
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.




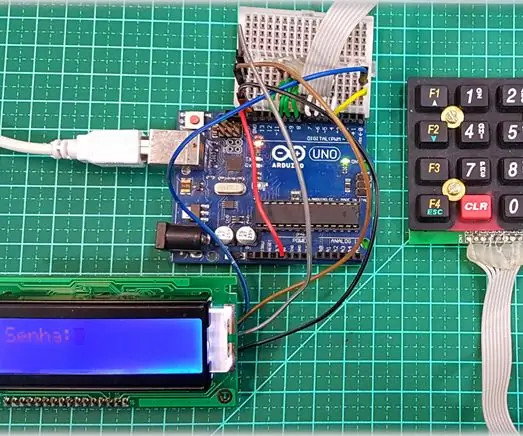
Ito ay isang matrix keyboard na tumatakbo kasama ang isang LCD display at isang Arduino Uno, ang pinaka pangunahing mayroon ngayon. Ang layunin ng pag-set up na ito ay upang lumikha ng isang programa na tumatanggap ng isang password na nai-type sa matrix keyboard, inihambing ito sa tamang password, at nagpapakita ng isang mensahe ng kumpirmasyon sa display.
Mahalagang tandaan na ang parehong matrix keyboard at ang display na ito ay gumagana sa ESP8266 at ESP32.
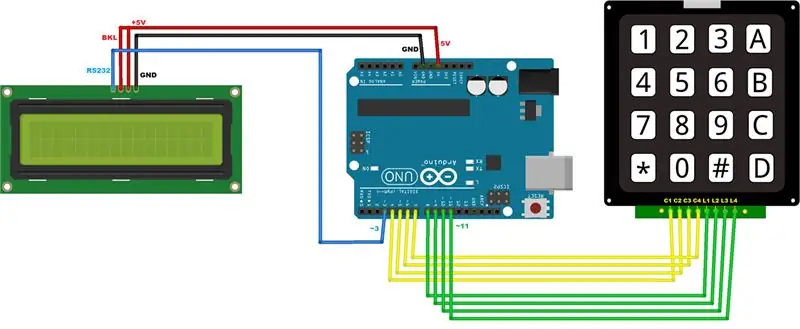
Tulad ng nakikita mo, pinapagana namin ang circuit sa Arduino na may isang USB, dahil hindi kami gumagamit ng isang panlabas na mapagkukunan. Walong wires na nakakonekta sa isang napaka-simpleng paraan sa mga port ng Arduino na gumagawa ng koneksyon ng aming keyboard. Ang keyboard na ito ay walang lakas at passive, na lubos na pinapadali ang mga koneksyon.
Ang display ay konektado sa isang Arduino sa pamamagitan ng UART, ang serial port, na nagpapagana rin sa aparato.
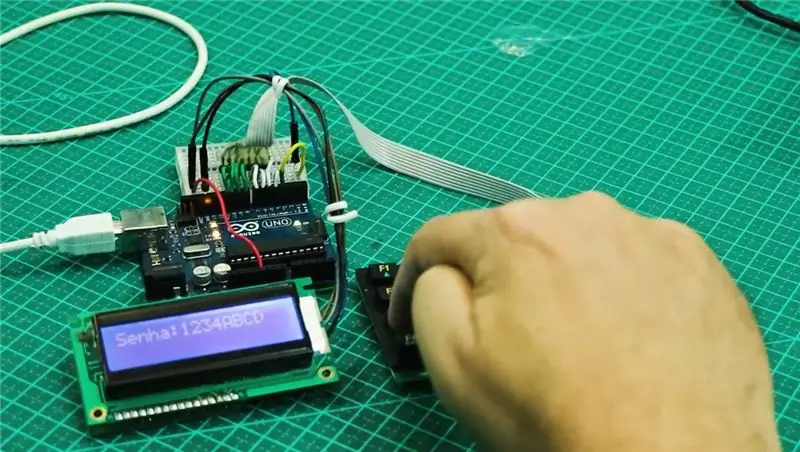
Sa isang pagpapakita, ipinapakita namin sa video ang aming pag-check sa circuit kung ang password na nai-type sa keyboard ay tama o hindi.
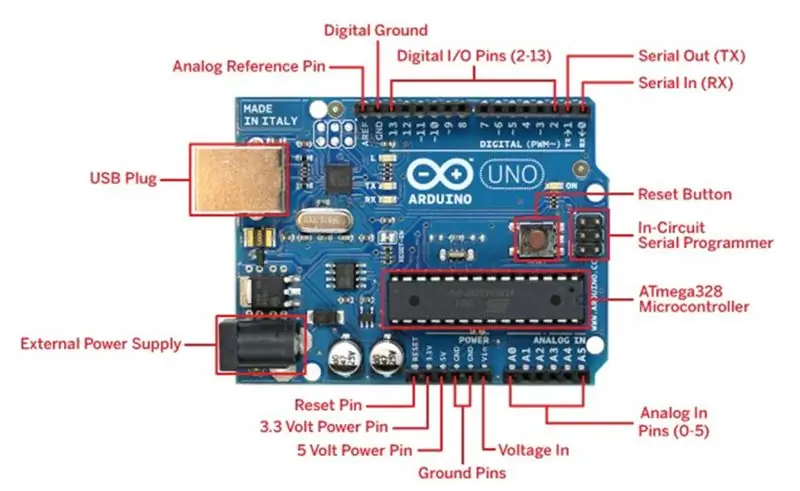
Sa PDF na ginamit sa video at magagamit dito, mayroon kaming kumpletong pinout ng chip na ginagamit.
Hakbang 1: Serial Display


Ito ang serial display na nakikipag-usap sa UART, na RS na may isang TXRX. Mayroon din ito sa mga bersyon ng I2C, ngunit ang iba pang mga modelo ay mananatili para sa isang paparating na pagpupulong. Sa kasong ito, gumagana ang display na ito ng UART ng RS.
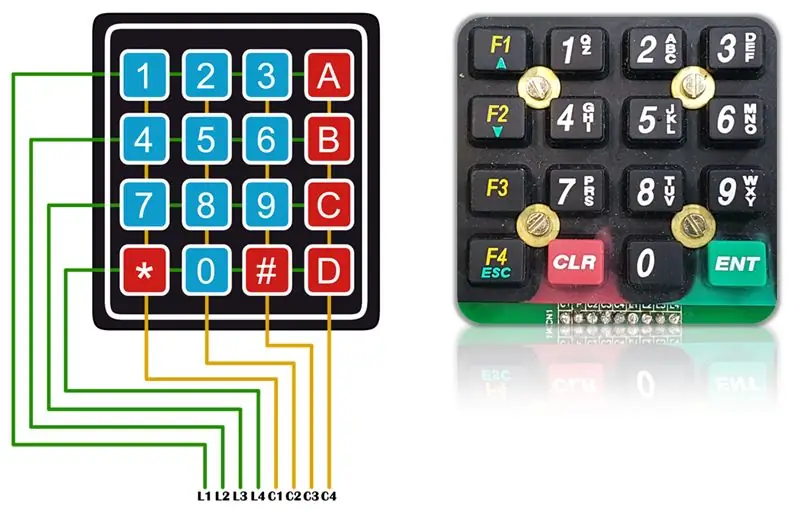
Hakbang 2: Matrix Keyboard

Ang halimbawa ng matrix keyboard na ginagamit namin ay ang larawan, at ito ay nasa kanang bahagi. Mayroon kaming isang diagram na nagpapakita kung paano ito gumagana. Ito ay mayroon lamang 4x4 na mga linya. Sa gayon, gumagamit ito ng minimum na halaga ng mga wire; isang kawad para sa bawat hilera at haligi, upang mayroong walong mga wire sa kabuuan.
Hindi nito kailangan ng lakas dahil gumagana ito tulad ng sumusunod: kapag pinindot ang 7, kukunin ng keyboard ang 7 at kumonekta sa linya at haligi, na ginagawang posible ang pagkakakilanlan sa pamamagitan ng awtomatikong pag-scan ng algorithm.
Mahalagang tandaan na ang anumang 4x4 keyboard na dot matrix ay gagana sa pagpupulong na ito.
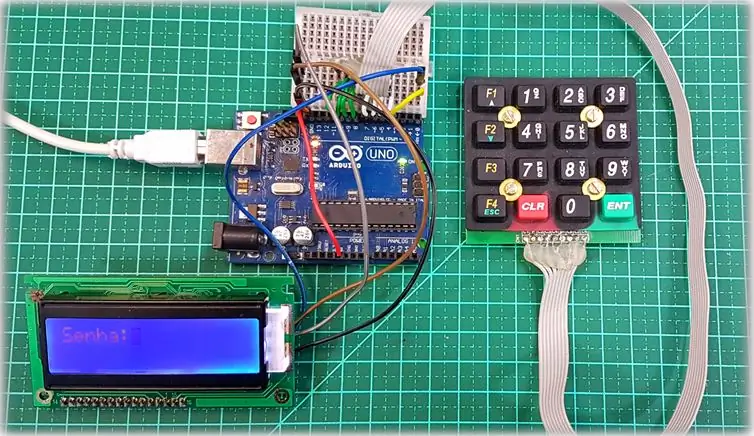
Hakbang 3: Assembly

Sa pangkalahatang pamamaraan, kumokonekta kami nang walong mga wire nang direkta sa mga port ng Arduino, dahil ang keyboard ay walang lakas. Sa display, mayroon kaming signal ng RS 232, at positibo at negatibong lakas. Nariyan pa rin ang Backlight, na nakakonekta din (nakilala ng BKL).
Hakbang 4: Source Code
Sa source code ng proyektong ito, kailangan mong isama ang serial at keypad. Mayroon itong isang set na RX_PIN at isang TX_PIN, kinakailangan para sa serial software, at pati na rin ang INVERTED 1. Ito ay inilagay sa ilalim upang palakasin ang signal na gumagamit ng input na may baligtad na lohika.
// biblioteca responsável pela comunicação com o display LCD # isama // biblioteca responsável por capturar a tecla que foi pressionada no teclado #include // pino invalido apenas usado no kontrutor do SoftwareSerial #define RX_PIN 255 // pino TX da nossa ligação Arduino x Ipakita ang LCD #define TX_PIN 3 // inverte a lógica dos pinos Rx e Tx, tratando LOW como HIGH and vice-versa #define INVERTED 1
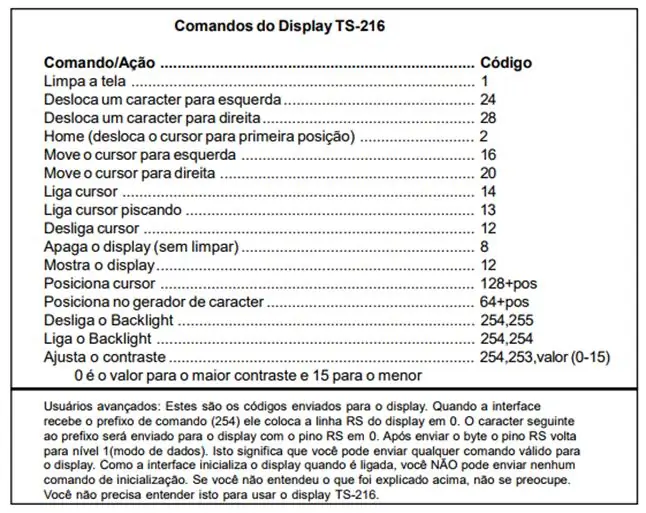
Hakbang 5: Ipakita ang Mga Utos

Mahalaga: Sa display na ito, hindi sapat na maglagay lamang ng isang string dito. Kailangan mong magpadala ng mga control character. Naglalaman ang PDF ng link ng site kung saan mayroon kang isang manwal ng pagpapakita na ito. Ngunit kung mayroon kang isang serial display ng isa pang tatak, magandang tingnan ang kanilang mga control code na nauugnay dito. Sa modelong ito, halimbawa, kapag nagpapadala kami ng isang tiyak na kontrol (impormasyon para sa display na ito, halimbawa), kailangan naming magpadala ng isang unlapi, ang bilang 254, upang paganahin ang komunikasyon.
Kaya nag-set up kami ng isang ARRAY upang mapadali ang mga bagay, na kung saan ay isang koleksyon ng mga variable na na-access gamit ang isang numerong indeks. Ipapadala ito sa display bilang isang paunang pagsasaayos.
// comando para limpar toda a tela do displayconst char limparTela = {254, 1}; // comandos de configuração inicial / * 254, 254 aclight o backlight 254, 1 limpa a tela 254, 253, 1 configura o contraste em nível alto 254, 13 liga o cursor paraficar piscando * / const char configInicial = {254, 254, 254, 1, 254, 253, 1, 254, 13};
Hakbang 6: Pagpapatakbo ng Keyboard
Paano gumagana ang keyboard? Una, nai-mount ang isang array. Ang array na ito ay ng character na talagang ipapakita doon. Kaya't kung maglagay ako ng X, kapag pinindot ko ang unang kaliwang pindutan sa itaas, ipinapakita ito. Ito ang nilalaman ng keyboard, na kung saan ito ang uutos.
Ang iba pang mga bagay na mayroon kaming kahulugan ay ang hilera numero 4 at haligi numero 4, sa kaso ng ARRAY ng keyboard na ito. Mayroon pa kaming mga pin ng mga linya, na kung saan ay ang mga pin ng Arduino, at ang mga pin ng haligi. Mayroon pa kaming isang tagabuo ng customKeypad Keypad na may mga parameter ng simbolo, pin, hilera, at haligi.
const byte LINHAS = 4; // número de linhas do tecladoconst byte COLUNAS = 4; // número de colunas do teclado // define uma matriz com os símbolos que deseja ser lido do teclado char SIMBOLOS [LINHAS] [COLUNAS] = {{'A', '1', '2', '3'}, { 'B', '4', '5', '6'}, {'C', '7', '8', '9'}, {'D', 'c', '0', 'e '}}; byte PINOS_LINHA [LINHAS] = {8, 9, 10, 11}; // pinos que indicam as linhas do teclado byte PINOS_COLUNA [COLUNAS] = {4, 5, 6, 7}; // pinos que nagpapahiwatig bilang colunas do teclado // instancia de Keypad, responsável por capturar a tecla pressionada Keypad customKeypad = Keypad (makeKeymap (SIMBOLOS), PINOS_LINHA, PINOS_COLUNA, LINHAS, COLUNAS);
Hakbang 7: Pagtatakda ng Password
Sa bahaging ito, tinutukoy namin ang password, at pagkatapos ay kailangan naming magpasok ng isang password, na isang walang laman na string. Sa ibaba, inilalagay namin ang halimbawa ng softwareSerial.
// variáveis resposnsáveis por armazenar as senhasconst String SENHA_ESPERADA = "1234ABCD"; String SENHA_DIGITADA = ""; // instancia de SoftwareSerial para sa comunicar com o Display sa pamamagitan ng serial SoftwareSerial displaySerial = SoftwareSerial (RX_PIN, TX_PIN, INVERTED);
Hakbang 8: Pag-setup
Tulad ng para sa Pag-setup, narito ang displaySerial.begin (2, 400), na tungkol sa bilis. Sa aming kaso, sapat na ito upang magpadala ng isang byte. Kasunod nito, may paghihintay ng 700 milliseconds. Isinasama namin ang displaySerial.print (initialConfig) mula sa paunang pagsasaayos na may isang bagong pagkaantala ng 10 milliseconds, at pumunta kami sa pagpapaandar na panimula. Sa pagpapaandar na panimula, inilalagay namin ang displaySerial.print ("password:").
void setup () {Serial.begin (2400); // inicializando a serial de comunicação com o display // importante o baud rate ser de 2400 displaySerial.begin (2400); // tempo de espera pela inicialização do display delay (700); // seta a configuração inicial do display displaySerial.print (configInicial); antala (10); inicio (); } // função responsável por imprimir na tela a mensagem para digitar a senha // é chamada toda vez q a senha foi digitada e comparada, também quando // a tecla limpar display foi pressionada. void inicio () {displaySerial.print ("Senha:"); }
Hakbang 9: Mag-loop
Sa loop, lumikha kami ng isang customKey = customKeypad.getKey (), at sa pagkakasunud-sunod, nagpasok kami ng isang utos na Lumipat.
// captura a tecla pressionada do teclado char customKey = customKeypad.getKey (); // caso alguma tecla foi pressionada if (customKey) {Serial.println (customKey); lumipat (customKey) {/… /}}
Loop Switch Part 1
Sa loob ng utos ng Switch: ipinapakita nito ang listahan ng mga posibilidad ng mga naka-print na key, kung pinindot, at nadaragdagan ang password: kinukuha ang customKey at pinagsama ang ipinasok na password. Susunod, ipinapakita ng displaySerial.print (customKey) ang mga pangunahing nilalaman.
switch (customKey) {// caso alguma das teclas imprimíveis foi pressionada case 'A': case 'B': case 'C': case 'D': case '0': case '1': case '2': case '3': case '4': case '5': case '6': case '7': case '8': case '9': // concatena o novo símbolo a senha que estamos digitando SENHA_DIGITADA + = customKey; Serial.println (SENHA_DIGITADA); // imrpime na tela o símbolo pressionado displaySerial.print (customKey); pahinga;
Loop Switch Part 2
Sa code na ito, nagpapakita kami ng isang pangyayari para sa kung ang CLEAR key ay pinindot. Kung nai-type mo ang letrang C at i-clear ang variable na may hawak ng password na iyong nai-type, tinawag nito ang utos upang i-clear ang screen at mag-restart.
// caso a tecla CLEAR tenha sido pressionada case 'c': // limpa a variável que guarda a senha que está sendo digitada SENHA_DIGITADA = ""; // chama o comando para limpar a tela displaySerial.print (limparTela); // configura a mensagem para digitar a senha inicio (); pahinga;
Loop Switch Part 3
Ang isa pang posibilidad ay kung nai-type mo ang titik E. Sa kasong ito, malilinis at susuriin ang screen kung tama o mali ang ipinasok na password. Susunod, bibigyan namin ang isang bagong pagkaantala ng 2 segundo, i-clear ang screen, i-reset ang variable ng password, at bumalik sa simula.
// caso a tecla ENTER seja pressionada, devemos comparar as senhas case 'e': // limpa a tela displaySerial.print (limparTela); // se a senha digitada foi igual a ESPERADA if (SENHA_ESPERADA == SENHA_DIGITADA) {Serial.println ("Senha Correta!"); // imprime mensagem de senha correta displaySerial.print ("Senha Correta !!!"); } // caso senha esteja errada else {Serial.println ("Senha Incorreta!"); // imprime mensagem de senha incorreta displaySerial.print ("Senha Incorreta!"); } // aguarda 2 segundos para limpar a tela novamente e esperar uma nova senha ser digitada delay (2000); displaySerial.print (limparTela);
Inirerekumendang:
I2C / IIC LCD Display - Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Module With Arduino: 5 Hakbang

I2C / IIC LCD Display | Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Modyul Sa Arduino: Kumusta mga tao dahil ang isang normal na SPI LCD 1602 ay may maraming mga wires upang kumonekta kaya napakahirap i-interface ito sa arduino ngunit may isang module na magagamit sa merkado na maaaring i-convert ang SPI display sa IIC display kaya kailangan mong ikonekta ang 4 na wires lamang
I2C / IIC LCD Display - I-convert ang isang SPI LCD sa I2C LCD Display: 5 Mga Hakbang

I2C / IIC LCD Display | I-convert ang isang SPI LCD sa I2C LCD Display: ang paggamit ng spi lcd display ay nangangailangan ng maraming mga koneksyon upang gawin na talagang mahirap gawin kaya natagpuan ko ang isang module na maaaring i-convert ang i2c lcd sa spi lcd upang magsimula tayo
Bass, Treble, at Volume USB Controller Na May Mga Keyboard ng Keyboard: 6 na Hakbang (na may Mga Larawan)

Ang Bass, Treble, at Volume USB Controller Na May Mga Keyboard ng Keyboard: Mayroon akong isang Creative SoundBlaster Audigy sa aking pangunahing computer sa computer at kailangan ko ng isang paraan upang mabilis na ayusin ang mga setting ng bass at treble (pati na rin ang dami) kapag nakikinig sa audio o video media . Inangkop ko ang code mula sa dalawang mapagkukunan na ibinigay sa
Bumuo ng isang Pasadyang Display sa LCD Studio (Para sa Mga G15 Keyboard at LCD Screens) .: 7 Mga Hakbang

Bumuo ng isang Pasadyang Display sa LCD Studio (Para sa G15 Keyboard at LCD Screens) .: Ok kung nakuha mo lang ang iyong G15 keyboard at lubos na hindi nakaka-impression sa mga pangunahing pagpapakita na kasama nito pagkatapos ay dadalhin ka namin sa mga pangunahing kaalaman sa paggamit ng LCD Studio upang gumawa ng iyong sarili. Ang halimbawang ito ay ang paggawa ng isang display na nagpapakita lamang ng bas
Tingnan ang Mga Dashboard Emoncms & ESP8266 + Arduino #IoT: 7 Mga Hakbang (na may Mga Larawan)

Tingnan ang Mga Dashboard Emoncms & ESP8266 + Arduino #IoT: Sa mahabang panahon nasubukan ko ang platform ng Emoncms at sa pagkakataong ito ay ipapakita ko sa iyo ang resulta at ang kalidad ng mga dashboard at / o mga visualization. Kumuha ako ng ilang mga tutorial na magsisilbi bilang mga intermediate na hakbang. Masasalamin namin ang isang
