
Talaan ng mga Nilalaman:
- Hakbang 1: Para sa Loop
- Hakbang 2: Gamitin para sa Loop upang Malutas ang Mga Problema sa Matematika
- Hakbang 3: Para sa Pagguhit ng Loop
- Hakbang 4: Gamitin para sa Loop upang Gumuhit ng isang Random Round Point
- Hakbang 5: Gamitin para sa Loop to Draw Line
- Hakbang 6: Para sa Loop Nested
- Hakbang 7: Habang Loop
- Hakbang 8: Pinagmulan
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-06-01 06:10.

Pagkontrol sa Proseso ng Programa- Pahayag ng Loop
Mula sa kabanatang ito, makikipag-ugnay ka sa isang mahalaga at makapangyarihang point of Loop ng kaalaman.
Bago basahin ang kabanatang ito, kung nais mong gumuhit ng 10, 000 mga lupon sa programa, maaari mo lamang gawin ang isang kahila-hilakbot na pamamaraan. Iyon ay upang magsulat ng 10, 000 mga linya ng ellipse code. Ang mga tamad na taga-disenyo ng code na nais na mapabuti ang kahusayan sa lahat ng mga paraan, tiyak na hindi pinapayagan na nangyari ito. Kaya, nilikha ang pahayag ng loop. Sa pahayag na ito, madarama mong intuitively ang lakas ng awtomatiko ng computer.
Hakbang 1: Para sa Loop
Mayroong maraming mga pahayag ng loop, bukod sa kung saan ang pinaka malawak na ginamit ay Para sa Loop. Alam nating lahat na ang pagguhit ng pagpapaandar ay patuloy na nagpapatakbo sa sirkulasyon. Magsimula mula sa unang pangungusap sa simula, ipapatupad ito mula sa itaas hanggang sa ibaba hanggang sa huling pangungusap. Matapos nitong matapos ang isang operasyon, magsisimula muli ito mula sa unang pangungusap. Para sa pahayag ay medyo katulad sa pagguhit ng pag-andar. Ang code sa loob para sa pahayag ay maaaring maipatupad nang paulit-ulit.
Narito ang istraktura ng gramatika nito:
Para sa (expression 1; expression 2; expression 3) {
Mag-loop ng katawan
}
Malinaw na, ang mga pangungusap sa loob ng loop body ay ang inaasahan naming maipatupad nang paulit-ulit. Ginagamit ang ekspresyon 1 upang simulan at italaga ang unang halaga sa variable ng loop. Ang ekspresyon 2 ay para sa kondisyon ng loop. I-a-update ng ekspresyon 3 ang halaga ng variable ng loop.
Ano ang variable ng loop? Ito ay talagang katumbas ng isang lokal na variable. Tingnan natin ang isang kumpletong pagsulat.
para sa (int i = 0; i <10; i ++) {
Mag-loop ng katawan
}
Upang mapagtanto ang pagpapaandar ng loop, para sa pahayag na higit sa lahat ay umaasa sa isang lokal na variable, na gagamitin sa pagwawakas ng loop. Ang lokal na variable sa nabanggit na halimbawa ay i. Ang ekspresyon 1 ay nakumpleto ang pagsisimula ng lokal na variable. Sa paglaon, sa tuwing umaandar ang loop nang isang beses, dapat na ma-update ang variable na ito. Kabilang sa halimbawa sa itaas, ang i ++ sa expression 3 ay ginagamit upang mapagtanto ang pag-andar ng pag-update. Sa pamamagitan nito, tataas ang variable ng 1 sa tuwing nag-a-update ito. Sa huli, ang code sa loob ng loop body ay hindi maaaring loop nang walang katapusan, kung hindi ang mga huling pahayag ay hindi maisakatuparan. Sa gayon, kailangan namin ng isang kundisyon sa terminal. Para lamang dito ang Express 2. Dito, hahatulan ng programa kung mas mababa ako sa 10. Kung ito, pagkatapos ay magpatuloy na magpatakbo. Kung hindi, pagkatapos ay tumalon mula sa loop.
Samakatuwid, ang pagkakasunud-sunod ng operasyon ng para sa pahayag ay katulad nito.
Pagpapahayag 1 (Lokal na pagsisimula ng variable)
Ekspresyon 2 (nasiyahan, pagkatapos ay magpatuloy na gumana)
Loop na katawan (Unang sirkulasyon)
Ekspresyon 3 (Update)
Ekspresyon 2 (nasiyahan, pagkatapos ay magpatuloy na gumana)
Loop body (Pangalawang sirkulta)
Ekspresyon 3 (Update)
Ekspresyon 2 (nasiyahan, pagkatapos ay magpatuloy na gumana)
Loop body (Pangatlong sirkulasyon)…
Ekspresyon 3 (Update)
Ekspresyon 2 (Hindi nasiyahan, pagkatapos ay tumalon mula sa loop)
Maaari mong gayahin ang pagkakasunud-sunod ng pagpapatupad sa iyong ulo nang maraming beses. Ngunit imposibleng talagang maunawaan ang code nang hindi na-type ito sa iyong kamay nang isang beses. Kung nais naming malaman ang isang kakaibang konsepto, maaari naming mai-print ang halaga sa console sa pamamagitan ng pahayag na println.
Halimbawa ng Code (5-1): walang bisa ang pag-setup () {
para sa (int i = 0; i <10; i ++) {
println ("run");
}
}
Maaari mong bilangin ang bilang ng run output sa console. Dito, eksaktong 10. Sasabihin nito sa iyo kung gaano karaming beses na naisagawa ang code sa loop body. Gayunpaman, hindi pa rin namin matukoy kung anong mga pagbabago ang talagang nangyari sa loop. Kaya maaari naming subukang baguhin ang character na "tumakbo sa variable" i ", at makita kung ano ang mangyayari.
Halimbawa ng Code (5-2): walang bisa ang pag-setup () {
para sa (int i = 0; i <10; i ++) {
println (i);
}
}
Ngayon, maaari nating makita ang halagang i sa loop body ay patuloy na pagtaas. Sa paglaon, magagamit namin ang halagang ito upang maunawaan ang kasalukuyang proseso ng loop.
Sa halimbawa ng code (5-2), ang halaga ng i ay binago mula 0 hanggang 9. Kung ihinahambing sa aktwal na mga loop na oras, tila palaging may 1 na mas kaunti. Kung hindi ka nasanay, ang expression sa loob ng bracket ng para sa pahayag ay maaaring nakasulat sa mga sumusunod:
para sa (int i = 1; i <= 10; i ++)
Kaya, ako ay matuwid na tumutugma sa mga oras ng loop. Ang kahulugan ng "<=" ay mas mababa sa at katumbas ng. Kaya't kung katumbas ako ng 10, matutugunan pa rin nito ang kundisyon. Samakatuwid, ito ay gagana nang muli kumpara sa pagiging nakasulat sa i <10. Bagaman ito ay nagsisimula mula sa 1, ang mga oras ng loop ay 10. Pa rin, kung walang espesyal na kailangan, nais kong imungkahi na gamitin mo ang pamamaraang pagsulat sa halimbawa sa simula. Sa paglaon ay ipakikilala namin ang vector o array sa iyo, kapwa kumuha ng elemento nito sa pamamagitan ng subscript nito. At ang mga naka-default na subscripts lahat ay nagsisimula mula 0. Upang matukoy ang paunang halaga na maging 0 ay ang pangkaraniwang karaniwang kasanayan.
Sa halimbawa sa itaas, kung susulat kami ng i ay lampas sa 0, ang pogram ay mag-crash. Sapagkat ang variable ay patuloy na dumarami, hindi nito masisiyahan ang kundisyong ito. Ito ay tulad ng hindi ito maaaring tumigil upang ang programa ay tatakbo sa walang katapusang loop.
Ang mga lokal na variable sa para sa pahayag ay hindi lamang maaaring magdeklara ng mga uri ng plastik, ngunit magdeklara din ng mga variable sa mga lumulutang-point na uri. Halimbawa, maaari itong maisulat bilang (float i = 0; i <10; i + = 0.02).
Hakbang 2: Gamitin para sa Loop upang Malutas ang Mga Problema sa Matematika
Naaalala mo pa ba ang isang kwento ng matematiko na si Gauss noong kanyang pagkabata? Sa oras na iyon, si Guass ay 10 taong gulang. Nais ng kanyang guro na magtalaga ng isang gawain sa klase at ang tanong ay
1+2+3+4……+97+98+99+100=?
Kung kinakalkula mo gamit ang iyong mga kamay, aabutin ka ng maraming oras. Ngunit tila nalaman ng Guass ang pamamaraan ng pagbubuod ng pagkakasunud-sunod ng aritmetika. Kaya't pagkatapos lamang na maibigay ang tanong, binigkas niya nang madali ang sagot, na labis na na-suprised sa kanyang guro.
Ngayon, maaaring hindi pa natin naaalala kung ano ang buod ng pagkakasunud-sunod ng arithmetic ngunit makukuha natin ang sagot sa isang una at marahas na paraan. At iyon ay para sa loop. Dahil ito ay isang maliit na piraso lamang ng cake upang mabilang ng mga computer, kailangan nating ilarawan ang tanong sa isang wika na maaaring makilala ng computer, kung gayon madali nating makuha ang ating sagot.
Halimbawa ng Code (5-3):
walang bisa ang pag-setup () {
int sagot = 0;
para sa (int i = 1; i <= 100; i ++) {
sagot + = i;
}
println (sagot);
}
Naniniwala akong ang nakuhang resulta ay pareho sa sagot na iniulat ng Guass: ito ay 5050!
Mga Tip: Ang pangalan ng mga lokal na variable sa para sa loop ay maaaring mabago ayon sa kalooban sa kondisyon na sumunod ito sa mga regulasyon ng variable na pagbibigay ng pangalan. Maaari mong isulat ito upang maging (int k = 1; k <= 100; k ++). Kung walang nangyari na mga kambal na kundisyon, ito ang default bilang pangalan ng variable.
Hakbang 3: Para sa Pagguhit ng Loop
Matapos ang isang serye ng tila nakakatamad na kumot, sa wakas maaari kaming makarating sa isang mas kawili-wiling seksyon. Iyon ay upang magamit para sa loop upang gumuhit ng mga larawan. Maaari nating itabi ang nakakapagod na pagkalkula ng matematika ngayon. Tayong mga taga-disenyo ay mas sensitibo sa mga graphic.
Gamitin Para sa Loop Upang Gumuhit ng Isang Circle Array
Kung nais naming gamitin para sa loop upang kumatawan sa isang pangkat ng mga paulit-ulit na elemento, dapat nating tiyakin na ang numeral relatioship ng mga elementong ito muna, pagkatapos ay maaari nating gamitin para sa loop upang maginhawang mapagtanto ito sa halip na gumawa ng napakalaking ulit na gawain. Ipagpalagay kung nais nating gumuhit ng isang hilera ng bilog na pantay na kumalat sa pahalang na direksyon. Ang virtical coordinate nito ay hindi nagbabago habang ang pahalang na coordinate ay binago. At mula kaliwa hanggang kanan, ang pahalang na coordinate ay patuloy na pagtaas at ang pagtaas ng distansya ay pareho. Sa oras na ito, maaari naming gamitin ang i in para sa loop upang makuha ang pahalang na coordinate ng bawat bilog.
Halimbawa ng Code (5-4): walang bisa ang pag-setup () {
laki (700, 700);
background (83, 51, 194);
noStroke ();
}
walang bisa draw () {
para sa (int i = 0; i <7; i ++) {
ellipse (50.0 + i * 100.0, taas / 2.0, 80.0, 80.0);
}
}
50 ay nangangahulugang posisyon ng pagsisimula ng unang bilog sa kaliwa. Ang 100 sa i * 100 ay kumakatawan sa pagtaas ng distansya.
Hakbang 4: Gamitin para sa Loop upang Gumuhit ng isang Random Round Point
Ang posisyon sa graphic na nasa itaas ay mahuhulaan. Bawasan nito ang maraming interes. Maaari naming gamitin ang random na pag-andar na isinangguni namin sa nakaraang kabanata at subukang isulat ito sa paggana ng pagguhit.
Halimbawa ng Code (5-5):
walang bisa ang pag-setup () {
laki (700, 700);
background (0);
noStroke ();
}
walang bisa draw () {
background (0);
para sa (int i = 0; i <10; i ++) {
float randomWidth = random (60.0);
ellipse (random (lapad), random (taas), randomWidth, randomWidth);
}
}
Dito, ang dahilan kung bakit ang posisyon ng bilog ay patuloy na flashing ay dahil sa bawat oras na gumana ng random na pagpapatakbo nang isang beses, ang resulta ay random. Dahil ang pagguhit ng pag-andar ay na-default upang magpatakbo ng 60 mga frame bawat segundo, kaya't bawat 10 bilog na iginuhit sa isang segundo ay mababago ang posisyon nito sa loob ng 60 beses. Ang matulin na flash na ito ay ginagawang ang larawan ay may higit sa 10 bilog. Baguhin ang isang simpleng halaga sa programa ay magdadala sa iyo ng isang ganap na naiibang epekto. Maaari nating baguhin ang mga oras ng loop sa pamamagitan ng pagrepaso sa kondisyon ng terminal. Ang kondisyon ng terminal sa larawan sa ibaba ay i <100
- Narito ang epekto kapag ang kundisyon ng terminal ay i <1000:
- RandomSeed
- Kung hindi ko nais ang posisyon ng bilog ay sapalarang nabuo pati na rin ang flash nito, ano ang maaari kong gawin? Ang isang pamamaraan ay ang pagbuo at pag-iimbak ng mga independiyenteng variable para sa bawat bilog at isimulan ang mga variable na ito sa pag-set up. Italaga ang mga variable na ito ng isang random na halaga. Kaya, kapag gumagamit ng paggana ng pagguhit sa loob ng pagguhit, ang aming hiniling ay ang halagang nakaimbak sa mga variable. Hindi ito magbabago anumang oras. Upang gumuhit ng 10 bilog maaari lamang naming gamitin ang pamamaraang ito. Ngunit paano kung nais nating gumuhit ng 1000 bilog, o 10, 000 na mga bilog? Ito ay magiging lubos na nakakagambala kung gagamitin namin ang tradisyunal na pamamaraang ito upang mabuo ang mga variable na ito at pangalanan ito. Hindi namin kailangang malaman ang isang bagong paraan ng pagbuo ng variable. Narito ang isang kakayahang umangkop na makakatulong sa amin na makamit ang layuning ito. Iyon ay upang gamitin ang randomSeed. Ngayon, tingnan natin ang epekto nito pagkatapos magamit. Halimbawa ng Code (5-6): [cceN_cpp tema = "bukang-liwayway"] walang bisa ang pag-set up () {laki (700, 700); background (0); noStroke ();}
-
walang bisa draw () {
background (0);
randomSeed (1);
para sa (int i = 0; i <10; i ++) {
float randomWidth = random (20.0, 60.0);
ellipse (random (lapad), random (taas), randomWidth, randomWidth);
}
} [/cceN_cpp]
Kung ikukumpara sa code dati, wala itong anumang mga pagbabago maliban sa paggawa ng saklaw ng radius ng bilog na pagbabago mula 10 hanggang lampas sa 30 na may pangungusap na ngSeedRandom lamang. Matapos maidagdag ang pangungusap na ito, ang graphic ay tila naging static.
Format ng Pagtawag:
randomSeed (a);
Kabilang sa format na ito, ang setting ng a ay binhi. Kailangan mong punan ang isang integer (isulat ang lumalagong point na halaga sa P5, hindi ito magkakamali ngunit ituring ito bilang isang integer) dito. Ang pagpapaandar ng randomSeed ay upang itakda ang binhi para sa random na halaga. Pagkatapos iwll makabuo ng iba't ibang mga random na array ayon sa iba't ibang mga binhi. Pagkatapos nito, hinihiling namin ang pag-andar ng random upang ang resulta ng pagbabalik ay tiyak. Dito, ang tiyak ay hindi para sa resulta ay isang tiyak na halaga ngunit para sa nabuong array. Iyon ay upang sabihin ang resulta ng pagbabalik ay tiyak na kaugnay sa mga oras ng pagtawag.
Halimbawa ng Code (5-7): [cceN_cpp tema = "bukang-liwayway"] walang bisa ang pag-set up () {
randomSeed (0);
para sa (int i = 0; i <5; i ++) {
println (random (10));
}
} [/cceN_cpp]
Ngayon ay nagpapatuloy kami sa paggamit ng println upang gumawa ng isang eksperimento. Matapos gamitin ang randomSeed, sa tuwing isasara mo ang programa at i-restart ang programa, babalik ito sa isang string ng parehong resulta. Ang halaga ay tutugma sa pagkakasunud-sunod nang paisa-isa. Kung tatanggalin mo ito, pagkatapos ay sa tuwing babalik ito sa iba't ibang halaga. Bakit mayroon itong setting na ito? Ito ay dahil sa ang random na halaga mismo sa programa ay pseudo random. Ang resulta ay tila random ngunit talagang ito ay nabuo ng isang nakapirming at paulit-ulit na pamamaraan ng pagkalkula. Ito ay katumbas upang italaga ang isang primitive na halaga para sa randomSeed, pagkatapos ay ang sumusunod na resulta ay makakalkula ayon sa binhing ito. Gayunpaman, kung hindi namin itatalaga ang binhi, ang programa ay mag-default upang magamit ang kasalukuyang oras ng system upang makabuo ng binhi. Samakatuwid ang resulta ng bawat operasyon ay magkakaiba. Ang halimbawa sa ibaba ay makakatulong sa iyo na mas maunawaan ang randomSeed.
Halimbawa ng Code (5-8): [cceN_cpp tema = "bukang-liwayway"] walang bisa ang pag-set up () {
laki (700, 700);
background (0);
noStroke ();
}
walang bisa draw () {
randomSeed (1);
para sa (int i = 0; i <10; i ++) {
float randomWidth01 = random (10, 60);
ellipse (random (lapad), random (taas), randomWidth01, randomWidth01);
println (randomWidth01);
}
randomSeed (1);
para sa (int i = 0; i <10; i ++) {
float randomWidth02 = random (10, 60);
ellipse (random (lapad), random (taas), randomWidth02, randomWidth02);
println (randomWidth02);
}
} [/cceN_cpp]
Subukang baguhin ang pangalawang randomSeed (1) sa randomSeed (0) at ihambing ang panghuling resulta.
Mga Tip: Sa P5, kakailanganin lamang naming ipatawag ang pagpapaandar na noLoop sa pagtatapos ng pagguhit upang makakuha kami ng parehong epekto. Ang pagpapaandar nito ay upang wakasan ang programa. Ito ay lubos na naiiba sa mga prinsipyo sa itaas na nagtatrabaho sa likas na katangian.
Hakbang 5: Gamitin para sa Loop to Draw Line
Matapos naming ma-master ang paggamit ng randomSeed, maaari naming subukang baguhin ang paggana ng pagguhit. Halimbawa, palitan ang pagguhit ng bilog sa pagguhit ng linya. Kung magdidisenyo lamang kami ng ilang nagbabago na mga regulasyon sa pagtatapos ng linya, maaari kaming gumamit ng maraming mga linya na nakaugnay upang makagawa ng isang natatanging pattern.
Halimbawa ng Code (5-9):
[cceN_cpp tema = "bukang-liwayway"] walang bisa na pag-set up () {
laki (700, 700);
background (0);
}
walang bisa draw () {
randomSeed (0);
para sa (int i = 0; i <2000; i ++) {
float x1 = lapad / 2.0;
float x2 = random (50.0, 650.0);
stroke (255, 20);
linya (x1, 50, x2, 650);
}
} [/cceN_cpp]
Lumikha ng Simpleng Brush
Bumalik sa para sa loop muli. Ang mga halimbawa sa itaas ay hindi interactive. Kung nais naming gawing mas kawili-wili ang resulta, hindi namin kalimutan na pagsamahin ang mouseX at mouseY sa aming code.
Halimbawa ng Code (5-10):
[cceN_cpp tema = "bukang-liwayway"] walang bisa ang pag-set up () {
laki (700, 700);
background (255);
noStroke ();
}
walang bisa draw () {
para sa (int i = 0; i <1000; i ++) {
punan (0, 30);
float x = mouseX + random (-50, 50);
float y = mouseY + random (-50, 50);
ellipse (x, y, 2, 2);
}
} [/cceN_cpp]
Ang isang "nagkakalat na puntos" na brush ay nilikha. Dahil sa bawat masinsinang mini round point ay batay sa posisyon ng mouse, maaari nitong ilipat ang mga limitadong direksyon mula sa apat na direksyon ng kaliwa, kanan, pataas at pababa. Kaya't ang pangwakas na pagkalat ng hugis ng brush ay katulad ng isang parisukat.
Halimbawa ng Code (5-11):
[cceN_cpp tema = "bukang-liwayway"] walang bisa na pag-set up () {
laki (700, 700);
background (255);
noStroke ();
}
walang bisa draw () {
para sa (int i = 0; i <1000; i ++) {
float ratio = mouseX / (float) lapad;
float x = mouseX + random (-50, 50);
float y = mouseY + random (-50, 50);
punan (0, ratio * 255, 255 * (1 - ratio), 30);
ellipse (x, y, 2, 2);
}
}
[/cceN_cpp]
Kung gagamitin namin ang halaga ng mouseX upang makaapekto sa pagpuno ng kulay, makakakuha kami ng higit pang gradient ng kulay ng mahika.
Hakbang 6: Para sa Loop Nested
Para sa loop ay maaaring pugad. Maaari kang magsulat muli ng isang para sa loop sa para sa loop. Kapag kailangan mong gumuhit ng isang dalawang dimensional na tuldok na tuldok, maaari mong piliin ang pamamaraang ito.
Halimbawa ng Code (5-12):
[cceN_cpp tema = "bukang-liwayway"] walang bisa ang pag-set up () {
laki (700, 700, P2D);
background (202, 240, 107);
}
walang bisa draw () {
punan (0);
para sa (int i = 0; i <5; i ++) {
para sa (int j = 0; j <5; j ++) {
float x = 150 + i * 100;
float y = 150 + j * 100;
ellipse (x, y, 60, 60);
println (i + ":" + j);
}
}
}
[/cceN_cpp]
Upang magamit ang pugad na loop sa unang pagkakataon, kailangan mong malaman ang mga ugnayan sa lohika. Ang pagpapatupad ng code sa programa ay palaging mula sa hanggang sa ibaba. Samakatuwid, ang unang ipinatupad ay tiyak na ang pinakamalayo na loop. Sa tuwing umaandar ang panlabas na loop nang isang beses, ang panloob na loop ay patuloy na gagana hanggang sa hindi na nito masunod ang kundisyon. Pagkatapos nito, sisimulan nito ang pangalawang panlabas na operasyon ng loop. Matapos magsimula ang ikalawang operasyon, ang panloob na loop ay magpapatuloy hanggang sa hindi ito masiyahan ang kundisyon. Ang nasabing pag-uulit na ginagawa nito hanggang sa ang lahat ng mga kundisyon ay hindi nasiyahan at tumalon ito mula sa loop.
Sa code sa itaas, ang loop body sa panlabas na loop ay nagpatakbo ng 5 beses sa kabuuan, habang ang loop body sa panloob na loop ay nagpatakbo ng 25 beses. Sa loob ng 25 beses, ayon sa pagkakaiba ng i, j halaga, masisiguro natin ang pahalang at patayong coordinate ng bilog nang magkahiwalay. Nag-embed ako ng isang seksyon ng pag-print, maaari mong obserbahan ang output ng data at isipin ang tungkol sa pagbabago nito. Sa pamamagitan lamang ng dalawang naka-punong mga loop, maaari nating maranasan ang lahat ng mga kumbinasyon ng i, j data.
Mga Tip
Para sa loop sa pangalawang layer ay karaniwang sumasama sa Tab sa simula. Maaari nitong gawing mas malinaw ang istraktura ng code. Kailangan mong pangalanan ang mga lokal na variable sa dalawang layer ng para sa loop na may iba't ibang mga pangalan. Kabilang dito, ang "i", "j", "k" ang pinakakaraniwang ginagamit.
Flexible na Paggamit ng "i", "j"
Ang dalawang variable na pangalan ng "i", "j" ay kumakatawan sa mga lokal na variable ng dalawang layer ng para sa loop. Ang halimbawa sa ibaba ay magpapalalim ng iyong pag-unawa para sa "i" "j". Ayon sa iba't ibang halaga ng "i", "j", maaari kaming maglagay ng mga parameter upang i-grupo ang mga elemento.
Halimbawa ng Code (5-13): [cceN_cpp tema = "bukang-liwayway"] walang bisa ang pag-set up () {
laki (700, 700);
background (0);
noStroke ();
}
walang bisa draw () {
background (0);
punan (250, 233, 77);
para sa (int i = 0; i <7; i ++) {
para sa (int j = 0; j <7; j ++) {
pushMatrix ();
isalin (50 + i * 100, 50 + j * 100);
// Setting 1
// float angle = sin (millis () / 1000.0) * PI / 2;
// Setting 2
// float ratio = i / 7.0;
// float anggulo = sin (millis () / 1000.0 + ratio * (PI / 2)) * PI / 2;
// Setting 3
float ratio = (i * 7 + j) /49.0;
anggulo ng float = sin (millis () / 1000.0 + ratio * (PI / 2)) * PI / 2;
paikutin (anggulo);
rectMode (CENTER);
// Gumuhit ng larawan 1
tuwid (0, 0, 80, 80);
// Gumuhit ng larawan 2
// straight (0, 0, 100, 20);
// Gumuhit ng larawan 3
// straight (0, 0, ratio * 50);
popMatrix ();
}
}
} [/cceN_cpp]
Paliwanag sa Code
maaaring baguhin ng rectMode (CENTER) ang pamamaraan ng pagguhit ng parisukat. Ang oringinal dating dalawang mga parameter ng patama ay ginagamit upang tukuyin ang coordinate ng kaliwang tuktok na sulok ng sqaure. Matapos naming simulan ang utos na ito, gagamitin ang dalawang mga parameter na ito upang maitakda ang coordinate para sa square center point. Dahil dito pinapatakbo namin ang pag-ikot ng paterrn sa pamamagitan ng pag-ikot, kaya kailangan naming gamitin ang pamamaraang ito upang iguhit ang gitnang punto sa orihinal na punto ng coordinate.
Ang millis () ay nakakakuha ng oras mula sa programa hanggang sa kasalukuyan. Ang yunit ay ms. Ang impluwensyang ito ay ang impluwensyang nagbabagong bilis ng halaga ng output ng sin. Kung magsusulat kami ng millis nang direkta, ang laki ng pagbabago. Kaya, kailangan nating hatiin ito sa pamamagitan ng 1000.0.
Sa seksyong ito ng code, gumagamit kami ng simbolo ng komento na "//" upang itago ang maraming mga setting. Maaari mong ilipat ang mga epekto sa pamamagitan ng pagsisimula o pagsara. Halimbawa, kung nagsisimula tayo ng mga pangungusap sa likod ng "Pagtatakda ng 3", kailangan naming gumamit ng simbolo ng komento upang isara ang mga bloke ng code na kilalanin ang "Setting 1" at "Setting 2". Tulad ng mga halimbawa ng katulad na istrakturang ito ng programa na may iba't ibang mga lokal na variable, maaari kaming magsulat sa format na ito. Sa gayon hindi namin kakailanganing mag-imbak ng maraming mga dokumento sa engineering nang magkahiwalay. Maaari naming gamitin ang kasanayang ito nang madalas sa panahon ng pagsasanay at paglikha at mapanatili ang ilang mga setting ng kasiya-siyang parameter.
Kabilang dito, ang impluwensya ng i, j halaga sa programa ay higit sa lahat ay kinakatawan ng paglilipat ng "Setting 1 (Setting 2) (Setting 3)". Maaari mong ihambing ang mga resulta ng output sa ibaba.
Iguhit ang larawan 1: Pagtatakda 1
Iguhit ang larawan 1: Pagtatakda 2
Iguhit ang larawan 1: Pagtatakda 3
Iguhit ang larawan 2: Setting 1
Iguhit ang larawan 2: Pagtatakda 2
Iguhit ang larawan 2: Pagtatakda 3
Sa setting 1, hindi namin ginamit ang i at j upang maimpluwensyahan ang pag-ikot ng anggulo ng bawat elemento. Sa gayon maaari nating makita ang paggalaw ng bawat elemento ay pareho. Habang sa setting 2, ginamit namin ang i halaga at pareho ang i at j sa setting 3. Sa wakas naimpluwensyahan nila ang pag-input ng parameter ng pag-andar ng kasalanan sa pamamagitan ng ratio. Binago nito ang pana-panahong pagbabago ng anggulo. Dahil sa aktwal na epekto ng setting 2 at ang setting ng 3 ay hindi masyadong halata sa mga animated na graphics, maaari nating obserbahan ito mula sa sumusunod na screenshot.
Iguhit ang Larawan 2 (Kaliwa: Setting 2; Kanan: Setting 3)
Iguhit ang Larawan 3 (Kaliwa: Setting 2; Kanan: Setting 3)
Sa unang larawan, ginagamit ang ratio upang maapektuhan ang square na paikutin angulo. Habang ang pangalawang larawan, ito ay ised upang makontrol ang radius ng bilog nang direkta. Maaari nating makita na ginamit nito ang pagpapahalaga sa pangungusap:
float ratio = i / 7.0;
Ang pagbabago ng elemento ng verticle ay pare-pareho. Dahil ang pahalang na coordinate forcontrolling ng larawan ay nakasalalay lamang sa halaga ng i, kaya't ang mga patterms na may parehong pahalang na coordinate ay magiging pareho. At ang halaga ng ratio, paikutin ang anggulo at ang radius ng bilog ay pareho din.
Sa parehong oras, ginagamit namin ang i, j pangungusap:
float ratio = (i * 7 + j) /49.0;
Maaari nitong ilarawan ang "gradient". Dito, sa pamamaraan ng pag-multiply ng isang kadahilanan, pinagsama nito ang impluwensya ng mga hilera at haligi. Kaya't ang bawat elemento ay magkakaiba.
Hakbang 7: Habang Loop
Mayroong isang kapatid na lalaki para sa loop. Iyon ay habang loop. Ano ang kayang gawin ng loop, habang magagawa din ito ng loop. Ngunit ang paggamit ng dalas ng habang loop sa CreativeCoding ay hindi mataas para sa loop.
Halimbawa ng Code (5-14): [cceN_cpp tema = "bukang-liwayway"] walang bisa ang pag-set up () {
int a = 0;
habang (a <10) {
println (a);
isang ++;
}
} [/cceN_cpp]
Ang istraktura ng grammar ng habang ay mas madaling maunawaan kaysa para sa. Maaari kaming lumikha ng mga variable bago ang pahayag. Pagkatapos ay punan ang isang expression sa loob ng square bracket. Kapag nasiyahan ito, pagkatapos ay patakbuhin ang mga pangungusap sa loob ng loop body. Sa wakas ay naglalagay kami ng isang expression sa katawan ng loop upang i-update ang mga variable, pagkatapos habang ang loop ay tapos na. Tulad ng para sa tiniyak na mga oras ng loop, madalas naming ginagamit para sa loop. Tulad ng para sa walang tiyak na halaga ng variable, inirerekumenda namin sa iyo na gamitin habang loop.
Isipin:
Subukang gamitin ang lahat ng uri ng pangunahing mga elemento upang mapalitan ang mga elemento ng pagguhit para sa loop upang lumikha ng iba't ibang mga iba't ibang mga brush.
Pagsamahin ang trigonometric function na na-refer sa huling kabanata, subukang baguhin ang "nagkakalat na mga puntos" na brush sa bilog na hugis na brush.
Subukang gumawa ng isang dalawang dimensional na tuldok na tuldok na may para sa loop lamang.
Susunod na Preview ng Kabanata Tulad ng kurso na ito, mahahanap mo ang bawat bagong kaalaman na natutunan mo, ang posibilidad ng paglalaro ay madalas na nadagdagan ng marami. Ang programa ay isang kahon ng pandora. Lahat ng naiisip mo, magagawa niya ito para sa iyo. Kaya't walang dahilan para hindi natin matutunan ang wikang ito na maaaring makipag-usap sa mga computer. Sa aming susunod na kabanata, magpapakilala kami ng isa pang pahayag ng pagkontrol sa proseso kung sa iyo. Maaari nitong makontrol ang daloy ng proseso at makabuo ng mas kumplikado at nababago na mga resulta. Gamit ang kung pahayag, maaari kang lumikha ng iyong sariling mga laro ng pakikipagsapalaran sa teksto nang madali! Ang artikulong ito ay nagmula sa taga-disenyo na Wenzy. Mga Kaugnay na Pagbasa: Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Pagproseso ng Paunang TouchInteresting na Programang Patnubay para sa taga-disenyo - Lumikha ng Iyong Unang Program sa Pagpoproseso -Gamitin ang Iyong Pagpapatakbo ng Larawan (Unang Bahagi) Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Kunin ang Iyong Larawan na Tumatakbo (Ikalawang Bahagi)
Hakbang 8: Pinagmulan
Ang artikulong ito ay mula sa:
Kung mayroon kang anumang mga katanungan, maaari kang makipag-ugnay sa : [email protected].
Inirerekumendang:
Paano Lumikha ng isang Website (isang Hakbang-Hakbang na Patnubay): 4 na Hakbang

Paano Lumikha ng isang Website (isang Hakbang-Hakbang na Patnubay): Sa gabay na ito, ipapakita ko sa iyo kung paano itinatayo ng karamihan sa mga web developer ang kanilang mga site at kung paano mo maiiwasan ang mga mamahaling tagabuo ng website na madalas na masyadong limitado para sa isang mas malaking site. tulungan kang maiwasan ang ilang pagkakamali na nagawa ko noong nagsimula ako
Mga naka-print na Circuit Board - Kumpletong Proseso: 14 Mga Hakbang (na may Mga Larawan)

Mga naka-print na Circuit Board - Kumpletong Proseso: Inilalarawan ng sumusunod ang proseso kung saan lumilikha ako ng mga circuit board ng PC para sa isang-off at prototype na paggamit. Ito ay nakasulat para sa isang tao na lumikha ng kanilang sariling mga board sa nakaraan at pamilyar sa pangkalahatang proseso. Ang lahat ng aking mga hakbang ay maaaring hindi op
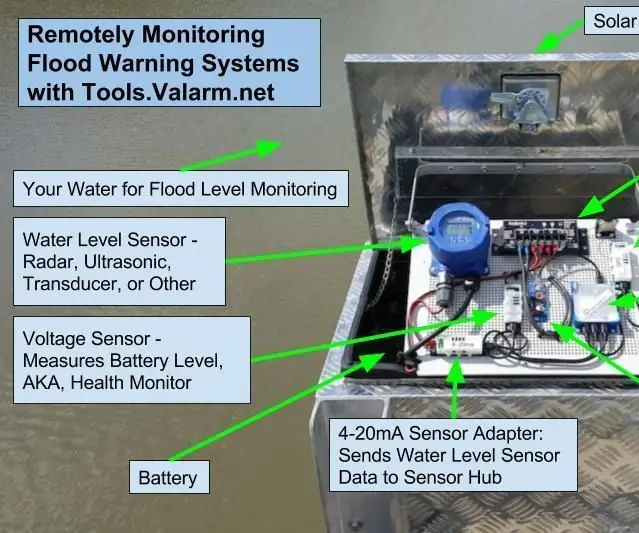
Mga Sistema ng Babala sa Baha - Mga Antas ng Tubig + Patnubay sa Monitoring ng IoT Sensor: 6 na Hakbang

Mga Sistema ng Babala sa Baha - Mga Antas ng Tubig + Gabay sa Pagsubaybay sa Sensor ng IoT: Kailangan mo bang subaybayan ang mga antas ng tubig? Malalaman mo kung paano gumawa ng mga sistema ng pagsubaybay sa antas ng tubig sa tutorial na ito. Ang mga aparato ng Industrial IoT na ito ay ipinakalat bilang mga sistema ng babala sa pagbaha sa USA. Upang mapanatiling ligtas ka at ang iyong komunidad, kailangan ng mga Smart Cities na
D4E1: Reading-tool 2.0 (Pangunahing Proseso ng Produksyon): 9 Mga Hakbang (na may Mga Larawan)

D4E1: Nagbabasa-tool 2.0 (Pangunahing Proseso ng Produksyon): Impormasyon: - Dalawang mag-aaral Ang disenyo ng produktong pang-industriya sa Kortrijk (Belgium) ay dumating sa tool na ito sa pagbasa. Sinimulan namin batay sa isang mayroon nang disenyo at binuo ito sa isa pang disenyo. Ang tool sa pagbabasa ay orihinal na na-develop para sa isang ui ë nt
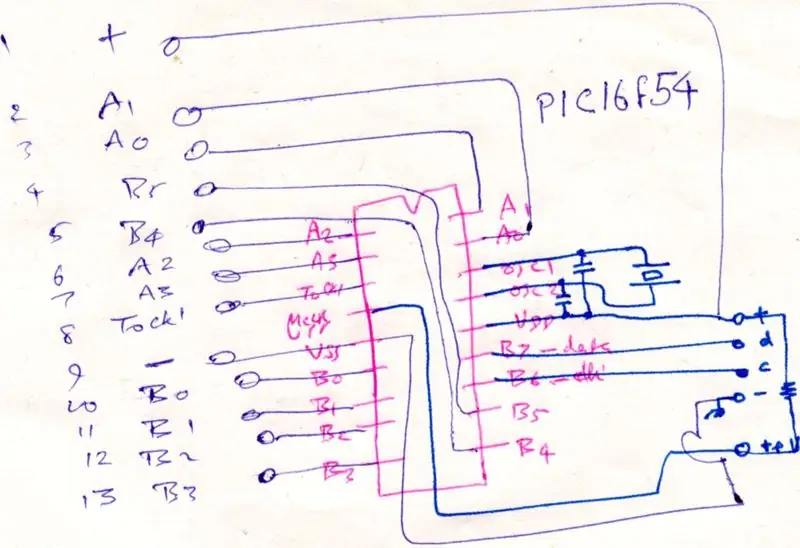
Ang Proseso ng Saltwater Etch: 27 Mga Hakbang (na may Mga Larawan)

Ang Proseso ng Saltwater Etch: Ito ay isang proseso na one-off upang makabuo ng isang naka-print na circuit board sa pamamagitan ng pag-alis ng hindi ginustong tanso ng electrolysis sa isang solusyon sa tubig-alat. Dapat kong ilarawan ang proseso sa pamamagitan ng pag-ukit at pagbuo ng isang board para sa 18-pin PIC (para sa PC16F54, ngunit ang anumang 18 pin PIC wil
