
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.

Ngayon, nakuha ko ang pagpapakita ng serial port drive ng STONE, na maaaring makipag-usap sa pamamagitan ng serial port ng MCU, at ang disenyo ng lohika ng UI ng display na ito ay maaaring idisenyo nang direkta sa pamamagitan ng paggamit ng VGUS software na ibinigay sa opisyal na website ng STONE, na napaka-maginhawa para sa amin. Kaya balak kong gamitin ito upang makagawa ng isang simpleng controller ng appliance, na kasama ang kontrol ng iba't ibang ilaw (sala, kusina, silid ng mga bata, banyo). Sa parehong oras, ang panloob at panlabas na temperatura, halumigmig, at kalidad ng hangin ay maaaring makolekta. Ito ay isang simpleng demo lamang, at maaari kang magsagawa ng pangalawang pag-unlad sa pamamagitan ng ibinigay kong code. Ang ilang pangunahing tutorial tungkol sa screen ng BATO ay maaaring pumunta sa website:
Ang website ay may iba't ibang impormasyon tungkol sa modelo, gumagamit, at dokumentasyon ng disenyo, pati na rin mga video tutorial. Hindi ko na idedetalye dito.
Hakbang 1: Disenyo ng Interface ng UI




Photoshop
Dinisenyo ko ang sumusunod na dalawang mga pahina ng UI na may photoshop:
Ang proyektong ito ay mayroong itaas na dalawang pahina sa kabuuan. Ang "Banayad" at "Sensor" sa kanang sulok sa itaas ay ang mga switch button ng dalawang pahinang ito.
Sa pahina na "Banayad", makokontrol mo ang lahat ng uri ng ilaw sa iyong tahanan. Sa pahina ng "Sensor", maaari mong suriin ang mga halagang natukoy ng iba't ibang mga sensor.
Matapos ang disenyo ng dalawang pahina sa itaas, maaari kaming magsagawa ng isang disenyo ng pindutan ng lohika sa pamamagitan ng software na STONE TOOL na ibinigay sa opisyal na website ng STONE.
Mahalagang tandaan na ang pinagmulan ng orasan na ginamit para sa pagpapakita ng oras dito ay ang mapagkukunan ng orasan ng display screen, hindi ang mapagkukunan ng orasan ng MCU.
Epekto ng paglipat ng pahina ng TAB
Walang sangkap na paglipat ng pahina ng TAB ang natagpuan sa software ng STONE TOOL, kaya naisip ko ang ibang paraan upang makamit ang epekto ng paglipat ng pahina ng TAB.
Sa pamamagitan ng pagmamasid na nagbibigay ako ng dalawang mga imahe ng UI ay maaaring matagpuan na ang dalawang mga imahe sa itaas ay "Banayad" at "Sensor" na teksto, ang pagkakaiba ay ang kanilang laki ng pixel ay magkakaiba, kaya kailangan lamang naming ilagay ang posisyon ng dalawang-pixel na nakatakda sa parehong teksto, at pagkatapos ay sa pamamagitan ng kaliwang sulok sa itaas ng oras at petsa para sa sanggunian, maaari mong makamit ang TAB upang lumipat epekto.
Logic ng butones
Gawin ang halimbawa ng "Living Room". Kapag pinindot ng gumagamit ang pindutang ito, ang STONE serial port display screen ay magpapadala ng kaukulang mga tagubilin sa proteksyon sa pamamagitan ng serial port. Matapos matanggap ang tagubiling ito, ang MCU ng gumagamit ay parse ang protocol upang makontrol ang paglipat ng estado ng mga ilaw na konektado sa MCU.
Pagkuha ng sensor
Dalhin ang "kalidad ng hangin" halimbawa: kung nais mong makuha ang kalidad ng panloob na hangin, dapat mayroon kaming isang MCU upang mangolekta ng kalidad ng hangin, sensor ng kalidad ng hangin kapag nakolekta ang numerong MCU sa pamamagitan ng algorithm sa paghahambing ng mga kalamangan at kahinaan ng kalidad ng hangin, at pagkatapos ay ang Ipinadala ng MCU sa pamamagitan ng isang serial port upang maipakita ang lugar ng pag-iimbak ng "Mabuti" o "Masama", upang baguhin ang nilalamang "Text variable0" na ipinapakita, at pagkatapos ay madaling makita ng gumagamit ang mga katangian ng kontrol sa kalidad. Ipinaliwanag ang mga ito sa paglaon sa MCU code.
Hakbang 2: Komunikasyon sa MCU




Ang STM32 ay ang MCU na pamilyar sa lahat, at ito ay isang pangkaraniwang modelo ng MCU sa internasyonal. Samakatuwid, ang tiyak na modelo ng STM32 MCU na ginamit ko sa proyektong ito ay STM32F103RCT6.
Maraming mga serye ng STM32, na maaaring matugunan ang iba't ibang mga pangangailangan ng merkado. Ang kernel ay maaaring nahahati sa cortex-m0, M3, M4, at M7, at ang bawat kernel ay maaaring nahahati sa pangunahing, mataas na pagganap, at mababang paggamit ng kuryente.
Puro mula sa pananaw ng pag-aaral, maaari kang pumili ng F1 at F4, ang F1 ay kumakatawan sa pangunahing uri, batay sa cortex-m3 kernel, ang pangunahing dalas ay 72MHZ, ang F4 ay kumakatawan sa mataas na pagganap, batay sa cortex-m4 kernel, ang pangunahing dalas ay 180M.
Tulad ng para sa F1, F4 (429 serye at mas bago), bukod sa iba't ibang mga kernel at pagpapabuti ng pangunahing dalas, ang halata na tampok ng pag-upgrade ay LCD controller at interface ng camera, suporta para sa SDRAM, ang pagkakaiba na ito ay bibigyan ng priyoridad sa pagpili ng proyekto. Gayunpaman, mula sa pananaw ng pagtuturo sa unibersidad at paunang pagkatuto ng mga gumagamit, ang serye ng F1 ay pa rin ang unang pagpipilian. Sa kasalukuyan, ang STM32 ng serye na F1 ay may pinakamalaking dami ng mga materyales at produkto sa merkado.
Tungkol sa pag-install ng kapaligiran sa pag-unlad ng STM32 SCM at pamamaraan ng pag-download ng programa, hindi ko gagawin ang pagpapakilala.
Pagsisimula ng GPIO
Sa proyektong ito, gumamit kami ng isang kabuuang 4 GPIO, isa na rito ay ang PWM output pin. Tingnan muna natin ang pagsisimula ng tatlong ordinaryong mga port ng GPIO:
Ang pagpapaandar na ito ay nagpapasimula sa PB0 / PB1 / PB2 ng STM32F103C8 bilang output pin at tinawag ito mula sa pangunahing pagpapaandar. Pagkatapos ng pagsisimula, kailangan nating magkaroon ng isang lohika upang makontrol ang output na estado, mataas at mababang antas ng GPIO na ito, kaya't isinulat ko ang pagpapaandar sa ibaba:
Ito ay isang pagpapaandar na maaari mong maunawaan nang intuitive sa pamamagitan ng pangalan ng variable.
Simula ng serial port
Ang bahagi ng pagsisimula ng serial port ay nasa uart.c:
Pagkatapos ay tawagan ang uart_init sa pangunahing pag-andar upang mapasimulan ang serial port baud rate na 115200. Gumagamit ang Pins ng PA9 / PA10
Inisyal na PWM
Mga tiyak na hakbang:
1. Itakda ang RCC na orasan;
2. Itakda ang GPIO na orasan; Ang mode na GPIO ay dapat itakda sa GPIO_Model_AF_PP, o sa pagpapaandar ng GPIO_PinRemapConfig () kung kinakailangan ang pag-remap ng pin.
3. Itakda ang mga nauugnay na rehistro ng TIMx timer;
4. Itakda ang nauugnay na PWM na rehistro ng TIMx timer;
A. Itakda ang PWM mode
B. Itakda ang cycle ng tungkulin (pagkalkula ng formula)
C. Itakda ang polarity ng paghahambing ng output (dating ipinakilala)
D. Pinakamahalaga, paganahin ang output state ng TIMx at paganahin ang PWM output ng TIMx; Matapos makumpleto ang nauugnay na Mga Setting, ang timer ng TIMx ay nakabukas ng TIMx_Cmd () upang makakuha ng output ng PWM. Tumawag sa TIM3_PWM_Init na ito mula sa pangunahing pagpapaandar.
Hakbang 3: Pagsulat ng Logic Code



Ipakita ang kahulugan ng address ng sangkap
Ang mga bahagi ng display ay may magkakahiwalay na mga address, at narito ko isinulat ang lahat bilang mga kahulugan ng macro: Pagtanggap ng serial data
Sa pagtingin sa impormasyon tungkol sa display na BATO, makikita mo na kapag pinindot ang pindutan, ang serial port sa display ay nagpapadala ng mga protokol sa naaangkop na format, na maaaring matanggap at mai-parse ng MCU ng gumagamit. Kapag pinindot ang pindutan, ang serial port sa display ay nagpapadala ng siyam na bytes ng data, kabilang ang data ng gumagamit. Ang pagtanggap ng serial data ay nakasulat sa Handler: Ang natanggap na data ay nakaimbak sa "USART_RX_BUF" array. Sa proyektong ito, ang haba ng pagtanggap ay naayos. Kapag ang haba ng pagtanggap ay higit sa 9 bytes, ang pagtanggap ng pagtatapos ay hahatulan.
Kontrolin ang paglipat ng estado ng lampara
Sa pangunahing pag-andar, nagsulat ako ng ilang code ng lohika upang makontrol ang estado ng switch ng lampara: Tulad ng nakikita natin, tinutukoy muna ng code kung natanggap ang data ng serial port, at kapag natanggap ang data ng serial port, tinutukoy kung aling pindutan ang gumagamit pagpindot sa display screen. Ang magkakaibang mga pindutan sa display ay may magkakaibang mga address, na makikita sa software ng STONE TOOL: Kapag pinindot ng gumagamit ang "Living Room" na pindutan, ang ika-apat at ikalimang piraso ng data na ipinadala ng serial port ng display screen ay ang address ng pindutan. Dahil ang pang-apat na piraso ng lahat ng mga pindutan na itinakda dito ay 0x00, maaari nating hatulan kung aling pindutan ang pinindot ng gumagamit sa pamamagitan ng direktang paghusga sa data ng ikalimang bit. Matapos makuha ang pindutan na pinindot ng gumagamit, kailangan naming hatulan ang data ng gumagamit na natanggap kapag pinindot ang pindutan, na siyang ikawalong digit ng data na ipinadala mula sa display screen. Samakatuwid, ginagawa namin ang sumusunod na kontrol: isulat ang parameter ng pindutan ng address at data ng gumagamit sa "Light_Contral" na function upang makontrol ang on-off na estado ng ilaw. Ang entity ng pag-andar ng Light_Contral ay ang mga sumusunod: Tulad ng nakikita mo, kung ang address ng pindutan ay "Living Room" at ang data ng gumagamit ay "LightOn", kung gayon ang PB0 pin ng MCU ay nakatakda sa mataas na antas na output, at ang ilaw ay nakabukas. Ang iba pang tatlong mga pindutan ay magkatulad, ngunit hindi ako magpapatuloy dito.
Output ng PWM
Sa UI na idinisenyo ko, mayroong isang sliding regulator, na ginagamit upang makontrol ang ningning ng ilaw ng "Room ng Mga Bata". Ang MCU ay ipinatupad ng PWM. PWM output pin ay PB5. Ang code ay ang mga sumusunod: Ang pag-aayos ng sliding ay nakatakda sa isang minimum na halaga ng 0x00 at isang maximum na halaga ng 0x64. Kapag dumidulas, ang serial port ng display screen ay magpapadala din ng mga nauugnay na address at data, at pagkatapos ay itakda ang duty ratio ng PWM output sa pamamagitan ng pagtawag sa sumusunod na function:
Hakbang 4: Pagkuha ng Sensor



Sa pahina ng "Sensor" ng display screen, mayroong apat na data ng Sensor.
Ang data ay mayroon ding isang address ng imbakan sa display, at mababago natin ang totoong nilalaman sa pamamagitan lamang ng pagsulat ng data sa mga address na ito sa pamamagitan ng serial port ng MCU.
Dito ako gumawa ng isang simpleng pagpapatupad ng code:
Ang data ng display ay na-update bawat 5 segundo, at nagsulat lamang ako ng isang simpleng demo ng nauugnay na function ng koleksyon ng sensor, dahil wala ang mga sensor na ito sa aking kamay.
Sa totoong pag-unlad ng proyekto, ang mga sensor na ito ay maaaring data na nakolekta ng ADC, o data na nakolekta ng mga interface ng komunikasyon ng IIC, UART, at SPI. Ang kailangan mo lang gawin ay isulat ang data na ito sa kaukulang pag-andar bilang halaga ng pagbalik.
Hakbang 5: Epektibong Epekto ng Operasyon
Inirerekumendang:
BATO LCD Screen para sa Car Dashboard: 5 Hakbang

STONE LCD Screen para sa Car Dashboard: Sa mabilis na pag-unlad ng ekonomiya at unti-unting pagpapabuti ng lakas ng pagkonsumo ng mga tao, ang mga kotse ay naging pang-araw-araw na pangangailangan ng mga ordinaryong pamilya, at ang bawat isa ay nagbibigay ng higit na pansin sa ginhawa at kaligtasan ng mga sasakyan. Ang automobile indus
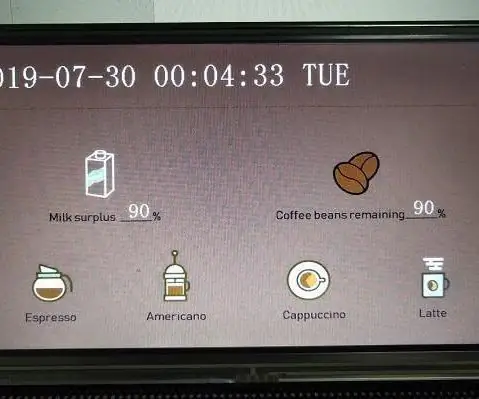
Display ng BATO + STM32 + Gumagawa ng Kape: 6 na Hakbang

STONE Display + STM32 + Coffee Maker: Ako ay isang MCU software engineer, kamakailang nakatanggap ng isang proyekto ay upang maging isang coffee machine, mga kinakailangan sa sambahayan na may operasyon sa touch screen, mabuti ang pagpapaandar, sa itaas ng pagpili ng screen ay maaaring hindi masyadong maganda, Sa kabutihang palad, ang proyektong ito ay maaari kong ma-dec
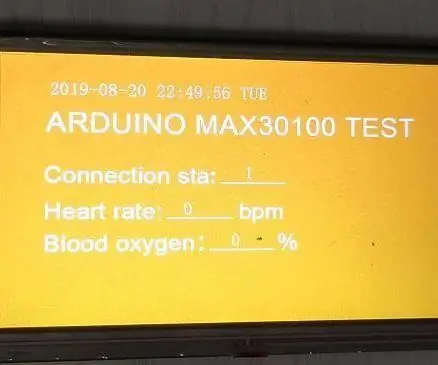
Rate ng Puso sa LCD na BATO: 7 Mga Hakbang

Rate ng Puso sa LCD na BATO: Ilang oras ang nakakaraan, nakakita ako ng isang module ng rate ng rate ng rate ng puso MAX30100 sa pamimili sa online. Ang module na ito ay maaaring mangolekta ng dugo ng oxygen at data ng rate ng puso ng mga gumagamit, na simple at maginhawa ring gamitin. Ayon sa data, nalaman kong may mga aklatan ng M
GAMITIN ANG BATO HMI Gumawa ng isang Home Control System: 9 Mga Hakbang

GAMITIN ANG BATO HMI Gumawa ng isang Home Control System: Panimula sa proyekto Ipinapakita sa iyo ng sumusunod na tutorial kung paano gamitin ang module ng pagpapakita ng touch STONE STVC050WT-01 upang makagawa ng isang simpleng sistema ng pagkontrol sa appliance sa bahay. STONE STVC050WT - 01 ang module ng suporta sa touch touch ay 5 pulgada, resolusyon ng 480 * 272 sa
Medical Ventilator Na may BATO HMI ESP32: 10 Mga Hakbang

Medical Ventilator With STONE HMI ESP32: Ang nobelang coronavirus ay sanhi ng halos higit sa 80 libong kumpirmadong mga kaso sa buong bansa, at ang mga respirator at respirator ay kulang sa supply nitong mga nakaraang buwan. Hindi lamang iyon, ngunit ang sitwasyon sa ibang bansa ay hindi rin maasahin sa mabuti. Ang pinagsamang numero
