
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Ang Internet + ay isang tanyag na konsepto ngayon. Sa oras na ito sinubukan namin ang Internet kasama ang agrikultura upang gawing lumalaki ang hardin ng tsaa sa Internet Tea.
Hakbang 1: Mga Bagay na Ginamit sa Project na Ito
Mga bahagi ng hardware
- Grove - Carbon Dioxide Sensor (MH-Z16)
- Grove - Digital Light Sensor
- Grove - Dust Sensor (PPD42NS)
- Grove - Oxygen Sensor (ME2-O2-Ф20)
- Soil Moisture & Temperature Sensor
- LoRa LoRaWAN Gateway - 868MHz Kit na may Raspberry Pi 3
- Grove - Temp & Humi & Barometer Sensor (BME280)
Mga software app at serbisyong online
Microsoft Visual Studio 2015
Hakbang 2: Kwento
Sa Mengding Mountain hilagang-silangan ng Ya’an, Sichuan, ang bundok ng bundok ay tumatakbo sa kanluran hanggang silangan sa isang dagat na berde. Ito ay isang pamilyar na paningin para sa 36-taong-gulang na Deng, isa sa napakakaunting mga gumagawa ng tsaa ng Mengding ng kanyang henerasyon, na may isang plantasyon ng 50mu (= 3.3 hectares) na matatagpuan sa 1100m sa itaas ng antas ng dagat. Ang Deng ay nagmula sa isang pamilya ng mga gumagawa ng tsaa, ngunit ang pagdala ng pamana ng pamilya ay hindi isang madaling gawain. "Ang aming mga tsaa ay lumaki sa mataas na altitude sa isang organikong kapaligiran upang matiyak ang mahusay na kalidad nito. Ngunit sa parehong oras, ang density ng paglago ay mababa, mataas ang gastos at hindi pantay ang pamumulaklak, na ginagawang mahirap anihin ang tsaa. Iyon ang dahilan kung bakit ang mga mataas na bundok na tsaa ay maliit na pag-aani at ang kanilang mga halaga ay hindi makikita sa merkado. "Sa nakaraang dalawang taon, sinusubukan ni Deng na itaas ang kamalayan ng mga mamimili sa mataas na bundok na tsaa upang maitaguyod ang kanilang halaga. At nang makilala niya si Fan, na naghahanap ng isang plantasyon upang maipatupad ang teknolohiya ng IoTea ng Seeed, isang perpektong tugma para sa isang solusyon ang nagawa.
Hakbang 3: Koneksyon sa Hardware
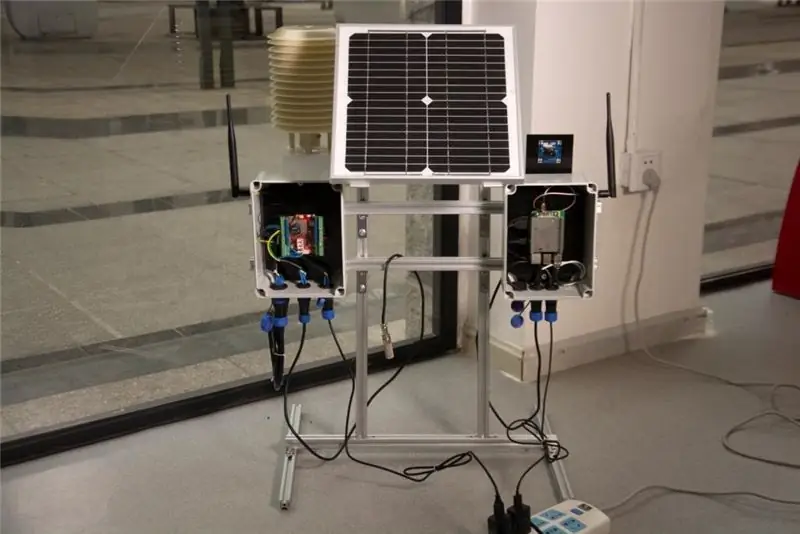
Ang hardware ng proyektong ito ay maaaring hatiin sa 4 na bahagi: Lakas, Sensor, Node at Gateway. Ipapakita sa iyo ng sumusunod na artikulo kung paano ito kumpletuhin nang sunud-sunod.
Bahagi ng Lakas
Pangunahing naglalaman ang Power Part ng isang Solar Panel at isang Lithium Battery, kung gagawin mo lang ang proyektong ito para sa pagpapakita, maaari mong balewalain sila. O maaari mong sundin ang Nakaraang tutorial upang mai-install ang lakas ng node.
Bahagi ng Mga Sensor
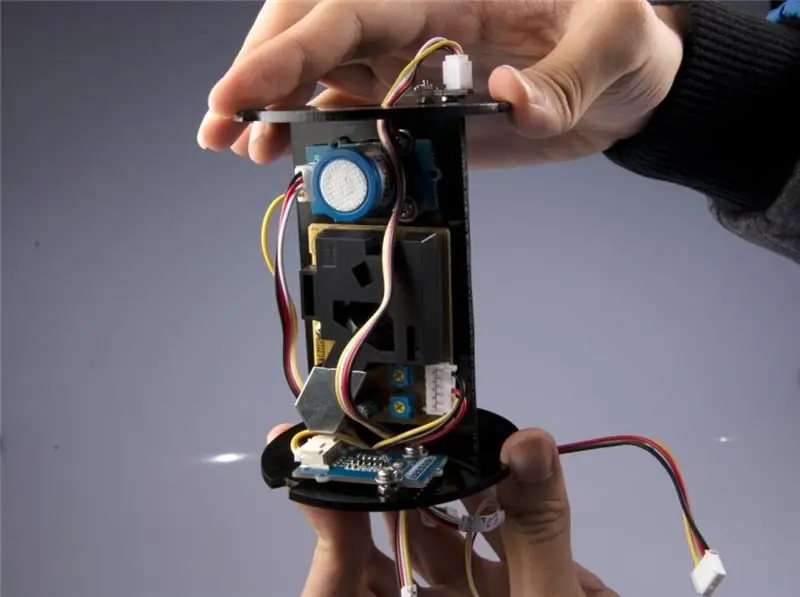
Sa Sensors Part, dahil sa maraming mga sensor, gumamit kami ng isang istasyon ng panahon, at gumawa din ng isang Acrylic bracket upang mai-install ang mga ito.

Tulad ng nakikita mo sa larawan sa itaas, ang Digital Light Sensor ay laging nasa itaas, upang makolekta nito ang ilaw ng infomation. Ang mga sensor na bubuo ng init ay naka-install sa gitna ng Acrylic bracket, tulad ng O2 Sensor, Dust Sensor at CO2 Sensor. Sa wakas, Temperatura at Humidity Sensor sa ilalim ng Acrylic bracket.
Bukod, ang Soil Temperature at Humidity Sensor ay naka-install nang nag-iisa sa lupa. Bahagi ng Node

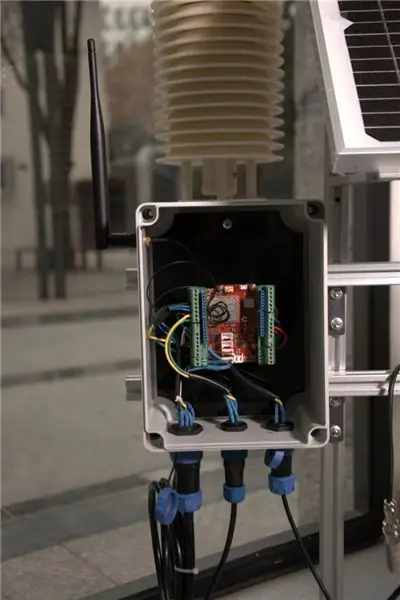
Ang Node Part ay isang Seeeduino LoRaWan na naka-install sa isang Waterproof Box, kumokonekta ito sa lakas at sensor sa pamamagitan ng Mga Water Joints. Kabilang sa mga ito, kumokonekta ang Dust Sensor sa digital pin na LoRaWan's D3, CO2 Sensor kumonekta sa pin D4 & D5, Soil Sensor kumonekta sa pin D6 & D7, O2 Sensor kumonekta sa analog pin A1 at Light Sensor & Barometer Sensor kumonekta sa I2C port.
TANDAAN: Ang isang 10k Resistor ay dapat idagdag sa pagitan ng Soil Sensor's Blue (Data) cable at Red (Vcc) cable.
Ang Seeeduino LoRaWan ay mangolekta ng halaga ng mga sensor nang minsan, at ipadala ang mga ito sa Gateway sa pamamagitan ng LoRa. Ang format ng data tulad ng sa ibaba:
{
[0], / * Air tempreature (℃) * / [1], / * Air halumigmig (%) * / [2], / * Altitude (m) mataas na byte * / [3], / * Altitude (m) mababang byte * / [4], / * konsentrasyon ng CO2 (PPM) mataas na byte * / [5], / * konsentrasyon ng CO2 (PPM) mababang byte * / [6], / * konsentrasyon ng alikabok (pcs / 0.01cf) mataas na byte * / [7], / * konsentrasyon ng alikabok (pcs / 0.01cf) mababang byte * / [8], / * Light intensity (lux) mataas na byte * / [9], / * Light intensity (lux) mababang byte * / [10], / * O2 konsentrasyon (%) * / [11], / * Temperatura ng lupa (℃) * / [12], / * Halumigmig ng lupa (%) * / [13], / * Boltahe ng baterya (V) * / [14] / * Code ng error sa sensor * /}
Ang bawat piraso sa Sensor Error Code byte ay may pagkakaiba-iba kahulugan, tulad sa ibaba:
{
bit0: 1; / * Error ng Barometer Sensor * / bit1: 1; / * CO2 Sensor Error * / bit2: 1; / * Error ng Dust Sensor * / bit3: 1; / * Error ng Light Sensor * / bit4: 1; / * O2 Sensor Error * / bit5: 1; / * Error ng Sensor ng Lupa * / nakalaan: 2; / * Nakareserba * /}
Bahagi ng Gateway

Ang Gateway Part ay isang Raspberry Pi na naka-plug ang module ng Gateway RHF0M301-868 at PRI 2 Bridge RHF4T002, naka-install ito sa isang Waterproof Box at kumonekta sa kapangyarihan at USB Camera sa pamamagitan ng Mga Water Joints. Dahil gumagamit ito ng dalubhasang firmware, mangyaring sundin ang Seeed Wiki upang mai-configure ito.
Hakbang 4: Programming ng Software
Bilang Koneksyon sa Hardware, ang Programming ng Software ay maaari ring hatiin, maaari itong hatiin sa 3 bahagi: Node, Gateway at Website.
Bahagi ng Node
Karamihan sa mga driver na kinakailangan ng Node Part ay nakapaloob sa folder na origin_driver. Ang mga library na sumusunod sa down ay kailangang manu-manong mai-install:
Adafruit_ASFcore
Dahil kumplikado ang proyekto, inirerekumenda naming gamitin mo ang Microsoft Visual Studio sa halip na Arduino IDE. Ang isang plugin na tinatawag na Visual Micro ay maaaring makatulong sa iyo na magkaroon ng isang proyekto ng Arduino sa pamamagitan ng paggamit ng Visual Studio, mag-click dito para sa karagdagang impormasyon.
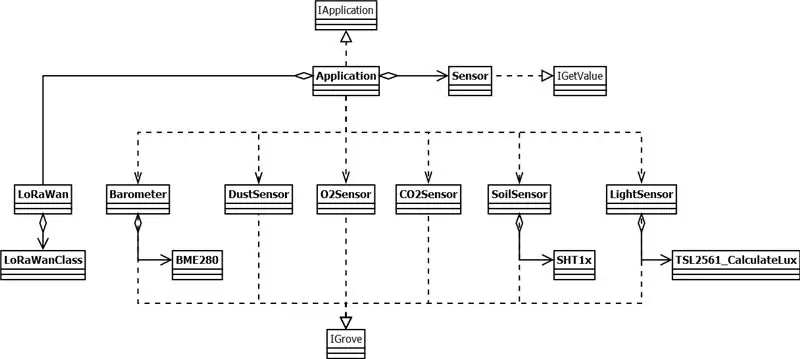
Para sa mas mahusay na kakayahang mabasa at mapanatili, ginagamit namin ang Program-oriented na Programming sa oras na ito. Ang diagram ng klase ng proyektong ito ay mukhang sa ibaba:

Para sa mga sensor na mayroon nang OOP driver, na-repack namin ito upang iakma ang proyektong ito, para sa iba, muling isinulat namin ang kanilang mga driver sa pamamagitan ng paggamit ng OOP. Ang klase ng Sensor sa layer ng middleware ay ginagamit upang mapag-isa ang mga interface ng mga totoong sensor, halimbawa, ang isang sensor ng barometro ay maaaring mangolekta ng temperatura, halumigmig at altitude nang sabay, kaya't mayroon itong 3 mga interface upang makakuha ng temperatura, kahalumigmigan at altitude. Ngunit mayroon silang pagkakaiba sa pangalan ng pamamaraan, na gagawing mas kumplikado ang programa ng pagkuha ng mga sensor, tulad nito:
barometer-> getTemperature ();
barometer-> getHumidity (); barometer-> getAltitude (); //… another_sensor-> getSomeValue (); //…
Ngunit gamit ang OOP, ganito ang hitsura:
para sa (auto i = 0; i getValue ();
}
Nag-pack din kami ng isang klase ng Application, nagpapatupad ito ng interface ng IApplication, ang setup () at loop () na pamamaraan sa IoTea.ino ay maaaring tumawag sa setup () at loop () na pamamaraan sa Application object.
TANDAAN: Ginagamit ang USB Serial upang i-debug LAMANG. Matapos ang pag-debug, mangyaring magkomento na simulan nito ang code sa pag-setup () na pamamaraan.
Bahagi ng Gateway
Ang programa ng Gateway Part's Python sa home folder ay ginagamit upang kumuha ng mga larawan at mai-upload ang mga ito sa Amazon S3 Server bawat oras. Bago mo ito gamitin, tiyaking naka-install na ang fswebcam sa iyong Raspberry Pi:
sudo apt-get update && sudo apt-get install fswebcam
Kung nais mong mag-upload ng mga larawan, i-configure ang iyong AWS sa pamamagitan ng pagsunod sa mga hakbang. Una, i-install ang AWS SDK at AWS CLI sa iyong Raspberry Pi sa pamamagitan ng paggamit ng mga utos na ito:
sudo pip install boto3
sudo pip install awscli
at pagkatapos, patakbuhin ang AWS CLI:
sudo aws configure
I-configure ang iyong AWS Access Key ID, AWS Secret Access ID at Default na pangalan ng rehiyon.
Kung hindi mo nais na mag-upload ng iyong mga larawan, maaari mong laktawan ang mga hakbang sa pagsasaayos ng AWS at mga code ng komento tungkol sa pag-upload sa photo.py. Para sa pagpapatakbo ng program na ito pagkatapos ng pag-boot ng Raspberry Pi sa bawat oras, maaari kang lumikha ng isang larawan ng pangalan ng file sa /etc/init.d, at isulat ang sumusunod na code dito.
#! / baseng / bash
# /etc/init.d/photo ### BEGIN INIT INFO # Provides: seeed_photo # Required-Start: $ remote_fs $ syslog # Required-Stop: $ remote_fs $ syslog # Default-Start: 2 3 4 5 # Default-Stop: 0 1 6 # Maikling-Paglalarawan: pagkuha ng larawan initscript # Paglalarawan: Ang serbisyong ito ay ginagamit upang pamahalaan ang pagkuha ng larawan ### END INIT INFO case "$ 1" sa pagsisimula) echo "Start taking photo" /home/rxhf/photo.py &;; huminto) echo "Ihinto ang pagkuha ng larawan" pumatay $ (ps aux | grep -m 1 'python3 /home/rxhf/photo.py' | awk '{print $ 2}');; *) echo "Paggamit: pagsisimula ng larawan ng serbisyo | ihinto ang" exit 1;; exit esac 0
itakda ang pahintulot sa pagpapatupad
sudo chmod 777 /etc/init.d/photo
sudo chmod 777 / home / rxhf/photo.py
at subukan ito
sudo /etc/init.d/photo start
Kung walang problema, ihinto ito at idagdag ito sa startup application
sudo /etc/init.d/photo stop
sudo update-rc.d mga default ng larawan
TANDAAN: Kung nais mong simulan ang gateway pagkatapos ng pag-boot ng Raspberry Pi, magdagdag ng mga nagsisimulang code ng gateway sa Nakitang Wiki sa /etc/rc.local, hayaan itong mukhang:
#! / bin / sh -e
# # rc.local # # Ang script na ito ay naisasagawa sa pagtatapos ng bawat multiuser runlevel. # Tiyaking ang script ay "lalabas sa 0" sa tagumpay o anumang iba pang # na halaga sa error. # # Upang paganahin o huwag paganahin ang script na ito baguhin lamang ang pagpapatupad ng # bits. # # Bilang default ang script na ito ay walang ginagawa. # I-print ang IP address _IP = $ (hostname -ako) || totoo kung ["$ _IP"]; pagkatapos printf "Ang aking IP address ay% s / n" "$ _IP" fi cd /home/rxhf/loriot/1.0.2 sudo systemctl ihinto ang pktfwd sudo gwrst wget https://cn1.loriot.io/home/gwsw/loriot -risinghf-r… -O loriot-gw.bin chmod + x loriot-gw.bin./loriot-gw.bin -f -s cn1.loriot.io exit 0
Website
Na-deploy namin ang website sa CentOS 7. Ipapakita sa iyo ang mga sumusunod na hakbang kung paano i-deploy.
Hakbang 1. I-install ang Python3
sudo yum -y install ng epel-release
sudo yum -y install ng python36
Hakbang 2. I-install ang Python pip at virtual na kapaligiran
wget
sudo python36 get-pip.py sudo pip install virtualenv
Setp 3. I-clone ang aming website mula sa GitHub
sudo yum -y install ng git
git clone
Hakbang 4. Lumikha at buhayin ang virtual na kapaligiran
virtualenv -p python36 iotea-hb
cd iotea-hb source bin / buhayin
Hakbang 5. Mag-install ng mga umaasang aklatan
pip install pymysql
pip install dbutils pip install flask pip install websocket-client pip install cofigparser
Hakbang 6. Lumikha ng database
sudo yum -y install ng mariadb mariabd-server
sudo systemctl paganahin ang mariadb sudo systemctl simulan ang mariadb MySQL -uroot -p
at pagkatapos ay gamitin ang iotea_hb.sql upang lumikha ng isang talahanayan.
Hakbang 7. Lumikha ng db.ini, at isulat ang mga code na ito rito
[db]
db_port = 3306 db_user = root db_host = localhost db_pass = db_name = iotea
baguhin ang db.ini's path sa db.py
# sa db.py
# cf.read ("/ data / www / python3_iotea_hb / iotea / conf / db.ini") cf.read ("/ home // iotea-hb / db.ini")
Hakbang 8. Baguhin ang port sa app.py at simulan ang website:
# sa app.py
# app.run (debug = True, port = 6000) app.run (debug = True, port = 8080)
# sa terminal
pip install gunicorn gunicorn -w 5 -b 0.0.0.0:8080 app: app
ngayon bisitahin ang 127.0.0.1:8080 sa iyong web browser, maaari mong makita ang website, ngunit ang real-time na data ay hindi ipinakita.
Hakbang 9. Kumuha ng loriot data
Magbukas ng isa pang terminal, muling pumasok sa virtual na kapaligiran at simulan ang loriot app:
cd iotea-hb
pinagmulang bin / buhayin ang gunicorn loriot: app
Maghintay para sa isang sandali, makikita mo ang data na ipinapakita sa website, o maaari mong baguhin ang wss sa loriot.py:
# sa loriot.py
#ws = create_connection ("wss: //cn1.loriot.io/app? token = vnwEuwAAAA1jbjEubG9yaW90LmlvRpscoh9Uq1L7K1zbrcBz6w ==")
ws = create_connection ()
Hakbang 5: Pagpapatakbo

Maaari mong bisitahin ang aming mga website upang matingnan ang real-time na data:
- Sa Ya'an
- Para sa Pagpapakita
Inirerekumendang:
Kontrolin ang Mga Kagamitang Pantahanan Sa LoRa - LoRa sa Home Automation - LoRa Remote Control: 8 Mga Hakbang

Kontrolin ang Mga Home Appliances Sa LoRa | LoRa sa Home Automation | LoRa Remote Control: Kontrolin at i-automate ang iyong mga de-koryenteng kasangkapan mula sa malalayong distansya (Kilometro) nang walang pagkakaroon ng internet. Posible ito sa pamamagitan ng LoRa! Hoy, anong meron, guys? Ang Akarsh dito mula sa CETech. Ang PCB na ito ay mayroon ding isang OLED display at 3 relay kung saan isang
Nakitang LoRa IoTea Solution: 5 Hakbang

Nakitang LoRa IoTea Solution: Isang awtomatikong sistema ng koleksyon ng impormasyon na inilapat sa plantasyon ng tsaa. Bahagi ito ng kolektibong impormasyon sa pang-agrikultura
Nakita ang IoTea LoRa Solution (kasama ang Azure, Update 1812): 5 Mga Hakbang

Nakita ang IoTea LoRa Solution (kasama ang Azure, Update 1812): Ang Microsoft Azure ay isang serbisyong cloud na nagbibigay ng mas malakas at matatag na kapangyarihan sa computing. Sa oras na ito sinubukan naming ipadala ang aming data sa IoTea dito
Nakita ang Pag-abiso sa Email sa Paggalaw para sa DVR o NVR: 4 na Hakbang

Motion Detected Email Notification para sa DVR o NVR: Sa itinuturo na ito ay ipapakita namin sa iyo kung paano mag-setup ng kilos na nakita ang mga notification sa email sa iyong DVR o NVR. Halos ang sinumang pumupunta sa anumang gusali ay alam na ang mga tao ay nagpasyang mag-install ng mga CCTV system upang maprotektahan ang kanilang pagmamay-ari
Nakita ang Studio CAN-BUS V2.0 Hacking - Pagsisimula: 5 Hakbang

Nakita ang Studio CAN-BUS V2.0 Hacking - Pagsisimula: Ang itinuturo na ito ay inilaan para sa mga nagsisimula na alam na ang kanilang paraan sa paligid ng Arduino. Ang paunang alam kung paano pumunta ay palaging isang sakit at pag-ubos ng oras sa anumang proyekto. Ngunit hanggang sa malaman mo ang iyong paraan sa paligid mo halos palaging nais na mayroon kang isang tao
