
Talaan ng mga Nilalaman:
- Mga gamit
- Hakbang 1: Ang 64x32 RGB LED Matrix Module
- Hakbang 2: Pagkonekta sa 64x32 LED Matrix Panel Sa Arduino Mega
- Hakbang 3: Bakit Gumagamit ng Arduino Mega?
- Hakbang 4: Programming para sa LED Matrix Panel
- Hakbang 5: I-setup ang Mga Halimbawa ng Library ng RGB Matrix Panel para sa 64x32 Module
- Hakbang 6: I-convert ang Mga Larawan ng Bitmap para sa 64x32 LED Matrix Panel
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.



Nasiyahan ako sa pag-aaral kung paano gamitin ang LED matrix at addressable LEDs. Ang saya-saya nila kapag naiisip mo kung paano ito magkakasama. Pinagsama ko ang tutorial na ito na nagpapaliwanag ng bawat hakbang sa isang simple at magkakaugnay na pamamaraan para sa iba upang matuto. Kaya magpakasaya. Ipaalam sa akin kung mayroon kang anumang mga katanungan.
Mga gamit
RGB LED Matrix Module 64x32 pixel
Arduino Mega
Mga Jumper Cables
Kable ng USB
USB power adapter na may 2 input plugs
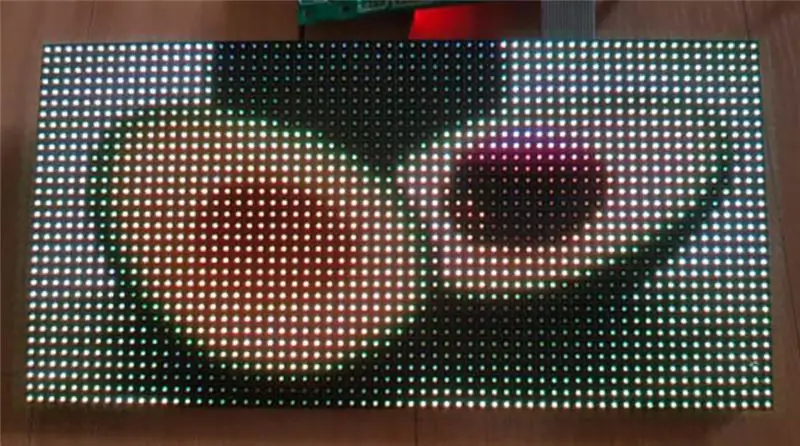
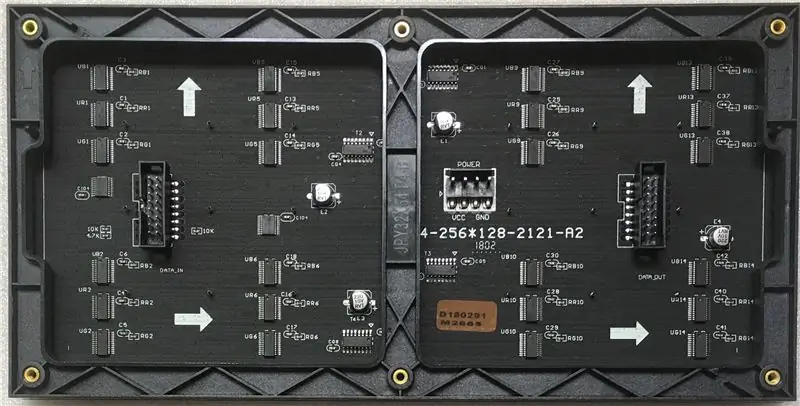
Hakbang 1: Ang 64x32 RGB LED Matrix Module
Pangalan ng Produkto RGB LED Matrix Module P4 SMD2121 256x128mm 64x32 pixel
PagtukoyP pitch ng pitch: 4mm Indibidwal
Laki ng LED: SMD2121 2.1 x 2.1 mm
Panloob na kulay na Panloob na Surface Mount Device
Max na pagkonsumo ng kuryente: 20W
Avg pagkonsumo ng kuryente: 6.7W
Input boltahe: DC5V
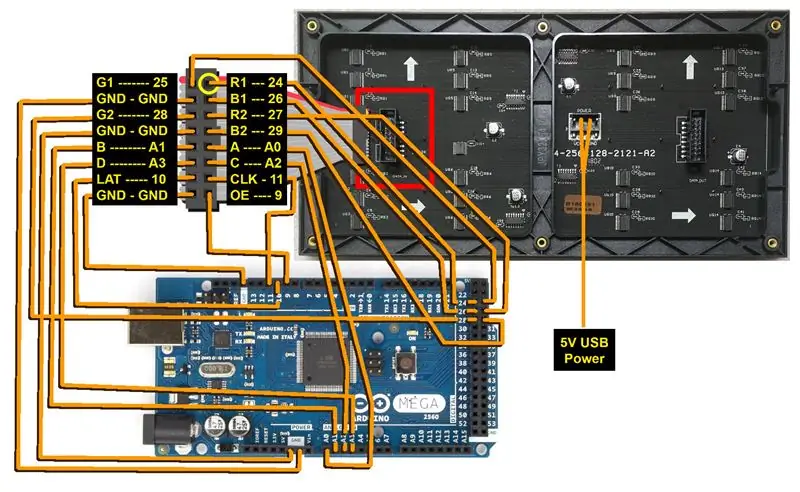
Hakbang 2: Pagkonekta sa 64x32 LED Matrix Panel Sa Arduino Mega

Sundin ang diagram upang ikonekta ang mga pin sa jumper cable konektor.
Dapat mong ikabit ang isang 5V na lakas sa input ng kuryente para maipakita nang maayos ang modelo. Sa kapangyarihan lamang mula sa board ay hindi sapat dahil ang ilan sa mga LED at mga kulay ay hindi naka-on na may ganap na ningning.
Sanggunian website:
Isa pang tagubilin na may isang hookup table - Maraming mga detalye.
Hakbang 3: Bakit Gumagamit ng Arduino Mega?
Ang Arduino Mega ay may 256 KB ng flash memory na angkop para sa pagpapakita ng maraming mga bitmap sa LED matrix. Ang Arduino Uno ay mayroon lamang 32KB ng flash memory at limitado para magamit.
- Arduino Uno - 32 KB Flash Memory
- Arduino Mega - 256 KB Flash
- ESP8266 D1 mini - 80 KiB
- ESP-32S WROOM-32 - 4MiB Flash
Hakbang 4: Programming para sa LED Matrix Panel
Mag-download at mag-install ng Arduino software mula sa opisyal na website.
I-install ang RGB Matrix Panel library mula sa Arduino library manager o GitHub website.
I-install ang Adafruit GFX Library mula sa Arduino library manager o GitHub website.
I-install ang Adafruit BusIO mula sa Arduino library manager o GitHub website.
Buksan ang mga halimbawang code sa pamamagitan ng pagpunta sa File> Mga Halimbawa> RGB Matrix Panel> Pumili mula sa listahan.
Ikonekta ang Arduino Mega sa computer. Piliin ang tamang aparato at port. I-upload at patakbuhin ang code.
Hakbang 5: I-setup ang Mga Halimbawa ng Library ng RGB Matrix Panel para sa 64x32 Module
Ang mga halimbawa sa silid-aklatan ay ginawa para sa mas maliit na mga module ng LED matrix. Upang patakbuhin ito sa module na 64x32 kailangan naming baguhin ang code.
Para sa lahat ng mga halimbawa sa library:
- colorwheel_32x32
- colorwheel_progmem_32x32
- PanelGFXDemo_16x32
- plasma_16x32
- plasma_32x32
- scrolltext_16x32
- testcolors_16x32
- testshapes_16x32
- testshapes_32x32
- testshapes_32x64
Para sa bawat halimbawa, ang mga sumusunod na pagbabago ay kailangang gawin. Idagdag ang linya:
# tukuyin ang D A3
Baguhin ang linya:
RGBmatrixPanel * matrix = bagong RGBmatrixPanel (A, B, C, CLK, LAT, OE, totoo);
Ang pagdaragdag ng D pagkatapos ng C at 64 pagkatapos ng totoo. Dapat ganito ang linya.
RGBmatrixPanel * matrix = bagong RGBmatrixPanel (A, B, C, D, CLK, LAT, OE, totoo, 64);
Hakbang 6: I-convert ang Mga Larawan ng Bitmap para sa 64x32 LED Matrix Panel
I-convert ang bitmap na imahe sa c file sa pamamagitan ng pagpunta dito:
Idagdag ang bitmap code sa tuktok na seksyon.
Idagdag ang sundin sa pagpapaandar na "void loop () {}":
matrix-> drawRGBBitmap (0, 0, (const uint16_t *) ibabaw, 64, 32);
matrix-> ipakita ();
pagkaantala (4000);
matrix-> malinaw (); // Itakda ang imahe sa itim
Ang pagpapaandar na ito ay ginagamit upang iguhit ang bitmap.matrix-> drawRGBBitmap (x, y, bitmap, w, h);
- x at y ang posisyon sa pisara.
- Ang w at h ay ang lapad at taas.
- Ang bitmap ay ang sanggunian sa bitmap code sa tuktok.
Kunin ang aking huling Arduino code dito sa GitHub:
Arduino Code sa GitHub
Inirerekumendang:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 Mga Hakbang

Digital Clock LED Dot Matrix - ESP Matrix Android App: Ang artikulong ito ay buong kapurihan na nai-sponsor ng PCBWAY. Ang PCBWAY ay gumagawa ng mga de-kalidad na PCB na prototyping para sa mga tao sa buong mundo. Subukan ito para sa iyong sarili at makakuha ng 10 PCB para sa $ 5 lamang sa PCBWAY na may napakahusay na kalidad, Salamat PCBWAY. Ang Linya ng Matrix ng ESP na kinukuha ko
Mega RasPi - isang Raspberry Pi sa isang Sega Mega Drive / Genesis: 13 Hakbang (na may Mga Larawan)

Mega RasPi - isang Raspberry Pi sa isang Sega Mega Drive / Genesis: Dadalhin ka ng gabay na ito sa pamamagitan ng pag-convert ng isang lumang Sega Mega Drive sa isang retro gaming console, gamit ang isang Raspberry Pi. Ginugol ko ang hindi mabilang na oras ng aking pagkabata sa paglalaro ng mga video game sa ang aking Sega Mega Drive. Karamihan sa aking mga kaibigan ay mayroon din, kaya gagawin namin
Ang IoT Smart Clock Dot Matrix Gumamit ng Wemos ESP8266 - ESP Matrix: 12 Hakbang (na may Mga Larawan)

Ang IoT Smart Clock Dot Matrix Gumamit ng Wemos ESP8266 - ESP Matrix: Gumawa ng iyong sariling IoT Smart Clock na maaaring: Display Clock na may isang magandang icon ng animasyon Ipakita ang Paalala-1 sa Paalala-5 Ipakita ang Kalendaryo ng Pagpapakita ng Muslim oras ng pagdarasal Ipakita ang impormasyon sa Panahon Ipinapakita ang Balitang Pagpapakita ng Payo Ipakita ang rate ng Bitcoin
MATRIX Voice at MATRIX Creator Running Alexa (C ++ Version): 7 Hakbang

MATRIX Voice at MATRIX Creator Running Alexa (C ++ Version): Kinakailangan ang Hardware Bago magsimula, suriin natin kung ano ang kailangan mo. Raspberry Pi 3 (Inirekomenda) o Pi 2 Model B (Suportado). MATRIX Voice o MATRIX Creator - Ang Raspberry Pi ay walang built-in na mikropono, ang MATRIX Voice / Creator ay mayroong
Arduino Mega 8x8x8 RGB LED Cube: 11 Mga Hakbang (na may Mga Larawan)

Arduino Mega 8x8x8 RGB LED Cube: " Kaya, nais mong bumuo ng isang 8x8x8 RGB LED Cube " Naglalaro ako sa paligid ng electronics at Arduino's para sa isang sandali ngayon, kasama ang pagbuo ng isang mataas na amp switch switch para sa aking kotse at isang anim na linya Pinewood Derby Judge para sa aming grupo ng Scouts. Kaya't
