
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.




Para sa proyektong ito, nais ko ang isang bagay na magpapahintulot sa akin na turuan ang aking sarili pa tungkol sa electronics / software, isang bagay na hindi ko pa talaga napapasok.. Napagpasyahan kong ang isang ilaw ay magiging isang magandang platform para dito.
Ang disenyo na naisip ko ay para sa isang nagpapataas ng ilaw na nagtatampok ng pagsasaayos ng kulay at ilaw. Sa produkto, ang mainit na cool na temperatura ng puting kulay at ningning ay kinokontrol sa pamamagitan ng 'puck', ang posisyon at oryentasyon na binabago ang mga ito nang nakapag-iisa - medyo isang natatanging / masaya na pakikipag-ugnay.

Natapos din ako sa paglikha ng isang App (maaaring hamunin din ang aking sarili) upang ayusin ang mga ito, pati na rin ang pagdaragdag ng karagdagang pag-andar upang makontrol ang ilang RGB LED's at magtakda ng isang alarma sa pagsikat. Ang alarma ng pagsikat ng araw ay unti-unting nagdaragdag ng liwanag sa 30mins upang matulungan kang gumising.
Dahil ito ang aking unang proyekto ng Arduino / App na ipinapalagay kong mayroong talagang mas mahusay na mga paraan ng paggawa ng code kaya't madali ka sa akin! Lumalala ito, kaya masaya ako. Kung mayroon kang mga mungkahi sa pagpapabuti atbp ay mahusay na pakinggan..
Ang lahat ng mga file para sa proyektong ito (arduino / code ng imbentor ng app, graphics ng app atbp) at ang apk App. maaaring matagpuan sa link na ito.
Ipinasok ko ito sa mga paligsahan ng Raspberry Pi at BUONG SPECTRUM LASER, kaya kung sa tingin mo karapat-dapat sa isang boto ay napapahalagahan !!
Ang iyong kailangan….
Elec. Mga Bahagi:
- Arduino Micro
- 12 Mga Sensor ng Epekto ng Linear Radiometric Hall
- DC Jack
- 12V Power Supply
- 2x 1W Cool White LED's (6000K)
- 2x 1W Warm White LED's (2800K)
- 4x Adafruit RGB Neopixels
- Sparkfun Picobuck 350mA pare-pareho ang kasalukuyang driver
- HC06 Bluetooth module
- Prototype board
- Mga bloke ng terminal
- Mga wire
Mga Materyales:
- Mga materyales sa paggawa ng amag (karton o silicone atbp)
- Polyurethane Casting Resin
- Plywood
Mga Consumable:
- Panghinang
- Pintura ng spray
- Papel de liha
- Paghahalo ng tasa / stirrers
Mga tool:
- Panghinang
- Pandikit baril
- Mga Plier / screwdriver / knifes atbp.
- Laser Cutter
Software:
- Arduino
- MIT App Inventor (libreng web based)
- Photoshop o isang bagay upang lumikha ng mga graphics ng App
Hakbang 1: Mga Sensor ng Epekto ng Hall
Para sa kontrol ng produkto / pakikipag-ugnay Naghahanap ako upang makabuo ng isang bagay na medyo kakaiba, hindi lamang isang dial o kung ano.
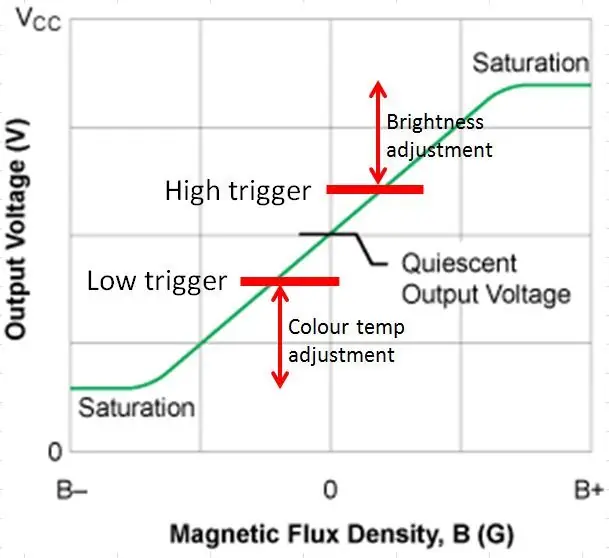
Matapos ang kaunting pagsasaliksik sa iba't ibang uri ng mga elektronikong sangkap, natagpuan ko ang mga linear radiometric hall sensor na sensor. Karaniwan ang mga ito ay isang sensor na output ay apektado ng mga magnetic field. Karaniwan ang output ng mga sensor ay kalahati ng boltahe ng pag-input. Gayunpaman kapag ang isang magnet ay dinala malapit dito, ang output ay maaaring tumaas sa input boltahe o mahuhulog sa 0V (mga limitasyon sa saturation) depende sa kung ito ay ang hilaga o timog na poste ng pang-akit.
Napagtanto kong magagamit ko ito upang payagan akong makontrol ang dalawang magkakaibang setting sa isang solong sensor ng hall - ipinanganak ang ideya na 'puck'. Ang isang magnet ay nakatago sa laser cut puck at makokontrol ang alinman sa ningning o color temp depende sa kung aling dulo ang nakaharap sa mga sensor. Pumunta ako sa Arduino code sa paglaon, ngunit mahalagang binasa ko ang mga sensor na ito at hahanapin kung ang output ay tumaas sa itaas ng isang 'mataas na gatilyo' o nahulog sa ibaba ng 'mababang gatilyo'. Gumagamit ako ng maramihang mga sensor ng epekto ng hall upang pahintulutan akong mag-mapa ng isang tukoy na kulay ng temp at halaga ng ningning sa bawat isa, na ma-trigger habang isinasara mo ang pak sa paligid ng arko..

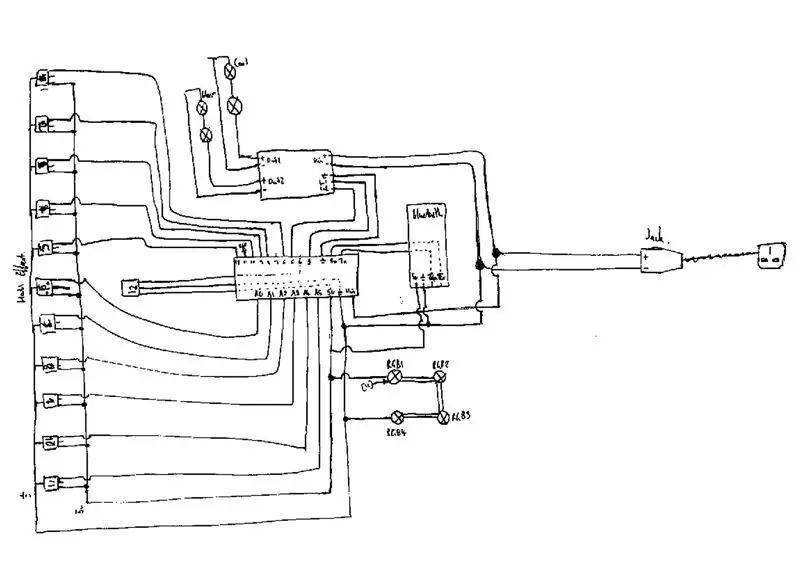
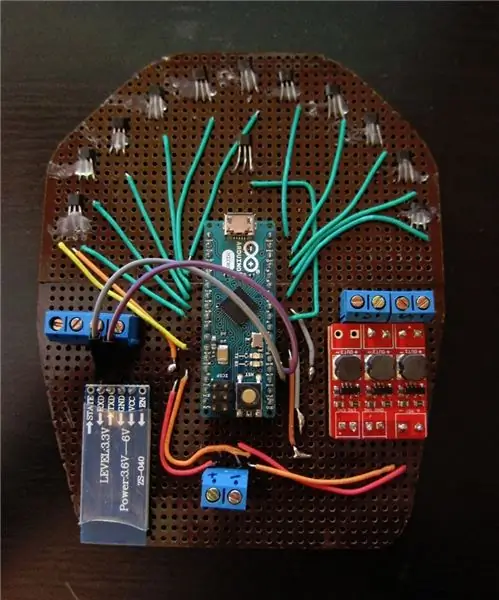
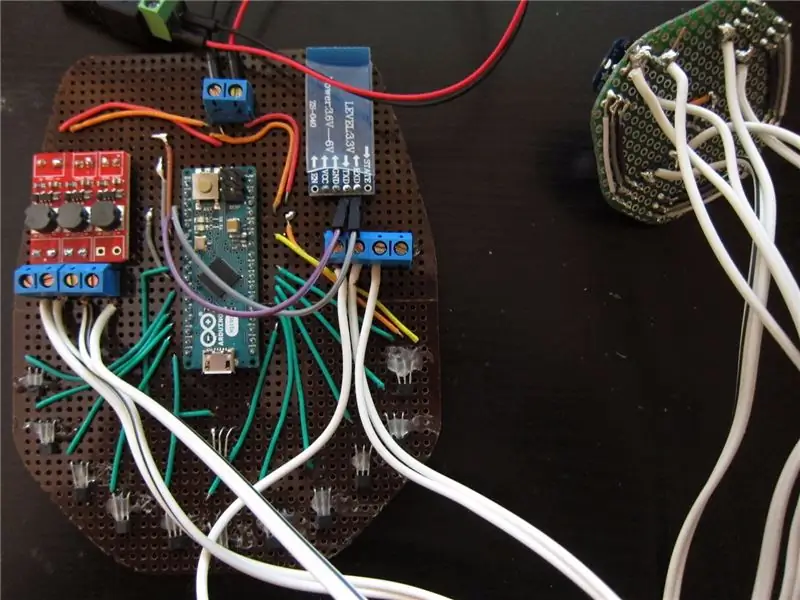
Hakbang 2: Electronics Hardware



Ang unang hakbang ng proyektong ito ay upang ikonekta ang hardware ng electronics. Pinili kong gumamit ng isang Arduino Micro dahil mayroon itong mahusay na bilang ng mga analog na binasa na mga pin - pinapayagan akong gumamit ng maraming mga sensor ng epekto ng hall upang magbigay ng sapat na resolusyon para sa pagsasaayos ng setting. Ang isang 12V DC power supply ay nahahati sa pagitan ng pag-power ng Arduino at LED driver.
Gumagamit ang control arc ng 11 hall sensor, na may isa pang ginamit upang patayin ang ilaw. Ang mga ito ay konektado sa mga pin A0-> A5 at 4, 6, 8, 9, 10, 12. Nagbabahagi sila ng isang karaniwang 5v at ground rail / pin.
Ginamit ko ang LED na 1W at nangangailangan ng pare-parehong kasalukuyang driver. Ginamit ang Sparkfun PicoBuck habang naghahatid ito ng isang pare-pareho na 350mA hanggang sa 3 mga output channel. Ang supply ng 12V ay konektado sa mga driver ng Vin pin. Ang driver ay may mga input pin upang makontrol ang PWM ng mga output, nakakonekta ito sa mga pin 3 at 5 ng Arduino.
Ang module ng bluetooth ay nakakonekta pagkatapos. Bluetooth Rx-> Arduino Tx, Tx-> Rx at 5v.ground.

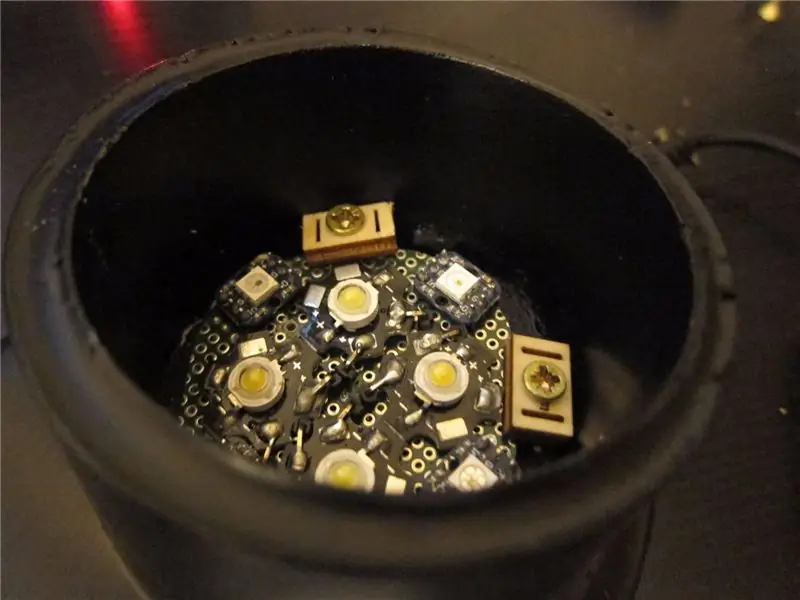
Ang mga LED ay naka-mount sa isang hiwalay na board. Dalawang cool na puting LEDs ay konektado sa serye, pati na rin ang mga maiinit. Kumokonekta ito sa Output 1 at 2 ng driver. Ang mga RGB LED's ay ang Adafruit Neopixels; ito ang mga kadena na module na maaari mong makontrol ang kulay at ningning ng isa-isa mula sa isang Arduino pin. Ang mga ito ay kumonekta sa pin 11 at ang 5V / ground pin.
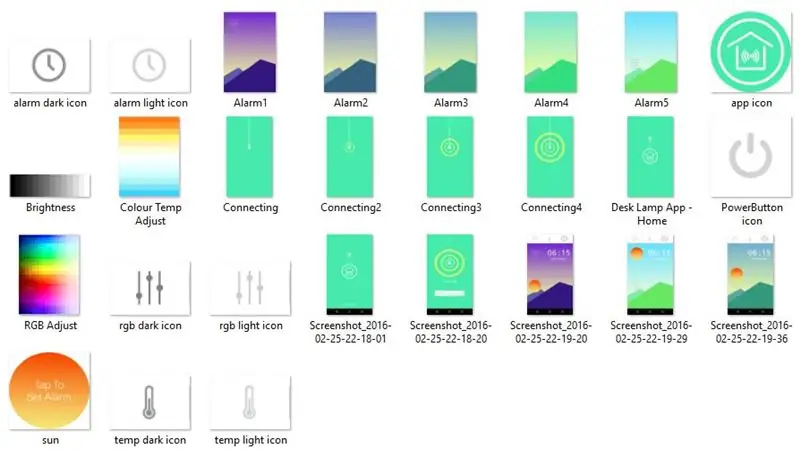
Hakbang 3: Imbentor ng App



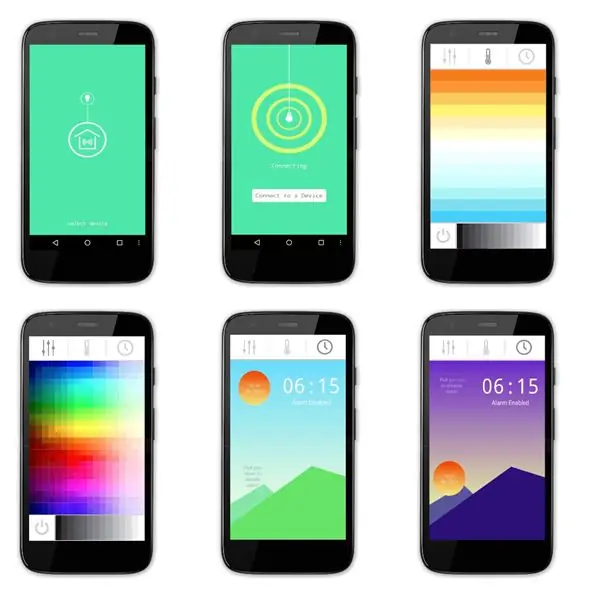
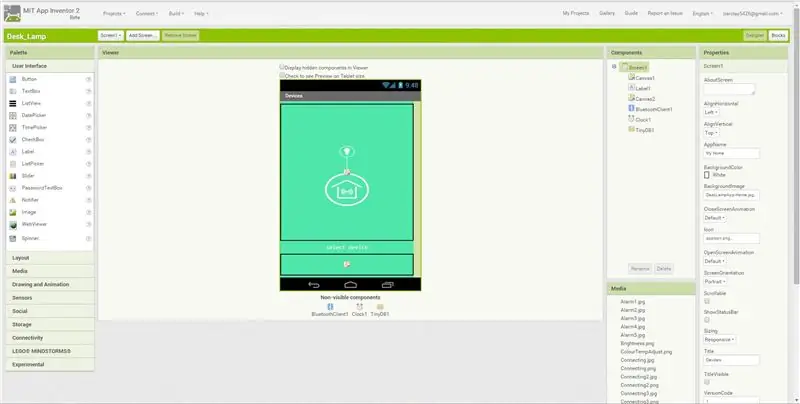
Upang likhain ang App na ginamit ko ang MIT App Inventor, libre at medyo madali itong matutunan / magamit. Kailangan ko munang likhain ang mga screen / graphic ng App - magagawa ito sa photoshop atbp Ginagawa nitong mas madali sa App Inventor kung mayroon kang lahat ng mga sangkap na bumubuo sa mga screen bilang magkakahiwalay na mga imahe / file.
Ang App Inventor ay mayroong dalawang view, kabilang ang tab na 'Designer' para sa front end na visual na bagay at ang tab na 'Blocks' para sa code.
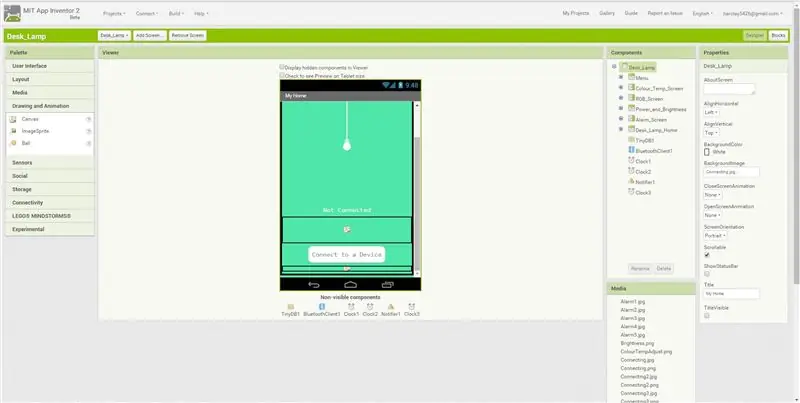
Gamit ang tab na 'Designer' na binuo ko ang mga screen ng app. Ang isang isyu na nahanap ko ay ang sangkap ng bluetooth ay hindi gagana sa maraming mga screen kaya pagkatapos ng 'welcome' screen lahat ng iba pa (koneksyon, RGB, color temp, alarm) lahat ay nilikha sa parehong screen - mabisang mga layer na binuksan ko / off.
Ang pangunahing mga tool na ginamit ko ay para sa 'layout / alignment' at 'canvas'. Ang isang canvas ay isang lugar na sensitibo sa ugnayan na maaari mong ipakita bilang isang imahe.
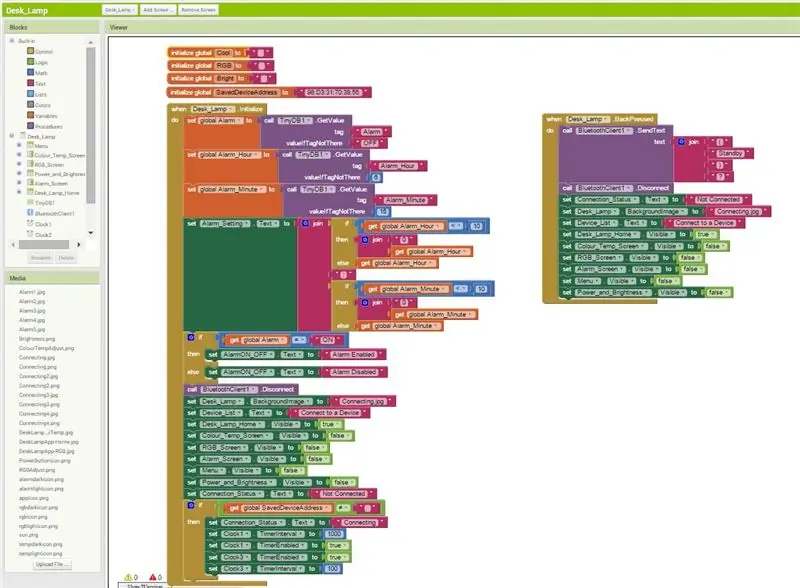
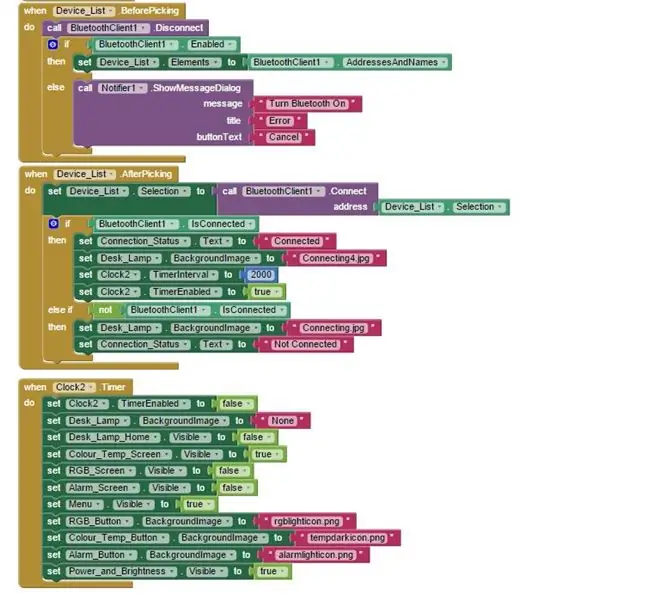
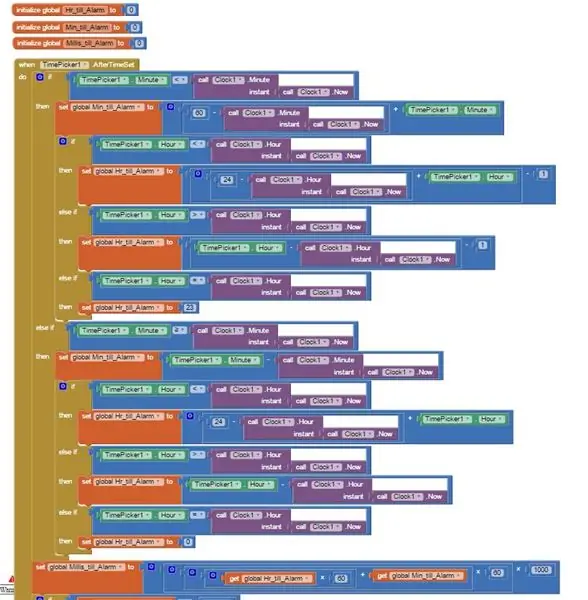
Kapag na-setup na ang mga visual, oras na upang lumipat sa tab na 'Mga Bloke' at isulat ang code. Ilalarawan ko ito nang maikli, ngunit malamang na mas madali ito kung mai-import mo ang aking file sa App Inventor at maglaro sa iyong sarili…
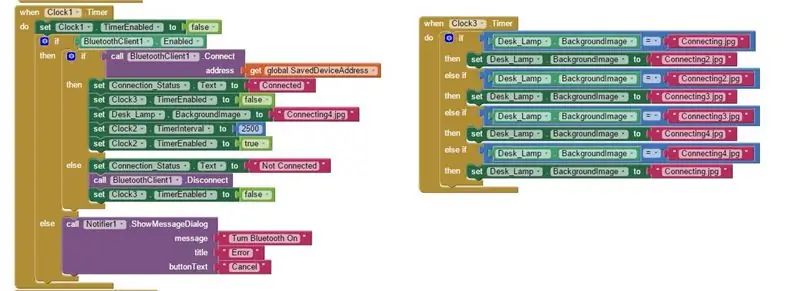
Ang mga unang bloke na ito ay para sa mga screen ng koneksyon. Upang payagan ang App na subukang awtomatikong kumonekta sa Arduinos bluetooth module na nilikha ko at nagtatakda ng isang variable sa address ng aking HC06. Gumagamit ako ng timer upang mabago ang larawan sa background habang kumokonekta ito. Kung ang koneksyon ay matagumpay pagkatapos ay naglo-load ito ng kulay ng temp screen. Kung nabigo ang Bluetooth na awtomatikong kumonekta, kailangan mong pindutin ang pindutang 'kumonekta sa aparato'. Dadalhin nito ang isang listahan ng lahat ng mga aparatong Bluetooth na makikita ng iyong telepono. Ang utos na 'blu Bluetoothclient1.connect' ay gumagamit ng address ng aparato na iyong pinili mula sa listahang iyon upang kumonekta.



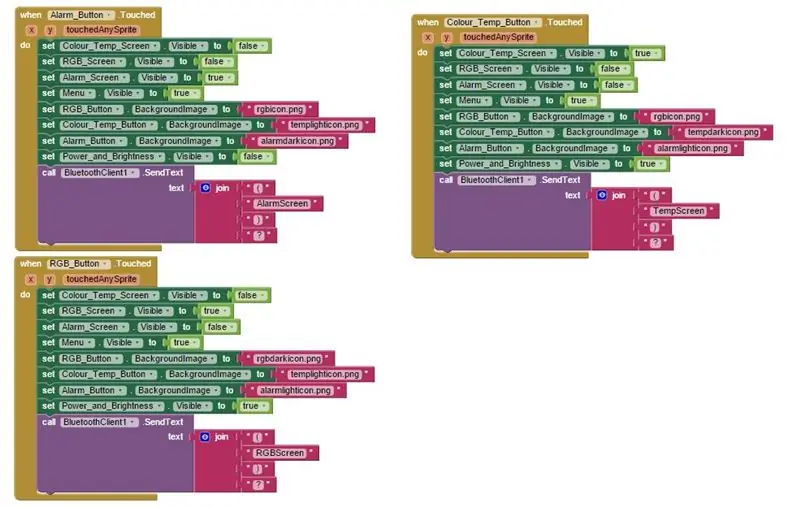
Kinokontrol ng mga bloke na ito kung ano ang nangyayari kapag hinawakan mo ang bawat isa sa mga pindutan ng menu - pagbabago sa pagitan ng RGB, temp ng kulay at alarma. Habang hinahawakan ang naaangkop na mga visual layer ay naka-on at naka-off. I.e kapag na-tap mo ang pindutan ng menu ng RGB inililipat nito ang larawan sa background ng mga pindutan ng canvas sa madilim na icon, binuksan ang RGB screen at ang iba pang naka-off.
Ang kontrol sa lakas at liwanag ay ibinabahagi sa pagitan ng mga RGB at mga kulay ng temp screen. Upang malaman ng Arduino kung aling mga LED ang makokontrol, kailangan kong sabihin dito kung aling screen ang na-load. Isang text string sa format (screen)? ay ipinadala ng iyong mga telepono bluetooth gamit ang command BluetoothClient1. SendText.

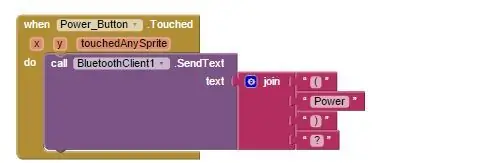
Nagpapadala ang block na ito ng string (Power)? tuwing ang power button ay na-tap.

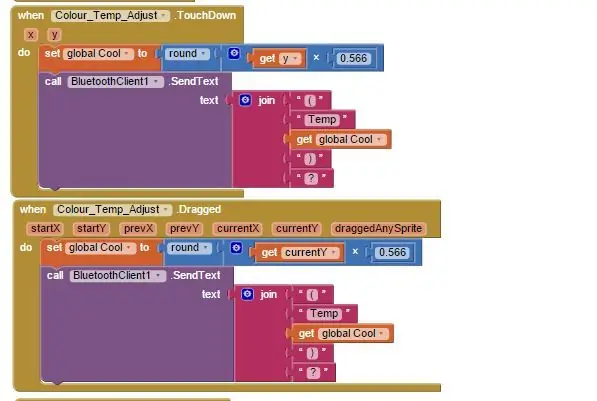
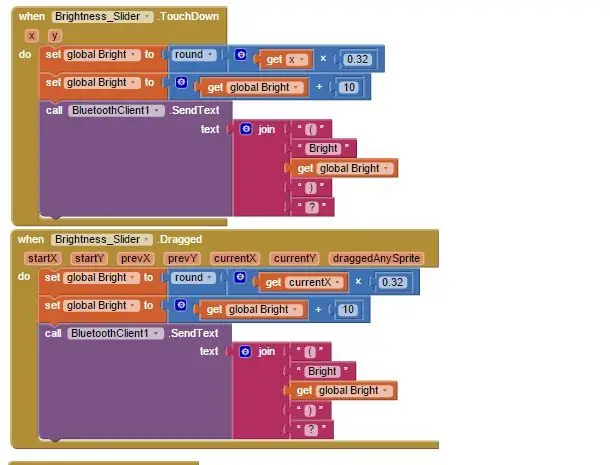
Kinokontrol ng mga bloke na ito ang pagsasaayos ng temperatura ng kulay. Kapag hinawakan mo ang canvas, ginagamit ang koordinasyon ng Y ng iyong touch point upang maitakda ang variable na 'cool'. Ang halaga ng Y ay hinihimok ng laki ng pixel ng canvas, kaya't sa aking kaso ang halaga sa pagitan ng 0 at 450. Ginagamit ko ang multiplier upang i-convert iyon sa isang magagamit na halaga ng PWM (0-255). Nagpadala ako pagkatapos ng isang string na may halagang iyon at isang identifier sa form (Tempvalue) ?.

Katulad na mga bloke tulad ng sa itaas ngunit para sa kontrol ng liwanag. Gamit ang X coordinate sa oras na ito at iba't ibang mga multiplier upang maitakda ang variable na 'Bright' sa isang halaga sa pagitan ng 10 at 100.

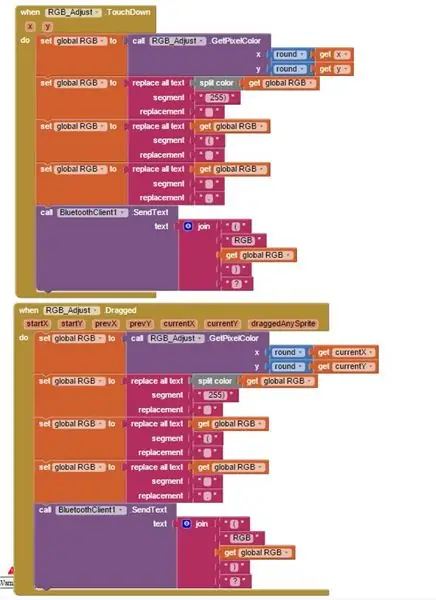
Ang mga bloke na ito ay para sa kontrol ng RGB. Mayroong isang utos na tinatawag na 'GetPixelColor' na maaaring magamit upang makakuha ng isang RGB na halaga ng pixel na hinahawakan ng iyong daliri. Ito ay naglalabas ng halaga sa isang labis na 255 sa dulo para sa ilang kadahilanan, kaya't gumagawa ako ng kaunting trabaho upang makuha ang halaga sa format (RGBredvalue.greenvalue.bluevalue.)? Muli ay ipinadala ito sa Arduino, ngunit kasama ang RGB bilang isang identifier sa string.

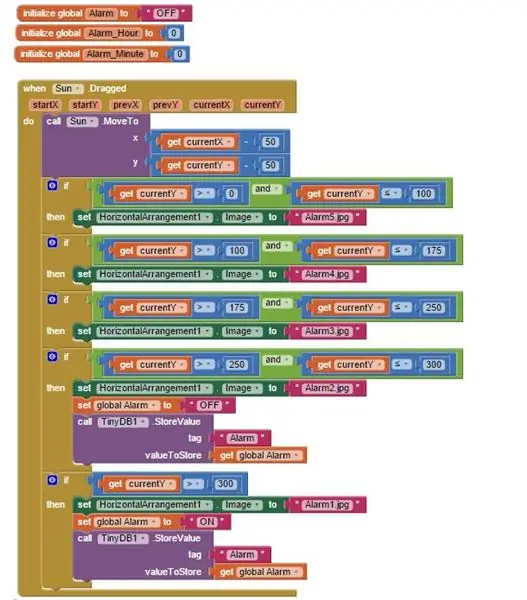
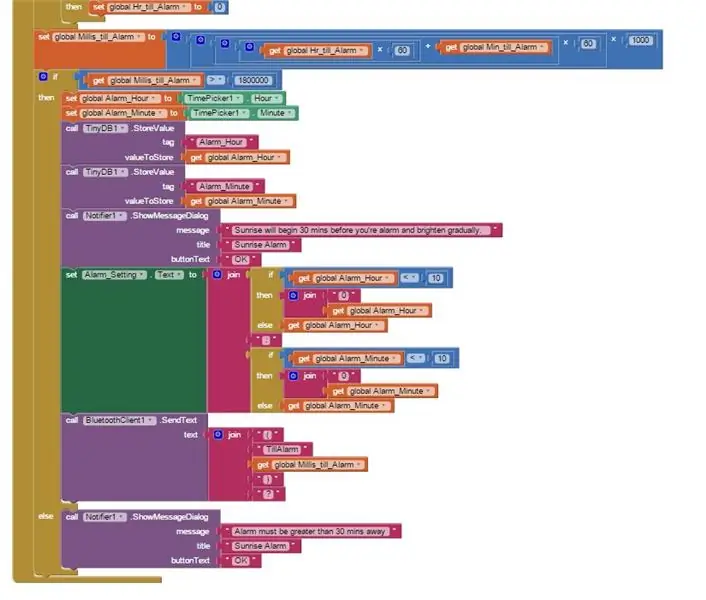
Ang susunod na seksyon ng mga bloke ay para sa mga setting ng alarma. Kinokontrol ng unang block kung ano ang mangyayari kapag hinawakan mo / i-drag ang araw pataas at pababa. Muli, ang 'kumuha ng kasalukuyang X at Y' na mga utos ay ginagamit upang makakuha ng isang halaga kung nasaan ang iyong daliri at baguhin ang imahe sa background depende sa taas ng araw. Ang posisyon ng suns ay nagmamaneho din kung ang alarma ay pinagana o hindi pinagana, ipinapadala ito sa pamamagitan ng bluetooth.


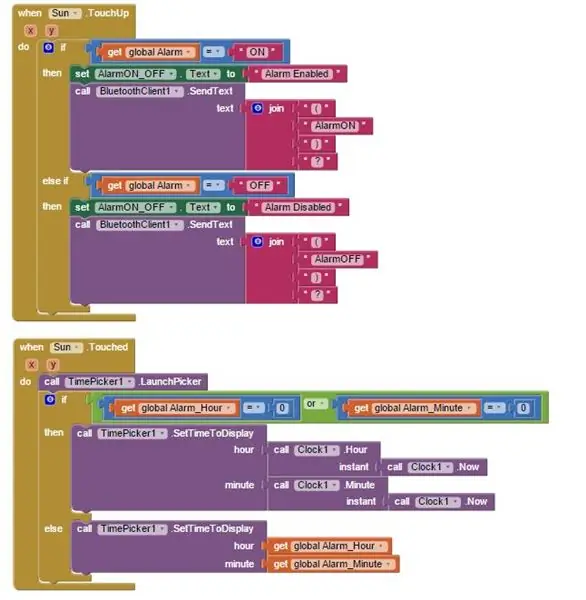
Kapag nag-tap o natapos mo ang paglipat ng araw nagdadala ito ng tagapili ng oras upang payagan kang magtakda ng oras ng alarma. Ang pangunahing bahagi ng susunod na bloke na ito ay ang paggamit ng kasalukuyang oras upang mag-ehersisyo kung ilang milliseconds hanggang sa setting ng alarma. Ang halagang ito ay ipinadala sa Arduino


Sa susunod na hakbang ay tinatakpan ko kung paano ang Arduino ay nagbabasa at gumagamit ng mga string…
Hakbang 4: Arduino Code
Tulad ng sa App code sasaklawin ko ito ng maikli….
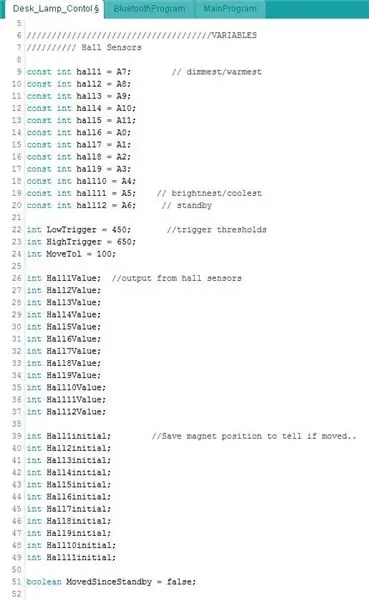
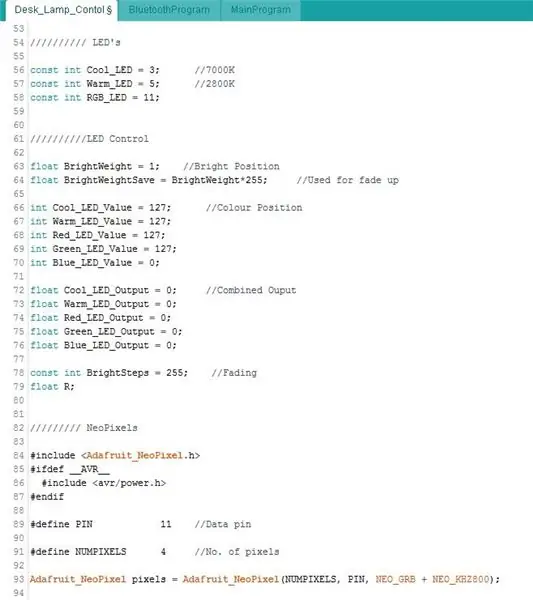
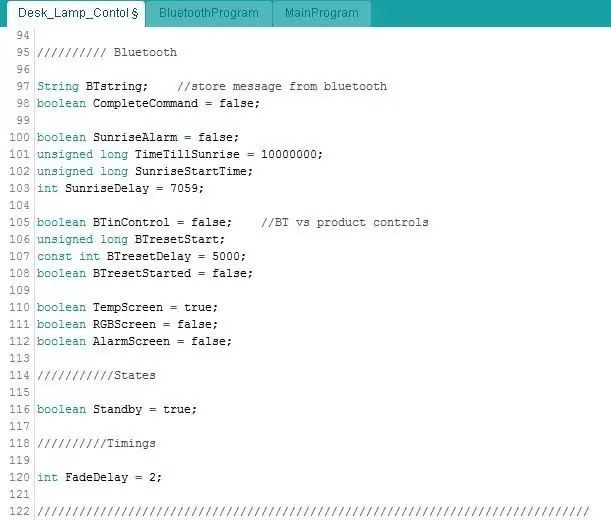
Una kong na-setup ang lahat ng aking mga variable, pagtatalaga ng mga sensor at LED sa tamang mga pin. Ang output mula sa mga sensor ng epekto ng hall ay mababasa gamit ang pag-andar ng analogRead, na nagbibigay ng isang halaga sa pagitan ng 0 at 1023. Tulad ng naunang inilarawan nito ay kalahati ang output kapag wala ang mga magnet, kaya sa paligid ng 500. Gumagamit ako ng Mababang at Mataas na mga variable ng pag-trigger upang payagan akong madali ayusin kapag alam nitong ang puck ay higit sa sensor.

Ang mga neopixel ay nangangailangan ng isang library kaya't tinukoy dito..


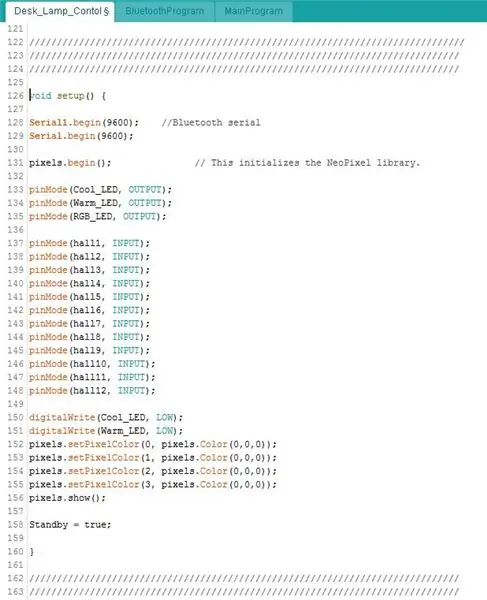
Ang walang bisa na pag-setup ay nagsisimula sa mga serials, para sa Micro ang mga Rx / Tx pin (blu) na gumagamit ng Serial1.. Ang mga pin ay itinakda upang maging mga input o output at itinakda upang patayin ang LED.

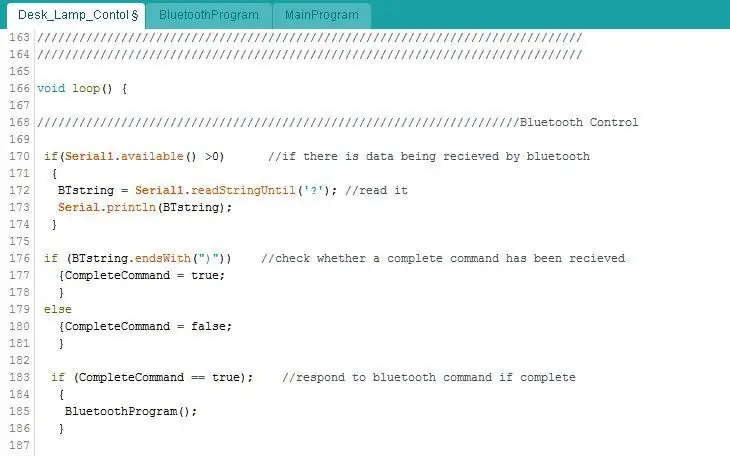
Ngayon ito ang pangunahing loop …
Ang unang seksyon na ito ay suriin kung ang anumang data ay natatanggap mula sa App. Ang Serial1.available () ay binabasa ang serial at nakukuha ang bilang ng mga byte sa string. Kung iyon> 0 Alam kong papasok ang datas.
Kung natatandaan mo, ang lahat ng mga string na ipinapadala ko mula sa App ay nagtatapos sa isang tandang pananong …. ie (Bright100)?
Ginagamit ko ang pagpapaandar.readStringUntil upang mabasa ang serial data hanggang sa tandang pananong (Bright100) at itakda ang variable na BTstring dito. Sinusuri ko kung ang BTstring ay nagtatapos sa isang ')' upang matiyak na natanggap ang kumpletong mga utos. Kung ang mga ito, pagkatapos ay ang BluetoothProgram loop ay tinatawag na… ito ay inilarawan sa karagdagang pababa..

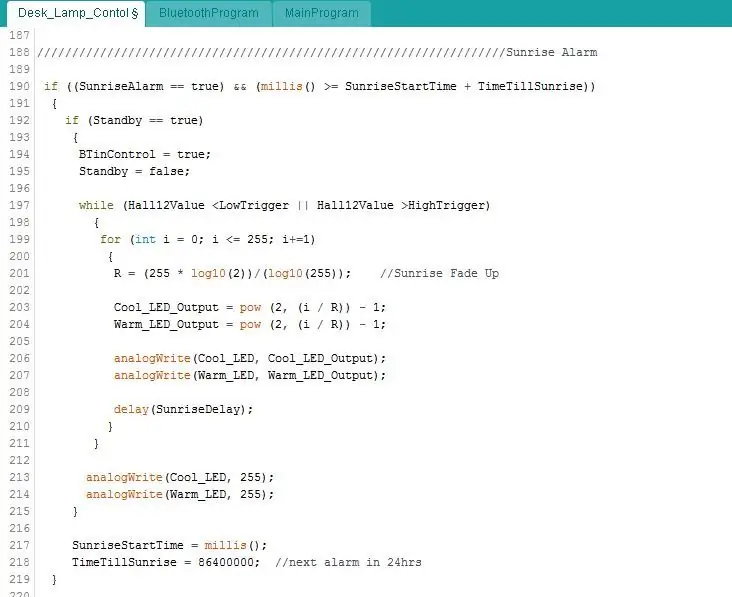
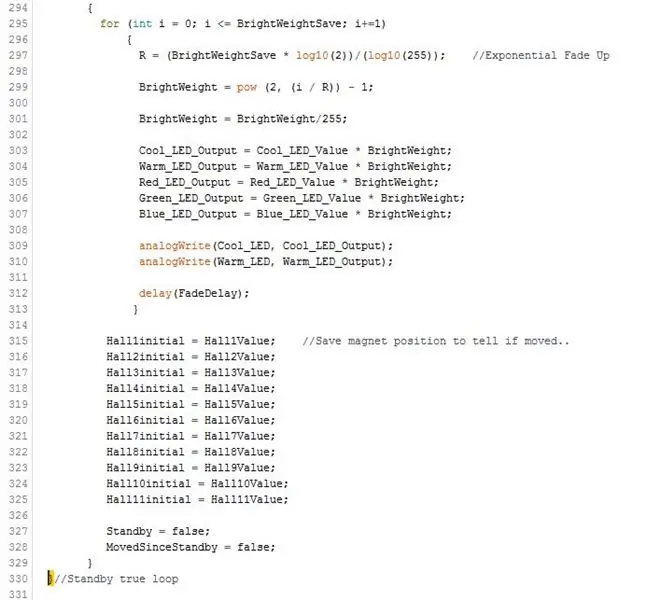
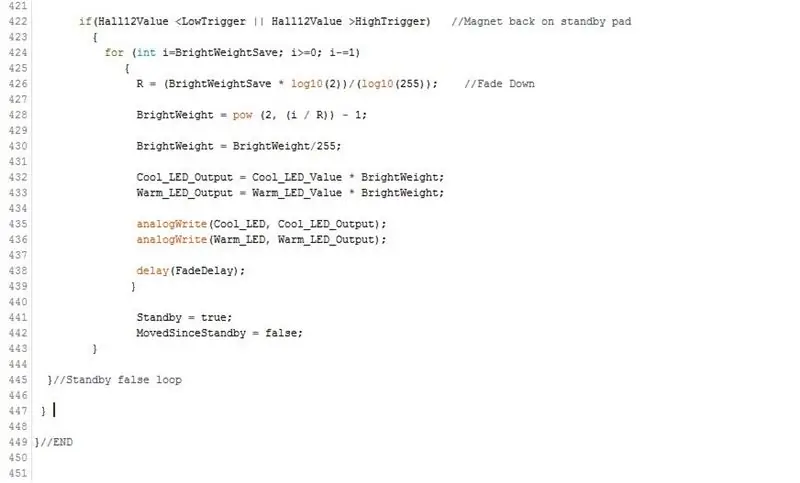
Kinokontrol ng susunod na bit ang alarma sa pagsikat. Karaniwan kung ang alarma ay pinagana at ang oras ay tama pagkatapos ay magsisimulang mawala ang mga LED. Dahil sa mata ng tao na nakakilala ng ilaw na logarithmically ay mas mahusay na gumawa ng anumang uri ng LED fade up / down na may isang exponential curve kaysa sa linear. Samakatuwid ang isang equation ay nagtutulak ng mga halaga ng PWM …

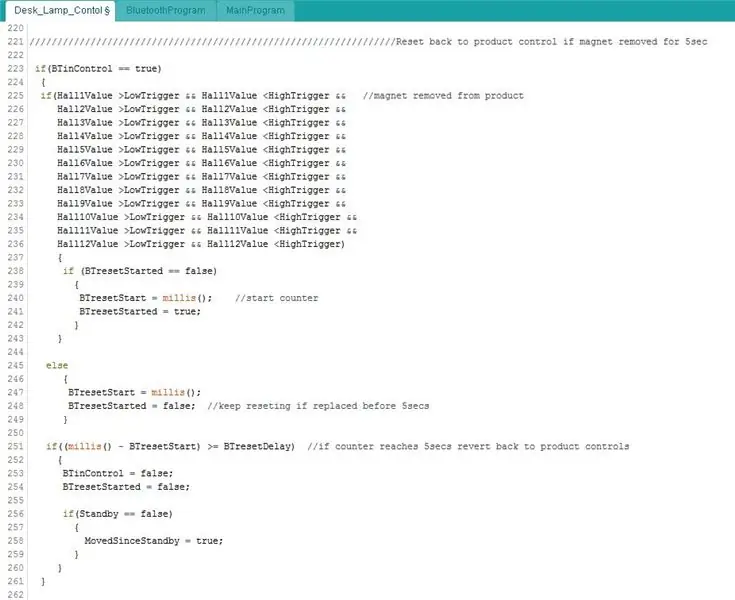
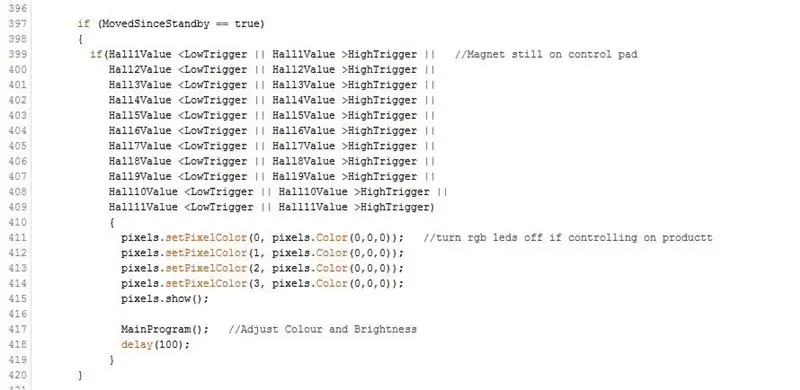
Upang maiwasan ang pagkagambala ng puck sa kontrol ng App ay nai-deactivate ito kapag ginamit mo ang App. Upang muling buhayin ang puck kailangan mong ilipat ito sa produkto sa loob ng 5 segundo.. Sinusuri muna ng kaunting code na ito kung ang lahat ng mga sensor ay naglalabas ng isang matatag na halaga ng estado (walang magnet) at pagkatapos ay nagsisimula ng isang timer. Kapag 5 segundo ay nakumpleto ang variable ng BTinControl ay itinakda pabalik sa hindi totoo.

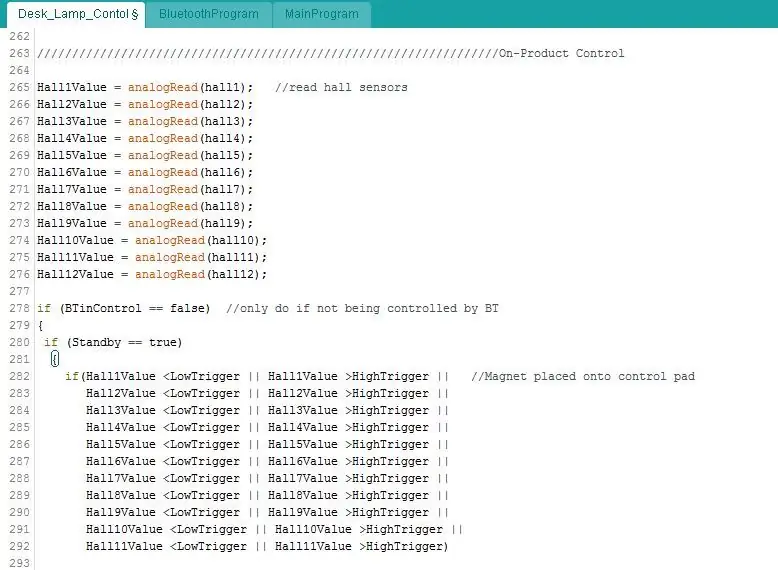
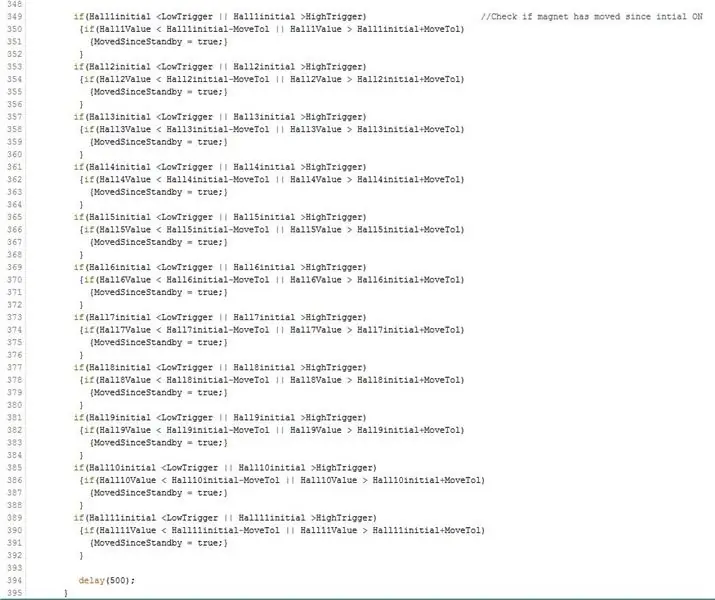
Ang code para sa puck ngayon.. Una ang mga sensor ay kailangang basahin.
Kung ang ilaw ay kasalukuyang naka-off, susuriin nito kung alinman sa mga sensor ang nasa itaas o sa ibaba ng mga puntos ng pag-trigger ie ang puck ay inilagay sa arko. Kung ito ay pagkatapos ay fade up ang puting LED sa iyong huling setting kahit saan mo ilagay ito.


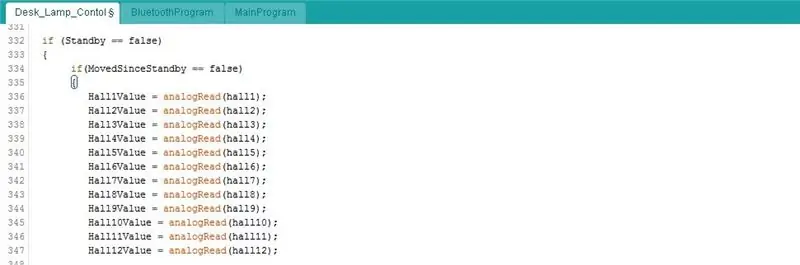
Upang mapanatili ang hanay ng LED sa iyong huling setting sa halip na mag-update sa mga halagang nauugnay sa anumang mga sensor na nag-uudyok nito, ang variable ng MovedSinceStandby ay nakatakda sa maling. Ito susunod na piraso ng code karaniwang suriin kung inilipat mo ang puck mula sa paunang posisyon nito sa pamamagitan ng isang itinakdang halaga ….


Kung inililipat mo ang puck ang 'MainProgram' ay tinatawag na i-update ang liwanag / kulay ng temp. Ito ay inilarawan nang higit pa pababa.

Ang huling piraso sa pangunahing loop na ito ay sumusuri kung ang puck ay naibalik sa standby dock - ay ang sensor 12 na nagbabasa ng isang halaga sa itaas / sa ibaba ng isang trigger point. Kung gayon fades ito LED pabalik pababa..

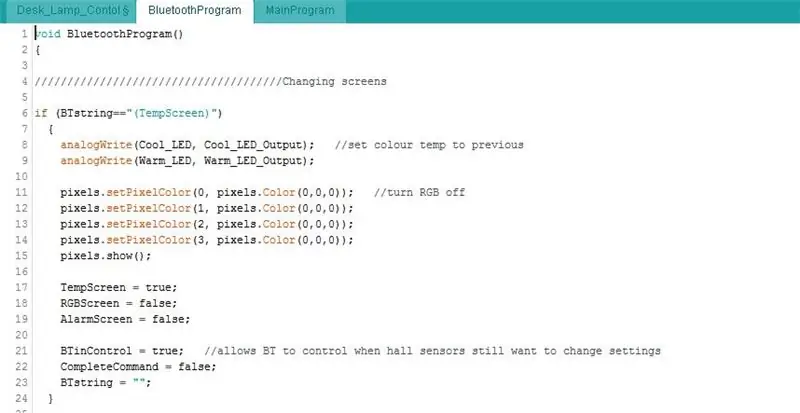
Ang loop ng bluetooth:
Tulad ng inilarawan sa itaas kapag natanggap ang data sa pamamagitan ng bluetooth, nabasa ang string. Kailangan naming suriin ngayon kung ano ang sinasabi ng string na iyon …
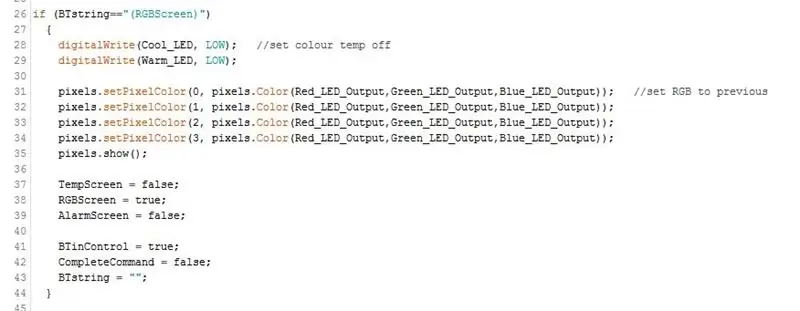
Ang lahat ng mga string na hiwalay mula sa ningning, kulay ng kulay at RGB ay medyo madali upang harapin. Suriin mo kung ang BTstring ay katumbas ng teksto na ipinadala mula sa App.
Kung maaalala mo, tuwing babaguhin mo ang mga screen sa App magpapadala ito ng isang utos ng bluetooth. Dito kinukwestyon namin iyon at nagtakda ng ilang mga variable sa totoo o mali upang malaman namin kung aling screen ang iyong kinalalagyan.
Paunawa sa pagtatapos ng bawat seksyon na itinakda ko ang variable ng BTinControl upang totoo at i-clear ang halaga ng BTstring.


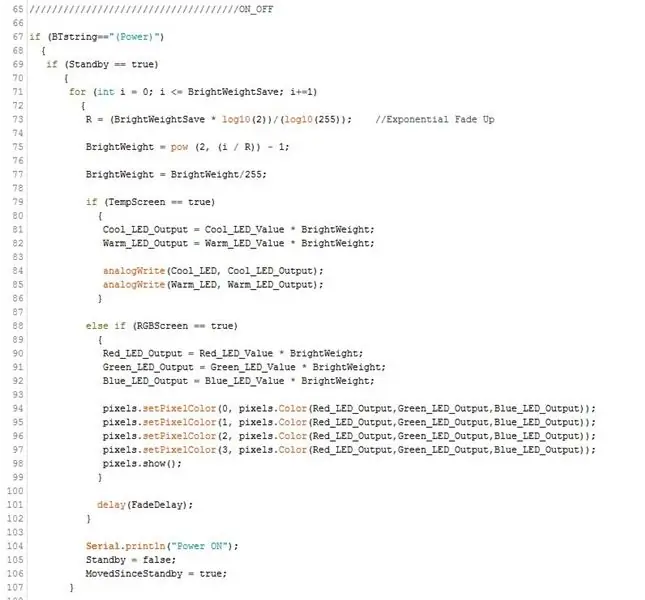
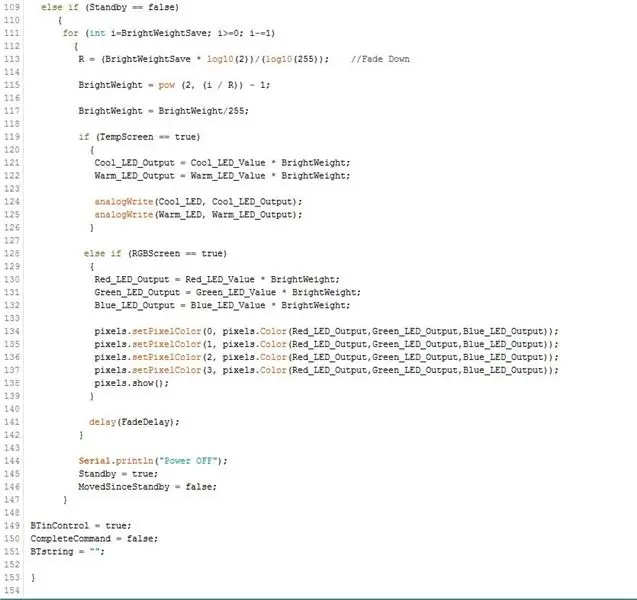
Kapag na-tap mo ang power button sa App ay fade ang mga LED pataas o pababa. Ang mga variable na itinakda sa itaas para sa kung aling screen ikaw ay nasa ay ginagamit upang magpasya kung ang RGB o puting LED's upang makontrol..


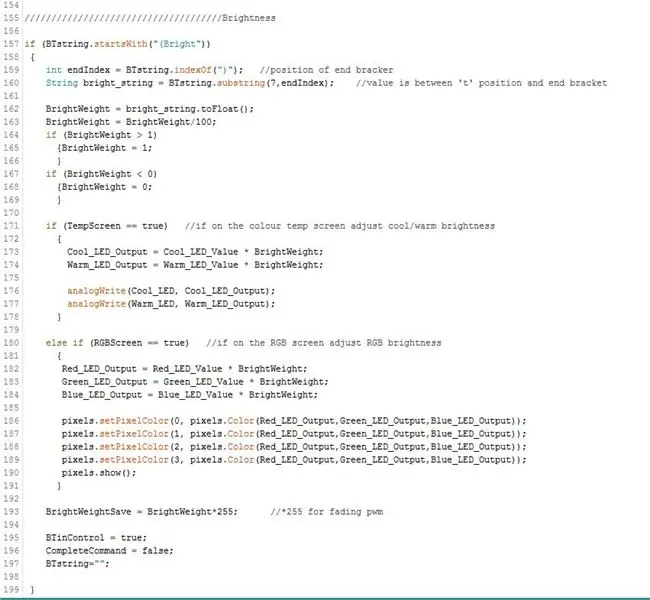
Para sa ningning, kulay ng kulay at RGB kailangan kong basahin ang mga string sa isang bahagyang naiibang paraan. Dahil ang numero ng bahagi ng string ay magbabago tanong ko kung ang string ay nagsisimula sa isa sa mga tagakilala hindi ang buong string, kaya lamang (Maliwanag dito..
Kailangan ko na ngayong paghiwalayin ang aktwal na halaga ng ningning mula sa string. Ang format ng string na ipinadala mula sa App ay (Brightvalue) kaya't alam kong ang halaga ng ningning ay nasa pagitan ng 't' at ng ')'. Ang posisyon ng 't' ay mananatiling pare-pareho, palagi itong magiging ika-7 character sa string. Ngunit dahil ang halaga ng ningning ay maaaring nasa pagitan ng 10 at 100 ang posisyon ng ')' ay magbabago. Ginagamit ko ang.indexOf utos upang mag-ehersisyo kung saan ang ')', kung ano ang character na ito at pagkatapos ay maaaring magamit ang.substring utos upang basahin ang string sa pagitan ng ika-7 character at ang posisyon ng character na ')'. Ito ay nag-iiwan sa akin ng halaga lamang ng ningning na magagamit ko upang ayusin ang RGB o puting LED depende sa screen.

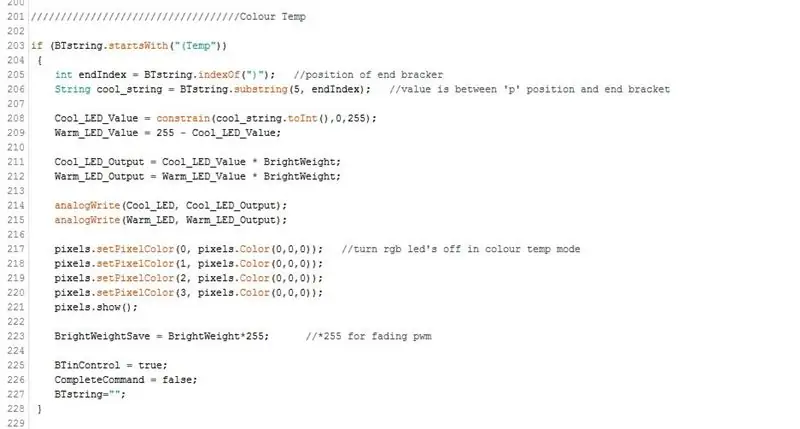
Ang pagsasaayos ng kulay ng temp ay isang katulad na proseso sa itaas ngunit ang halaga ay nasa pagitan ng 'p' at ng ')' sa oras na ito…

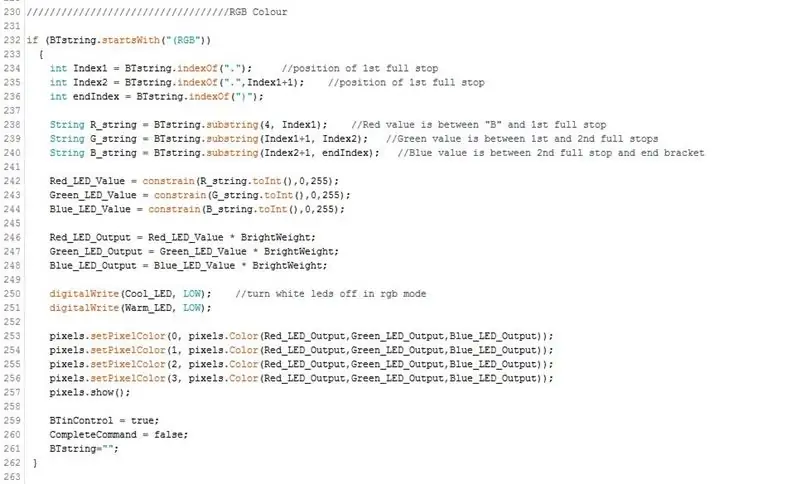
Para sa pag-aayos ng RGB mayroon kaming tatlong mga halaga na nakuha mula sa string, ngunit ito ay isang katulad na proseso muli. Mula sa app ay nakakatanggap kami ng mga string sa form (RGBvalue.value.value)
Kaya alam ko ang pulang halaga ay nasa pagitan ng 'B' at ang unang buong hintuan. Ang berdeng halaga ay nasa pagitan ng 1st / 2nd full stop at ang asul na halaga ay nasa pagitan ng 2nd full stop at ang ')'.
Kapag mayroon kaming mga halaga ang mga neopixle ay nakatakda sa bagong kulay …

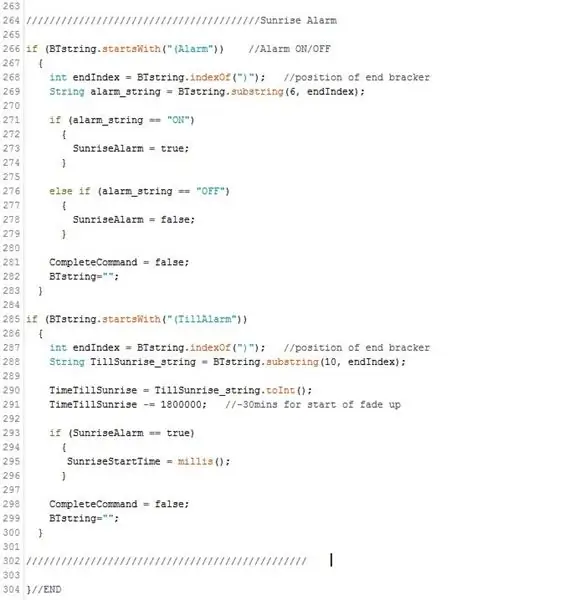
Sinusuri namin dito kung ang alarma ay pinagana o hindi pinagana. Kung binago ang oras ng alarma magpapadala kami ng isang string na may bilang ng mga milliseconds mula ngayon hanggang sa alarma. Muli ang halagang ito ay nakuha mula sa string at upang masuri kung ang oras nito upang simulan ang pagsikat ng araw kailangan naming magtakda ng isang variable sa kasalukuyang oras (millis)..

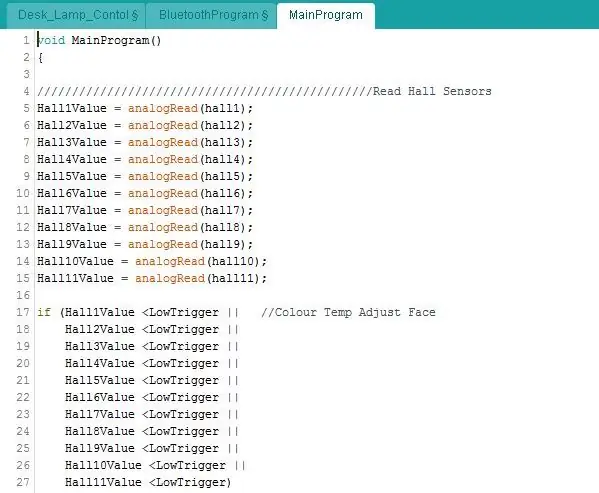
Mga kontrol sa puck:
Tulad ng inilarawan dati kung ang puck (magnet) ay isang paraan pataas ay itutulak nito ang output ng sensor ng hall sa ibaba ng mababang gatilyo at kung ang iba pang paraan sa itaas ng mataas na gatilyo.
Pinapayagan nitong kontrolin ang parehong ningning at kulay ng kulay sa parehong arko..
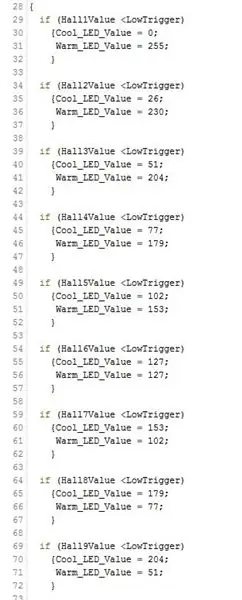
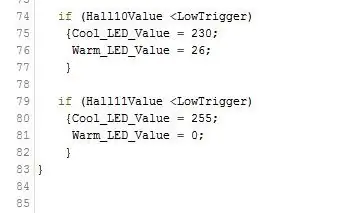
Nabasa ang mga halaga ng sensor. Kung ang alinman sa mga ito ay mas mababa sa mababang halaga ng pag-trigger pagkatapos ay inaayos namin ang temp ng kulay. Mayroong 11 mga sensor sa ilalim ng arc area, na kung saan ang mga output ay pupunta sa ibaba ng point ng pag-trigger habang ang puck ay lumilipat sa kanila. Ang bawat sensor ay may halagang PWM para sa cool at warm LEDs laban dito, simula sa sensor 1 sa 100% warm, 0% cool at nagtatrabaho sa ika-11 sa 0% mainit, 100% cool.



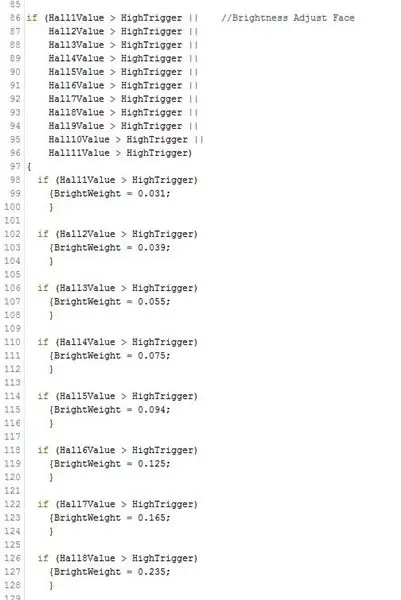
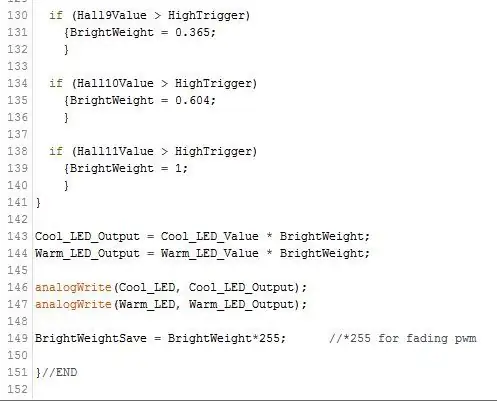
Ang kontrol sa kaliwanagan ay tapos na sa parehong paraan.. pag-check kung ang mga output ng sensor ay nasa itaas ng mataas na pag-trigger sa oras na ito at pagbibigay sa bawat sensor ng isang halaga ng pagbibigat ng ningning.
Ang pagbibigat ng ningning na ito ay pagkatapos ay pinarami ng kulay na temp na halaga upang ibigay ang pangkalahatang halaga ng output. Pinapayagan kang magtakda ng anumang kulay ng kulay sa anumang ningning …


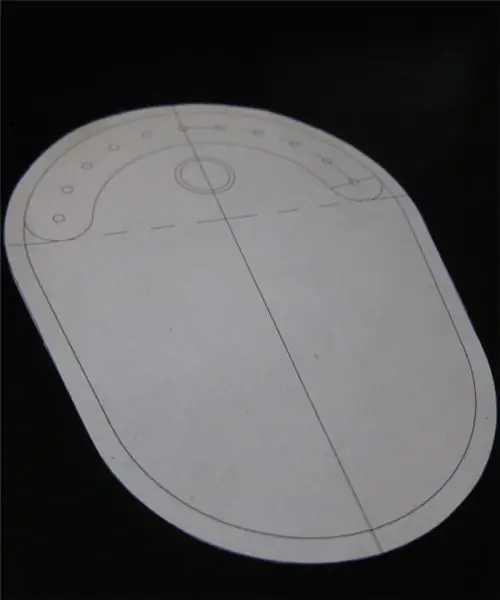
Hakbang 5: Pabahay



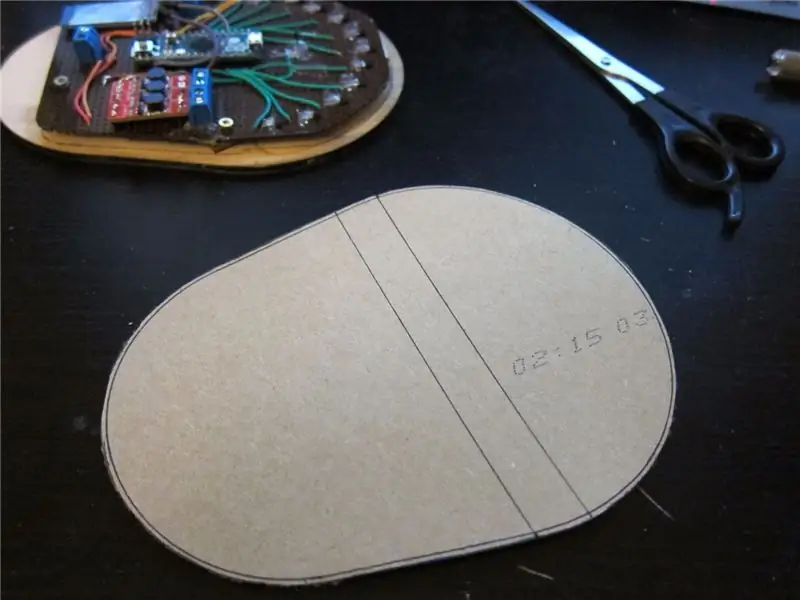
- Nagsimula ako sa pamamagitan ng paggawa ng isang hulma mula sa karton para sa mas mababang bahagi ng pabahay. Upang likhain ang mga recesses para sa control area Mayroon akong isang piraso ng plywood laser na pinutol sa hugis ng arc at gumamit ng isang 5p coin para sa 'standby' dock. Ang mga ito ay nakadikit sa amag ng karton, binibigyang pansin upang makuha ang mga ito sa tamang posisyon na nakahanay sa mga sensor ng epekto ng hall.
- Susunod ay ihalo ang polyurethane dagta. Ang mga bagay na ginagamit ko ay may isang simpleng 1: 1 ratio at nagpapagaling sa loob ng mga 20mins.. kaya kailangang gumana nang medyo mabilis!
- Ang paunang ibuhos ay upang punan ang ilalim ng hulma. Matapos ang hanay na ito nagdagdag ako ng isang panloob na dingding ng karton upang payagan akong ibuhos ang mga dingding sa gilid.
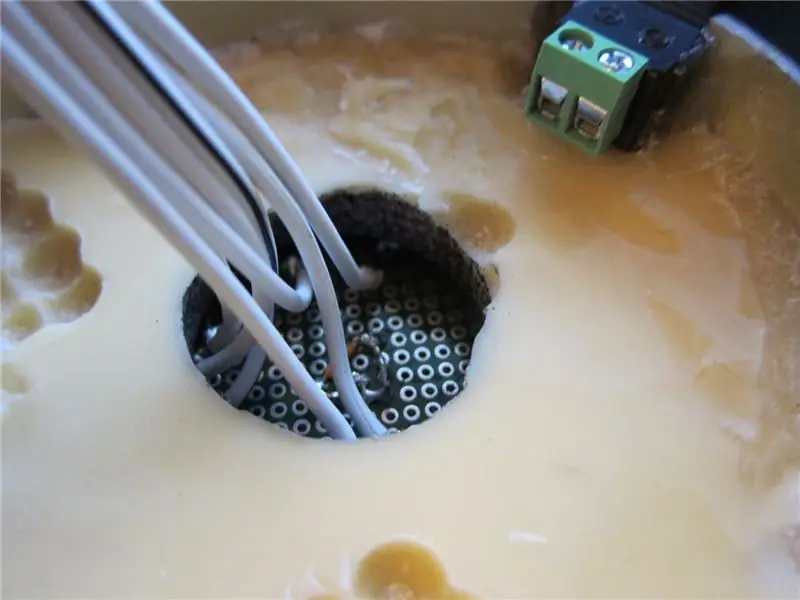
- Upang likhain ang pang-itaas na seksyon, na makaupo ang mga LED, pinutol at idinikit ko ang ilang plastik na tubo / tasa sa lugar sa isang anggulo. At muling ibinuhos ang dagta at pinapayagan na itakda.
- Ngayon ay handa na ang pabahay, kailangan kong mag-drill ng ilang mga butas at bigyan ito ng isang mahusay na buhangin pababa.
- Inilapat ang panimulang aklat at pagkatapos ay nagwisik ng pang-itaas na pintura ng pintura.
Hakbang 6: Assembly / Konklusyon




- Ang isang puwang para sa jack ng DC ay pinutol mula sa pabahay. Pagkatapos ay nakadikit ang jack.
- Ang LED board ay maaaring mai-screwed down sa itaas na seksyon, kasama ang mga wire na pinakain sa mas mababang bahagi.
- Ang mga wires mula sa LED's at DC jack ay pagkatapos ay screwed sa tamang mga bloke ng terminal.
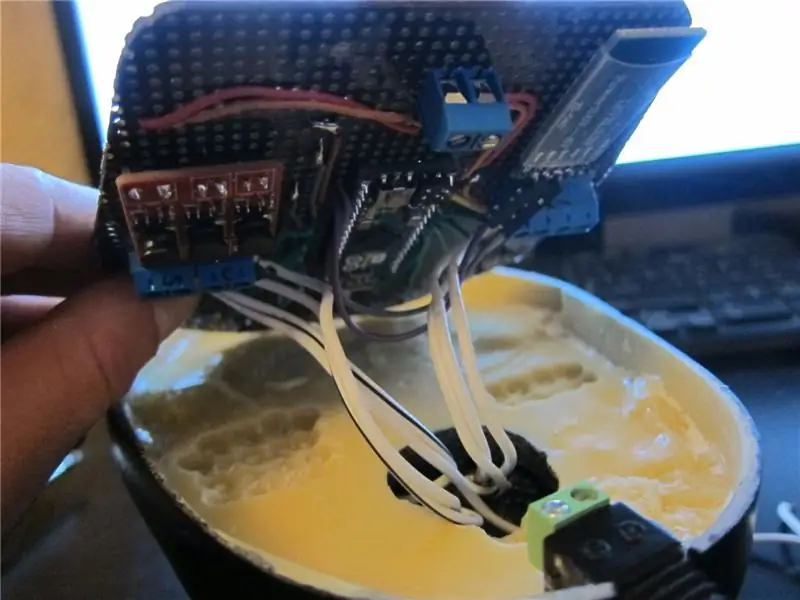
- Ang pangunahing board ay pagkatapos ay screwed down sa pabahay
- Ang isang piraso ng playwud ay pagkatapos ay screwed down upang masakop ang ilalim ng pabahay.
- Ang pangwakas na bagay ay upang idikit ang 'puck' nang magkasama, siguraduhing i-orient ang mga poste ng pang-akit na may wastong cap na 'brightness' o 'color temp' end cap.
Sa pangkalahatan ang ilaw ay gumagana ng maayos! Mayroong ilang mga bug sa software upang mag-iron out at ang RGB LED's ay maaaring maging mas maliwanag. Maaari din akong magdagdag ng isang ambient light sensor upang awtomatikong mabago ang temperatura ng kulay, nagsisimula sa 'cool' sa araw at nagiging 'mainit' sa gabi.
Cheers sa pagbabasa!
Inirerekumendang:
Smart Desk LED Light - Smart Lighting W / Arduino - Neopixels Workspace: 10 Hakbang (na may Mga Larawan)

Smart Desk LED Light | Smart Lighting W / Arduino | Neopixels Workspace: Ngayon isang araw ay gumugugol kami ng maraming oras sa bahay, nag-aaral at nagtatrabaho ng virtual, kaya't bakit hindi gawing mas malaki ang aming workspace sa isang pasadyang at matalinong sistema ng pag-iilaw na Arduino at Ws2812b LEDs. Dito ipinapakita ko sa iyo kung paano mabuo ang iyong Smart Desk LED Light na
Walking Strandbeest, Java / Python at App Controlled: 4 Hakbang (na may Mga Larawan)

Walking Strandbeest, Java / Python at App Controlled: Ang Strandbeest kit na ito ay isang gawaing DIY batay sa Strandbeest na naimbento ni Theo Jansen. Namangha sa disenyo ng henyo ng henyo, nais kong bigyan ito ng buong kadaliang mapakilos, at sa susunod, katalinuhan ng computer. Sa itinuturo na ito, nagtatrabaho kami sa unang pa
Bluetooth Remote Controlled Light Switch - Retrofit. Gumagana pa rin ang Light Switch, Walang Dagdag na Pagsulat .: 9 Mga Hakbang (na may Mga Larawan)

Bluetooth Remote Controlled Light Switch - Retrofit. Gumagana Pa rin ang Light Switch, Walang Extra Writing: Update 25 Nobyembre 2017 - Para sa isang bersyon ng Mataas na Kapangyarihan ng proyektong ito na makokontrol ang kilowatts ng pag-load tingnan ang Retrofit BLE Control sa Mga Mataas na Load ng Kuryente - Walang Kinakailangan na Dagdag na Mga Kable sa Update Nobyembre 15, 2017 - Ang ilang mga board na BLE / software ay nagtatampok ng deli
Desk Light Ornament at Sign Light ng Pinto: 8 Hakbang (na may Mga Larawan)

Desk Light Ornament at Door Light Sign: Ipapakita sa iyo ng tutorial na ito kung paano mag-program at bumuo ng isang desk ornament na sumisindi. Ang mga ilaw na ito ay nagbabago ng mga kulay sa loob ng isang oras. Malalaman mo rin kung paano magprogram at bumuo ng isang kasamang sign ng pinto na lumiliwanag. Maaari mong gamitin ang mga pintuan
Mga LED Light Light Pens: Mga tool para sa Drawing Light Doodles: 6 Mga Hakbang (na may Mga Larawan)

Mga LED Light Light Pens: Mga tool para sa Drawing Light Doodles: Ang aking asawa na si Lori ay isang walang tigil na doodler at naglaro ako ng mahabang pagkakalantad ng litrato sa loob ng maraming taon. May inspirasyon ng PikaPika light artistry group at ang kadalian ng mga digital camera na kinuha namin sa light drawing art form upang makita kung ano ang magagawa. Mayroon kaming lar
