
Talaan ng mga Nilalaman:
- Hakbang 1: Antas ng Kakayahan
- Hakbang 2: Mga Tool at Sangkap
- Hakbang 3: I-configure ang Virtual Machine (computer) BAHAGI 1
- Hakbang 4: I-configure ang Virtual Machine (computer) BAHAGI 2
- Hakbang 5: I-configure ang Virtual Machine (computer) BAHAGI 3
- Hakbang 6: I-configure ang Virtual Machine (computer) BAHAGI 4
- Hakbang 7: Mag-install ng isang Web Server
- Hakbang 8: Mag-install ng isang Web Application Framework
- Hakbang 9: Ihanda ang Software
- Hakbang 10: Undestanding Back-end Code at Ginagawa Ito
- Hakbang 11: Pag-unawa sa Front-end Code at Paggawa Nito BAHAGI 1
- Hakbang 12: Pag-unawa sa Front-end Code at Paggawa Nito BAHAGI 2
- Hakbang 13: Pag-unawa sa Front-end Code at Paggawa Nito BAHAGI 3
- Hakbang 14: Pag-unawa sa Front-end Code at Paggawa Nito BAHAGI 4
- Hakbang 15: Ang Arduino Code
- Hakbang 16: RGB LED Chain
- Hakbang 17: Palamutihan ang Christmas Tree
- Hakbang 18: Mga Pangwakas na Pag-ugnay
- Hakbang 19: Humanga sa Iyong Website
- May -akda John Day [email protected].
- Public 2024-01-30 13:09.
- Huling binago 2025-01-23 15:12.

Nais mong malaman kung ano ang hitsura ng isang website na kinokontrol ng Christmas tree?
Narito ang video na nagpapakita ng aking proyekto ng aking Christmas tree. Natapos na ang live stream ngayon, ngunit gumawa ako ng isang video, kinukuha kung ano ang nangyayari:
Ngayong taon, sa kalagitnaan ng Disyembre, nakahiga ako sa aking kama, sinusubukan kong matulog sa kalagitnaan ng isang linggo ng trabaho. At sa halip na matulog ay iniisip ko kung ano ang magiging isang cool na proyekto ng Pasko na dapat gawin. At pagkatapos ay isang cool na ideya ang bumulaga sa akin.
Dahil tinatamad ako sa mga dekorasyon ng Pasko, magiging cool na ipaalam sa iba na kontrolin ang aking mga ilaw ng Pasko, kaya't hindi ko dapat mag-alala tungkol dito.
"Paano kung gumawa ako ng mga ilaw ng Christmas tree na MAAARI makontrol ng sinumang sa pamamagitan ng isang interface ng website?"
(ipasok ang dalawang linggo ng walang tulog na gabi)
Kaya ko ito nagawa.
Isang Christmas tree na may dalawampung RGB LEDs na konektado sa internet sa pamamagitan ng ESP8266 Arduino.
Ang isang kaibigan ko (salamat JP) ay tinulungan akong mag-set up ng isang website (dahil hindi ako isang matatas na programmer para sa mga bagay na nauugnay sa website).
At nag-set up kami ng isang 24/7 na youtube live na stream ng aking puno upang makita mo kung ano ang iyong ina-on o naka-off sa lahat ng oras.
Perpekto ang proyektong ito para sa taong ito, dahil marami sa atin ang nasa lockdown, hindi makilala at makisalamuha sa mga kaibigan at pamilya. Bakit hindi magkaisa sa pamamagitan ng Christmas tree:)
Sa Instructable na ito ay ipapaliwanag ko nang detalyado kung paano ginawa ang proyektong ito.
Hakbang 1: Antas ng Kakayahan

Ang proyektong ito ay higit na nakatuon sa software. Ngunit huwag matakot Ang ilang swerte at tulong ng tiyuhin na Google ay makakatulong nang malaki:)
Kakailanganin mong magkaroon ng isang hanay ng 3 mga kasanayan (o matututunan mo sila nang hindi mag-alala): isang bahagi ng web server, ang bahagi ng Arduino at Christmas tree syempre!
Inirekumendang kaalaman:
• Pangunahing kasanayan sa computer at programa
• Pangunahing kaalaman sa terminal ng Linux
• Pangunahing kaalaman sa computer networking
• Pangunahing kaalaman sa electronics
• Mga kasanayang gamitin ang Google at iba pang mga "espesyal" na kakayahan
• Dapat malaman kung paano mag-set up ng isang Christmas tree:)
Kung mayroon kang ilang mga kahulugan ng teknolohiya at programa dapat mong malaman upang i-set up ang bagay na ito ayon sa Instructable na ito.
Hakbang 2: Mga Tool at Sangkap
Sa panig ng Christmas tree, kakailanganin mo ang: • Christmas tree (d'oh…)
• Isang board ng micro-controller ng NodeMCU
(maaari mo ring gamitin ang ESP32 o ibang mga board na may kakayahang Wi-Fi o Ethernet)
• Mapupuntahan ang RGB LED strip. ang addressable RGB led strip ay makatipid ng maraming Arduino GPIOs (https://www.sparkfun.com/products/11020)
• Software para sa NodeMCU (ibinigay sa itinuturo na ito)
Sa panig ng server kakailanganin mo:
• Isang virtual na pribadong server na may pampublikong IP. Dito makakakuha ka ng $ 100 libre sa DigitalOcean
• Isang domain (opsyonal) maaari kang magrehistro sa anumang organisasyong registrar, halimbawa
• Nakatuon na Code (na ipinagkakaloob gamit ang Tagubilin na ito)
Hakbang 3: I-configure ang Virtual Machine (computer) BAHAGI 1

Dumiretso tayo sa pag-coding:)
Kailangan namin ng isang server, na makikipag-usap sa website at NodeMCU.
Pinapayagan kami ng mga server sa DigitalOcean na magkaroon ng isang virtual machine na may isang pampublikong IP address, na nangangahulugang, maaari naming patakbuhin ang mga serbisyo dito, at ma-access ang mga ito sa buong mundo.
Sa sandaling magbayad ka ng isang buwanang subscription sa DigitalOcean (maaari kang gumamit ng 60 araw na libreng pagsubok), lumikha ng isang proyekto at pangalanan itong isang Christmas tree o anumang nais mo.
Maaari mo na ngayong likhain ang iyong virtual machine (remote access virtual computer) sa pamamagitan ng pag-click sa "Magsimula sa isang droplet" (na karaniwang pangalan ng DigitalOcean para sa isang virtual machine).
Darating ang isang pahina ng pagsasaayos at maaari kang manatili sa isang default: imahe ng Ubuntu, pangunahing plano at walang pag-iimbak ng block (5 $ / buwan)
Hakbang 4: I-configure ang Virtual Machine (computer) BAHAGI 2


Ang isang rehiyon ng datacenter ay ang lugar na malilikha ang iyong server.
Piliin ang pinakamalapit sa iyo at sa iyong mga potensyal na gumagamit. Magbibigay ito ng pinakamababang oras ng pagtugon.
Dagdag dito, sa seksyon ng Pagpapatotoo, hihilingin sa iyo na magpasok ng isang password para sa pag-access sa iyong virtual machine.
Sa seksyong Finalize at lumikha, panatilihin ang default ng 1 droplet, pumili ng isang host name (Christmas tree muli), piliin ang iyong proyekto na nilikha dati kung hindi napili bilang default at i-click ang Gumawa ng droplet. Aabutin ng ilang minuto. Sa pamamagitan ng pag-click sa iyong proyekto sa seksyon ng nabigasyon sa kaliwa makikita mo ang iyong droplet.
Hakbang 5: I-configure ang Virtual Machine (computer) BAHAGI 3




Sa pamamagitan ng pag-click sa tatlong mga tuldok sa kanan ng droplet maaari mong i-click ang Access console, na magagawa mong i-access ang iyong virtual computer.
Magbubukas ang isang bagong maliit na window ng browser. Ngayon, hindi ito isang kapaligiran sa desktop, tulad ng sa iyong Windows 10 o Ubuntu na may Graphical interface computer.
Gayunpaman, lahat ay maaaring gawin sa pamamagitan ng isang interface ng console.
Hindi ito nakakatakot sa hitsura nito:)
Hakbang 6: I-configure ang Virtual Machine (computer) BAHAGI 4


Matagumpay kang nakalikha ng iyong sariling virtual machine sa isang ulap ng DigitalOcean.
Sa mga susunod na hakbang, magse-set up ka ng isang web server, na tinatawag na Apache at i-set up ang iyong sariling web page.
I-download ang Filezilla client dito https://filezilla-project.org/download.php?platfo… (o hanapin ang bersyon ng 32bit para sa 32bit operating system) at i-install ito. Ito ay isang FTP (File Transfer Protocol) client.
Magagawa mong i-access at ilipat ang mga file mula at sa iyong virtual machine.
Kapag na-install na, i-click ang file → manager ng site → bagong site at maglagay ng data tulad ng sa isang imahe sa itaas.
Protocol: SFTP (Secure File Transfer Protocol)
Host: IP ng iyong server, hanapin sa iyong proyekto sa DigitalOcean.
Ang ugat ng gumagamit at password ang itinakda mo sa paglikha ng iyong droplet.
Mag-click sa OK at kumonekta sa iyong virtual machine.
Babalaan ka, ang host key ay hindi kilala. Sundin ang pangalawang imahe.
Lumikha ng isang lokal na folder para sa proyekto, at kunin ang iyong mga file ng proyekto na mai-download mo rito.
I-e-edit mo ang iyong mga file sa iyong computer at ililipat ang mga ito sa iyong virtual machine sa tuwing nais mong subukan o i-update ang code.
Hakbang 7: Mag-install ng isang Web Server

Mag-login sa iyong droplet console na may root ng username at iyong password.
Dahil wala kaming isang graphic na interface, gumagamit kami ng mga utos upang makontrol ang iyong virtual machine. Narito ang ilang mga karaniwang utos na gagamitin mo sa Ubuntu (Linux):
• pwd - i-print ang aking kasalukuyang direktoryo
• ls - listahan ng mga file at folder sa aking kasalukuyang direktoryo
• cd / - lumipat sa / direktoryo (folder, na kasama ang mga pangunahing direktoryo ng linux tulad ng etc, bin, boot, dev, root, home, var at iba pa)
Sa pamamagitan ng pagpapatakbo, ibig sabihin ko, ipasok ang utos at pindutin ang enter.
Ngayon, tatakbo kami apt-get update -y upang mai-update ang system.
Patakbuhin apt i-install ang apache2 -y upang mai-install ang Apache web server.
Ang iyong Apache welcome screen ay dapat na ma-access sa iyong https:// virtual-machine-ip mula sa iyong browser.
Palitan ang virtual-machine-ip ng iyong virtual machine ip, halimbawa 165.12.45.123. Maaari mo ring laktawan ang https:// dahil ito ay awtomatikong maidaragdag.
Congrats!
Tandaan:
Kung nais mong ma-access ang iyong website sa pamamagitan ng isang pangalan, sa halip na IP address (tulad ng ginamit ko https://blinkmytree.live/), pumunta sa site provider ng domain na GoDaddy o katulad (namecheap.com atbp..) at sundin ang mga tagubilin dito:
Ang ilang mga pangalan ng domain ay napaka mura. Ang aking domain ay nagkakahalaga lamang ng 2 $ bawat taon. Tiyak na nagkakahalaga ng pera:)
Hakbang 8: Mag-install ng isang Web Application Framework
Bumalik sa aming console. Huwag matakot:)
Gumamit ng Filezilla upang lumikha ng isang folder na pinangalanang app sa loob / bahay, kaya / home / app ang magiging folder mo
Patakbuhin ang cd / home / app upang pumunta sa loob ng folder ng app.
Patakbuhin apt i-install ang npm -y, upang mai-install ang tagapamahala ng package ng npm. Aabutin ng ilang minuto.
Patakbuhin ang npm init -y upang lumikha ng isang file package.json, na susubaybayan / alalahanin ang pangunahing data ng package tungkol sa isang app.
Patakbuhin ang npm --save install cors express upang mai-install ang mga module ng cors, ipahayag
Ang Cors ay module para sa pag-configure ng pag-access ng cross site at express ay isang balangkas ng application ng web.
Ang Npm ay isang manager ng package na ginamit namin at gagamit kami ng node.js JavaScript runtime upang ma-program ang aming application programming interface (API), na kasama ng isang http server, tatanggap ng mga kahilingan sa HTTP para sa paglalapat ng mga kulay sa mga LED, markahan ang kanilang mga halaga (kulay) sa memorya, at ipasa ang mga halaga sa NodeMcu, kapag hiniling nito ito.
Tandaan: Ang Node sa NodeMcu ay walang kinalaman sa node sa node.js. Ang NodeMcu ay maaaring mapalitan ng anumang konektado sa internet na arduino development board, NXP development board, o isang pasadyang Microchip / NXP / Renesas / STM / Atmel PCB. Ang Node.js ay maaari ding mapalitan ng. Net framework, PHP o anumang iba pang platform. Ngunit para sa pagiging simple, gumagamit kami ng NodeMCU at Node.js.
Ngayon, hahayaan kang gumawa ng isang pagsubok, kung maaari naming patakbuhin ang isang maliit na programa sa node.js
Lumikha ng isang file na pinangalanang index.js na may notepad / notepad ++ o ibang editor o integrated environment ng pag-unlad na iyong ginagamit (Visual Studio Code https://code.visualstudio.com/) sa iyong lokal na folder.
Ilagay ang code na ito dito:
var http = nangangailangan ('http');
http.createServer (pagpapaandar (req, res) {
res.writeHead (200, {'Type-Content': 'text / plain'});
res.end ('Hello World!');
}). makinig (8080);
I-save ito at ilipat ito sa folder / home / app bilang index.js na may doblengeclick / drag-drop sa file sa FileZilla.
Patakbuhin ang node index.js, at iwanan itong tumatakbo.
Ngayon, maaari naming ma-access ang aming pahina sa https:// virtual-machine-ip: 8080 mula sa aming browser. Isang puting pahina na may Hello World text ang lilitaw.
Congrats, lumikha ka lang ng isang web server sa node.js!
Hakbang 9: Ihanda ang Software
Pumunta sa console at ihinto ang programa sa pamamagitan ng pagpindot sa ctrl + C.
Palitan ang iyong index.js file sa / home / app / at palitan ito ng aming index.js in.
Maaari mong i-download ang lahat ng mga file para sa website dito:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
Kopyahin ang aming code ng puno ng Chrismas mula sa folder na html patungo sa remote na direktoryo / var / www / html / gamit ang Filezilla. Magtatagal. Kung tatanungin ka nito, palitan ang index.html ng bago.
Ilagay muli ang iyong IP sa iyong paboritong web browser.
Ginawa mo lang na magagamit ang iyong web application na front-end sa https:// virtual-machine-ip.
Hakbang 10: Undestanding Back-end Code at Ginagawa Ito

Tandaan: ang iyong back-end code ay nasa / home / app
Tandaan, pagkatapos mong mai-edit nang lokal ang iyong code, huwag kalimutang i-upload ito sa iyong server gamit ang FileZilla, at i-restart ang iyong node application (console: ctrl + c, arrow up (ipinapakita ang huling command node index.js), ipasok)
Para gumana ang code, kakailanganin mong maglagay muna ng ilang data.
Una, kakailanganin mong baguhin ang variable ng hostname sa index.js sa iyong sariling domain o IP, (isang bagay na katulad ng: 165.13.45.123).
Pangalawa, gagabayan kita sa pamamagitan ng code upang maunawaan ito. Tiyaking hindi lalaktawan ang mga komentong ginawa ko sa code.
Maaari mong makita sa index.js file, na lumilikha kami ng isang app gamit ang express module. Pagkatapos, inilalapat namin ang mga patakaran ng CORS dito, idagdag ang mga API at magsimula ng isang http server. Hindi magsisilbi ang server na ito ng isang web-page sa pamamagitan ng mga kahilingan sa GET http, ngunit ihahatid nito ang mga humantong estado sa pamamagitan ng kahilingan ng GET http at i-update ang mga humantong estado sa natanggap na mga kahilingan sa PUT
Ang mga API ay karaniwang kasanayan upang makipagpalitan ng impormasyon sa pagitan ng mga aplikasyon. Karamihan sa mga karaniwang ginagamit namin ay mga REST API na ginagamit namin sa aming sarili. Ang mga ito ay walang estado at walang patuloy na koneksyon (shorturl.at/aoBC3, Ang mga kahilingan ng PUT ay ina-update lamang ang mga led na estado sa variable ng app array (memorya), ang mga kahilingan na GET ay nagpapadala lamang ng mga humantong estado sa isang kliyente.
Ang sagot sa kliyente ay karaniwang nasa notasyong JSON, ngunit para sa simpleng tugon na ito ng 30 mga estado ng LED, nagpapadala lamang kami ng isang string na 30 na pinaghiwalay na mga halaga ng kuwit.
Hakbang 11: Pag-unawa sa Front-end Code at Paggawa Nito BAHAGI 1
Tandaan: ang iyong front-end code ay nasa / var / www / html
Tandaan, pagkatapos mong mai-edit ang iyong code nang lokal, huwag kalimutang i-upload ito sa iyong server gamit ang FileZilla. Hindi tulad ng node.js, awtomatikong i-restart ng Apache ang sarili nito, ngunit kakailanganin mong i-reload ang iyong pahina sa iyong browser. Gumamit ng ctrl + f5 upang i-refresh at i-delete din ang cache ng iyong pahina.
Para gumana ang code, kakailanganin mong maglagay ng ilang data. Una, kakailanganin mong baguhin ang variable ng url sa send_request function sa loob ng index.html mula sa blinkmytree.live sa iyong sariling domain o IP, halimbawa: 165.13.45.123.
Pangalawa, gagabayan kita sa pamamagitan ng code upang maunawaan ito. Tiyaking hindi lalaktawan ang mga komentong ginawa ko sa code. Ang pahina ay isang dokumentong HTML. Pag-iwan sa lahat ng mga panuntunan sa CSS (istilo ng pahina at posisyon ng nilalaman), titingnan namin ang mahalagang nilalaman ng pag-andar. Upang matuto nang higit pa tungkol sa CSS, suriin ang
Nais namin ang mga pangunahing tampok na ito (ang mga eksperto ng maliksi na pamamaraan ay magsasabi ng mga kwento ng gumagamit) sa pahina:
• Live na video na naka-embed sa pahina
• Isang na-click na LED sa isang puno ng pasko, na manipulahin sa editor ng imahe ng Gimp (https://www.gimp.org/).
• Tunay na komunikasyon sa isang server, naghihintay na baguhin ang mga humantong estado.
Hakbang 12: Pag-unawa sa Front-end Code at Paggawa Nito BAHAGI 2

Kapag mayroon na tayong Christmas tree na may maraming mga LED at kulay na pipiliin, kailangan naming lumikha ng mga lugar at maglapat ng mga pagkilos sa kanila, kaya sa sandaling mag-click kami sa may kulay na LED sa isang seksyon ng tagapili ng isang imahe, isang kulay ang pipiliin, at isa nag-click kami sa isang LED, ipapadala ang utos sa server, kung saan pipiliin ng Arduino ang halaga nito.
Sa HTML5, ang pinakabagong pamantayan sa HTML, mayroong isang bagay na tinatawag na isang mapa ng imahe. Pinapayagan kaming tukuyin ang mga lugar sa isang imahe, na maaari naming mailapat dito ang mga tagapakinig ng pagkilos.
Dahil mayroon kaming maraming mga lugar upang tukuyin, gumamit kami ng isang tool sa online https://www.image-map.net/ upang tukuyin ang mga lugar na ito at nakopya ang HTML code sa aming pahina.
Kapag nagawa na namin iyon, maaari nating ilagay ang onclick na kaganapan na may isang pagpapaandar na tinatawag nito at parameter ng isang LED na numero sa bawat isa sa mga lugar na ito. Tingnan ang screenshot sa itaas.
Hakbang 13: Pag-unawa sa Front-end Code at Paggawa Nito BAHAGI 3

Sa loob ng pagtatapos ng katawang HTML, sa isang rehiyon, naglalagay kami ng ilang JavaScript, upang tukuyin ang mga pagpapaandar na tinawag namin sa mga onclick na kaganapan. Sa buong mundo, tinutukoy namin ang isang XMLHttpRequest, na ginagamit namin upang magpadala ng isang kahilingan sa PUT
Mayroon kaming dalawang pag-andar:
set_color ng function (val)
pagpapaandar send_request (id)
Para sa pagsubok sa kahilingan sa API, inirerekumenda ko ang isang karaniwang ginagamit na tool ng software na tinatawag na Postman https://www.postman.com/. Pinapayagan kaming magpadala lamang ng kahilingan sa API sa server, nang walang mga kasanayan sa programa. Pinapayagan nitong lokohin ang isang server, at tanggapin din ang mga kahilingan.
Hakbang 14: Pag-unawa sa Front-end Code at Paggawa Nito BAHAGI 4

Gumagana ang iyong aplikasyon.
Magkaroon ng kamalayan, ang mga numero ay baligtad, iyon ay, ang 20 ay 1 at ang 1 ay 20, ito ay dahil ang mga LED sa puno ay nagsisimula sa ilalim, ngunit para sa mas mahusay na karanasan ng gumagamit, nagsimula kaming magsimula sa tuktok.
Kakailanganin mo pa ring lumikha ng isang live stream sa YouTube kung nais mo ito, at palitan ang iyong sariling code ng embed code ng video sa YouTube.
Hakbang 15: Ang Arduino Code

Nagpapatakbo ang ESP8266 ng pangunahing HTTP na halimbawa ng sketch ng kliyente na medyo nabago, natatanggap ang data mula sa aking website sa pamamagitan ng isang tawag sa API.
Kakailanganin mo ring mag-install ng mga aklatan para sa pagkontrol sa LED strip kung nais mong gamitin ang parehong addressable RGB strip tulad ng ginawa ko.
github.com/adafruit/Adafruit-WS2801-Librar…
Sa sketch na na-attach ko, kakailanganin mong ipasok ang iyong pangalan at password ng wi-fi isang isang url sa iyong website (tingnan ang mga komento)
Karaniwang binabago namin ang isang tugon sa http sa isang naka-type na string, kaya maaari naming magamit ang C function strtok upang hatiin ang string ng mga kuwit at punan ang talahanayan ng leds ng mga halagang binasa mula sa isang server. Kaysa tumawag kami sa isang pagpapaandar kung saan dumaan kami sa talahanayan, at batay sa mga halaga, pinapalitan namin ang tamang kulay na inaasahan ng gumagamit.
Yan na!
Congrats, nagawa mo ito!
Hakbang 16: RGB LED Chain

Uh, oh. Ngayon oras na upang magpahinga ng kaunti mula sa lahat ng pag-coding:)
Dahil ang ESP8266 ay walang maraming mga GPIO pin upang makontrol ang mga LED nang paisa-isa, ginamit ko ang addressing RGB LED chain na ito:
www.sparkfun.com/productions/11020
Sa ganitong paraan, ang lahat ng 20 RGB leds (kabuuang 60 leds) ay maaaring makontrol ng dalawang pin lamang - "data" at "orasan" at 5V na kapangyarihan nang direkta mula sa ESP8266.
Ang pagkonekta ng strip sa NodeMcu ay madali. 5V hanggang Vin sa NodeMcu (5V mula sa USB), dilaw na kawad sa pin 12, berdeng kawad upang i-pin 14, ground to ground.
Maaari mong itakda ang indibidwal na kulay ng RGB, at ningning. Sa ilang paghahalo ng kulay, maaari kang gumawa ng maraming kulay para sa bawat LED.
Mayroon ding isang napaka-cool na library para sa lahat ng uri ng mga cool na FX effects sa mga LED na ito. Subukan ito kung gusto mo:
github.com/r41d/WS2801FX
Hakbang 17: Palamutihan ang Christmas Tree

Gawin itong maganda at tiyakin na ang lahat ng mga LED ay nakikita at maayos na kumalat sa puno.
Hakbang 18: Mga Pangwakas na Pag-ugnay

Kapag handa mo na ang puno, kumuha ng magandang larawan at ulitin ang hakbang para sa paglikha ng mapa ng imahe ng mga nai-click na posisyon (mga posisyon sa LED)
Ito ang pinaka madaling maunawaan na paraan ng pag-interfaces sa mga LED.
Kung hindi mo nais na labis na makumpleto ang mga bagay-bagay, maaari kang gumamit ng mga regular na pindutan.
Dapat mo ring simulan ang isang live stream ng iyong puno sa YouTube (kung nais mong panoorin kung ano ang nangyayari sa real time) at i-embed ang stream sa iyong site.
Hakbang 19: Humanga sa Iyong Website

Napakaganda mo kung nagawa mo ito hanggang ngayon:) Imbitahan ang iyong mga kaibigan (at ako syempre: P) at gawin silang mag-click sa iyong puno hangga't maaari:)
n
Ito ay isang napakahabang maituturo, para sa isang medyo kumplikadong proyekto. Ngunit sulit ito sa huli: D
Salamat! Kung nais mong manatiling nakikipag-ugnay sa kung ano ang ginagawa ko:
Maaari kang mag-subscribe sa aking channel sa YouTube:
www.youtube.com/c/JTMakesIt
Maaari mo rin akong sundin sa Facebook at Instagram
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
para sa mga spoiler sa kung ano ang kasalukuyang ginagawa ko, sa likod ng mga eksena at iba pang mga extra! PS:):)
www.buymeacafé.com/JTMakesIt
At huwag kalimutang bumoto para sa Instructable na ito sa paligsahan na "Anything Goes":)
Inirerekumendang:
Halloween Kalabasa Na May Isang Moving Animatronic Eye - Ang Kalabasa na Ito ay Maaaring I-roll ang Mata Nito !: 10 Hakbang (na may Mga Larawan)

Halloween Kalabasa Na May Isang Moving Animatronic Eye | Ang Kalabasa na Ito ay Maaaring I-roll ang Mata Nito !: Sa Instructable na ito, malalaman mo kung paano gumawa ng isang kalabasa sa Halloween na kinikilabutan ang lahat kapag gumalaw ang mata nito. Isaayos ang distansya ng pag-trigger ng ultrasonic sensor sa tamang halaga (hakbang 9), at ang iyong kalabasa ay magpapakuryente sa sinumang mangahas na kumuha ng kandila
Nike LED Swoosh! Ito ay Isang Mahusay na Dekorasyon para sa isang Silid. Ito ang Iisang Proyekto na Maaaring Ulitin ng Lahat .: 5 Mga Hakbang

Nike LED Swoosh! Ito ay Isang Mahusay na Dekorasyon para sa isang Silid. Ito ang Isang proyekto na Maaring Ulitin ng Lahat .: Mga tool -tape sukat-birador -solding iron-coping saw-electric drill-sandpaperSupplies -LED strip (RGB) 5m-LED Controller -Power Supply 12V 4A-timber 50-50-1500 2x-timber 20-20-3000 2x-playwud 500-1000mm-screws (45mm) 150x-screws (35mm) 30x-scr
Panoorin ito ng Raspberry Pi Oled Clock Pakinggan Ito at Pakiramdam Ito: 5 Hakbang (na may Mga Larawan)

Panoorin ito ng Raspberry Pi Oled Clock Naririnig Ito at Nararamdaman Ito: Ito ay isang matalinong orasan na nagpapakita ng oras sa isang OLED display at maaari mo ring marinig ang oras sa iba't ibang agwat ng oras na tutulong para sa bulag at binabago din nito ang humantong kulay sa oras tulad ng ilaw sa takipsilim na ilaw sa gabi ay nagiging kulay kahel sa dilaw at tulad ng
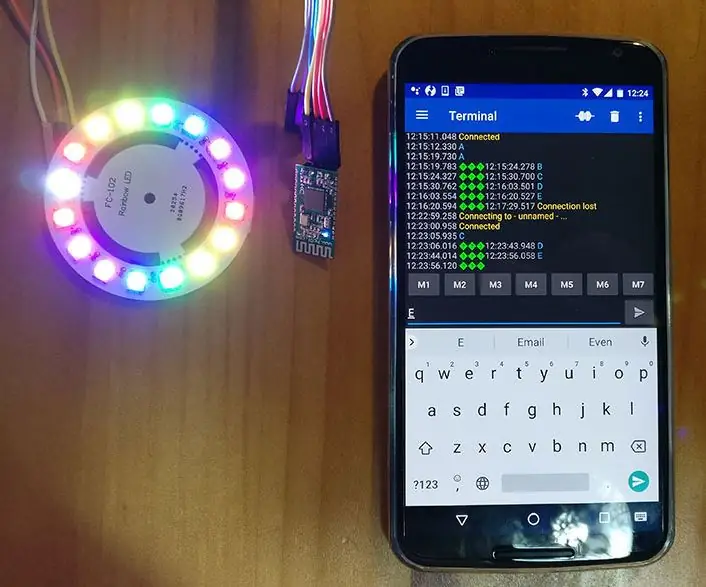
Gumamit ng Bluetooth 4.0 HC-08 Modyul upang Makontrol ang mga Maaaring matugunan na LED - isang Arduino Uno Tutorial: 4 na Hakbang (na may Mga Larawan)

Gumamit ng Bluetooth 4.0 HC-08 Modyul upang Makontrol ang mga Maaaring matugunan na mga LED - isang Arduino Uno Tutorial: Nakapagod ka na ba sa mga module ng komunikasyon kasama ang Arduino? Nagbubukas ang Bluetooth ng isang mundo ng posibilidad para sa iyong mga proyekto sa Arduino at paggamit ng internet ng mga bagay. Magsisimula kami dito sa isang hakbang sa sanggol at matutunan kung paano makontrol ang mga maaaring matugunan na LED sa isang sma
Paano Kumuha ng Musika Mula sa HAPIT NG ANUMANG (Haha) Website (Hangga't Naririnig Mo Ito Maaari Mong Makuha Ok Mabuti Kung Ito ay Embeded sa Flash Maaaring Hindi Mo Magawang) EDIT

Paano Kumuha ng Musika Mula sa HAPIT NG ANUMANG (Haha) Website (Hangga't Naririnig Mo Ito Maaari Mong Makuha … Ok Mabuti Kung Ito ay Embeded sa Flash Maaaring Hindi Mo Magawang) EDITED !!!!! Nagdagdag ng Impormasyon: kung pumunta ka sa isang website at nagpe-play ito ng isang kanta na gusto mo at nais mo dito narito ang itinuturo para sa aking kasalanan kung guluhin mo ang isang bagay (ang paraan lamang na ito ay mangyayari ay kung sinimulan mong tanggalin ang mga bagay nang walang dahilan ) Nakakuha ako ng musika
