
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

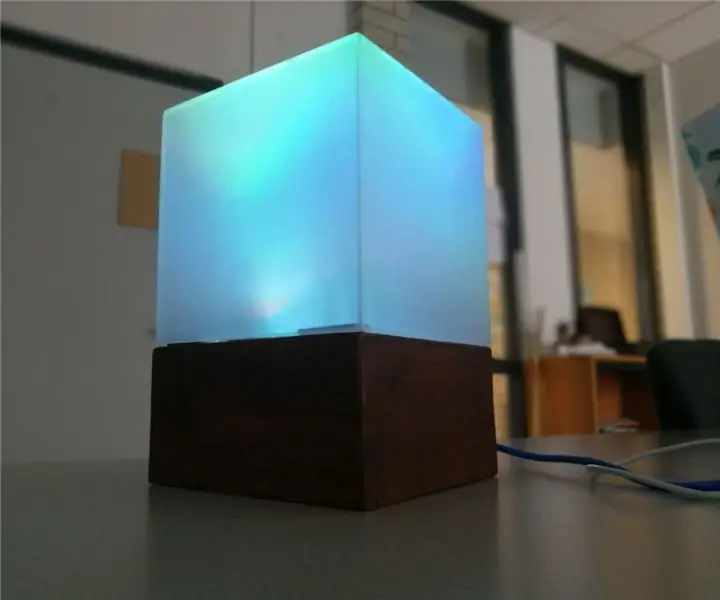
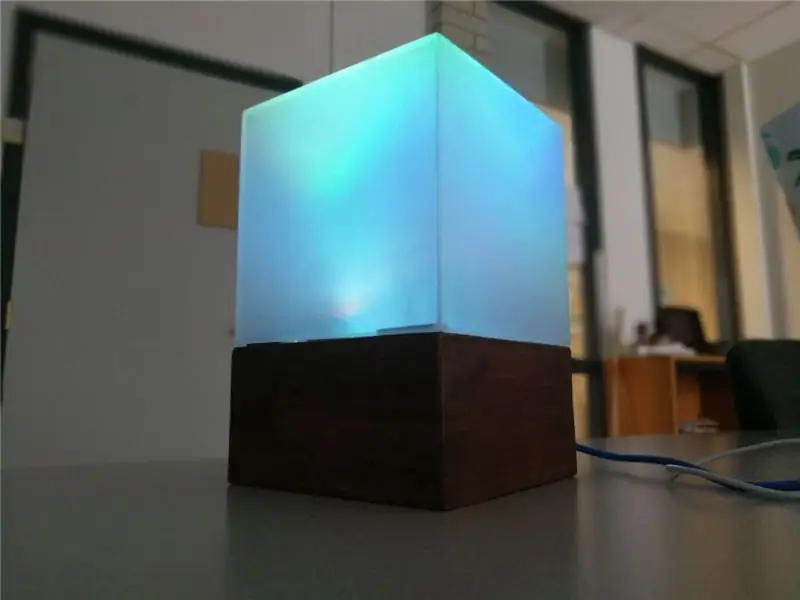
Kumusta kayong lahat! Nais kong ibahagi ang proyektong pinagtatrabahuhan ko dito. Naging inspirasyon ako upang mag-eksperimento sa capacitive touch sensing sa pamamagitan ng isang proyekto sa aking unibersidad. Nalaman ko ang tungkol sa teknolohiyang ito sa pamamagitan ng mga itinuturo at ginamit ang mga bagay na natutunan ko dito at mula sa iba pang mga lugar sa internet upang bumuo ng aking sariling touch-less controller, na ginagamit ko upang pagsamahin ang iba't ibang mga halaga ng RGB upang lumikha ng mga kagiliw-giliw na mga kulay ng ilaw.
Para sa mga nagsisimula, nang sinimulan ko ang proyektong ito ay alam kong walang alam tungkol sa alinman sa electronics o capacitive touch sensing.
Ang ilang mga problema na napatakbo ko nang maaga ay sanhi ng hindi pagkakaunawaan kung ano talaga ang nangyayari. Kaya isang maikling pagpapakilala mula sa kung paano ko ito naiintindihan:
Gumagamit ang isang capacitive sensor ng maraming sangkap, pangunahin:
Isang capacitor (sa proyektong ito gumagamit kami ng aluminyo foil, ngunit posible rin na gumamit ng conductive fluids atbp), mga wire (ofcourse, electronics nito)
at isang risistor, anumang bagay sa ilalim ng 10 MOhm ay masyadong maliit ng isang paglaban para sa higit sa direktang ugnayan.
ang paraan ng paggana nito ay sa pamamagitan ng pagsukat ng pagkakaiba sa oras sa pagitan ng point A at point B. Mula sa start pin ay nagpapadala ito ng isang senyas sa isang endpin, ang oras na kinakailangan ay sinusukat sa isang timer. Sa pamamagitan ng pagbawas ng halaga ng paglaban (sa pamamagitan ng paglipat ng isang kapasitor (sa kasong ito ang iyong kamay) na mas malapit sa capacitor ng sensor (ang aluminyo palara) sa oras na ito ay umikli, ang pagkakaiba sa oras ay kung ano ang ibabalik ng sensor bilang isang halaga.
Dahil sa sensor na apektado ng capacitive surfaces ang data ay maaaring wildly erratic dahil sa panghihimasok. Maaari itong malutas para sa isang malaking bahagi sa pamamagitan ng wastong insulate ng capacitor at din sa pamamagitan ng paggamit ng isang lupa (ipapakita ko kung paano sa paglaon).
Kaya't wala na sa paraan na maaari nating simulan ang pag-imbentaryo ng lahat ng mga bagay na kailangan namin:
Hakbang 1: Ano ang Kailangan Namin?
Elektronikong:
1. 2 x 22M Ohm + resistors (mas malaki ang halaga ng paglaban ng mas malayo ang reaksyon ng iyong sensor, personal kong ginamit ang 22M Ohm, ang minimum upang makakuha ng magagamit na data na naranasan ko ay 10M Ohm)
2. 3x 330 Ohm resistors
3. Mga wire
4. Breadboard
5. Circuit board (ang minahan ay may mga Continouos strip ng tanso)
6. Maramihang mga karaniwang Cathode RGB Leds (Gumamit ako ng 8, ngunit maaari kang magkaroon ng higit pa o mas mababa ay nakasalalay sa kung magkano ang nais mong ilaw)
7. Aluminium foil
8. Cling balot
9. Arduino Uno
10. Tape
Ang kaso:
1. Wood Ginamit ko ang 50 x 50 x 1.8 CM MDF (maaari mong gamitin ang anumang bagay. Nakasalalay sa epekto na nais mo at sa mga tool na mayroon ka na)
2. Acrylic plexiglas Gumamit ako ng 50 x 50 x 0.3 CM (o anumang iba pang transparent / translucent na materyal tulad ng rice paper)
3. Kastila (pinong liha)
4. Wood-glue
5.veneer (opsyonal)
6. Acrylic na pandikit
Mga tool:
Wire stripper
Panghinang na bakal + lata
Stanley na kutsilyo
drill
Saw (Gumamit ako ng isang table saw)
Hakbang 2: Prototyping:


Ngayon mayroon kaming lahat at maaari naming simulan ang paggawa ng isang prototype upang makita kung paano ito gumagana:
Paghanda sa trabaho:
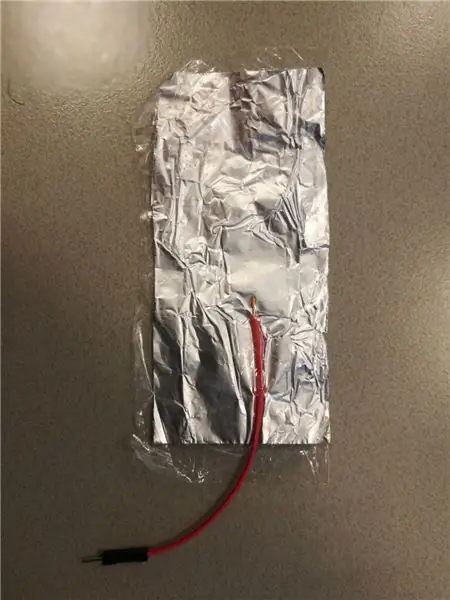
Gupitin ang 4 na mga parihaba mula sa aluminyo palara (Ang sa akin ay tungkol sa 10 cm sa pamamagitan ng 5 cm), balutin ang mga ito sa cling wrap upang insulate ang mga ito mula sa direktang ugnayan at dumikit ang isang kawad sa aluminyo foil. Nag-tape lang ako ng isang stripped end sa foil (basta mananatili silang contact).
Upang matiyak na ligtas na naka-insulate ang aluminyo ay binalot ko ng cling wrap at pinlantsa ito sa pagitan ng mga papel (sa loob lamang ng ilang segundo upang hindi ito tuluyang matunaw).
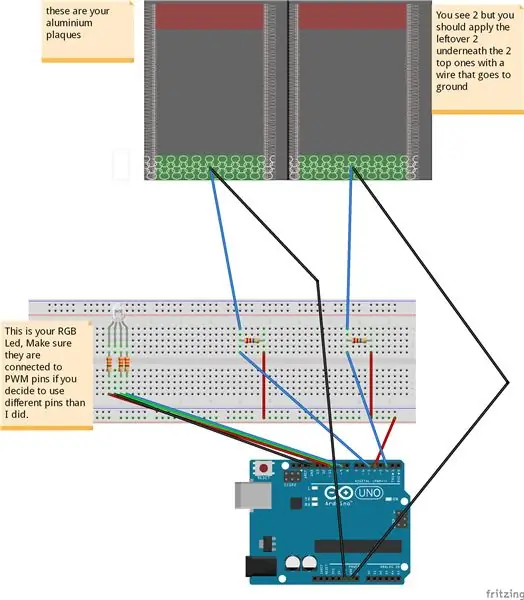
Pagkatapos ay i-set up ang circuit tulad ng nakikita sa imahe.
Ginamit ang pin 4 bilang isang send pin para sa parehong sensor, habang ang mga natanggap na pin ay pin 2 at 5. Maaari kang gumamit ng maraming pin na ipadala ngunit nagdudulot ito ng problema dahil hindi sila perpektong nag-sync.
gamitin ang pag-setup na ito para sa mga layunin ng pag-debug bago maghinang ng sama-sama ang lahat, upang matiyak na ang lahat ay tunay na gumagana tulad ng nilalayon.
Hakbang 3: Code:
Ngayon mayroon kaming lahat at maaari naming simulang i-debug ang mga sensor.
Upang magamit ang aking code dapat mong i-download ang capacitive sensing library mula sa Arduino at i-install ito alinsunod sa mga direksyon na ibinigay ng pahina ng sanggunian: Mag-click sa akin
Ang code: (Hindi ako magaling sa pag-coding, kaya kung alam mo kung paano ito gawin mas mahusay na mangyaring gawin)
#include // import the code library
CapacitiveSensor cs_4_2 = CapacitiveSensor (4, 2); // Send pin = 4, accept are 2 and 5 CapacitiveSensor cs_4_5 = CapacitiveSensor (4, 5); Const int redPin = 11; const int greenPin = 10; Const int bluePin = 9; const int numIndexR = 10; // size size const int numIndexG = 10; int colorR = 0; int colorG = 0; float colorB = 0; int indexR [numIndexR]; int posIndexR = 0; mahabang kabuuangR = 0; // kailangan itong maging isang mahaba dahil ang kabuuan ng aking array ay malaki para sa isang integer. int averageR = 0; int indexG [numIndexG]; int posIndexG = 0; mahabang kabuuangG = 0; int averageG = 0; void setup () {pinMode (redPin, OUTPUT); pinMode (greenPin, OUTPUT); pinMode (bluePin, OUTPUT); para sa (int thisIndexR = 0; thisIndexR <numIndexR; thisIndexR ++) {// nagtatakda ng array sa 0 indexR [thisIndexR] = 0; } para sa (int thisIndexG = 0; thisIndexG = 4500) {// cap ang mga halaga ng sensor sa isang magagamit na maximum, hindi ito pareho para sa bawat halaga ng resistor at maaari ring magkakaiba ng kaunti mula sa kapaligiran patungo sa kapaligiran na maaaring kailanganin mong i-tweak ito sa ang iyong sariling mga pangangailangan. kabuuan1 = 4500; } kung (total2> = 4500) {total2 = 4500; } totalR = totalR - indexR [posIndexR]; // dito ay lumilikha ng isang array na patuloy na nagdaragdag ng isang output ng sensor at gumagawa ng average. indexR [posIndexR] = total1; totalR = totalR + indexR [posIndexR]; posIndexR = posIndexR + 1; kung (posIndexR> = numIndexR) {posIndexR = 0; } averageR = totalR / numIndexR; // ginagamit namin ang average sa halip na ang hilaw na data upang makinis ang output, pinapabagal nito ang proseso nang bahagya ngunit lumilikha rin ito ng isang napakagandang makinis na daloy. totalG = totalG - indexG [posIndexG]; indexG [posIndexG] = total2; totalG = totalG + indexG [posIndexG]; posIndexG = posIndexG + 1; kung (posIndexG> = numIndexG) {posIndexG = 0; } averageG = totalG / numIndexG; kung (averageR> = 2000) {// hindi namin nais na palaging binabago ng mga leds ang halaga maliban kung mayroong pag-input mula sa iyong kamay, kaya tinitiyak nito na ang lahat ng mas mababang pagbabasa sa kapaligiran ay hindi isinasaalang-alang. colorR = mapa (averageR, 1000, 4500, 255, 0); analogWrite (redPin, colorR); } iba pa kung (averageR = 1000) {colorG = mapa (averageG, 1000, 4500, 255, 0); analogWrite (greenPin, colorG); } iba pa kung (averageG <= 1000) {colorG = 255; analogWrite (greenPin, colorG); } kung (colorR <= 125 && colorG <= 125) {// B gumana ng kaunting kakaiba sapagkat 2 sensor lamang ang ginamit ko kaya na-mapa ko ang B sa parehong sensor colorB = mapa (colorR, 255, 125, 0, 127.5) + mapa (colorG, 255, 125, 0, 127.5); analogWrite (bluePin, colorB); } iba pa {colorB = mapa (colorR, 255, 125, 127.5, 0) + mapa (colorG, 255, 125, 127.5, 0); kung (colorB> = 255) {colorB = 255; } kung (colorB <= 0) {colorB = 0; } analogWrite (bluePin, colorB); } Serial.print (millis () - simulan); // ito ay para sa mga layuning pag-debug ng Serial.print ("\ t"); Serial.print (colorR); Serial.print ("\ t"); Serial.print (colorG); Serial.print ("\ t"); Serial.println (colorB); antala (1); }
Ang ginagawa ng code na ito ay ang pagkuha ng hilaw na data mula sa sensor (ang data na ito ay palaging magiging bahagyang hindi nagaganap dahil sa lahat ng iba't ibang mga kadahilanan na nakakaapekto sa sensor) at inilalagay nito ang hilaw na data sa isang array, kapag naabot ng array ang pinakamataas na halaga (sa aking kaso 10) nililinis nito ang huling halaga at nagdaragdag ng bago. Sa tuwing maidaragdag ang isang halaga kinakalkula nito ang average na halaga at inilalagay ito sa isang bagong variable. Ang average variable na ito ay ginagamit upang mapa ang isang halaga sa isang halaga mula 0 hanggang 255, ito ang halaga na isinusulat namin sa mga pin ng RGB upang madagdagan ang ningning ng bawat channel (ang mga channel ay R G at B).
Ngayon kung na-upload mo ang iyong code sa arduino at binuksan mo ang serial monitor dapat mong nakikita ang mga halaga ng RGB na mas mababa kapag ipinatong mo ang iyong kamay sa bawat sensor gayundin ang ilaw na kulay ng humantong dapat magbago.
Hakbang 4: Ngayon para sa Kaso:



Ang kaso: Ginawa ko ang kaso gamit ang mga tool na magagamit sa pamamagitan ng aking unibersidad, kaya ang daloy ng trabaho na ito ay hindi naaangkop para sa lahat. Gayunpaman walang masyadong espesyal tungkol dito, kailangan nito ng isang butas sa isang gilid para magkasya ang USB port ngunit maliban sa isang bukas lamang na kahon na may tuktok na ito.
Ang mga sukat ay ang mga sumusunod:
15 x 15 CM para sa transparent na tuktok
at
15 x 8 CM para sa kahoy na base (ang kapal ng kahoy ay 1.8 CM para sa akin).
Gumamit ako ng talahanayan na nakita upang gupitin ang isang plato ng MDF sa mga tamang sukat na kailangan ko (na kung saan ay 4 na panel 15 x 8 CM at 1 15 x 15 CM ground panel), pagkatapos nito ay pinutol ko ang mga sulok sa isang anggulo ng 45 degree. Ang lahat ng mga bahagi ay natigil ako gamit ang kahoy na pandikit at mga clamp (hayaang matuyo ng hindi bababa sa 30 minuto), ginamit ko ang parehong pamamaraan para sa Plexiglas ngunit may isang espesyal na talim ng lagari.
Ang 1 sa mga gilid na kahoy ay dapat magkaroon ng isang butas sa gitna sa taas ng arduino USB plug upang payagan ang arduino na mai-plug in.
Natapos ko ang base ng kay veneer. Pinutol ko ito sa mga piraso ng bahagyang mas malaki kaysa sa ibabaw ng bawat panig.
Dinikit ko ito, pagkatapos ay naka-clamp ito ng 30 minuto para sa bawat panig (mas mahusay na gawin ito nang paisa-isa upang matiyak mong hindi ito dumudulas at pagkatapos na matuyo ay pinutol ko ang anumang naalis.
Ang takip na nakadikit ko gamit ang isang tukoy na pandikit para sa Acryl na tinatawag na Acryfix.
Magkaroon ng kamalayan na kung gumagamit ka ng acrylic Plexiglas, ang pandikit ay natutunaw nang kaunti ang Plexiglas, kaya't maging tumpak at mas mabilis hangga't maaari (dries ito sa loob ng ilang minuto, ngunit nakalantad sa hangin sa loob ng ilang segundo).
Upang tapusin ang takip ay nag-frost ako ng cube gamit ang isang sandblaster ngunit maaari mo ring gamitin ang pinong liha na tumatagal ng mas maraming oras upang magmukhang pantay. Mag-isip kahit na kung gumamit ka ng papel de liha kailangan mong maging pinong butil at idikit din ang mga bahagi pagkatapos ng pamamaraang pagyelo (Kaya't hindi mo ito sinasadyang aksidente sa pamamagitan ng pag-apply sa labis na presyon)
Upang matiyak na ang cap ay hindi dumulas sa magkano ay idinikit ko ang isang maliit na maliit na kahoy na bar sa mga gilid ng kahoy na kubo.
Hakbang 5: Ang Pagtatapos ng Resulta Ay Dapat Magmukhang Tulad Ng Ito:

Hakbang 6: Paghihinang


Kung mayroon kang isang circuit board maaari mong simulan ang paghihinang ng lahat ng mga bahagi nang sama-sama gamit ang parehong pag-set up ng iyong breadboard.
Ang aking circuit board ay may tuloy-tuloy na mga strip ng tanso para sa madaling paggamit.
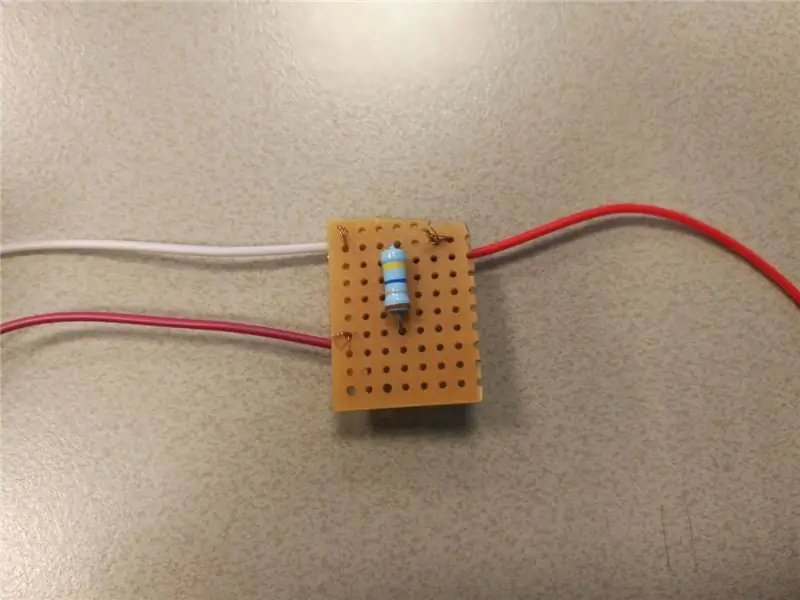
Para sa bawat sensor pinutol ko ang isang maliit na parisukat upang maghinang ang mga resistors at wires.
Ang send wires (ang mga wire na mula sa pin 4 sa bawat sensor) ay na-solder nang magkakasunod sa isang hiwalay na parisukat, na may 1 wire na papunta sa pin 4.
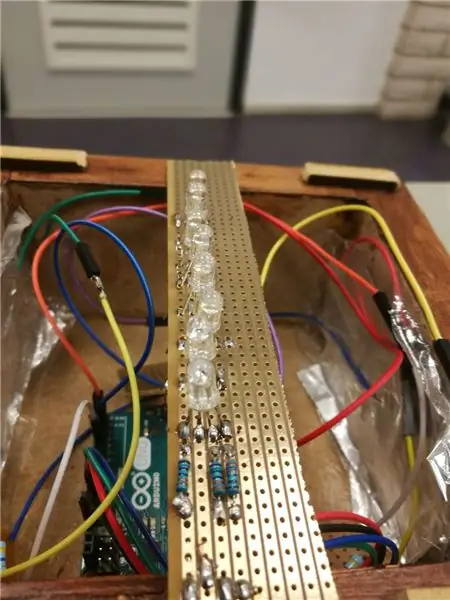
Iningatan ko ang isang mahabang rektanggulo upang makagawa ng isang improvised led strip (sukatin ito upang magkasya ito sa loob ng takip ngunit sa mga gilid ng base). Maaari mo lamang maghinang ang mga leds sa pagkakasunud-sunod pagkatapos ng bawat isa (tandaan sa imahe na hindi ko sinasadyang na-solder ang mga leds at resistors sa maling bahagi ng circuit board, ang mga stripe ng tanso ay dapat na laging nasa ilalim).
Kapag tapos ka nang maghinang sa mga indibidwal na bahagi, iakma ito sa kaso. Hindi ko pinagsama-sama ang aking mga indibidwal na wires upang mabago ko ito nang madali kung kinakailangan.
Oras upang magkasya ang lahat sa base: Ito ay halos pinakamadaling hakbang, ang arduino ay kailangang mga lugar muna sa USB port sa pamamagitan ng butas sa likuran ng kaso. Ngayon idagdag ang mga sensor, siguraduhin na ang sensor foil ay umaangkop laban sa kahoy sa magkabilang panig, na may ground foil na diretso laban dito. Kapag ang lahat ay umaangkop nang maayos, isaksak ang mga RGB leds sa mga tamang pin (9, 10, 11) at hayaang sumandal ito sa mga gilid ng base.
Hakbang 7: Tapos Na

Kung sinundan mo ang lahat ng ito, mayroon ka na ngayong isang gumaganang ilaw na may capacitive touch color blending. Magsaya ka!
Inirerekumendang:
Smart Interactive Traffic Light: 5 Hakbang (na may Mga Larawan)

Smart Interactive Traffic Light: Handa nang bumuo ng pinakamahusay at pinaka-interactive na ilaw ng trapiko sa buong mundo? Mabuti! Sa tutorial na ito, ipaliwanag namin kung paano ka makakabuo ng isa sa iyong sarili gamit ang Arduino. Mga Kinakailangan na sangkap: - Arduino (..duh) - LM317 Mosfet- 2x 60cm Analog RGB LED Strips (12V) - Tube ng PVC
Mga Christmas Light LED Light: 6 Mga Hakbang (na may Mga Larawan)

Mga Christmas Light LED Light: Ito ay isang mabilis at simpleng proyekto na gumagamit ng parehong naka-print na circuit board bilang aming MIDI light controller. https://www.instructables.com/id/MIDI-5V-LED-Strip-Light-Controller-for-the-Spielat/ Gumagamit ito ng isang Arduino Nano upang makontrol ang 5V tri-color LED strip
Mga LED Light Light Pens: Mga tool para sa Drawing Light Doodles: 6 Mga Hakbang (na may Mga Larawan)

Mga LED Light Light Pens: Mga tool para sa Drawing Light Doodles: Ang aking asawa na si Lori ay isang walang tigil na doodler at naglaro ako ng mahabang pagkakalantad ng litrato sa loob ng maraming taon. May inspirasyon ng PikaPika light artistry group at ang kadalian ng mga digital camera na kinuha namin sa light drawing art form upang makita kung ano ang magagawa. Mayroon kaming lar
Interactive, Open Source Mood Light: 9 Hakbang (na may Mga Larawan)

Interactive, Open Source Mood Light: Ang itinuturo na ito ay dadaan sa kung paano gumawa ng isang interactive, multi-function na light ng mood. Ang core ng proyektong ito ay ang BlinkM I2C RGB LED. Habang nagba-browse ako sa web isang araw, nakuha ng pansin ng BlinkM, at naisip ko na masyadong cool
Mga Christmas Christmas Light na Itinakda sa Musika - Mga Choreographed Light ng Bahay: 15 Hakbang (na may Mga Larawan)

Ang Mga Christmas Christmas DIY ay Itinakda sa Musika - Mga Choreographed Light ng Bahay: Mga DIY Christmas Light na Itakda Sa Musika - Mga Choreographed House Lights Hindi Ito isang nagsisimula na DIY. Kakailanganin mo ng isang matatag na maunawaan ang electronics, circuity, BASIC program at pangkalahatang mga smart tungkol sa kaligtasan sa kuryente. Ang DIY na ito ay para sa isang bihasang tao kaya
