
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



Mga tampok ng Light module
- Arduino Uno
- Ang hardware at enclosure na binili mula sa internet
- Ang Neopixel at Power supply na hiniram mula sa School of Informatics & Product Design
- Ang light module na kinokontrol ng power supply
- Ang lahat ng mga pag-andar na kinokontrol sa pamamagitan ng pakikipag-ugnay ng mga gumagamit
- Mga uri ng animasyon ng Neopixel strip: uri ng ulan, uri ng shower, uri ng spark ng kidlat, uri ng Pop, Irregular na uri
- Ang pull up switch ay konektado sa Neopixel strip at nagbabago ang animation kapag hinila ang Neopixel strip
Hakbang 1: Bago Kami Magsimula

Kamusta Mga Tagubilin at Gumagawa.
Nagsimula kami at interactive na proyekto ng disenyo sa mga tuntunin ng kung ano ang mangyayari kung madarama namin ang damdamin ng ulan sa pamamagitan ng animasyon ng ilaw. Naisip ko na ang pagiging madaling maunawaan ng gumagamit ay mai-maximize sa pamamagitan ng isang interface na direktang kumukuha ng ilaw.
Baka makapagtrabaho
Hakbang 2: Kailangan ng Mga Bahagi



Batay sa isang Banayad na Modyul
*** Ang mga neopixel at Power supply ay ginamit sa suporta ng aming kagawaran. ***
Elektronikong:
- Arduino Uno
- 3 kulay na kawad (Itim, Pula, anumang Kulay)
- 3pin konektor (Link upang bumili)
- Hilahin ang switch 1 (Link upang bumili)
- pag-urong ng tubo
- Ang WS2812b addresable LED strip na may 74 LED (Neopixel strip) * 2
- Pag-supply ng kuryente (5V 350A) 1
*** 50 set ang kinakailangan para sa Arduino, ang Pull Switch at ang NeoPixels. ***
Hardware:
- Acrylic bar 2t (10mm * 1000mm) 1
- Acrylic board 5t (60mm * 60mm) 1
- Foemax 10t (1200mm * 1800mm) 1
- Itim na spray
- Tali ng cable
- String
- Hardboard
- Grid board
Hakbang 3: Pagkakonekta at Pagbuo ng Hardware



Una, kailangan namin ng Acrylic Cutting upang makagawa ng isang module ng pag-iilaw.
- Bilang isang paraan upang maranasan ang animation ng ilaw, mag-draft ng isang module ng pag-iilaw na naayos sa pamamagitan ng paglakip ng 74 LEDs sa anyo ng isang neopixel strip papunta sa isang 2mm makapal na acrylic bar na may isang 1M na lugar. Gumawa kami ng dalawang uri ng mga module ng pag-iilaw: tipikal na linear at spiral.
- Para sa mga linear na uri, ang mga umiiral na neopixel strips ay maaaring hawakan at ma-secure, ngunit ang mga uri ng spiral ay nangangailangan ng manu-manong operasyon. Ang bawat isa sa 74 LED ay nahahati sa mga piraso, nakakabit sa isang spiral acrylic, at pinagbuklod ng tingga.
Ikabit ang Neopixel strip sa acrylic at i-secure ang bawat strip upang maiwasan ito mula sa pagkalat ng init, o itali sa isang manipis na linya ng pangingisda. Sa kaso ng linear na uri, ang sphere na kinakailangan upang hilahin sa dulo ng module ay na-install upang idisenyo ang hitsura ng aesthetic at natapos namin ang ping pong ball na may isang itim na spray. Pagkatapos ay nag-drill sila ng isang maliit na butas sa bola ng ping pong at ikinonekta ito sa isang lubid. Ang susunod na pinakamahalagang bahagi, ang switch at ang neopixel, ay konektado tulad ng ipinakita. Pagkatapos ay naka-secure ang switch sa istante ng kisame.
Sa kaso ng uri ng spiral, may panganib na ang direktang paghila ng spiral module ay maaaring masira ang acrylic sa ilalim ng presyon, kaya't ang seksyon ng paghila (Input) at ang module (Output) ay pinaghiwalay. Upang mapakinabangan ang pagbagsak ng ilaw, ang mga modyul ay na-install nang patayo sa kisame, ang mga linear na module ay naayos sa hangin, ang mga spiral ay naayos nang direkta sa kisame. At ikinonekta namin ang bola ng ping pong at ang paglipat sa linya ng pangingisda upang mapatakbo ito.
Ang pagputol ng acrylic tulad ng ipinakita sa pagguhit sa itaas ay kinakailangan upang ma-secure ang switch sa istante. Ang isang 6cm square na hugis na switch ay humigit-kumulang na 5mm na makapal, na nakasentro ang switch at isang cable tie na ipinasok sa pamamagitan ng mga butas sa magkabilang panig upang matiyak na matatag ang switch. Ang isang pabilog na butas sa ilalim ng gitna ay inilalantad ang paghila ng switch, sa ibaba kung saan ang isang tatlong wire wire ay hinugot at konektado sa cable terminal ng module. At katulad nito, sa pamamagitan ng isang butas sa apat na sulok, ang istante at acrylic ay na-secure sa mga kurbatang kurdon. Tulad ng inilarawan sa itaas, ang linear module ay konektado nang direkta sa paghila, ngunit ang spiral module ay nagkokonekta sa pin at sa switch nang magkahiwalay.
Hakbang 4: Lumikha ng Paggamit ng 50 Mga Magaan na Modyul



Dinisenyo namin ang isang karanasan ng gumagamit para sa mas mayamang ilaw sa pamamagitan ng pag-deploy ng isang kabuuang 50 mga module
Mayroon kaming isang istante na 1, 800mm ang lapad at 1, 200mm ang haba, at ikinonekta namin ang bawat switch at module upang maranasan mo ang kapaligiran ng ulan at ulan na una naming pinlano, at mayroon kaming bawat module na nag-iisa upang paganahin ang multi-tasking.
Nakasalalay sa pagguhit ng disenyo, isang bilog na butas ay drilled sa foemax upang itago ang pag-install at upang matiyak na ang konektadong lugar ng LED module ay hindi nakikita. Dahil ang distansya mula sa acrylic board sa koneksyon sa LED module kung saan naka-attach ang switch ay tungkol sa 1cm, isang 1cm na makapal na foemax ang ginamit.
Ang metal square frame ay ginamit upang hawakan ang pag-install kasama ang mga tornilyo at mga kurbatang kurdon habang pinapanatili ang pangkalahatang timbang at balanse. Kung ang haba ng mga nakalantad na koneksyon ay higit pa sa kung susubukan ng gumagawa, ang mas makapal na board ay hindi mabisa at inirekomenda ang iba pang mga istraktura.
Upang mapadali ang karanasan ng gumagamit sa antas ng mata, ang nakumpletong pag-install ay inilalagay sa isang suporta na humigit-kumulang na 2m mataas, ngunit ang pag-iingat ay napakahirap na mai-install ang naka-embed na LED module gamit ang switch, kaya dapat alisin ang lahat ng mga koneksyon. Umakyat kami sa hagdan at ikinonekta ang module na may pag-install na naayos sa suporta.
Ang pinakamahalagang bahagi ng buong prosesong ito ay upang matiyak na ang gawain ay ligtas at kumpletong nagagawa upang matiyak na ang karanasan ay posible sa isang ligtas na kapaligiran
Isang kabuuan ng 10 arduino at 50 LED modules ang ginamit at limang LED module ang nakakonekta sa bawat arduino para sa mas mahusay at seamless multi-tasking. Tingnan ang naka-attach na blueprint para sa mga detalye. Ang neopixel multi-tasking coding gamit ang buong switch ayon sa disenyo ng diagram ay tatalakayin nang detalyado sa susunod na hakbang.
Hakbang 5: Arduino Coding & Kable


Kable
- 50 mga module ang nakakonekta ayon sa layout ng hakbang 4.
- Ang bawat module ay nahahati sa 10 mga hanay ng 50 mga module upang paganahin ang multi-tasking at upang magbigay ng isang malinaw na koneksyon.
- Tulad ng ipinakita sa itinakdang 1 imahe sa itaas, limang mga module ang nakakonekta sa isang solong arduino, at ang 5v na mga pin ng neopixel ay itinali nang sabay-sabay upang ikonekta ang suplay ng kuryente.
- Ang GND ng mga neopixel at ang mga switch ay nakatali din at, para sa kadalian ng pang-unawa, ang mga switch ay naka-plug sa pin 2, 3, 4, 5, 6 at ang mga neopixel ay naka-plug sa pin 9, 10, 11, 12, 13.
- Ang mga switch at neopixel ay konektado sa 2-9, 3-10, 4-11, 5-12, 6-13 na mga paraan, ayon sa pagkakabanggit.
- Dapat pansinin na dahil ang mga koneksyon ng mga linya ay kumplikado at may panganib na sunog dahil sa maikling circuit, pinainit ang shrinking tube upang matiyak na ang mga mahinang bahagi ay hindi nasira.
Neopixel multi-tasking coding na may pull up switch
5 light animasyon (uri ng ulan, uri ng shower, uri ng spark na kidlat, uri ng pop, hindi regular na uri)
# isama
/ * 사용 하고자 하는 패턴 을 추가 함 * /
enum pattern {WALA, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE, TWINKLE, STAR, RAINBOWSPARKLE, METEOR, LIGHT, BLOSSOM}; / * 네오 픽셀 을 방향 을 설정 함 * / direksyon ng enum {FORWARD, REVERSE};
/ * 패턴 의 클래스 를 입력 함 * /
klase NeoPatterns: pampublikong Adafruit_NeoPixel {/ * 패턴 을 추가 하고 업데이트 하기 위한 위한 * / pampubliko: pattern ng ActivePattern; / * 클레스 함수 에 패턴 의 방향 을 입력 * / Direksyon ng direksyon;
/ * 변수 Interval 을 추가 * / unsigned long Interval; / * 변수 lastUpdate 를 추가 * / unsigned long lastUpdate; / * 변수 Kulay1, Kulay2 를 추가 * / uint32_t Kulay1, Kulay2; / * 변수 Kabuuang Mga Hakbang 를 추가 * / uint16_t TotalSteps; / * 변수 Index 를 추가 * / uint16_t Index;
/ * 패턴 을 완료 했을 시 다시 불러오는 함수 * / walang bisa (* OnComplete) (); / * 네오 패턴 에서 네오 픽샐 의 갯수, 핀 번호, 타입, 콜백 을 불러오는 함수 * / NeoPatterns (uint16_t pixel, uint8_t pin, uint8_t type, void (* callback) ()): Adafruit_NeoPixel (pixel, pin, type) { OnComplete = callback; }
/ * 패턴 을 업데이트 하기 위한 케이스 구문 * /
walang bisa ang Pag-update () {/ * 패턴 의 시간 설정. 멀티 태스킹 을 구현 하는 구문 * / if ((millis () - lastUpdate)> Interval) {lastUpdate = millis (); / * ActivePattern 의 스위치 구문 * / switch (ActivePattern) {/ * case RAINBOW_CYCLE 에서는 RainbowCycleUpdate 를 실행 하라 * / case RAINBOW_CYCLE: RainbowCycleUpdate (); / * kaso RAINBOW_CYCLE 에서 나와라 * / break;
/ * kaso THEATER_CHASE 에서는 TheaterChaseUpdate 를 실행 하라 * /
kaso THEATER_CHASE: TheatreChaseUpdate (); / * kaso THEATER_CHASE 에서 나와라 * / masira;
/ * case COLOR_WIPE 에서는 ColorWipeUpdate 를 실행 하라 * /
kaso COLOR_WIPE: ColorWipeUpdate (); / * kaso COLOR_WIPE 에서 나와라 * / masira; / * case SCANNER 에서는 ScannerUpdate 를 실행 하라 * / case SCANNER: ScannerUpdate (); / * case SCANNER 에서 나와라 * / masira;
/ * case FADE 에서는 FadeUpdate 를 실행 하라 * /
kaso FADE: FadeUpdate (); / * kaso FADE 에서 나와라 * / break;
/ * kaso TWINKLE 에서는 TwinkleUpdate 를 실행 하라 * /
kaso TWINKLE: TwinkleUpdate (); / * kaso TWINKLE 에서 나와라 * / break;
/ * kaso STAR 에서는 StarUpdate 를 실행 하라 * /
kaso STAR: StarUpdate (); / * kaso STAR 에서 나와라 * / break;
/ * kaso RAINBOWSPARKLE 에서는 RainbowsparkleUpdate 를 실행 하라 * /
kaso RAINBOWSPARKLE: RainbowsparkleUpdate (); / * kaso RAINBOWSPARKLE 에서 나와라 * / break; / * case METEOR 에서는 MeteorUpdate 를 실행 하라 * / case METEOR: MeteorUpdate (); / * kaso METEOR 에서 나와라 * / masira;
/ * case LIGHT 에서는 LightUpdate 를 실행 하라 * /
kaso LIGHT: LightUpdate (); / * kaso LIGHT 에서 나와라 * / break;
/ * kaso BLOSSOM 에서는 BlossomUpdate 를 실행 하라 * /
kaso BLOSSOM: BlossomUpdate (); / * kaso BLOSSOM 에서 나와라 * / masira; }}}
/ * 패턴 의 방향 을 설정 하는 구문 * /
/ * Index 를 증가 시키고 초기화 하는 함수 * /
void Increment () {/ * 만약 정방향 이면 인덱스 를 증가 시켜라 * / kung (Direksyon == PARAAN) {Index ++; / * 만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 많다 면 0 으로 초기화 시켜라 * / if (Index> = TotalSteps) {Index = 0; / * 패턴 을 완료 시키는 함수 * / kung (OnComplete! = NULL) {OnComplete (); }}}
/ * 만약 정방향 이 아니면 인덱스 를 감소 시켜라 * / iba pa {--Index; / * 만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 적 다면 전체 구동 갯수 에서 1 을 빼라 * / if (Index <= 0) {Index = TotalSteps - 1; / * 패턴 을 완료 시키는 함수 * / kung (OnComplete! = NULL) {OnComplete (); }}}}
/ * 반대 방향 으로 움직이게 하는 함수 * /
walang bisa Reverse () {/ * 애니메이션 함수 에 Baligtarin 를 썼을 시, 만약 방향 이 정방향 이면 * / kung (Direksyon == FORWARD) {/ * 방향 은 그 와 반대 이며 전체 구동 갯수 에서 1 일 빼라 * / Direksyon = REVERSE; Index = TotalSteps - 1; } / * 그 외의 방향 이 정방향 이면 인덱스 를 0 으로 설정 해라 * / iba pa {Direksyon = FORWARD; Index = 0; }}
/ * 애니메이션 을 설정 하는 함수 들 *
* RainbowCycle 의 시간 과 방향 을 입력 * /
walang bisa ang RainbowCycle (uint8_t agwat, direksyon dir = FORWARD) {/ * 실행 되는 패턴 은 RainbowCycle 임 * / ActivePattern = RAINBOW_CYCLE; / * 시간 은 walang bisa RainbowCycle () 안에 입력 되는 agwat 과 같음 * / Agwat = agwat; / * 총 구동 갯수 는 255 임 * / Kabuuang Mga Hakbang = 255; / * 인덱스 는 0 으로 설정 함 * / Index = 0; / * 방향 은 walang bisa RainbowCycle () 안에 입력 되는 dir = FORWARD 과 같음 * / Direksyon = dir; }
/ * RainbowCycle 를 업데이트 했을 경우 * /
walang bisa ang RainbowCycleUpdate () {/ * 변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라 * / para sa (int i = 0; i <numPixels (); i ++) {/ * 변수 i 가 증가 함 과 동시에 RGB 의 무지개 컬러 로 변화 하면서 작동 해라 * / setPixelColor (i, Wheel (((i * 256 / numPixels ()) + Index) & 255)); } / * 애니메이션 을 보여주는 함수 * / ipakita (); Pagtaas (); }
/ * TheaterChase 의 컬러 와 시간 방향 을 입력 * /
walang bisa ang TheaterChase (uint32_t color1, uint32_t color2, uint8_t interval, direksyon dir = FORWARD) {/ * 실행 되는 패턴 은 RTHEATER_CHASE * / ActivePattern = THEATER_CHASE; / * 시간 은 walang bisa ang TheaterChase () 안에 입력 되는 agwat 과 같음 * / Agwat = agwat; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1, 2 를 설정 * / Kulay1 = kulay1; Kulay2 = kulay2; / * 인덱스 는 0 으로 설정 함 * / Index = 0; / * 방향 은 void TheatreChase () 안에 입력 되는 dir = FORWARD 과 같음 * / Direksyon = dir; }
/ * TheaterChase 를 업데이트 했을 경우 * /
void TheatreChaseUpdate () {/ * 변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라 * / para sa (int i = 0; i <numPixels (); i ++) {/ * 만약 변수 i 에 인덱스 를 더해서 3 으로 나눈 것이 0 과 같다 면 i 를 Kulay 로 변환 시켜라 * / if ((i + Index)% 3 == 0) {setPixelColor (i, Color1); } / * 그렇지 않다면 i 를 Kulay 로 변환 시켜라 * / iba pa {setPixelColor (i, Kulay2); }} / * 애니메이션 을 보여주는 함수 * / palabas (); Pagtaas (); }
/ * ColorWipe 의 컬러 와 시간 방향 을 입력 * /
walang bisa ang ColorWipe (uint32_t color, uint8_t interval, direksyon dir = FORWARD) {/ * 실행 되는 패턴 은 COLOR_WIPE * / ActivePattern = COLOR_WIPE; / * 시간 은 walang bisa ang ColorWipe () 안에 입력 되는 agwat 과 같음 * / Agwat = agwat; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1 을 설정 * / Kulay1 = kulay; / * 인덱스 는 0 으로 설정 함 * / Index = 0; / * 방향 은 walang bisa ColorWipe () 안에 입력 되는 dir = FORWARD 과 같음 * / Direksyon = dir; }
/ * ColorWipeUpdate 를 업데이트 했을 경우 * /
walang bisa ang ColorWipeUpdate () {/ * index 를 컬러 1 로 변환 시켜라 * / setPixelColor (Index, Color1); / * 애니메이션 을 보여주는 함수 * / ipakita (); Pagtaas (); }
/ * Scanner 의 컬러 와 시간 을 입력 * /
walang bisa ang Scanner (uint32_t color1, uint8_t interval) {/ * 실행 되는 패턴 은 SCANNER * / ActivePattern = SCANNER; / * 시간 은 walang bisa ang Scanner () 되는 입력 되는 agwat 과 같음 * / Agwat = agwat; / * 구동 갯수 는 총 갯수 에서 1 을 빼고 2 를 곱 해라 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Kulay1 = kulay1; / * 인덱스 는 0 으로 설정 함 * / Index = 0; }
/ * ScannerUpdate 를 업데이트 했을 경우 * /
walang bisa ang ScannerUpdate () {/ * 변수 i 는 영 이고 총 갯수 보다 작을 경우 i 를 증가 시켜라 * / para sa (int i = 0; i <numPixels (); i ++) {/ * 만약 변수 i 가 인덱스 와 같다 면 i 를 color1 로 변환 시켜라 * / if (i == Index) {setPixelColor (i, Color1); } / * 그렇지 않다면 변수 i 를 전체 구동 갯수 에서 인덱스 를 뺀값 과 같다 * / iba pa kung (i == TotalSteps - Index) {setPixelColor (i, Color1); } / * 그 밖에는 i 를 디밍 시켜라 i 의 값 만큼 * / iba pa {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / palabas (); Pagtaas (); }
/ * Scanner 의 컬러 1, 2 와 스텝, 시간, 방향 을 입력 * /
walang bisa Fade (uint32_t color1, uint32_t color2, uint16_t hakbang, uint8_t agwat, direksyon dir = FORWARD) {/ * 실행 되는 패턴 은 FADE * / ActivePattern = FADE; / * 시간 은 walang bisa Fade () 안에 입력 되는 agwat 과 같음 * / Agwat = agwat; / * 구동 갯수 는 스텝 값임 * / TotalSteps = mga hakbang; / * 컬러 1, 2 를 설정 * / Kulay1 = kulay1; Kulay2 = kulay2; / * 인덱스 는 0 으로 설정 함 * / Index = 0; / * 방향 은 walang bisa Fade () 안에 입력 되는 dir = FORWARD 과 같음 * / Direksyon = dir; } / * FadeUpdate 를 업데이트 했을 경우 * / walang bisa FadeUpdate () {/ * 변수 pula 값 은 다음 과 같음 * / uint8_t pula = ((Pula (Kulay1) * (TotalSteps - Index)) + (Pula (Kulay2) * Index)) / Kabuuang Mga Hakbang; / * 변수 green 값 은 다음 과 같음 * / uint8_t green = ((Green (Color1) * (TotalSteps - Index)) + (Green (Color2) * Index)) / TotalSteps; / * 변수 asul 값 은 다음 과 같음 * / uint8_t blue = ((Blue (Color1) * (TotalSteps - Index)) + (Blue (Color2) * Index)) / TotalSteps; / * 위 의 pula, berde, asul 값 으로 컬러 를 셋팅 함 * / ColorSet (Kulay (pula, berde, asul)); / * 애니메이션 을 보여주는 함수 * / ipakita (); Pagtaas (); }
/ * 모든 네오 픽셀 을 끄는 구문 * /
void alloff () {/ * 총 네오 픽셀 갯수 는 74 개 이며 * / int NPIXEL = 74; / * 변수 i 가 증가 하며 모든 네오 픽셀 의 컬러 값 을 0 으로 변환 함 * / para sa (int i = 0; i <NPIXEL; i ++) {setPixelColor (i, 0, 0, 0); }}
/ * Twinkle 의 컬러 1 와 시간 을 입력 * /
walang bisa ang Twinkle (uint32_t color1, uint8_t interval) {/ * 실행 되는 패턴 은 TWINKLE * / ActivePattern = TWINKLE; / * 시간 은 walang bisa Twinkle () 안에 입력 되는 agwat 과 같음 * / Agwat = agwat; / * 컬러 1 를 설정 * / Kulay1 = kulay1; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); Index = 0; }
/ * TwinkleUpdate 를 업데이트 했을 경우 * /
walang bisa ang TwinkleUpdate () {/ * 모든 네오 픽셀 의 컬러 를 0 으로 셋팅 * / setAll (0, 0, 0); / * 변수 Pixel 은 random 74 * / int Pixel = random (74); / * random 74 개 에서 2 로나 눈 수 를 랜덤 하게 켜라 * / setPixelColor (Pixel / 2, 50, 100, 255); setPixelColor (Pixel, 250, 255, 250); setPixelColor (Pixel / 2, 200, 250, 255); setPixelColor (Pixel, 255, 255, 255); setPixelColor (Pixel, 250, 230, 250); setPixelColor (Pixel / 2, 150, 200, 255); / * 애니메이션 을 보여주는 함수 * / ipakita (); / * 랜덤 하게 끄는 함수 * / setPixelColor (Pixel, 0, 0, 0); / * 애니메이션 을 보여주는 함수 * / ipakita (); Pagtaas (); }
/ * Bituin 의 컬러 1 값 을 입력 * /
walang bisa ang Star (uint32_t color1) {/ * 실행 되는 패턴 은 STAR * / ActivePattern = STAR; / * 시간 은 walang bisa Star () 안에 입력 되는 agwat 과 같음 * / Agwat = Agwat; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1 을 설정 * / Kulay1 = kulay1; Index = 0; }
/ * StarUpdate 를 업데이트 했을 경우 * /
walang bisa ang StarUpdate () {/ * 인덱스 와 컬러 를 셋팅 * / setPixelColor (Index, Color1); ipakita (); / * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 를 감소 시킴 = 한칸 씩 이동 하는 애니메이션 * / para sa (int i = 0; i <numPixels (); i--) {setPixelColor (i, Kulay (0, 0, 0)); } / * 애니메이션 을 보여주는 함수 * / Pagtaas (); }
/ * Rainbowsparkle 의 시간 과 방향 을 입력 * /
walang bisa Rainbowsparkle (uint8_t agwat, direksyon dir = FORWARD) {/ * 실행 되는 패턴 은 RAINBOWSPARKLE * / ActivePattern = RAINBOWSPARKLE; / * 시간 은 walang bisa Rainbowsparkle () 안에 입력 되는 agwat 과 같음 * / Agwat = agwat; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); Index = 0; / * 방향 은 walang bisa Rainbowsparkle () 안에 입력 되는 direksyon 과 같음 * / Direksyon = dir; }
/ * RainbowsparkleUpdate 를 업데이트 했을 경우 * /
walang bisa RainbowsparkleUpdate () {/ * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데 * / para sa (int i = 0; i <numPixels (); i ++) {/ * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데 * / if ((i + Index)% 2 == 0) {uint32_t c = random (255); setPixelColor (i, c); } iba pa {setPixelColor (i, random (255)); }} / * 애니메이션 을 보여주는 함수 * / palabas (); Pagtaas (); } / * Meteor 의 시간 과 방향 을 입력 * / walang bisa Meteor (uint32_t color1) {/ * 실행 되는 패턴 은 METEOR * / ActivePattern = METEOR; / * 시간 설정 * / Agwat = Agwat; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Kulay1 = kulay1; Index = 0; }
/ * MeteorUpdate 를 업데이트 했을 경우 * /
void MeteorUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == Index) {setPixelColor (i, 100, random (255), 255); } iba pa {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / palabas (); Pagtaas (); }
/ * Magaan 의 시간 과 방향 을 입력 * /
walang bisa ang Liwanag (uint32_t color1) {/ * 실행 되는 패턴 은 LIGHT * / ActivePattern = LIGHT; / * 시간 설정 * / Agwat = Agwat; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Kulay1 = kulay1; Index = 0; }
/ * LightUpdate 를 업데이트 했을 경우 * /
void LightUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 150, random (200), 40); } iba pa {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / palabas (); Pagtaas (); }
/ * Blossom 의 시간 과 방향 을 입력 * /
walang bisa ang Blossom (uint32_t color1) {/ * 실행 되는 패턴 은 BLOSSOM * / ActivePattern = BLOSSOM; / * 시간 설정 * / Agwat = Agwat; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Kulay1 = kulay1; Index = 0; }
/ * BlossomUpdate 를 업데이트 했을 경우 * /
void BlossomUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 255, random (255), 100); } iba pa {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / palabas (); Pagtaas (); }
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/ * 네오 픽셀 의 켜지 는 위치 와 색 을 지정 해주는 함수 * / void setAll (byte red, byte green, byte blue) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, red, berde, asul); } ipakita (); }
/ * 네오 픽셀 의 디밍, 즉 밝기 를 조절 하는 함수 * /
uint32_t DimColor (uint32_t color) {// Shift R, G at B na mga bahagi ng kaunti sa kanan uint32_t dimColor = Kulay (Pula (kulay) >> 1, Green (kulay) >> 1, Blue (kulay) >> 1); ibalik ang dimColor; }
/ * 모든 네오 픽셀 의 칼라 를 조절 * /
walang bisa ang ColorSet (uint32_t color) {para sa (int i = 0; i <numPixels (); i ++) {setPixelColor (i, color); } ipakita (); }
/ * 레드 값 을 불러 옴 * /
uint8_t Pula (uint32_t kulay) {return (kulay >> 16) & 0xFF; } / * 그린 값 을 불러 옴 * / uint8_t Green (uint32_t color) {return (color >> 8) & 0xFF; } / * 블루 값 을 불러 옴 * / uint8_t Blue (kulay uint32_t) {kulay ng pagbabalik & 0xFF; }
/ * Rainbow 컬러 를 불러 옴 * /
uint32_t Wheel (byte WheelPos) {WheelPos = 255 - WheelPos; kung (WheelPos <85) {return Color (255 - WheelPos * 3, 0, WheelPos * 3); } iba pa kung (WheelPos <170) {WheelPos - = 85; ibalik ang Kulay (0, WheelPos * 3, 255 - WheelPos * 3); } iba pa {WheelPos - = 170; ibalik ang Kulay (WheelPos * 3, 255 - WheelPos * 3, 0); }}};
/ * hubarin 을 불러 오기 위한 함수 / * 사용 하는 스트립 별로 모두 지정 해주어야 함 * /
walang bisa strip1Complete (); walang bisa strip2Complete (); walang bisa strip3Complete (); walang bisa strip4Complete (); walang bisa strip5Complete ();
/ * 네오 픽셀 의 갯수 설정 * /
#define NUMPIXELS 74 / * 사용 하는 버튼 의 갯수 설정 * / #define B_NUM 5 / * I-import ang strip1 ~ 5 까지, 갯수 는 74 개 스트립 연결 핀 은 strip1 은 8 ~ strip5 까지 12 * / NeoPatterns strip1 (74, 8, NEO_GRB + NEO_KHZ800, & strip1Complete); NeoPatterns strip2 (74, 9, NEO_GRB + NEO_KHZ800, & strip2Complete); NeoPatterns strip3 (74, 10, NEO_GRB + NEO_KHZ800, & strip3Complete); NeoPatterns strip4 (74, 11, NEO_GRB + NEO_KHZ800, & strip4Complete); NeoPatterns strip5 (74, 12, NEO_GRB + NEO_KHZ800, & strip5Complete); / * 배열 을 사용한 연결 버튼 핀 설정 * / const int buttonPin [B_NUM] = {2, 3, 4, 5, 6}; / * 배열 을 사용 하여 버튼 상태 를 지정 해줌 * / int buttonState [B_NUM]; / * 2 번핀 부터 6 번핀 까지 상태 는 순서 대로 LOW 임 * / int lastButtonState [B_NUM] = {LOW, LOW, LOW, LOW, LOW}; / * 2 번핀 부터 6 번핀 까지 버튼 카운터 를 초기화 시킴 * / int buttonCounter [B_NUM] = {0, 0, 0, 0, 0}; / * 2 번핀 부터 6 번핀 까지 최대 버튼 카운터 는 5 임 * / int buttonCounterMax = 5; / * 모든 버튼 핀 을 읽 일수 있도록 변수 추가 * / int pagbabasa [B_NUM]; unsigned long lastDebounceTime [B_NUM] = {0, 0, 0, 0, 0}; / * 모든 버튼 핀 을 읽는 시간 간격 은 antala50 과 같음 * / unsigned long debounceDelay = 50;
walang bisa ang pag-setup () {
/ * 복잡 하게 저항 연결 이 필요 없도록 인풋 풀업 방식 의 버튼 설정: GND - 5V (Kumonekta sa Pin number) * / para sa (int i = 0; i <B_NUM; i ++) {pinMode (buttonPin , INPUT_PULLUP); } Serial.begin (9600); / * 스트립 1 ~ 5 를 셋팅 * / strip1.begin (); strip2.begin (); strip3.begin (); strip4.begin (); strip5.begin ();
//strip1. TheaterChase(strip1. Color(255, 0, 255), strip1. Color (255, 50, 0), 20, FORWARD);
}
/ * 버튼 카운터 변수 값 은 5 임 * /
int counter = 5; void loop () {/ * 버튼 수 보다 i 가 작 으면 i 를 증가 시키고 * / para sa (int i = 0; i debounceDelay) {if (pagbabasa ! = buttonState ) {buttonState = pagbabasa ; buttonCounter ++; / * 버튼 카운팅 이 위에서 설정 한 Max 값 5 를 넘으면 0 으로 초기화 시켜라. * / If (buttonCounter > buttonCounterMax) buttonCounter = 0; }} lastButtonState = pagbabasa ; } / * 모든 스트립 을 업데이트 함. * / Strip1. Update (); strip2. Update (); strip3. Update (); strip4. Update (); strip5. Update ();
/ // ///. // ///.
/ * 버튼 배열 의 0 번째 즉. 2 번핀 에 연결된 버튼 을 활용 하여 애니메이션 이 구동 되도록 하는 스위치 케이스 구문 * / switch (buttonCounter [0]) {
/ * 첫번째 버튼 을 활동 시키면 구동 되는 애니메이션 * /
kaso 0: strip1. ActivePattern = BLOSSOM; / * 해당 애니메이션 의 시간 을 설정 * / strip1. Invalid = 20; / * 구동 되는 네오 픽셀 의 갯수 를 설정 * / strip1. TotalSteps = strip1.numPixels (); pahinga; / * 두번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / case 1: strip1. ActivePattern = RAINBOWSPARKLE; strip1. Interval = 50; strip1. TotalSteps = strip1.numPixels (); pahinga; / * 세번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / case 2: strip1. ActivePattern = SCANNER; strip1. Invalid = 10; strip1. TotalSteps = (strip1.numPixels () - 1) * 2; pahinga; / * 네번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / case 3: strip1. ActivePattern = TWINKLE; strip1. Interval = 1; strip1. TotalSteps = strip1.numPixels (); pahinga; / * 다섯 번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / case 4: strip1. ActivePattern = METEOR; strip1. Invalid = 10; strip1. TotalSteps = strip1.numPixels (); pahinga; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
// /// SWITCH_3 // ///. // ///. // ///.
switch (buttonCounter [1]) {case 0: strip2. ActivePattern = STAR; strip2. Interval = 50; strip2. TotalSteps = strip2.numPixels (); pahinga; kaso 1: strip2. ActivePattern = RAINBOWSPARKLE; strip2. Interval = 100; strip2. TotalSteps = strip2.numPixels (); pahinga; kaso 2: strip2. ActivePattern = SCANNER; strip2. Interval = 20; strip2. TotalSteps = (strip2.numPixels () - 1) * 2; pahinga; kaso 3: strip2. ActivePattern = TWINKLE; strip2. Interval = 5; strip2. TotalSteps = strip2.numPixels (); pahinga; kaso 4: strip2. ActivePattern = METEOR; strip2. Interval = 40; strip2. TotalSteps = strip2.numPixels (); pahinga; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
// /// SWITCH_4 // ///. // ///. // ///.
switch (buttonCounter [2]) {case 0: strip3. ActivePattern = STAR; strip3. Interval = 50; strip3. TotalSteps = strip3.numPixels (); pahinga; kaso 1: strip3. ActivePattern = RAINBOWSPARKLE; strip3. Interval = 100; strip3. TotalSteps = strip3.numPixels (); pahinga; kaso 2: strip3. ActivePattern = SCANNER; strip3. Invalid = 20; strip3. TotalSteps = (strip3.numPixels () - 1) * 2; pahinga; kaso 3: strip3. ActivePattern = TWINKLE; strip3. Interval = 5; strip3. TotalSteps = strip3.numPixels (); pahinga; kaso 4: strip3. ActivePattern = METEOR; strip3. Interval = 25; strip3. TotalSteps = strip3.numPixels (); pahinga; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_5 // ///. // ///. // ///.
switch (buttonCounter [3]) {case 0: strip4. ActivePattern = STAR; strip4. Interval = 50; strip4. TotalSteps = strip4.numPixels (); pahinga; kaso 1: strip4. ActivePattern = RAINBOWSPARKLE; strip4. Interval = 100; strip4. TotalSteps = strip4.numPixels (); pahinga; kaso 2: strip4. ActivePattern = SCANNER; strip4. Interval = 20; strip4. TotalSteps = (strip4.numPixels () - 1) * 2; pahinga; kaso 3: strip4. ActivePattern = TWINKLE; strip4. Interval = 5; strip4. TotalSteps = strip4.numPixels (); pahinga; kaso 4: strip4. ActivePattern = METEOR; strip4. Interval = 25; strip4. TotalSteps = strip4.numPixels (); pahinga; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
// /// SWITCH_6 // ///. // ///. // ///.
switch (buttonCounter [4]) {case 0: strip5. ActivePattern = STAR; strip5. Interval = 50; strip5. TotalSteps = strip5.numPixels (); pahinga; kaso 1: strip5. ActivePattern = RAINBOWSPARKLE; strip5. Interval = 100; strip5. TotalSteps = strip5.numPixels (); pahinga; kaso 2: strip5. ActivePattern = SCANNER; strip5. Interval = 20; strip5. TotalSteps = (strip5.numPixels () - 1) * 2; pahinga; kaso 3: strip5. ActivePattern = TWINKLE; strip5. Interval = 5; strip5. TotalSteps = strip5.numPixels (); pahinga; kaso 4: strip5. ActivePattern = METEOR; strip5. Interval = 25; strip5. TotalSteps = strip5.numPixels (); pahinga; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]); }
// strip1 Pagkumpleto ng Callback
void strip1Complete () {strip1. Color1 = strip1. Wheel (random (255)); strip1. Color2 = strip1. Wheel (random (255)); strip1. Index = 0; }
// strip2 Pagkumpleto ng Callback
void strip2Complete () {strip2. Color1 = strip2. Wheel (random (255)); strip2. Color2 = strip2. Wheel (random (255)); strip2. Index = 0; }
// strip3 Pagkumpleto ng Callback
void strip3Complete () {strip3. Color1 = strip3. Wheel (random (255)); strip3. Color2 = strip3. Wheel (random (255)); strip3. Index = 0; }
// strip4 Pagkumpleto ng Callback
void strip4Complete () {strip4. Color1 = strip4. Wheel (random (255)); strip4. Color2 = strip4. Wheel (random (255)); strip4. Index = 0; }
// strip5 Pagkumpleto ng Callback
void strip5Complete () {strip5. Color1 = strip5. Wheel (random (255)); strip5. Color2 = strip5. Wheel (random (255)); strip5. Index = 0; }
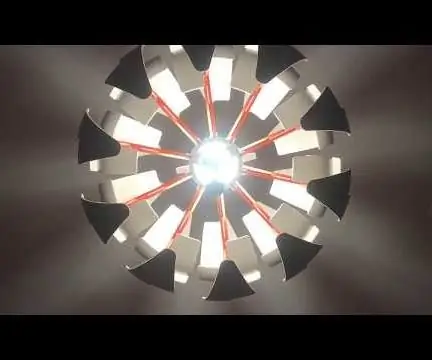
Hakbang 6: Resulta at Paggawa ng Pelikula



Salamat sa iyong interes sa aming proyekto bagaman hindi ito sapat.
Inirerekumendang:
24 Watt LED Palakihin ang Liwanag Sa Pagkontrol ng Liwanag: 8 Hakbang (na may Mga Larawan)

24 Watt LED Grow Light With Brightness Control: Ang paglalagong ng pagkain ay isa sa aking mga paboritong libangan sapagkat ako ay isang tagahanga ng mga organikong pagkain at malusog na pagkain. Ipapakita sa iyo ng Maituturo na ito kung paano bumuo ng isang LED na tumubo na ilaw na may mga kontrol ng pula / asul na ningning upang umangkop sa iyong lumalaking mga pangangailangan at payagan kang mag-expire
Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Senyas na Pagliko: 5 Hakbang (na may Mga Larawan)

Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Sinyales na Pag-turn: Gustong-gusto kong sumakay ng bisikleta, karaniwang ginagamit ko ito upang makarating sa paaralan. Sa oras ng taglamig, madalas na madilim pa rin sa labas at mahirap para sa ibang mga sasakyan na makita ang mga signal ng aking kamay na lumiliko. Samakatuwid ito ay isang malaking panganib dahil maaaring hindi makita ng mga trak na nais kong
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
I-automate ang isang Liwanag Gamit ang MESH Motion Sensor: 3 Hakbang (na may Mga Larawan)

I-automate ang isang Liwanag Gamit ang MESH Motion Sensor: Madalas mong kalimutan na patayin ang mga ilaw? Palaging posible na kalimutan na patayin ang mga ilaw kapag umaalis sa iyong bahay o silid, ngunit sa MESH Motion Sensor, nalutas namin ang isyu sa pamamagitan ng paggamit ng pagtuklas at hindi makita ang mga pag-andar upang matulungan ka
Arcade Cabinet Na May Mga Epekto ng Liwanag sa Liwanag: 9 Mga Hakbang (na may Mga Larawan)

Arcade Cabinet With Ambient Light Effects: Isang bahay na gawa sa arcade wood cabinet, na may mga komersyal na kalidad na arcade control, at integrated system ng Mga Ambient Reality Effect. Ang kabinet ng kahoy ay pinutol ng 4x8 'sandwich panel mula sa Home Depot. Ang Controller ng Arcade ay isang HotRod SE mula sa http: //www.hanaho
