
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.



Una sa lahat, ipakilala ko kay Tobias, ang higanteng teddy bear ng aking kasintahan, na siyang inspirasyon para sa proyektong ito.
Si Tobias ay may pagkatao, nabuo sa paglipas ng panahon habang biro kaming nagtataka sa aming isipan kung ano ang ginagawa niya habang wala siya sa trabaho.
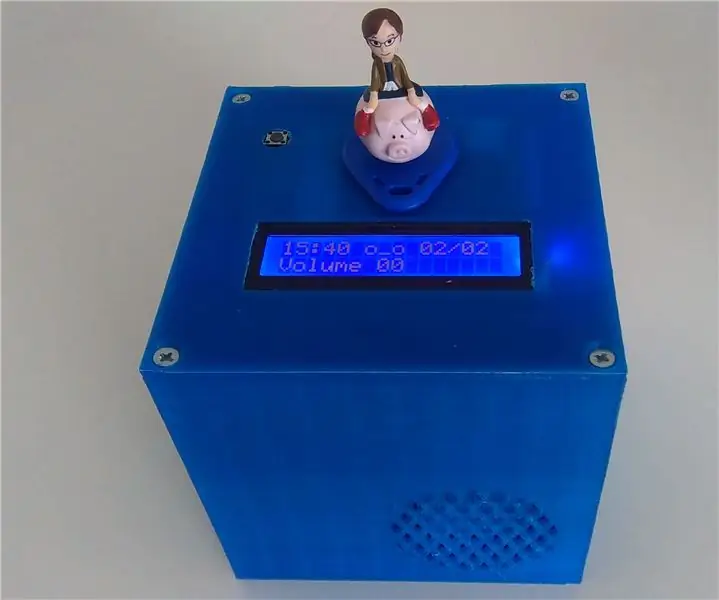
Ang proyekto ay inilaan upang maging isang simpleng regalo, isang Arduino na may isang piezo speaker na tumutugtog ng kanyang paboritong kanta. Mabilis na nawala ito sa aking kontrol at naging isang music box:
- 3D na naka-print
- may kakayahang magpatugtog ng musika nang hindi nangangailangan ng isang koneksyon sa USB gamit ang mga baterya ng AA
- may piano "key" na ilaw sa bawat tala
- may kakayahang kopyahin ang mga imahe sa isang lumang telebisyon ng CRT sa pamamagitan ng mga konektor ng RCA
Mga gamit
- Arduino Nano
- Speaker (Kinuha ko ito mula sa isang nasirang lumang radyo)
- Toggle Switch (3 pin) - tagapili ng mode
- Rotary Potentiometer - kontrol sa dami
- 2x 220Ω risistor
- 1x 440Ω risistor o 2x 220Ω risistor
- 1x 1kΩ risistor
- 11 3mm leds
- 2x RCA mga babaeng konektor
- mga wire
- 3.5mm puting acrylic
- mainit na pandikit o sobrang pandikit
Mga tool:
- kit ng panghinang
- 3d printer
- computer na may Arduino IDE upang mai-upload ang code
Hakbang 1: Code - Mag-upload
Kakailanganin mong:
- Library sa TVout - pinapayagan ang Arduino na maglagay ng mga imahe at tunog sa telebisyon na may koneksyon sa RCA o SCART
- arduino-volume1 - Pinapabuti ng library na ito ang kalidad ng tunog, ginagamit ito sa mode 1 (Mag-isa ang Arduino nang walang koneksyon sa TV). Gayunpaman, sa mode 2, hindi posible na gamitin ito nang sabay-sabay habang ginagamit ng library ng TVout ang parehong timer bilang volume1
Kung nais mong baguhin ang musika o imahe tingnan ang mga susunod na hakbang, kung hindi lamang i-upload ang code sa iyong Arduino, ngunit tiyakin muna na mayroon kang naka-install na parehong mga aklatan.
Hakbang 2: Code (baguhin ang Musika)

Mahahanap mo rito ang kanta:
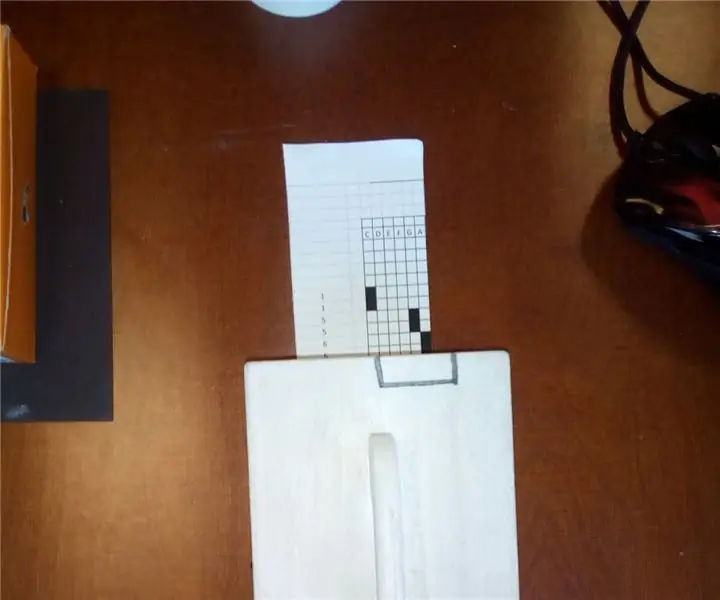
Hinati ko ang musika sa mga bahagi, nagtatalaga ng mga titik sa bawat bahagi na inuulit ang sarili. Pagkatapos ay nagtalaga ako ng isang halaga ng 1 hanggang 16 para sa bawat tala at inilagay ang mga ito sa linya 0 ng bawat array. Ang mga halaga ay tumutugma sa dalas ng tala na dapat i-play (array freq ). Sa linya 1 inilalagay ko ang tagal ng bawat tala sa itaas. Halimbawa:
const byte melB1 [2] [6] PROGMEM = {
{11, 8, 0, 8, 7, 6}, // tala
{1, 3, 1, 1, 1, 1}}; // tagal
Kung nais mong gumamit ng isa pang kanta:
- baguhin ang freq array kasama ang mga bagong nais na frequency (tala)
- baguhin ang mga arrays na naaayon sa bawat bahagi ng kanta
- sa walang bisa na musika () piliin ang pagkakasunud-sunod na dapat i-play
- baguhin ang "X" sa pag-aayos ng array para sa bilang ng mga elemento sa bawat linya at baguhin din sa kaukulang walang bisa, halimbawa:
melB1 [2] [X]
void melodiaB1 () {
para sa (a = 0; a <X; a ++) {
Hakbang 3: Code (baguhin ang Larawan / Larawan)



Ginamit ko ang GIMP upang baguhin ang isang larawan sa itim at puti, mga hakbang:
Mga Kulay / saturation = 0
Dapat baguhin ang imahe sa isang resolusyon na 95x95 pixel. Pinapayagan ng library ng TVout para sa mas mataas na mga resolusyon ngunit dahil sa laki ng code na nilalayon kong gamitin, napilitan akong ibaba ang resolusyon.
- Rectangle Select Tool (Aspect Ratio - naayos na 1: 1)
- I-edit / Kopyahin
- File / Lumikha / Mula sa Clipboard
- Larawan / Imahe ng Kalakasan (95x95)
Kailangang baguhin ang imahe sa itim at puti at hindi kulay-abo.
- Fuzzy Select Tool at Libreng Piliin ang Tool upang piliin ang mga lugar na nais kong lumitaw sa itim.
- Pencil (itim) upang gawing itim ang aming pagpipilian
- Piliin / Baligtarin (ibabaligtad ang aming pagpipilian)
- Pencil (puti) upang kulay ang puti sa natitirang lugar
- Mga Kulay / Liwanag-Contrast (kaibahan sa max upang matiyak na itim ang itim)
Ngayon na mayroon kaming imahe sa itim at puti na may resolusyon na 95x95 pixel
File / Export As (. BMP)
Upang mai-convert ang bagong imahe sa code ginamit ko ang Image2Code
Na nagbibigay sa amin ng isang halos magandang array. Pagkatapos kinopya at na-paste ito sa Arduino IDE.
Paggamit ng I-edit / Hanapin:
- hanapin ang lahat ng "0xFF" at pinalitan ito ng "0" (Palitan Lahat)
- gawin ang pareho para sa "0x00" at palitan ito ng "1"
- Tanggalin ang lahat ng “{“at “}”
Ang "0" ay magiging isang itim na pixel
Ang "1" ay magiging isang puting pixel
Hakbang 4: Modelo ng 3D

Upang likhain ang kahon ng modelo ng 3D ginamit ko ang SketchUp. Dahil sa mga limitasyon ng aking 3D printer at ang kahirapan naisip ko na gagawin ang mga panloob na koneksyon ay nagpasya akong lumikha ng modelo sa 4 na bahagi.
Na-upload ko ang SketchUp file kung nais mong baguhin ang isang bagay sa disenyo, kung hindi, i-print lamang ang.stl file
Hakbang 5: Assembly



Ang pagtitipon ay hindi kumplikado ngunit mahirap dahil sa laki ng kahon at sa dami ng mga wires na makakonekta.
Inirerekumendang:
Music Box With Light Show: 9 Hakbang (na may Mga Larawan)

Music Box With Light Show: Kumusta at maligayang pagdating, sa tutorial na ito ipapakita namin kung paano mo makagagawa ang iyong sariling music box na may kasamang light show. Ang kailangan mo lang ay isang walang laman na kaso. Kumuha kami ng isang kaso na karaniwang ginagamit para sa mga tool. Sa Project na ito maaari kang maging napaka-malikhain, kaya't hindi mo
Isang Maliliit na Bass Preamp at Mga Box ng Mga Epekto: Itim na Yelo, Electra Fuzz: 9 Mga Hakbang (na may Mga Larawan)

Isang Maliliit na Bass Preamp at Mga Box ng Mga Epekto: Itim na Yelo, Electra Fuzz: Sa gabay na ito ipapakita ko kung paano mo magagawa ang iyong sariling bass / gitara pre-amplifier at effects box. Pinili kong gumawa ng isang hybrid effect box, na pinaghahalo ang karaniwang "Black Ice" o "Electra Distortion" distortion effect sa "Bazz Fuss" fuzz effect.
Bata MP3 Music Box: 6 Hakbang (na may Mga Larawan)

Kids MP3 Music Box: Kapag naghahanap ng ilang mga bagong proyekto sa DIY sa paligid ng arduino nakakita ako ng ilang magagandang ideya sa mga RFID based MP3 player para sa Mga Bata. At mayroong isang mahusay na propesyonal na laruang kahon sa merkado - ang mga taong ito ang namumuno. Gumawa sila ng isang mahusay na negosyo sa kanilang matalinong ideya. Suriin
Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: 7 Mga Hakbang (na may Mga Larawan)

Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: Mayroong maraming mga satellite sa itaas ng aming mga ulo. Alam mo ba, na ang paggamit lamang ng Iyong computer, TV Tuner at simpleng DIY antena Maaari mong matanggap ang mga pagpapadala mula sa kanila? Halimbawa ng mga real time na larawan ng mundo. Ipapakita ko sa iyo kung paano. Kakailanganin mo ang: - 2 w
Handheld 6 Note Music Box / Instrument (Madaling Gawin at Pagbutihin!): 5 Mga Hakbang (na may Mga Larawan)

Handheld 6 Note Music Box / Instrument (Madaling Gawing & Pagbutihin!): Kumusta! May inspirasyon ni Martin Molin, isang miyembro ng isang banda sa Sweden na tinawag na Wintergatan, kamakailan lang ay na-in love ako sa mga music box at lahat tungkol sa kanila. Ang mga taong gumagawa ng mga kanta para sa mga music box ay gumagamit pa rin ng makalumang paraan ng pagsuntok sa hindi
