
Talaan ng mga Nilalaman:
- Hakbang 1: Lumikha ng Pangunahing Mga File
- Hakbang 2: I-edit ang Body Tag para sa Mga Pangunahing Kulay, Mga Font,…
- Hakbang 3: Pagdaragdag ng isang lalagyan Na May Header at Nilalaman
- Hakbang 4: Gumawa ng Dalawang Div sa Content Div para sa Pag-navigate at Aktwal na Nilalaman
- Hakbang 5: Magdagdag ng Ilang Extra Divs para sa Istraktura sa Pag-navigate
- Hakbang 6: Magdagdag ng Ilang Extra Divs para sa Istraktura sa Pangunahing Nilalaman
- Hakbang 7: Gawin ang Site na Medyo Hindi gaanong Pangit
- May -akda John Day [email protected].
- Public 2024-01-30 13:16.
- Huling binago 2025-01-23 15:13.
Ang itinuturo na ito ay magpapakita sa iyo ng mga pangunahing kaalaman ng kung paano bumuo ng isang website na may mga div. Dahil ang mga talahanayan na ginamit para sa layout ay masama!: p Upang maunawaan ang itinuturo na ito, kakailanganin mong malaman ang pangunahing html at css. Kung hindi mo maintindihan ang isang bagay, huwag mag-atubiling magtanong. Gumagamit din ang aking personal na homepage ng ganitong uri ng istraktura ng div. Https: //www.erwtje.netEnjoy
Hakbang 1: Lumikha ng Pangunahing Mga File
Una lumikha ng iyong html file. Idagdag namin ang mismong mga pangunahing kaalaman dito. Ang css file ay walang laman para sa now.html file na naglalaman ngayon: subukan ang I-save ang iyong html file bilang isang bagay.html. Maaari mong piliin ang pangalan ng iyong sarili. Ang iyong file na css ay dapat na nai-save bilang.css. Tiyaking bibigyan mo ito ng parehong pangalan tulad ng nabanggit sa html file. Sa kasong ito "style.css". Mayroon na kaming isang walang laman na pahina ng html kapag na-preview sa aming browser.
Hakbang 2: I-edit ang Body Tag para sa Mga Pangunahing Kulay, Mga Font,…
Iiwan namin ang html file tulad nito, at i-edit lamang ang css file. Idagdag ang sumusunod na code sa iyong css file: body {background: # 444444; font-family: verdana, arial, sans-serif; kulay: # 444444; laki ng font: 12px; margin: 0px;} Gamit ang kaunting code na ito bibigyan namin ng kahulugan ang lahat ng mga katangian ng body tag. Dahil ang lahat ng nilalaman ay nasa tag ng katawan, makakaapekto ang mga setting na ito sa buong pahina. Ang background at kulay ng font (kulay), ay itinakda sa isang madilim na grey. Ang pamilya ng font (font-family) ay naitakda sa verdana. Kung ang computer na ginamit para sa pagtingin sa aming website ay walang font na "verdana", ipapakita nito ang aming site sa font na "arial". Maaari kang magdagdag ng higit pang mga font sa listahan. Ang "sans-serif" ay ang generic na uri na gagamitin kapag walang font na iyong ibinigay na magagamit. Ang laki ng font (laki ng font) ay naitakda sa 12 pixel. Ito ay isang ganap na halaga. Kung nais mong i-edit ang iba pang mga laki ng font (tulad ng mga header, talata, item sa menu, …) maaari mong gamitin ang kamag-anak na yunit na "em" bilang kapalit ng "px". Sa ganitong paraan, kung nais mong baguhin ang laki ng iyong website, babaguhin mo lang ang laki ng font ng katawan. Ang margin ay itinakda sa 0px para sa lahat ng apat na panig ng body tag. Ginagawa ito upang matiyak na ang site ay mananatili sa tuktok ng window.
Hakbang 3: Pagdaragdag ng isang lalagyan Na May Header at Nilalaman
Idagdag na namin ang lalagyan. Ito ay simpleng isang centered div na maglalaman ng aming buong website. Sa lalagyan na ito, magdagdag kami ng dalawa pang divs; isang div ng nilalaman at isang header div. Ang aming html file ay magiging ganito ngayon: subukan ang Header ng Nilalaman Idaragdag namin ang sumusunod na code sa aming css file: div # container {lapad: 800px; margin: 0px auto; background: #FFFFFF; padding: 0px;} div # nilalaman {lapad: 800px; padding-top: 100px; background: dilaw;} div # header {lapad: 800px; taas: 100px; background: asul; posisyon: ganap; tuktok: 0px;}. clearfix: pagkatapos ng {content: "."; ipakita: harangan; taas: 0; malinaw: pareho; kakayahang makita: itinago;}. malinaw Magdaragdag kami ng ilang mga kulay at isang "margin: 0px auto;" upang matiyak na ang aming lalagyan ay nakasentro sa pahina. Kailangan naming bigyan ang nilalaman ng isang padding-top at ang header isang ganap na halaga na may isang "tuktok: 0px" upang matiyak na ang header ay nakaposisyon sa itaas ng iba pang nilalaman. Huwag isipin ang pangit ng kulay. Ito ay upang gawing mas madali basahin ang mga kulay at makita ang iba't ibang mga div. Kakailanganin namin ang kakaibang code ng pag-aayos na ito upang matiyak na ang aming pag-navigate at mga div ng nilalaman (idinagdag sa susunod na hakbang) ay hindi nahuhulog sa mga nakapaligid na div.
Hakbang 4: Gumawa ng Dalawang Div sa Content Div para sa Pag-navigate at Aktwal na Nilalaman
Magdaragdag kami ngayon ng dalawa pang div sa div ng nilalaman. Isa para sa pag-navigate at isa para sa aktwal na nilalaman. Sa pagitan ng content-tag; idaragdag mo ang bagong code:
Pangunahing Pag-navigate Ang nilalaman ay magdaragdag kami ng ilang css code upang maipakita ang pag-navigate at pangunahing nilalaman divs; div # nav {lapad: 200px; lumutang pakaliwa; background: orange;} div # maincontent {lapad: 600px; lumutang: kanan; background: rosas;} Tandaan ang katotohanan na ang dalawang div na ito ay parehong lumulutang. Kung hindi namin inilagay ang sobrang malinaw na code sa nakaraang hakbang, ang mga div ay lumulutang sa labas ng nakapalibot na div. Sa pamamaraang malinaw, sisiguraduhin naming hindi ito mangyayari.
Hakbang 5: Magdagdag ng Ilang Extra Divs para sa Istraktura sa Pag-navigate
Magdaragdag kami ngayon ng ilang mga karagdagang div sa parehong "nav" div upang lumikha ng ilang uri ng istraktura sa aming webpage. Baguhin ang sumusunod na piraso ng code:
- Foo
- Bar
Mag-ad na kami ngayon ng isang piraso ng code upang tukuyin kung paano ipapakita ang div "navblock". Tandaan na ang navblock ay mayroong isang klase, hindi isang id. Ang dahilan para dito ay simple; ang mga div na may isang id ay ipinapakita lamang nang isang beses (ang pag-navigate sa block, header, footer,…). Ang mga div na may mga klase ay maaaring ipakita nang higit sa isang beses. Dito gagamit kami ng isang klase. Kung sakali nais naming magdagdag ng isa pang block ng nabigasyon sa paglaon sa.div.navblock {lapad: 180px; margin: 5px auto; border: 1px solid red;} Kung nais naming magdagdag ng isa pang bloke ng nabigasyon, magdagdag ka lamang ng isang bagong… istraktura. Magiging ganito ngayon ang iyong code;
- Foo
- Bar
- Boo
- Malayo
Hakbang 6: Magdagdag ng Ilang Extra Divs para sa Istraktura sa Pangunahing Nilalaman
Gagawin din namin ang pareho para sa maincontent div. Ganito ngayon ang code:
Ipag-uutos sa amin,…
Muli, magdagdag kami ng isang piraso ng code sa aming css file upang matukoy kung paano maipakita ang div: div.contentblock {lapad: 580px; margin: 5px auto; border: 1px solid white;} Maaari na kaming magdagdag ng isa pang bloke ng nilalaman sa pamamagitan ng pagdaragdag ng isa pang "…" sa maincontent div na tulad nito;
Ipag-uutos sa amin,…
Nunc cursus, justo eget elementum dictum,…
Hakbang 7: Gawin ang Site na Medyo Hindi gaanong Pangit
Ngayon ang kasiya-siyang bahagi; mga kulay. Ngayon na mayroon kaming pangunahing istraktura ng div, maaari naming baguhin ang mga kulay sa isang bagay na medyo hindi gulo / pangit / … Maglaro lamang sa mga kulay sa css file. Narito ang kumpletong html file ng webpage na ipinakita sa imahe: pagsusulit
- Foo
- Bar
- Boo
- Malayo
Ipag-uutos sa amin,…
Nunc cursus, justo eget elementum dictum,…
Header At ito ang kumpletong css file: body {background: # 444444; font-family: verdana, arial, sans-serif; kulay: # 444444; laki ng font: 12px; margin: 0px;} div # container {lapad: 800px; margin: 0px auto; background: #FFFFFF; padding: 0px;} div # nilalaman {lapad: 800px; padding-top: 100px; background: #FFFFFF;} div # header {lapad: 800px; taas: 100px; background: # 888888; posisyon: ganap; itaas: 0px;} div # nav {lapad: 200px; lumutang pakaliwa; background: #FFFFFF;} div # maincontent {lapad: 600px; lumutang: kanan; background: #DDDDDD;} div.navblock {lapad: 180px; margin: 5px auto; hangganan: 1px solid #DDDDDD;} div.contentblock {lapad: 580px; margin: 5px auto; border: 1px solid #FFFFFF;}. clearfix: pagkatapos ng {content: "."; ipakita: harangan; taas: 0; malinaw: pareho; kakayahang makita: nakatago;}. clearfix {display: inline-block;} / * Itago mula sa IE Mac / * /. clearfix {display: block;} Kaya ngayon nakuha mo ang mga pangunahing kaalaman. Siyempre marami pa ring mai-e-edit tulad ng mga kulay, laki ng font, isang mas mahusay na hinahanap na bloke ng nabigasyon, … Ngunit ang mga itinuturo na ito ay tungkol lamang sa istraktura ng div. Kung nais mong makita ang iba pang mga nauugnay na itinuturo, maaari kang laging magtanong. Titingnan ko kung mahahanap ko ang oras.
Inirerekumendang:
Paano Gumawa ng isang Pangunahing Website Gamit ang Notepad: 4 Mga Hakbang

Paano Gumawa ng isang Pangunahing Website Gamit ang Notepad: May nagtaka ba " paano ako gagawa ng isang website mula sa isang pangunahing programa sa pagsulat? &Quot; Sa gayon, malinaw naman, hindi partikular … Pa rin, dito ipapakita ko sa iyo kung paano gumawa ng isang BASIC website na gumagamit lamang ng notepad
Mga Pangunahing Kaalaman sa VBScript - Simula ang Iyong Mga Script, Mga pagkaantala at Higit Pa !: 5 Hakbang

Mga Pangunahing Kaalaman sa VBScript - Simula ang Iyong Mga Script, Mga pagkaantala at Higit Pa!: Maligayang pagdating sa aking unang tutorial sa kung paano gumawa ng VBScripts na may notepad. Sa mga file ng.vbs, maaari kang lumikha ng ilang mga nakakatawang kalokohan o nakamamatay na mga virus. Sa tutorial na ito, ipapakita ko sa iyo ang mga pangunahing utos tulad ng pagsisimula ng iyong script, pagbubukas ng mga file at marami pa. Sa t
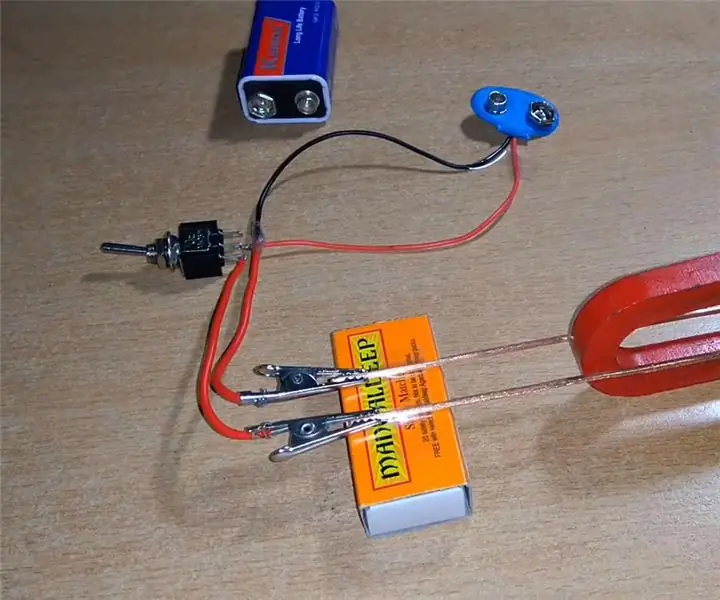
Paano Gumamit ng isang Piezo upang Makagawa ng Tono: Mga Pangunahing Kaalaman: 4 na Hakbang (na may Mga Larawan)

Paano Gumamit ng isang Piezo upang Makagawa ng Tono: Mga Pangunahing Kaalaman: Kamusta sa lahat, Sa itinuturo na ito, Gumagamit kami ng isang Piezo buzzer upang makagawa ng tono. Ano ang isang Piezo buzzer? Ang Piezo ay isang elektronikong aparato na maaaring magamit pareho upang makabuo pati na rin tuklasin ang tunog. Mga Aplikasyon: Maaari mong gamitin ang parehong circuit upang i-play
Mga Pangunahing Kaalaman sa Motor - Konseptong Super Madaling Maunawaan Sa Isang Eksperimento: 7 Hakbang (na may Mga Larawan)

Mga Pangunahing Kaalaman sa Motor | Konseptong Super Madaling Maunawaan Sa Isang Eksperimento: Sa itinuturo na ito ay magtuturo ako sa iyo tungkol sa napapailalim na pangunahing prinsipyo ng mga motor. Ang lahat ng mga motor sa paligid namin ay gumagana sa prinsipyong ito. Kahit na ang mga generator ay nagtatrabaho sa katumbas na pahayag ng patakarang ito. Pinag-uusapan ko ang tungkol sa Left-Hand Ru ng Fleming
Pagrekord at Mastering isang Demo sa Home: pangunahing kaalaman: 7 Hakbang

Pagrekord at Mastering isang Demo sa Home: pangunahing kaalaman: Ito ay isang pangunahing ideya lamang oh kung paano ako nagre-record at pinangangasiwaan ang musika. Sa nagpapakita ng kanta, mayroong dalawang bahagi ng gitara at isang drum track lamang, ngunit babanggitin ko kung ano ang gagawin sa bass at vocals, at kung ano ang ginagawa ko sa iba't ibang mga estilo ng musika
