
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.




Ang proyektong ito ay isang bahagi ng mga eksperimentong ginawa habang gumagawa ng isang artist sa paninirahan sa Instructables. Maaari mong makita ang iba pang mga proyekto dito. Maaari itong maging isang mahirap gawain upang i-debug at mailarawan ang realtime data sa Arduino board. Karaniwan kang natigil sa karaniwang serial output, dahil lumalaki ang pagiging kumplikado ng iyong Arduino code na ginagawang imposibleng maunawaan kung ano talaga ang nangyayari sa loob ng board. Upang malutas ito, lumikha ako ng isang maliit na silid-aklatan na magbibigay-daan sa iyo upang lumikha ng iyong sariling pasadyang GUI para sa iyong mga proyekto sa Arduino. Panoorin ang video na ito upang makakuha ng isang pagpapakita ng isang pangunahing mundo ng hello na may isang potmeter at isang diode: Tulad ng ngayon, ang programa ay may mga sumusunod na posibilidad at tampok: Pasadyang disenyo ang iyong interface mula sa Arduino board Tinutukoy mo kung aling mga slider, graph at pindutan ang kailangan mo para sa iyong interface. Ginagawa mo ito sa iyong Arduino sketch na nangangahulugang ang gui program ay kumikilos bilang isang alipin sa sketch. Ang lahat ng impormasyon ay nakaimbak sa iyong board. I-visualize at manipulahin ang realtime data Kung gumagawa ka ng isang RGB light controller o isang robot arm, ang pagkuha ng isang graphic na feedback ay mahalaga upang maunawaan kung ano ang nangyayari sa loob ng board. Pinapayagan kang maunawaan kung ito ay ang iyong hardware o ang code na nagdudulot ng problema. Dagdag dito ang mga slider at pindutan ay nagbibigay-daan sa iyo upang mai-tweak ang mga indibidwal na parameter sa realtime. Sa ganitong paraan maaari mong makita kung ano ang epekto ng iba't ibang mga threshold sa pakikipag-ugnay. I-save ang mga parameter sa memorya ng mga board Kapag na-tweak mo ang mga parameter maaari mong i-save ang mga ito sa EEProm ng board. Ang mga parameter ay awtomatikong mai-load sa susunod na mag-kapangyarihan ka sa board, kahit na ang computer ay hindi nakakonekta. Gumamit ng parehong app para sa lahat ng iyong mga proyekto sa Arduino na gumawa ako ng tone-toneladang maliliit na app para sa iba't ibang mga proyekto. Ang problema ko ay laging hanapin muli sila makalipas ang isang taon. Dahil nai-save namin ang lahat sa Arduino kailangan ko lamang panatilihin ang isang app sa paligid ng Arduino ay awtomatikong i-configure ang app para sa kasalukuyang proyekto. Prototype ang interface bago mo i-on ang soldering iron Dahil maaari mong idisenyo ang gui ayon sa gusto mo (sa loob ng makatwirang mga limitasyon), maaari mong prototype ang interface bago ka gumawa ng isang pisikal na interface. Pinapayagan ka rin nitong hatiin ang mga gawain sa maraming tao hal. ang isang tao ay nagtatrabaho sa hardware at ang ibang tao ay nagtatrabaho sa code. Kapag nagawa mo ang pisikal na interface ang Guino ay maisasama nang walang putol. Gamitin ito bilang isang fullscreen dashboard Maaari mo itong magamit bilang isang fullscreen dashboard sa pamamagitan ng pagpindot sa F at pagpindot sa T na toggle ang kakayahang makita ng mga setting panel. Ipinapakita mo lamang dito ang iyong pasadyang interface para sa mundo sa paligid mo. Kontrolin ang kulay ng background Ang kulay sa background ay maaaring makontrol mula sa Arduino na nagbibigay-daan sa iyo upang lumikha ng iba't ibang mga kulay para sa iba't ibang mga sketch. Maaari din itong bes upang gumawa ng mga alerto kapag may mali. Maaari itong maging berde kapag ang lahat ay ok at pula kapag may mali. Mabilis at Payat Nag-ingat ako nang mabuti sa paggawa ng bakas sa paa ng Arduino hangga't maaari - Nag-iimbak lamang ito ng isang minimum na halaga ng data sa memorya (kongkreto na isang pointer listahan ng 100 mga item). Ang setting na ito ay maaaring mabago sa mas mababa o mas mataas depende sa dami ng mga item ng gui na nais mong magkaroon sa iyong interface. Dagdag dito ang system ay umaasa sa EasyTransfer library na naglilipat ng impormasyon sa binary form. Ang bawat pakete ay binubuo ng isang byte para sa utos, isang byte para sa item # at isang integer para sa halaga. Sa isip, ang lahat ng iyong data ay dapat gawing normal sa isang 16 na naka-sign na saklaw na integer. Nangangahulugan ito ng pinakamainam na paggamit ng serial port kapag nagtatrabaho sa mga integer (technically gumagamit kami ng kaunting dagdag na puwang para sa isang tsekum). Mabuti para sa Mga Instructable Ang GUI ay nagbibigay-daan sa iyo upang gumawa ng mga Instructable na nangangailangan lamang ng mga pangunahing bahagi. Ang mga labis na sangkap tulad ng mga potmeter atbp ay maaaring gawin sa pamamagitan ng gui. Mga limitasyon at mga plano sa hinaharap Sa ngayon ang app ay naipon sa platform ng Mac OSX at Windows. Nakasulat ito sa Openframeworks kaya dapat itong magpatakbo din sa iba pang mga platform. Dahil ang app ay gumagamit ng serial port hindi mo magagawang ikonekta ang iba pang mga programa sa Arduino. Malulutas ito sa isang hinaharap na paglabas na magsasama ng isang Open Sound Control at isang Midi bridge. Mga Kredito: Programming at ideya ni: Mads Hobye Easytransfer library ni: Bill Porter GUI library ni: Reza Ali
Hakbang 1: Pagsisimula


- I-download at i-unzip ang pakete ng GUINO.
- I-download ang Arduino
- Kopyahin ang folder ng mga aklatan sa iyong folder ng mga library ng Arduino (kung paano dito)
- I-restart si Arduino.
- Buksan ang isa sa mga halimbawa sa loob ng Arduino. (Menu: Mga File -> Mga Halimbawa -> Guino -> pumili ng isa)
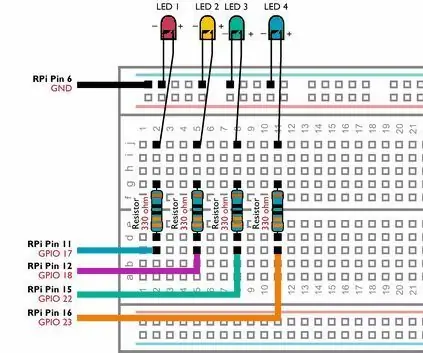
- Kung gagamitin mo ang simpleng halimbawa pagkatapos ay gumawa ng isang circuit tulad ng nakalarawan sa itaas.
- I-upload ang halimbawa.
- Patakbuhin ang Guino app.
- Piliin ang serial port (Karaniwan ang huli)
- Pindutin ang kumonekta.
Makikita ang mapagkukunan dito.
MAHALAGA: Kapag ginagamit ito sa Windows platform kailangan mong gumamit ng isang com port na mas mababa o katumbas ng 10. Kung gumagamit ka ng isang port na 10 o mas mataas ang system ay hindi gagana. Ito ay isang bug sa openframeworks.
Hakbang 2: Paano baguhin ang Code

Upang gumana ang library sa iyong sketch, kailangan mo ng ilang labis na pamamaraan. Inilarawan ko ang mga ito sa ibaba: gInit () dito mo tinukoy ang iyong layout Ang pamamaraan na ito ay tumutukoy sa layout sa pamamagitan ng pagdaragdag ng mga bahagi nang sunud-sunod. Ang mga sangkap na maaaring mabago (slider, mga pindutan atbp.) May isang variable na nakakabit dito. Ang & sa harap ng variable ay nangangahulugang hindi namin nais na ipasa ang halaga sa variable, ngunit nais naming ipasa ang isang sanggunian (pointer) sa variable. Sa ganitong paraan awtomatikong ina-update ng system ng Guino ang mga ito kapag nangyari ang mga pagbabago sa GUI. void gInit () {gAddLabel ("SLIDERS", 1); gAddSpacer (1); gAddSlider (3, 200, "LUPA", at lapad); gAddSlider (3, 200, "HEIGHT", & taas); gAddSlider (0, 255, "LED BRIGHTNESS", & ledLight); // Ang rotary slider gAddLabel ("ROTARY SLIDERS", 1); gAddSpacer (1); [………….] GAddColumn (); // Magdagdag ng maraming bagay dito. gSetColor (r, g, b); // Itakda ang kulay ng interface ng gui. } GButtonPressed (int id) ito ay tinatawag tuwing pinindot ang isang pindutan Pangkalahatan ang mga variable ay maaaring awtomatikong ma-update, ngunit sa kaso ng isang pindutan kinakailangan itong maging isang kaganapan na alagaan mo. Sa halimbawang ito itinakda namin ang variable ng taas sa 100 kapag pinindot ng isang tao ang pindutan. void gButtonPressed (int id) {if (buttonId == id) {taas = 100; gUpdateValue (& taas); }} gItemUpdated (int id) Ito ay tinatawag tuwing at na-update ang item Karaniwan na hindi kinakailangan na gamitin ito dahil awtomatikong maa-update ng system ang mga variable. Kung nais mong gumanti sa isang pagbabago maaari mo itong magamit tulad nito. Sa kasong ito ina-update namin ang kulay ng background tuwing ang isa sa 3 rotary slider ay nabago. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
Hakbang 3: Ilang mga Mabilis na Tip
Alalahanin na idiskonekta kapag nag-a-upload ng isang bagong sketch Hindi ka maaaring tumakbo ang Guino habang ina-upload ang isang bagong sketch sa Arduino board, dahil ginagamit nila ang parehong serial connection. Kinakailangan ka nitong mag-disconnect tuwing mag-a-upload ka ng bagong sketch. Kung susubukan mong (at ikaw ay) mag-upload habang nakakonekta ang Guino, ang board ay maaaring pumunta sa isang kakaibang estado kung saan ito ay uri ng pagtakbo, ngunit hindi gaanong. Sa puntong ito ang iyong pagpipilian lamang ay upang i-reset ang board sa pamamagitan ng pagpindot sa pindutan ng pag-reset o sa pamamagitan ng pagdiskonekta at muling pagkonekta sa usb cable. Mga kilalang bug Bilang ng ngayon ang system ay gumagana at matatag. Ang mga sumusunod ay mga bug na dapat magkaroon ng kamalayan sa:
- Ang setMin ay hindi gumagana sa isang gumagalaw naGraph (tila may isang bug sa GUI library na kailangang ayusin). Kaya't ang pinakamaliit ay mananatili sa zero.
- Ang serial list ay na-load kapag nagsisimula ng programa. Ang Arduino ay dapat na naka-plug in bago simulan ang programa. Ang pagre-refresh ng serial list habang tumatakbo ay sanhi ng isang hindi magandang kaganapan. Hindi pa ito malulutas.
- Ang pag-fiddling sa serial list - kung minsan ay nag-crash ang programa (parehong gui event bilang pag-refresh - kailangang hanapin ang mapagkukunan)
- I-toggle ang background ng mga pindutan na nagiging itim depende sa pagsisimula. Kailangan kong itakda ang background nang manu-mano.
- Sa ilang mga platform sa windows ang com port ay hindi nagpapakita. Maaaring maging isang isyu sa pagmamaneho ng ftdi.
Hakbang 4: Gumamit ng Mga Kaso

Kung nais mong makita ang ilang mga kaso ng paggamit na may interface ng Guino pumunta sa Instructable na ito.
Inirerekumendang:
Steam Punk Ang iyong UPS upang Kumuha ng Mga Oras ng Uptime para sa Iyong Wi-fi Router: 4 na Hakbang (na may Mga Larawan)

Steam Punk Ang iyong UPS upang Kumuha ng Mga Oras ng Uptime para sa Iyong Wi-fi Router: Mayroong isang bagay na panimulang hindi kanais-nais tungkol sa pag-convert ng iyong UPS ng 12V DC na lakas ng baterya sa 220V AC na lakas upang ang mga transformer na nagpapatakbo ng iyong router at hibla ONT ay maaaring ibalik ito sa 12V DC! Kalaban mo rin ang [karaniwang
Kontrolin ang Iyong Mga LED Sa Iyong Remote sa TV ?! -- Arduino IR Tutorial: 5 Hakbang (na may Mga Larawan)

Kontrolin ang Iyong Mga LED Sa Iyong Remote sa TV ?! || Arduino IR Tutorial: Sa proyektong ito ipapakita ko sa iyo kung paano ko muling naisip ang mga walang silbi na pindutan sa aking remote sa TV upang makontrol ang mga LED sa likod ng aking TV. Maaari mo ring gamitin ang diskarteng ito upang makontrol ang lahat ng uri ng mga bagay sa kaunting pag-edit ng code. Magsasalita din ako nang kaunti tungkol sa teorya
Paano Gumawa ng Iyong Sariling WIFI Gateway upang Ikonekta ang Iyong Arduino sa IP Network?: 11 Mga Hakbang (na may Mga Larawan)

Paano Gumawa ng Iyong Sariling WIFI Gateway upang Ikonekta ang Iyong Arduino sa IP Network?: Tulad ng maraming mga tao sa tingin mo Arduino ay isang napakahusay na solusyon upang gawin ang automation ng bahay at robotic! Ngunit sa term ng komunikasyon ang Arduinos ay may serial link lamang. Nagtatrabaho ako sa isang robot na kailangang permanenteng konektado sa isang server na nagpapatakbo ng ar
Pagkontrol ng Maramihang mga LED Sa Python at Iyong Mga Piano ng GPP ng Iyong Raspberry Pi: 4 na Hakbang (na may Mga Larawan)

Pagkontrol ng Maramihang mga LED Sa Python at Mga GPIO Pins ng Iyong Raspberry Pi: Ipinapakita ng Tagubilin na ito kung paano makontrol ang maraming mga GPIO na pin sa iyong RaspberryPi upang mapagana ang 4 na LED. Ipapakilala ka rin nito sa mga parameter at kondisyunal na pahayag sa Python. Ang aming nakaraang Instructable Gamit ang Iyong Raspberry Pi's GPIO Pins to Con
Sine-save ang Iyong Mga Larawan para sa Iyong Gawain: 4 Mga Hakbang (na may Mga Larawan)

Sine-save ang Iyong Mga Larawan para sa Iyong Gawain: 1. Magbukas ng isang bagong Google doc at gamitin ang pahinang ito upang ligtas ang iyong mga larawan.2. Gumamit ng ctrl (control) at ang " c " susi upang kopyahin.3. Gumamit ng ctrl (control) at ang " v " susi upang i-paste
