
Talaan ng mga Nilalaman:
- Hakbang 1: Ang Proseso:
- Hakbang 2: Disenyo ng Interface ng UI:
- Hakbang 3: Bagong Proyekto Na May Display sa BATO :
- Hakbang 4: Magdagdag ng Larawan ng UI sa TOOLS NG BATO:
- Hakbang 5: Idagdag ang Word Stock sa mga TOOLS NG BATO
- Hakbang 6: Magdagdag ng isang Button :
- Hakbang 7: Magdagdag ng Display ng Teksto :
- Hakbang 8: Isang Button Na May Halaga ng Pagbabalik:
- Hakbang 9: Isang Serial Port Communication
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.

Panimula ng proyekto Ang sumusunod na tutorial ay nagpapakita sa iyo kung paano gamitin ang module ng display ng touch STONE STVC050WT-01 upang makagawa ng isang simpleng sistema ng pagkontrol sa appliance sa bahay. STONE STVC050WT - 01 ang module ng suporta sa touch touch ay 5 pulgada, resolusyon ng 480 * 272 sa module ay isinama sa display at touch screen driver na kinakailangan ng mga chips, kailangan lamang ng mga developer sa BATO, ang opisyal na VGUS na disenyo ng software na nauugnay sa disenyo ng interface ng UI at bumuo ng isang nai-download ang file ng programa sa module ng pagpapakita ng BATO, at pagkatapos ay sa pamamagitan ng isang serial port (RS232 / RS485 / TTL) na tumutugma dito, maaari kang magsagawa ng mga kumplikadong aspeto ng disenyo ng UI.
Hakbang 1: Ang Proseso:

Ipinapakita ng mga imahe ang ilang mga parameter ng module ng pagpapakita ng STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Ang display module na ito ay isa lamang sa marami sa linyang ito ng mga produkto. Maraming iba pang mga display module na magagamit sa iba't ibang mga pagsasaayos. www.stoneitech.com
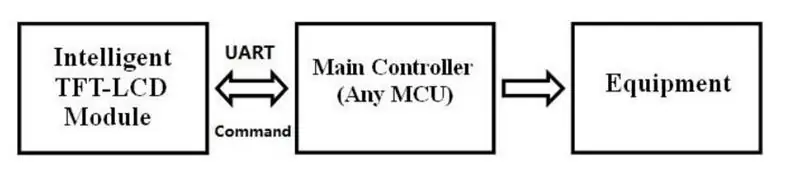
Ang pagbuo ng module ng display ng bato ay tatlong mga hakbang: 1. Idinisenyo ang UI gamit ang STONE TOOL software at na-download ang file ng disenyo sa display module. 2. Nakikipag-usap ang MCU sa module ng pagpapakita ng BATO sa pamamagitan ng serial port. 3. Gumagawa ang MCU ng iba pang mga aksyon batay sa datos na nakuha sa hakbang 2.
Hakbang 2: Disenyo ng Interface ng UI:

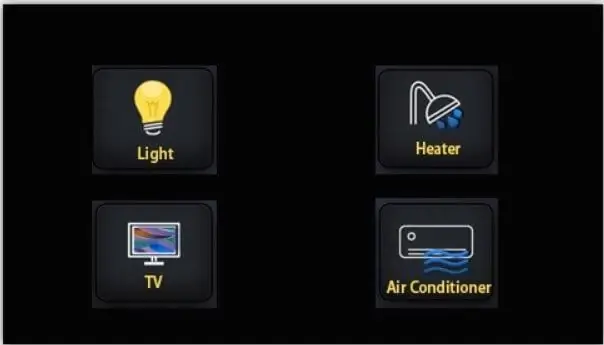
Ngayon gumawa kami ng isang simpleng kontrol sa appliance sa bahay. Sa pamamagitan ng Photoshop, dinisenyo ko ang sumusunod na simpleng interface:
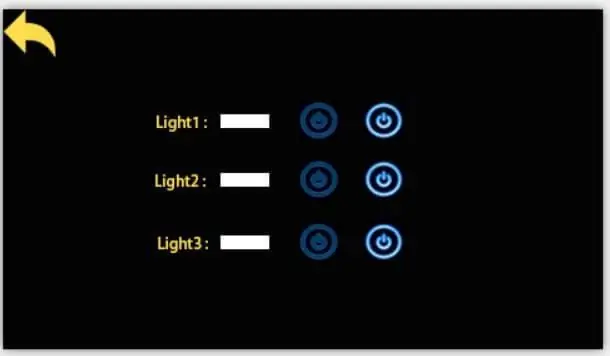
Pag-andar: kapag ang pindutan ng ilaw ay pinindot, ang pahina ay tumatalon sa 2, ipinapakita ang paglipat ng estado ng tatlong ilaw. Kapag pinindot ang on / off light button, ang serial port ng screen module ay naglalabas ng switch signal protocol. Ang panlabas na MCU ay maaaring magpadala ng data nang direkta sa module ng screen sa pamamagitan ng isang serial port. Hayaang maipakita ng screen ang estado ng switch switch nang direkta.
Hakbang 3: Bagong Proyekto Na May Display sa BATO :

Sa website ng STONE, maaari naming i-download ang pinakabagong bersyon ng TOOLS 2019 software, kung saan maaari naming idisenyo ang UI:
www.stoneitech.com/support/download/softwa… STONE TOOL ay isang software ng disenyo ng GUI na hindi nangangailangan ng pag-install. Pagkatapos mag-download, maaari itong direktang buksan at patakbuhin ng decompression. Dapat pansinin na ang software na ito ay kailangang patakbuhin sa isang katugmang paraan sa mga system ng Windows8 at Windows10.
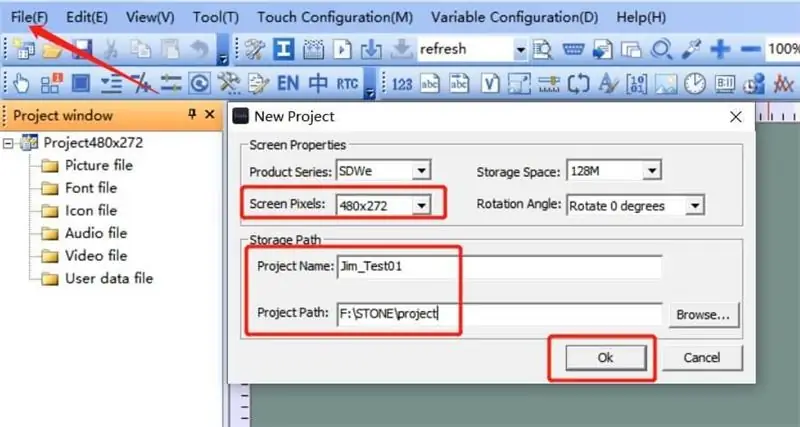
Dahil gumagamit ako ng STVC050WT-01 na may resolusyon na 480 * 272 at ang default na sukat ng puwang ng Flash na 128Mbyte (napapalawak sa 1024MByte), pinili ko ang 128Mbyte. Itakda ang pangalan ng proyekto at imbakan ng path, at i-click ang "OK" upang makumpleto. Mag-right click sa direktoryo ng "Larawan" at tanggalin ang 0.jpg
Hakbang 4: Magdagdag ng Larawan ng UI sa TOOLS NG BATO:

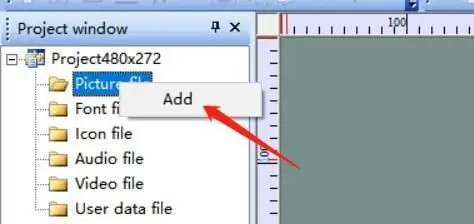
Mag-right click sa direktoryo ng "larawan" at idagdag ang dalawang UI ICONS na inihanda namin para sa proyekto:
Hakbang 5: Idagdag ang Word Stock sa mga TOOLS NG BATO

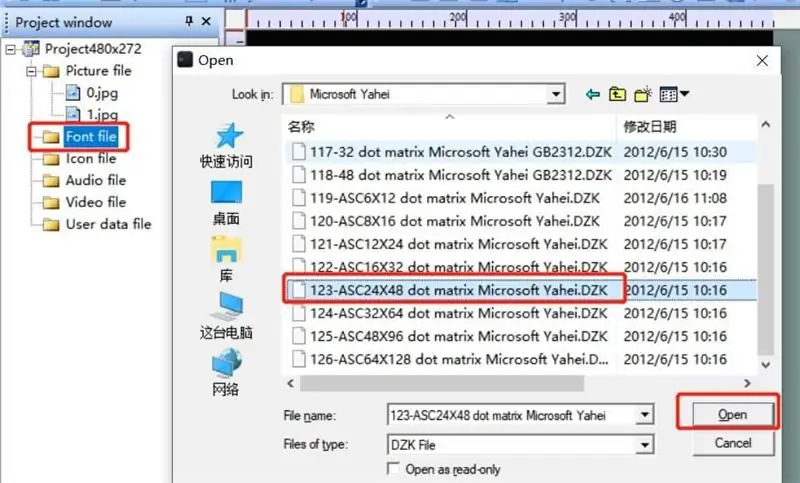
I-right click ang mouse sa "Font file", piliin ang naaangkop na Font upang idagdag sa proyekto. Dito ko pinili ang ASCII 24 ng 48.
Hakbang 6: Magdagdag ng isang Button :




Kailangan naming magtakda ng isang pag-andar sa pindutang "Magaan" sa unang UI sa software na STONE TOOL:
kapag na-click namin ang pindutan na "Banayad", tatalon kami sa pangalawang pahina. Paano ito magagawa?
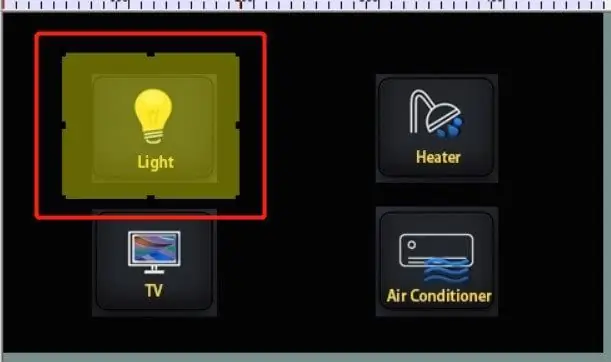
I-click ang icon na "Button" upang iguhit ang lugar ng Button:
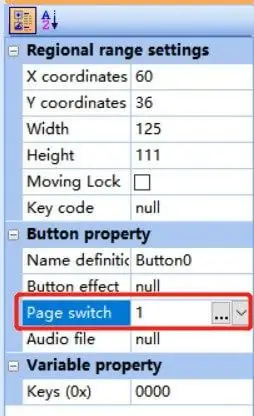
Ang dilaw na lugar ay kumakatawan sa lugar ng pindutan na iginuhit ng gumagamit. Ang mga pag-aari ng pindutan ay nakalista sa mga bar ng mga katangian sa kanan ng STONE TOOL software: Itakda lamang ang pagpipiliang "mga pahina ng bruha" sa 1 upang lumipat sa pangalawang pahina kapag pinindot ang pindutan.
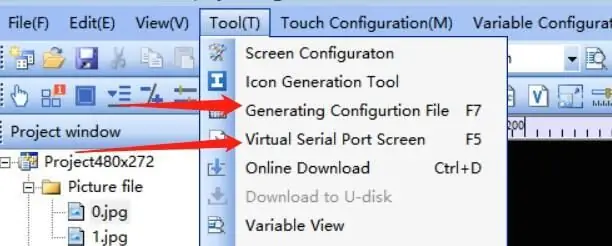
"Bumubuo ng file ng pagsasaayos" sa "Tool" at pagkatapos ay "Virtual serial port screen".
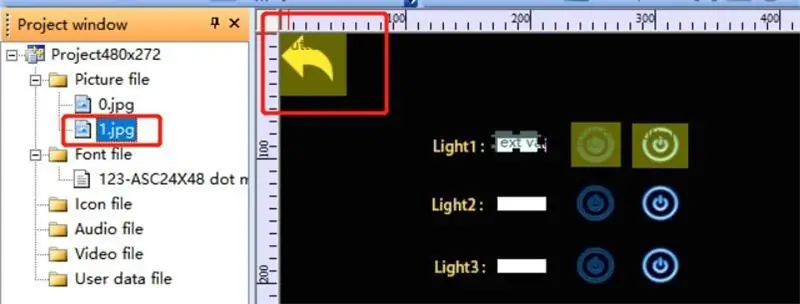
Pagkatapos ay magpatuloy kami at palitan ang arrow sa kaliwang sulok sa itaas ng pahina 2 sa isang pindutan:
Kapag pinindot ng gumagamit ang pindutan na ito, bumalik ito sa unang pahina.
Hakbang 7: Magdagdag ng Display ng Teksto :


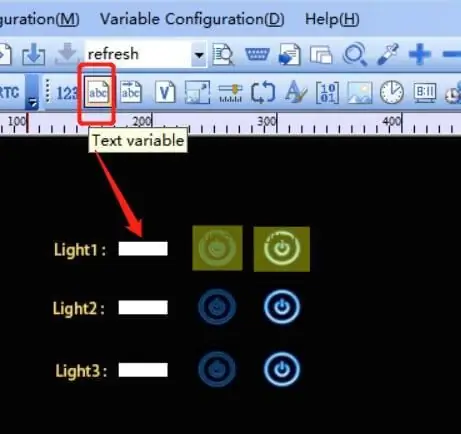
Gamit ang kontrol ng variable ng Teksto, bilugan ang puting puwang pagkatapos ng "light1":
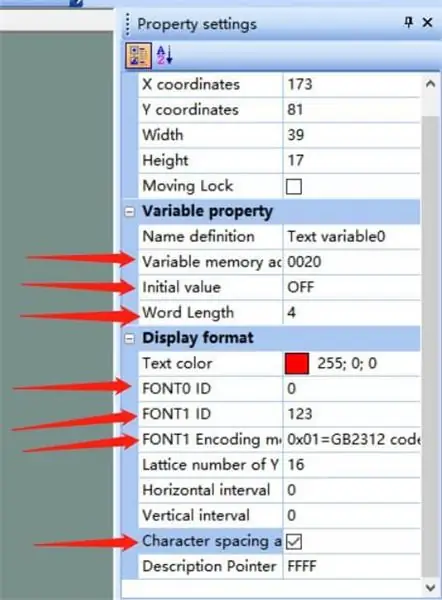
Pagkatapos i-click ang Text Variable na naidagdag lamang, at ang interface ng pag-aari ay lilitaw sa kanan ng STONE TOOL software, higit sa lahat binabago ang mga sumusunod na parameter:
Kabilang sa mga ito, ang "Variable memory address" ay tumutukoy sa memory address kung saan nakaimbak ang ipinakitang nilalaman. Ang isang address ay maaaring mag-imbak ng dalawang byte. Ang aming default na nilalaman sa pagpapakita ay "OFF", na nangangailangan ng tatlong bytes ng memorya ng espasyo. Nangangahulugan ito na nag-iimbak kami ng "OFF" sa address na 0020 at 0021.
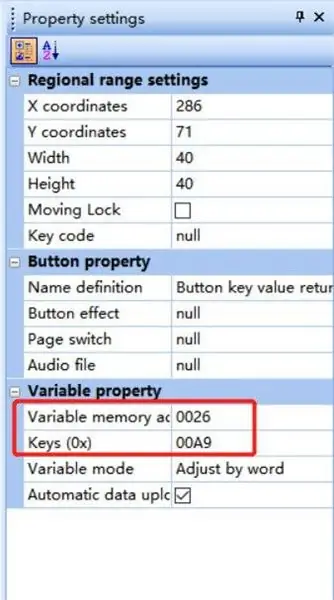
Hakbang 8: Isang Button Na May Halaga ng Pagbabalik:



Ang kontrol na ginamit namin sa itaas ay "Button". Ang control na "Button" na ito ay hindi nagbabalik ng isang halaga, na nangangahulugang kapag pinindot ng gumagamit ang Button, ang serial port ng display module ay hindi magpapadala ng data sa MCU.
Kung pinindot ng gumagamit ang pindutan at nais ang module ng screen na ibalik ang data sa MCU, maaari naming gamitin ang kontrol na "return press key-value":
Ang property bar ay nakatakda tulad ng sumusunod:
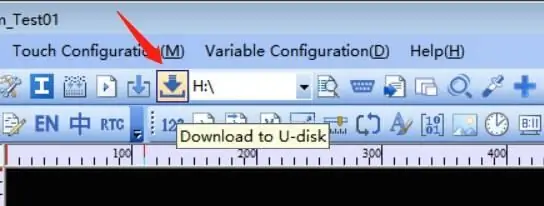
I-download ang file ng disenyo ng UI sa display module : 1. I-plug ang USB flash drive sa computer
2. I-click ang I-download sa u-disk na pindutan sa STONE TOOL
3. Hilahin ang USB flash disk4. Ipasok ang USB disk sa interface ng USB ng display module at hintayin ang pagkumpleto ng pag-upgrade. Kapag nakumpleto ang pag-upgrade, magkakaroon ng isang mabilis na tunog 5. pagsubok
Hakbang 9: Isang Serial Port Communication

Pagbabalik ng pangunahing halaga
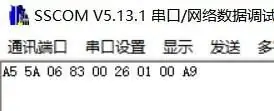
Matapos i-download ang programa sa display module, i-on ito, ikonekta ang computer sa pamamagitan ng serial port sa pamamagitan ng USB-TTL, pindutin ang light button ng Light1, at ibalik ang data ng serial port: a55a 06 83 00 26 01 00 A8
Pindutin ang pindutan upang patayin ang lightSerial data return: A5 5A 06 83 00 26 01 00 A9
A5 5A: frame header06: haba ng pagtuturo byte, 83 00 26 01 00 A9 kabuuang 6 bytes (hindi kasama ang header ng frame ng data) 83: basahin ang variable na tagubilin sa memorya 00 26: variable na address ng imbakan 01: haba ng salita ng data, 00 A9, haba ng 1 salita (2 Byte) 00 A9: nilalaman ng data ng gumagamit, depende sa itinakdang mga key.
Sumulat ng rehistro ng data Ang panuto na ito ay nagsusulat ng 55 aa upang tugunan ang 0x0020 sa lugar ng pag-iimbak ng data: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Dahil itinakda namin ang address ng storage ng display ng text na Light1 sa 0x0020, ang pagsulat ng data sa address na ito gamit ang isang serial port ay katumbas ng pagbabago ng nilalaman ng kahon ng display ng teksto ng Light1. Basahin ang data ng rehistro Ang serial port ay nagpapadala ng sumusunod na utos sa display module: 0xA5 0x5A 0x03 0x83 0x00 0x20 Kinakatawan ang halaga ng pagbabasa ng 0x0020, at sa proyekto ng pagbabago, kumakatawan sa estado ng paglipat ng read-lamp.
Nais bang malaman ang tungkol sa proyekto mangyaring bisitahin ang:
Inirerekumendang:
Gumawa ng isang Smart Home Control System sa STONE HMI Disp: 23 Mga Hakbang

Gumawa ng isang Smart Home Control System sa STONE HMI Disp: Pagpapakilala ng proyekto Ipinapakita sa iyo ng sumusunod na tutorial kung paano gamitin ang module ng pagpapakita ng touch ng STONE STVC050WT-01 upang makagawa ng isang simpleng sistema ng pagkontrol sa appliance ng bahay
Medical Ventilator Na may BATO HMI ESP32: 10 Mga Hakbang

Medical Ventilator With STONE HMI ESP32: Ang nobelang coronavirus ay sanhi ng halos higit sa 80 libong kumpirmadong mga kaso sa buong bansa, at ang mga respirator at respirator ay kulang sa supply nitong mga nakaraang buwan. Hindi lamang iyon, ngunit ang sitwasyon sa ibang bansa ay hindi rin maasahin sa mabuti. Ang pinagsamang numero
Gamitin ang puwersa at Gumawa ng Iyong Sariling Lightsaber (Blade): 9 Mga Hakbang (na may Mga Larawan)

Gamitin ang Puwersa at Gumawa ng Iyong Sariling Lightsaber (Blade): Ang tagubiling ito ay partikular para sa paggawa ng isang talim para sa isang Ben Solo Legacy Lightsaber na binili mula sa Disneyland's Galaxy's Edge sa Anaheim, CA, subalit ang mga katulad na hakbang ay maaaring gawin para sa paggawa ng iyong sariling talim para sa ibang lightsaber. Sumunod para sa
Gamitin muli ang Touchpad ng Lumang Laptop upang Makontrol ang isang Stepper Motor: 11 Mga Hakbang (na may Mga Larawan)

Gamitin muli ang Touchpad ng Lumang Laptop upang Makontrol ang isang Stepper Motor: Ginawa ko ang proyektong ito ilang buwan na ang nakakaraan. Ilang araw, nag-post ako ng isang video ng proyekto sa r / Arduino sa Reddit. Nakikita ang mga taong nagkakainteres sa proyekto, napagpasyahan kong gawin itong Makatuturo kung saan gumawa ako ng ilang mga pagbabago sa Arduino code na
Paano Gumawa ng isang Drone Gamit ang Arduino UNO - Gumawa ng isang Quadcopter Gamit ang Microcontroller: 8 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang Drone Gamit ang Arduino UNO | Gumawa ng isang Quadcopter Gamit ang Microcontroller: PanimulaBisitahin ang Aking Youtube Channel Ang isang Drone ay isang napakamahal na gadget (produkto) na bibilhin. Sa post na ito tatalakayin ko, kung paano ko ito magagawa sa murang ?? At Paano mo magagawa ang iyong sarili tulad nito sa murang presyo … Sa India ang lahat ng mga materyales (motor, ESC
