
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Ang aking proyekto ay may isang Nodemcu ESP8266 na kung saan ay kinokontrol ang isang 7-segment na display sa pamamagitan ng http server na gumagamit ng html form.
Hakbang 1: TUNGKOL SA PROYEKTO NA ITO
Ito ay isang proyekto ng IOT na binuo gamit ang module ng wifi ng ESP8266 (NodeMCU). Ang motibo ng proyekto ay upang lumikha ng isang web server sa module na maaaring mag-host ng maraming mga kliyente sa network. Dito, kailangan ng pangunahing kaalaman sa html at javaScript upang maunawaan ang aking proyekto. Ang ilang paunang paksang tatalakayin ko dito tungkol sa ESP8266 at javaScript ay:
1. Pag-upload ng mga file sa SPIFFS ng ESP8266 upang magamit nang mas mahusay ang file na iyon sa aming arduino code.
2. Web imbakan gamit ang javaScript
SPIFFS
Hanggang ngayon, palagi naming isinasama ang HTML para sa aming mga web page bilang mga string literal sa aming sketch. Ginagawa nitong napakahirap basahin ang aming code, at mas mabilis kang maubusan ng memorya.
SPIFFS isang light-weight file system para sa mga microcontroller na may SPI flash chip. Ang on-board flash chip ng ESP8266 ay may maraming puwang para sa iyong mga webpage, lalo na kung mayroon kang bersyon na 1MB, 2MB o 4MB. Maaari mong maunawaan kung paano magdagdag ng mga tool sa iyong arduino software para sa pag-upload ng mga file sa SPIFFS sa pamamagitan ng sumusunod na link:
Sa proyektong ito, mayroon akong 2 html file at isang javascript file. Ang lahat ng mga file na ito ay na-upload sa SPIFFS na pinaghiwalay mula sa sketch upang ang pagbabago sa mga file na ito ay malaya sa pangunahing sketch.
Parehong ang mga html file ay nakuha ng prepFile () tulad ng ipinakita sa ibaba:
walang bisa angFileFile () {
bool ok = SPIFFS.begin (); kung (ok) {File f = SPIFFS.open ("/ index.html", "r"); File f1 = SPIFFS.open ("/ index1.html", "r"); data = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } else Serial.println ("Walang nahanap na naturang file."); }
habang ang javascript file ay binabasa gamit ang loadScript () tulad ng ipinakita sa ibaba:
void loadScript (String path, uri ng String) {
kung (SPIFFS.exists (path)) {File file = SPIFFS.open (path, "r"); server.streamFile (file, uri); }}
LOKAL NA PAG-Iimbak PARA SA APLIKASYON NG WEB
Maaari mong maunawaan kung paano gumamit ng iba't ibang mga bagay at pamamaraan ng lokal na imbakan sa HTML5 gamit ang javascript mula sa sumusunod na artikulo: https://diveintohtml5.info/storage.html. Tatalakayin ko ang paggamit ng lokal na imbakan sa aking proyekto sa seksyon ng pagtatrabaho.
Hakbang 2: Kinakailangan ang Hardware
Module ng NodeMCU ESP8266 12E Wifi
Solderless breadboard
Jumper wire
7 Segent Display (Karaniwang Cathode)
1K ohm risistor
Micro-USB cable (para sa pagkonekta sa NodeMCU sa iyong computer)
Hakbang 3: Circuit at Mga Koneksyon

Ang mga koneksyon ay talagang madali. Sa diagram ng circuit sa itaas, ang mga pin ng nodemcu ay konektado sa sumusunod na fashion:
Isang D1
B D2
C D3
D D4
E D6
F D7
G D8
kung saan ang A, B, C, D, E & F ay ang mga segment ng 7Segment Display
. Huwag pansinin ang DP ng 7 segment na Display. Huwag ikonekta ito sa pin D5 ng ESP
Hakbang 4: TRABAHO

Tulad ng tinalakay kanina, mayroon kaming dalawang mga html file. Ang isa sa mga ito ay ang root html na pahina na tinawag nang natanggap ng server ng ESP8266 na "/" ibig sabihin Kung ang URI '/' ay hiniling, ang server ay dapat tumugon sa isang HTTP status code na 200 (Ok) at pagkatapos ay magpadala ng isang tugon sa "index. html "file.
Ipapadala ang pangalawang html file kapag humiling ang kliyente mula sa root page sa pamamagitan ng pagsusumite ng isang input sa form. Kaagad, makakakuha ang server ng input na POSTED mula sa form, ihinahambing ito sa naayos na halaga ng string at ipadala ang pangalawang pahina ng html bilang tugon.
kung (server.arg ("nam") == "0") {server.send (200, "text / html", data1); pitongSeg (0); }
Dahil ang html para sa ika-2 na pahina ay hindi tinukoy sa sketch, kaya narito tinutukoy namin ang "data1" na nabasa na ang mga html code gamit ang SPIFFS.readString ()
File f1 = SPIFFS.open ("/ index1.html", "r"); data1 = f1.readString ();
Narito ang pitoSeg () ay tinawag din na may isang argument na "0" upang maaari itong magamit upang ipakita ang "0" sa pamamagitan ng paglipat ng iba't ibang mga segment na ON at OFF. Dito, ginawa ko ang pangalan ng fuction self na nagpapaliwanag ie onA () ay bubukas sa isang segment ng 7 seg na display sa breadboard, katulad ng offA ay papatayin ito.
Kaya, sa kasong ito upang maipakita ang "0", kailangan naming ilipat ang lahat ng segment maliban sa G (hindi pinansin ang DP dahil hindi ito nakakonekta sa anumang pin ng ESP8266). Kaya't ang aking pag-andar ay parang:
kung (num == 0) {onA (); saB (); onC (); onD (); onE (); onF (); offG (); }
Hakbang 5: CODE ng HTML at JAVASCRIPT

Ang index.html ay may isang canvas na mayroong 7 segment na display sa off mode at form sa ibaba nito. Ito ang nakikita mo matapos itong buksan:
Kung nais naming gamitin ang aming webpage nang walang ESP8266, posible sa pamamagitan ng pagbabago ng link sa katangian ng pagkilos ng iyong form. Sa kasalukuyan ito ang link sa pagkilos:
Makikita mo rito na ang link sa pagkilos ay ang parehong ip address na naitala sa iyong nodeMCU pagkatapos kumonekta sa anumang wifi (o hotspot). Ang form tag pagkatapos ng pagsasaayos ay parang:
Dito, gumagamit ako ng web stroge ng browser upang maiimbak ang halaga ng pag-input ng gumagamit na ang halagang ipinasok sa index.html ay nakaimbak sa browser nang lokal (tulad ng cookie). Ang halagang iyon ay nakuha ng index1.html at ang numero ay ipinapakita sa 7 segment na pagpapakita sa html canvas. Maaari mong maunawaan ang pamamaraang ito sa pamamagitan ng pagsunod sa video:
video_attach
Hakbang 6: SUSI NG SUSI
Ang proyektong ito ay gagana sa iyong nodemcu kung aalagaan mo ang mga sumusunod na puntos:
1. Ang link sa katangian ng pagkilos ng root html file ay dapat na "https:// (IP sa Serial monitor o IP na nakalaan sa iyong ESP) / isumite".
2. Gumamit ng pinakabagong bersyon ng browser na sumusuporta sa html5 at mga bagong tag at pagpapaandar.
3. gagana lang ang SPIFFS kung ang iyong index.html, index1.html at main.js ay magkakasama sa folder ng data. Maaari mong i-clone ang file ng code mula sa aking github
Hakbang 7: CODE

Ito ang link ng repository ng code ng aking proyekto. Kung nagtatrabaho ka sa SPIFFS sa ESP8266, maaari mong maunawaan kung bakit ko inilagay ang mga html at javascript file sa folder ng data. Gamitin ito bilang ito.
Link ng Repository ng GitHub
Hakbang 8: Video Tutorial

Kung Tumutulong Ito, Mangyaring Mag-subscribe
Inirerekumendang:
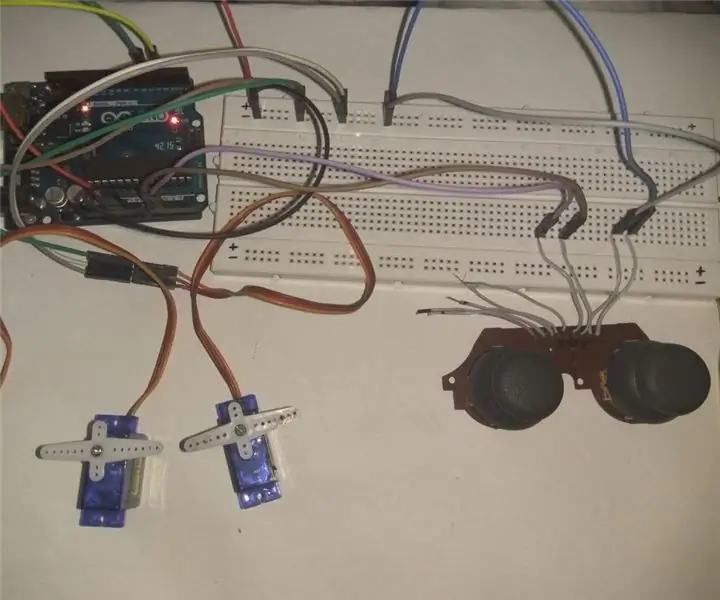
Pagkontrol sa 2 Mga Servos Gamit ang Analog Joystick .: 5 Mga Hakbang (na may Mga Larawan)

Pagkontrol sa 2 Mga Serbisyo Gamit ang Analog Joystick .: Kumusta mga tao, ito ang aking unang itinuro at sa post na ito ibinabahagi ko kung paano gamitin ang Analog Joystick upang makontrol ang Mga Serbisyo gamit ang Arduino UNO. Susubukan kong ipaliwanag ito kasing simple hangga't maaari inaasahan mong gusto mo ito
Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Senyas na Pagliko: 5 Hakbang (na may Mga Larawan)

Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Sinyales na Pag-turn: Gustong-gusto kong sumakay ng bisikleta, karaniwang ginagamit ko ito upang makarating sa paaralan. Sa oras ng taglamig, madalas na madilim pa rin sa labas at mahirap para sa ibang mga sasakyan na makita ang mga signal ng aking kamay na lumiliko. Samakatuwid ito ay isang malaking panganib dahil maaaring hindi makita ng mga trak na nais kong
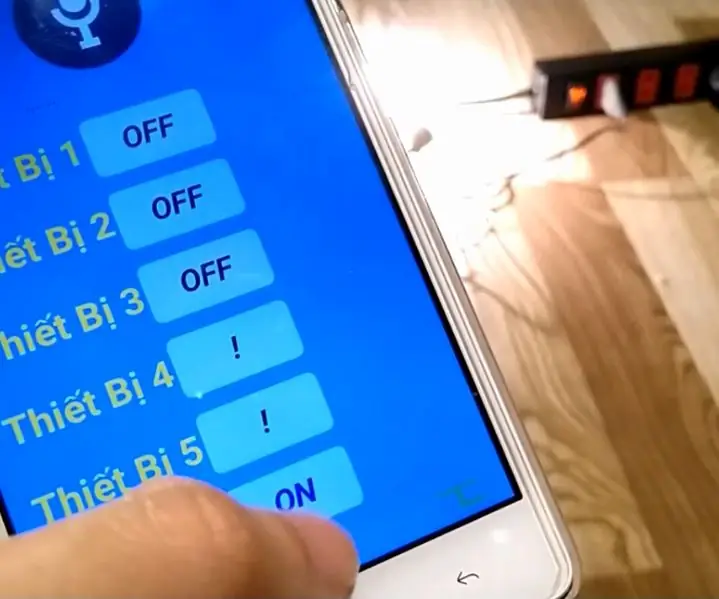
Pagkontrol ng Mga Device Sa Command ng Boses Gamit ang NodeMCU: 7 Hakbang (na may Mga Larawan)

Pagkontrol ng Mga Device Sa Command ng Boses Gamit ang NodeMCU: Nais ko lamang kamustahin ang lahat, ito ang aking kauna-unahang pagkakataon sa pagsusulat ng isang maaaring turuan na proyekto. Hindi Ingles ang aking katutubong wika kaya susubukan kong gumawa ng maikli at malinaw na hangga't maaari. Ang pagkontrol ng mga aparato gamit ang utos ng boses ay hindi isang kakatwang bagay
ESP8266-NODEMCU $ 3 WiFi Modyul # 2 - Pagkontrol ng Mga Wireless na Pin Sa Pamamagitan ng WEB PAGE: 9 Mga Hakbang (na may Mga Larawan)

ESP8266-NODEMCU $ 3 WiFi Module # 2 - Wireless Pins Controlling Through WEB PAGE: Isang bagong mundo ng mga micro computing na ito ang dumating at ang bagay na ito ay ang ESP8266 NODEMCU. Ito ang unang bahagi na nagpapakita kung paano mo mai-install ang kapaligiran ng esp8266 sa iyong arduino IDE sa pamamagitan ng pagsisimula ng video at bilang mga bahagi sa
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
