
Talaan ng mga Nilalaman:
- Hakbang 1: Mga Tool at Materyales
- Hakbang 2: Assembly of Arduitouch Set
- Hakbang 3: Pag-install ng Karagdagang Mga Aklatan
- Hakbang 4: Firmware
- Hakbang 5: Paghahanda para sa WiFi
- Hakbang 6: Paghahanda ng Facebook
- Hakbang 7: Paghahanda para sa Youtube
- Hakbang 8: Paghahanda para sa Instagram
- Hakbang 9: Pangwakas na Kompilasyon
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



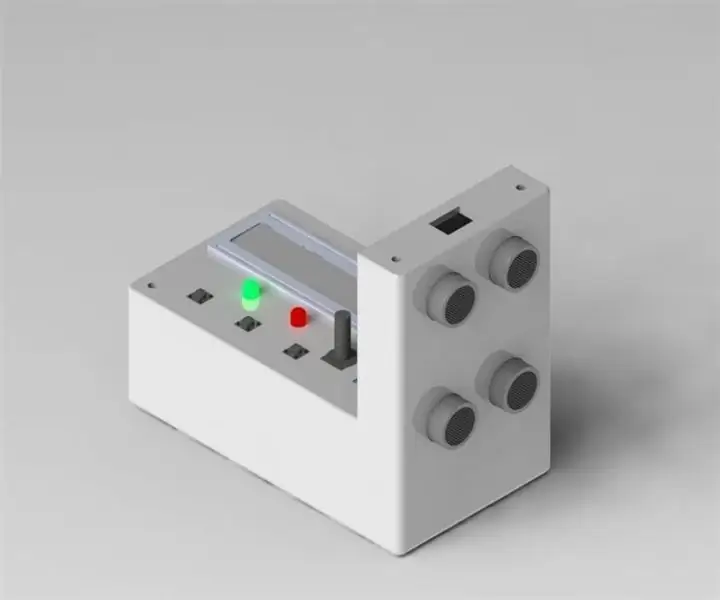
Ipapakita sa iyo ng itinuturo na ito kung paano gumawa ng isang counter ng social media batay sa ESP8266 at isang kulay na TFT para sa tuktok na mounting sa dingding.
Ang counter ng social media na ito ay magpapakita ng impormasyon tungkol sa iyong Facebook, Instagram at Youtube account na patuloy na magkakasunod-sunod.
Hakbang 1: Mga Tool at Materyales


Bill ng materyal:
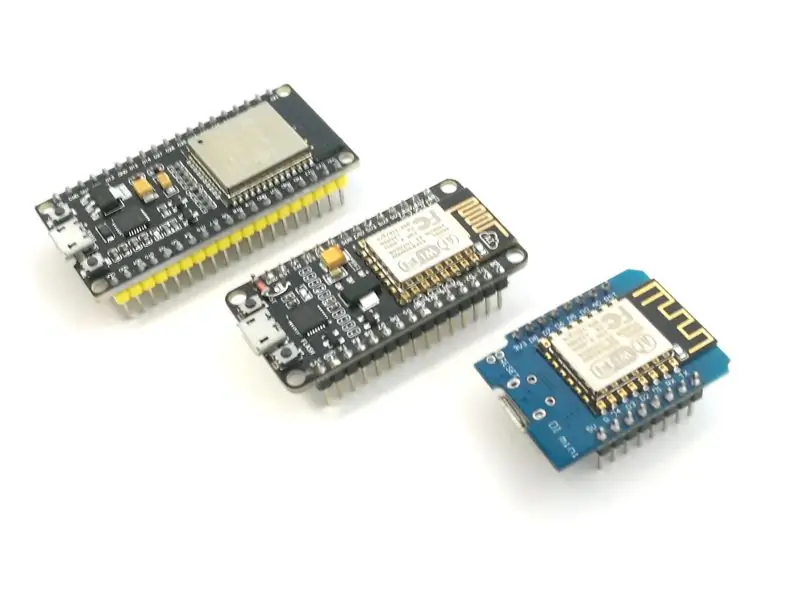
- NodeMCU V2 Amica o Wemos D1 mini
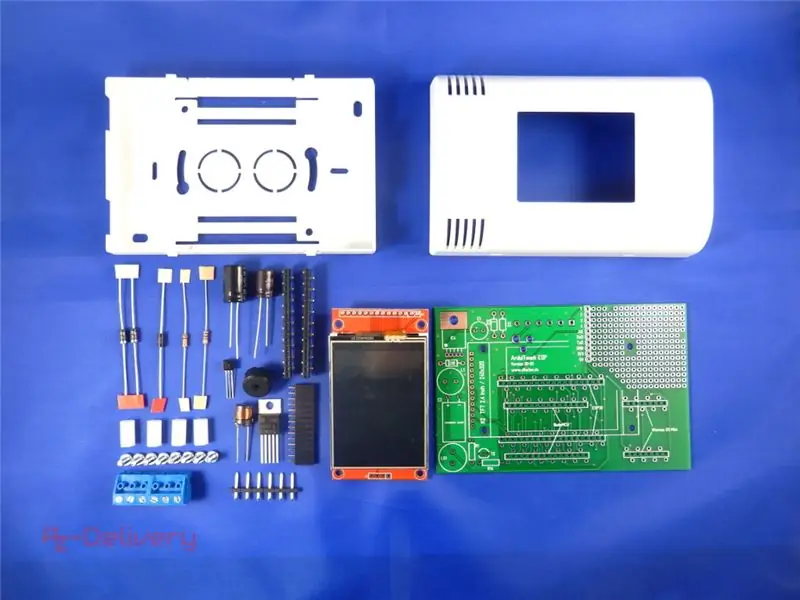
- ArduiTouch ESP kit
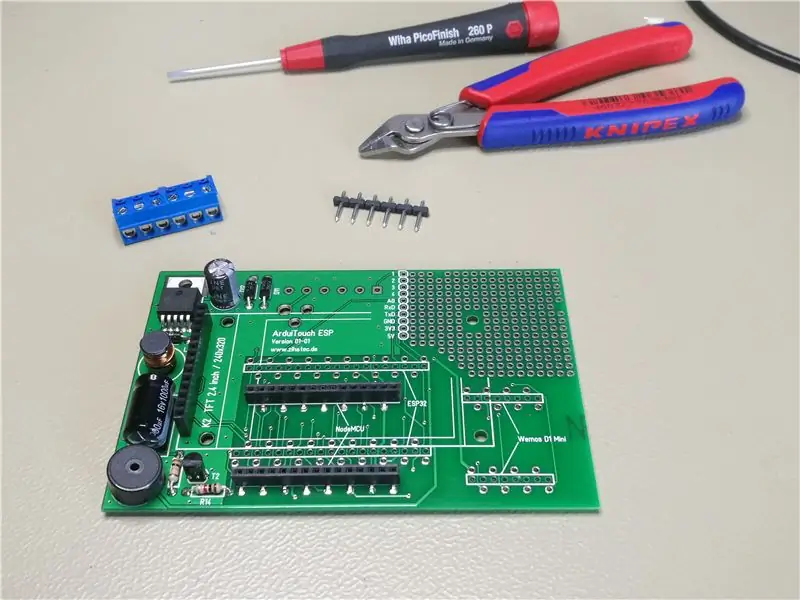
Mga tool:
- panghinang
- driver ng tornilyo
- panig sa pagputol ng plier
- svoltmeter (opsyonal)
Software:
Arduino IDE
Hakbang 2: Assembly of Arduitouch Set

Kailangan mo munang tipunin ang ArduiTouch kit. Mangyaring tingnan ang nakapaloob na manu-manong konstruksyon.
Hakbang 3: Pag-install ng Karagdagang Mga Aklatan
Ang firmware ay nakasulat sa ilalim ng Arduino IDE. Mangyaring sundin ang itinuturo na ito para sa paghahanda ng Arduino IDE para sa ESP8266:
Kakailanganin mo ang ilang karagdagang mga aklatan. I-install ang mga sumusunod na aklatan sa pamamagitan ng Arduino Library Manager
Adafruit GFX Library
Adafruit ILI9341 Library
XPT2046_Touchscreen ni Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Maaari mo ring i-download ang library nang direkta rin bilang ZIP file at i-compress ang folder sa ilalim ng iyongarduinosketchfolder / libraries / Pagkatapos i-install ang mga aklatan ng Adafruit, i-restart ang Arduino IDE.
Hakbang 4: Firmware
Mangyaring i-download ang sample code at buksan ito sa Arduino IDE. Bago ang pagtitipon kailangan mong magdagdag ng ilang mga indibidwal na data - tingnan ang mga susunod na hakbang …
Hakbang 5: Paghahanda para sa WiFi
/ * _ Tukuyin ang WiFi _ * /
// # define WIFI_SSID "xxxxxx" // Ipasok dito ang iyong SSID
// # tukuyin ang WIFI_PASS "xxxxx" // Ilagay ang iyong password sa WiFi dito # tukuyin ang WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 / * _ Pagtatapos ng mga kahulugan ng WiFi _ * /
Ipasok ang iyong WiFi SSID at password sa mga patlang sa seksyon ng WiFi
Hakbang 6: Paghahanda ng Facebook
/ * _ Tukuyin ang Facebook config _ * /
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "HIS_ACCESS_TOKEN" // graph.facebook.com SHA1 fingerprint const char * facebookGraphFingerPrint = "IYONG_FINGER_PRINT"; / * _ Pagtatapos ng Facebook config _ * /
- Sundin ang mga hakbang sa [pahinang ito] (https://developers.facebook.com/docs/pages/getting-started) upang lumikha ng isang APP
- Matapos malikha ang app, pumunta sa explorer ng grap.
- Sa itaas na kanang tuktok baguhin ang application sa bago mong nilikha
- I-click ang "Kumuha ng Token" at pagkatapos ay i-click ang "Kunin ang Token ng Pag-access ng User"
- Suriin ang opsyong "User_Friends", i-click ang makakuha ng token sa pag-access at patunayan ang applicaiton sa iyong account.
- Ang susi na lilitaw ang sa bar ay maaaring magamit sa library.
- Mag-click sa [link na ito] (https://developers.facebook.com/apps),
- mag-click sa app na iyong nilikha. Ang iyong consumer ID at lihim ng consumer ay magagamit sa pahinang ito. Kakailanganin mo ito upang mapalawak ang iyong API key, na maaari mong gawin gamit ang library
Hakbang 7: Paghahanda para sa Youtube
/ * _ Tukuyin ang Youtube config _ * /
# tukuyin ang API_KEY "IYONG_API_KEY" // ang iyong google apps API Token
#define CHANNEL_ID "IYONG_CHANNEL_ID" // binubuo ang url ng channel / * _ Katapusan ng Youtube config _ * /
Kinakailangan na kinakailangan upang lumikha ng isang key ng Google Apps API:
- Lumikha ng isang application [dito] (https://console.developers.google.com)
- Sa seksyon ng API Manager, pumunta sa "Mga Kredensyal" at lumikha ng isang bagong key ng API
- Paganahin ang iyong aplikasyon upang maiparating ang YouTube Api [dito] (https://console.developers.google.com/apis/api/youtube)
- Tiyaking gumagana ang sumusunod na URL para sa iyo sa iyong browser (Baguhin ang key sa dulo!):
Hakbang 8: Paghahanda para sa Instagram
/ * _ Tukuyin ang Instagram config _ * /
String Instagram_userName = "IYONG_USERNAME"; // mula sa kanilang instagram url
/ * _ Katapusan ng config ng Youtube _ * /
Kailangan mo lamang ipasok ang iyong pangalan sa Instagram sa patlang sa itaas.
Hakbang 9: Pangwakas na Kompilasyon

Pagkatapos ng pagtitipon at pag-upload makikita mo ang iyong mga istatistika ng Youtube, Facebook at Instagram na tuloy-tuloy sa sunud-sunod sa TFT.
Inirerekumendang:
Paano Mag-upload ng GTA 5 (PS3) Mga Screenshot sa Social Media: 5 Mga Hakbang

Paano Mag-upload ng Mga GTA 5 (PS3) Mga Screenshot sa Social Media: Tulad ng alam ko na hindi sinusuportahan ng PS3 ang mga screenshot sa GTA V. ngunit nakakita ako ng isang paraan upang gumawa ng mga screenshot at mai-download ang mga ito sa iyong telepono at mai-post ito sa Instagram
Counter Occupancy Counter: 5 Hakbang (na may Mga Larawan)

Counter Occupancy Counter: Ako si Paolo Reyes isang Mexico na gustong lumikha at gumawa ng mga bagay. Iyon ang dahilan kung bakit Ginawa ko ang Counter ng Pagsakop sa Silid na Ito. Dahil sa mga pangyayaring COVID-19, napagpasyahan kong paunlarin ang proyektong ito upang limitahan ang pagkalat ng virus, sa pamamagitan ng pagkontrol sa bilang ng mga tao na maaaring
ASS Device (Anti-Social Social Device): 7 Mga Hakbang

ASS Device (Anti-Social Social Device): Sabihin na ikaw ang mabait na tao na gusto ang pagiging malapit sa mga tao ngunit ayaw sa kanila na lumapit. Ikaw din ay isang taong nagpapasaya at nahihirapang sabihin na hindi sa mga tao. Kaya hindi mo alam kung paano mo sasabihin sa kanila na tumalikod. Kaya, ipasok - ang ASS Device! Y
Mga Instructable Hit Counter (ESP8266-01): 8 Mga Hakbang (na may Mga Larawan)

Mga Instructable Hit Counter (ESP8266-01): 23-01-2018 Na-update ang Firmware Ilang oras na ang nakakalipas, sinubukan kong gumawa ng isang " Mga Instructable Hit Counter " gamit ang Instructables API, at isang Arduino Uno na may isang wired network Shield. Gayunpaman, sa limitadong RAM ng Arduino Uno, hindi ako nakakuha ng
Mga Tagubilin Tingnan ang Counter + Gabay ng ESP8266: 6 Mga Hakbang (na may Mga Larawan)

Mga Tagubilin Tingnan ang Counter + Gabay ng ESP8266: Ang mga counter ng subscriber para sa Youtube at Facebook ay pangkaraniwan, ngunit bakit hindi gumawa ng isang bagay na katulad para sa Mga Instructable? Iyon mismo ang gagawin namin: sa itinuturo na ito, gagawa kami ng isang counter ng panonood ng Mga Instructable! Ang ang mga view ay dapat na captu
