
Talaan ng mga Nilalaman:
- Hakbang 1: Ano ang Kakailanganin Mo
- Hakbang 2: Simulan ang Visuino, at Piliin ang M5 Stack Stick C Board Type
- Hakbang 3: Sa Visuino Idagdag at Itakda ang Mga Bahagi
- Hakbang 4: Opsyonal - Ipakita ang Teksto Gamit ang Komponent na "Halaga ng Teksto"
- Hakbang 5: Bumuo, Mag-compile, at Mag-upload ng Arduino Code
- Hakbang 6: Maglaro
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.

Sa tutorial na ito matututunan namin kung paano i-program ang ESP32 M5Stack StickC na may Arduino IDE at Visuino upang Maipakita ang anumang teksto sa LCD.
Hakbang 1: Ano ang Kakailanganin Mo


M5StickC ESP32: maaari mo itong makuha dito
Programa ng Visuino: I-download ang Visuino
Hakbang 2: Simulan ang Visuino, at Piliin ang M5 Stack Stick C Board Type


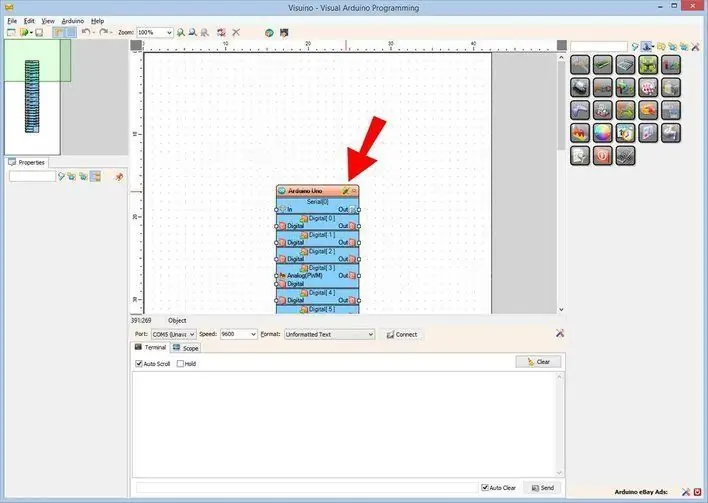
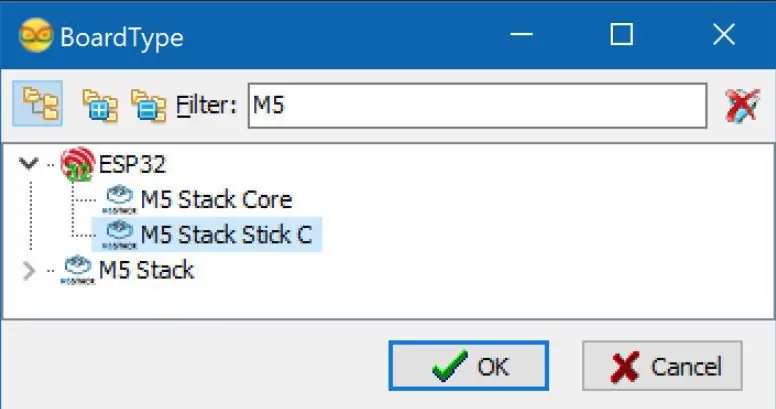
Simulan ang Visuino tulad ng ipinakita sa unang larawan Mag-click sa pindutang "Mga Tool" sa bahagi ng Arduino (Larawan 1) sa Visuino Kapag lumitaw ang dialog, piliin ang "M5 Stack Stick C" tulad ng ipinakita sa Larawan 2
Hakbang 3: Sa Visuino Idagdag at Itakda ang Mga Bahagi




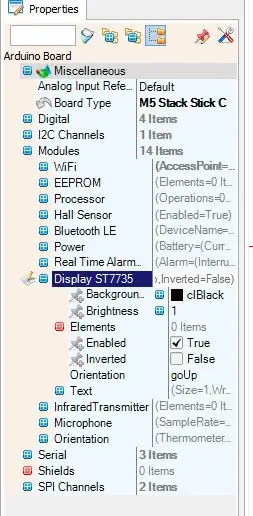
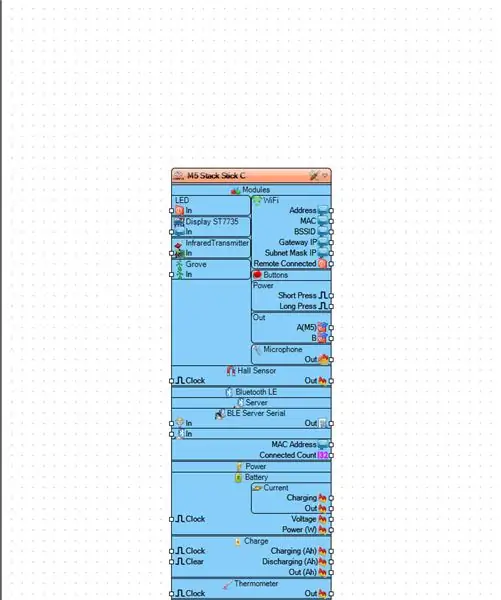
- Mag-click sa "M5 Stack Stick C" Board upang mapili ito
- Sa window ng "Properties" piliin ang "Mga Modyul" at i-click ang "+" upang Palawakin, Piliin ang "Ipakita ang ST7735" at i-click ang "+" upang palawakin ito,
- Itakda ang Oryentasyon sa "goRight" <nangangahulugan ito kung paano ma-orient ang teksto
- Piliin ang "Mga Elemento" at mag-click sa asul na pindutan na may 3 tuldok …
- Ipapakita ang Mga Elementong Dialog
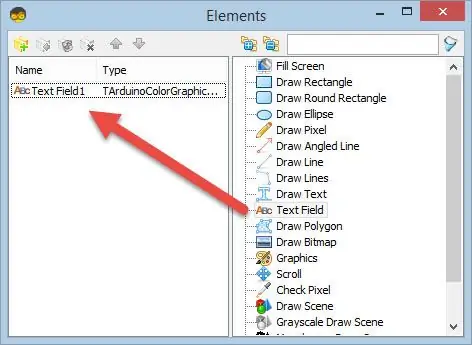
- Sa Mga Elemento ng Dialog i-drag ang "Text Field" mula sa kanang bahagi hanggang kaliwa
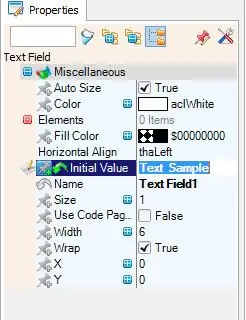
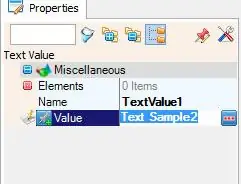
Mag-click sa "Text Field1" sa kaliwang bahagi upang piliin ito, pagkatapos ay sa "window ng Properties" mag-click sa "Paunang Halaga" upang itakda ang default na teksto tulad ng "Sample Text"
-Gayundin sa mga window ng mga pag-aari itakda ang X at Y, kung saan nais mong ipakita ang teksto na ito sa LCD, ang default ay 0, ibig sabihin sisimulan itong ipakita ang teksto sa kaliwang sulok sa itaas.
-Maaari mo ring itakda ang laki ng teksto at ang kulay kung nais mo
Isara ang window ng mga elemento
Opsyonal:
Mag-click sa "M5 Stack Stick C" Board upang mapili ito
Sa window ng "Properties" piliin ang "Modules" at i-click ang "+" upang Palawakin, Piliin ang "Display ST7735" at i-click ang "+" upang palawakin ito at makikita mo ang "Kulay ng background" ito ang default na kulay ng display, baguhin ito sa ang iyong paboritong kulay, maaari mo ring itakda ang liwanag ng display, ang default ay 1 (max) maaari mo itong itakda sa 0.5 o ilang iba pang halaga upang gawin itong mas madilim.
Hakbang 4: Opsyonal - Ipakita ang Teksto Gamit ang Komponent na "Halaga ng Teksto"


Sa sandaling naidagdag mo ang "Text Field" na elemento sa dialog ng Mga Elemento.
Maaari mong itakda ang teksto gamit ang sangkap na "Halaga ng Teksto".
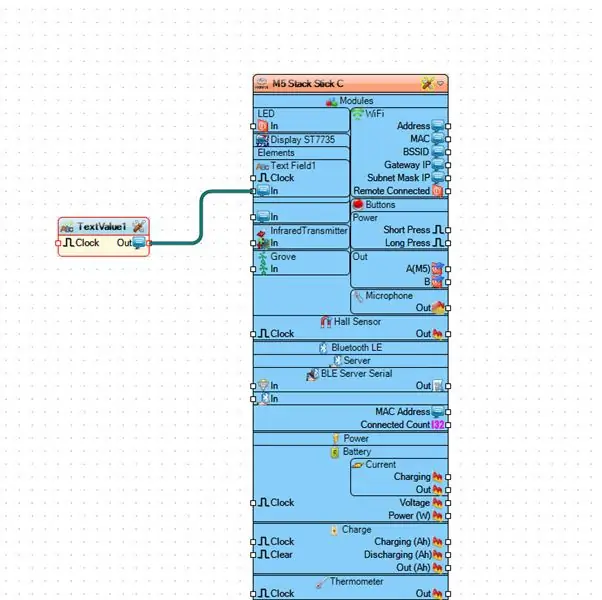
- Upang gawin iyon, i-drag ang sangkap na "Halaga ng teksto" at ikonekta ito sa "M5 Stack Stick C"> "Text Field1" pin [In]
- Sa window ng mga pag-aari itakda ang teksto na nais mong ipakita
Hakbang 5: Bumuo, Mag-compile, at Mag-upload ng Arduino Code

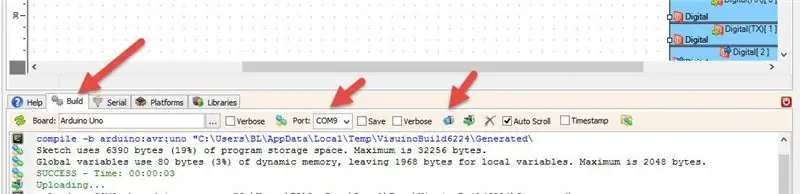
Sa Visuino, sa ibabang pag-click sa "Build" Tab, tiyakin na napili ang tamang port, pagkatapos ay mag-click sa pindutang "Compile / Build and Upload".
Hakbang 6: Maglaro
Kung pinapagana mo ang module na M5Sticks, dapat magsimula ang display upang maipakita ang teksto na itinakda mo ito.
Binabati kita! Nakumpleto mo na ang iyong proyekto sa M5Sticks kasama ang Visuino. Nakalakip din ang proyekto ng Visuino, na nilikha ko para sa Instructable na ito. Maaari mong i-download at buksan ito sa Visuino:
- Ang unang file na "StickC-Display-Text.visuino" ay nagtatakda lamang ng teksto sa window ng mga elemento
- Pangalawang file na "StickC-Display-Text-using-textvalue.visuino" ay nagtatakda ng teksto gamit ang sangkap na "Halaga ng Teksto"
Inirerekumendang:
DIY Paano Ipakita ang Oras sa M5StickC ESP32 Paggamit ng Visuino - Madaling Gawin: 9 Mga Hakbang

DIY Paano Ipakita ang Oras sa M5StickC ESP32 Paggamit ng Visuino - Madaling Gawin: Sa tutorial na ito matututunan namin kung paano i-program ang ESP32 M5Stack StickC na may Arduino IDE at Visuino upang Maipakita ang oras sa LCD
M5STACK Paano Maipakita ang Temperatura, Humidity at Presyon sa M5StickC ESP32 Paggamit ng Visuino - Madaling Gawin: 6 Hakbang

M5STACK Paano Maipakita ang Temperatura, Humidity at Presyon sa M5StickC ESP32 Paggamit ng Visuino - Madaling Gawin: Sa tutorial na ito matututunan namin kung paano i-program ang ESP32 M5Stack StickC na may Arduino IDE at Visuino upang Maipakita ang Temperatura, Humidity at Presyon gamit ang ENV sensor (DHT12, BMP280, BMM150)
Paano Maipakita ang Rate ng Puso sa STONE LCD Na May Ar: 31 Mga Hakbang

Paano Ipakita ang Rate ng Puso sa LCD na BATO Gamit ang Ar: maikling pagpapakilala Ilang oras na ang nakakaraan, nakakita ako ng isang module ng rate ng rate ng puso MAX30100 sa pamimili sa online. Ang module na ito ay maaaring mangolekta ng oxygen ng dugo at rate ng rate ng puso ng mga gumagamit, na simple at maginhawa ring gamitin. Ayon sa data, nahanap ko na doon
Paano Baguhin ang Mga Website upang Maipakita ang Kahit Na Nais Mo .: 3 Mga Hakbang

Paano Baguhin ang Mga Website upang Maipakita ang Kahit Na Nais Mo .: O ang saya na maaari kang magkaroon … Ito ay isang nakatutuwang madali at simpleng paraan upang baguhin ang mga website sa iyong browser upang maipakita ang anumang bagay na nais mo. Tandaan. hindi nito binabago ang website kahit saan maliban sa iyong browser, at kung i-reload mo ang webpage pagkatapos ay babalik ito
Pagprogram ng isang Arduino Paggamit ng Isa pang Arduino upang Maipakita ang isang Scrolling Text Nang Walang Library: 5 Mga Hakbang

Ang Programming ng isang Arduino Paggamit ng Isa pang Arduino upang Maipakita ang isang Scrolling Text Nang Walang Library: Ang Sony Spresense o Arduino Uno ay hindi ganoon kamahal at hindi nangangailangan ng maraming lakas. Gayunpaman, kung ang iyong proyekto ay may limitasyon sa kapangyarihan, espasyo, o kahit na badyet, baka gusto mong isaalang-alang ang paggamit ng Arduino Pro Mini. Hindi tulad ng Arduino Pro Micro, Arduino Pro Mi
