
Talaan ng mga Nilalaman:
- Hakbang 1: Ano ang Kakailanganin Mo
- Hakbang 2: Ano ang isang 5-wire Resistive Touch Panel?
- Hakbang 3: Mga kable
- Hakbang 4: Pag-unlad ng Software
- Hakbang 5: State Machine Blink
- Hakbang 6: Button Blink
- Hakbang 7: Serial Communication
- Hakbang 8: Mga Coordinate sa Pagbasa
- Hakbang 9: Paglilinis
- Hakbang 10: Pangwakas na Mga Saloobin
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

Hello hello!
Medyo matagal na simula nang magtrabaho ako sa site na ito at medyo marami ang nagbago tila! Sa wakas handa na akong bumalik sa likod ng gulong para sa isa pang proyekto, at sa palagay ko oras na upang baguhin ang mga bagay nang kaunti sa aking sarili!
Medyo matagal ko nang naisip ang isang proyekto batay sa Plate and Ball ng 271828, ngunit marami akong natutunan tungkol sa mga sensor at control theory bago matapos ito. Naisip ko na hangga't natututo ako ng isang bagay o dalawa, baka isama ko kayo!
Sa pagtatapos na iyon, ang aking layunin para sa mga tutorial na ito ay magiging isang uri ng hybrid sa pagitan ng aking mga pinakintab na tutorial, at isang tala para sa mismong proyekto. Ang bawat indibidwal na tutorial ay magiging isang hakbang sa paglalakbay na iyon, at isasama ang mga detalye na na-gloss ko sa nakaraan tulad ng pag-unlad ng code (sa halip na nakumpleto lang ang code) at mga maling hakbang na ginagawa ko.
Tuwang-tuwa ako para sa bagong proyekto, at lumalabas ako upang makita kung gaano ito gumagana!
Ngayon ay makakakuha lamang kami ng isang simpleng 5-Wire touch panel na gumagana sa isang DP-32.
Magsimula na tayo!
Hakbang 1: Ano ang Kakailanganin Mo

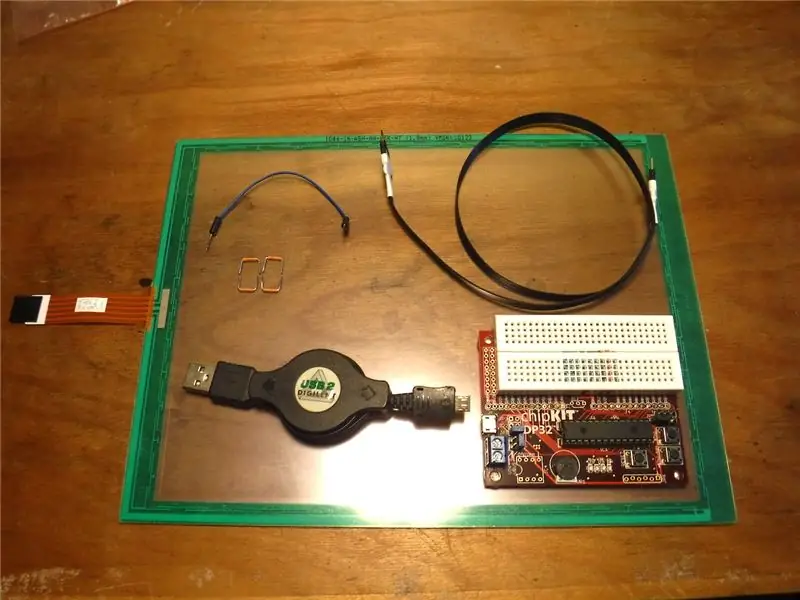
Dahil ang tutorial na ito ay tungkol sa pagkuha ng isang solong sensor, walang gaanong kakailanganin mong lampas sa isang microcontroller at ang touch-panel.
-
Isang microcontroller.
Ginagamit ko ang aking DP32 na may built-in na tinapay-board dahil ginagawang hindi kapani-paniwala ang prototyping
-
Iba't ibang mga wires at cable.
Maaari ko sanang magamit ang built-in na ribbon cable ng touch-panel, ngunit kung ito ay luha kung gayon ang buong panel ay walang silbi. Sa halip, gumagamit ako ng isang 6-wire cable upang mabawasan ang stress sa built-in na cable
-
Ang titular 5-wire resistive touch-panel!
Mayroon akong isang 4-wire resistive touch-panel, ngunit ang ribbon cable para dito ay nasira
At yun lang!
Hakbang 2: Ano ang isang 5-wire Resistive Touch Panel?



Kung nabasa mo ang aking 4-wire touch-panel tutorial, pamilyar ka sa pangkalahatang ideya ng isang resistive touch sensor, ngunit ang 5-wire panels at 4-wire panels ay gumana nang kaunti nang iba.
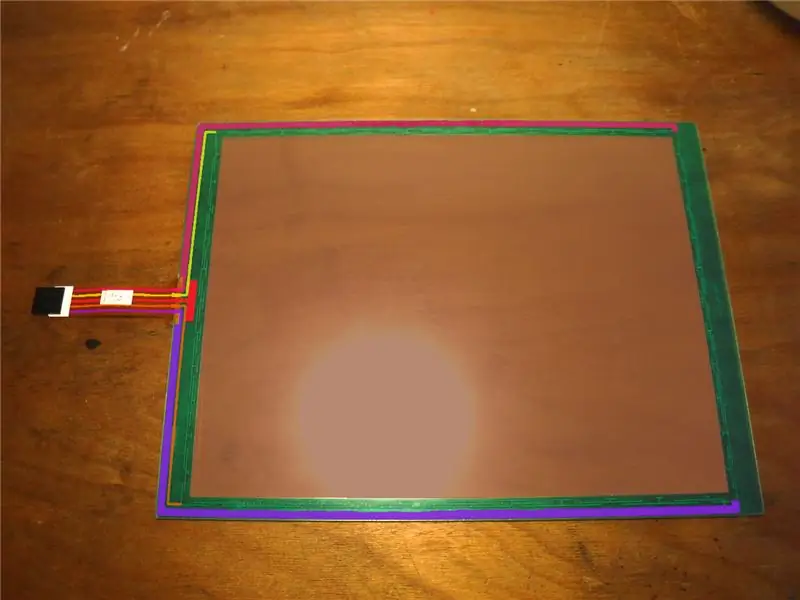
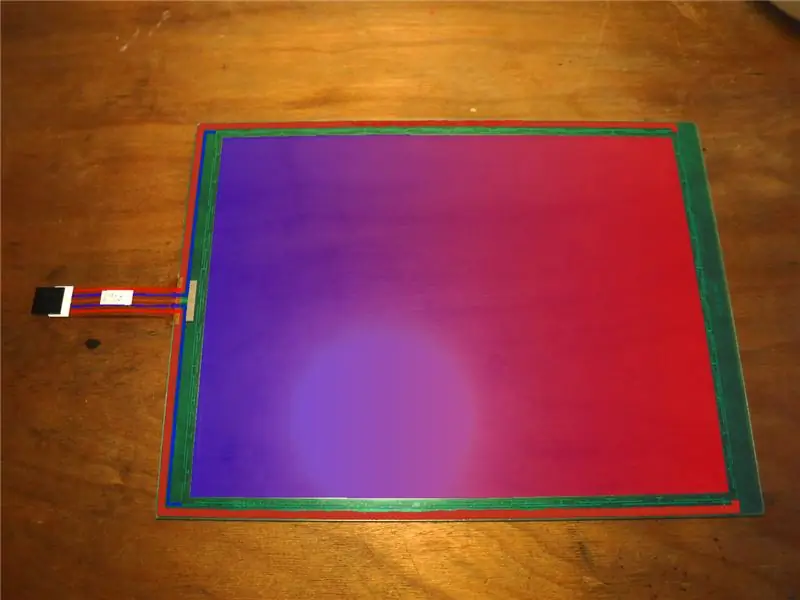
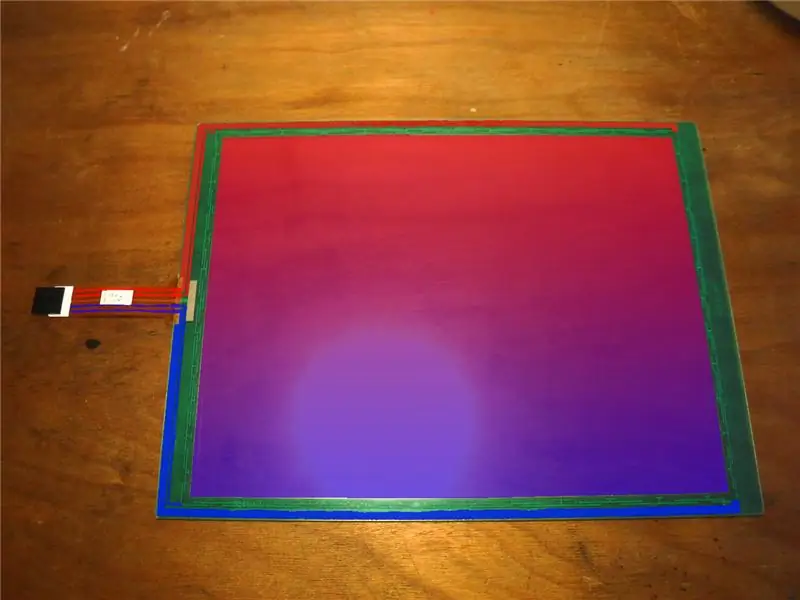
Gusto ko ang panel na ito dahil makikita mo ang lahat ng mga bakas ng kawad, na ginagawang madali upang makita kung ano ang ginagawa. Sa unang larawan, naiiba ang kulay ko sa bawat bakas. Marahil ay makikita mo na ang apat sa mga wires (rosas, dilaw, orange, at lila) bawat isa ay pupunta sa isa sa apat na sulok. Ang gitnang kawad (pula) ay pupunta sa nababaluktot na panel ng sensor.
Sa pangalawang larawan, itinakda namin ang dalawa sa apat na mga wire (itaas-kanan at ibabang kanan) sa isang mataas na boltahe (ipinakita sa pula), habang ang dalawa pa (itaas-kaliwa at ibabang kaliwa) ay nakatakda sa mababang boltahe (ipinapakita sa asul). Lumilikha ito ng gradient ng mga voltages sa buong panel. Sa kasong ito, ang gradient ay napupunta sa X-axis, kaya ang isang mas mataas na boltahe ay kumakatawan sa isang mas mataas na posisyon kasama ang X-axis.
Kapag hinawakan namin ang aming daliri sa panel, pinapahiwalay nito ang kakayahang umangkop na sensor, kumokonekta sa isang lugar kasama ang X-axis gradient. Ang mga sensor ng boltahe sa aming microcontroller ay maaaring maunawaan ang boltahe na ito, at sabihin sa iyo kung saan sa X-axis ang iyong daliri ay hawakan!
Sa pangatlong larawan, makikita mo kung paano nagbabago ang pagsasaayos upang payagan kaming maunawaan kasama ang Y-axis. Sa ganitong paraan, masasabi natin kung saan sa 2-D na puwang ang ating daliri ay hawakan!
Hakbang 3: Mga kable


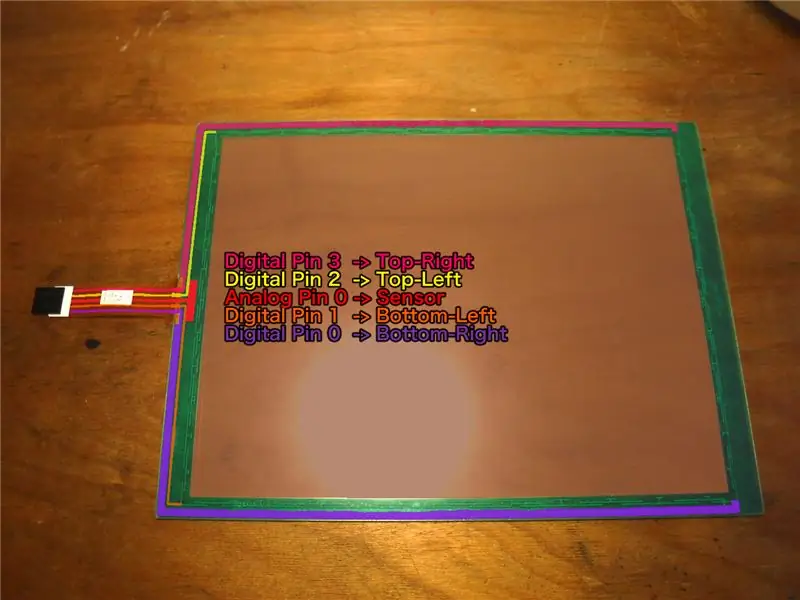
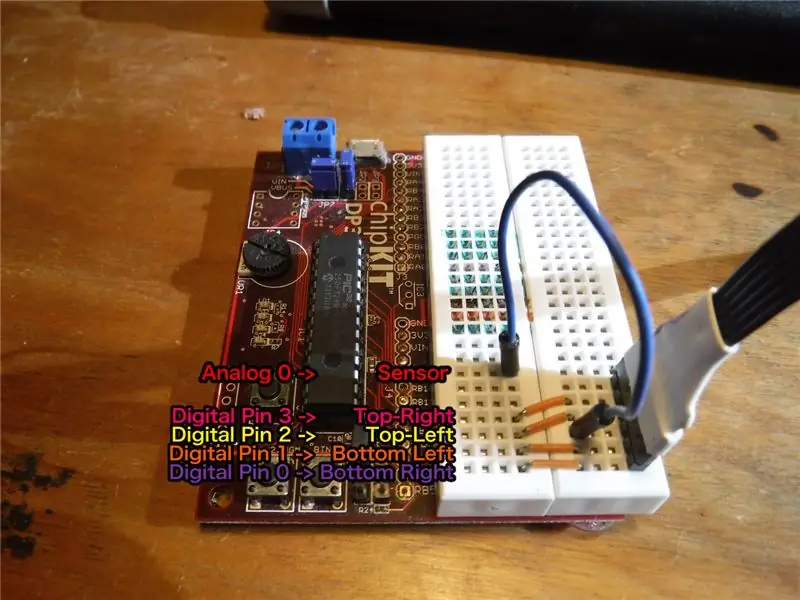
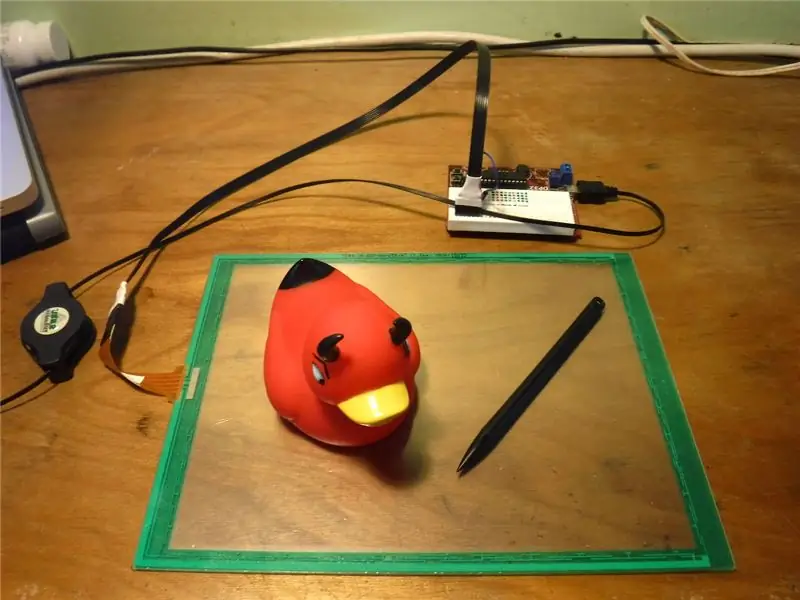
Tulad ng malamang na nakikita mo sa mga larawan sa itaas, nakakonekta ko ang aking apat na sulok bawat isa sa kanilang sariling digital output pin. Hinahayaan nito akong itakda ang mga ito nang paisa-isa sa mataas o mababa. Nakakonekta ang aking sensor pin sa isang analog input pin. Ang magandang bagay tungkol sa isang 5-wire touch-screen, taliwas sa isang 4-wire, ay kailangan mo lamang ng isang analog pin, samantalang ang isang 4-wire ay mangangailangan ng 2.
Ang iyong mga kable ay maaaring magkakaiba, siyempre, ngunit ang aking mga kable ay ang mga sumusunod:
Ang analog 0 (pin 6) ay kumokonekta sa Sensor (gitnang pin)
Kumokonekta ang Digital 3 sa Nangungunang Kanan (pinakamataas na pin)
Nakakonekta ang Digital 2 sa Nangungunang Kaliwa (pangalawang pinakamataas na pin)
Nakakonekta ang Digital 1 sa Ibabang Kaliwa (pangalawang ilalim-pinaka pin)
Nakakonekta ang Digital 0 sa Ibabang-Kanang (ilalim-pinaka pin)
Mahalagang tandaan muli na gumagamit ako ng isang 6-wire cable upang pumunta sa pagitan ng microcontroller at ng panel. Iniwan ko ang tuktok na pin ng cable na ito na hindi konektado.
Hakbang 4: Pag-unlad ng Software

Noong nakaraan, karaniwang ihuhulog ko ang isang nakumpletong file ng software na magagamit mo, marahil sa isang maikling paglalakad sa kung ano ang ginagawa ng lahat. Ayoko ng ganun. Nais kong ang seryeng ito ay tungkol sa mga proyekto sa pag-unlad, at sa pagtatapos na isasama ko ang aktwal na pagpapaunlad ng software na ito mula simula hanggang katapusan.
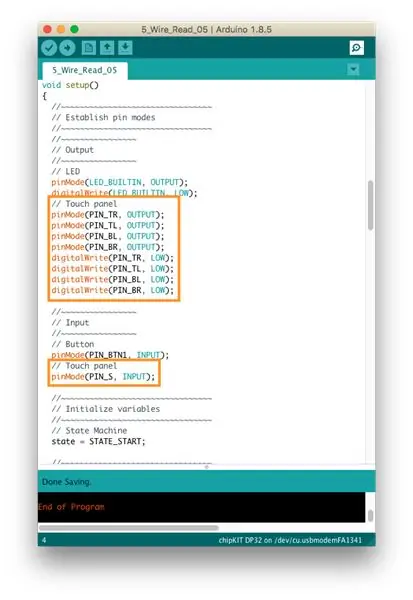
Tulad ng dati, gagamit ako ng Arduino IDE, na may Digilent core. Ang bawat seksyon ay magsasama ng isang code file, shot ng screen, pati na rin ang isang paglalarawan ng mga karagdagan at kung ano ang sinusubukan naming makamit.
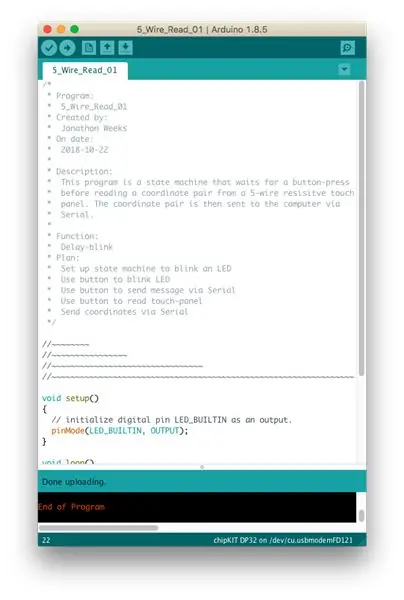
Para sa ngayon, nagsisimula ako sa isang simpleng programa ng istilo ng pagka-antala ng estilo, eksaktong kapareho ng kung ano ang mahahanap mo sa folder ng Mga Halimbawa. Kung nabasa mo ang napakahabang header na isinulat ko, makikita mo na ang bawat hakbang sa prosesong ito ay magbabago ng programa upang mailapit ito sa aming layunin sa pagtatapos.
Hakbang 5: State Machine Blink

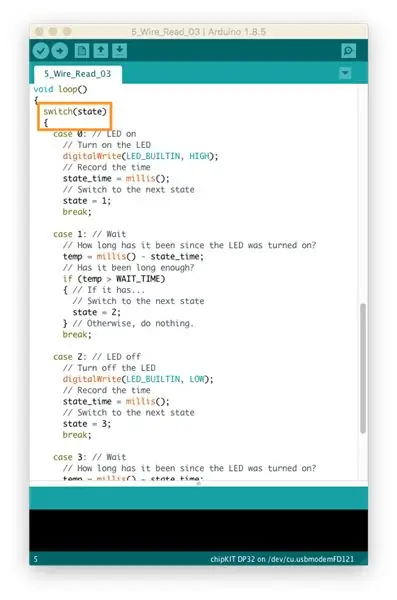
Ang aking unang paglipat ay upang baguhin ang blink function mula sa isa batay sa "pagkaantala ()" sa isang state machine.
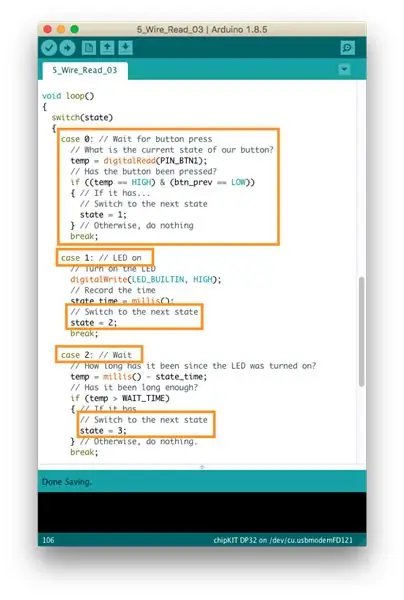
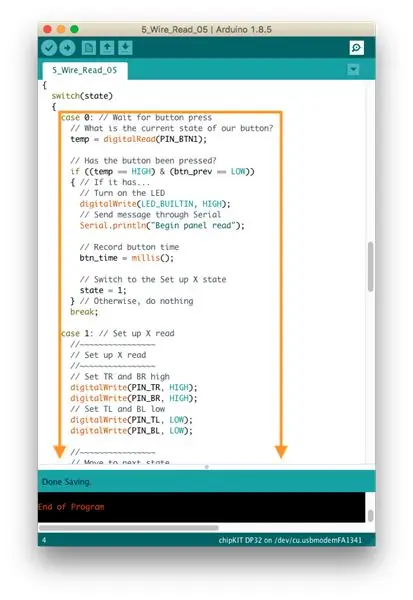
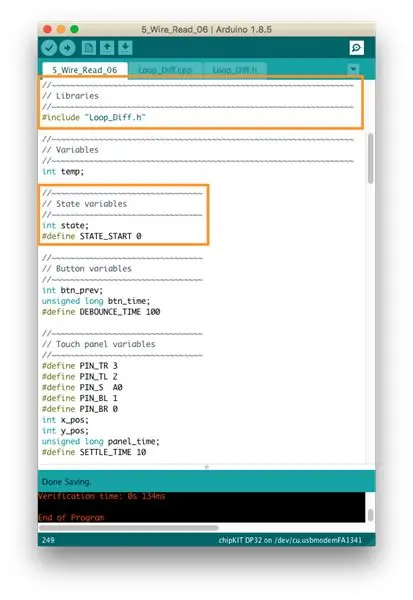
Para sa mga hindi ginagamit na lumipat-pahayag, ito ay gumagana nang katulad sa isang if-statement. Ang isang ito (sa orange box) ay sumusubok sa aming variable na "estado" (na nagsisimula sa 0). Pagkatapos ay tumatalon ito sa kaso para sa aming kasalukuyang estado. Makikita mo na ang kaso 0 at 2 ay responsable para sa pag-on at pag-off ng LED (ayon sa pagkakabanggit), habang ang kaso 1 at 3 ay responsable para sa paghihintay sa pagitan ng mga switch.
Hakbang 6: Button Blink



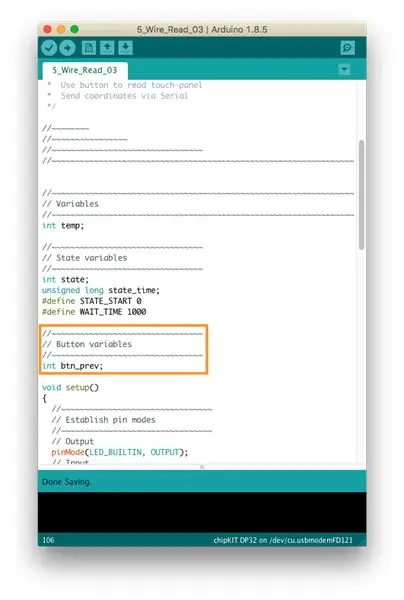
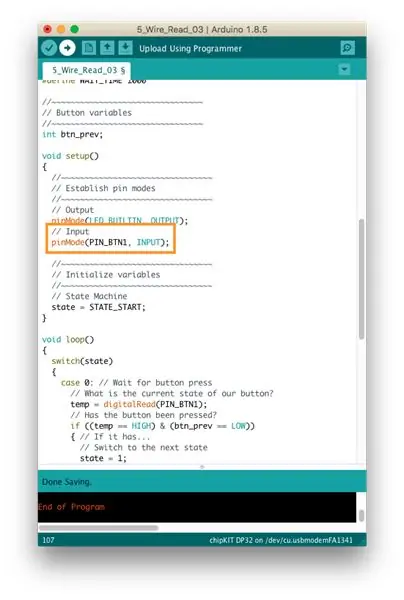
Susunod, nais kong magamit ang pindutan upang kumurap ng ilaw. Sa halip na labis na komplikado ito, inilipat ko lamang ang lahat ng mga estado ng isa (ang estado 0 ay naging estado 1, atbp.). Kapag ginagawa ito, mag-ingat na dagdagan ang mga exit na estado pati na rin ang estado mismo (tingnan ang larawan 3).
Tinanggal ko din ang pangalawang estado ng "maghintay". Nangangahulugan iyon na ang pindutan ay pinapagana ang ilaw para sa isang segundo, at maaari mong pindutin muli ang pindutan kaagad pagkatapos nitong patayin.
Mahalagang tandaan na ang sistemang ito ay awtomatikong tinatanggal ang pindutan para sa amin, dahil kailangan naming maghintay para sa LED upang i-off bago bumalik sa estado 0 kung saan ang pindutan ay maaaring mag-trigger muli ang pag-ikot.
Hakbang 7: Serial Communication


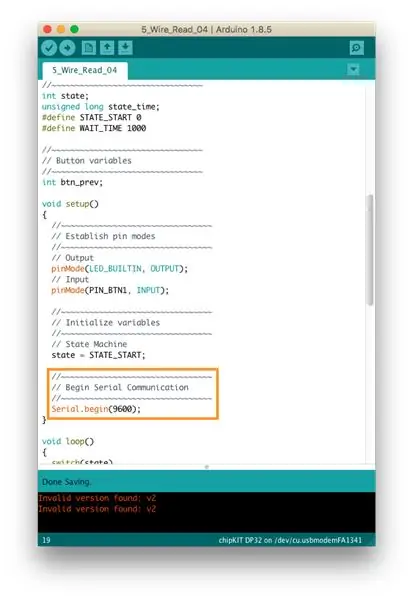
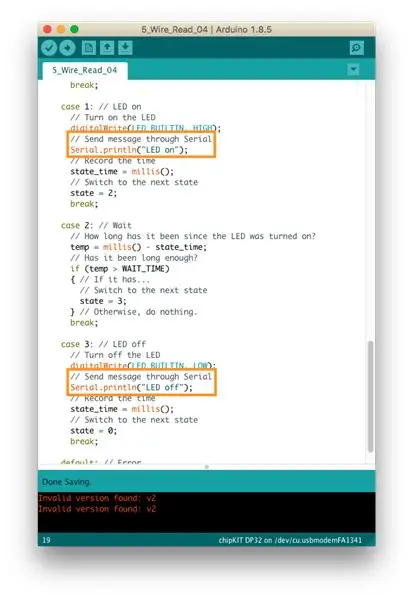
Napakaliit ng pag-update na ito. Ang nais ko lang gawin ay magtaguyod ng isang Serial na koneksyon at magpadala ng mga mensahe. Sa unang larawan, makikita mo na sinisimulan ko ang Serial sa pag-andar ng pag-setup (). Sa loob ng aming machine ng estado, nagdagdag ako ng mga linya sa mga estado ng 1 at 3 na magpapadala ng mga simpleng mensahe sa computer sa pamamagitan ng serial.
Hakbang 8: Mga Coordinate sa Pagbasa




Mabuti na ang huling hakbang ay madali, dahil ang isang ito ay isang doozy.
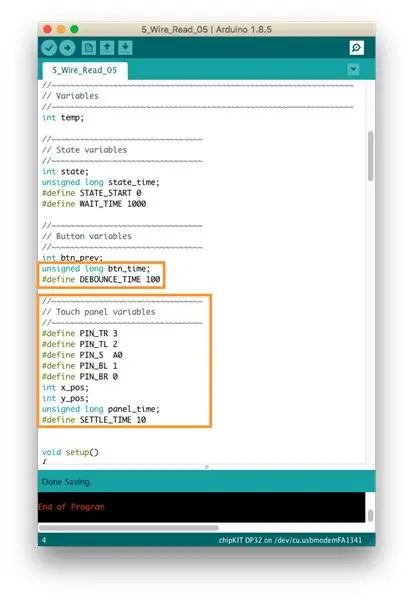
Upang magsimula, nagdagdag ako ng mga variable para sa aming touch panel, kasama ang ilang nakatuon na variable ng oras para sa parehong touch panel at aming button. Makikita mo kung bakit sa kaunti.
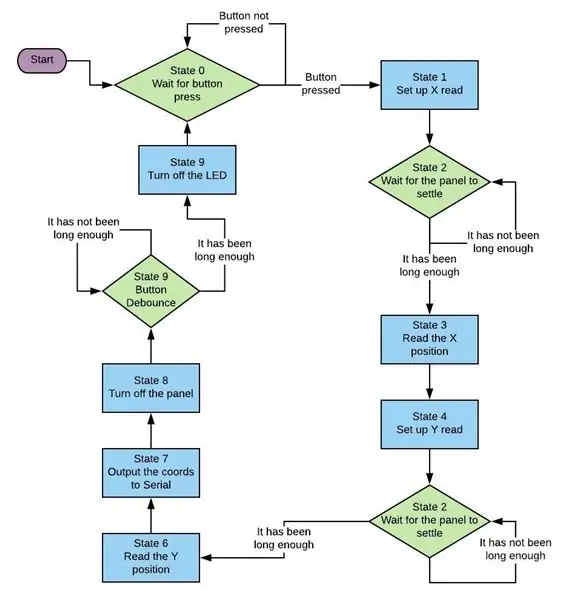
Ganap kong nasulat muli ang state-machine. Medyo nakalilito ang tingnan ang code, kaya nagsama ako ng isang diagram ng block na dapat ilarawan kung ano ang nagawa.
Mga bagay na dapat tandaan: Mayroong tatlong mga "naghihintay" na mga hakbang ngayon. Isa para sa bawat pagsasaayos ng touch panel, upang hayaan ang mga boltahe na tumira bago kumuha ng isang pagsukat, at isa upang mabigyan ang oras ng pindutan upang maayos na mai-debounce. Ang mga paghihintay na hakbang na ito ay kung bakit nais kong bigyan ang parehong pindutan at ang touch panel ng kanilang sariling mga variable ng oras.
Tandaan: Ang DEBOUNCE_TIME pare-pareho ay maaaring medyo mababa. Huwag mag-atubiling dagdagan ito.
Hakbang 9: Paglilinis



Nakarating kami sa huling bersyon ng code para sa proyektong ito!
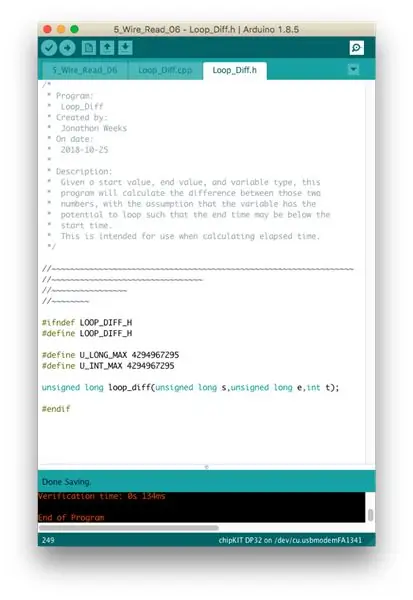
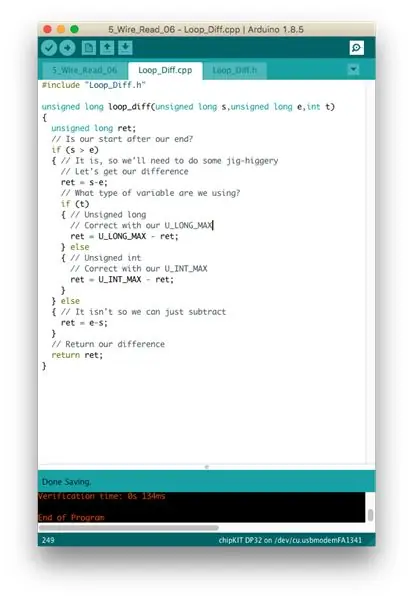
Upang magsimula sa, nagdagdag ako ng isang pagpapaandar na tinatawag na loop_diff () upang makalkula ang lumipas na oras. Ang panloob na orasan para sa DP32 ay isang matagal na hindi naka-sign at, kahit na ito ay lubos na hindi malamang, may posibilidad na ang orasan ay maaaring loop minsan sa runtime ng code na ito *. Sa kasong iyon, ibabawas lamang ang kasalukuyang oras mula sa oras na nai-save sa btn_time o panel_time ay magbibigay sa amin ng isang bagay na kakaiba, kaya nagsulat ako ng loop_diff () upang makita kung kailan nagaganap ang mga loop, at kumilos nang naaayon.
Nagawa ko rin ng kaunti ang menor de edad na paglilinis. Inalis ko ang variable na hindi nagamit na "state_time" ngayon. Lumipat ako mula sa tag na LED_BUILTIN (na kung saan ay isang pamantayan ng Arduino) sa tag na PIN_LED1 (na pamantayan para sa chipKit at DP32). Inalis ko rin ang lahat ng mga mensahe sa pamamagitan ng Serial tungkol sa pagsisimula at pagtatapos ng proseso, na ginagawang mas malinis ang aming data.
* Ginawa ko ang matematika taon na ang nakakalipas, at sa palagay ko na para sa millis () na paggana ay kukuha ng isang bagay tulad ng isang linggo ng pare-pareho ang runtime bago mag-loop ang variable.
Hakbang 10: Pangwakas na Mga Saloobin

At yun lang!
Kung sumunod ka, dapat mayroon kang isang gumaganang touch panel na konektado sa iyong microcontroller! Ito ay isang maliit na proyekto, ngunit bahagi ito ng isang mas malaking proyekto. Nagtatrabaho ako patungo sa isang bagay tulad ng Plato at Bola ng 271828, at malayo pa ang kailangan kong gawin bago mangyari iyon. Susubukan kong isama ka para sa buong proseso, at ang bawat bahagi ay dapat na sarili nitong maliit na proyekto.
Ito ay isang proseso ng pag-aaral para sa akin, kaya huwag mag-atubiling iwanan ang iyong mga saloobin at mungkahi sa mga komento sa ibaba.
Salamat, at makikita kita sa susunod!
Inirerekumendang:
Pag-aautomat ng Home Sa NodeMCU Touch Sensor LDR Temperature Control Relay: 16 Hakbang

Home Automation With NodeMCU Touch Sensor LDR Temperature Control Relay: Sa nakaraan kong mga proyekto sa NodeMCU, kinontrol ko ang dalawang mga gamit sa bahay mula sa Blynk App. Nakatanggap ako ng maraming mga puna at mensahe upang mai-upgrade ang proyekto gamit ang Manu-manong Control at pagdaragdag ng higit pang mga tampok. Kaya dinisenyo ko ang Smart Home Extention Box na ito. Sa IoT na ito
Smart Chromium Alloy Resistive Fabric: 6 Hakbang

Smart Chromium Alloy Resistive Fabric: Malapit na magtatapos ang oras ng tag-init (sana, salamat sa pag-init ng mundo), kaya oras na upang makawala ang iyong mga coats at Smart Chromium Alloy Resistive Fabric. Ano? Wala ka naman Sa ngayon ikaw ay maaari ding magkaroon ng iyong sariling elektrikal na pinainit na scarf
Tatlong Touch Sensor Circuits + Touch Timer Circuit: 4 na Hakbang

Tatlong Circuit Sensor ng Touch + Circuit ng Timer ng Touch: Ang Touch Sensor ay isang circuit na ON ON kapag nakita nito ang ugnayan sa mga Touch Pins. Gumagana ito sa pansamantalang batayan ibig sabihin, ang pag-load ay ON lamang para sa oras na ang pagpindot ay ginawa sa mga pin. Dito, ipapakita ko sa iyo ang tatlong magkakaibang paraan upang makagawa ng isang touch sen
TOUCH SWITCH - Paano Gumawa ng isang Touch Switch Gamit ang isang Transistor at Breadboard .: 4 Mga Hakbang

TOUCH SWITCH | Paano Gumawa ng isang Touch Switch Gamit ang isang Transistor at Breadboard .: Ang touch switch ay isang napaka-simpleng proyekto batay sa aplikasyon ng transistors. Ang transistor ng BC547 ay ginagamit sa proyektong ito na gumaganap bilang touch switch. SIGURADO NA Panoorin ang VIDEO NA Bibigyan KA NG BUONG DETALYE TUNGKOL SA PROYEKTO
Ang Wireless Illumined Resistive Touch Button: 5 Hakbang

Ang Wireless Illumined Resistive Touch Button: Ito ay isang simpleng proyekto na may ideya na lumikha ng isang resistive touch button na isinasama ang RGB Led. Kailan man ang pindutang ito ay hinawakan, ito ay mai-ilaw at ang kulay ng ilawan ay maaaring ipasadya. Maaari itong magamit bilang isang portable iluminadong pindutan ng ugnay sa pamamagitan ng
