
Talaan ng mga Nilalaman:
- Hakbang 1: Disenyo at I-set up
- Hakbang 2: Simulan ang SpeechRecognizer
- Hakbang 3: Paglikha ng Desisyon Tree
- Hakbang 4: Pagsubok para sa Mga Pagtutugma
- Hakbang 5: Bigyan ang Verbal Feedback
- Hakbang 6: Itakda ang Kulay ng Canvas
- Hakbang 7: Pagkuha ng Mga Error na Hindi Natagpuan
- Hakbang 8: Manu-manong Pagsisimula ng Pagkilala sa Boses
- Hakbang 9: Ano ang Mukha ng Buong Program
- Hakbang 10: Pagpapalawak at Pagpapalawak
- Hakbang 11: Mga Kaso at Sakop
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.


Kailangan kong lumikha ng isang klase para sa aming lokal na Maker Group. Isang bagay na ginagarantiyahan kahit na ang mga unang bisita ng isang tiyak na panalo at malaking gantimpala na walang muss, walang abala, at walang mga dalubhasang tool o materyales. Kinakailangan ng mga mag-aaral na maiuwi sa isang bagay na parehong gumagana at masaya na maipakita nila sa kanilang mga kaibigan, gawin ito sa isang hapon - at kailangan itong malaya. (At sana ibalik sila para sa higit pa, o para sa isang kaugnay na klase) Kaya nilikha ko ang proyektong ito.
Gawin ang iyong lumang telepono o tablet sa isang kinokontrol na boses na ilaw-ilaw at status board. LIBRE!!! Madaling gawin sa isang hapon - WALANG KINAKAILANGAN NG KARANASAN (Linggo, Linggo ng Linggo)
Sinumang may isang Android device at pag-access sa isang computer ay maaaring magprograma ng isang application na kinokontrol ng boses sa isang oras o dalawa. Gumagamit ito ng libreng MIT App Inventor, kaya't walang gastos. Madali nilang napapasadya ito, pagkatapos ay magdagdag ng kanilang sariling katha sa isang takip o kaso. At maibabalik nila ang parehong bagay sa klase at patuloy na pagpapalawak at pagpapabuti ng kanilang mga proyekto sa loob ng maraming buwan.
Nagbibigay ang proyekto ng isang magandang lugar ng pagsisimula para sa pag-program, ngunit hindi sapat upang talagang masiyahan - ito ay dinisenyo upang ibalik ang mga tao para sa susunod na klase. Masama, alam ko. Ngunit humahantong ito sa mga tao sa Arduino, na hahantong sa Raspberry Pi, na hahantong sa electronics at paghihinang. Kung masaya sila sa pangunahing app at hindi na nais na mag-programa, maaari na silang gumawa ng isang pasadyang kaso para rito kapag bumalik sila sa Maker Group para sa mga klase sa tela at pananahi, papel at pagguhit, gawaing kahoy at frame- paggawa o kahit 3d na disenyo at pag-print.
Pangunahing Mga Kinakailangan
- Isang lumang Android phone o tablet (kasalukuyang 2.3 o mas bago)
- Internet access
- Isang App Inventor Account (Libre)
- Mas mabuti, isang computer na may naka-install na browser ng Chrome
Paghahanda
Kailangan mong maging pamilyar sa programa ng App Inventor ng MIT. Mayroong maraming mga Instructable tungkol dito (ilang medyo advanced). Ngunit ang pinakamagandang lugar upang malaman ang App Inventor ay nasa kanilang web site at mahusay na serye ng mga tutorial. Karamihan sa mga tao ay natututo ng mga pangunahing konsepto sa loob ng ilang minuto. Pagkatapos ng lahat, ito ang parehong shop na lumikha ng kapaligiran sa programa ng Scratch, at ang orihinal na LEGO Mindstorms program ng programa. Kung ikaw ay matanda na upang malaman ang tungkol sa mga ito, tanungin ang iyong lokal na batang nasa paaralan na tumulong sa iyo.
Kung nagtuturo ka sa klase, malamang na pamilyar ka sa karamihan ng mga bahagi at utos. Ang isang tao sa klase ay halos garantisadong magtanong na gumawa ng ibang bagay kaysa sa ipinakita sa tutorial na ito. Maaari kang manatili sa script at gawin lamang ang ipinakita dito. Ngunit napansin kong nakakakuha kami ng mas mataas na rate ng mga nagbabalik na bisita kapag maaari naming matulungan ang bawat isa na lumikha ng isang natatanging bersyon sa mga "advanced" na tampok na maipapakita nila sa kanilang mga kaibigan.
Kaya pamilyar ang mga pangunahing kaalaman, pagkatapos ay bumalik para sa isang sunud-sunod na tutorial.
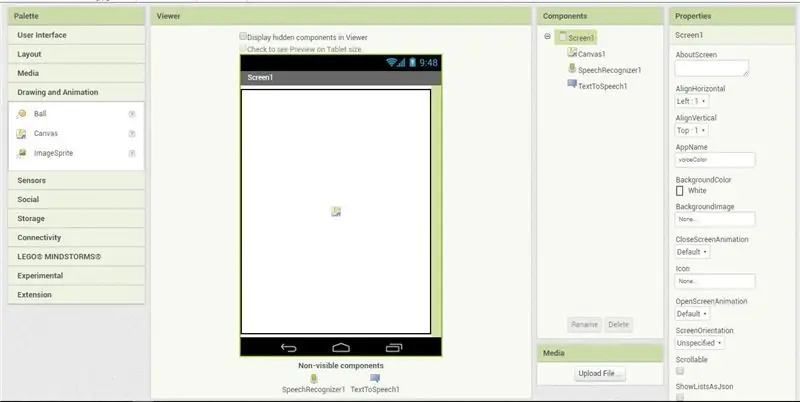
Hakbang 1: Disenyo at I-set up



Lumikha ng isang Canvas
- Sa mode na "Disenyo", pumunta sa palette na "Drawing and Animation".
- I-drag ang isang "Canvas" sa screen.
- Itakda ang lapad at taas ng canvas sa "Punan ang Magulang"
- Lilikha kami ng code upang mabago ang kulay ng canvas sa mga susunod na hakbang.
Lumikha ng Pagkilala sa Boses
- Mula sa palette na "Media", i-drag ang "SpeechRecognizer" sa screen.
- Ito ang sangkap na makikinig para sa aming mga utos ng boses.
- Ise-configure namin ang item na ito sa paglaon.
Lumikha ng Kakayahang sa pagsasalita
- Mula din sa palette na "Media", i-drag ang isang "TextToSpeech" na object sa screen.
- Gagamitin namin ang sangkap na ito upang lumikha ng pasalitang mga pahiwatig para sa gumagamit.
- Ang item na ito ay mai-configure din sa kalaunan sa tutorial.
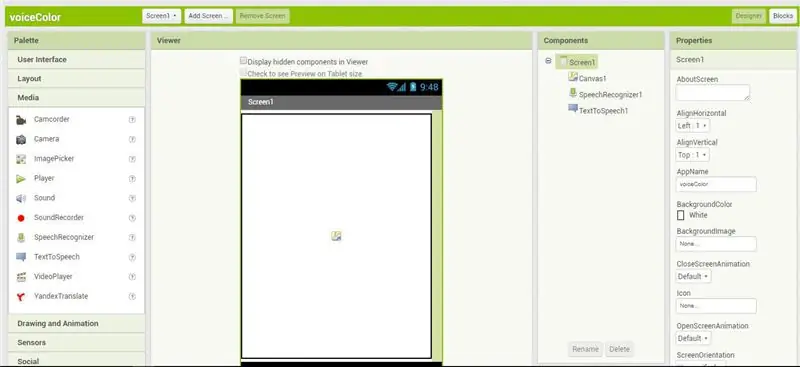
Naka-install lamang kami ng mga pangunahing bahagi para sa aming app - lahat sa loob ng ilang segundo. Ngayon ay nagpapatuloy kami sa pag-configure at pag-coding sa kanila. Para doon, kailangan naming lumipat sa mode na "Mga Block". Tumingin sa kanang sulok sa itaas ng screen at i-click ang pindutan ng Mga Bloke. Kung kailangan mong bumalik sa mode ng Designer, i-click lamang ang pindutan ng taga-disenyo.
Hakbang 2: Simulan ang SpeechRecognizer

TANDAAN: Lumipat sa "BLOCKS" Mode: Siguraduhing lumipat sa block mode sa pamamagitan ng pag-click sa pindutan sa kanang sulok sa itaas ng screen. Lilitaw ang isang bagong hanay ng mga palette. Gagamitin namin ang mga palette at block na ito upang maiprograma ang ilaw ng mood.
Nais naming simulan ang pakikinig para sa mga utos sa sandaling magbukas ang application. Upang magawa iyon, "tatawagin" namin ang object ng SpeechRecognizer kapag ang unang screen ay "nagpasimula." Ang AppInventor ay awtomatikong lumikha ng isang "screen" para sa amin. Ang bawat app ay may hindi bababa sa isang screen, ang ilan ay may maraming. Kailangan lang namin ang isang default.
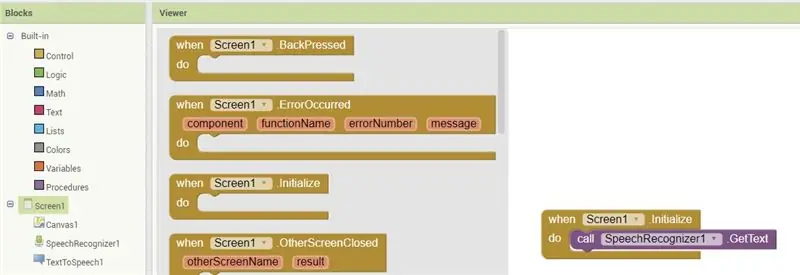
Simulan ang Screen
- Mag-click sa object ng Screen sa kaliwang menu.
- Mula sa fly-out menu, i-drag ang object na "Kapag Inisyal ang Gawing" sa entablado.
Simulan ang Recognizer sa Pagsasalita
- Mag-click sa object na "SpeechRecognizer" sa kaliwang menu
- I-drag ang object na "tawagan ang SpeechRecognizer getText" sa entablado
- I-plug ang utos na ito sa loob ng Screen Initialized block
Ngayon, awtomatikong nagsisimulang makinig ang programa para sa mga utos ng boses (getText) sa lalong madaling pag-load ng unang screen (pinasimulan). Susunod, sasabihin namin sa computer kung ano ang gagawin kapag naririnig nito ang mga utos.
Hakbang 3: Paglikha ng Desisyon Tree



Ang computer ay nakikinig na ngayon para sa mga utos ng boses, kaya sa susunod, kailangan naming tukuyin kung ano ang gagawin pagkatapos marinig ang ilang mga salita. Sa proyektong ito, karamihan ay gagamitin namin ang mga pangalan ng kulay tulad ng Blue, Green at Yellow. Kapag narinig ng computer ang mga salitang ito ay babaguhin nito ang kulay ng object ng Canvas.
Ginagawa namin ito sa pamamagitan ng pagsubok upang makita kung ang utos ng boses ay tumutugma sa anumang mga salita na tinukoy namin. Kung tumutugma ang utos ng boses sa isang paunang natukoy na salita kung gayon nais naming gumawa ng computer ang ilang mga pagkilos - tulad ng pagbabago ng kulay ng canvas at magbigay ng ilang verbal na puna. Kung walang nahanap na tugma kailangan naming sabihin sa gumagamit na may mali.
Nagsisimula kami sa pamamagitan ng paglikha ng isang blangko na frame upang hawakan ang lahat ng mga pagsubok at pagkilos.
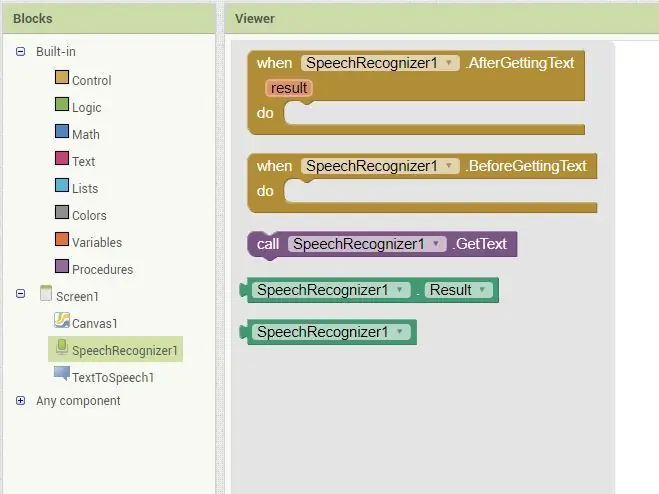
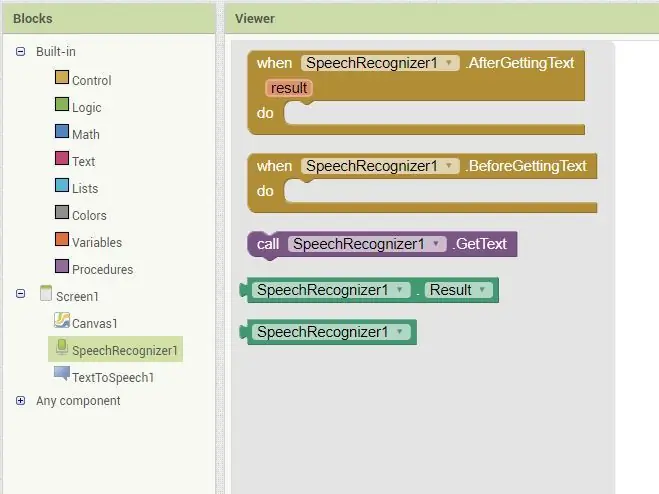
Ano ang Dapat Gawin Pagkatapos Kumuha ng isang Voice Command
- Mag-click sa SpeechRecognizer sa kaliwang menu
- I-drag ang "Pagkatapos Makakuha ng Teksto" I-block sa entablado
- (Ilagay ang bloke nang direkta sa entablado, HINDI sa loob ng nakaraang block)
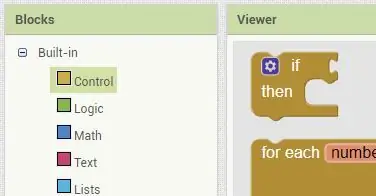
Lumikha ng Mga Puwang sa Pagsubok
- Mag-click sa Control sa seksyong Built-In ng kaliwang menu
- I-drag ang isang Kung-Pagkatapos ay mag-block ng utos sa entablado
- I-plug ang If-pagkatapos ay i-block sa loob ng block pagkatapos ngGettingText
- Mag-click sa asul na icon na gear sa block na Kung-pagkatapos
- Mula sa lilitaw na pop-up, i-drag ang maraming mga El-Kung sub-block sa pangunahing block na kung-pagkatapos
- I-drag din ang isang El-sub-block sa dulo ng listahan
Sa susunod na hakbang, magsisimula kaming punan ang mga walang laman na puwang na ito sa mga pagsubok at pagkilos - ang puso ng programa.
Hakbang 4: Pagsubok para sa Mga Pagtutugma




Ang application ay nakikinig para sa mga sinasalitang utos, at mayroong isang balangkas upang punan ang mga pagsubok sa mga utos ng boses na iyon. Kaya ngayon, tukuyin natin ang mga pagsubok. Una, sinabi namin sa computer na subukan kung ang dalawang bagay ay pantay, pagkatapos ay tukuyin ang unang bagay bilang utos ng boses at ang pangalawang bagay bilang isang piraso ng teksto. Lilikha lamang kami ng isang pagsubok dito, ngunit ang parehong pamamaraan ay ginagamit upang lumikha ng anim o sampu o isang daang mga pagsubok. Kung ang unang pagsubok ay isang tugma pagkatapos ang programa ay gumawa ng isang aksyon, kung hindi man ay lumilipat ito sa susunod na pagsubok at iba pa.
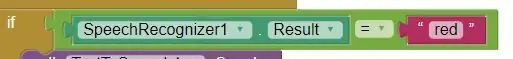
Lumikha ng isang Equality Test
- Mag-click sa Logic sa seksyon na Built-In ng kaliwang menu
- I-drag ang isang = (katumbas) na pagsubok sa entablado
Itakda ang Unang-Item sa Resulta ng Boses
- Mag-click sa SpeechRecognizer sa kaliwang menu
- Mag-drag ng isang bloke ng Resulta sa entablado
- I-plug ang SpeechRecognizer. Resulta sa kaliwang puwang ng block ng Equality test
Itakda ang Pangalawang-Item sa isang Text Block
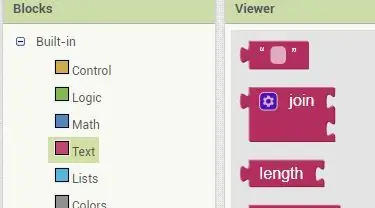
- Mag-click sa Teksto sa Built-in na seksyon ng kaliwang menu
- I-drag ang isang pangunahing bloke ng patlang ng teksto papunta sa entablado
- Sa text block na iyon, i-type ang salitang nais mong subukan
- I-plug ang bloke ng teksto sa kanang puwang ng block ng Equality test
Ilagay ang Pagsubok sa Tamang Lugar
- Ngayon, isaksak ang buong block ng Equals-Test sa KUNG Slot ng puno ng pasya
- Sa mga susunod na hakbang magtatalaga kami ng ilang mga pagkilos na gagawin kapag totoo ang pagsubok
HALIMBAWA: Kung sinabi ng gumagamit na "asul" makukuha ng programa ang salitang iyon sa isang "resulta" na basurahan. Pagkatapos susubukan ito upang makita kung ang resulta-salitang (asul) ay tumutugma sa salitang na-type mo sa loob ng text block. Kung tumutugma ito, ipapatupad ng programa ang mga aksyon sa "pagkatapos" na bahagi ng bloke (tutukuyin namin ang mga aksyon sa mga susunod na hakbang). Kung ang utos ng boses ay hindi tugma sa teksto, ang programa ay nagpapatuloy sa susunod na pagsubok hanggang sa makahanap ito ng isang tugma o maabot ang "may mali" na panghuli pang pahayag.
TANDAAN: Ang utos ng boses ay hindi kailangang maging isang kulay. Sa halimbawa ng code ginagamit namin ang mga salitang "maitim" at "magaan" upang mag-trigger ng itim at puti. Madali naming magagamit ang mga salitang tulad ng:
- Nanay / Tatay / Billy / Suzy
- Masaya / Malungkot / Galit / Gutom
- Pagtulog / Pag-aaral / Broadcasting / Party
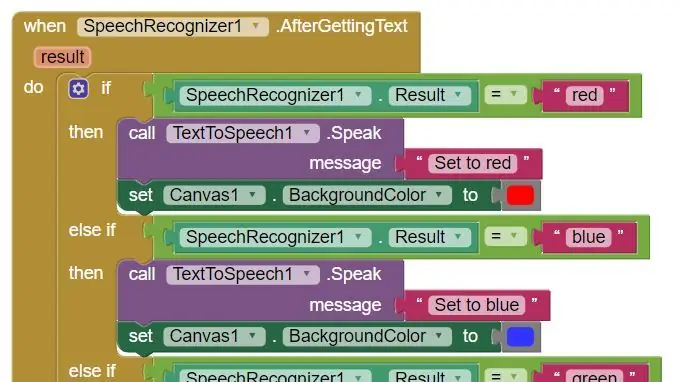
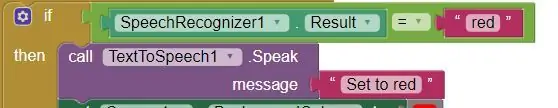
Hakbang 5: Bigyan ang Verbal Feedback


Ngayon kailangan naming lumikha ng ilang mga pagkilos kung kailan tumutugma ang utos ng boses sa pagsubok. Una, sasabihin namin sa gumagamit kung aling kulay ang sa palagay ng programa nakakita ito ng isang tugma.
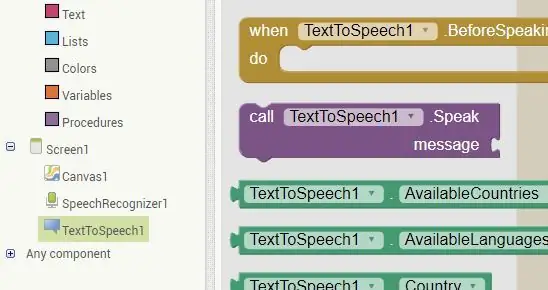
Magsalita ng Block Do Your Thing
- Mag-click sa bagay na TextTo Speech sa kaliwang menu
- I-drag ang isang Magsalita. I-block ang mensahe sa entablado
I-type ang Gusto Mong Sabihin
- Mag-click sa bloke ng Teksto sa built-in na seksyon ng kaliwang menu
- I-drag ang isang pangunahing blangko na bloke ng teksto papunta sa entablado
- I-type ang parirala na nais mong sabihin
Ipunin ang Mga Bahagi
- I-plug ang puno ng bloke ng teksto sa block na Magsalita. Mag-message
- I-plug ang natipon na Magsalita. Messageblock sa slot na Pagkatapos
Ngayon, kapag nakakita ang programa ng isang tugma sa utos ng boses, sasabihin ng programa ang parirala na tama ka lang
nag-type. Maging malikhain kung nais mo:
- Tama sinabi ni Fred, Pula ito
- Boo hoo hoo, asul ito
- Green, talaga? Hindi yan ang kulay mo dude.
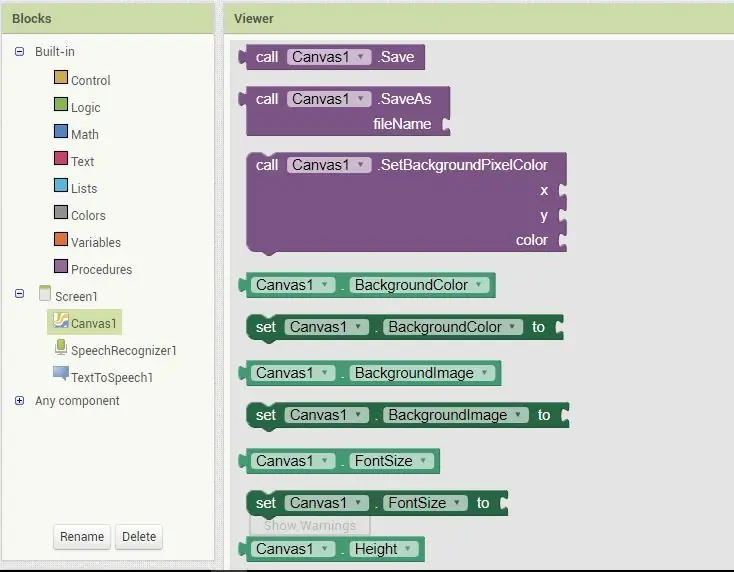
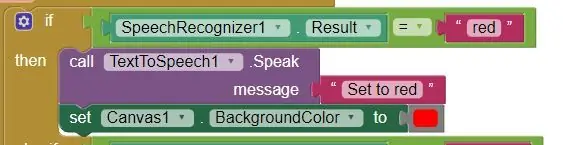
Hakbang 6: Itakda ang Kulay ng Canvas



Ngayon, sa wakas ay babaguhin namin ang kulay ng canvas upang tumugma sa binibigkas na utos.
Itakda ang Kulay ng Background ng Canvas
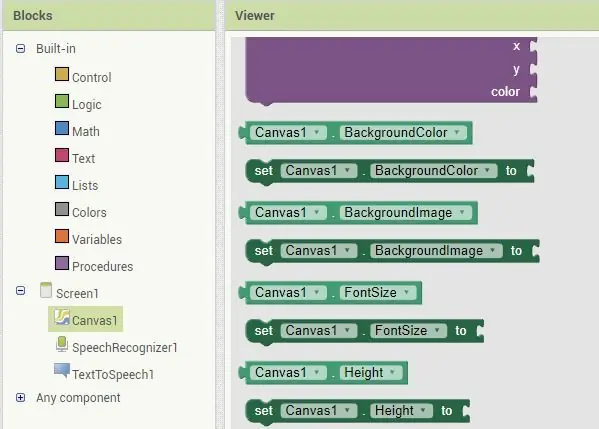
- Mag-click sa object ng Canvas sa kaliwang menu
- I-drag ang SetCanvasBackgroundColor Upang mai-block sa entablado
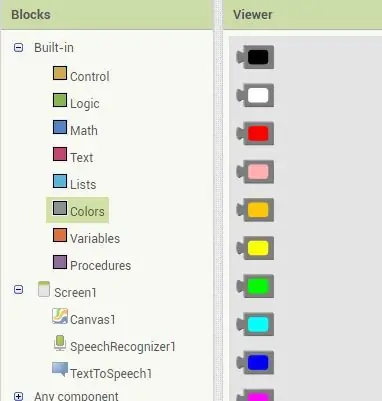
Pumili ng isang Color Swatch
- Mag-click sa kulay ng bagay sa seksyong Built-in ng kaliwang menu
- Mag-drag ng isang kulay na swatch papunta sa entablado
Ipunin ang Mga Bahagi
- I-plug ang color-swatch sa SetBackgroundColor block
- I-plug ang naka-block na bloke sa slot ng Pagkatapos ng pahayag na If-pagkatapos (sa ibaba ng block ng pagsasalita)
Lather, Banlawan, Ulitin
Marahil ito ay isang magandang panahon upang subukan kung paano gumagana ang programa. I-load ito sa iyong Android device at subukan ito bago mo duplicate ang mga utos ng 10 beses.
Ngayon na alam mo na gumagana ang pangunahing code, doblehin ang mga pagsubok-at-aksyon para sa bawat kulay na nais mong mapili.
Nilikha mo lang ang pangunahing balangkas para sa programa. Kapag nakita ng programa ang isang tugma para sa utos ng boses sasabihin nito ang itinalagang parirala, pagkatapos ay baguhin ang kulay ng canvas sa isang tinukoy na kulay. Maaari mo ring tukuyin ang mga indibidwal na halagang RGB at alpha, kaya maaari kang lumikha ng isang utos tulad ng, mas asul at mas pula. Maaari ka ring lumikha ng isang utos upang magtakda ng isang random na kulay, magkaroon ng mga kulay pulso at kumupas o ikot sa pamamagitan ng bahaghari.
Hakbang 7: Pagkuha ng Mga Error na Hindi Natagpuan

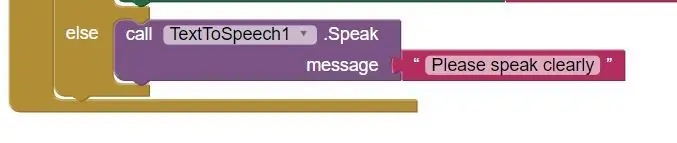
Ngunit paano kung ang utos ng boses ay hindi makahanap ng isang tugma - maling maling salita, o pagbahing sa halip? Iyon ang para sa panghuling pahayag ng Iba pa. Kapag nabigo ang lahat ng iba pang mga pagsubok, isinasagawa ng programa ang pagkilos sa pahayag na ito. Ginagawa mo ang pahayag na ito tulad ng ginawa mo sa mga nakaraang pahayag (maliban kung walang pagsubok na kinakailangan).
- I-plug ang isang patlang ng teksto sa isang block ng SpeakMessage at i-plug iyon sa huling slot.
- Sabihin sa gumagamit na, "Oops, hindi ko alam kung ano ang sinusubukan mong sabihin - mangyaring subukang muli."
Halos tapos ka na. May ilan pang mga hakbang na gagawin ngayon.
Hakbang 8: Manu-manong Pagsisimula ng Pagkilala sa Boses

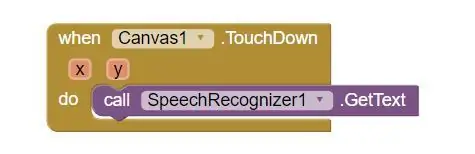
Kapag nasubukan ang utos ng boses at nagawa ang mga naaangkop na pagkilos, hihinto sa programa ang pakikinig para sa higit pang mga utos. Mayroong maraming mga paraan sa paligid nito, ngunit ang karamihan ay kumplikado para sa mga nagsisimula. Kaya't mananatili kami sa isang bagay na simple - hawakan ang screen upang masimulang makinig muli ang programa.
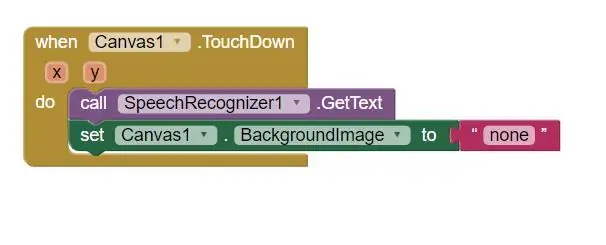
- I-click ang object ng Canvas sa kaliwang menu
- I-drag ang whenCanvasTouchDown block papunta sa entablado (bilang isang hiwalay na object, wala sa loob ng anumang iba pang block)
- I-click ang object ng SpeechRecognizer sa kaliwang menu
- I-drag ang isang callSpeechRecognizer. Kunin ang bloke ngTeksto papunta sa entablado at i-plug ito sa block ng whenCanvasTouchDown
Ngayon, tuwing ang screen ay hinawakan ang programa ay magsisimulang makinig para sa isang utos ng boses.
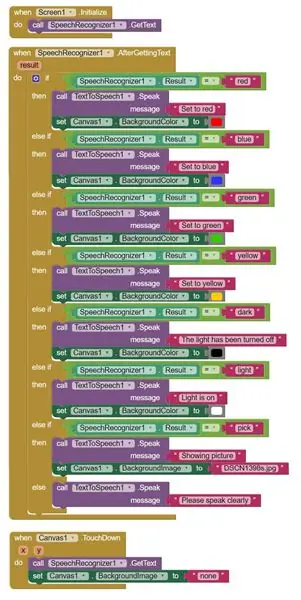
Hakbang 9: Ano ang Mukha ng Buong Program

Tapos ka na - lumikha ka lamang ng isang kinokontrol na boses na Andoid app na ginagawang isang mood-light ang iyong lumang telepono o tablet. Kung nagkakaproblema ka sa pagpapaandar nito, i-download ang buong sukat na bersyon ng imahe sa hakbang na ito. Ipinapakita ng imaheng iyon ang buong programa kasama ang ilang mga extra.
Ngunit tulad ng nakikita mo, ang buong programa ay talagang makatarungan
- isang panimulang tawag
- isang serye ng mga pagsubok at aksyon
- pagkatapos ay isang restart.
Ang programang ito ay gasgas lamang sa ibabaw ng kung ano ang maaari mong gawin sa MIT App Inventor. Marami pang mga utos, at maging ang mga utos na ginamit namin sa proyektong ito ay may mga pagpipilian na hindi pa namin napag-usapan. Dalhin ang pangunahing programa na ito at bumuo dito upang makagawa ng iyong sariling pasadya na mood-light, status-board o display panel.
Hakbang 10: Pagpapalawak at Pagpapalawak




Okay, gawin natin ang isa pang bagay, para lang sa kasiyahan. Sa halip na baguhin lamang ang kulay ng screen, magpakita tayo ng isang litrato. Maaari mo ring ipakita ang mga video, web page o text message. Maglaro at magsaya.
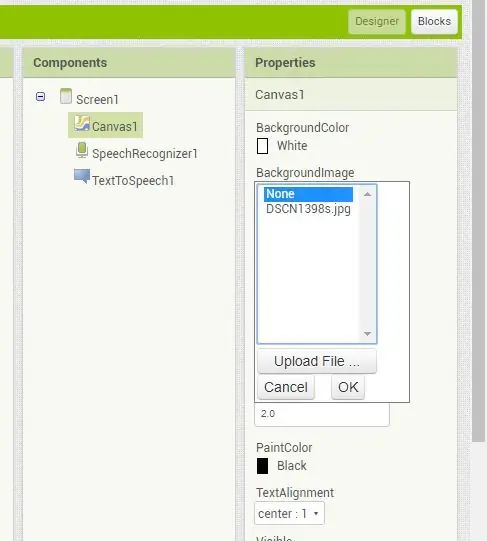
- Baguhin pabalik sa Designer mode sa pamamagitan ng pag-click sa pindutan sa kanang sulok sa itaas ng screen
- Mag-click sa Canvas sa menu na Kaliwa
- Mag-click din sa Canvas sa menu ng Mga Bahagi (pangalawang panel mula sa kanan)
- Dadalhin nito ang panel ng Mga Katangian para sa Canvas
- Sa panel ng Properties (dulong kanan) mag-click sa Background Image
- Mag-load ng larawan gamit ang pop-up dialog box
- Bumalik sa Blocks mode
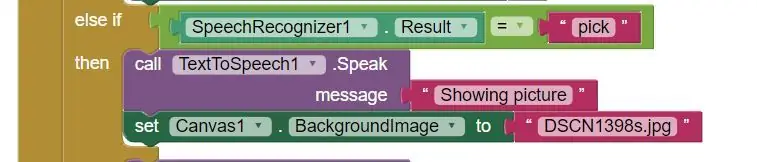
- Magdagdag ng dagdag na pahayag kung-pagkatapos
- Magdagdag ng isang pagsubok para sa utos ng larawan
- Magdagdag ng isang setBackgroundImageTo block sa puno ng desisyon - gamitin ang pangalan ng larawan
- Magdagdag din ng isang setBackgroundImageUpang i-restart ang Touchdown block - itakda ang pangalan sa "wala"
At boom, ngayon ay maaari kang mag-load ng mga larawan pati na rin baguhin ang kulay. Baka gusto mong maglaro sa laki ng imahe. O subukang i-load sa isang object ng video. Maaari kang gumuhit ng mga hugis sa canvas, o lumikha ng mga animasyon. Maaari kang magpakita ng mga numero, salita, grapiko - o gumawa ng maraming mga canvases para sa maraming item.
Maaari ka ring lumikha ng mga programa upang ma-access ang mga built-in na sensor ng iyong telepono. Maaari kang kumonekta sa iba pang mga application sa iyong telepono, kumonekta sa web at kumuha ng impormasyon mula doon, at kumonekta sa iba pang mga aparato gamit ang Bluetooth o WiFi.
O gamitin ang hindi kapani-paniwalang madaling gamiting IFTT upang makuha ang Alexa o iba pang katulong upang maitakda ang iyong board ng kondisyon, o kontrolin ang lahat ng iyong mga lumang aparato..
Nagsimula ka lang sa MIT App Inventor, ngunit makikita mo kung gaano kadali at malakas ito gamitin. Kaya't galugarin at lumikha ng iyong sariling display board.
Hakbang 11: Mga Kaso at Sakop



Kaya't naging masaya iyon, pinaprograma ang isang application na pinapagana ng boses. Ngunit mukhang katulad pa rin ang parehong lumang telepono o tablet - uri ng pagbubutas. Bakit hindi magdagdag ng isang pantakip o kaso sa aparato upang gawin itong talagang pasadyang ginawa. Mayroong ilang mga pagsasaalang-alang lamang na isasaalang-alang:
Kung takpan mo ang screen ang materyal ay kailangang:
- Magkaroon ng sapat na mga butas upang payagan ang iyong daliri na hawakan ang screen
- O maging sapat na mapag-uugali upang maipadala ang iyong ugnay sa ibabaw ng tablet
Mahusay na pagpipilian ay mesh tela o puntas. Pareho nilang binabago ang hitsura ng telepono, ngunit pinapayagan ang iyong balat na makipag-ugnay sa screen. Ang ilang mga manipis na papel at plastik ng Mylar na uri ay nagpapahintulot sa sapat na kuryente upang makapagrehistro bilang isang ugnayan.
- Kung maglalagay ka ng isang frame sa paligid nito, tiyaking mag-iiwan ng sapat na silid para sa kurdon ng kuryente.
- Tiyaking naka-mount ang aparato nang ligtas kung inilagay mo ito sa dingding. Maaaring luma at luma na ito, ngunit gumagana pa rin ito - kaya huwag masira ito ngayon na alam mo kung paano ito i-program.
Ngunit ito ay isang ganap na magkakaibang paksa, nagkakahalaga at kumpletong klase at Maaaring turuan nang mag-isa. At iyan ay isang mahusay na paraan upang maibalik ang mga bagong bisita sa iyong makerspace. Kaya siguraduhing sabihin sa kanilang lahat na "Bumalik para sa ikalawang bahagi ng klase."
Maligayang paggawa, at maging mahusay sa bawat isa.
Inirerekumendang:
Madaldal na Awtomatiko -- Audio Mula sa Arduino -- Awtomatikong Kinokontrol ng Boses -- HC - 05 Bluetooth Module: 9 Mga Hakbang (na may Mga Larawan)

Madaldal na Awtomatiko || Audio Mula sa Arduino || Awtomatikong Kinokontrol ng Boses || HC - 05 Bluetooth Module: …………………………. Mangyaring Mag-subscribe SA aking channel sa YouTube para sa higit pang mga video …. …. Sa video na ito nakabuo kami ng isang Talkative Automation .. Kapag magpapadala ka ng isang utos ng boses sa pamamagitan ng mobile pagkatapos ay bubuksan nito ang mga aparato sa bahay at magpadala ng puna
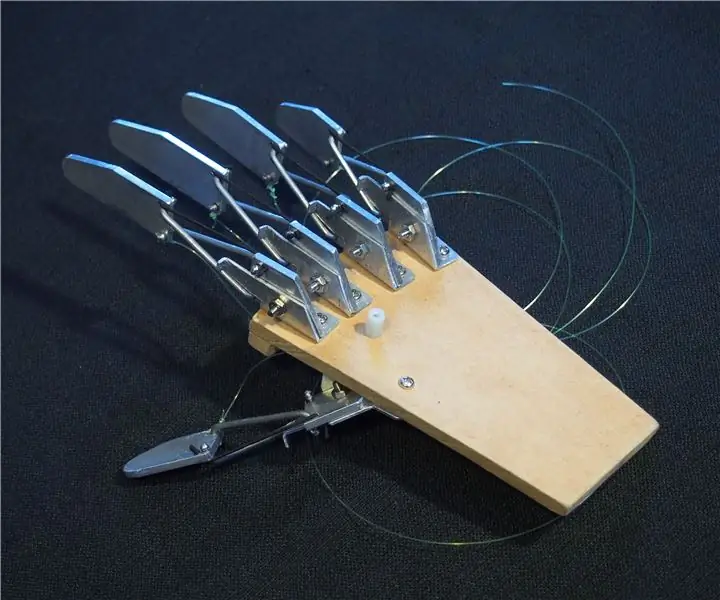
Kinokontrol ng Boses na Kamay ng Robot: 8 Mga Hakbang (na may Mga Larawan)

Kinokontrol ng Boses na Kamay ng Robot: a.article {font-size: 110.0%; font-weight: naka-bold; font-style: italic; dekorasyon sa teksto: wala; background-color: red;} a.articles: hover {background-color: black;} Ipinapaliwanag ng tagubilin na ito kung paano bumuo ng isang kamay na robotic na kinokontrol ng boses gamit ang
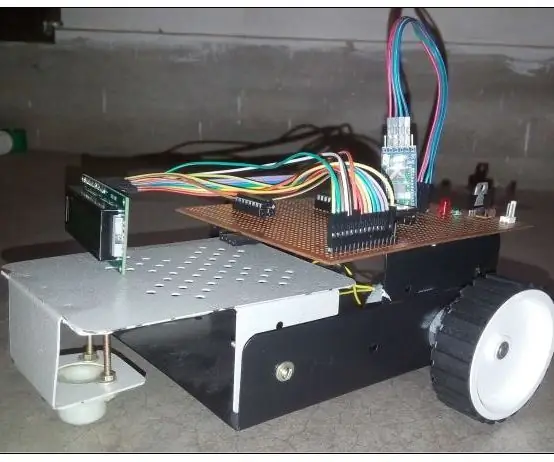
Robot na Kinokontrol ng Boses Gamit ang 8051 Microcontroller: 4 na Hakbang (na may Mga Larawan)

Robot na Kinokontrol ng Boses Gamit ang 8051 Microcontroller: Ang isang robot na kinokontrol ng boses ay tumatagal ng tinukoy na utos sa anyo ng boses. Anuman ang utos na ibinibigay sa pamamagitan ng module ng boses o module ng Bluetooth, na-decode ito ng umiiral na tagakontrol at samakatuwid ang pagpapatupad ng naibigay na utos ay naisakatuparan. Dito sa proyektong ito,
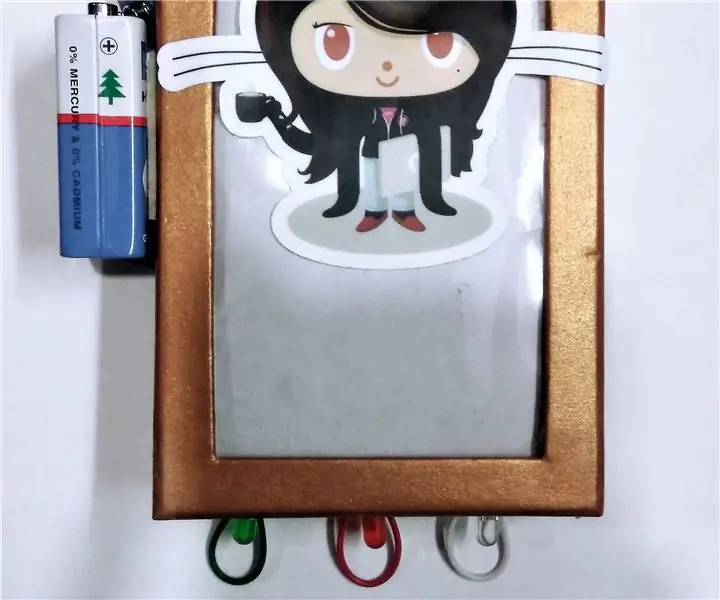
Kinokontrol ng Boses ng Smart Key Holder: 3 Hakbang (na may Mga Larawan)

Kinokontrol ng Boses na Smart Key Holder: Ikaw ba ang uri ng tao na hindi mahusay sa pamamahala ng mga susi at palaging kailangang subukan ang bawat susi para sa bawat iba pang lock? Kaya huwag mag-alala, kumuha lamang ng kaunting pagganyak at mga tool ng iyong tagagawa upang maipabago ang iyong sariling pagmamay-ari ng boses na kontrolado ng boses
Mga Kinokontrol na Boses ng Boses Mula Sa Kahit Saan Sa Gamit ni Jason: 7 Mga Hakbang

Mga Kinokontrol na Boses ng Boses Mula Sa Kahit Saan Sa Jason: Mga ilaw ng AC na kinokontrol mula sa kahit saan na may koneksyon sa internet gamit ang NodeMCU (ESP8266) at Jason (Android App). Si Jason ay isang kinokontrol na boses na katulong na app na na-code ko para sa mga Android device upang makontrol ang estado ng kuryente ng isang AC appliance, unti
