
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.


Tungkol sa proyekto
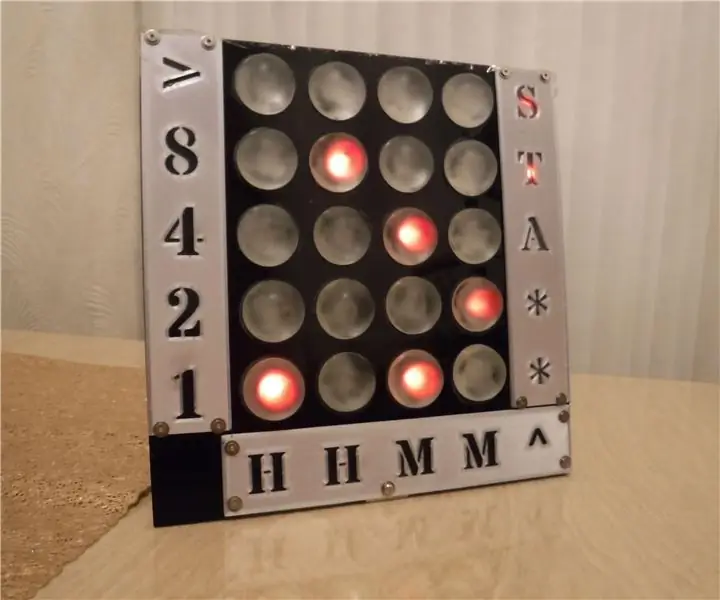
Ipapakita ko sa iyo kung paano lumikha ng isang mini display ng katayuan ng panahon mula sa isang 8x8 matrix display.
Gumagamit ako ng Genuino MKR1000 upang makuha ang temperatura, halumigmig at kundisyon ng panahon sa loob ng isang napiling lokasyon.
Ipakita ang katayuan upang ipakita sa isang pattern ng slide animation.
Mga Hamon
Dahil ang 8x8 Matrix ay karaniwang isang hanay ng mga LED, kakailanganin kong i-program ito upang maipakita ang mga epekto ng teksto at animasyon
Sa proyektong ito matututunan mo rin kung paano
- ubusin ang pahinga sa serbisyo sa web api
- kung paano i-parse ang data ng Json
- kung paano gamitin ang mga library ng Thread at Wifi sa Arduino
Hakbang 1: Magtipon ng MKR1000 at 8x8 Display sa Mini Bread Board



Ang pag-setup ay medyo simple, kailangan lang naming ikabit ang 8x8 matrix display sa aming microcontroller.
Mga Kinakailangan
- 16 pcs ng Male to Female jumpers
- Mini Bread Board
- Microcontroller
- 8x8 Matrix Display '
Pagpapakita sa Assembly
Hatiin ang iyong mga jumper sa pangkat ng 8pcs.
Tiyaking ang mga jumper wires ay ganap na nakahanay.
Ikonekta ang 8 babaeng jumper sa unang 8 mga pin ng matrix display.
Ikonekta ang iba pang 8 babaeng jumper sa ika-8 mga pin ng matrix display.
Maglakip sa microcontroller
Ikabit ang microcontroller sa mini breadboard
Gamit ang dulo male pin ng mga jumper wires, ipasok ang mga ito sa unang 8 butas kung saan nakakabit ang mga microcontoller pin (5-A5).
Ipasok ang natitira sa iba pang 8 butas kung saan nakakabit ang mga microcontoller pin (6-13).
Ayusin ang 8x8 Matrix Display upang ito ay nakaharap sa harap kapag inilagay mo ito sa mesa.
Hakbang 2: Lumikha ng Iyong Panahon Api Account


Upang ganap na matawag na Internet of Things, kailangan nating kumuha ng ilang data mula sa internet.
Gumamit ako ng APIXU API upang makuha ang data ng panahon mula sa aking napiling lokasyon.
Mag-sign Up para sa account dito https://www.apixu.com/login.aspx at kunin ang iyong account API Key.
Huwag mag-atubiling gamitin ang aking sariling api key
String apiKey = "8f0ff191defb4a20b5583518171203"; // iyong apixu api key
Hakbang 3: I-flash ang Iyong MKR1000
Kumuha ng buong code dito Tingnan sa GitHub
Huwag mag-atubiling magsumite ng mga isyu o pagbabago:)
Idagdag ang HexFont.h sa iyong mga aklatan ng Arduino.
Gumamit ng simpleng_weather_display.ino upang mai-flash ang iyong microcontroller.
Sa bahaging ito ng code:
Palitan ng iyong mga setting ng WiFi
char ssid = ""; // iyong network SSID (pangalan)
char pass = ""; // iyong network password (ginagamit para sa WPA, o ginagamit bilang key para sa WEP)
Palitan ng iyong Apixu Api Key at mga coordinate ng lokasyon
String apiKey = "8f0ff191defb4a20b5583518171203"; // iyong apixu api key
Mga coordinate ng string = "28.4810971, -81.5088347"; // ang iyong mga lokasyon coordinate
Maaari mo ring baguhin kung anong data ang ipapakita sa bahaging ito ng code
// update text ng pagpapakita sa bagong kondisyon ng panahon
mensahe = ""; // makuha ang kasalukuyang kondisyon Kundisyon ng string = resulta ["kasalukuyang"] ["kundisyon"] ["teksto"]; appendMessage (kondisyon); appendMessage (""); String temp_c = resulta ["kasalukuyang"] ["temp_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); String halumigmig = resulta ["kasalukuyang"] ["kahalumigmigan"]; appendMessage (halumigmig); appendMessage ("H"); appendMessage ("");
Halimbawa kung nais mong magdagdag ng wind_mph mula sa resulta ng apixu api:
String wind_mph = resulta ["kasalukuyang"] ["wind_mph"];
appendMessage (wind_mph); appendMessage ("Wind mph"); appendMessage ("");
Kunin ang buong code dito Tingnan sa GitHub
Hakbang 4: Tapusin


Kapag na-flash ito ay susubukan na kumonekta sa iyong WiFI at kukunin ang iyong kondisyon ng panahon, temperatura at halumigmig!
Tiyaking mayroon kang koneksyon sa internet.
Kailangan ng tulong?
Huwag mag-atubiling magbigay ng puna dito.
Suportahan ang proyekto mula sa repo ng Github na ito
github.com/imjeffparedes/iot-simple-weath…
Gayundin Mangyaring bumoto para sa akin sa Internet of Things Contest.:)

Pangalawang Gantimpala sa Internet of Things Contest 2017
Inirerekumendang:
Pagpapakita ng CO2: 9 Mga Hakbang (na may Mga Larawan)

Pagpapakita ng CO2: Tulad ng iminumungkahi ng pangalan nito, ang proyekto sa Display ng CO2 ay isang maliit na sensor ng gas gas na mai-plug sa USB upang madaling masubaybayan ang polusyon sa panloob at panlabas. Ang antas ng CO2 ay ipinapakita nang live, ngunit posible sa maliit na application na ibinigay sa dokumentasyon
Dobleng 7-segment na Ipinapakita na Kinokontrol ng Potentiometer sa CircuitPython - Pagpapakita ng Pagpupumilit ng Paningin: 9 Mga Hakbang (na may Mga Larawan)

Dobleng 7-segment na Ipinapakita na Kinokontrol ng Potentiometer sa CircuitPython - Pagpapakita ng Pagpupursige ng Paningin: Ang proyektong ito ay gumagamit ng potensyomiter upang makontrol ang pagpapakita sa isang pares ng 7-segment LED display (F5161AH). Habang ang potentiometer knob ay naka-on ang ipinakitang mga pagbabago sa bilang sa saklaw na 0 hanggang 99. Isang LED lamang ang naiilawan sa anumang sandali, napakaliit, ngunit ang
Pagpapakita ng Electric Motor: 5 Mga Hakbang (na may Mga Larawan)

Pagpapakita ng de-kuryenteng de-kuryente: Ang de-kuryenteng de-motor na ito ay nagpapakita ng pangunahing mga prinsipal ng electromagnetism. Ang demo na ito ay simpleng buuin at tatagal lamang ng isang linggo upang magawa ito. Listahan ng Mga Bahagi: 3D PrinterLaser Cutter Electrical WireMagnet Wire (1) Ceramic Magnet Medium Grit Sandpaper (2) Corne
Pagpapakita ng Temperatura at Humidity at Koleksyon ng Data Sa Arduino at Pagproseso: 13 Mga Hakbang (na may Mga Larawan)

Pagpapakita ng Temperatura at Humidity at Koleksyon ng Data Sa Arduino at Pagproseso: Intro: Ito ay isang Proyekto na gumagamit ng isang Arduino board, isang Sensor (DHT11), isang Windows computer at Pagproseso (isang libreng maida-download) na programa upang ipakita ang Temperatura, data ng Humidity sa digital at form ng bar graph, oras ng pagpapakita at petsa at magpatakbo ng isang count up time
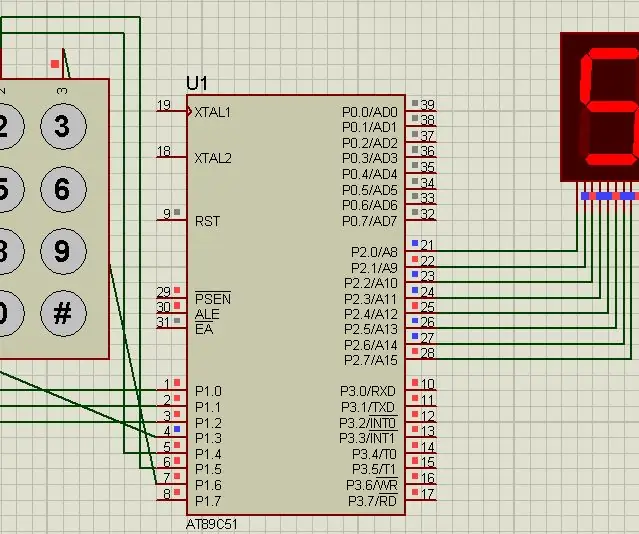
Keypad Interface Sa 8051 at Pagpapakita ng Mga Numero ng Keypad sa 7 Segment: 4 na Hakbang (na may Mga Larawan)

Keypad Interface Sa 8051 at Pagpapakita ng Mga Numero ng Keypad sa 7 Segment: Sa tutorial na ito sasabihin ko sa iyo ang tungkol sa kung paano namin mai-interface ang keypad sa 8051 at ipinapakita ang mga numero ng keypad sa 7 segment na pagpapakita
