
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.

Nais mo bang ipakita ang iyong mga proyekto sa Arduino sa mga mensahe sa katayuan o pagbabasa ng sensor? Pagkatapos ang mga LCD display na ito ay maaaring maging perpektong akma. Ang mga ito ay lubos na karaniwan at isang mabilis na paraan upang magdagdag ng isang nababasa na interface sa iyong proyekto.
Saklaw ng tutorial na ito ang lahat ng kailangan mong malaman upang bumangon at tumakbo sa mga Character LCDs. Hindi lamang 16 × 2 (1602) ngunit ang anumang mga character na LCD (halimbawa, 16 × 4, 16 × 1, 20 × 4 atbp) na batay sa parallel interface ng LCD controller chip mula sa Hitachi na tinawag na HD44780. Sapagkat, ang pamayanan ng Arduino ay nakabuo na ng isang silid-aklatan upang hawakan ang HD44780 LCDs; kaya makikipag-interface sila sa kanila sa anumang oras.
Mga gamit
- ArduinoUNO
- 16 * 2 LCD Display
- Breadboard
- 10K Potensyomiter
- 100 ohm Resistor
- Jumper Wires
Hakbang 1: Pangkalahatang-ideya ng Hardware



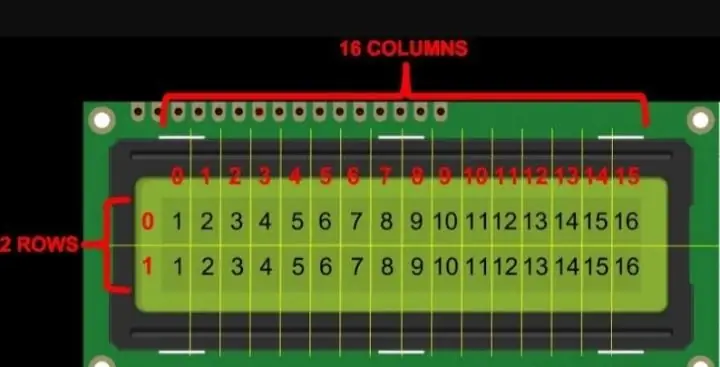
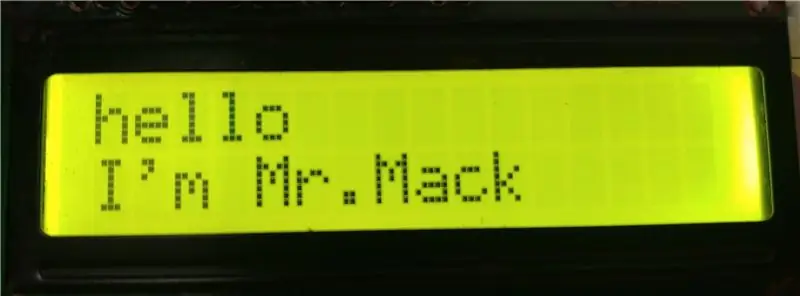
Ang mga LCD na ito ay perpekto para sa pagpapakita lamang ng teksto / mga character, kaya't ang pangalang 'Character LCD'. Ang display ay may LED backlight at maaaring magpakita ng 32 ASCII character sa dalawang row na may 16 character sa bawat row.
Ang bawat rektanggulo ay naglalaman ng grid ng 5 × 8 mga pixel Kung titingnan mo nang mabuti, maaari mo talagang makita ang maliit na mga parihaba para sa bawat character sa display at ang mga pixel na bumubuo ng isang character. Ang bawat isa sa mga parihaba na ito ay isang grid na 5 × 8 mga pixel. Bagaman ang teksto lamang ang ipinapakita nila, maraming mga laki at kulay ang kanilang ipinapakita: halimbawa, 16 × 1, 16 × 4, 20 × 4, na may puting teksto sa asul na background, na may itim na teksto na berde at marami pa. Ang magandang balita ay ang lahat ng mga ipinakitang ito ay 'swappable' - kung itinatayo mo ang iyong proyekto sa isa maaari mo lamang itong i-unplug at gumamit ng isa pang laki / kulay na LCD na iyong pinili. Ang iyong code ay maaaring kailangang ayusin sa mas malaking sukat ngunit hindi bababa sa ang mga kable ay pareho!
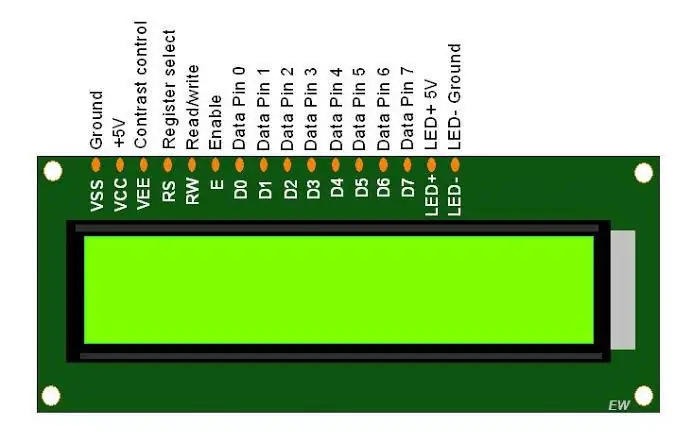
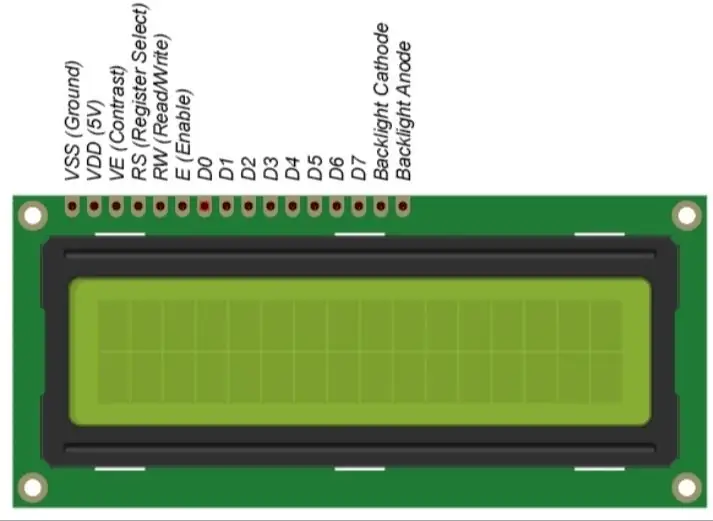
Hakbang 2: 16 × 2 Pinout ng Character LCD

Bago sumisid sa hookup at halimbawa ng code, tingnan muna natin ang LCD Pinout.
Ang GND ay dapat na konektado sa lupa ng Arduino. Ang VCC ay ang supply ng kuryente para sa LCD na ikinonekta namin ang 5 volts pin sa Arduino. Kinokontrol ng Vo (LCD Contrast) ang kaibahan at ningning ng LCD. Gamit ang isang simpleng divider ng boltahe na may potensyomiter, makakagawa kami ng mga maayos na pagsasaayos sa kaibahan. Hinahayaan ng pin na RS (Rehistro na Pumili) ang Arduino na sabihin sa LCD kung nagpapadala ito ng mga utos o data. Karaniwan ang pin na ito ay ginagamit upang makilala ang mga utos mula sa data. Halimbawa, kapag ang RS pin ay nakatakda sa LOW, pagkatapos ay nagpapadala kami ng mga utos sa LCD (tulad ng itakda ang cursor sa isang tukoy na lokasyon, limasin ang display, i-scroll ang display sa kanan at iba pa). At kapag ang RS pin ay naka-set sa TAAS nagpapadala kami ng data / character sa LCD. Ang R / W (Basahin / Isulat) ang pin sa LCD ay upang makontrol kung nagbabasa ka o hindi ng data mula sa LCD o sumusulat ng data sa LCD. Dahil ginagamit lang namin ang LCD na ito bilang isang OUTPUT device, itatali namin ang pin na ito ng LOW. Pinipilit nito ito sa mode na WRITE. Ginagamit ang E (Paganahin) na pin upang paganahin ang display. Ibig sabihin, kapag ang pin na ito ay nakatakda sa LOW, ang LCD ay walang pakialam kung ano ang nangyayari sa R / W, RS, at mga linya ng data bus; kapag ang pin na ito ay nakatakda sa TAAS, pinoproseso ng LCD ang papasok na data. Ang D0-D7 (Data Bus) ay ang mga pin na nagdadala ng 8 bit na data na ipinapadala namin sa display. Halimbawa, kung nais naming makita ang malalaking character na 'A' sa display itatakda namin ang mga pin na ito sa 0100 0001 (ayon sa talahanayan ng ASCII) sa LCD. Ang mga pin na A-K (Anode & Cathode) ay ginagamit upang makontrol ang backlight ng LCD.
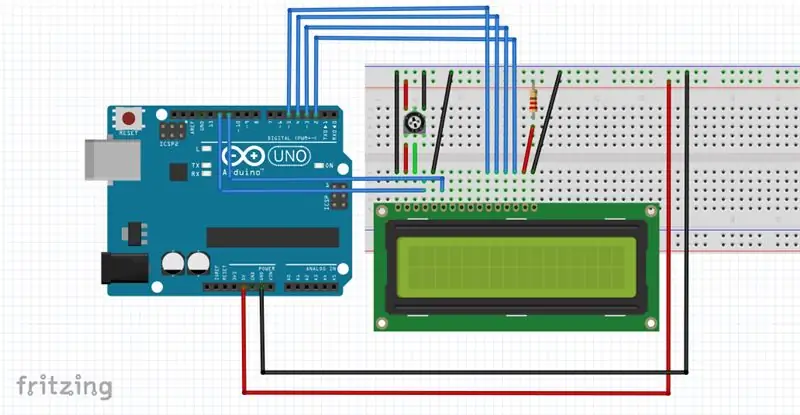
Hakbang 3: Mga Kable - Kumokonekta sa 16 × 2 Character LCD Sa Arduino Uno


Bago kami makarating sa pag-upload ng code at magpadala ng data sa display, i-hook natin ang LCD hanggang sa Arduino. Ang LCD ay may maraming mga pin (16 pin sa kabuuan) na ipapakita namin sa iyo kung paano mag-wire up. Ngunit, ang magandang balita ay hindi lahat ng mga pin na ito ay kinakailangan para kumonekta kami sa Arduino. Alam namin na mayroong 8 mga linya ng Data na nagdadala ng hilaw na data sa display. Ngunit, ang HD44780 LCDs ay dinisenyo sa isang paraan na maaari nating makausap ang LCD gamit lamang ang 4 na data pin (4-bit mode) sa halip na 8 (8-bit mode). Sine-save ito sa amin ng 4 na mga pin!
Ngayon, ikonekta natin ang LCD Display sa Arduino. Apat na mga data pin (D4-D7) mula sa LCD ang makakonekta sa mga digital pin ng Arduino mula sa # 4-7. Ang Paganahin ang pin sa LCD ay konektado sa Arduino # 2 at ang RS pin sa LCD ay konektado sa Arduino # 1. Ipinapakita sa iyo ng sumusunod na diagram kung paano i-wire ang lahat. Mga koneksyon sa mga kable ng 16 × 2 character na LCD at Arduino UNO Sa pamamagitan nito, handa ka na ngayong mag-upload ng ilang code at makuha ang pag-print sa display.
Hakbang 4: Code

Link ng Code: Tutorial sa LCD Display
Para sa anumang mga Quiries Email ako sa: Email
Inirerekumendang:
LCD Invaders: isang Space Invaders Tulad ng Laro sa 16x2 LCD Character Display: 7 Mga Hakbang

LCD Invaders: isang Space Invaders Tulad ng Laro sa 16x2 LCD Character Display: Hindi na kailangang ipakilala ang isang maalamat na laro na "Space Invaders". Ang pinaka-kagiliw-giliw na tampok ng proyektong ito ay ang paggamit nito ng pagpapakita ng teksto para sa grapikong output. Nakamit ito sa pamamagitan ng pagpapatupad ng 8 pasadyang mga character. Maaari mong i-download ang kumpletong Arduino
Arduino LCD 16x2 Tutorial - Pag-interface ng 1602 LCD Display Sa Arduino Uno: 5 Mga Hakbang

Arduino LCD 16x2 Tutorial | Pag-interface ng 1602 LCD Display Sa Arduino Uno: Kumusta Mga Lalaki dahil maraming mga proyekto ang nangangailangan ng isang screen upang maipakita ang data kung ito ay ilang diy meter o YouTube display count count o isang calculator o isang keypad lock na may display at kung ang lahat ng mga ganitong uri ng proyekto ay ginawa sila ang magtitiyak
I2C / IIC LCD Display - Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Module With Arduino: 5 Hakbang

I2C / IIC LCD Display | Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Modyul Sa Arduino: Kumusta mga tao dahil ang isang normal na SPI LCD 1602 ay may maraming mga wires upang kumonekta kaya napakahirap i-interface ito sa arduino ngunit may isang module na magagamit sa merkado na maaaring i-convert ang SPI display sa IIC display kaya kailangan mong ikonekta ang 4 na wires lamang
I2C / IIC LCD Display - I-convert ang isang SPI LCD sa I2C LCD Display: 5 Mga Hakbang

I2C / IIC LCD Display | I-convert ang isang SPI LCD sa I2C LCD Display: ang paggamit ng spi lcd display ay nangangailangan ng maraming mga koneksyon upang gawin na talagang mahirap gawin kaya natagpuan ko ang isang module na maaaring i-convert ang i2c lcd sa spi lcd upang magsimula tayo
Bumuo ng isang Pasadyang Display sa LCD Studio (Para sa Mga G15 Keyboard at LCD Screens) .: 7 Mga Hakbang

Bumuo ng isang Pasadyang Display sa LCD Studio (Para sa G15 Keyboard at LCD Screens) .: Ok kung nakuha mo lang ang iyong G15 keyboard at lubos na hindi nakaka-impression sa mga pangunahing pagpapakita na kasama nito pagkatapos ay dadalhin ka namin sa mga pangunahing kaalaman sa paggamit ng LCD Studio upang gumawa ng iyong sarili. Ang halimbawang ito ay ang paggawa ng isang display na nagpapakita lamang ng bas
