
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Ito ang opisyal na aking unang artikulong Mga Tagubilin, kaya aaminin kong ginagamit ko ang pagkakataong ito ngayon upang subukan ito. Pakiramdam kung paano gumagana ang platform, ang buong karanasan ng gumagamit sa panig nito. Ngunit habang ginagawa ko iyon, naisip ko na maaari ko ring gamitin ang pagkakataon na magbahagi tungkol sa isang simpleng proyekto na pinagtatrabahuhan ko ngayon (gamit ang mga produkto mula sa XinaBox, na sa pamamagitan ng paraan, ay binibigkas bilang "X-in-a- Kahon ").
Sa simpleng itinuturo na 5-hakbang na ito, sasakupin ko ang mga sumusunod na paksa:
- Mga sangkap na kailangan
- Pagkonekta nang magkasama sa iba't ibang mga xChip.
- Pagse-set up ng kapaligiran ng Arduino IDE.
- Pagsulat ng code
- At sa wakas, sinusubukan ang ideya
Ano ang hindi ko ibabahagi sa itinuturo na ito:
- Tulad ng pag-ibig kong sumisid sa pagpapaliwanag kung ano ang maaaring gawin ng bawat isa sa mga xChip na iyon at kung paano mo sila mapagagawa upang makagawa ng ilang mga pagpapaandar, hindi iyon ang layunin ng itinuro na ito. Plano ko sa pag-publish ng iba pang Mga Instructable sa malapit na hinaharap na sumisid sa bawat isa sa iba't ibang mga xChip na magagamit sa pamamagitan ng katalogo ng produkto ng XinaBox.
- Hindi ako pupunta sa mga pangunahing kaalaman sa Arduino code dahil ipinapalagay ko na mayroon ka nang ilang antas ng karanasan sa paggamit ng Arduino IDE pati na rin ng pangunahing pag-unawa sa antas ng C / C ++ na programa.
Hakbang 1: Ano ang Kailangan Mo …



Sa teknikal, ang karamihan sa mga pangunahing tutorial ng produkto ay karaniwang nagsisimula sa isang "Hello World!" halimbawa, o kahit isang halimbawa ng "Blink", kung saan maaari mong pamilyar na pamilyar dahil nagtrabaho ka sa Arduino o Raspberry Pi sa ilang mga punto. Ngunit hindi ko nais na magsimula sa na dahil ang lahat ay gumagawa ng parehong bagay, na ginagawang medyo mainip talaga.
Sa halip, nais kong magsimula sa isang praktikal na ideya ng proyekto. Isang bagay na parehong sapat na simple at nasusukat sa isang mas kumplikadong ideya ng proyekto kung nais mo.
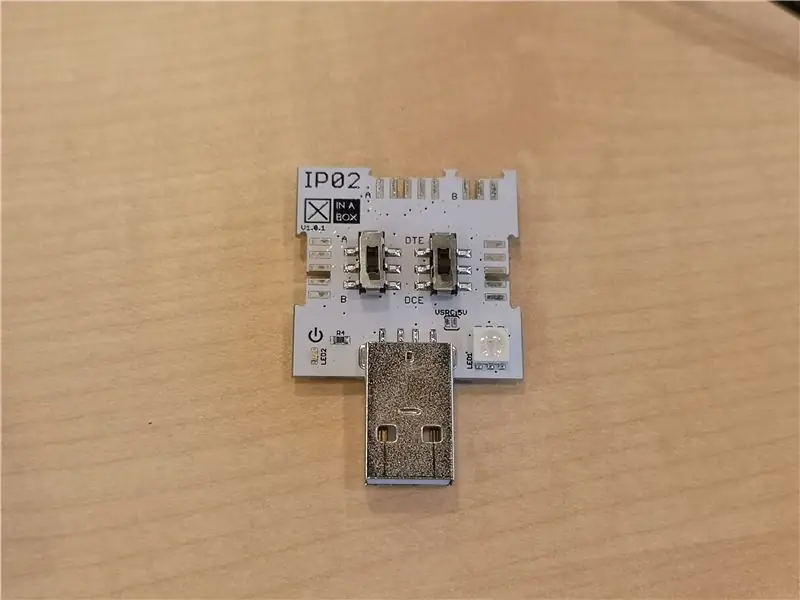
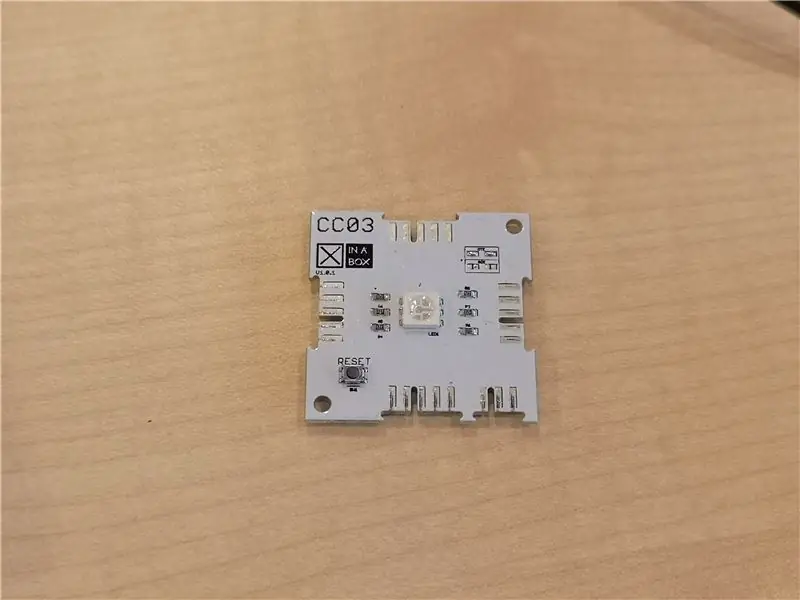
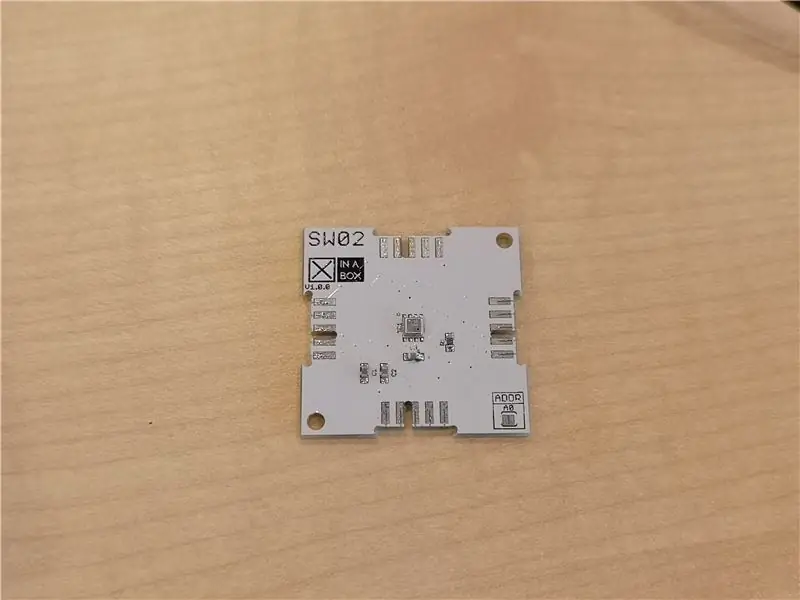
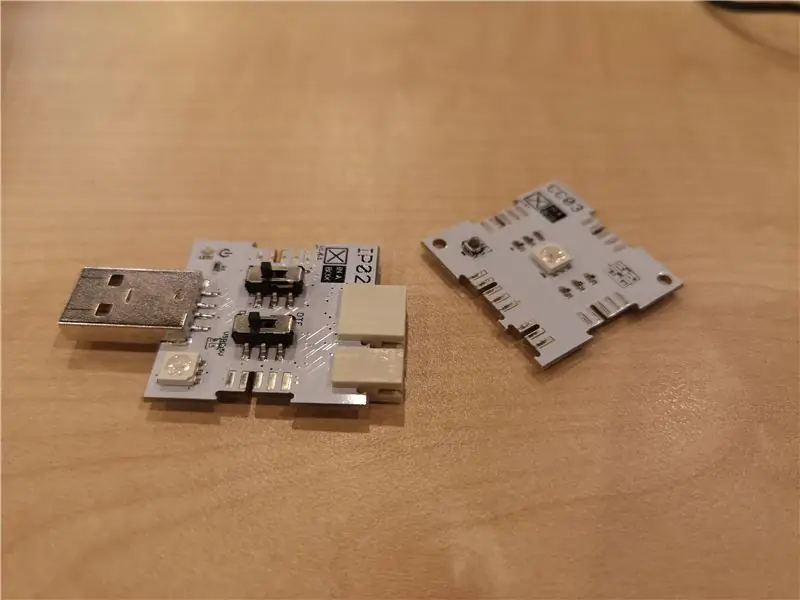
Narito ang mga item na kakailanganin namin (sumangguni sa mga larawang ibinigay para sa seksyong ito ng Makatuturo):
- IP02 - Advanced USB Programming Interface
- CC03 - Arm Cortex M0 + Core
- SW02 - VOC at Weather Sensor (na gumagamit ng BME680 sensor ng BOSCH)
- mga konektor ng xBUS - upang paganahin ang mga komunikasyon ng I2C sa pagitan ng iba't ibang mga xChip (x2)
- konektor ng xPDI - upang paganahin ang pag-program at pag-debug (x1)
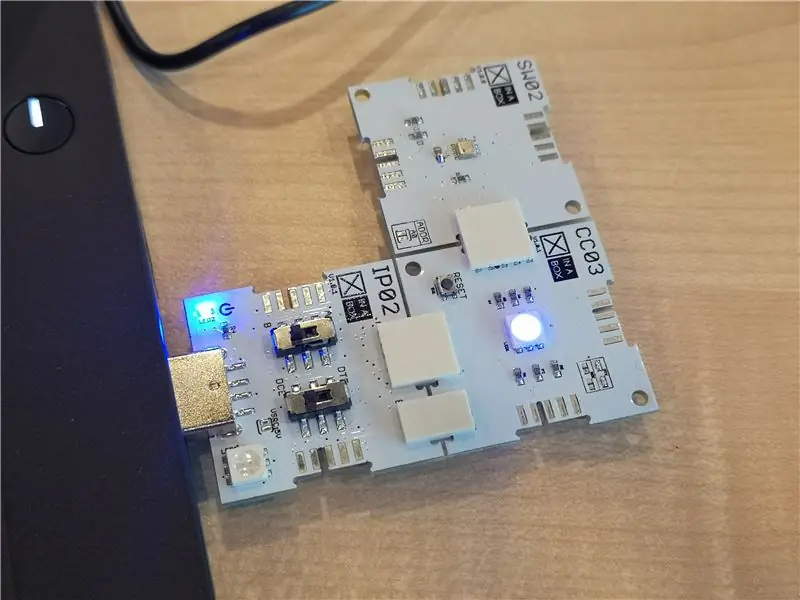
Hakbang 2: Pagkonekta sa mga piraso



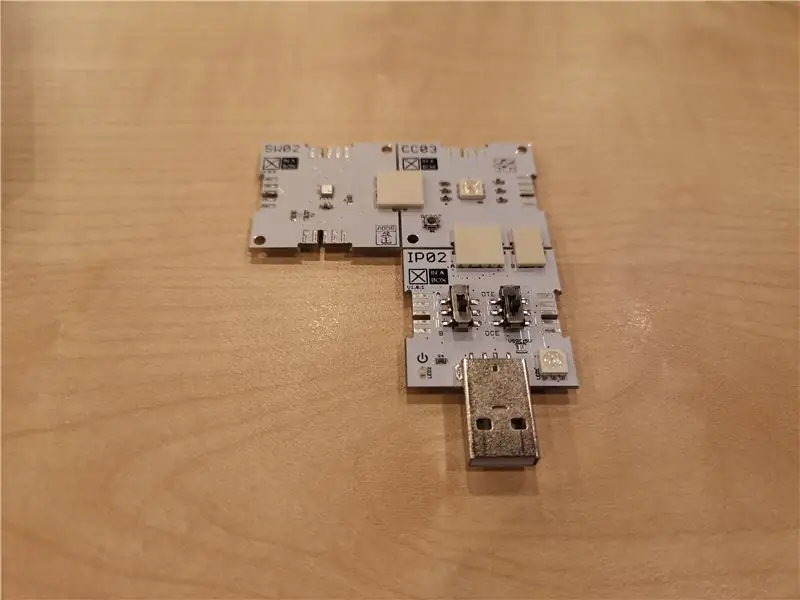
Upang ikonekta ang lahat ng mga piraso nang magkasama, magsisimula muna kami sa 1 piraso ng konektor ng xBUS at konektor ng xPDI.
Kasunod sa mga imaheng ibinigay ko, pansinin ang oryentasyon ng xChip at kung saan pupunta ang mga konektor.
Sa pagitan ng IP02 at ng CC03 xChips, napakadali upang makilala ang mga puntos sa pagkonekta.
Para sa CC03, ito ang magiging timog na panig. Para sa IP02, ito ang magiging hilagang bahagi ng xChip.
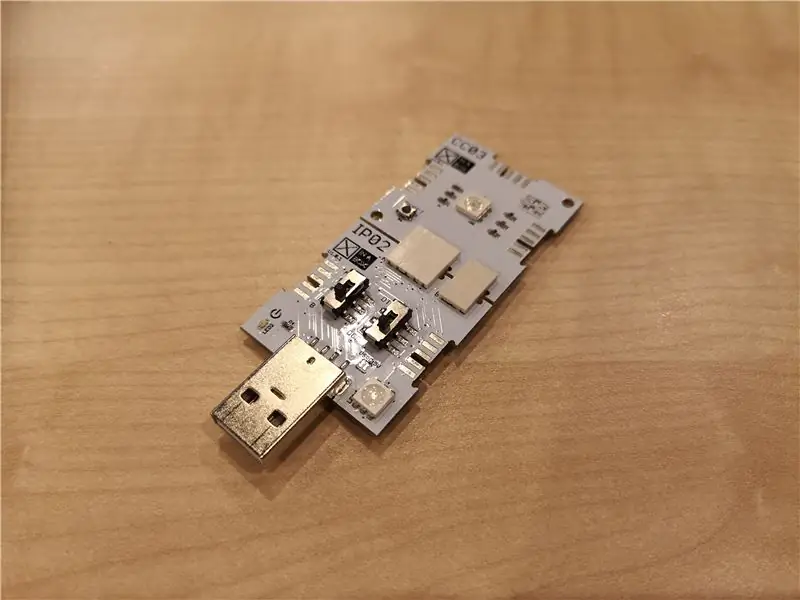
Kapag tapos na iyon, magdagdag kami ng isa pang konektor ng xBUS sa kanlurang bahagi ng CC03 xChip.
Tapos na?
Ngayon, ikonekta lamang ang SW02 xChip sa kanlurang bahagi ng CC03.
Bago namin ipasok ang IP02 sa aming laptop, tiyaking napili ang mga sumusunod na pagpipilian para sa dalawang switch:
- Napili ang B (kaliwang switch)
- Napili ang DCE (kanang switch)
Sa wakas, handa na kaming ipasok ang IP02 sa aming laptop at simulang i-set up ang Arduino IDE.
Hakbang 3: Pag-set up ng Arduino IDE


Muli, sa itinuturo na ito, gumawa ako ng palagay na pamilyar ka na sa Arduino IDE na kapaligiran pati na rin kung paano pamahalaan ang mga aklatan sa loob ng kapaligiran sa pag-unlad.
Para sa hangarin ng proyektong ito, kakailanganin namin ng dalawang pangunahing aklatan:
- arduino-CORE -
- SW02 library -
Mag-download ng parehong mga aklatan sa isang lokasyon sa loob ng iyong desktop.
Susunod, ilunsad ang iyong Arduino IDE.
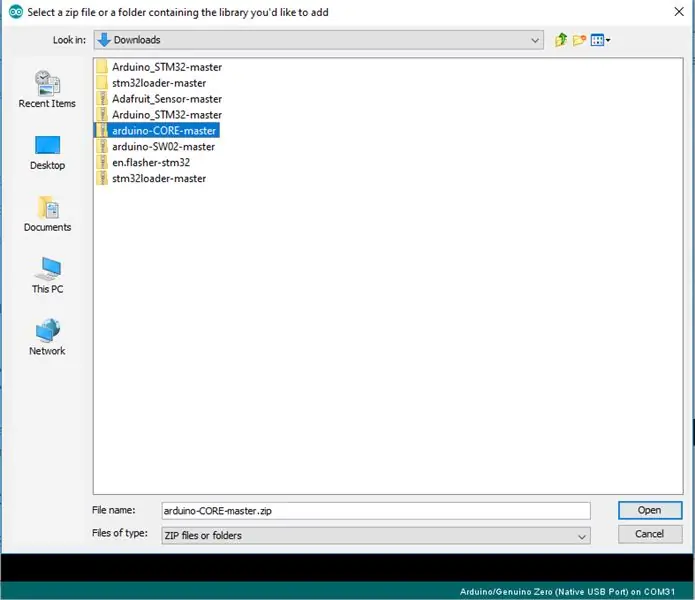
Mula sa pangunahing menu, piliin ang "Sketch"> "Isama ang Library"> "Idagdag. ZIP Library…"
Ulitin ang parehong proseso para sa parehong mga file ng library.
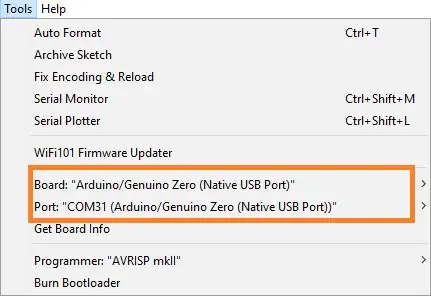
Susunod, kakailanganin naming piliin ang nauugnay na "Lupon" pati na rin ang "Port". (Pansinin na na-highlight ko rin ang mga kinakailangang pagpipilian gamit ang isang orange box.
- Lupon: "Arduino / Genuino Zero (Katutubong USB Port)"
- Port: "COMXX" (dapat ito ay ayon sa COM port na makikita sa iyong machine. Ang minahan ay gumagamit ng COM31)
Ayos lang! Alam kong sabik ka nang tumalon sa pag-coding, kaya sa susunod na hakbang, iyon ang tututokin namin.
Hakbang 4: Oras sa Code
Sa seksyong ito, magsisimula ako sa pamamagitan ng pagbabahagi ng mga snippet ng code mula sa nakumpletong code ng proyekto. At sa huli, ilalathala ko ang buong mapagkukunan, ginagawang madali para sa iyo na simpleng kopyahin at i-paste ang code sa iyong Arduino IDE source file.
Mga File ng Header:
#include / * Ito ang silid-aklatan para sa pangunahing XinaBox Core Function. * /
#include / * Ito ang silid aklatan para sa VOC & Weather Sensor xChip. * /
Pagtukoy ng ilang mga pare-pareho para sa pagkontrol sa RGB Led Signals:
# tukuyin ang pulaLedPin A4
#define greenLedPin 8 # tukuyin ang asulLedPin 9
Susunod, kailangan naming ideklara ang isang function na prototype para sa pagpasa sa mga halagang RGB
void setRGBColor (int redValue, int greenValue, int blueValue);
Pagdeklara ng SW02 na bagay:
xSW02 SW02;
Paraan ng pag-setup ():
walang bisa ang pag-setup () {
// Start the I2C Communication Wire.begin (); // Start the SW02 Sensor SW02.begin (); // Delay para sa sensor na gawing normal ang pagkaantala (5000); }
Ngayon para sa pangunahing loop ():
void loop () {
lumutang tempC; }
Susunod, kakailanganin nating mag-poll gamit ang SW02 object na nilikha namin nang mas maaga sa programa upang simulan ang aming komunikasyon sa sensor chip:
// Basahin at kalkulahin ang data mula sa SW02 sensorSW02.poll ();
Ngayon, nagbabasa kami upang makuha ang pagbabasa ng temperatura ng sensor
tempC = SW02.getTempC ();
Kapag nabasa na natin, ang huling bagay na gagawin namin ay ang paggamit ng isang serye ng kung… iba pa … kontrolin ang mga pahayag upang matukoy ang saklaw ng temperatura, at pagkatapos ay tawagan ang setRGBColor () na pagpapaandar
// Maaari mong ayusin ang saklaw ng temperatura ayon sa iyong klima. Para sa akin, nakatira ako sa Singapore, // na tropical sa buong taon, at ang saklaw ng temperatura ay maaaring maging makitid dito. kung (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Tandaan: Kung interesado kang malaman kung ano ang may-katuturang mga halagang RGB para sa isang partikular na kulay, inirerekumenda kong gawin mo ang isang paghahanap sa google para sa "mga halagang kulay ng RGB". Maraming mga site na magagamit kung saan maaari kang gumamit ng isang tagapili ng kulay upang piliin ang kulay na gusto mo
// Kung nais mo, at opsyonal ito, maaari ka ring magdagdag ng isang pagkaantala sa pagitan ng botohan para sa mga pagbabasa ng sensor.
antala (DELAY_TIME);
Maaari mong ideklara nang madalas ang DELAY_TIME pare-pareho sa simula ng programa, sa ganoong paraan, kailangan mo lamang baguhin ang halaga nito nang isang beses kaysa sa maraming lugar sa buong programa. Sa wakas, kailangan namin ang pagpapaandar upang makontrol ang aming RGB LED:
void setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Pangwakas na Programa
# isama
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup () {// Simulan ang I2C Communication Wire.begin (); // Start the SW02 Sensor SW02.begin (); // Delay para sa sensor na gawing normal ang pagkaantala (5000); } void loop () {// Lumikha ng isang variable upang maiimbak ang data na nabasa mula sa SW02 float tempC; tempC = 0; // Basahin at kalkulahin ang data mula sa SW02 sensor SW02.poll (); // Humiling ng SW02 upang makuha ang pagsukat ng temperatura at itabi sa // temperatue variable tempC = SW02.getTempC (); kung (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Maliit na pagkaantala sa pagitan ng sensor na bumabasa ng pagkaantala (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Ngayon na handa na ang aming programa, i-program natin ang xChip! Ang proseso ng Pag-upload ay eksaktong kapareho ng kung paano ka mag-a-upload ng isang programa sa iyong mga board ng Arduino.
Kapag tapos ka na, bakit hindi i-unplug ito at ilabas para sa isang pagsubok na pagsubok.
Inirerekumendang:
Raspberry Pi Box ng Cooling FAN Na May Tagapagpahiwatig ng Temperatura ng CPU: 10 Hakbang (na may Mga Larawan)

Raspberry Pi Box of Cooling FAN Sa CPU Temperature Tagapagpahiwatig: Ipinakilala ko ang raspberry pi (Hereinafter bilang RPI) CPU temperatura tagapagpahiwatig circuit sa nakaraang proyekto. Ipinapakita lamang ng circuit ang RPI 4 na magkakaibang antas ng temperatura ng CPU tulad ng mga sumusunod. - Naka-on ang Green LED nang Ang temperatura ng CPU ay nasa loob ng 30 ~
Tagapagpahiwatig ng Temperatura ng Raspberry Pi CPU: 11 Mga Hakbang (na may Mga Larawan)

Tagapagpahiwatig ng Temperatura ng Raspberry Pi CPU: Dati ipinakilala ko ang simpleng circuit ng tagapagpahiwatig ng pagpapatakbo ng raspberry pi (Pagkatapos nito bilang RPI) sa oras na ito, ipapaliwanag ko ang ilang mas kapaki-pakinabang na circuit ng tagapagpahiwatig para sa RPI na tumatakbo bilang walang ulo (nang walang monitor) na paraan. Ipinapakita ng circuit sa itaas CPU tem
Awtomatikong Water Motor na May Antas na Tagapagpahiwatig: 6 Mga Hakbang (na may Mga Larawan)

Automated Water Motor Na May Antas na Tagapagpahiwatig: Kumusta Lahat, maligayang pagdating sa isa pang maituturo. Sa Project na ito matututunan namin kung paano lumikha ng Ganap na Awtomatikong Water Tank Level Controller na may tampok na antas ng tagapagpahiwatig ng tubig gamit ang Arduino Nano. Angrduino ang utak ng proyektong ito. Kukuha ito ng input mula sa
Mga tagapagpahiwatig ng Antas ng Tubig / Feed: 10 Mga Hakbang (na may Mga Larawan)

Mga tagapagpahiwatig ng Antas ng Tubig / Pakain: Sa itinuturo na ito ipapakita ko sa iyo kung paano ako gumawa ng isang tagapagpahiwatig ng antas ng tubig nang hindi ginagamit ang mga micro processors, micro controler, Raspberry Pi, Arduino atbp. Pagdating sa electronics, kumpleto ako " dummy ". Gumagamit ako ng ilang mga electronic na sangkap
Mga Ilaw ng Tagapagpahiwatig ng Katayuan ng Banyo at Awtomatikong Paglipat: 4 Mga Hakbang (na may Mga Larawan)

Mga Ilaw ng Tagapagpahiwatig ng Kalagayan ng Banyo at Awtomatikong Paglipat: Ang proyektong ito ay gumagamit ng mga switch ng proximity at relay upang makontrol ang isang bangko ng mga ilaw ng tagapagpahiwatig. Ang mga ilaw ay nagpapahiwatig ng katayuan sa pananakop ng dalawang banyo. Suliranin: Dalawang solong banyo ng gumagamit - sa isang bahay na istilo ng dorm - ay ibinabahagi ng maraming tao, ngunit
