
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

Para sa proyektong ito, nagtakda ako upang lumikha ng isang kunwa kung paano nakakaapekto ang gravity sa paggalaw ng mga planetaryong katawan sa isang solar system. Sa video sa itaas \, ang katawan ng Sun ay kinakatawan ng wire mesh sphere, at ang mga planeta ay random na nabuo.
Ang paggalaw ng mga planeta ay batay sa totoong pisika, ang Batas ng Universal Gravitation. Tinutukoy ng batas na ito ang puwersang gravitational na ipinataw sa isang masa ng isa pang misa; sa kasong ito ang Araw sa lahat ng mga planeta, isang mga planeta sa bawat isa.
Para sa proyektong ito, ginamit ko ang Pagproseso, isang kapaligiran na nakabatay sa programa ng java. Ginamit ko rin ang file ng halimbawa ng Pagproseso na gumagaya sa gravity ng mga planeta. Ang kailangan mo lang dito ay ang Pagproseso ng software at isang computer.
Hakbang 1: 2 Dimensional na Simulation

Nagsimula ako sa pamamagitan ng panonood ng ilang mga video kung paano mag-coding ito na nilikha ni Dan Shiffman sa kanyang YouTube Channel, ang Coding Train (Bahagi 1/3). Sa puntong ito naisip ko na gagamit ako ng recursion upang makabuo ng solar system, katulad ng kung paano ginagamit lamang ni Shiffman ang mga batas ng pisika.
Lumikha ako ng isang bagay sa planeta na mayroong mga 'planeta ng mga bata', na siya namang may mga planong 'bata'. Ang code para sa simulasi ng 2D ay hindi natapos dahil wala akong mahusay na paraan upang gayahin ang mga puwersang gravitational para sa bawat planeta. Nag-pivot ako mula sa ganitong paraan ng pag-iisip, sa isang direksyon batay sa nakapaloob na halimbawa ng pagpoproseso ng pagkahumaling sa gravitational. Ang isyu ay kailangan kong kalkulahin ang puwersang gravitational mula sa lahat ng iba pang mga planeta sa bawat planeta, ngunit hindi maisip kung paano madaling mahugot ang impormasyon ng isang indibidwal na planeta. Matapos makita kung paano ito ginagawa ng tutorial sa Pagproseso, napagtanto ko nang eksakto kung paano ito gawin gamit ang mga loop at array sa halip
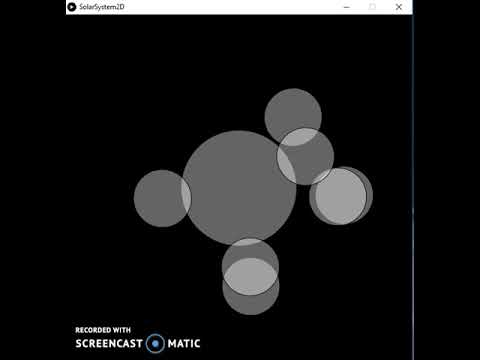
Hakbang 2: Dadalhin Ito sa 3 Dimensyon

Gamit ang halimbawa ng code para sa Pag-akit sa Planeta na kasama ng pagproseso, nagsimula ako ng isang bagong programa para sa isang simulation ng 3D. Ang pangunahing pagkakaiba ay sa klase ng Planet, kung saan nagdagdag ako ng isang function na pang-akit, na kinakalkula ang puwersang gravitational sa pagitan ng dalawang mga planeta. Pinayagan ako nitong gayahin kung paano gumagana ang aming mga solar system, kung saan ang mga planeta ay hindi lamang naaakit sa araw, kundi pati na rin sa bawat iba pang planeta.
Ang bawat planeta ay random na nakabuo ng mga katangian tulad ng masa, radius, paunang bilis ng orbital, atbp. Ang mga planeta ay solidong spheres habang ang Araw ay isang wire-mesh sphere. Bilang karagdagan, ang lokasyon ng camera ay umiikot sa gitna ng window.
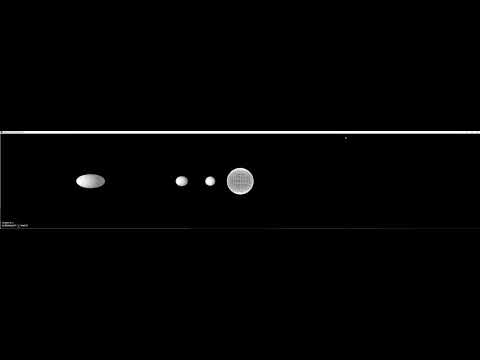
Hakbang 3: Paggamit ng Totoong Mga Planeta

Matapos kong makuha ang balangkas para sa 3D simulation pababa, ginamit ko ang Wikipedia upang mahanap ang aktwal na data ng planetary para sa aming solar system. Lumikha ako ng isang hanay ng mga bagay sa planeta, at inilalagay ang totoong data. Kapag ginawa ko ito, kailangan kong sukatin ang lahat ng mga katangian. Kapag ginawa ko ito dapat ay kinuha ko ang aktwal na mga halaga at pinarami ng isang kadahilanan upang sukatin ang mga halaga, sa halip ay ginawa ko ito sa mga yunit ng Earths. Iyon ang kinuha ko sa ratio na halaga ng Daigdig sa halaga ng iba pang mga bagay, halimbawa ang Araw ay mayroong 109 beses na higit na masa na ang Daigdig. Gayunpaman nagresulta ito sa laki ng mga planeta na mukhang masyadong malaki o masyadong maliit.
Hakbang 4: Pangwakas na Mga Saloobin at Komento
Kung magpapatuloy ako sa pagtatrabaho sa simulation na ito ay pinipino / pinapabuti ko ang ilang mga bagay:
1. Una kong susukatin ang lahat nang pantay gamit ang parehong kadahilanan sa pag-scale. Pagkatapos upang mapabuti ang kakayahang makita ng mga orbit, magdaragdag ako ng isang landas sa likod ng bawat planeta upang makita kung paano ihinahambing ang bawat rebolusyon sa nakaraang
2. Ang camera ay hindi interactive, na nangangahulugang ang bahagi ng mga orbit ay wala sa screen, "sa likod ng tao" na tumitingin. Mayroong isang 3D camera library na tinatawag na Peazy Cam, na ginagamit sa Bahagi 2 ng serye ng video ng Coding Train sa paksang ito. Pinapayagan ng library na ito ang manonood na paikutin, i-pan, at i-zoom ang camera upang masundan nila ang buong orbit ng isang planeta.
3. Panghuli, ang mga planeta ay kasalukuyang hindi makikilala sa bawat isa. Nais kong magdagdag ng 'mga balat' sa bawat planeta at Araw, upang makilala ng mga manonood ang Lupa at iba pa.
Inirerekumendang:
Mga Pangunahing Kaalaman sa VBScript - Simula ang Iyong Mga Script, Mga pagkaantala at Higit Pa !: 5 Hakbang

Mga Pangunahing Kaalaman sa VBScript - Simula ang Iyong Mga Script, Mga pagkaantala at Higit Pa!: Maligayang pagdating sa aking unang tutorial sa kung paano gumawa ng VBScripts na may notepad. Sa mga file ng.vbs, maaari kang lumikha ng ilang mga nakakatawang kalokohan o nakamamatay na mga virus. Sa tutorial na ito, ipapakita ko sa iyo ang mga pangunahing utos tulad ng pagsisimula ng iyong script, pagbubukas ng mga file at marami pa. Sa t
Simula ng Banayad na Pagpipinta (walang Photoshop): 5 Hakbang (na may Mga Larawan)

Simula sa Banayad na Pagpipinta (walang Photoshop): Kamakailan-lamang na bumili ako ng isang bagong camera at sinisiyasat ang ilan sa mga tampok nito nang makita ko ang light painting, o mahabang pagkakalantad ng litrato, sa internet. Karamihan sa atin ay makikita ang pangunahing anyo ng lightpainting na may larawan sa isang lungsod na may kalsada
(2) Simula na Gumawa ng isang Laro - Paggawa ng isang Splash Screen sa Unity3D: 9 Mga Hakbang

(2) Simula na Gumawa ng Laro - Gumagawa ng isang Splash Screen sa Unity3D: Sa Instructable na ito matututunan mo kung paano gumawa ng isang simpleng splash screen sa Unity3D. Una, bubuksan namin ang Unity
Simula ng Railway Signal: 4 na Hakbang

Simula ng Railway Signal: ilaw ng trapiko para sa mga riles. (Simulation of reality) Isang simpleng paliwanag ng code: Pinapayagan ng code ang isang pare-pareho na pandama para sa mga tren. Kung ang isang tren ay dumadaan sa napiling seksyon ng riles ng tren, ang ilaw ng trapiko ay magiging pula, binabalaan ang iba
Simula ng Smart Stoplight Sa DragonBoard 410c: 7 Mga Hakbang (na may Mga Larawan)

Simula ng Smart Stoplight Sa DragonBoard 410c: | MATERIALS: MDF 1.20 Mts. x 1.20 Mts.8 LEDs: · 2 Mga gulay at middot; 2 Dilaw at middot; 2 Pula at middot; 2 PutiIsa isang piraso ng karton. Dragon Board 410c BladeWiresSilicone Silicone GunToy carProtoboardPush buttonInfrare
