
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

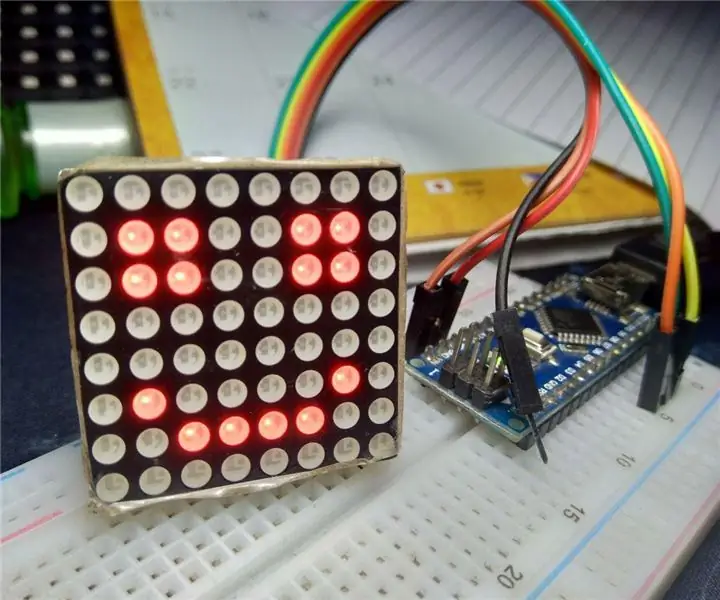
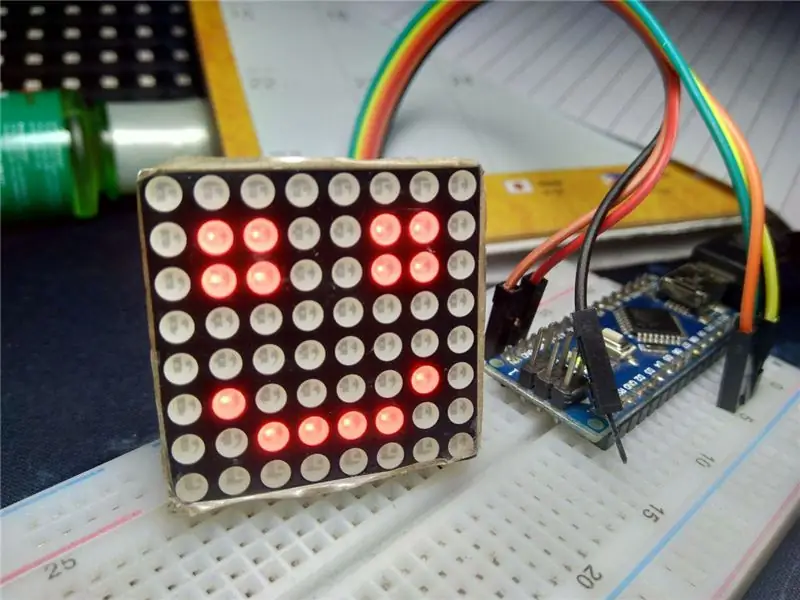
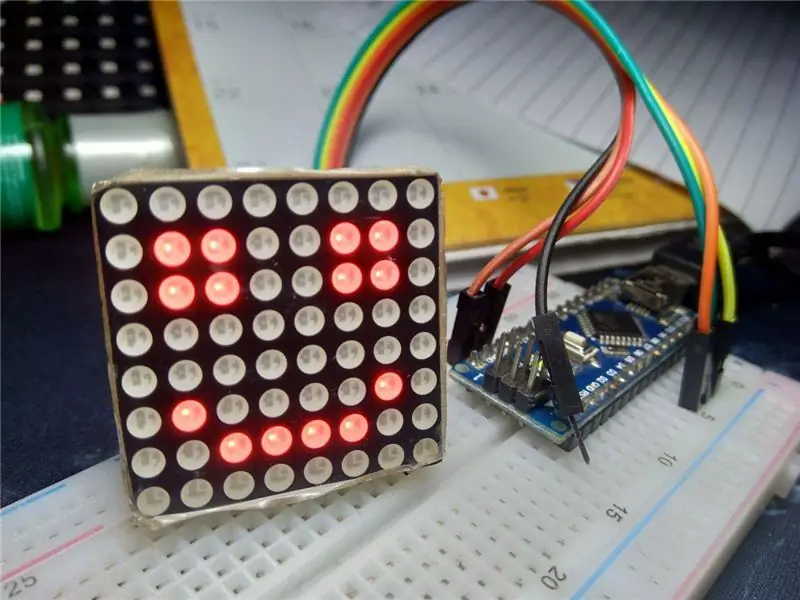
Sa tutorial na ito na "Pagkontrol ng isang Led Matrix Gamit ang Arduino". Ipinapakita ko sa iyo kung paano gamitin ang mga display ng Led matrix gamit ang Arduino.
At sa artikulong ito, matututunan nating gumawa ng mga smile emoticon gamit ang display ng matrix na ito gamit ang Arduino din.
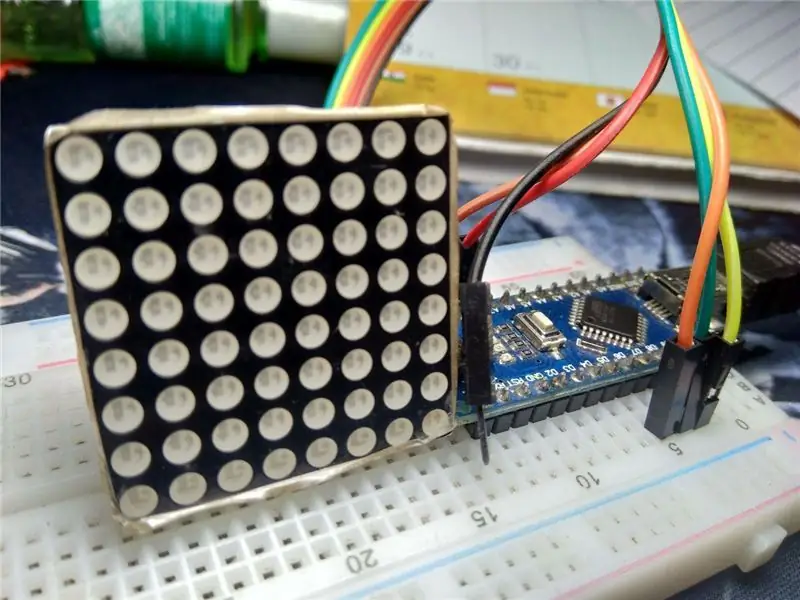
Ang mga sangkap na ginamit ay pareho pa rin sa nakaraang artikulo. kaya kaagad sinisimulan namin ang tutorial.
Hakbang 1: Kinakailangan na Component




ito ay isang listahan ng mga sangkap na kinakailangan:
- Pinangunahan si Matrik
- Arduino Nano
- Jumper Wire
- USBmini
- Lupon ng Proyekto
Kinakailangan library:
LedControl
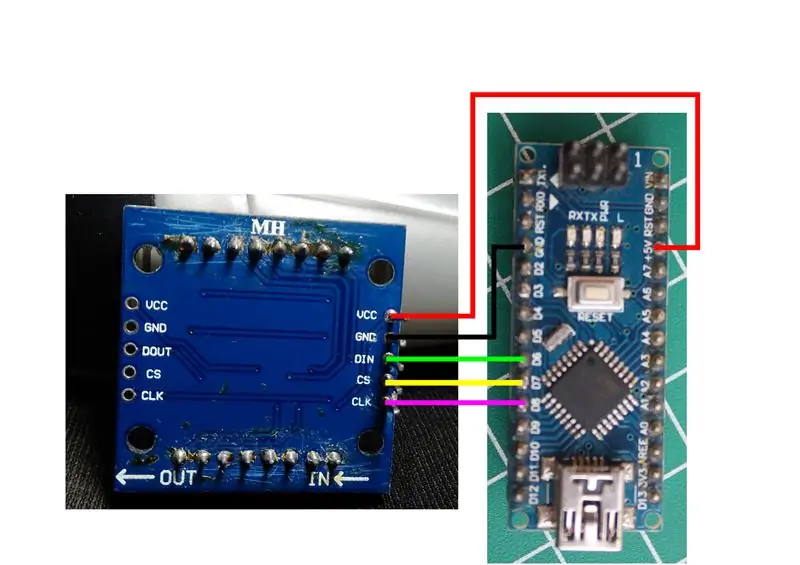
Hakbang 2: Scheme


Upang tipunin ang mga sangkap tingnan ang iskematikong pagguhit sa itaas, maaari mo ring makita ang impormasyon sa ibaba:
Inakay si Matrix kay Arduino
VCC ==> + 5V
GND ==> GND
DIN ==> D6
CS ==> D7
CLK ==> D8
Matapos makumpleto ang sangkap ng pagpupulong, magpatuloy sa proseso ng pagprogram.
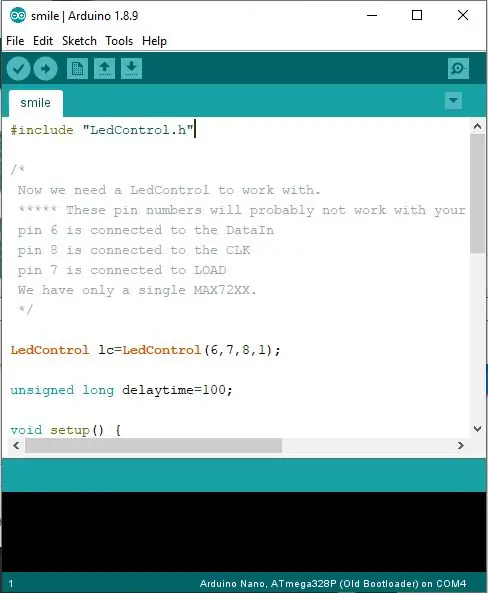
Hakbang 3: Programming

Gamitin ang code sa ibaba upang gumawa ng isang smile emoticon sa dot matrix:
# isama ang "LedControl.h"
/*
Ngayon kailangan namin ng isang LedControl upang gumana. ***** Ang mga pin na numero ay malamang na hindi gagana sa iyong hardware ***** pin 6 ay konektado sa DataIn pin 8 ay konektado sa CLK pin 7 ay konektado sa LOAD Mayroon kaming isang solong MAX72XX. * /
LedControl lc = LedControl (6, 7, 8, 1);
unsigned matagal na pagkaantala = 100;
walang bisa ang pag-setup () {
lc.shutdown (0, false); lc.setIntensity (0, 8); lc.clearDisplay (0); }
walang bisa na ngiti () {
byte a [8] = {B00000000, B01100110, B01100110, B00000000, B00000000, B01000010, B00111100, B00000000};
lc.setRow (0, 0, a [0]);
lc.setRow (0, 1, a [1]); lc.setRow (0, 2, a [2]); lc.setRow (0, 3, a [3]); lc.setRow (0, 4, a [4]); lc.setRow (0, 5, a [5]); lc.setRow (0, 6, a [6]); lc.setRow (0, 7, a [7]); }
void loop () {
ngiti (); }
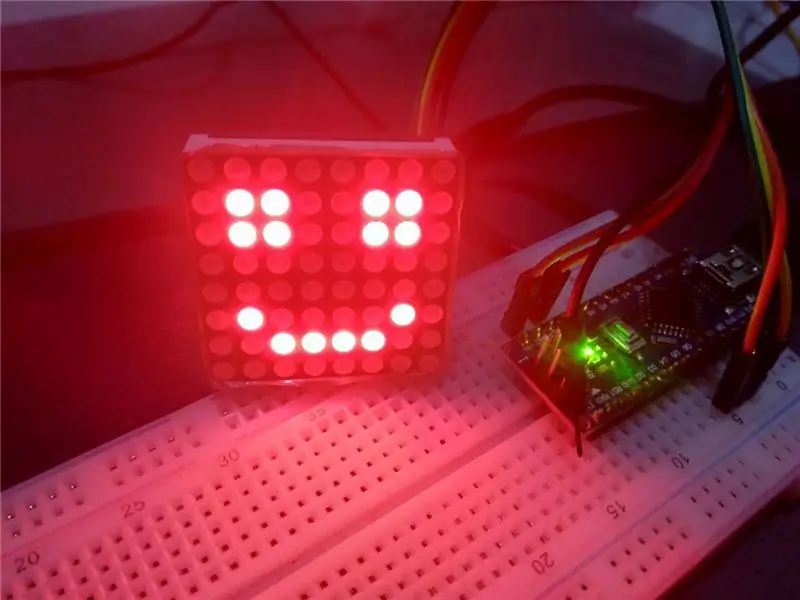
Hakbang 4: Resulta


Para sa mga resulta ay maaaring makita sa larawan sa itaas.
Inirerekumendang:
MAX7219 LED Matrix MQTT Gamit ang Esp8266: 6 Mga Hakbang

MAX7219 LED Matrix MQTT Gamit ang Esp8266: Sinubukan kong ikonekta ang aking MAX7219 LED display sa isang MQTT server at makatanggap ng isang teksto mula sa MQTT subscription upang ipakita. Ngunit wala akong nakuhang anumang naaangkop na code sa internet, kaya nagsimula akong bumuo ng sarili kong … at ang resulta ay dumating nang maayos … maaari kang
Paano Bumuo ng 8x8 BIG LED Matrix (MAX7219 LED 10mm): 9 Mga Hakbang (na may Mga Larawan)

Paano Bumuo ng 8x8 BIG LED Matrix (MAX7219 LED 10mm): Nagtrabaho ka ba sa handa na 8x8 LED matrix bilang ipinapakita? Dumating ang mga ito sa iba't ibang mga laki at medyo kawili-wili upang gumana. Ang isang malaking laki na madaling magagamit ay halos 60mm x 60mm. Gayunpaman, kung naghahanap ka para sa isang mas malaking nakahandang LED matrix,
Arduino Max7219 Led Matrix Display Tutorial: 4 Mga Hakbang

Arduino Max7219 Led Matrix Display Tutorial: Kumusta mga tao sa mga itinuturo na ito matututunan natin kung paano gamitin ang led matrix display na may max7219 display driver na may Arduino upang ipakita ang animasyon at teksto sa pinangunahan nitong display ng Matrix
4 sa 1 MAX7219 Dot Matrix Display Module Tutorial sa pamamagitan ng Paggamit ng Arduino UNO: 5 Mga Hakbang

4 in 1 MAX7219 Dot Matrix Display Module Tutorial sa pamamagitan ng Paggamit ng Arduino UNO: Paglalarawan: Naghahanap ng madaling kontrolin ang LED matrix? Ang module na 4 in 1 Dot Matrix Display na ito ay dapat na angkop para sa iyo. Ang buong module ay nagmula sa apat na 8x8 RED karaniwang cathode dot matrix na nilagyan ng MAX7219 IC bawat isa. Mahusay na ipakita ang tumatakbo na teksto a
MAX7219 LED Dot Matrix Assembly at Pagsubok: 6 Hakbang (na may Mga Larawan)

MAX7219 LED Dot Matrix Assembly at Pagsubok: Ang isang Dot-Matrix Display ay isang display aparato na naglalaman ng mga light emitting diode na nakahanay sa anyo ng matrix. Ang mga display na Dot matrix na ito ay ginagamit sa mga application kung saan kailangan ng Simbolo, Graphic, Character, Alphabets, Numerals maipakita nang magkasama
