
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.

Bago ko ipagpatuloy ang aking serie ng mga instruksyon ng sensor ng paningin ng MU para sa Micro: kaunti, kailangan kong gawin itong itinuro para sa Kitronik Zip Tile, dahil gagamitin ko ito.
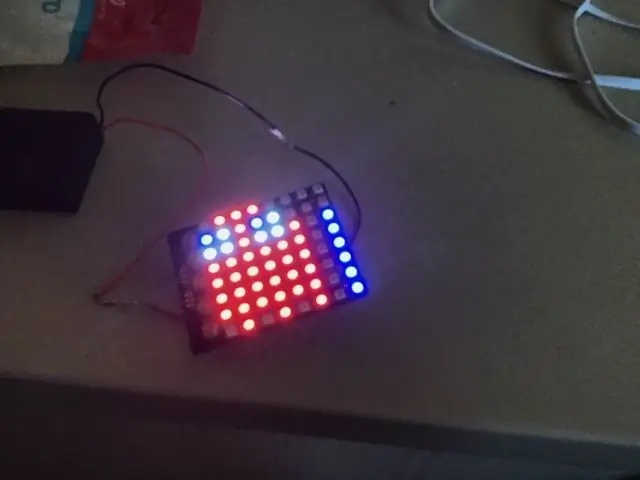
Ang Kitronik Zip Tile, tatawagin ko lamang itong Zip mula ngayon, ay isang 8x8 neopixel matrix, na maaaring patakbuhin nang medyo madali ng micro: bit. Maaari mong aktwal na magdagdag ng maraming mga Zip nang magkasama, sa gayon maaari kang makakuha ng isang 16x16 neopixel matrix. Ang mga ito ay hindi mura, ngunit neopixel matrix ay hindi kailanman mura at sa gayon nakikita ko ang presyo medyo mabuti.
Para sa itinuturo na ito ay dumaan ako sa kung paano ito i-set up at i-program ito. Pupunta ako mula sa mga simpleng programa hanggang sa napaka-kumplikadong mga programa.
Mga gamit
1 x BBC Micro: kaunti
1 x Kitronik Zip Tile
3.5 - 5.3 V powersource. Gumagamit lang ako ng isang 3 x AA na may hawak ng baterya na may isang on / off na pindutan
Hakbang 1: Pagkonekta sa Micro: bit at ang Zip



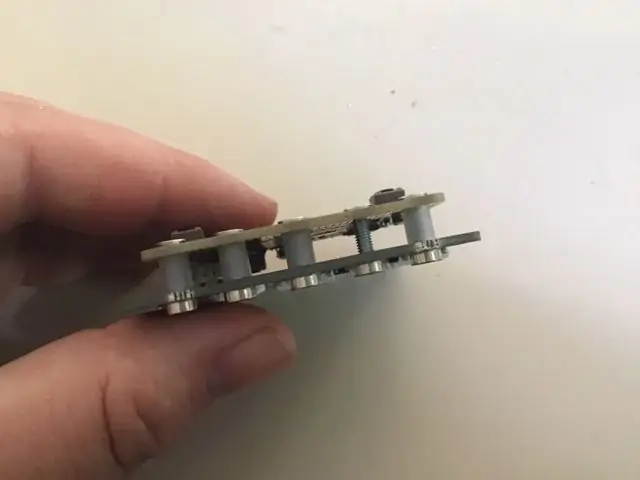
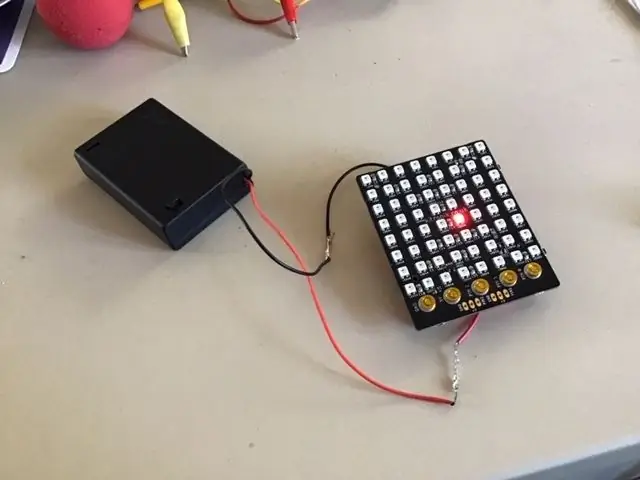
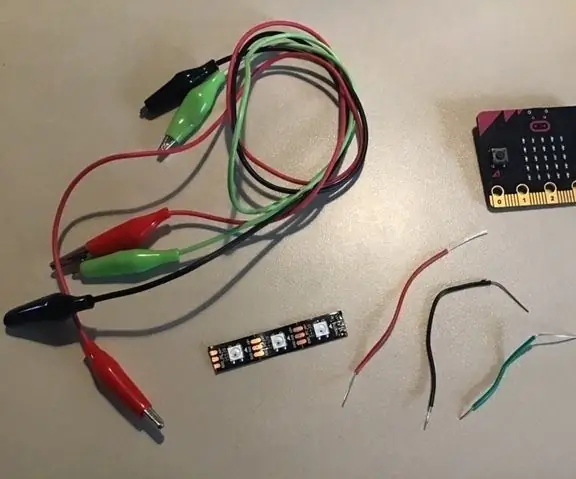
Kapag binili mo ang zip, mayroon itong limang mga turnilyo at limang maliliit na plastik na tubo. Upang ikonekta ang micro: bit at zip ay inilalagay mo lamang ang mga turnilyo sa limang malalaking butas ng pin sa micro: bit, maglagay ng isang maliit na plastik na tubo sa bawat isa at pagkatapos ay i-tornilyo ito sa mga zip ng 5 konektor.
Kailangan mo lamang kumonekta sa 3 mga turnilyo, dahil ang zip ay nangangailangan lamang ng data mula sa pin 0. Kaya kailangan mo lamang ikonekta ang 3V, GND at i-pin 0.
Maaari mo ring piliing hindi ilagay ang mga plastik na tubo sa lahat ng mga tornilyo. Papayagan ka nitong i-access ang mga pin, sa pamamagitan ng paglalagay dito ng isang clip ng buaya. Dapat mong laging ilagay ang mga tubo sa hindi bababa sa dalawa sa mga turnilyo.
Ikonekta ang lakas sa zip at hindi ang micro: bit. Ang zip ay nangangailangan ng mas maraming lakas kaysa sa micro: maaaring magbigay ng kaunti, ngunit maaari nitong mapagana ang micro: medyo madali. Pinipigilan ng mga hakbang sa kaligtasan ang zip mula sa pagiging lakas mula sa micro: bit.
Kung pinapagana mo ang micro: bit at zip mula sa dalawang magkakaibang mapagkukunan, kung gayon ang mga safety meassure na ito ay paminsan-minsang nakikipag-ugnay at ang zip ay hihinto sa paggana. Huwag kang magalala. Tanggalin lamang ang lahat ng lakas at maghintay. Pagkatapos ng ilang minuto dapat itong gumana muli. Ito ay madalas na nangyayari kapag ikinonekta mo ang micro: bit sa iyong computer, nang hindi inaalis ang lakas sa zip.
Hakbang 2: Pagkuha ng Extension



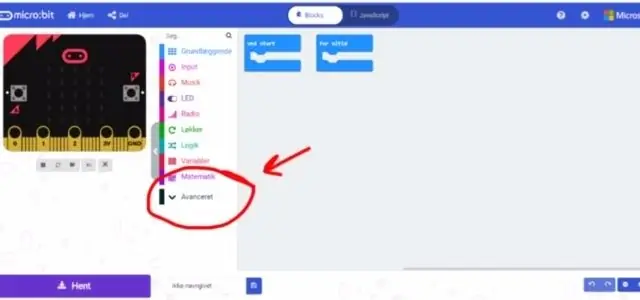
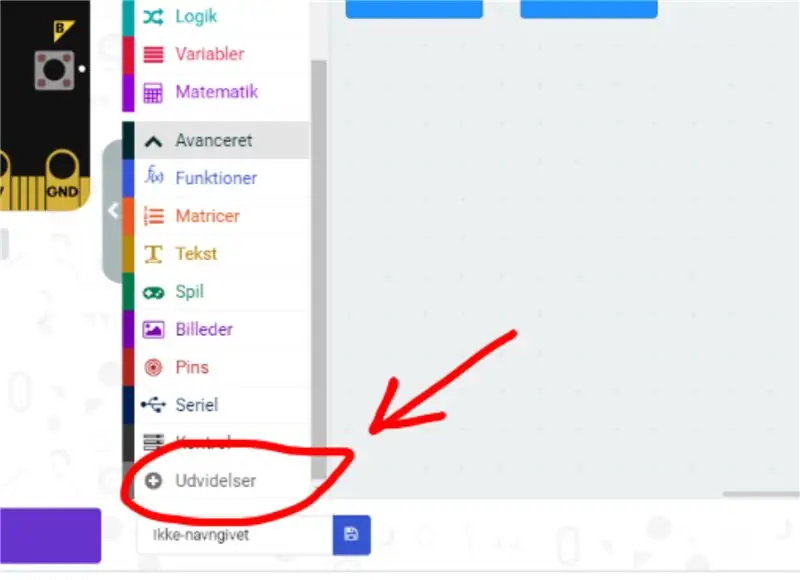
Pumunta ka muna sa editor ng Makecode at magsimula ng isang bagong proyekto. Pagkatapos ay pumunta ka sa "Advanced" at piliin ang "Mga Extension". Magkaroon ng kamalayan na dahil ako ay danish, ang mga pindutan na ito ay may bahagyang magkakaibang mga pangalan sa mga larawan. Sa mga extension hinahanap mo ang "zip tile" at piliin ang nag-iisang resulta na makukuha mo.
Hakbang 3: Unang Programa


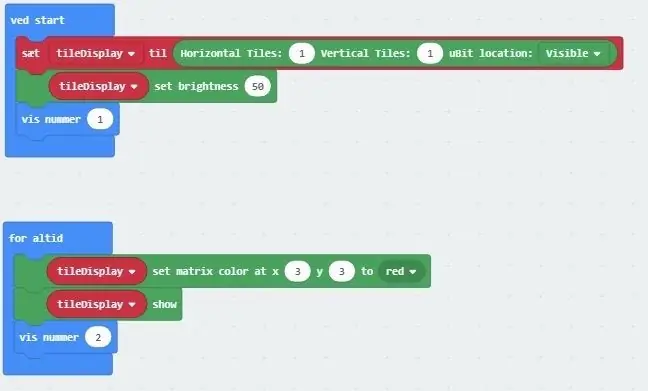
Danish pa rin ako, kaya't ang aking Makecode ay nasa danish, ngunit maaari mo pa ring makita nang maayos kung ano ang ihinahambing ng mga bloke sa bersyong ingles
Ang unang bloke sa "Sa pagsisimula" (Ved pagsisimula) ipasimula ang koneksyon betwen ang micro: bit at ang zip. Dito kailangan mong tukuyin kung gaano karaming mga zip ang iyong ginagamit at kung paano sila pinagsama. Dahil isang solong zip lang ang ginagamit namin, mayroon lamang kaming 1x1 matrix, kaya itinakda namin ito sa 1 patayo at 1 pahalang.
Susunod na block itakda ang ningning mula 0 hanggang 255. Itinakda namin ito sa 50. Napakaliwanag ng zip. Bihira mong nais na gumamit ng isang higit sa 50.
Pagkatapos inilagay ko ang isang utos na "Ipakita ang numero" para sa pag-shoot ng problema. Ipapakita ang numerong iyon sa micro: bit at hindi ang zip.
Sa walang hanggang loop ang unang utos ay nagtatakda ng LED isang 3; 3 upang maging pula. Kusa nitong ipakita ang kulay, bago natin tawagan ang pangalawang utos na "Ipakita". Iyon ay mahalagang maalala. Ang itinakdang utos ay hindi binabago ang kulay, bago pa mapatakbo ang command na palabas.
Ang code ay matatagpuan dito.
Hakbang 4: Pangalawang Program



Para sa pangalawang programa ay pinapanatili namin ang pareho sa "Sa pagsisimula", ngunit baguhin ang "magpakailanman" na loop.
Ito ay aktuelly isang solong utos lamang, na nag-scroll ng teksto sa zip. Maaari mong baguhin ang bilis at kulay ng teksto at magdagdag din ng mga linya sa ilalim at / o sa teksto. Ito ay isang napaka-kapaki-pakinabang at madaling utos
Maaari mong makita ang programa dito.
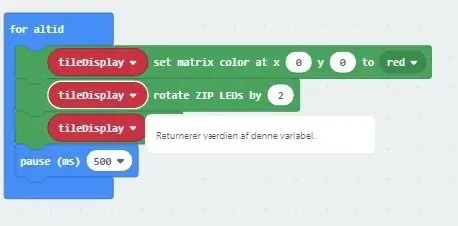
Hakbang 5: Programa 3


Muli pinapanatili namin ang pareho sa "Sa pagsisimula", ngunit baguhin ang "magpakailanman" na loop.
Itinakda ng unang utos ang LED sa 0; 0 na pula. Tandaan na hindi mo pa ito nakikita, dahil hindi pa namin nagamit ang show command.
Isipin na ang lahat ng mga LED sa zip ay may numero na betwen 1 at 64. Simula sa 1 sa 0; 0, 2 sa 0; 1 at iba pa. Inililipat ng pangalawang bloke ang lahat ng mga LED sa mga hakbang sa zip 2. Kaya't ang 1 ay naging 3 at 2 ay nagiging 4. Umuulit ito, kaya't ang 63 ay naging 1.
Ang pangatlong bloke ay ang show command upang ipakita ang mga LED na may kulay.
Ginagawa lang ng ika-apat na bloke ang micro: medyo maghintay ng kalahating segundo bago ito ulitin. Sa ganoong paraan mabilis tayong magkakaroon ng bawat segundo na kulay na pula ng LED.
Ang programa ay matatagpuan dito.
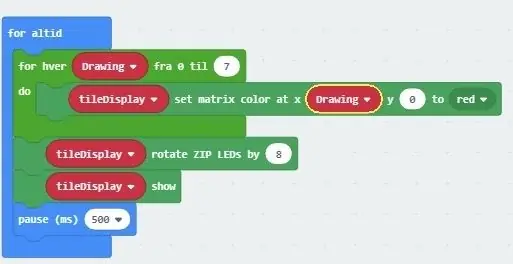
Hakbang 6: Pang-apat na Programa


Sa program na ito gumagamit kami ng isang paulit-ulit na loop at ang variable na "Pagguhit" upang pintura ang isang buong hilera na pula. Pagkatapos ay ginagamit namin ang paikutin na utos sa buong hilera isang hakbang at pagkatapos ay ipakita ito.
Ang programa ay matatagpuan dito.
Hakbang 7: Planing a Bit Art Picture
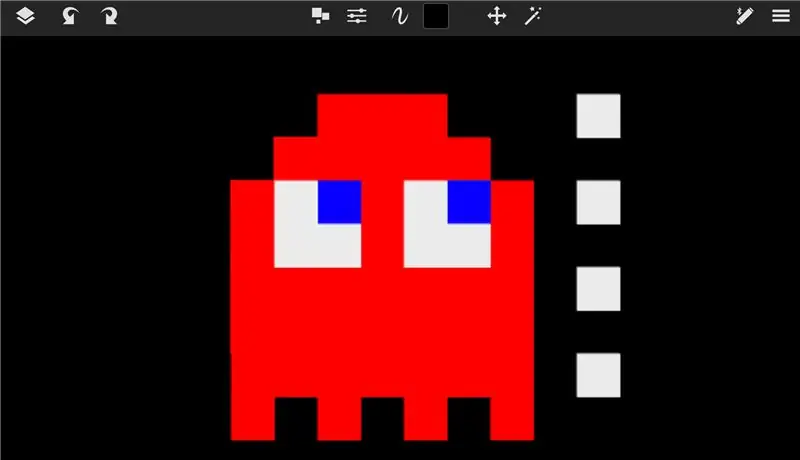
Bago ang susunod na hakbang pinlano ko kung ano ang gusto ng aking larawan sa isang programa sa pagguhit. Ginuhit ko tulad ng multo ang pacman na ito.
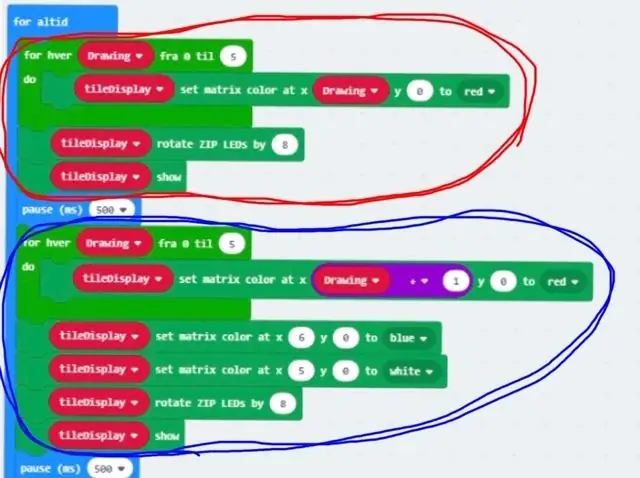
Hakbang 8: Ang Multo



Ang unang bahagi ng programa, na minarkahan ng isang pulang bilog, pinapalitan ang pindutan ng 6 LED's sa unang hilera na pula.
Pagkatapos ang buong hilera ay inilipat at ang pangalawang bahagi ng programa ng programa, na minarkahan ng isang asul na bilog, ay pininturahan muli ang unang hilera. Una itong nagtatakda ng 5 LED's sa pula at pagkatapos ay itinakda nito ang isa sa kanila sa puti at isa pa sa asul.
Muli ang buong hilera ay inilipat at ang isang bagong bahagi ng programa ay ipininta ang row ng pangatlo. Ang programa ay patuloy na ganoon hanggang sa ang buong multo ay maipinta.
Ito ay isang mahabang programa, kaya't hindi ako mag-a-upload ng mga larawan ng lahat ng ito. Sa halip maaari mong hanapin ang programa dito.
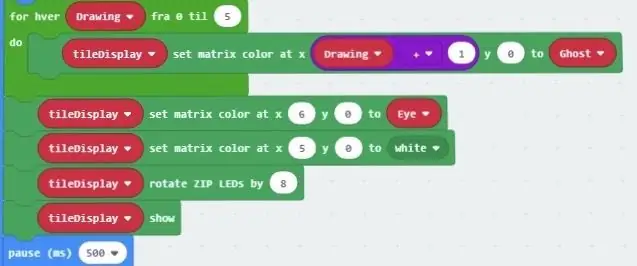
Hakbang 9: Iba't ibang mga multo



Kaya't pinapabuti namin ang aming huling programa sa pamamagitan ng pagdaragdag ng tatlong bagong mga variable. Mata, na humahawak sa kulay ng mga aswang mga mata. Ghost, na humahawak sa kulay ng multo. AnUnit, na nagpapasya sa mga kulay.
Isa sa unang larawan na maaari mong makita kung paano ang pula ay pinalabas ng variable ng multo at asul na may variable ng mata.
Ang bahagi ng programa sa pangalawang larawan ay nagbabago ng mga variable depende sa AnUnit. Kaya kung ang AnUnit = 0, kung gayon ang mata ay nagiging asul at ang aswang ay namumula, kung ito ay AnUnit = 1, kung gayon ang mata ay nagiging pula at asul ay nagiging asul.
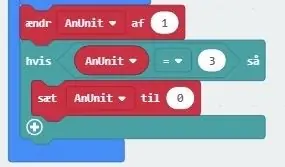
Ang pangatlong larawan ay ang pagtatapos ng programa kung saan kami AnUnit ay nadagdagan ng 1 at pagkatapos kung ito ay 3 itinakda ito sa 0.
Kaya't babaguhin ngayon ng AnUnit ang betwen 0, 1, 2 sa tuwing tatakbo ang buong programa nang isang beses at depende sa kung ano ang AnUnit na kulay ng mga aswang ay magbabago.
Maaari mong makita ang programa dito.
Inirerekumendang:
Micro: bit Neopixel Panimula: 6 Mga Hakbang

Micro: bit Neopixel Panimula: Ang itinuturo na ito ay magtuturo ng ilang pangunahing tungkol sa Neopixels at ipapakita kung paano gamitin ang Neopixel library. Ang mga neopixel ay isang mahusay na paraan upang magdala ng ilaw sa iyong mga proyekto, dahil ang mga ito ay mura, madaling gamitin at ang micro: makokontrol ng kaunti ang marami sa kanila sa parehong oras
Paano Patakbuhin ang Mga Servo Motors Gamit ang Moto: bit Sa Micro: bit: 7 Mga Hakbang (na may Mga Larawan)

Paano Patakbuhin ang Mga Servo Motors Gamit ang Moto: bit Sa Micro: bit: Isang paraan upang mapalawak ang pagpapaandar ng micro: bit ay ang paggamit ng isang board na tinatawag na moto: bit ng SparkFun Electronics (humigit-kumulang na $ 15-20). Mukha itong kumplikado at maraming mga tampok, ngunit hindi mahirap patakbuhin ang mga servo motor mula rito. Moto: bit ay nagbibigay-daan sa iyo upang
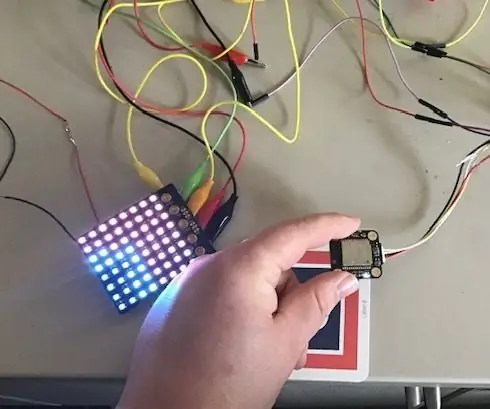
Micro: bit MU Vision Sensor at Zip Tile Pinagsama: 9 Mga Hakbang (na may Mga Larawan)

Micro: bit MU Vision Sensor at Zip Tile Combined: Kaya sa proyektong ito isasama namin ang sensor ng paningin ng MU sa isang Kitronik Zip Tile. Gagamitin namin ang sensor ng paningin ng MU upang makilala ang mga kulay at makuha ang Zip Tile upang ipakita ito sa amin. Gagamitin namin ang ilan sa mga diskarteng ginamit namin bago
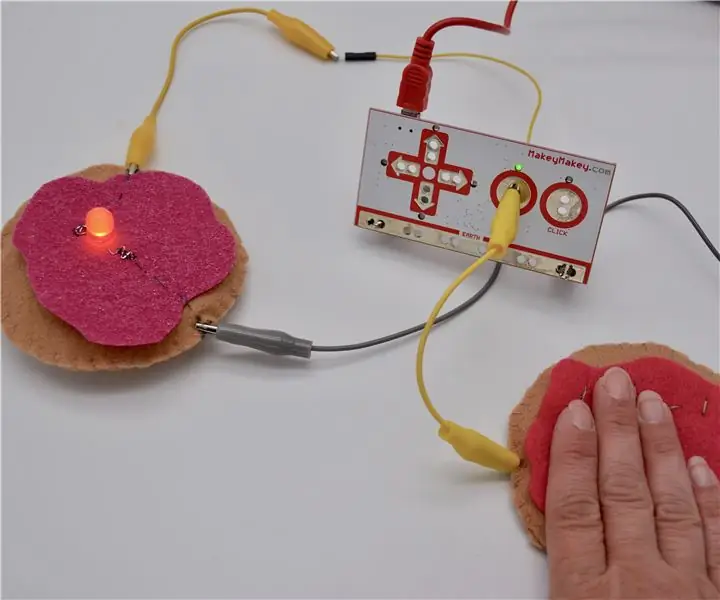
Conductive Jelly Donuts - isang Panimula sa Mga Circuit ng Pananahi na May Makey Makey: 4 na Hakbang (na may Mga Larawan)

Conductive Jelly Donuts - isang Panimula sa Mga Circuits ng Pananahi Na May Makey Makey: Napansin namin sa Twitter na maraming ng aming mga fanatic na Scratch at Makey Makey na nais malaman ang higit pa tungkol sa mga circuit ng pananahi, kaya ginawa namin ang tutorial na ito upang bigyan ka ng isang mabilis na pagpapakilala sa mga circuit ng pananahi at kung paano ka makakatahi ng ilang mga modular na piraso. (Ito ay
Panimula - DIY Gimbal Mount para sa Gopro Session, Atbp.: 5 Mga Hakbang (na may Mga Larawan)

Panimula - DIY Gimbal Mount para sa Gopro Session, Atbp: Gumugol ako ng labis na oras sa paghahanap ng isang solusyon na gagana sa anumang gimbal ng cell phone - isang paraan upang mai-mount ang session ng GoPro. Sa wakas ay nagpasya akong gumawa ng sarili ko. Gagana rin ang parehong pag-mount para sa iba pang mga GoPro camera - i-mount lamang sa mga goma. Ako ay
