
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.



Ang SmartClock, ay hindi lamang isang orasan, ito rin ay isang madaling paraan upang makita ang mga istatistika ng social media, at ang panahon.
Maaari kang kumonekta sa facebook, at makuha ang iyong mga gusto, o kumonekta sa soundcloud at ipakita ang iyong mga tagasunod na live! Ang tanging bagay na kailangan mong gawin, upang makita ito, ay pindutin ang pindutan ng mode.
Mayroong maraming mga sensor sa aparatong ito, na patuloy na nagtitipon ng impormasyon at itinatago ang impormasyong iyon sa isang database. Maaari mong tingnan ang data na ito, sa isang magandang graph sa website.
Maaari ka ring magpatugtog ng musika, na pipiliin mo sa yunit, o sa website.
Mga gamit
- Raspberri Pi
- Arduino Uno
- Mga nagsasalita na may ampilifier
- Ipakita ang 4 * 7 na segment
- DHT 11
- LM35 (opsyonal)
- LDR
- MCP3008
- 16x2 LCD Display
- 5 Mga Karaniwang Bukas na Monostable switch
- Mga resistorista 100k, 220, 1k at 5k
- supply ng kuryente
- Maraming mga jumper cables, lalaki / babae at babae / babae
Hakbang 1: DHT 11 Pinout



Mayroong 2 uri ng DHT11. Depende sa bersyon na iyong binili, magkakaroon ka ng 3 o 4 na mga pin.
Kung ang Vcc ay napupunta sa 3.3V, ang signal ay papunta sa GPIO4
Hakbang 2: MCP3008 Sa Mga LDR, LM35 at Pulldown Switch


- VDD - 3.3V
- Vref - 3.3V
- AGND - Mababang
- CLK - GPIO9
- DOUT - GPIO MISO
- DIN - GPIO MOSI
- CS - CS0
- DGND - Lupa
Ang CH0 ay pumupunta sa pagitan ng isang 10k Resistor at isang ldr
Ang CH1 ay pupunta sa gitnang pin ng Lm35
Hakbang 3: LCD Display

Upang mapagana ang iyong display sa LCD, ikonekta ang unang pin sa Ground, at ang pangalawa sa + 5V. Ang ikatlong pin ay dapat na konektado sa palutang isang 5k risistor sa lupa, o isang potentiometer kung nais mong baguhin ang ningning.
Ang RS pin ay papunta sa GPIO22, ang RW ay dumidiretso sa gnd pati na rin. Sa puntong ito, dapat mong makita ang isang linya ng mga itim na parihaba sa iyong display. ngayon lamang ikonekta ang 8 data pin sa GPIO pin mayroon kang libre at ikonekta ang LED + sa 5v, LED- sa lupa.
Hakbang 4: 4 * 7 Pagpapakita ng Segment

Ang iyong display ay maaaring maging isang karaniwang anode / karaniwang cathode. Hindi mahalaga kung paano mo ito ikonekta, ngunit magandang malaman kung anong uri ang mayroon ka. Tiyaking panatilihing libre ang RX0 pin, dahil kakailanganin naming ikonekta ito sa TX0 sa RPI. Ang natitirang mga koneksyon ay hindi mahalaga, dahil ang code ay nakasulat pagkatapos.
Hakbang 5: Konstruksiyon


Upang likhain ang setup na ito sa isang breadboard, kakailanganin mo ng maraming puwang. Inirerekumenda ko na, solder ang MCP na may LM35 at al resistors sa isang testprint, at magdagdag ng ilang mga header. Sa ganitong paraan, maaari mo lamang itong ikonekta sa ilang mga pambabae / babaeng jumper wires. Siguraduhing ikonekta ang mga bakuran ng raspberri at arduino. Mag-ingat na huwag ihalo ang 3.3V sa 5V
Hakbang 6: Software


Gumamit ako ng Python, na may flask para sa backend. Html, css / mas kaunti at javascript bilang frontend at arduino code para sa arduino.
Mayroon ding isang database na tumatakbo sa Raspberry pi na nakakatipid ng data ng sensor, pati na rin ang mga alarm na iyong itinakda at impormasyon ng gumagamit. Ang database na ito ay pinatakbo sa isang server ng MariaDB. Ang mga query upang makuha ang data mula dito ay nakasulat sa aking likuran, sa sawa. Ini-convert nito ang data sa json sa mga pasadyang endpoint. Maaari naming makuha ang data na iyon sa aming front-end sa pamamagitan ng pagpapadala ng isang kahilingan na GET sa aming backend. Dito maaari nating gawin ang anumang nais natin sa data. Pinili ko para sa mga graph, na ginawa ng chart.js, na isang extension ng javascript.
Inirerekumendang:
Arduino Car Reverse Parking Alert System - Hakbang sa Hakbang: 4 na Hakbang

Arduino Car Reverse Parking Alert System | Hakbang sa Hakbang: Sa proyektong ito, magdidisenyo ako ng isang simpleng Arduino Car Reverse Parking Sensor Circuit gamit ang Arduino UNO at HC-SR04 Ultrasonic Sensor. Ang Arduino based Car Reverse alert system na ito ay maaaring magamit para sa isang Autonomous Navigation, Robot Ranging at iba pang range r
Hakbang sa Hakbang Pagbubuo ng PC: 9 Mga Hakbang

Hakbang sa Hakbang ng PC Building: Mga Pantustos: Hardware: MotherboardCPU & CPU coolerPSU (Power supply unit) Storage (HDD / SSD) RAMGPU (hindi kinakailangan) CaseTools: ScrewdriverESD bracelet / matsthermal paste w / applicator
Tatlong Loudspeaker Circuits -- Hakbang-hakbang na Tutorial: 3 Mga Hakbang

Tatlong Loudspeaker Circuits || Hakbang-hakbang na Tutorial: Ang Loudspeaker Circuit ay nagpapalakas ng mga audio signal na natanggap mula sa kapaligiran papunta sa MIC at ipinapadala ito sa Speaker mula sa kung saan ginawa ang pinalakas na audio. Dito, ipapakita ko sa iyo ang tatlong magkakaibang paraan upang magawa ang Loudspeaker Circuit na ito gamit ang:
Hakbang-hakbang na Edukasyon sa Robotics Na May Kit: 6 Mga Hakbang

Hakbang-hakbang na Edukasyon sa Robotics Gamit ang isang Kit: Matapos ang ilang buwan ng pagbuo ng aking sariling robot (mangyaring sumangguni sa lahat ng mga ito), at pagkatapos ng dalawang beses na pagkabigo ng mga bahagi, nagpasya akong bumalik at muling isipin ang aking diskarte at direksyon. Ang karanasan ng ilang buwan ay kung minsan ay lubos na nagbibigay-pakinabang, at
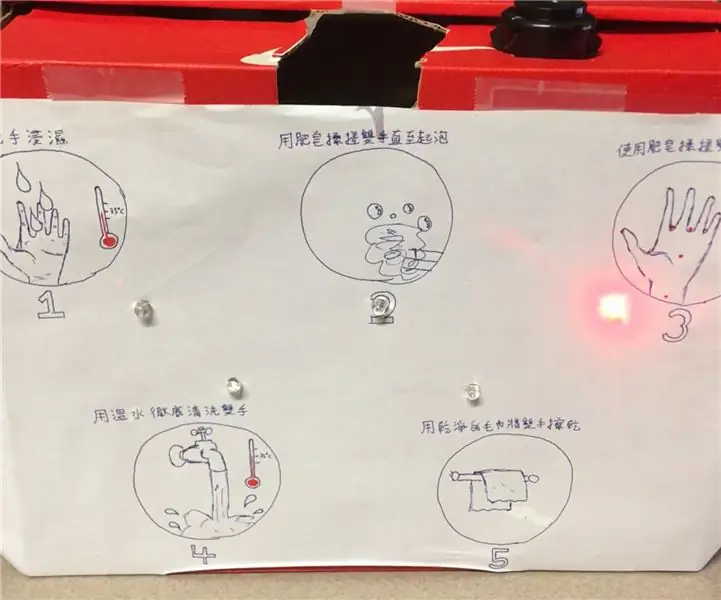
Kritikal na Hakbang sa Paghuhugas ng Kamay sa Hakbang: 5 Hakbang

Kritikal na Hakbang sa Paghuhugas ng Hakbang sa paghuhugas ng kamay: Ito ay isang makina na nagpapaalala sa gumagamit tungkol sa mga hakbang kung kailan kailangan niyang maghugas ng kanyang mga kamay. Ang layunin ng makina na ito ay matulungan ang mga tao na maunawaan kung paano hugasan nang maayos ang kanilang mga kamay sa isang mabisang paraan. Sa mga panahon ng pag-iwas sa epidemya o pandemya,
