
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Ang Valentine's Day ay isang pagkakataon para makapagpadala ka ng mga mensahe sa pag-ibig. Bakit hindi gumawa ng isang kasiya-siyang mukha ng LED na may mga mamahaling sangkap upang ipahayag ang iyong pakiramdam!
Hakbang 1: Mga Bagay na Ginamit sa Project na Ito
Mga bahagi ng hardware
- Seeeduino V4.2
- Base Shield
- Grove - Red LED Matrix w / Driver
- Grove - Gesture (PAJ7620U2)
Mga software app at serbisyong online
Arduino IDE
Hakbang 2: Kwento


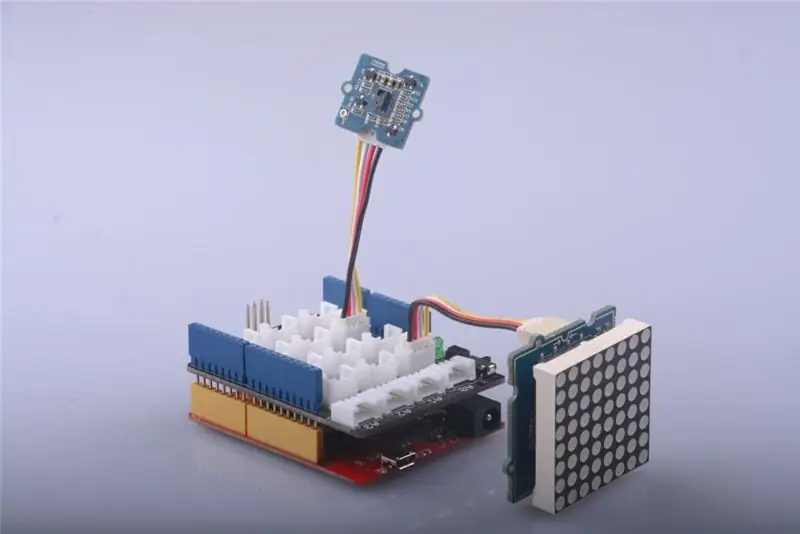
Hakbang 3: Koneksyon sa Hardware

Sa proyektong ito, ginagamit namin ang sensor ng kilos bilang isang input at bigyan ang puna sa driver ng LED matrix upang pakainin ang pulang LED matrix.
Kailangan mong ikonekta ang Grove - Gesture at ang Grove - Red LED Matrix w / Driver sa I ^ 2 ^ C port ng base shield na naka-plug sa Seeeduino. Pagkatapos ay ikonekta ang Seeeduino sa PC sa pamamagitan ng isang USB cable.
Hakbang 4: Programming ng Software
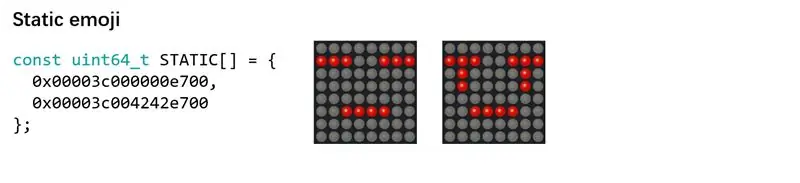
Ang plano para sa proyektong ito ay upang ipakita ang static emoji (umiiyak na mukha at naghihintay na mukha) kapag walang kaliwa o kanang kilos na nabasa.
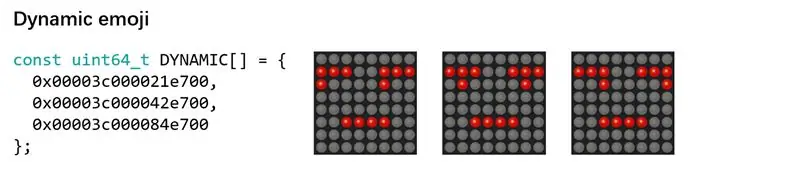
Ipakita ang dinamikong eye-posisyon-pagbabago emoji na kontrolado ng kaliwa o kanang kilos kapag may kaliwa o kanang kilos na nabasa.

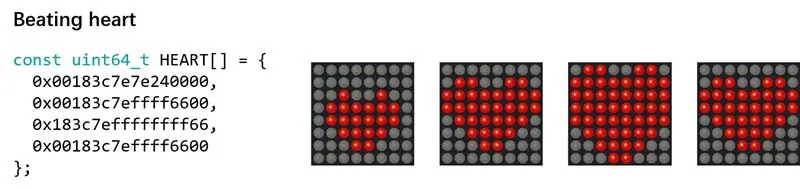
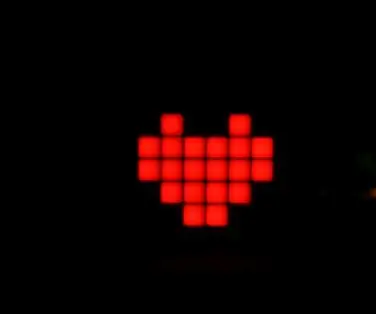
Sa tukoy na posisyon ng mata, ipapakita ang isang matinding puso sa LED matrix.

Ang mga pattern ng display ng LED ay dinisenyo ng LED Matrix Editor, maaari mong baguhin o idagdag ang iyong mga pattern ng LED sa mga palabas sa programa sa itaas.
Upang maghanda para sa proyektong ito, kinakailangang i-install ang Grove - Gesture, Grove - Red LED Matrix w / Driver at mga aklatan ng MsTimer2 sa Arduino IDE.
# isama ang "Grove_LED_Matrix_Driver_HT16K33.h"
# isama ang "MsTimer2.h" # isama ang "paj7620.h" # isama ang "Wire.h"
Sa panahon ng pamamaraan ng pag-setup, sinimulan namin ang mga pagpapaandar ng Serial, matrix at MsTimer2. Ginamit ang Inisyal na Serial upang ma-debug ang programa, kaya't hindi kinakailangan na kumonekta sa PC o gumamit ng Serial Monitor pagkatapos ng pag-debug. Ginagamit namin ang MsTimer2 sa proyektong ito upang makontrol ang pagpapakita ng static emoji.
// Initialised the serial to debug.
Serial.begin (9600); habang (! Serial); paj7620Init (); Wire.begin (); matrix.init (); matrix.setBightness (15); matrix.setBlinkRate (BLINK_OFF); MsTimer2:: set (1000, displayStatic); MsTimer2:: start ();
Sa pangunahing loop, kukuha lamang kami ng dalawang output mula sa sensor ng kilos, GES_RIGHT_FLAG, GES_LEFT_FLAG at ginagamit ang mga ito upang gabayan ang pagpapaandar ng displayDynamic ().
Kakalkulahin ng pagpapaandar ng displayDynamic () ang agwat mula sa huling oras na ipinakita ang dinamikong emoji hanggang sa kasalukuyang oras, kung ang agwat ay lumampas sa TIMEOUT, titigil ito sa pag-play ng static emoji, at itatakda ang ipinakitang index ng emoji upang magsimula. Kapag nabasa ang kaliwa-sa-kanang kilos, ang panimulang indeks ay 0, at tataas ang index pagkatapos basahin muli ang kaliwa-sa-kanang kilos. Kung hindi man, ang start index ay ang huling index ng DYNAMIC array, at ang index ay mababawasan.
void displayDynamic (bool leftToRight) {
unsigned mahabang kasalukuyangTime = millis (); kung (currentTime - prevTime> TIMEOUT) {dIndex = leftToRight? 0: ARRAY_LENGTH (DYNAMIC) - 1; showStatic = false; } // Ginagamit ito upang maiwasan ang lumampas sa hangganan. kung (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex <= -1) {heartBeat (); dIndex = leftToRight? ARRAY_LENGTH (DYNAMIC) - 1: 0; } prevTime = kasalukuyangTime; matrixDisplay = DYNAMIC [leftToRight? dIndex ++: dIndex--]; }
Walang babasahing kilos kung lumampas ang TIMEOUT na panahon, ibabalik ang pag-play ng static na emoji.
I-upload ang programa sa iyong Seeeduino, tapos na ang lahat. Maglaro at magsaya!
Hakbang 5: Code
# isama ang "Grove_LED_Matrix_Driver_HT16K33.h"
# isama ang "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH (array) (sizeof (array) / sizeof (array [0])) Matrix_8x8 matrix; uint64_t matrixDisplay = 0; unsigned long prevTime = millis (); int8_t sIndex = 0; bool showStatic = totoo; const uint64_t STATIC = {0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t DYNAMIC = {0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t HEART = {0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600}; void displayStatic (void) {if (showStatic) {matrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1)% ARRAY_LENGTH (STATIC); }} void heartBeat () {para sa (uint8_t i = 0; i TIMEOUT) {showStatic = false; prevTime = kasalukuyangTime; dIndex = leftToRight? 0: ARRAY_LENGTH (DYNAMIC) - 1; } // Ginagamit ito upang maiwasan ang lumampas sa hangganan. kung (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) {showStatic = true; } matrix.writeOnePicture (matrixDisplay); matrix.display (); pagkaantala (100); }
Inirerekumendang:
Hilahin ang Liwanag - Magaan na Modyul Gamit ang Neopixel & Pull Up Switch: 6 Hakbang (na may Mga Larawan)

Hilahin ang Liwanag - Magaan na Modyul Gamit ang Neopixel & Pull Up Switch: Mga Tampok ng Light module Arduino Uno Hardware & enclosure na binili mula sa internet Neopixel & Ang suplay ng kuryente na hiniram mula sa School of Informatics & Produkto ng Magaan na Disenyo ng Produkto na kinokontrol ng power supply Lahat ng mga pag-andar na kinokontrol sa pamamagitan ng
Magaan ang Iyong Valentine Sa Sparkling RGB Matrix: 3 Mga Hakbang

Magaan ang Iyong Valentine Sa Sparkling RGB Matrix: Darating ang Araw ng mga Puso, nakikilala mo ba ang isang tao na umibig sa unang tingin?
Magaan ang Iyong Proyekto Sa Mga LED: 4 na Hakbang

Magaan ang Iyong Proyekto Sa Mga LED: Isang napaka-epektibong paraan upang mabuhay ang isang proyekto ay upang magdagdag ng ilaw. Ang teknolohiya ngayon ay nagbigay ng mga do-it-yourselfer ng isang malawak na pagpipilian ng mga pagpipilian sa pag-iilaw na napakaliwanag, napakamahal upang mapatakbo, murang bilhin, at madaling mai-install
Pasadya ang Iyong Magaan ng Motorsiklo Tail !: 3 Mga Hakbang

Pasadya ang Iyong Mabilis na Motorsiklo na Tail !: Kumusta ang lahat! SA Instructable na ito, ibabahagi ko kung paano ipasadya ang iyong sariling ilaw ng buntot para sa murang mula bombilya hanggang sa LED Kung tamad kang basahin ngayon, maaari mong panoorin ang video na nagawa ko na ito Ok, sapat na intro, sumakay ka lang sa mga hakbang
Gamit ang Iyong Bluetooth Pinagana ang Sony Ericsson Telepono upang Makontrol ang Iyong Computer: 6 Mga Hakbang

Paggamit ng Iyong Bluetooth na Pinagana ang Sony Ericsson Telepono upang Makontrol ang Iyong Kompyuter: Kanina pa ako nagbabasa ng mga itinuturo, at palaging nais kong gawin ang ilan sa mga bagay na sinulat ng mga tao, ngunit nahanap ko ang aking sarili sa mga bagay na ay mahirap gawin dahil ang mga ito ay tunay na mahirap gawin, o ang ika
