
Talaan ng mga Nilalaman:
- Hakbang 1: Mga KOMPONente
- Hakbang 2: Ikonekta ang Nextion Display sa USB Serial Communication Module
- Hakbang 3: Simulan ang Nextion Editor, at Piliin ang Display Type at Orientation
- Hakbang 4: Sa Nextion Editor: Magdagdag at I-configure ang Mga Component ng Teksto
- Hakbang 5: Sa Nextion Editor: I-upload ang Proyekto sa Nextion Display
- Hakbang 6: Mga Koneksyon sa HARDWARE
- Hakbang 7: Simulan ang Visuino, at Piliin ang Uri ng Arduino Board
- Hakbang 8: Pagdaragdag ng MODULE ng GPS AT PAGSUSUNOD NG SUSUNOD SA VISUINO
- Hakbang 9: PAGDAGDAG NG MGA KOMPONENTO NG VISUINO: MICRO SDCARD CONFIGURATION
- Hakbang 10: Pag-configure ng Sunod na Pagpapakita AT GPS
- Hakbang 11: Pag-configure ng Sdcard at Naka-format na Component ng Teksto
- Hakbang 12: I-upload ang Code sa Mega Board
- Hakbang 13: Live na Aksyon
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.



HI LAHAT
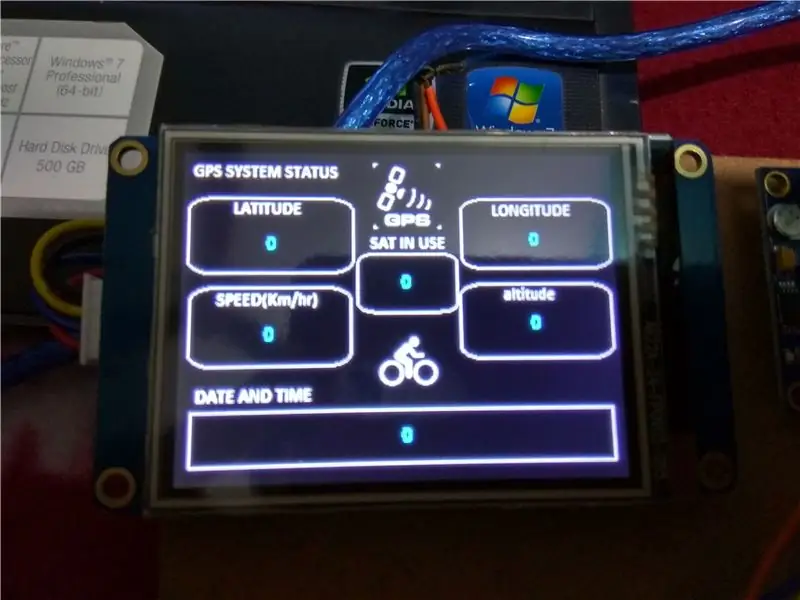
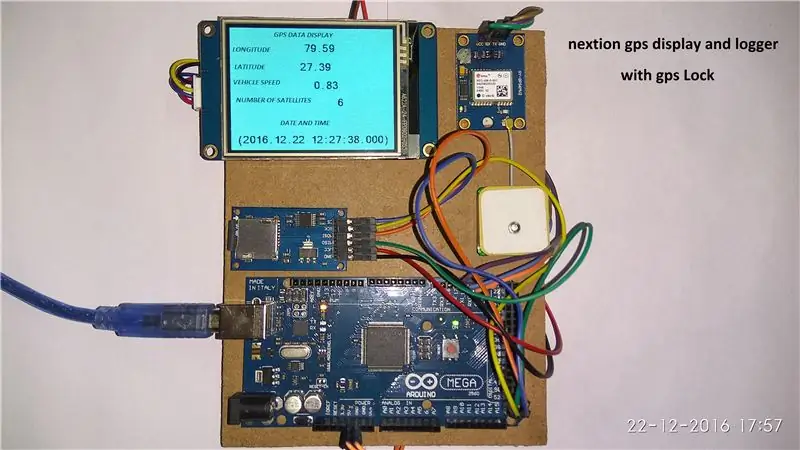
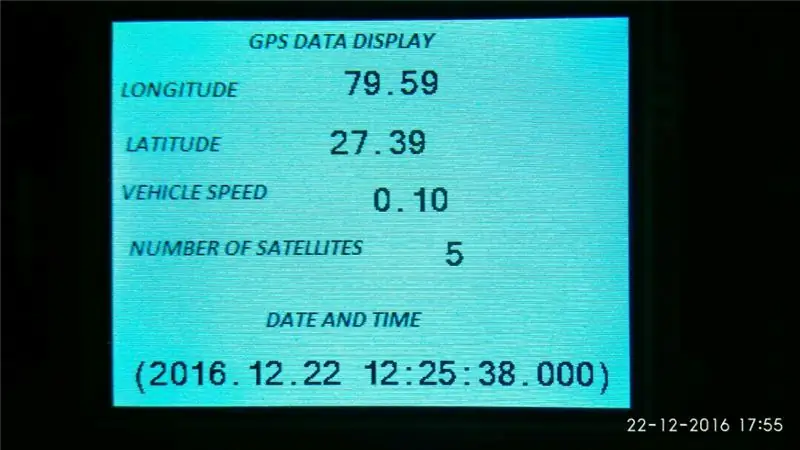
Sa oras na ito ay nakakuha ako ng bagong itinuturo na nagtatampok ng parehong standalone display pati na rin ang logger gamit ang arduino mega 2560 at Nextion Lcd displayAt para sa layunin ng pagsubaybay maaari mo ring i-log ang mga pangungusap ng NMEA ng Gps sa sdcardand syempre ang proyekto ay tapos na sa mahiwagang graphicical software software VISUINO. MARAMING parameter ng impormasyon ang maaaring ipakita sa Lcd ayon sa kinakailangan ng gumagamit ngunit ipapakita ko sa iyo ang mga pangunahing impormasyon. Dagdag pa ang anumang impormasyon ay maaaring makuha mula sa hilaw na data ng GPS sa pamamagitan ng Visuino. Ang nabuo na file ay maaaring karagdagang magamit upang subaybayan sa google map, google Earth.
nais kong muling salamat sa Boian Mitov para sa pagtulong sa akin sa mga kable at pagsusulat ng itinuturo na ito.
na-update ko ang itinuturo sa pamamagitan ng pagdaragdag ng isa pangvisual interface ng lcd kabilang ang lahat ng mga nessary file.
Hakbang 1: Mga KOMPONente



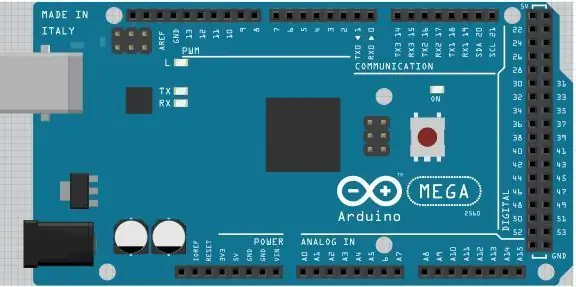
- Isang Arduino Mega 2560 board (Kakailanganin mo ng isang board na may hindi bababa sa 2 Serial port, mas mabuti ang 3 kaya ang Mega ay isa sa mga pinakamahusay na pagpipilian)
- Isang module ng MicroSD Card (interface ng SPI)
- Isang Modyul na Serial GPS
- Isang Nextion Serial 2.8 inch nx3224t028_011Display (ginamit ko ngunit ang anumang iba pang Nextion Display ay dapat ding gumana)
- Ang SD card ng kapasidad na mas mababa sa 32gb at ang adapter nito upang magamit sa Nextion Display
- Pangalawang SD card ng kapasidad na mas mababa sa 32gb
- 4 Wire ng Jumper ng Babae-Babae upang maiprogram ang Display
- Kakailanganin mo rin ang isang 5V USB sa TTL Serial Converter Module upang mai-program ang Display
- Ilang mga jumper wires upang ikonekta ang mga sangkap nang magkasama
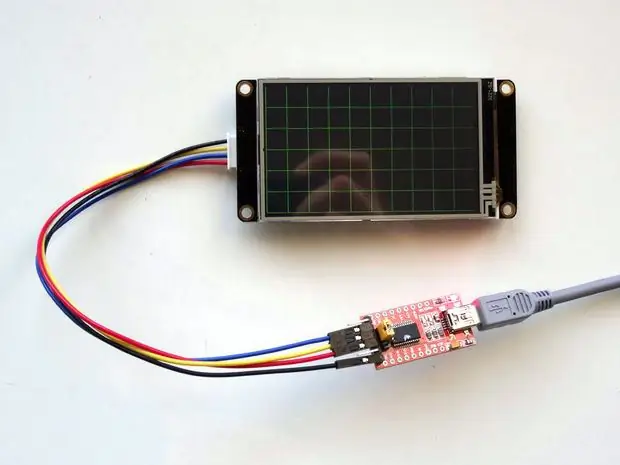
Hakbang 2: Ikonekta ang Nextion Display sa USB Serial Communication Module


Upang mai-program ang Nextion Display sa Nextion Editor kailangan mong ikonekta ito sa isang USB sa TTL Serial Converter sa iyong computer:
- Ikonekta ang Nextion Wires Connector sa Display (Larawan 1)
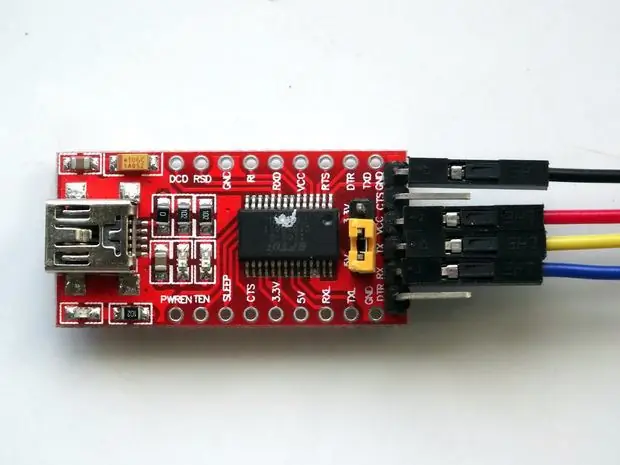
- Kung ang iyong USB sa Serial Module ay mai-configure, tiyaking naka-set ito upang magbigay ng 5V power (Larawan 2) (Sa aking kaso kailangan ko itong i-configure gamit ang isang jumper na pagpipilian ng kuryente)
- Ikonekta ang Ground Wire (Black wire) mula sa Nextion Display sa Ground pin ng USB sa TTL Serial Converter Module (Larawan 2)
- Ikonekta ang Power (+ 5V) Wire (Red wire) mula sa Nextion Display sa Power (VCC / + 5V) na pin ng USB sa TTL Serial Converter Module (Larawan 2)
- Ikonekta ang RX Wire (Yellow wire) mula sa Nextion Display sa TX pin ng USB sa TTL Serial Converter Module (Larawan 2)
- Ikonekta ang TX Wire (Blue wire) mula sa Nextion Display sa RX pin ng USB sa TTL Serial Converter Module (Larawan 2)
- Ikonekta ang USB sa TTL Serial Converter Module sa computer gamit ang isang USB cable
Hakbang 3: Simulan ang Nextion Editor, at Piliin ang Display Type at Orientation




Upang mai-program ang Nextion Display, kakailanganin mong I-download at I-install ang Nextion Editor.
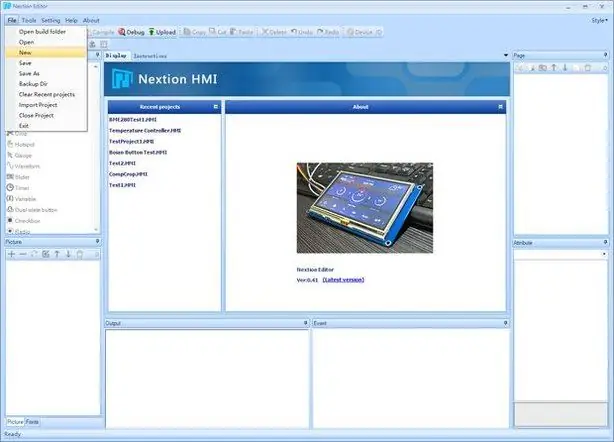
- Simulan ang Nextion Editor
- Mula sa Menu piliin ang | File | Bago |
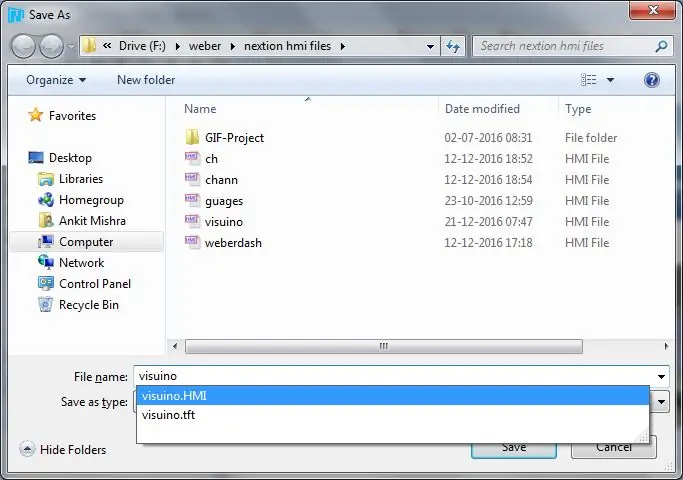
- Sa dayalogo na "I-save Bilang", i-type ang pangalan ng file ng proyekto, at pumili ng isang lokasyon upang i-save ang proyekto
- Mag-click sa pindutang "I-save"
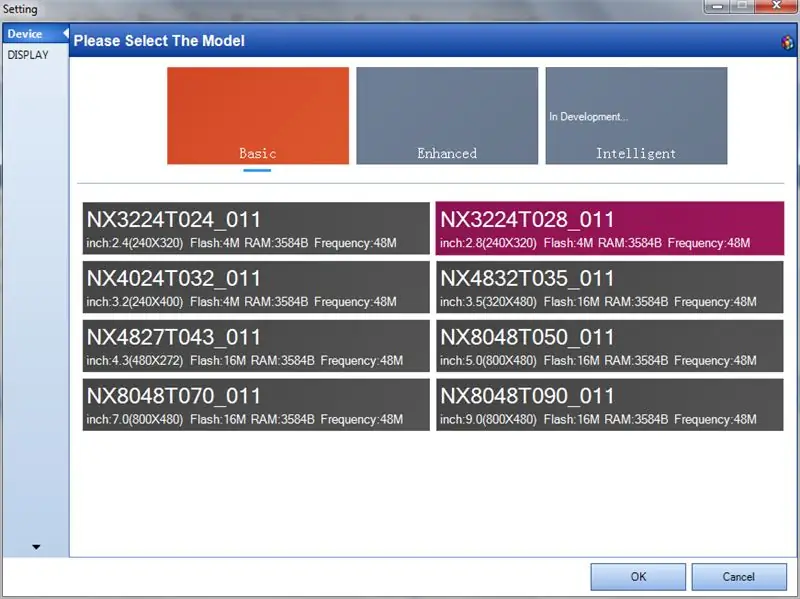
- Sa dialog na "Mga Setting", piliin ang uri ng Display
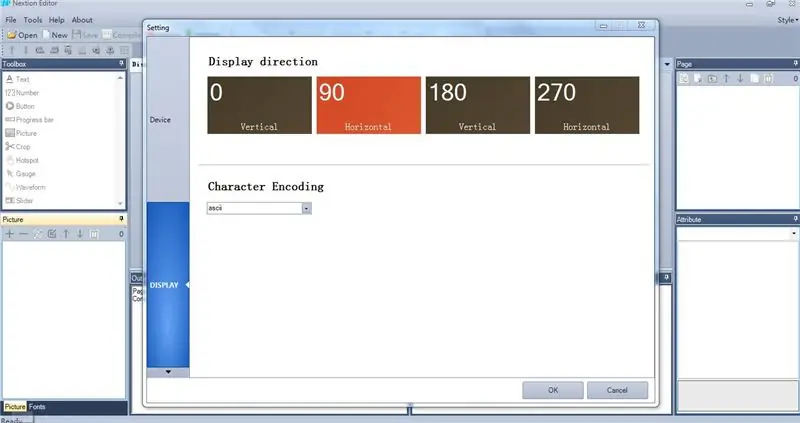
- Mag-click sa tab na "DISPLAY" sa kaliwa upang ipakita ang mga setting ng Display
- Piliin ang Pahalang na orientation para sa display
- Mag-click sa pindutang "OK" upang isara ang dayalogo
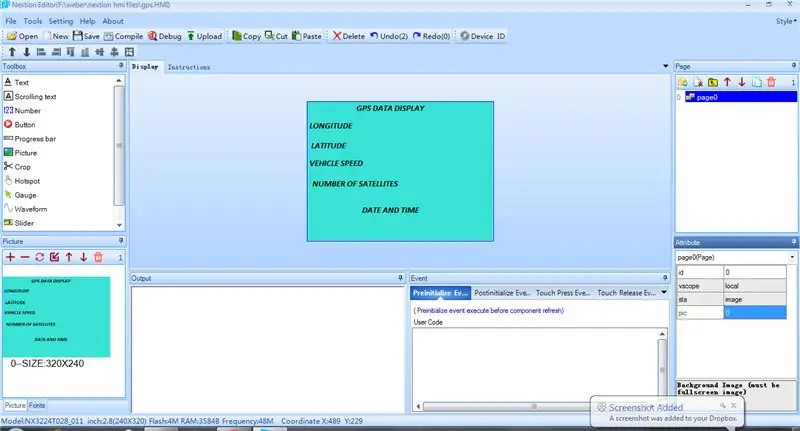
Hakbang 4: Sa Nextion Editor: Magdagdag at I-configure ang Mga Component ng Teksto




- * Tiyaking mayroon kang format na FAT32 na naka-format na sdcard siguraduhing nakabuo ka ng font kung hindi man ay magpapakita ng error ang editor ng Nextion sa pag-iipon.
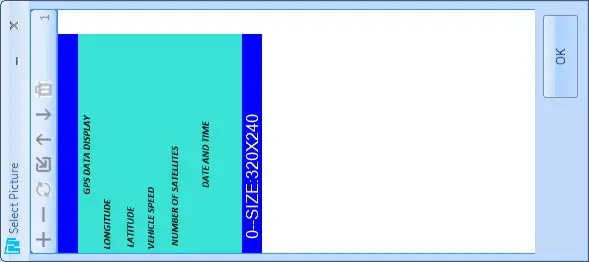
- DAPAT KA MAG-DOWNLOAD (mga imahe.png) IMAGE NA INARAP DITO NA KONTINTO NG GPS INFOMATION PARAMETER. (LATITUDE, LONGITUDE)
SUMUSUNOD NGAYON SA MGA DAPAT NA ITO
- CLICK bagong proyekto
- pangalanan ito bilang visuino
- Lumipat sa tab ng aparato at piliin ang display na nx3224t028_011, 90 pahalang, pag-encode ng character na ascii, Ang lugar ng display ay magkakaroon ng puting 320 * 240 na nai-e-edit na screen.
Ngayon ay nakabuo kami ng mga font:
- Mula sa menu piliin ang | Mga Tool | Font generator |
- sundin ang wizard at piliin ang nabuong font.
Susunod ay magdagdag kami ng isang larawan:
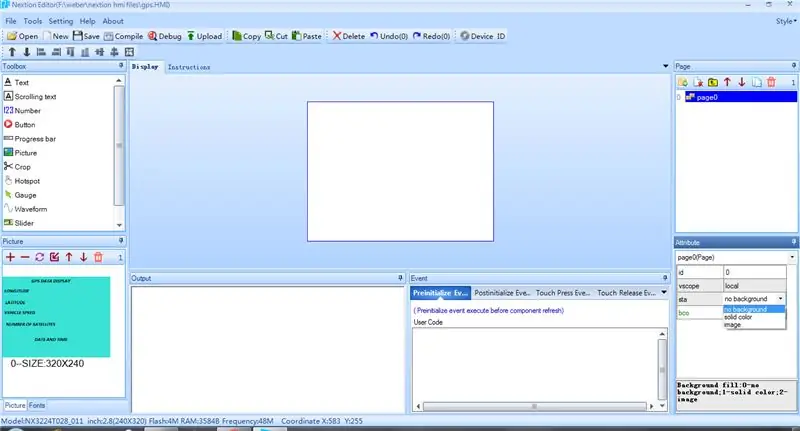
- Ngayon sa nextion editor idagdag ang wallpaper na ito sa window ng larawan (kaliwang ibabang sulok ng window) sa pamamagitan ng pag-click sa + button.
- Sa display window puting screen ay lilitaw, ngayon mag-click sa talahanayan ng katangian nito (kanang kamay sa ibabang sulok ng window) mag-click sa sta-> piliin ang larawan ng larawan-> pag-double click-> piliin ang larawan
- gagamitin ito bilang background ng interface ng Lcd.
Idisenyo ang screen ng Nextion:
- Ngayon mula sa window ng toolbox: mag-click sa sangkap ng teksto-> lilitaw ang t0 newtext sa display screen-> i-drag ang kinakailangang lugar sa harap ng teksto ng latitude
- mag-click ngayon sa talahanayan ng katangian nito
- Gayundin ulitin ang proseso ng pagdaragdag ng apat pang sangkap ng teksto t1, t2.lagay ang mga ito ng isa sa ibaba ng isa pa sa pamamagitan ng pag-drag sa kanila sa screen. Ngayon ay dapat kang magdagdag ng 4 pang mga bahagi ng teksto upang ipakita ang longitude, bilis, bilang ng mga satellite, petsa at oras.
- katulad sa pag-uulit ng pamamaraang nasa itaas
Bumuo at mag-upload ng mga file sa Nextion SDCard:
- Mag-click sa compile tab (bubuo ito ng tft file) Maaari mo ring i-debug o patakbuhin ito sa simulator sa pamamagitan ng pag-click sa debug tab, isang bagong window ang mag-popup. sa ilalim ng window ng "input input" window enter-> t0.txt = "555" magdudulot ito ng x-> 555 sa display screen Mag-click sa file-> open build folder-> kopyahin ang visuino tft file na ito sa fat32 format na sdcard.
- Ipasok ang sdcard na ito sa Nextion lcd at i-on ito.
- Matapos ang matagumpay na pag-update.power ito pagkatapos alisin ang sdcard at i-power ito muli.
- NGAYON MAKIKITA MO ANG IYONG NEXTION EDITOR INTERFACE SA LCD.
- maaari mong direktang ilipat ang visuino tft file na nakakabit dito sa sdcard.
- o pumunta sa susunod na hakbang upang ilipat ang pinagsamang proyekto sa pamamagitan ng module ng ftdi usb.
Hakbang 5: Sa Nextion Editor: I-upload ang Proyekto sa Nextion Display
- Mag-click sa pindutang "Mag-upload"
- Sa dialog na "Mag-upload sa Nextion Device", mag-click sa pindutang "Pumunta" upang simulan ang pag-upload
- Kapag natapos ang pag-upload, mag-click sa pindutang "Exit" upang isara ang dayalogo.
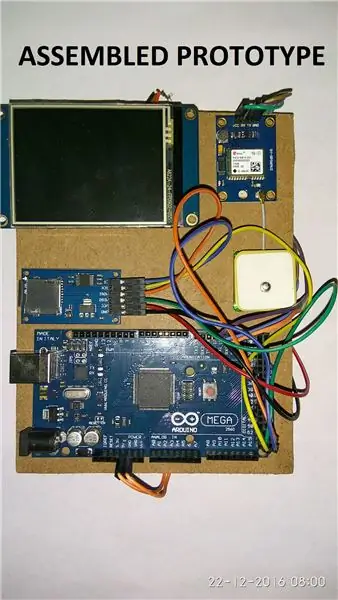
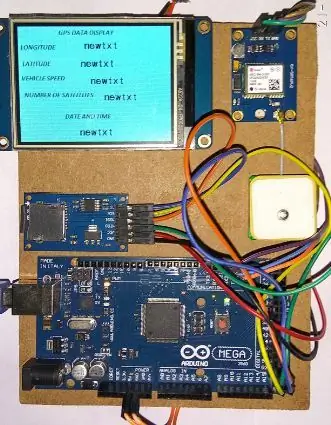
Hakbang 6: Mga Koneksyon sa HARDWARE

- SA pagitan ng MEGA AT SUSUNOD
- GAMITIN NAMIN ANG SERIAL PORT1
- PIN18 TX1 NG MEGA SA RX NG SUSUNOD
- PIN19 RX1 NG MEGA SA TX NG SUSUNOD
- VCC TO VCC AND GND TO GND
SA pagitan ng SDCARD AT MEGA
- CS OF SDCARD SA PIN53
- SCK NG SDCARD SA PIN52
- MOSI NG SDCARD SA PIN51
- MISO NG SDACRD SA PIN50
- VCC SA VCC
- GND SA GND
SA pagitan ng GPS AT MEGA
- TX NG GPS SA RX2 PIN17 NG MEGA
- VCC SA VCC
- GND SA GND
- GAMITIN NAMIN ANG SERIAL2
Hakbang 7: Simulan ang Visuino, at Piliin ang Uri ng Arduino Board


Dahil ang Arduino MEGA ay may apat na Serial port, at kinakailangan upang i-program ang Arduino, kakailanganin mong i-program ang Arduino MEGA kaya iwanan ang serial0 para sa pag-program.
Upang simulang i-program ang Arduino, kakailanganin mong magkaroon ng naka-install na Arduino IDE mula dito:
Tiyaking nag-install ka ng 1.6.7 o mas mataas, kung hindi man ay hindi gagana ang Tutorial na ito
Ang Visuino: https://www.visuino.com kailangan ding mai-install.
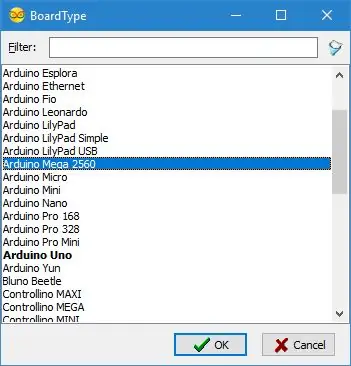
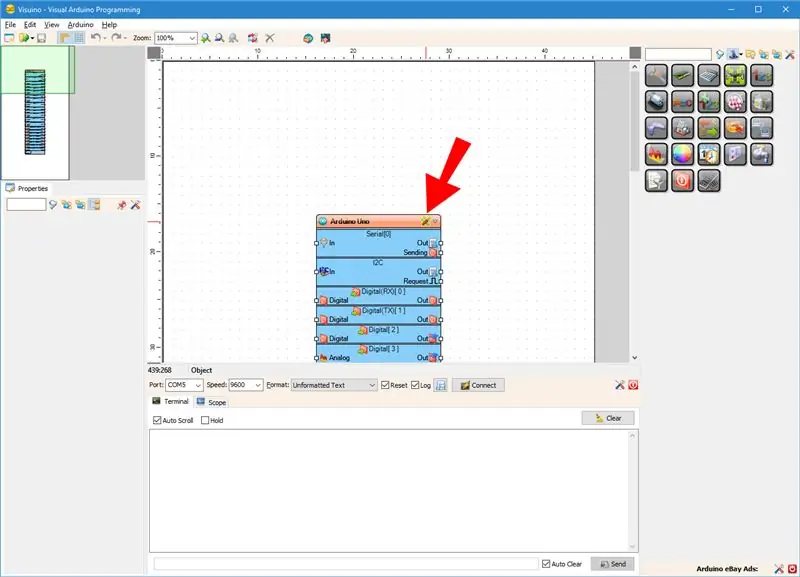
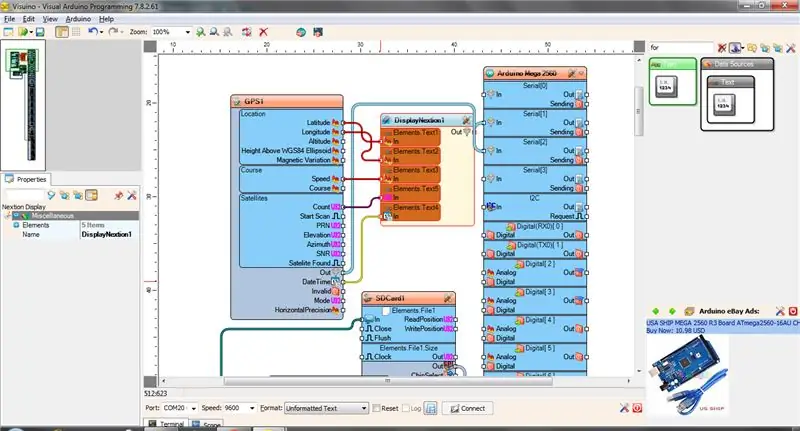
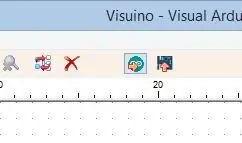
- Simulan ang Visuino tulad ng ipinakita sa unang larawan
- Mag-click sa pindutang "Mga Tool" sa bahagi ng Arduino (Larawan 1) sa Visuino
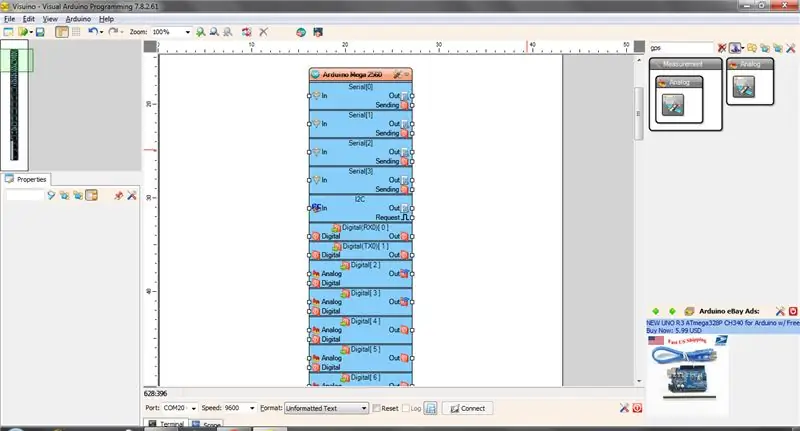
- Kapag lumitaw ang dayalogo, piliin ang Arduino MEGA tulad ng ipinakita sa Larawan 2
Hakbang 8: Pagdaragdag ng MODULE ng GPS AT PAGSUSUNOD NG SUSUNOD SA VISUINO




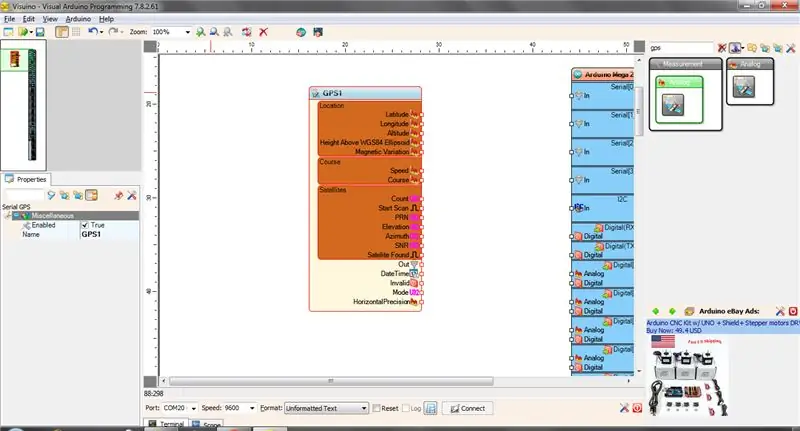
- I-type ang "GPS" sa Filter box ng Component Toolbox pagkatapos ay piliin ang sangkap na "Serial GPS" (Larawan 1), at i-drop ito sa lugar ng disenyo
- Ikonekta ang "Out" na pin ng sangkap na GPS1 sa "sa" pin ng "Serial [2]" ng bahagi ng Arduino MEGA
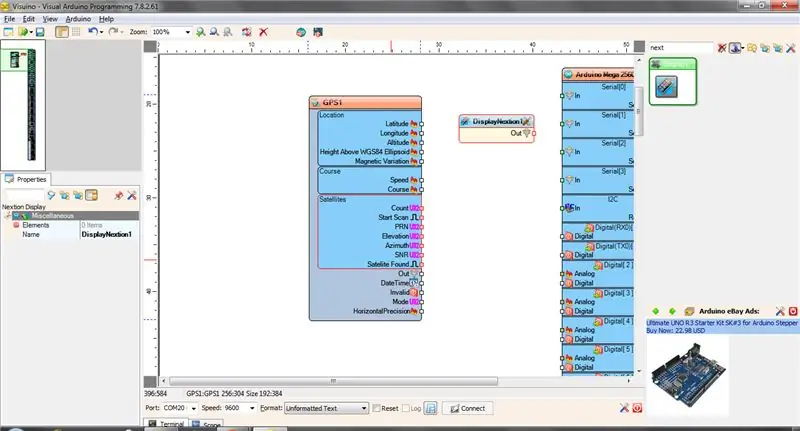
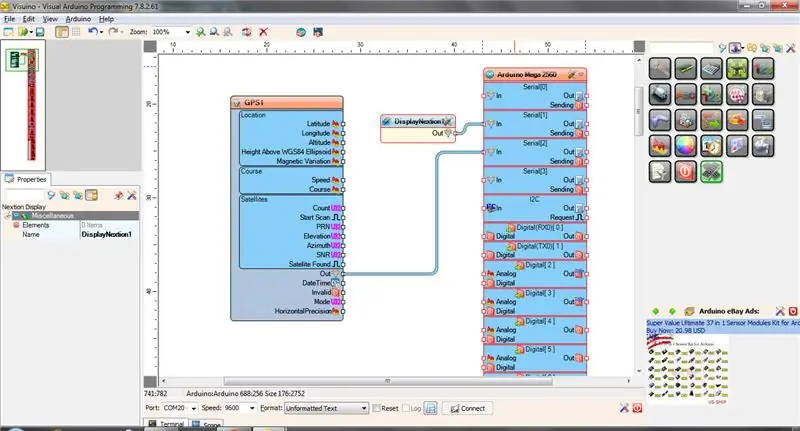
- I-type ang "susunod" sa Filter box ng Component Toolbox pagkatapos ay piliin ang sangkap na "Display Nextion", at i-drop ito sa lugar ng disenyo
- Ikonekta ang "Out" na pin ng bahagi sa "In" na pin ng "Serial [1]" ng bahagi ng Arduino MEGA
Hakbang 9: PAGDAGDAG NG MGA KOMPONENTO NG VISUINO: MICRO SDCARD CONFIGURATION


Una kailangan naming idagdag at ikonekta ang MicroSD Component sa Visuino upang makontrol ang MicroSD Module:
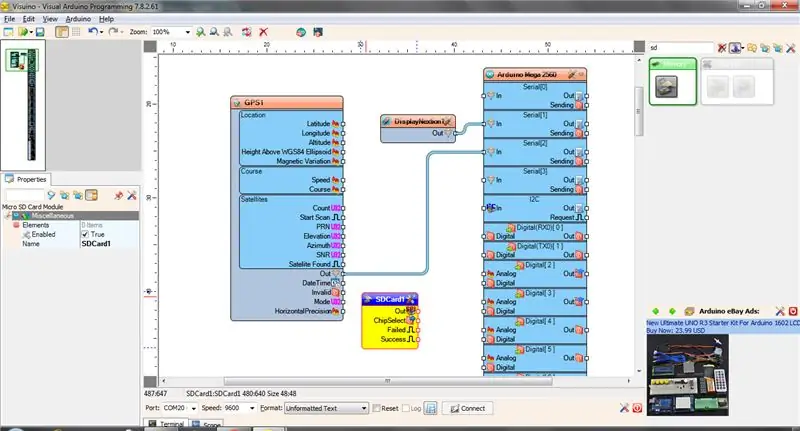
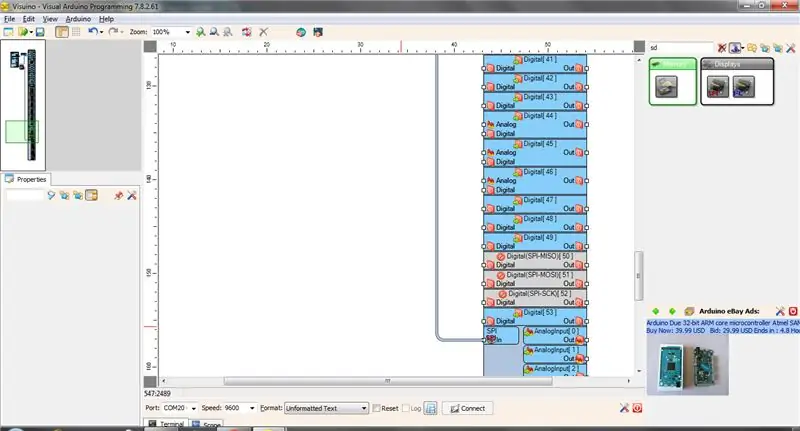
- I-type ang "sd" sa Filter box ng Component Toolbox pagkatapos ay piliin ang sangkap na "Micro SD Card Module" (Larawan 1), at i-drop ito sa lugar ng disenyo
- Ikonekta ang "Out" na pin ng sangkap ng SDCard1 sa to sa "In" na pin ng "SPI" na channel ng bahagi ng Arduino (Larawan 2)
- Ikonekta ang "ChipSelect" na output pin ng sangkap ng SDCard1 sa "Digital" na input pin ng "Digital [53]" na channel ng bahagi ng Arduino Mega 2506 (Larawan 3)
Upang maitala ang data kailangan naming magdagdag ng elemento ng File sa bahagi ng MicroSD at tukuyin ang pangalan ng file nito:
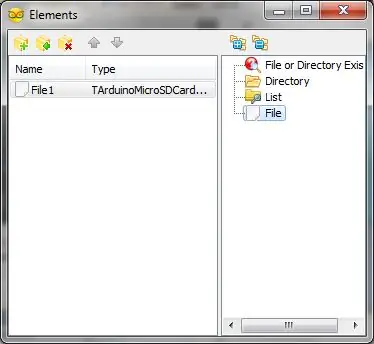
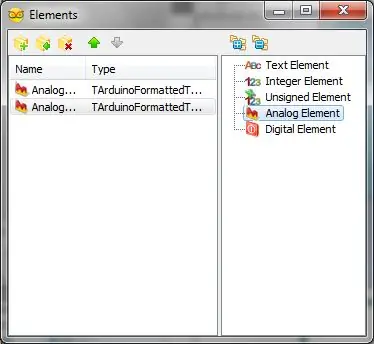
- Mag-click sa pindutan na "Mga Tool" ng sangkap ng SDCard1 (Larawan 1)
- Sa editor ng "Mga Elemento" piliin ang elemento ng "File" sa kanang window, at pagkatapos ay mag-click sa pindutang "+" sa kaliwa (Larawan 2) upang idagdag ang elemento ng File
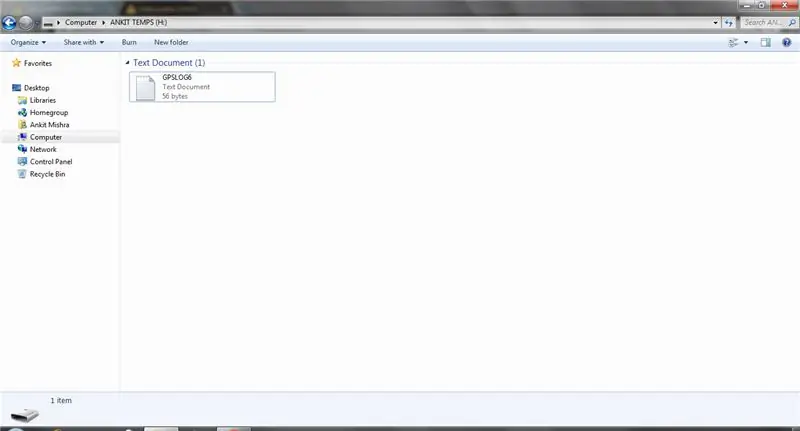
- Sa Object Inspector itakda ang halaga ng "Path Name" na pag-aari ng File1 Element sa "GPSLog.txt6"
Hakbang 10: Pag-configure ng Sunod na Pagpapakita AT GPS


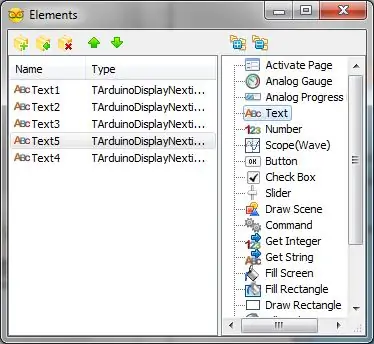
- Mag-double click sa nextion display, ang mga elemento ng editor ay lalabas
- Magdagdag ng elemento ng "Text"
- Piliin ang bagong idinagdag na elemento
- ngayon sa ilalim ng tab ng mga pag-aari pangalan itong "t0".
- Ikonekta ang mga sangkap ng teksto na ito sa latitude ng gps module.
Gayundin idagdag ang susunod na bahagi ng teksto, palitan ang pangalan nito bilang "t1" at ikonekta ito sa longitude ng gps module.
Gayundin magdagdag ng mga bahagi ng teksto para sa bilis, bilang ng mga satellite, petsa at oras at i-map ito sa module ng gps. Pangalanan pagkatapos ang "t2", "t3", atbp. Na may mga nagdaragdag na numero, upang maitugma ang mga pangalan ng mga bahagi ng Nextion na itinakda sa Nextion Editor.
Hakbang 11: Pag-configure ng Sdcard at Naka-format na Component ng Teksto




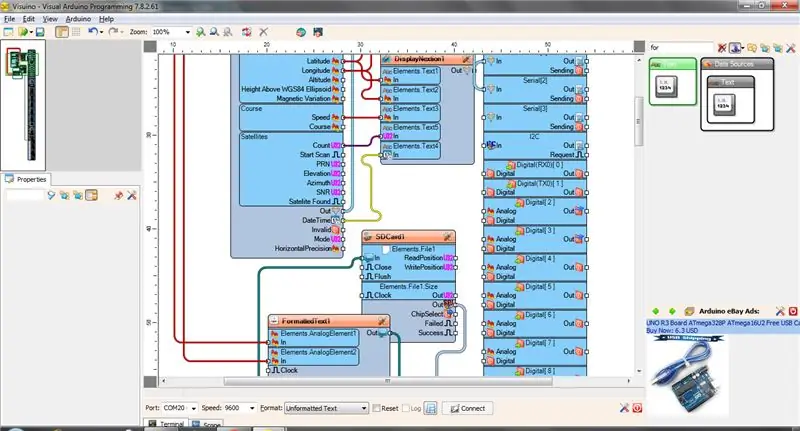
- I-type ang "form" sa Filter box ng Component Toolbox pagkatapos ay piliin ang sangkap na "Formatted Text" (Larawan 1), at i-drop ito sa lugar ng disenyo
- Pag-double click sa sangkap na FormattedText1 upang buksan ang editor ng mga elemento (Larawan 2)
- Sa Elemen Editor magdagdag ng dalawang mga elemento ng "Analog na elemento" (Larawan 2)
- Ikonekta ang "Analog Element1" sa latitude
- Ikonekta ang "Analog element2" sa longitude
- Ikonekta ang "Out" na pin ng FormattedText1 na sangkap sa "In" ng sdcard1 na bahagi (Larawan 3)
- Ikonekta ang "Out" na pin ng sangkap ng SDCard1 sa "In" na pin ng "SDI" na channel ng bahagi ng Arduino MEGA (Larawan 4)
Hakbang 12: I-upload ang Code sa Mega Board


- Sa Visuino, Pindutin ang F9 o mag-click sa pindutang ipinakita sa Larawan 1 upang makabuo ng Arduino code, at buksan ang Arduino IDE
- Sa Arduino IDE, mag-click sa pindutang Mag-upload, upang makatipon at mai-upload ang code (Larawan 2)
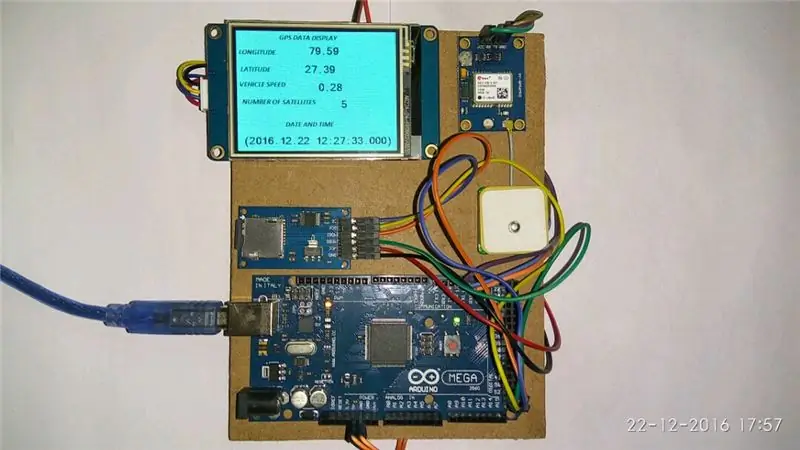
Hakbang 13: Live na Aksyon



mangyaring gawin ang pag-setup sa bukas na lugar upang maayos ang Gps
sa sandaling makuha mo ang mga gps ayusin ang lahat ng impormasyon ay ipapakita at naka-log.
kunin ang sdcard at suriin kung ang gpstxt6 file ay nilikha.
Inirerekumendang:
Gumawa ng Iyong Sariling Nakakonektang Heating Therostat at Gumawa ng Pagtipid Sa Pag-init: 53 Hakbang (na may Mga Larawan)

Gumawa ng Iyong Sariling Nakakonektang Heating Therostat at Gumawa ng Pagtipid Sa Pag-init: Ano ang layunin? Palakihin ang ginhawa sa pamamagitan ng pag-init ng iyong bahay nang eksakto kung nais mo Gumawa ng pagtipid at bawasan ang mga emissions ng greenhouse gas sa pamamagitan lamang ng pag-init ng iyong bahay kung kailangan mo Panatilihin ang kontrol sa iyong pag-init saan ka man maging maipagmalaki ginawa mo ito
Gumawa ng isang Breadboard para sa Mga Elektronikong Circuits - Papercliptronics: 18 Mga Hakbang (na may Mga Larawan)

Gumawa ng isang Breadboard para sa Mga Elektronikong Circuits - Papercliptronics: Ito ang MAHALAGA at PERMANENTONG Elektronikong Circuits. Para sa Kasalukuyang Mga Update visitpapercliptronics.weebly.com Tangkilikin ang aming Hakbang-Hakbang na Tutorial sa Paglikha ng Mga Lumang Elektronikong Circuits
Paano Gumawa ng Iyong Sariling WIFI Gateway upang Ikonekta ang Iyong Arduino sa IP Network?: 11 Mga Hakbang (na may Mga Larawan)

Paano Gumawa ng Iyong Sariling WIFI Gateway upang Ikonekta ang Iyong Arduino sa IP Network?: Tulad ng maraming mga tao sa tingin mo Arduino ay isang napakahusay na solusyon upang gawin ang automation ng bahay at robotic! Ngunit sa term ng komunikasyon ang Arduinos ay may serial link lamang. Nagtatrabaho ako sa isang robot na kailangang permanenteng konektado sa isang server na nagpapatakbo ng ar
Paano Gumawa ng Iyong Sariling USB Car Charger para sa Anumang IPod o Iba Pang Mga Device na Nagcha-charge Sa Pamamagitan ng USB: 10 Hakbang (na may Mga Larawan)

Paano Gumawa ng Iyong Sariling USB Car Charger para sa Anumang IPod o Iba Pang Mga Device na Nagcha-charge Sa Pamamagitan ng USB: Lumikha ng isang USB car charger para sa anumang iPod o iba pang Device na Nagcha-charge Sa Pamamagitan ng USB sa pamamagitan ng paghahati ng isang adapter ng kotse na naglalabas ng 5v at USB Female plug. Ang pinakamahalagang bahagi ng proyektong ito ay upang matiyak na ang output na iyong napiling adapter ng kotse ay pusta
Paano Maghiwalayin ang isang Elektronikong Scooter para sa Mga Elektronikong Bahagi .: 6 Mga Hakbang

Paano Maghiwalayin ang isang Elektronikong Scooter para sa Mga Elektronikong Bahagi .: Ito ang paraan na pinaghihiwalay ko ang isang pangalawang kamay na nakatayo na elektrikal na scooter para sa mga bahaging kailangan para sa pagbuo ng isang de-kuryenteng board. (Ang ideya ay nagmula sa > > https: // www .instructables.com / id / Electric-Mountain-Board /) Ang dahilan kung bakit bumili ako ng pangalawang kamay ay
