
Talaan ng mga Nilalaman:
- Hakbang 1:
- Hakbang 2: Pangunahing Hugis
- Hakbang 3: Bagong Hugis
- Hakbang 4: Magsimula sa Paggawa ng Side View
- Hakbang 5: Tinatapos ang Pagtingin sa gilid
- Hakbang 6: Spit Shading With Gradients
- Hakbang 7: Tinatapos ang Pag-shade ng Gravestone
- Hakbang 8: Paglikha ng Mga Dahon
- Hakbang 9: Pag-shade ng Mga Dahon
- Hakbang 10: Pagdaragdag ng Kulay sa aming Mga Dahon
- Hakbang 11: paglalagay ng aming mga dahon
- Hakbang 12: Text sa Our Gravestone
- Hakbang 13:
- Hakbang 14: Tapos Na
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Narito ang isang sunud-sunod na proseso ng kung paano mag-disenyo ng isang disenyo ng flash ng tattoo na may spit shading sa Illustrator.
Maaari mong gamitin ang iyong mouse o track pad.
Sana pagkatapos ng tutorial na ito maaari kang lumikha ng iyong sariling mga disenyo nang madali!
Hakbang 1:
Hakbang 2: Pangunahing Hugis

Upang magsimula sa iyong pangunahing hugis ng lapida, gagawa ka ng isang parisukat (M key) at isang bilog (L key). (Stroke weight: 4px) Ang parisukat ay dapat na isang maliit na mas matangkad sa taas na matalino. Susunod, pindutin nang matagal ang shift habang nag-drag ka upang lumikha ng perpektong bilog. Pagkatapos, ilagay ang bilog sa tuktok ng parisukat, ang gitna ng bilog ay dapat magkaroon ng isang tuwid na linya sa pamamagitan nito mula sa iyong parisukat.
Hakbang 3: Bagong Hugis

Ngayon ay isasama natin ang aming parisukat at bilog upang gawin ang pangunahing hugis ng aming gravestone. Sa Windows> Pathfinder, o Shift + Ctrl + F9, piliin ang parehong mga hugis at piliin ang pagsamahin.
Hakbang 4: Magsimula sa Paggawa ng Side View

Upang simulan ang paningin sa gilid ng libingan na bato, doblehin ang iyong bagong hugis at ilagay ito nang bahagya sa iyong iba pang hugis; nag-iiwan ng pantay na dami ng puwang sa bawat panig.
Hakbang 5: Tinatapos ang Pagtingin sa gilid


Ngayon ay gagamitin namin ang Direct pagpili Tool (Isang susi) o ang puting arrow. Ang balangkas na karagdagang sa kanan ay magkakaroon ng tamang tuktok at ilalim na mga anchor na tinanggal. Ang tuktok ay hindi nakahanay, kaya i-drag ang anchor point sa sentimo at hilahin ang hawakan hanggang sa magkaroon ng pare-parehong stroke. Pangkatin ang iyong hugis.
Hakbang 6: Spit Shading With Gradients



Piliin ka ng gravestone at piliin ang Live Paint (K key). Maaari kang pumili ng punan ng kulay sa pamamagitan ng pagpindot sa kaliwa at kanang mga arrow key hanggang makuha mo ang iyong gradient o mas malaki kaysa sa anggulo na bracket (>). Susunod na ayusin ang iyong mga setting ng gradient sa radial at ang iyong anggulo sa -30. Ang iyong lokasyon ay dapat na nasa 30% upang makuha ang perpektong disenyo ng pagtatabing.
Hakbang 7: Tinatapos ang Pag-shade ng Gravestone

Sa iyong mga setting ng gradient, baguhin ang uri ng gradient pabalik sa liner. Ang direksyon ng pagtatabing ay dapat baguhin mula kaliwa hanggang kanan, itim na nasa kanang bahagi, kung kinakailangan. Ang gradient slider ay dapat na ayusin nang kaunti. Maaari itong mabago ayon sa gusto mo, ngunit tandaan na ang spit shading ay may puting puwang, kaya huwag gawin itong madilim.
Hakbang 8: Paglikha ng Mga Dahon




Gamit ang iyong eclipse tool (L key), lumikha ng isang hugis-itlog. Pagkatapos sa iyong direktang tool sa pagpili (Isang susi), i-pool ang parehong hawakan sa bawat dulo ng hugis-itlog sa gitna, na lumilikha ng isang tulis na tip. Susunod, gumuhit ng isang landas mula sa isang dulo patungo sa iba pa. Ngayon kailangan nating iguhit ang mga ugat ng dahon. Gumuhit ng mga linya ng pahalang (bigat ng stroke: 1 px) mula sa gitnang linya palabas. Tiyaking nakahanay ang mga puntos kung saan natutugunan ang 2 linya, upang lumitaw ang mga ito upang makagawa ng isang V na hugis.
Hakbang 9: Pag-shade ng Mga Dahon



Susunod na sinusubaybayan namin ang dahon at pinunan ito ng isang gradient. Tiyaking walang mga outline stroke.
(Tandaan: Ang gradient na ginagamit ko ay Blue Sky, na may transparency. Papayagan nitong magpakita ang aming kulay upang makagawa ng hitsura ng spit shading. Binabago ko lang ang mga kulay sa gradient panel. Dobleng pag-click sa mga slider na asul sa itim. Ang huling mga slider ay transparent na bilang default.)
Gamit ang gradient tool (G key), mababago natin ang direksyon ng gradient. Ang gradient slider ay dapat na nasa parehong direksyon ng daanan ng mga dahon ng gitna. Ayusin ang slider ayon sa gusto mo. Ang layer na ito ay dapat na nasa likod ng balangkas ng dahon.
Hakbang 10: Pagdaragdag ng Kulay sa aming Mga Dahon


Susubaybayan namin muli ang dahon, walang outline stroke, at pinupunan ito ng berde na iyong pinili. Gumamit ako ng # 00CC00. Tiyaking ang layer na ito ay nasa likod ng iyong balangkas at gradient.
Hakbang 11: paglalagay ng aming mga dahon


Maaari naming madoble ang aming dahon upang lumikha ng maraming mga dahon. Maaari kang magdagdag ng hangga't gusto mo sa anumang pag-aayos, ang halaga ay nakasalalay sa laki ng disenyo at kung gaano karaming mga elemento. Sa sandaling mailagay mo silang magkasama sa lahat.
Hakbang 12: Text sa Our Gravestone



Maaari mong gamitin ang Type tool (T key), ngunit ang paggamit ng pen tool (P key) ay nagpapakita ng disenyo na mas katulad ng isang tradisyunal na disenyo ng tattoo na dumura ng shade. Maaari kang magdagdag ng anumang bagay sa iyong libingang bato, pipiliin ko ang "MISS KA" na mailagay sa akin. (stroke weight: 4 px) Baguhin ang iyong disenyo ng mga stroke sa pamamagitan ng pagpunta sa Windows> Stroke o Ctrl + F10. Isa doon, palitan ang iyong Cap sa bilugan na takip at ang Sulok ay bilugan na sumali. Sumali ngayon sa iyong teksto at ilagay sa ibabaw ng gravestone.
Hakbang 13:


Susunod ay gagamitin namin ang tool ng eclipse (L key) at hawakan ang shift habang hinihila ang upang lumikha ng isang perpektong bilog. Susunod ay pupunan natin ito ng isang gradient. Tiyaking ang uri ng gradient ay nasa radial.
(Tandaan: Ang gradient na ginagamit ko ay Blue Sky, na may transparency. Mangyaring bumalik sa hakbang 8 at basahin ang tala kung hindi mo alam kung paano baguhin ang mga kulay.)
Maaari kang pumili ng anumang pula na nais mo. Gumamit ako ng # FF0000. Ayusin ang mga gradient slider upang ang pula ay kumupas nang pantay, halos lumilitaw na airbrush. Kapag ang iyong nasiyahan ilagay ito sa likod ng lahat ng iyong mga elemento.
Hakbang 14: Tapos Na

Binabati kita! Lumikha ka ng isang simpleng disenyo ng gravestone tattoo!
Inaasahan kong natutulungan ka nitong maunawaan ang pagtatabing at ang mga pangunahing hakbang ng paglikha ng isang disenyo sa Illustrator.
Inirerekumendang:
Disenyo ng Aquarium Na May Awtomatikong Pagkontrol ng Mga Pangunahing Parameter: 4 na Hakbang (na may Mga Larawan)

Disenyo ng Aquarium Na May Awtomatikong Pagkontrol ng Mga Pangunahing Parameter: Panimula Ngayon, ang pangangalaga ng aquarium ng dagat ay magagamit sa bawat aquarist. Ang problema sa pagkuha ng isang aquarium ay hindi mahirap. Ngunit para sa buong buhay na suporta ng mga naninirahan, proteksyon mula sa mga pagkabigo sa teknikal, madali at mabilis na pagpapanatili at pangangalaga,
I-embed ang Mga Disenyo ng Tinkercad sa Mga Instructionable: 4 na Hakbang (na may Mga Larawan)

I-embed ang Mga Disenyo ng Tinkercad sa Mga Instructable: Alam mo bang maaari mong i-embed ang isang interactive na disenyo ng Tinkercad sa anumang Maaaring turuan? Narito kung paano! Ang kasanayang ito ay madaling gamiting kapag nagbabahagi ka ng kung paano nauugnay sa mga disenyo ng Tinkercad at perpekto para sa kasalukuyang bukas na Pag-aaral sa Distansya sa Tinkerc
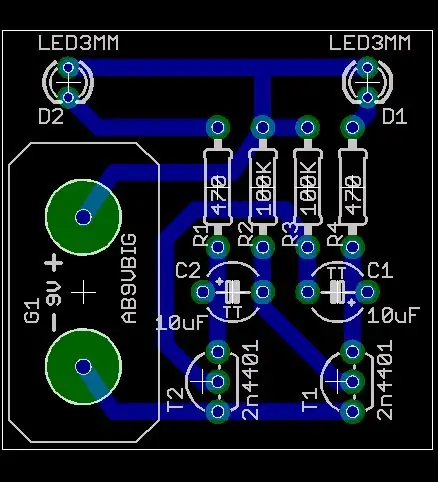
Disenyo ng PCB Na May Simple at Madaling Mga Hakbang: 30 Hakbang (na may Mga Larawan)

Disenyo ng PCB Sa Simple at Madaling Mga Hakbang: HELLO FRIENDS Napaka kapaki-pakinabang at madaling tutorial para sa mga nais malaman ang disenyo ng PCB ay magsisimula na
Gumawa ng Hobbyist PCBs Sa Mga Propesyonal na CAD Tool sa pamamagitan ng Pagbabago " Mga Panuntunan sa Disenyo ": 15 Hakbang (na may Mga Larawan)

Gumawa ng mga Hobbyist PCB Sa Mga Propesyonal na CAD Tool sa pamamagitan ng Pagbabago ng " Mga Panuntunan sa Disenyo ": Masarap na mayroong ilang mga tool sa propesyonal na circuit board na magagamit sa mga libangan. Narito ang ilang mga tip para sa paggamit ng mga ito ng mga board ng disenyo na hindi kailangan ng isang propesyunal na taga-gawa upang aktwal na GAWIN ang mga ito
Mga tagubilin sa Pagkumpleto ng Mock-Up ng Disenyo ng Slide ng Track para sa Angat / Ibaba ng Center-Mounted Footrests sa Mga Power Wheel Upuan: 9 Mga Hakbang (na may Mga Larawan)

Mga tagubilin sa Pagkumpleto ng Mock-Up ng Disenyo ng Slide ng Track para sa Angat / Ibaba ng Center-Mounted Footrests sa Mga Power Wheel Upuan: Ang mga naka-mount na footrest na naka-mount sa center ay maiimbak sa ilalim ng maayos na upuan, at mas mababa upang mai-deploy. Ang isang mekanismo para sa independiyenteng pagpapatakbo ng footrest stowage at paglawak ay hindi kasama sa mga upuang de-kuryenteng pang-market, at ipinahayag ng mga gumagamit ng PWC ang pangangailangan
