
Talaan ng mga Nilalaman:
- Hakbang 1: Paggawa ng Proyekto
- Hakbang 2: Pag-set up ng Canvas
- Hakbang 3: Pagdaragdag ng Scene at Script
- Hakbang 4: Pag-edit sa Splashscreen Script
- Hakbang 5: Pag-set up ng Controller ng Splashscreen
- Hakbang 6: Pag-configure ng Splashcreen Controller
- Hakbang 7: Pagdaragdag ng isang Logo
- Hakbang 8: Pagdaragdag ng isang Logo
- Hakbang 9: Pag-set up ng Camera
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:13.

Sa Instructable na ito matututunan mo kung paano gumawa ng isang simpleng splash screen sa Unity3D. Una, bubuksan namin ang Unity!
Hakbang 1: Paggawa ng Proyekto

Kapag nabuksan ang Unity nag-click ako sa pindutan na "Bago" sa tuktok na humantong sa akin sa screen na ito. Maaari mong pangalanan ito kahit saan at i-save ito kahit saan ngunit sa ngayon, tatawagin ko itong isang bagay na simple.
Siguraduhin na ang pagpipilian na 3D ay nai-tik kung gumagawa ka ng isang 3D na laro. Ngunit sa totoo lang, hindi ito masyadong mahalaga sapagkat nagdaragdag lamang ito ng isang Directional Light na maaari mo lamang idagdag sa paglaon. Sa ngayon, pipitikin ko lang ang kahon.
Hakbang 2: Pag-set up ng Canvas

Kaya ang unang ginawa ko ay gumawa ako ng dalawang folder na pinangalanang "mga eksena" at "mga script".
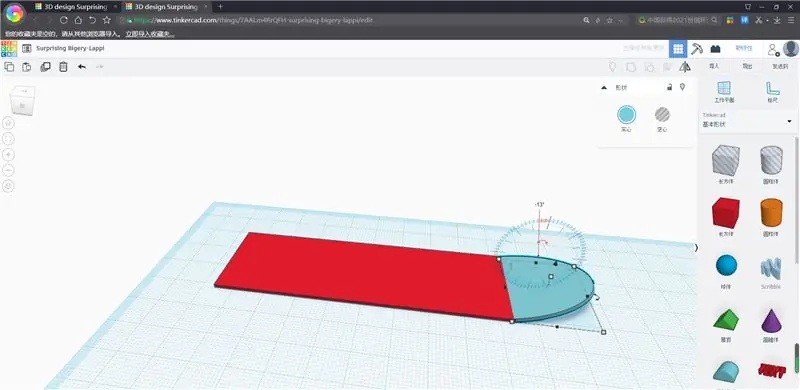
Pagkatapos ay nagdagdag ako ng isang imahe sa pamamagitan ng pag-right click sa Hierarchy -> UI -> Imahe at pinalitan ang pangalan ng imahe na "Logo".
Ang iyong screen ay dapat magmukhang ganito, huwag mag-alala kung ang layout ay naiiba.
Hakbang 3: Pagdaragdag ng Scene at Script

Pagkatapos ay mai-save ko ang eksena sa folder na "mga eksena" na pinangalanang "Splashscreen" sa pamamagitan ng pag-type ng ctrl + s
Pagkatapos magdagdag ng isang C # script sa folder na "script" na pinangalanang "Splashscreen" sa pamamagitan ng pag-right click -> Lumikha -> C # script.
Hakbang 4: Pag-edit sa Splashscreen Script

Kung mag-double click ka sa script na C #, magbubukas ang MonoDevelop o Visual Studio, personal na gumagamit ako ng Notepad ++ dahil sa kung gaano ito kabilis.
Pagkatapos tanggalin ang lahat ng default code at kopyahin + idikit ito sa script:
Splashscreen Script
MAHALAGA! Nagkamali ako
Kung mayroon kang anumang mga katanungan tungkol sa kung paano gumagana ang code mag-komento kung ano ang nais mong malaman Malugod kong matutulungan!
Hakbang 5: Pag-set up ng Controller ng Splashscreen

Kaya ngayon bumalik sa Unity, at lumikha ng isang walang laman na gameobject sa pamamagitan ng pag-right click sa Hierarchy -> Lumikha ng Walang laman at palitan ang pangalan nito sa "Splashscreen Controller".
Ngayon i-drag ang script na "Splashscreen" sa Splashscreen Controller.
Dapat mo na ngayong makita ito.
Hakbang 6: Pag-configure ng Splashcreen Controller

I-drag ang imaheng pinangalanang "Logo" sa lugar na "Splash Image", I-type ang "Menu" sa lugar na "Susunod na Eksena,"
Maaari mong baguhin ang susunod na apat na halaga sa anumang bilang na gusto mo (ang mga numero ay maaaring may mga decimal).
Hakbang 7: Pagdaragdag ng isang Logo

Para sa simpleng proyekto na ito, idaragdag ko lang ang blender logo, kaya't pumunta ako sa google at na-download ang logo na iyon, gayunpaman, dapat mong gamitin ang iyong sariling logo kung mayroon ka nito.
Kailangan mong buksan ang folder kung saan matatagpuan ang iyong logo pagkatapos ay i-drag at i-drop ang larawan sa folder na "Mga Asset" sa Unity.
Pagkatapos mag-click sa iyong logo at sa tuktok, palitan ang Uri ng Tekstura sa "Sprite (2D at UI)".
Pagkatapos nito sa ibabang pag-click sa "Ilapat".
Hakbang 8: Pagdaragdag ng isang Logo

Ngayon mag-click sa imaheng pinangalanang "Logo" at i-drag ang iyong logo sa puwang ng Source Image.
Hakbang 9: Pag-set up ng Camera

Ang huling hakbang ay upang baguhin ang background, mag-click sa Pangunahing Camera at itakda ang I-clear ang Mga Flags sa "Solid Kulay".
Pagkatapos baguhin ang kulay ng Background sa anumang nais mo, sa kasong ito, itinakda ko ito sa puti.
Bago ka gumawa ng anumang bagay siguraduhin na makatipid sa pamamagitan ng pagta-type: ctrl + s
Kung nagawa mo ang lahat nang tama pagkatapos ay mag-click sa pindutan ng pag-play sa tuktok makikita mo ang isang splash screen!
Kung mayroon kang anumang mga problema o kung mayroon kang anumang mga katanungan o komento, puna sa kanila sa ibaba!
Inirerekumendang:
Gumawa ng isang Laro sa Scratch !!: 4 Mga Hakbang

Gumawa ng isang Laro sa Scratch !!: panoorin ang video o basahin ang mga hakbang (mas gusto ko ang video) web page ng gasgas: https://scratch.mit.edu/at narito ang aking laro https://scratch.mit.edu/ mga proyekto / 451732519
Mga Pangunahing Kaalaman sa VBScript - Simula ang Iyong Mga Script, Mga pagkaantala at Higit Pa !: 5 Hakbang

Mga Pangunahing Kaalaman sa VBScript - Simula ang Iyong Mga Script, Mga pagkaantala at Higit Pa!: Maligayang pagdating sa aking unang tutorial sa kung paano gumawa ng VBScripts na may notepad. Sa mga file ng.vbs, maaari kang lumikha ng ilang mga nakakatawang kalokohan o nakamamatay na mga virus. Sa tutorial na ito, ipapakita ko sa iyo ang mga pangunahing utos tulad ng pagsisimula ng iyong script, pagbubukas ng mga file at marami pa. Sa t
Paano Mag-upload ng Mga Laro sa Arduboy at 500 Mga Laro sa Flash-cart: 8 Hakbang

Paano Mag-upload ng Mga Laro sa Arduboy at 500 Mga Laro sa Flash-cart: Gumawa ako ng ilang gawang-bahay na Arduboy na may memorya ng Serial Flash na maaaring mag-imbak ng max 500 na laro upang maglaro sa kalsada. Inaasahan kong ibahagi kung paano mag-load ng mga laro dito, kasama ang kung paano mag-imbak ng mga laro sa serial flash memory at lumikha ng iyong sariling pinagsama-samang package ng laro
Paano Gumawa ng isang Green Screen Video Mula sa isang App: 5 Mga Hakbang

Paano Gumawa ng isang Green Screen Video Mula sa isang App: Sa itinuturo na ito ipapakita ko sa iyo kung paano gumawa at gumamit ng isang berdeng screen para sa paggawa ng mga larawan at video. Mayroong maraming mga apps ng berdeng screen doon na maaari mong gamitin upang makakuha ng tamang epekto. Kailangan ng Mga Materyal: aparato sa pag-record ng video (maaaring iPod, iPad, o
Paano Suriin Kung Tumatakbo ang isang Laro sa Iyong Computer Bago ka Bumili ng Laro .: 4 Mga Hakbang

Paano Suriin Kung Tumatakbo ang Isang Laro sa Iyong Computer Bago ka Bumili ng Laro .: Kamakailan-lamang na nakuha ko ang Tawag ng Tanghalan 4 mula sa isang kaibigan (nang libre ay maaari kong idagdag) dahil hindi tatakbo sa kanyang computer. Sa gayon, ang kanyang computer ay medyo bago, at ikinagulat ako nito kung bakit hindi ito tatakbo. Kaya pagkatapos ng ilang oras na paghahanap ng internet, napag-alaman ko
