
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Ipapakita ang itinuturo na ito kung paano gumawa ng isang aparatong Bluetooth Mababang Enerhiya ng Mga Bagay na bagay upang masubaybayan ang Electrical Conductivity ng isang hydroponic nutrient solution.
Ang hardware ay magiging anumang ESP32 development board at isang uFire Isolated EC Probe Interface.
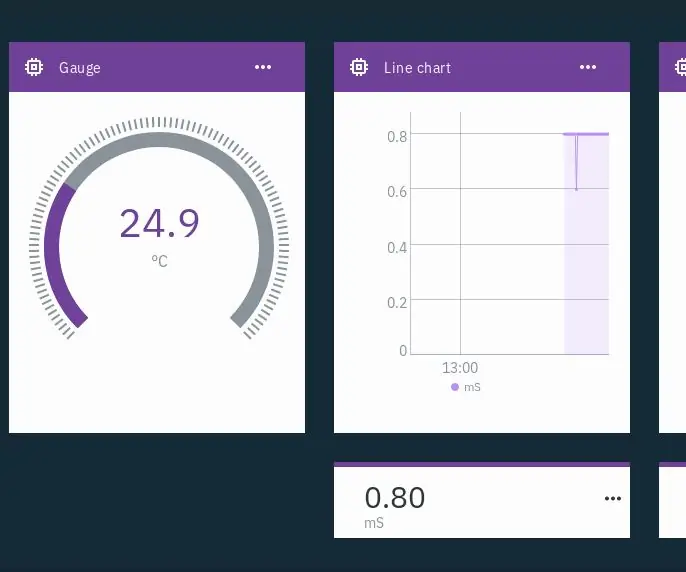
Ipapakita namin ang aming data sa isang simpleng webpage na kumokonekta sa aming aparato sa pamamagitan ng Web Bluetooth.
Hakbang 1: Mga Bagay na Kakailanganin Mo
- Anumang board ng pag-unlad ng ESP32. Ang isang ito ay tila makatwiran, ngunit ang anumang gagana.
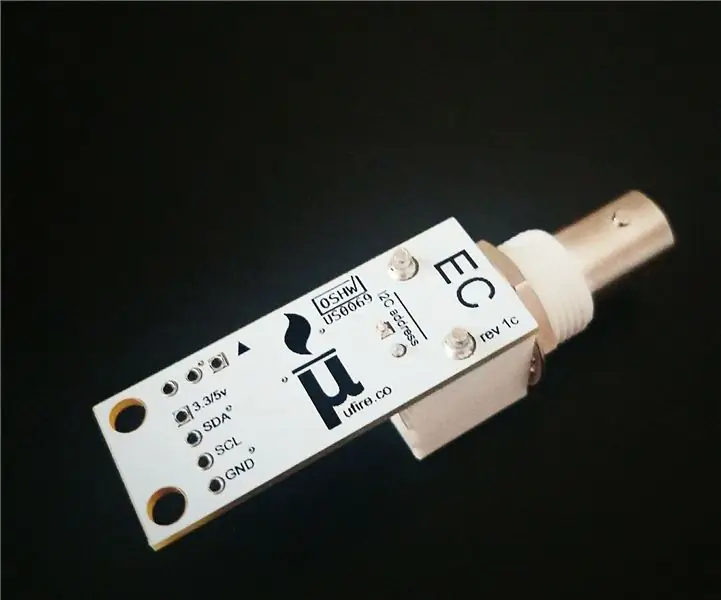
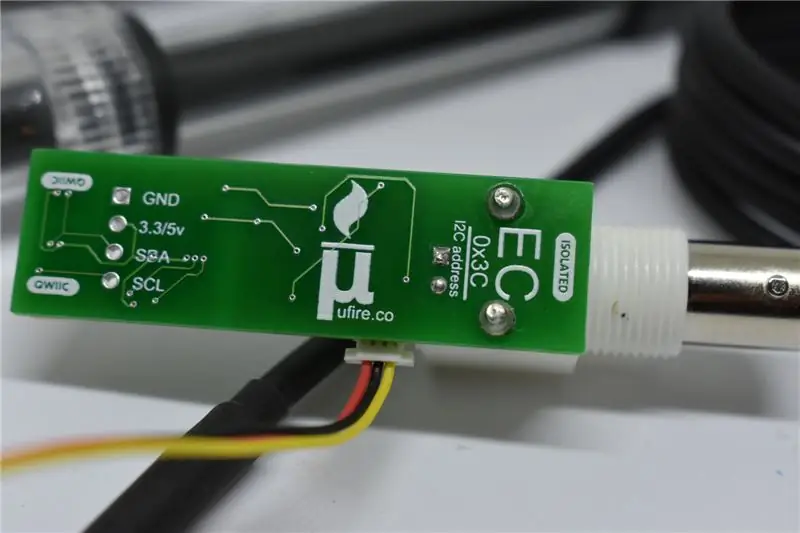
- Isang Isolated EC Probe Interface board at isang K1 conductivity probe. Maaari mong makuha ang pareho sa ufire.co
- Ang ilang mga logro at nagtatapos tulad ng mga wire at USB cable.
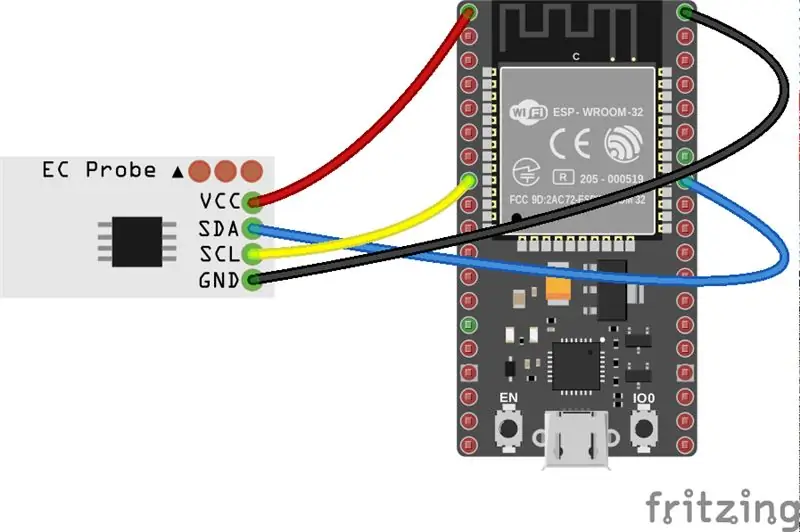
Hakbang 2: Mga Koneksyon

Ang ginagamit naming ESP32 ay may mga interface ng WiFi at BLE, kaya kailangan lang ng isang supply ng kuryente. Marahil ay gugustuhin mo ang isang USB cable na nagbibigay ng lakas ng mains, ngunit ang baterya ay isa pang pagpipilian. Maraming mga ESP32 ang maaaring mabili gamit ang circuit ng pagsingil ng baterya na nasa pisara.
Ang aparatong uFire na susukat namin sa EC at ang temperatura ay kumonekta sa ESP32 ng I2C bus. Sa ESP32, maaari kang pumili ng anumang dalawang mga pin para sa I2C. Ang parehong mga aparato ay nasa parehong bus, kaya't ang mga SCL at SDA na pin ay pareho. Kung titingnan mo ang code, makikita mo ang linyang ito.
uFire_EC_BLE ec_ble (19, 23);
Napagpasyahan kong gamitin ang pin 19 para sa SDA at pin 23 para sa SCL. Kaya't ikonekta ang 3.3v ng ESP32 (o kung anupaman ang maaaring tawagan sa iyong partikular na board) sa 3.3 / 5v pin ng EC uFire aparato, GND sa GND, 19 sa SDA, at 23 sa SCL. Ngayon ikonekta ang uFire pH board sa EC board, i-pin para sa pin. Ang iyong board ng ESP32 ay maaaring may ibang pin-out kaysa sa larawan.
Hakbang 3: Ang Software
- Ipagpalagay ko na pamilyar ka sa Arduino, ang Arduino IDE, at na-install ko na ito. Kung hindi, sundin ang mga link.
- Susunod na bagay ay nakakakuha ng naka-install na platform ng ESP32. Sa ilang kadahilanan, hindi ito pinasimple ng mga magagamit na tampok sa pamamahala ng platform na inalok ng IDE, kaya kakailanganin mong pumunta sa pahina ng github at sundin ang naaangkop na mga tagubilin sa pag-install.
-
Ngayon para sa mga aklatan:
- Mula sa Arduino IDE, goto Sketch / Isama ang Library / Pamahalaan ang Mga Aklatan … at hanapin at i-install ang 'Isolated EC Probe Interface'.
- Maghanap at mai-install ang 'ESP32 BLE Arduino'
Hakbang 4: Ang Sketch
Ang sketch para sa proyektong ito ay mabilis at madali.
Mahahanap mo ito sa pahina ng github. Magkakaroon din ito sa halimbawa ng BLE. At para sa mabuting panukalang-batas, nakakabit din ito sa itinuturo na ito.
# isama ang "uFire_EC_BLE.h" // Sa ESP32, maaaring mapili ang mga I2C na pin. Sa kasong ito, sda = 19 at scl = 23 uFire_EC_BLE ec_ble (19, 23); void setup () {// simulan ang BLE server ec_ble.startBLE (); } void loop () {// loop through at kumuha ng mga nakakahamak na sukat ec_ble.measureEC (); ec_ble.measureTemp (); }
Hakbang 5: Pagpapakita ng aming Data
Ngayon na naka-setup ang hardware, kailangan namin ng isang maginhawang paraan upang maipakita ang aming data. Para doon, gagawa kami ng isang simpleng webpage na gumagamit ng Web Bluetooth. Kung hindi ka pamilyar dito, ito ay isang Javascript API na kasalukuyang magagamit lamang sa Chrome. Pinapayagan kang kumonekta sa isang aparato na BLE mula sa isang webpage.
Tingnan ang github repo.
Bilang isang mabilis na pangkalahatang ideya:
- gumagamit ito ng bulma.io para sa estilo
- Vue para sa balangkas ng front-end
- Naglalaman ang app.js ng lahat ng javascript code
- naglalaman ang index.html ng lahat ng html
Ang ilang mga bagay na dapat tandaan, kung nais mong bumuo ng iyong sariling webpage:
- kailangan itong ihatid mula sa isang https server, hindi mo ito maa-access mula sa isang lokal na file (file: //). Narito ang isang magandang python https webserver upang magsimula.
- Tanging ang bersyon ng Chrome na 55+ ang gumagana para sa partikular na pagpapatupad na ito. Maaari kang magsulat ng isang app o programa gamit ang mas tradisyunal na BLE API.
-
Siguraduhin na ang mga tampok na Pang-eksperimentong Web Platform ay Pinapagana sa pamamagitan ng pagpunta sa chrome: // flags / # paganahin-pang-eksperimentong-web-platform-mga tampok at pag-restart ng browser. Sa mga mas bagong bersyon ng Chrome, pinagana ito bilang default.
Hakbang 6: Paggamit ng Webpage
Ngayon na ang lahat ay pinagsama, nai-program, at hinahatid ang website, maaari nating tingnan ang resulta.
Buksan ang website, sa aming kaso, nakatira ito sa https://ufire.co/uFire_BLE/, i-click ang icon ng Bluetooth sa kanang itaas at piliin ang uFire EC aparato. Ngayon ay dapat mong makita ang pagbabasa ng EC sa mS at ang temperatura sa C.
Maaari ka ring magtakda ng ilang mga pagpipilian sa pagkakalibrate.
Inirerekumendang:
Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: 4 na Hakbang

Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: " Push-It " Interactive na laro gamit ang isang hubad na Arduino board, walang mga panlabas na bahagi o mga kable na kinakailangan (gumagamit ng isang capacitive 'touch' input). Ipinapakita sa itaas, ipinapakita ang pagtakbo nito sa dalawang magkakaibang board. Push-Mayroon itong dalawang layunin. Upang mabilis na maipakita / v
IoT Hydroponics - Paggamit ng Adafruit IO para sa EC, PH at Pag-log sa Temperatura: 6 na Hakbang

IoT Hydroponics - Paggamit ng Adafruit IO para sa EC, PH at Pag-log sa Temperatura: Ipapakita sa itinuturo na ito kung paano subaybayan ang EC, pH, at temperatura ng isang pag-setup ng hydroponics at i-upload ang data sa serbisyo ng Adafruit's IO. Ang Adafruit IO ay libre upang makapagsimula. May mga bayad na plano, ngunit ang libreng plano ay higit pa sa sapat para sa pro
IoT Hydroponics - Paggamit ng Watson ng IBM para sa Mga Sukat ng PH at EC: 7 Mga Hakbang (na may Mga Larawan)

IoT Hydroponics - Paggamit ng Watson ng IBM para sa Mga Sukat ng PH at EC: Ipapakita sa itinuturo na ito kung paano subaybayan ang EC, pH, at temperatura ng isang pag-setup ng hydroponics at i-upload ang data sa serbisyo ng Watson ng IBM. Si Watson ay malayang makapagsimula. May mga bayad na plano, ngunit ang libreng plano ay higit pa sa sapat para sa proyektong ito
Hindi gumagana ang NODEMcu Usb Port? I-upload ang Code Gamit ang USB sa TTL (FTDI) Module sa 2 Hakbang lamang: 3 Hakbang

Hindi gumagana ang NODEMcu Usb Port? I-upload ang Code Gamit ang USB sa TTL (FTDI) Module sa Lamang 2 Mga Hakbang: Pagod na sa pagkonekta sa maraming mga wire mula sa USB hanggang TTL module sa NODEMcu, sundin ang itinuturo na ito, upang mai-upload ang code sa 2 hakbang lamang. Kung ang USB port ng Ang NODEMcu ay hindi gumagana, pagkatapos ay huwag panic. Ito lang ang USB driver chip o ang konektor ng USB,
Paano Gumawa ng isang Device ng IoT upang Makontrol ang Mga Kagamitan at Subaybayan ang Panahon Gamit ang Esp8266: 5 Mga Hakbang

Paano Gumawa ng isang IoT Device upang Makontrol ang Mga Kagamitan at Subaybayan ang Panahon Gamit ang Esp8266: Ang Internet ng mga bagay (IoT) ay ang inter-networking ng mga pisikal na aparato (tinukoy din bilang " mga konektadong aparato " at " mga smart device "), mga gusali, at iba pang mga item - naka-embed sa electronics, software, sensor, actuators, at
