
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.


Kamusta sa lahat na umaasa ang lahat ay gumagawa ng ganap na pagmultahin at ligtas sa nagpapatuloy na Pandemya
Humihingi ako ng labis na paumanhin na natigil sa Mga Trabaho at Mga Proyekto at maraming pag-edit na magagawa pa
Sa video na ito ipapakita ko sa iyo ang Wled isang simpleng RGB Pixel controller na magagawa mo mismo
Hindi ito ginawa ko at hindi ako kumukuha ng pagmamay-ari ng gawaing ito na tutulong lamang sa iyo
Upang magawa ito para sa iyo. Kung gusto mo ang Proyekto na ito mangyaring mag-subscribe sa aking channel at at maaari kang magpakita ng ilan
pagmamahal sa Gumagawa ng Proyekto sa pamamagitan ng pagbibigay
github.com/Aircoookie/WLED
Ang WLED ay bukas na mapagkukunan ng software. Isinulat ito ng isang kahanga-hangang developer na nagngangalang Aircoookie. Ang WED ay isinulat upang patakbuhin sa ESP8266 at ESP32 microcontrollers upang makatulong sa pagkontrol ng "NeoPixel" (WS2812B, WS2811, SK6812, APA102) LEDs. Kapag na-install sa isang microcontroller tulad ng ESP8266, Nagpapatakbo ang WLED ng isang web server na maaaring kontrolin ng isang iOS o Android app, API, MQTT, Blynk, Alexa.
Kung pamilyar ka sa Arduino at microcontrollers ito ay magiging isang piraso ng cake
kahit na hindi ka pa rin makakarating sa kung saan sa pamamagitan ng pagsunod sa mga itinuturo na ito
Mga Tampok
- Ang library ng WS2812FX ay isinama para sa higit sa 100 mga espesyal na epekto
- Mga epekto sa ingay na FastLED at 50 palette
- Ang modernong UI na may mga kontrol sa kulay, epekto at segment Mga setting upang maitakda ang iba't ibang mga epekto at kulay sa mga bahagi ng pahina ng LEDsSettings - pagsasaayos sa networkAccess Point at istasyon mode - awtomatikong failafe APSupport para sa RGBW strips16 mga preset ng gumagamit upang mai-save at mai-load ang mga kulay / epekto nang madali,
- Sinusuportahan ang pagbibisikleta sa pamamagitan ng mga ito. Ang mga pagpapaandar ng Macro upang awtomatikong isagawa ang mga tawag sa API function na Nightlight (unti-unting lumulubog) Buong OTA software updatability (HTTP + ArduinoOTA), mapoprotektahan ng password Configurable analog na orasan + para sa Cronixie kit ng DiamexConfigurable limitasyon ng Auto Brightness para sa mas ligtas na operasyon
Mga gamit
1) ESP8266 Board nodemcu / Wemos D1 mini
2) Ang software na ginamit ko upang flashor burn ang fileESP8266 ay tinatawag na NodeMCU PyFlasher. marcelstoer (developer) para sa pagbuo nito. ihave ilagay ang file sa mga itinuturo
3) micro usb cable
4) umper wires kung hindi mo nais na maghinang
5) supply ng kuryente 5V 3Amps
6) Kable ng kuryente ng babae
7) WS2812B, WS2811, SK6812 RGB strips (im using WS2811 leds)
7) Isang maliit na plastic casing (Opsyonal)
Hakbang 1: Pag-set up ng Iyong Linya ng ESP8266

Unang bagay na kailangang I-install ang Mga Driver para sa Iyong board
Kadalasan ang mga board ay may mga driver ng CH340 Chip
maaari mong i-download at mai-install ito mula dito.
Hakbang 2: I-install ang WLED sa ESP8266

Ang software na ginamit ko upang i-flash / burn ang aking Wemos d1 ay NodeMCU PyFlasher. Salamat sa marcelstoer para sa pagbuo nito.
github.com/marcelstoer/nodemcu-pyflasher/r…
ang tunay na madaling gamitin na software
Kapag na-install na ngayon, pumunta sa Wled
github.com/Aircoookie/WLED/releases
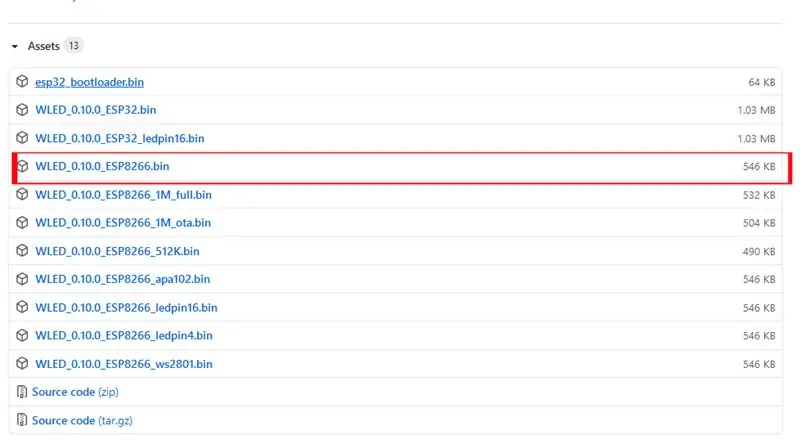
mula doon i-download ang.bin file mula sa mga paglabas para sa ESP8266
sa sandaling na-download mo ang.bin file
i-flash iyon sa iyong esp8266 gamit ang Pyflasher mangyaring suriin ang mga imahe para sa pagpipigil (panatilihin ang lahat ng ito ay
kung gumagamit ka ng parehong board na tulad ko)
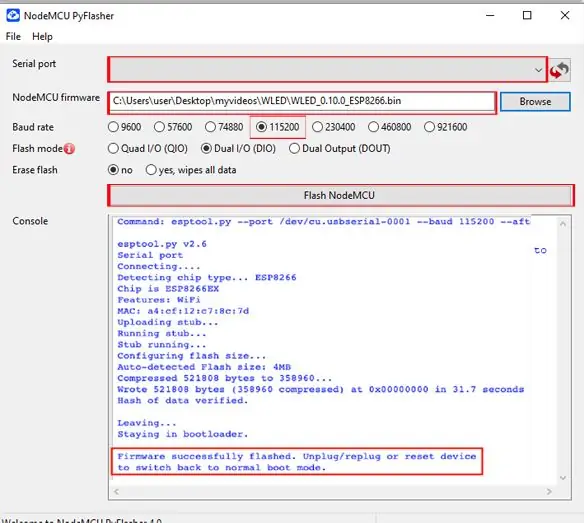
sa PY flasher piliin ang Com port at piliin ang lokasyon ng file
Panatilihin ang rate ng Baude sa 115200
flash mode DIO
Maaari kang pumili ng radio button oo Punasan ang lahat ng data
sa pamamagitan nito maaari mong tanggalin kung ang anumang dating nakasulat na data na naroon sa pisara
pagkatapos ay mag-click sa Flash Node MCU.
Kapag ang lahat ay matagumpay na na-flash ay gagawin mo
kumuha ng
mensahe na Matagumpay na na-flash ang Firmware mangyaring i-unung at i-replug ang aparato.
Hakbang 3: Mga kable


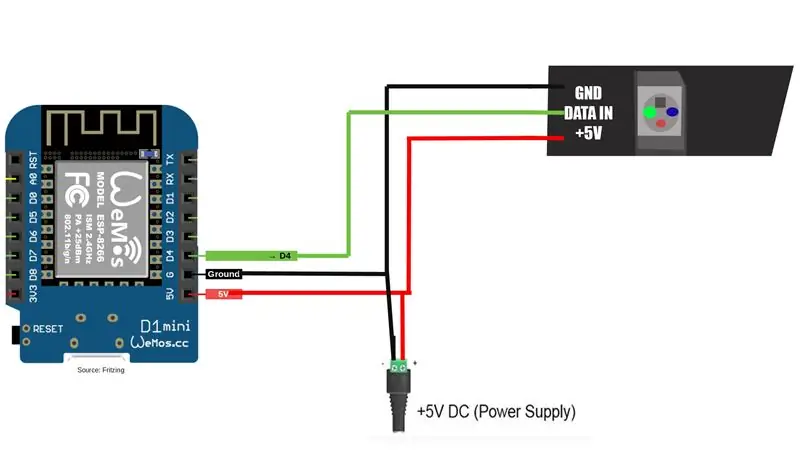
Sa proyektong ito gumagamit ako ng Ws2811 na humantong na may tatlong pin
Boltahe +, GND -, at Data sa
Ikonekta ang mga kable tulad ng ipinakita ko sa diagram
Mangyaring tandaan na huwag ikonekta ang USB at panlabas na lakas nang sabay sa board
Inirekumenda nito na paandarin ang iyong board & Leds gamit ang panlabas na supply ng kuryente
ng 5V.
Hakbang 4: Paunang Pag-set up



Kapag ang circuit ay ginawa at
Kumonekta sa Power socket at ikonekta ang Leds
At pumunta sa iyong koneksyon sa Wi-Fi sa iyong Telepono o PC
Makikita mo ang Wled-AP default na password ay wled1234 lahat ng mas mababang kaso
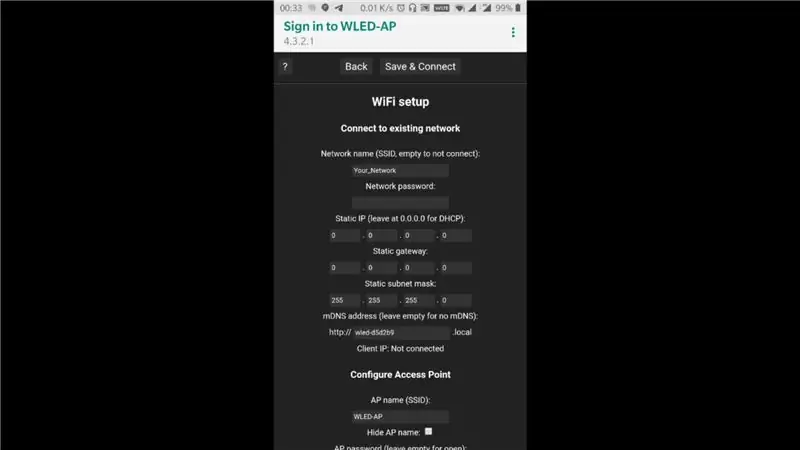
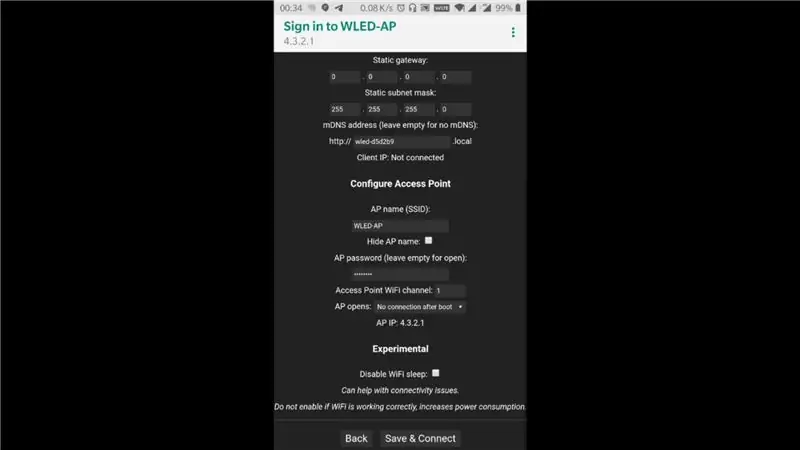
Makakakuha kami ng isang pagpipilian ng setup screen
Kailangang ipasok ang WIFI user name at wifi password
Magtalaga rin ng isang static gateway
At ang pag-click sa i-save
Magsasara ang pahina at makakonekta ang iyong telepono pabalik sa iyong home network
i-install ang Wled APP mula sa Play store o Apple store
pagkatapos ay mag-click sa Discover lights ay makakakuha ng isang pagpipilian, makakakita ka ng isang pagpipilian
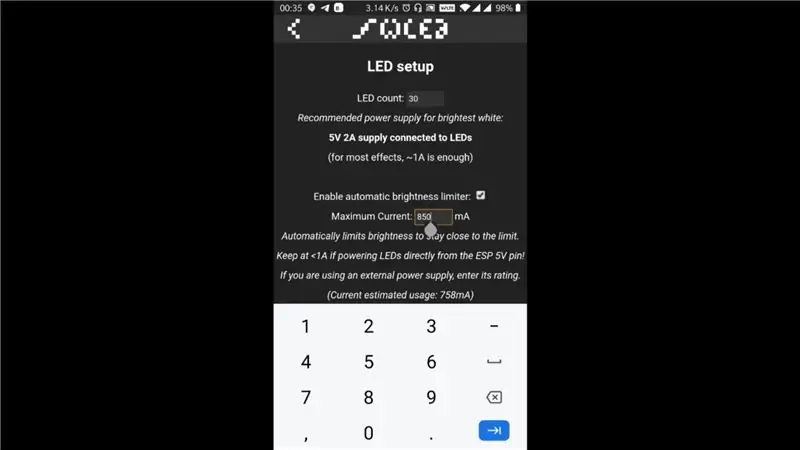
pumunta sa led setup at ipasok ang mga number leds na nais mong ikonekta
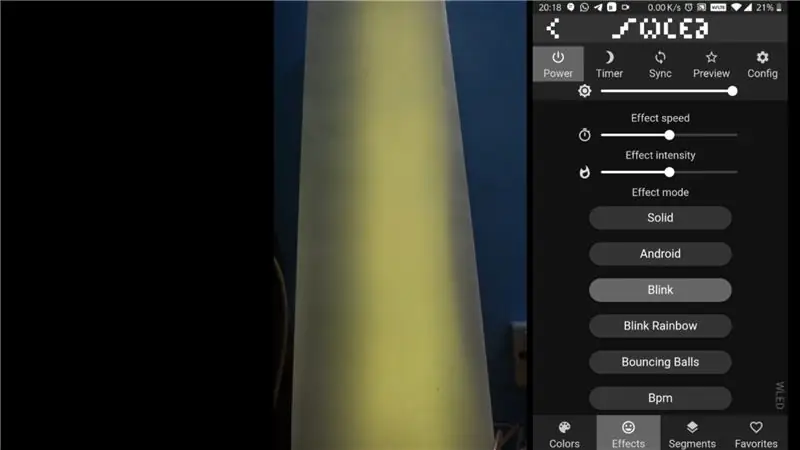
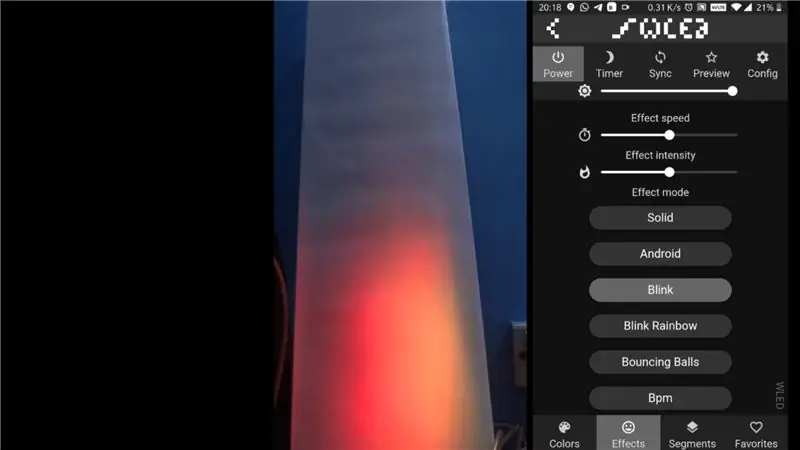
sa aking kaso ay pinananatili ko ang Liwanag sa 255
Bilang isang eksperimento inilagay ko ang kasalukuyang suplay ng 1500MA
Maaari mong banggitin ang higit pa kung mayroon kang isang malakas na supply ng kuryente
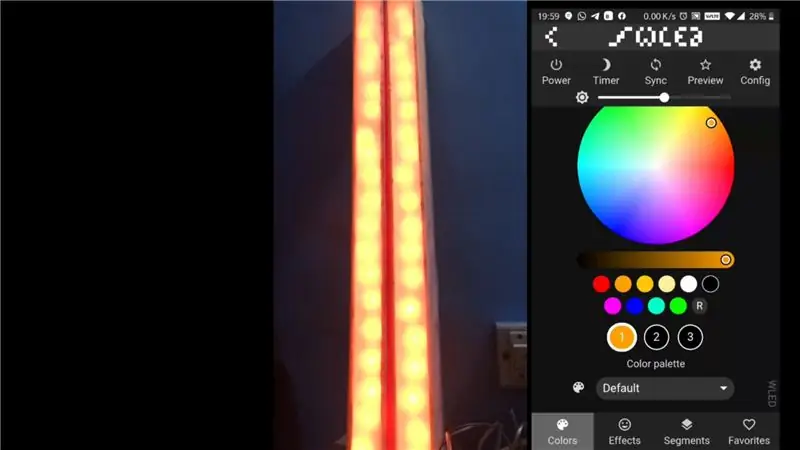
Maaari mong piliin ang kulay ng gulong
Maaari mong hatiin ang segment na ginawa ko ng dalawang segment na 19 bawat isa
Pumunta sa mga epekto upang makita ang lahat ng mga cool na epekto
Hakbang 5:



Kung nais mong suportahan ang developer maaari mong gawin iyon sa pahina ng hub ngGit
At sundan ako sa aking instagram at Youtube channel at mga itinuturo
Ang lahat na nakikita mo sa ibaba ay nagbibigay ng Mga Contributor:
Ginawa ng 8bitbrett ang WiFi na awtomatikong ikonekta ang QR code sa logo ng Aircoookie / WLED! ginawa ng adamo ang animated na logo ng Discord server! Ibinigay ni @debsahu ang HomeAssistant autodiscovery at maraming tulong sa PIO!
Ang @frenck ay gumawa ng kamangha-manghang, matatag at naka-pack na tampok na katutubong pagsasama sa HomeAssistant!
Tinutulungan ng @photocromax na buhayin ang tampok na Live na visualization at nagdagdag ng mga preview ng-g.webp
Kasalukuyang nagtatrabaho si @raymiec sa paglikha ng pinakamahusay na mga kliyente para sa Android at iOS!
@StormPie, ang tagalikha ng kahanga-hangang mobile UI!
Nagdagdag si @timothybrown ng pagpapatunay ng MQTT!
Na-port ng @ viknet365 ang Meteor effect!
Idinagdag ni @wiesendaniel ang pagsasaayos para sa PlatformIO IDE!
Ibinigay ni @YeonV ang paunang HomeAssistant MQTT light config!
Hindi kumpleto ang listahang ito.
Pagsubok, Mga Nag-ambag at Suporta
47 Mga Produkto
Achmed E.
Allan McN.
Andreas R.
Andrew G.
Andrew M.
Andries F.
Andy C.
Anton A.
Bernhard S.
Brendan W.
Brett H.
Brian N.
Bryan H.
Christian K.
Cody M.
@ computerfreek274
Constantine
Dale L.
David C.
David M.
@ Def3nder
Dennis H.
Dinos P.
Donn L.
Duane B.
DrZzs (Justin A.)
Dylan L.
Effectsmeister
Eric N.
Eric P.
Si Eric Z.
e-bayan
Fabian N.
Felix S.
Fil
Gary O.
Geert De V.
George V.
Graham W.
Gunnar B.
Håkan H.
App.doNotProcessConnectivityEvents = totoo; Heiko
Hermann S.
Horst F. M. @illuxions
itechspar
Jacob D.
James W.
Jason C.
Jason S.
Jens
Jeremy D.
Jim P.
@ jolll-dk
John B.
Jon D.
Jordan A.
Jordan J.
Joseph S.
Josh A.
Josh G.
Justin K.
Kjell-Einar A.
Laurence C.
Leonhard A.
Leonhard S.
Marc H.
Marc R.
Marcus S.
Mario F. S.
Mark S.
Mark V.
Martin B.
Martin H.
Martin L.
Michael A.
Michael B.
Michael E.
Michael E.
Michael E.
Max H.
Menno V.
Si Nathan Y.
Niels L.
Nigel H.
Pascal B.
Pascal L.
Pat
Paul B.
Paul-Christiaan D.
Paul H.
@ pete111
Petru F.
Primoz
Quindor
Ralph U.
Ralph W.
Ramon H.
Raoul T.
Rob K.
Rüdiger H.
Ruperto C.
Scott B.
Scott F.
Sarili (Discord @tube)
Sergio M.
Stefan S.
Stephen
Steve O.
Si Simon
S M Ark.
Teemu H.
Thomas E.
Thomas S.
Timothy M.
Timothy L.
Tobias B.
Tyler R.
Valère M.
Volker B.
Vyacheslav A.
Xavier A. A.
Mga Ginamit na Aklatan at Dependansa
ESP8266 / ESP32 Arduino Core
NeoPixelBus ni Makuna (svenihoney fork)
FastLED library
ESPAsyncTCP ng me-no-dev
ESPAsyncUDP ng me-no-dev (as of 0.9.0)
ESPAsyncWebServer ng me-no-dev
ArduinoJSON ni bblanchon
async-mqtt-client ni marvinroger
WS2812FX ng kitesurfer1404 (binago)
IRremoteESP8266 sa pamamagitan ng markszabo (opsyonal)
Timezone ni JChristensen
Blynk library (siksik)
E1.31 library ng forkineye (binago)
Espalexa ng Aircoookie (binago)
Maraming kasamang FastLED effects ang binago na mga bersyon ng mga kriegsman's gists!
WebServer_tng ni bbx10 (ESP32, hanggang sa 0.8.3) PubSubClient sa pamamagitan ng knolleary (binago, hanggang sa 0.8.3)
Inirerekumendang:
Paano Gumamit ng Photocell upang Baguhin ang Kulay ng RGB LED: 3 Hakbang

Paano Gumamit ng Photocell upang Baguhin ang Kulay ng RGB LED: Para sa aking bahagi ng proyekto ng Arduino 01 ang aking orihinal na ideya ay ang paggamit ng isang sensor ng temperatura upang i-on at i-off ang isang LED, ngunit aba't hindi pa dumating ang aking sensor ng temperatura na umalis sa akin pumili mula sa mga magagamit na sensor sa Elegoo starter kit, at iniisip kung
Tutorial: Paano Gumamit ng RGB Color Detector Sensor TCS230 Sa Arduino UNO: 3 Mga Hakbang

Tutorial: Paano Gumamit ng RGB Color Detector Sensor TCS230 Sa Arduino UNO: Paglalarawan: Ipapakita sa iyo ng tutorial na ito ang ilang mga simpleng hakbang tungkol sa kung paano gamitin ang RGB Color Detector Sensor sa pamamagitan ng paggamit ng Arduino Uno. Sa pagtatapos ng tutorial na ito, makakakuha ka ng isang bilang ng mga resulta ng paghahambing sa pagitan ng ilang mga colours.TCS3200 s isang kumpletong color det
Rotary Encoder: Paano Ito Gumagana at Paano Gumamit Sa Arduino: 7 Hakbang

Rotary Encoder: Paano Ito Gumagawa at Paano Gumamit Sa Arduino: Maaari mong basahin ito at iba pang kamangha-manghang mga tutorial sa opisyal na website ng ElectroPeakOverview Sa tutorial na ito, malalaman mo kung paano gamitin ang rotary encoder. Una, makakakita ka ng ilang impormasyon tungkol sa rotational encoder, at malalaman mo kung paano
Paano Gumamit ng Mga Hindi Sinusuportahang Controller Sa isang IOS 9.3.5 Device: 23 Mga Hakbang

Paano Gumamit ng Mga Hindi Sinusuportahang Controller Sa isang IOS 9.3.5 Device: Mga Materyal na Kailangan: PlayStation 4 ControllerLightning Charging Cable Laptop na nagpapatakbo ng Windows 10 iPod Touch 5th Generation Laptop Mouse Laptop's Respective Charging Cable
Paano Gumamit ng Mac Terminal, at Paano Gumamit ng Mga Key Function: 4 na Hakbang

Paano Gumamit ng Mac Terminal, at Paano Gumamit ng Mga Key Function: Ipapakita namin sa iyo kung paano buksan ang MAC Terminal. Ipapakita rin namin sa iyo ang ilang mga tampok sa loob ng Terminal, tulad ng ifconfig, pagbabago ng mga direktoryo, pag-access sa mga file, at arp. Papayagan ka ng Ifconfig na suriin ang iyong IP address, at ang iyong MAC ad
