
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



Nilikha namin ang proyekto ng bahaghari na gumagamit ng iba't ibang mga diskarte sa 'ingay', na lumilikha ng kinokontrol na mga random na epekto. Sa pamamagitan ng pagdaragdag ng ilang kulay, maaaring magawa ang isang epekto ng bahaghari. Gumagamit ito ng isang Arduino Nano at isang 128x128 OLED display. Ipinakita namin ang mga epekto gamit ang TFT library. Gumamit din kami ng ilang mga magkakaibang sangkap tulad ng isang board ng tinapay at ilang mga wire.
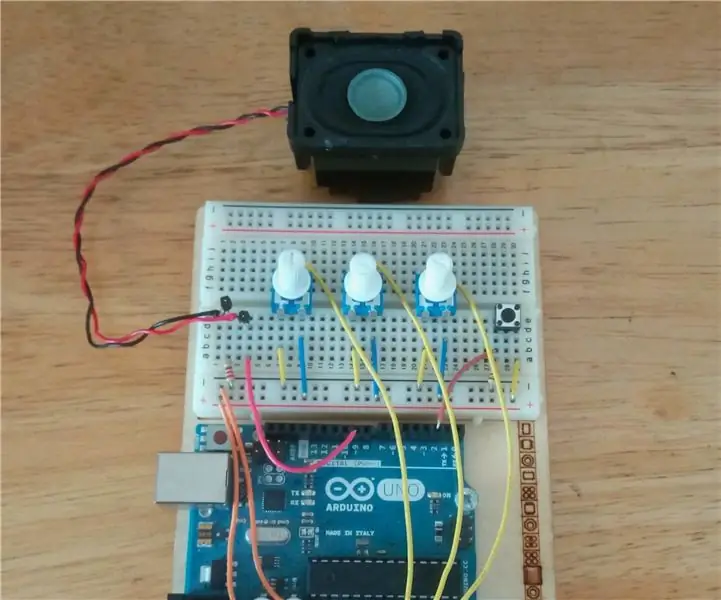
Hakbang 1: Mga kable
Ang pinaka-pangunahing gawain ay ang mga kable ng OLED sa Arduino. Ikinonekta namin ang GND at VCC sa kani-kanilang mga bus sa bread board; SCL sa digital pin 13; SDA sa digital pin 11; RES sa digital pin 8; DC sa digital pin 9; Ang CS sa digital pin 10 at sa wakas ay BL sa 3.3V sa Arduino. Gamit ang 5v at GND na mga pin mula sa Arduino nagawa naming lakas ang buong board ng tinapay.
Hakbang 2: Makinis na Ingay
Matapos ang pagpapasimula ng mga kinakailangan para sa pagpapakita ng TFT. Upang likhain ang makinis na epekto sa ingay, kailangan muna namin ng isang pangunahing pagpapaandar ng ingay. Ibinabalik nito ang isang medyo random na halaga sa pagitan ng 0 at 1 batay sa mga halagang x at y na naipasa. Mahalagang tandaan na ang isang computer ay hindi kailanman makakagawa ng isang tunay na random na resulta, at ang randomness na ito ay nakamit lamang sa pamamagitan ng pagbabago ng bilang hangga't maaari, samakatuwid ang napakalaking numero sa equation.
float ingay (int x, int y) {int n; n = x + y * 57; n + = (n << 13) ^ n; bumalik (1.0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824.0); }
Pagkatapos ay 'makinis' namin ang ingay gamit ang isa pang pagpapaandar. Nakamit ito sa pamamagitan ng paggawa ng isang halaga batay batay hindi lamang sa resulta mula sa coordinate na ipinasa sa pagpapaandar, kundi pati na rin sa mga nakapaligid na koordinasyon. Bilang isang resulta nito, ang mga coordinate na malapit sa bawat isa ay gumagawa ng isang katulad na halaga.
float smoothNoise (float x, float y) {float fractX = x - (int) x; float baliY = y - (int) y; int x1 = ((int) (x) + noiseWidth)% noiseWidth; int y1 = ((int) (y) + ingay Taas)% ingayHeight; int x2 = (x1 + noiseWidth - 1)% noiseWidth; int y2 = (y1 + ingay ng Taas - 1)% ingayHeight; float halaga = 0.0f; halaga + = baliX * baliY * ingay (x1, y1); halaga + = (1 - baliX) * baliY * ingay (x2, y1); halaga + = fractX * (1 - fractY) * ingay (x1, y2); halaga + = (1 - fractX) * (1 - fractY) * ingay (x2, y2); halaga ng pagbabalik; }
Hakbang 3: Mga Epekto ng Paggamit ng Makinis na Ingay

Sa pamamagitan nito lumikha kami ng dalawang epekto. Upang magawa ito, nag-loop kami sa bawat pixel sa OLED at kumuha ng isang random na halaga ng ingay batay sa x at y coordinate ng mga pixel na ito. Ang una sa epektong ito ay ginawa namin sa pamamagitan ng paggamit ng nabuong halaga upang pumili ng isang kulay, at kinulay ang pixel na iyon sa nabanggit na kulay. Ang pangalawang epekto ay ginawa sa isang katulad na paraan, ngunit dinagdagan namin ang kulay ng nabuong halaga ng ingay. Nagbigay ito ng pattern ng isang mas lilim na epekto. Ang ginamit na code ay ipinapakita sa ibaba:
void Noise2n3 (bool Noisy) {para sa (int y = 0; y <noiseHeight; y ++) {para sa (int x = 0; x 8) absNoise = 8; kung (Maingay) setNoisyColour (mga kulay [absNoise], ingay); iba pa setBlockColour (mga kulay [absNoise]); TFTscreen.point (x, y); }}} void setNoisyColour (Kulay ng kulay, ingay ng float) {TFTscreen.stroke (colour.red * ingay, colour.green * ingay, colour.blue * ingay); } void setBlockColour (Kulay ng kulay) {TFTscreen.stroke (colour.red, colour.green, colour.blue); }
Hakbang 4: Mga Random na Gradient na Epekto



Mayroong dalawang mga epekto na gumawa ng isang random na gradient. Ang unang epekto ay naglalagay ng mga pixel na nauugnay sa kanilang kulay ng rgb, dahan-dahang nagre-render ng gradient pattern sa screen. Gumagamit ang pangalawa ng parehong mga may kulay na pixel tulad ng una, ngunit inilalagay ang mga ito sa isang nakapirming pagkakasunud-sunod, lumilikha ng isang dayagonal na gradient sa kahabaan ng screen.
Narito ang una (batay sa mga kulay):
walang bisa Noise1 () {para sa (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; B = CurrentColour [z] [2]; para sa (int x = 0; x <128; x ++) {para sa (int y = 0; y <128; y ++) {int R_Lower = R - ((x + y) / 4); kung (R_Lower = 255) {R_Higher = 254; } int R_Offset = random (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); kung (G_Lower = 255) {G_Higher = 254; } int G_Offset = random (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); kung (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); kung (B_Higher> = 255) {B_Higher = 254; } int B_Offset = random (B_Lower, B_Higher); int mult = 2; kung (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point ((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point ((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point ((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); }}}}
At ang pangalawa (ang mas maayos na epekto):
walang bisa Noise4 () {para sa (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; B = CurrentColour [z] [2]; para sa (int x = 0; x <128; x ++) {para sa (int y = 0; y <128; y ++) {int R_Lower = R - ((x + y) / 4); kung (R_Lower = 255) {R_Higher = 254; } int R_Offset = random (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); kung (G_Lower = 255) {G_Higher = 254; } int G_Offset = random (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); kung (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); kung (B_Higher> = 255) {B_Higher = 254; } int B_Offset = random (B_Lower, B_Higher); int mult = 2; kung (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point (x, y); }}}}
Hakbang 5: Ang Huling Resulta
Sa huli, pinagsama namin ang mga epektong ito sa isang uri ng 'slideshow' ng mga rainbows. Upang makamit ito, tinawag lang namin ang bawat pag-andar pagkatapos ng isa pa sa isang habang loop:
habang (totoo) {Noise2n3 (false); Ingay2n3 (totoo); TFTscreen.background (0, 0, 0); Ingay1 (); Ingay4 (); }
Inirerekumendang:
Arduino Noise Machine: 4 na Hakbang

Arduino Noise Machine: Natagpuan ko ang isang maliit na speaker habang pinupunit ang isang matandang P.C. para sa pag-recycle at naisip na makikita ko kung ano ang tunog tulad ng paggamit ng Arduino Tone () function. Nagsimula ako sa isang 10Ω potentiometer upang makontrol ang pitch at nagsimulang gumawa ng ingay. The Tone () funcio
Neopixel Ws2812 Rainbow LED Glow With M5stick-C - Tumatakbo ang Rainbow sa Neopixel Ws2812 Paggamit ng M5stack M5stick C Paggamit ng Arduino IDE: 5 Hakbang

Neopixel Ws2812 Rainbow LED Glow With M5stick-C | Pagpapatakbo ng Rainbow sa Neopixel Ws2812 Paggamit ng M5stack M5stick C Paggamit ng Arduino IDE: Kumusta mga tao sa mga itinuturo na ito matututunan natin kung paano gamitin ang neopixel ws2812 LEDs o led strip o led matrix o led ring na may m5stack m5stick-C development board na may Arduino IDE at gagawin namin isang pattern ng bahaghari kasama nito
White Noise Night Light: 11 Hakbang (na may Mga Larawan)

White Noise Night Light: Ito ay isang proyekto na ginawa ko para sa aking 1 taong gulang para sa Pasko. Sa totoo lang, ito ay isang katinuan na naroroon para sa akin at sa aking asawa. Ito ay isang puting ingay na makakapagpatugtog ng maraming iba't ibang mga tunog na napili sa pamamagitan ng isang web interface, at isinasama din ang ilaw
Rainbow Word Clock Na May Isang Buong Epekto ng Rainbow at Higit Pa: 13 Mga Hakbang (na may Mga Larawan)

Rainbow Word Clock Na May Isang Buong Epekto ng Rainbow at Higit Pa: Mga Layunin1) Simple2) Hindi mahal3) Bilang mahusay na enerhiya hangga't maaari Rainbow Word Clock na may buong epekto ng bahaghari. Isang Smiley sa Word Clock. Simple IR remote control I-update ang 03-nov-18 LDR para sa ang Liwanag ng Pagkontrol ng NeopixelsUpdate 01-jan-
Paano Gumawa ng Realtime Clock Gamit ang Arduino at TFT Display - Arduino Mega RTC Sa 3.5 Inch TFT Display: 4 na Hakbang

Paano Gumawa ng Realtime Clock Gamit ang Arduino at TFT Display | Arduino Mega RTC Gamit ang 3.5 Inch TFT Display: Bisitahin ang Aking Youtube Channel. Panimula: - Sa post na ito gagawin ko ang "Real time Clock" gamit ang 3.5 inch TFT touch LCD, Arduino Mega 2560 at DS3231 RTC module …. Bago simulan … suriin ang video mula sa aking YouTube channel..Tandaan: - Kung gumagamit ka ng Arduin
