
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Ang iyong Arduino ay madaling makipag-usap sa labas ng mundo sa pamamagitan ng isang koneksyon sa wired Ethernet. Gayunpaman bago kami magsimula, ipagpapalagay na mayroon kang pangunahing kaalaman sa computer networking, tulad ng kaalaman kung paano ikonekta ang mga computer sa isang hub / router na may mga cable na RJ45, kung ano ang isang IP at MAC address, at iba pa. Bukod dito, narito ang isang mahusay na mabilis na ibinahagi tungkol sa Ethernet.
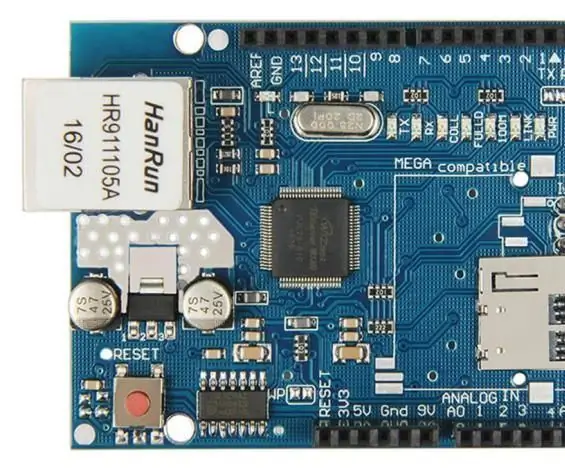
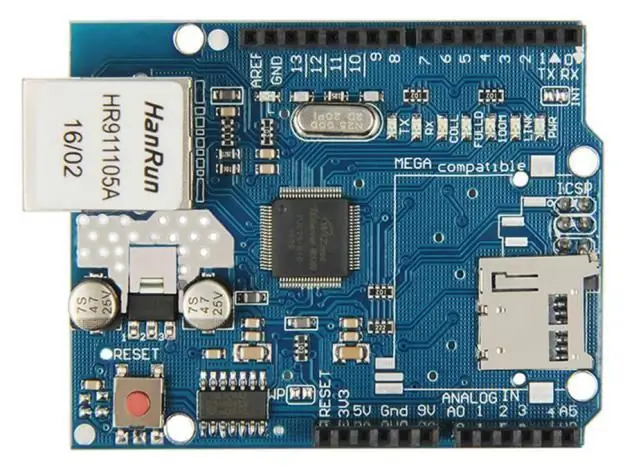
Kakailanganin mo ang isang Arduino Uno o katugmang board na may isang kalasag na Ethernet na gumagamit ng W5100 Ethernet controller IC (halos lahat sa kanila) ayon sa imahe.
Bukod dito kakailanganin mong i-power ang board sa pamamagitan ng panlabas na socket ng DC - ang W5100 IC ay gumagamit ng mas kasalukuyang kaysa sa maibigay na lakas ng USB. Ang isang 9V 1.5A plug pack / wall wart ay sapat na.
Hakbang 1:

Panghuli - nag-iinit ang mga kalasag - kaya mag-ingat na huwag hawakan ang W5100 pagkatapos ng pinalawak na paggamit. Kung sakaling hindi ka sigurado - ito ang W5100 IC.
Hakbang 2:
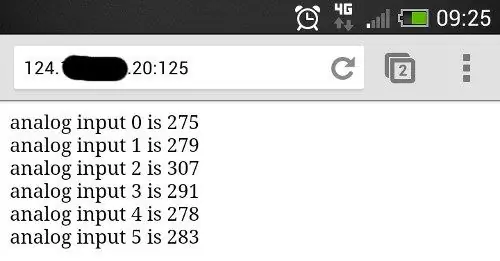
Kapag mayroon ka ng iyong Ethernet na pinagana ang Ethernet, at nakakonekta ang panlabas na lakas - magandang ideya na suriin itong lahat gumagana. Buksan ang Arduino IDE at piliin ang File> Mga Halimbawa> Ethernet> Webserver. Naglo-load ito ng isang simpleng sketch na magpapakita ng nakalap na data mula sa mga analogue input sa isang web browser. Gayunpaman huwag pa itong i-upload, kailangan nito ng kaunting pagbabago.
Kailangan mong tukuyin ang IP address ng kalasag ng Ethernet - na ginagawa sa loob ng sketch. Ito ay simple, pumunta sa linya:
IPAddress ip (10, 1, 1, 77);
At baguhin ito upang tumugma sa iyong sariling pag-setup. Halimbawa, sa aming tahanan ang IP address ng router ay 10.1.1.1, ang printer ay 10.1.1.50 at lahat ng mga PC ay nasa ibaba… 50. Kaya't itatakda ko ang aking IP na kalasag sa 10.1.1.77 sa pamamagitan ng pagbabago ng linya sa:
byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Gayunpaman kung mayroon ka lamang isang kalasag iwan mo na lang. Maaaring mayroong napaka, napaka, pambihirang istatistika na pagkakataong magkaroon ng isang MAC address na kapareho ng iyong mayroon nang hardware, kaya't magiging isa pang oras upang baguhin ito.
Hakbang 3:

Gayunpaman kung mayroon ka lamang isang kalasag iwan mo na lang. Maaaring mayroong napaka, napaka, pambihirang istatistika na pagkakataong magkaroon ng isang MAC address na kapareho ng iyong mayroon nang hardware, kaya't magiging isa pang oras upang baguhin ito.
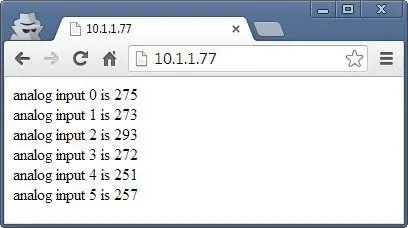
Kapag nagawa mo na ang iyong mga pagbabago, i-save at i-upload ang sketch. Ngayon buksan ang isang web browser at mag-navigate sa IP address na ipinasok mo sa sketch, at dapat kang ipakita sa iyo ng isang bagay na katulad ng imahe.
Anong nangyayari?
Ang Arduino ay nai-program upang mag-alok ng isang simpleng web page na may mga halagang sinusukat ng mga input ng analogue. Maaari mong i-refresh ang browser upang makakuha ng mga na-update na halaga. Sa puntong ito - mangyaring tandaan na ang mga kalasag ng Ethernet ay gumagamit ng mga digital na pin na 10 ~ 13, kaya hindi mo magagamit ang mga iyon para sa anupaman. Ang ilang mga kalasag ng Arduino Ethernet ay maaari ding magkaroon ng isang socket ng microSD card, na gumagamit din ng isa pang digital pin - kaya suriin sa dokumentasyon upang malaman kung alin ang.
Hakbang 4:
Gayunpaman, ngayon na nakikita nating gumagana ang kalasag ng Ethernet maaari tayong lumipat sa isang bagay na mas kapaki-pakinabang. Ipa-disect natin ang dating halimbawa sa isang simpleng paraan, at tingnan kung paano namin maipamamahagi at maipapakita ang mas kawili-wiling data sa network. Para sa sanggunian, ang lahat ng mga pagpapaandar na nauugnay sa Ethernet ay hinahawakan ng aklatan ng Ethernet Arduino. Kung susuriin mo ang nakaraang sketch na ginamit lamang namin, ang seksyon na magiging interes ay:
para sa (int analogChannel = 0; analogChannel <6; analogChannel ++) {int sensorReading = analogRead (analogChannel); client.print ("analog input"); client.print (analogChannel); client.print ("ay"); client.print (sensorReading); client.println (""); } client.println ("");
Inaasahan namin na ang seksyon na ito ng sketch ay dapat pamilyar - tandaan kung paano namin ginamit ang serial.print (); sa nakaraan kapag nagpapadala ng data sa serial monitor box? Ngayon maaari naming gawin ang parehong bagay, ngunit ang pagpapadala ng data mula sa aming Ethernet Shield pabalik sa isang web browser - sa madaling salita, isang napaka pangunahing uri ng web page. Gayunpaman mayroong isang bagay na maaari mong o hindi mo nais malaman upang makapag-format ang output sa isang nababasa na format - HTML code. Hindi ako isang developer ng website (!) Sa gayon ay hindi masisisiyasat sa HTML.
Gayunpaman kung nais mong maghatid ng maayos na nai-format na mga web page sa iyong Arduino at iba pa, narito ang isang magandang pagsisimula. Sa mga interes ng pagiging simple, ang mga sumusunod na dalawang pag-andar ay ang pinaka kapaki-pakinabang:
client.print ("ay");
Client.print (); Pinapayagan kaming magpadala ng teksto o data pabalik sa web page. Gumagana ito sa parehong paraan tulad ng serial.print (), kaya walang bago doon. Maaari mo ring tukuyin ang uri ng data sa parehong paraan tulad ng serial.print (). Naturally maaari mo ring gamitin ito upang maibalik din ang data. Ang iba pang kapaki-pakinabang na linya ay:
client.println ("");
na nagpapadala ng HTML code pabalik sa web browser na nagsasabi dito na magsimula ng isang bagong linya. Ang bahagi na talagang sanhi ng pagbabalik ng karwahe / bagong linya ay ang
na isang HTML code (o "tag") para sa isang bagong linya.
Kaya't kung lumilikha ka ng mas detalyadong mga pagpapakita ng web page, maaari mo lamang ipasok ang iba pang mga HTML tag sa client.print (); pahayag. Kung nais mong matuto nang higit pa tungkol sa mga utos ng HTML, narito ang isang magandang site ng tutorial.
Panghuli - tandaan na ipapadala lamang ng sketch ang data kapag hiniling ito, iyon ay kapag nakatanggap ito ng isang kahilingan mula sa web browser.
Hakbang 5: Pag-access sa Iyong Arduino Sa Internet

Sa ngayon - napakahusay. Ngunit paano kung nais mong i-access ang iyong Arduino mula sa labas ng lokal na network?
Kakailanganin mo ang isang static IP address - iyon ay, ang IP address na itinalaga ng provider ng iyong serbisyo sa internet sa iyong koneksyon ay kailangang manatiling pareho. Kung wala kang static IP, hangga't iniiwan mo ang iyong modem / router na permanenteng swiched sa iyong IP ay hindi dapat baguhin. Gayunpaman hindi iyon isang pinakamainam na solusyon.
Kung ang iyong ISP ay hindi maaaring mag-alok sa iyo ng isang static IP sa lahat, maaari ka pa ring sumulong sa proyekto sa pamamagitan ng paggamit ng isang samahan na nag-aalok ng isang Dynamic na DNS. Inaalok ka ng mga organisasyong ito ng iyong sariling static na pangalan ng host ng IP (hal. Mojo.monkeynuts.com) sa halip na isang numero, subaybayan ang iyong pagbabago ng IP address at maiugnay ito sa bagong pangalan ng host. Mula sa kung ano ang makokolekta ko, kailangang suportahan ng iyong modem (magkaroon ng isang built-in na kliyente para sa …) mga serbisyong DDNS na ito.
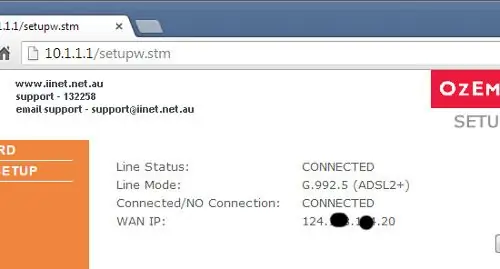
Bilang halimbawa, dalawang kumpanya ang No-IP atDynDNS.com. Mangyaring tandaan na hindi ko nagamit ang dalawang iyon, inaalok lamang sila bilang mga halimbawa. Ngayon, upang mahanap ang iyong IP address … karaniwang ito ay matatagpuan sa pamamagitan ng pag-log in sa pahina ng pangangasiwa ng iyong router - karaniwang 192.168.0.1 ngunit maaaring magkakaiba. Suriin sa iyong tagapagtustos o ISP kung sila ang nagbigay ng hardware. Para sa halimbawang ito, kung ipinasok ko ang 10.1.1.1 sa isang web browser, at pagkatapos ipasok ang aking password sa pangangasiwa ng modem, ang sumusunod na screen ay ipinakita ayon sa imahe.
Hakbang 6:

Ang hinahanap mo ay ang iyong WAN IP address, tulad ng nakikita mo sa imahe sa itaas. Upang mapalayo ang mga kalokohan, naitim ko ang ilan sa aking address.
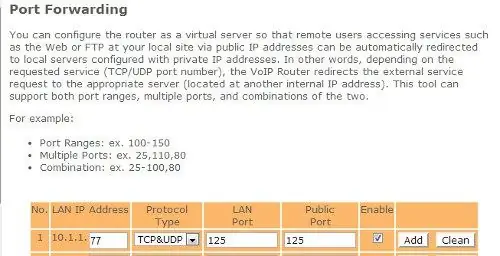
Ang susunod na gagawin ay i-on ang port-forwarding. Sinasabi nito sa router kung saan mag-redirect ng mga papasok na kahilingan mula sa labas ng mundo. Kapag nakatanggap ang modem ng naturang kahilingan, nais naming ipadala ang kahilingang iyon sa numero ng port ng aming kalasag sa Ethernet. Gamit ang:
Server ng EthernetServer (125);
ang pag-andar sa aming sketch ay itinakda ang numero ng port sa 125. Ang screen ng pagsasaayos ng bawat modem ay magkakaiba ang hitsura, ngunit bilang isang halimbawa narito ang isa sa imahe.
Hakbang 7:

Kaya't maaari mong makita mula sa linya na numero uno sa imahe sa itaas, ang mga papasok na numero ng port ay naitakda sa 125, at ang IP address ng kalasag ng Ethernet ay itinakda sa 10.1.1.77 - kapareho ng sketch.
Matapos i-save ang mga setting, lahat kami ay nakatakda. Ang panlabas na address ng aking kalasag na Ethernet ay ang WAN: 125, kaya upang ma-access ang Arduino ay i-type ko ang aking WAN address na may: 125 sa dulo sa browser ng remote web device, na makikipag-ugnay sa nag-iisa na hardware ng Ethernet sa bahay.
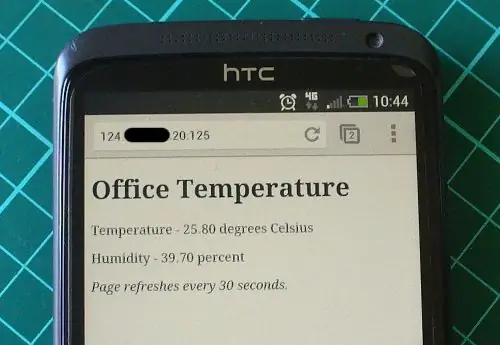
Bukod dito, maaaring kailanganin mong baguhin ang mga setting ng firewall ng iyong modem, upang payagan ang port 125 na "bukas" sa mga papasok na kahilingan. Mangyaring suriin ang iyong dokumentasyon sa modem para sa karagdagang impormasyon tungkol sa kung paano ito gawin. Ngayon mula sa karaniwang anumang aparato na nakakonekta sa Internet sa libreng mundo, maaari kong ipasok ang aking WAN at numero ng port sa patlang ng URL at matanggap ang mga resulta. Halimbawa, mula sa isang telepono kapag nakakonekta ito sa Internet sa pamamagitan ng LTE mobile data.
Kaya sa yugtong ito maaari mo na ngayong ipakita ang data sa isang simpleng web page na nilikha ng iyong Arduino at mai-access ito mula sa kahit saan na may walang limitasyong pag-access sa Internet. Sa iyong nakaraang kaalaman sa Arduino maaari mo na ngayong gamitin ang data mula sa mga sensor o iba pang mga bahagi ng isang sketch at ipakita ito para sa pagkuha.
Hakbang 8: Pagpapakita ng Data ng Sensor sa isang Web Page

Bilang isang halimbawa ng pagpapakita ng data ng sensor sa isang web page, gumamit tayo ng isang mura at tanyag na temperatura at sensor ng halumigmig - ang DHT22. Kakailanganin mong i-install ang DHT22 Arduino library na maaaring matagpuan sa pahinang ito. Kung ito ang iyong unang pagkakataon sa DHT22, mag-eksperimento sa halimbawa ng sketch na kasama sa library upang maunawaan mo kung paano ito gumagana.
Ikonekta ang DHT22 gamit ang data pin sa Arduino D2, Vin sa 5V pin at GND sa… GND. Ngayon para sa aming sketch - upang ipakita ang temperatura at halumigmig sa isang web page. Kung hindi ka up sa HTML maaari kang gumamit ng mga serbisyong online tulad nito upang makabuo ng code, na maaari mong baguhin upang magamit sa sketch. Sa halimbawa sa ibaba, ang data ng temperatura at halumigmig mula sa DHT22 ay inihatid sa isang simpleng web page:
# isama ang "SPI.h" # isama ang "Ethernet.h"
// para sa DHT22 sensor
# isama ang "DHT.h" # tukuyin ang DHTPIN 2 # tukuyin ang DHTTYPE DHT22
// Magpasok ng isang MAC address at IP address para sa iyong tagakontrol sa ibaba.
// Ang IP address ay nakasalalay sa iyong lokal na network: byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IPAddress ip (10, 1, 1, 77);
// Initialize the Ethernet server library
// kasama ang IP address at port na nais mong gamitin // / (ang port 80 ay default para sa HTTP): EthernetServer server (125); DHT dht (DHTPIN, DHTTYPE);
walang bisa ang pag-setup ()
{dht.begin (); // Buksan ang mga serial na komunikasyon at maghintay para mabuksan ang port: Serial.begin (9600); habang (! Serial) {; // hintaying kumonekta ang serial port. Kailangan lang para kay Leonardo} // simulan ang koneksyon sa Ethernet at ang server: Ethernet.begin (mac, ip); server.begin (); Serial.print ("ang server ay nasa"); Serial.println (Ethernet.localIP ()); }
walang bisa loop ()
{// makinig para sa mga papasok na kliyente EthernetClient client = server.available (); kung (client) {Serial.println ("bagong client"); // isang kahilingan sa http ay nagtatapos sa isang blangko na linya boolean currentLineIsBlank = totoo; habang (client.connected ()) {if (client.available ()) {char c = client.read (); Serial.write (c); // kung nakarating ka sa dulo ng linya (nakatanggap ng isang bagong linya // character) at ang linya ay blangko, natapos ang kahilingan sa http, // kaya maaari kang magpadala ng isang tugon kung (c == 'n' && currentLineIsBlank) {// magpadala ng isang pamantayan na http response header client.println ("HTTP / 1.1 200 OK"); client.println ("Uri ng Nilalaman: teksto / html"); client.println ("Koneksyon: malapit"); // ang koneksyon ay sarado pagkatapos makumpleto ang tugon client.println ("Refresh: 30"); // awtomatikong i-refresh ang pahina bawat 30 sec client.println (); client.println ("");
client.println ("");
// kumuha ng data mula sa DHT22 sensor
float h = dht.readHumidity (); float t = dht.readTemperature (); Serial.println (t); Serial.println (h);
// mula dito maaari naming ipasok ang aming sariling HTML code upang likhain ang web page
client.print ( Panahon ng Opisina
Temperatura ng opisina - );
client.print (t);
client.print ( degree Celsius
);
client.print ("
Humidity - );
client.print (h);
client.print ( porsyento
);
client.print ("
Nagre-refresh ang pahina tuwing 30 segundo <
. );
pahinga;
} kung (c == 'n') {// nagsisimula ka ng isang bagong linya kasalukuyangLineIsBlank = totoo; } iba pa kung (c! = 'r') {// nakakuha ka ng isang character sa kasalukuyang linya currentLineIsBlank = false; }}} // bigyan ang web browser ng oras upang matanggap ang pagkaantala ng data (1); // isara ang koneksyon: client.stop (); Serial.println ("disonnect ng client"); }}
Ito ay isang pagbabago ng halimbawa ng sketch ng webserver ng IDE na ginamit namin dati - na may kaunting pagbabago. Una, awtomatikong magre-refresh ang webpage bawat 30 segundo - ang parameter na ito ay nakatakda sa linya:
client.println ("Refresh: 30"); // awtomatikong i-refresh ang pahina tuwing 30 sec
… At ang pasadyang HTML para sa aming web page ay nagsisimula sa ibaba ng linya:
// mula dito maaari naming ipasok ang aming sariling HTML code upang likhain ang web page
Maaari mo lamang na ipasok ang kinakailangang HTML sa loob ng mga pag-andar ng client.print () upang likhain ang layout na kailangan mo. Panghuli - narito ang isang halimbawa ng shot ng halimbawa ng halimbawa ng sketch sa trabaho.
Kaya't mayroon ka nito, isa pang kapaki-pakinabang na paraan upang makaugnayan ang iyong Arduino sa labas ng mundo. Ang post na ito ay dinala sa iyo ng pmdway.com - lahat para sa mga tagagawa at mahilig sa electronics, na may libreng paghahatid sa buong mundo.
Inirerekumendang:
Pagsisimula ng Arduino Sa Hardware at Software at Mga Arduino Tutorial: 11 Mga Hakbang

Pagsisimula ng Arduino Sa Hardware at Software at Arduino Tutorials: Sa kasalukuyan, ginugusto ng Mga Gumagawa, Developers ang Arduino para sa mabilis na pag-unlad ng prototyping ng mga proyekto. Ang Arduino ay isang open-source electronics platform batay sa madaling gamiting hardware at software. Ang Arduino ay may napakahusay na komunidad ng gumagamit. Arduino board d
Pagsisimula Sa Digispark Attiny85 Paggamit ng Arduino IDE: 4 Mga Hakbang

Pagsisimula Sa Digispark Attiny85 Gamit ang Arduino IDE: Ang Digispark ay isang Attiny85 based microcontroller development board na katulad ng linya ng Arduino, mas mura lamang, mas maliit, at medyo hindi gaanong malakas. Sa isang buong host ng mga kalasag upang mapalawak ang pag-andar nito at ang kakayahang gamitin ang pamilyar na Arduino ID
Pagsisimula Sa ESP32 - Pag-install ng Mga Board ng ESP32 sa Arduino IDE - ESP32 Blink Code: 3 Mga Hakbang

Pagsisimula Sa ESP32 | Pag-install ng Mga Board ng ESP32 sa Arduino IDE | ESP32 Blink Code: Sa mga itinuturo na ito makikita natin kung paano magsisimulang magtrabaho kasama ang esp32 at kung paano mag-install ng mga esp32 board sa Arduino IDE at ipo-program namin ang esp 32 upang patakbuhin ang blink code gamit ang arduino ide
Pagsisimula Sa Stm32 Paggamit ng Arduino IDE: 3 Mga Hakbang

Pagsisimula Sa Stm32 Paggamit ng Arduino IDE: STM32 Ay medyo malakas at tanyag na board na suportado ng Arduino IDE. Ngunit upang magamit ito kailangan mong i-install ang mga board para sa stm32 sa Arduino IDE kaya sa mga itinuturo na ito sasabihin ko kung paano i-install ang mga board na stm32 at kung paano upang mai-program ito
Pagsisimula Sa Esp 8266 Esp-01 Sa Arduino IDE - Pag-install ng Esp Boards sa Arduino Ide at Programming Esp: 4 na Hakbang

Pagsisimula Sa Esp 8266 Esp-01 Sa Arduino IDE | Pag-install ng Esp Boards sa Arduino Idea at Programming Esp: Sa mga itinuturo na ito matututunan namin kung paano mag-install ng mga esp8266 board sa Arduino IDE at kung paano mag-program ng esp-01 at mag-upload ng code dito. Dahil ang mga esp board ay napakapopular kaya naisip ko ang pagwawasto ng isang instruktor para sa ito at ang karamihan sa mga tao ay nahaharap sa problema
