
Talaan ng mga Nilalaman:
- Mga gamit
- Hakbang 1: Haciendo El Circuito
- Hakbang 2: Conectando El Photon Al Wifi
- Hakbang 3: Creando La App Para Controlarlo En Blynk
- Hakbang 4: Configurando El Botón En Blynk
- Hakbang 5: Programando El Photon En Build.particle.io
- Hakbang 6: Modificando El Código Y Subiéndolo Al Photon
- Hakbang 7: Usando La App
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



Ito ang pangunahing tutorial sa Internet ng Mga Bagay na gumagamit ng isang tagapagbalita at pag-aplay sa LED na kumonekta sa isang Photon, na nag-aplay ng IoT llamada Blynk.
Mga gamit
Para este proyecto nekesitamos:
- Una computadora con Internet
- Walang Smartphone sa Android o iOS
- Un LED
- Una tarjeta Photon, de Particle
- Breadboard
- Cable USB
Además necesitamos descargar las siguientes aplicaciones:
- Blynk
- Maliit na butil
Hakbang 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
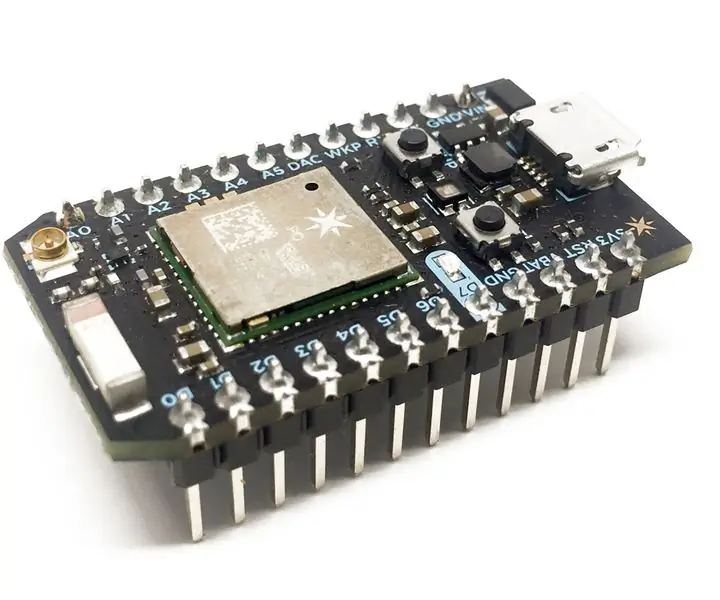
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, como podemos ver en la imagen.
- Después vamos isang colocar un LED. El polo positivo del LED (o terminal larga) va a la misma fila del pin D7 de nuestro Photon. El polo negativo del LED (o terminal corta) sa isang lungsod ng Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Hakbang 2: Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- Para sa mga video na ito sa Play Store o App Store para mailarawan ang apricación Particle
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Al entrar a la pantalla de inicio, vamos a dar click en el ícono de más y seleccionamos "Mag-set up ng isang Photon"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Tingnan ang iyong app empezará a conectarse con el photon.
Narito ang mga vamos a hacer en este punto es darle al Photon la contraseña de nuestro wifi, para sa pueda conectarse diréctamente a internet.
- Damos el Password y esperamos a que conecte. Procura tener tu Photon cerca de donde está el modem o en un lugar donde a tu celular y / o computadora también reciban wifi.
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispositivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" o "Your Devices"
- Ito ang momento el LED del photon deberá de brightar at color azul claro.
Hakbang 3: Creando La App Para Controlarlo En Blynk



Ito ay ang iyong mga vamos a construir la app con la cual vamos a controlar nuestro LED.
- Para esto vamos a descargar la app Blynk y la instalamos.
- Ahora podemos entrar a través de Facebook, sa pamamagitan ng pag-click sa "pag-log in sa Facebook"
Ya adentro vamos a empezar a crear nuestro nuevo proyecto, dando click en "New Project".
- En la siguiente pantalla definimos que usaremos un "Particle Photon" como dispositivo y le ponemos el nombre a "mi primer proyecto". Sa "Uri ng koneksyon" le damos "Wifi", maaari kang magkaroon ng koneksyon ng photograpo al wifi.
- Ahora le damos create y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", esta clave es importante para poder hacer funcionar nuestra app con nuestro photon.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos a agregar los componentes que necesitamos. En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
Hakbang 4: Configurando El Botón En Blynk



Vamos a configuar este botón en blynk.
- Damos click sobre el botón y podemos cambiarle el nombre, por ejemplo yo lo llamaré LED.
- Ahora vamos a seleccionar en pin, el puerto al que está conectado nuestro LED. En el circuito anterior, conectamos nuestro LED al pin digital 7, o D7.
Sa mga "Mode" na podemos elegir si el botón se comporta como push o switch. Push signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch es que puedo dejarlo prendido o apagado.
Ngayon, ang isang programa ng larawan Photon para sa iyong pakikipag-ugnay sa app ng acabamos de crear.
Hakbang 5: Programando El Photon En Build.particle.io



Vamos a programar nuestro photon desde
- Hindi ito maaaring mag-login upang magamit ang app
- Ang saltamos la pantalla de de doble seguridad ay nag-click sa isang "laktawan ngayon"
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte inferior izquierda en "Mga Aklatan" at buscamos la librería de blynk
- Aquí seleccionamos de "Mga halimbawa" y seleccionamos el programa "01_Particle.ino"
- Ahora le damos en "Gumamit ng halimbawang ito"
Hakbang 6: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token en vez de "YourAuthToken"
Para sa subirle, pinasimple na mga nilalaman ng ver photog este en línea y darle "Flash" en el ícono de rayo en la parte superior izquierda de la pantalla.
Hakbang 7: Usando La App

Abrimos la app at Blynk at mga koneksyon na ito ay maaaring i-play ang app.
Si todo funciona bien, podremos prender y apagar nuestro LED presionando el botón de la app.
- I-download ang app na ito ng app ng cualquier parte del mundo at conectarnos isang nuestro LED
- Sa video na ito ay nakatuon sa iyong LED, sinasabing ang koneksyon ay isang computadora, pinasimple na koneksyon sa internet.
Inirerekumendang:
Particle Photon IoT Personal na Panahon ng Panahon: 4 na Hakbang (na may Mga Larawan)

Particle Photon IoT Personal na Panahon ng Panahon:
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT Paggamit ng Blunk at Arduino IDE - Pagkontrol ng mga LED Sa Internet: 6 na Hakbang

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT Paggamit ng Blunk at Arduino IDE | Pagkontrol ng mga LED Sa Internet: Kumusta mga Guys sa mga itinuturo na ito malalaman natin kung paano gamitin ang IOT sa aming ESP8266 o Nodemcu. Gagamitin namin ang blynk app para doon. Kaya gagamitin namin ang aming esp8266 / nodemcu upang makontrol ang mga LED sa internet. Kaya ang Blynk app ay makakonekta sa aming esp8266 o Nodemcu
Intro sa Particle Photon at IoT: 4 na Hakbang

Intro sa Particle Photon at IoT: Ang maliit na butil na poton ay isa sa pinakabagong, at sa palagay ko, ang pinakaastig na mga board ng pag-unlad doon. Mayroon itong mga pagsasama ng WiFi at isang RESTful API na nagbibigay-daan sa iyo upang madaling makipag-ugnay sa board, at maaari mo ring maiugnay ito sa IFTTT
IoT Cat Feeder Gamit ang Particle Photon Isinama Sa Alexa, SmartThings, IFTTT, Google Sheets: 7 Mga Hakbang (na may Mga Larawan)

IoT Cat Feeder Gamit ang Particle Photon Isinama Sa Alexa, SmartThings, IFTTT, Google Sheets: Ang pangangailangan para sa isang awtomatikong feeder ng pusa ay nagpapaliwanag sa sarili. Ang mga Pusa (ang pangalan ng aming pusa ay Bella) ay maaaring maging kasuklam-suklam kapag nagugutom at kung ang iyong pusa ay tulad ng sa akin ay kakainin ang mangkok sa tuwing. Kailangan ko ng isang paraan upang maipamahagi ang isang kontroladong halaga ng pagkain nang awtomatiko
101-Led Wreath: 20 Hakbang

101-Led Wreath: Ang korona na ito ay gawa sa 101 LEDs at dalawang piraso ng kawad, na walang ibang mga sangkap. Maaari itong tumakbo sa isang 9-volt na baterya. Ang isang pagkakataong nakatagpo ng isang 100-pakete ng mga berdeng LEDs ay nagbigay inspirasyon sa aking anak na babae na gumawa ng isang korona ganap na wala sa mga LED. Pinagsama namin kami
