
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.


Sa tutorial na ito matututunan namin kung paano I-scroll ang TEXT sa I2C 0.91 128X32 OLED DISPLAY gamit ang Arduino at Visuino software.
Panoorin ang Video!
Hakbang 1: Ano ang Kakailanganin Mo


Arduino UNO (o anumang iba pang board)
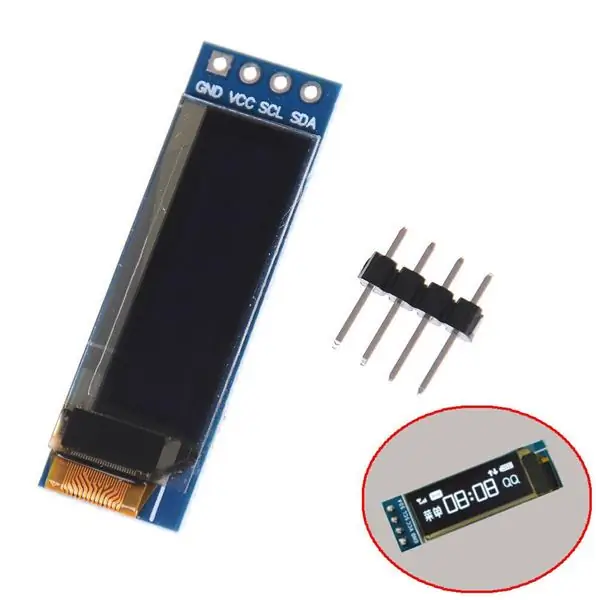
- OLED Display
- Breadboard
- Jumper wires
- Programa ng Visuino: I-download ang Visuino
Hakbang 2: Simulan ang Visuino, at Piliin ang Arduino UNO Board Type


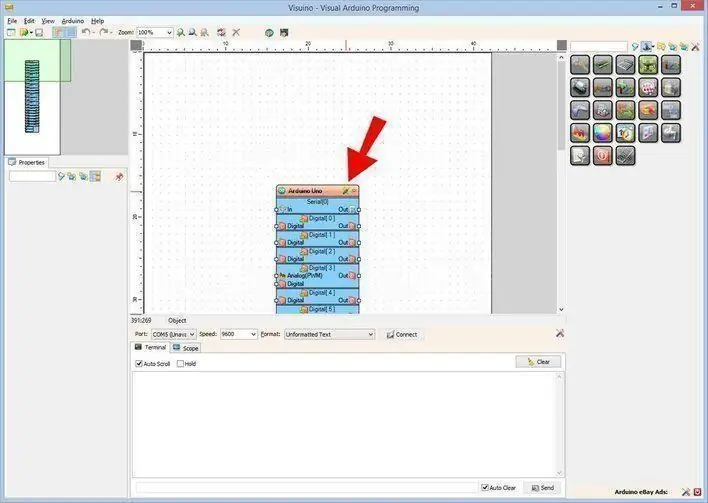
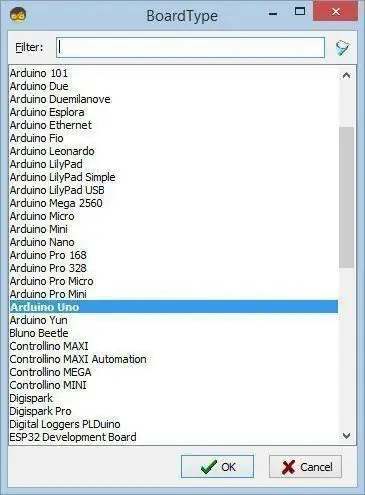
Ang Visuino: https://www.visuino.eu kailangang i-install. Simulan ang Visuino tulad ng ipinakita sa unang larawan Mag-click sa pindutang "Mga Tool" sa bahagi ng Arduino (Larawan 1) sa Visuino Kapag lumitaw ang dialog, piliin ang "Arduino UNO" tulad ng ipinakita sa Larawan 2
Hakbang 3: Sa Visuino Magdagdag ng Mga Bahagi




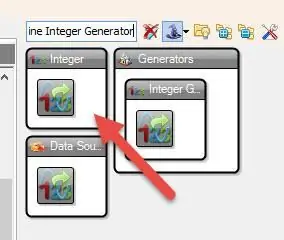
- Magdagdag ng sangkap na "Sine Integer Generator"
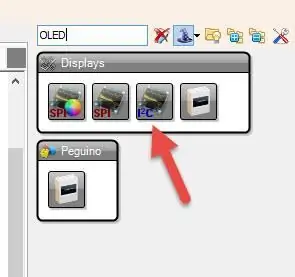
- Magdagdag ng sangkap na "OLED"
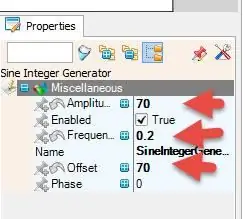
- Piliin ang "SineIntegerGenerator1" at sa window ng mga pag-aari itakda ang "Amplitude" hanggang 70, "Frequency (Hz)" hanggang 0.2, "Offset" hanggang 70
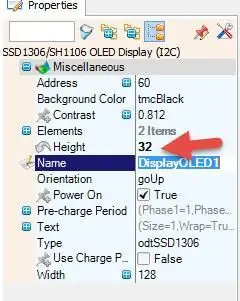
- Piliin ang "DisplayOLED1" at sa window ng mga pag-aari itakda ang "Taas" sa 32
- Mag-double click sa "DisplayOLED1" at sa window ng Mga Elemento i-drag ang "Draw Text" sa kaliwa, sa mga window ng mga katangian ay itinakda ang Laki sa 3, Text sa VISUINO, Y hanggang 10, piliin ang X at mag-click sa icon na Pin at piliin ang Integer SinkPin
- Sa window ng Mga Elemento i-drag ang "Fill Screen" sa kaliwa
- Isara ang window ng Mga Elemento
Hakbang 4: Sa Mga Component ng Visuino Connect

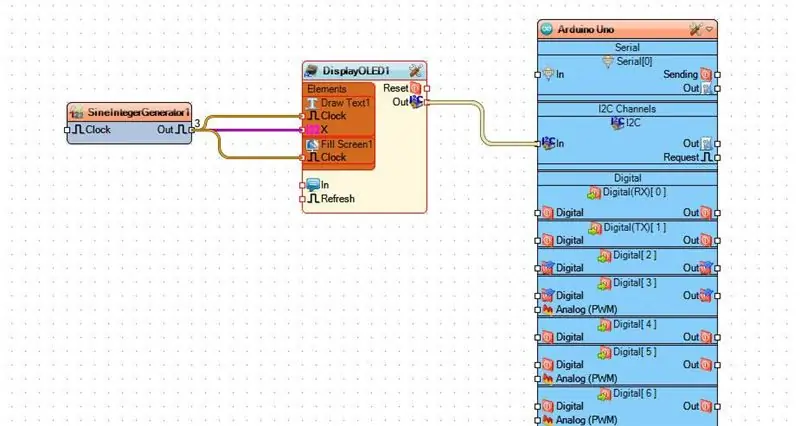
- Ikonekta ang "SineIntegerGenerator1" i-pin sa "DisplayOLED1> DrawText1" pin X
- Ikonekta ang "SineIntegerGenerator1" i-pin sa "DisplayOLED1> DrawText1" pin Clock
- Ikonekta ang "SineIntegerGenerator1" na pin sa "DisplayOLED1> Punan ang Screen1" na pin Clock
Hakbang 5: Bumuo, Mag-compile, at Mag-upload ng Arduino Code

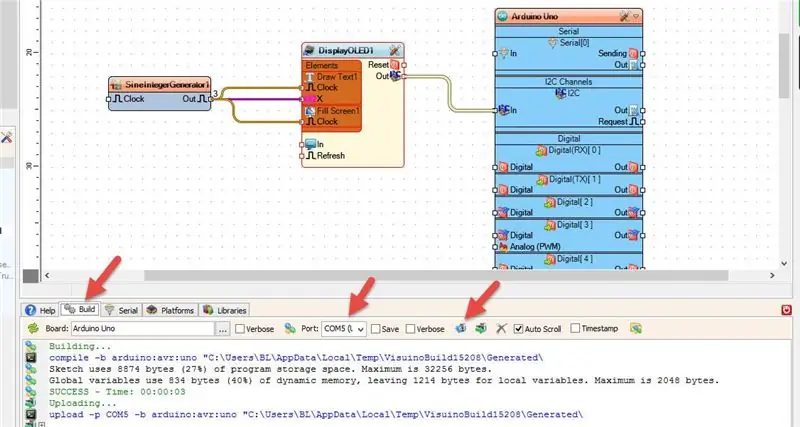
Sa Visuino, sa ibabang pag-click sa "Build" Tab, tiyakin na napili ang tamang port, pagkatapos ay mag-click sa pindutang "Compile / Build and Upload".
Hakbang 6: Maglaro
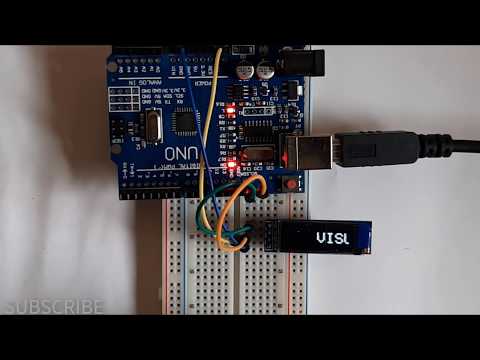
Kung pinapagana mo ang module ng Arduino UNO, magsisimula ang OLED Display upang i-scroll ang teksto na "VISUINO", panoorin ang video para sa pagpapakita ng detalye.
Binabati kita! Nakumpleto mo ang iyong proyekto kasama ang Visuino. Nakalakip din ang proyekto ng Visuino, na nilikha ko para sa Instructable na ito, maaari mong i-download ito at buksan ito sa Visuino:
Inirerekumendang:
I2C / IIC LCD Display - Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Module With Arduino: 5 Hakbang

I2C / IIC LCD Display | Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Modyul Sa Arduino: Kumusta mga tao dahil ang isang normal na SPI LCD 1602 ay may maraming mga wires upang kumonekta kaya napakahirap i-interface ito sa arduino ngunit may isang module na magagamit sa merkado na maaaring i-convert ang SPI display sa IIC display kaya kailangan mong ikonekta ang 4 na wires lamang
Paano Makokontrol ang I2C Oled Display Sa Arduino: 9 Mga Hakbang (na may Mga Larawan)

Paano Makokontrol ang I2C Oled Display Sa Arduino: Ito Ay Isang Napakasimpleng Tutorial Ng Paano Makontrol ang I2C Oled Display Sa ArduinoKung Gusto mo Ito ng Maituturo Mangyaring Mag-subscribe sa Aking Channel https://www.youtube.com/ZenoModiff
I2C / IIC LCD Display - I-convert ang isang SPI LCD sa I2C LCD Display: 5 Mga Hakbang

I2C / IIC LCD Display | I-convert ang isang SPI LCD sa I2C LCD Display: ang paggamit ng spi lcd display ay nangangailangan ng maraming mga koneksyon upang gawin na talagang mahirap gawin kaya natagpuan ko ang isang module na maaaring i-convert ang i2c lcd sa spi lcd upang magsimula tayo
Paano Madaling Baguhin ang isang Mag-sign na "Banayad / LED" para sa Madaling Programming ng Arduino: 7 Mga Hakbang (na may Mga Larawan)

Paano Madaling Baguhin ang isang Mag-sign na "Banayad / LED" para sa Madaling Programming ng Arduino: Sa itinuturo na ito ay ipapakita ko kung paano maaaring gawing kahit sino ang isang bagay na may ilaw sa isang mai-program na arduino flashing na ilaw o " Moving Lights "
Paano Mag-install at Mag-edit ng isang "ObjectDock": 8 Mga Hakbang

Paano Mag-install at Mag-edit ng isang "ObjectDock": Ngayon may isang paraan upang makuha ang pagiging maayos ng isang dock ng object sa iyong PC. Maaari mong i-download ang ObjectDock nang libre, i-install ito, at i-edit ang hitsura at nilalaman nito upang umangkop sa iyong pangangailangan. Sa itinuturo na ito ginamit ko madaling sundin ang mga imahe ng bawat hakbang ng
