
Talaan ng mga Nilalaman:
- Hakbang 1: Ano ang Kailangan Mo, Bago ang Kailangan mo
- Hakbang 2: Ano ang Kailangan Mo - ang Hardware
- Hakbang 3: Ano ang Kailangan Mo - ang Software
- Hakbang 4: Ang SQL Server Database
- Hakbang 5: Ang ASP.NET SignalR Hub Web Application
- Hakbang 6: Ang Client ng Serbisyo ng Python SignalR
- Hakbang 7: Ang Arduino UNO IR Transmission Sketch at Code
- Hakbang 8: Pag-hook up at Pagsubok ng Sistema
- Hakbang 9: Ang Sistema ng Pagkilos
- Hakbang 10: Pagpapahusay ng Sistema ng Awtomatiko at Mga Kaugnay na Pag-aayos
- Hakbang 11: Mga Kilalang Isyu at Mga Alalahanin sa Seguridad
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

Kasunod sa isang pares ng aking paunang mga IBLE na na-publish dito at dito, ang proyektong ito ay kumukuha ng unang hakbang patungo sa pagbuo ng isang pangunahing bersyon ng isang gumaganang Home Automation Hub.
Gumamit ako ng maraming iba't ibang mga teknolohiya sa pagsisikap na maunawaan kung paano ko magagamit ang lahat ng mga bagay na natutunan ko sa nakaraan at ang mga bagong bagay na patuloy kong natutunan habang umuusad.
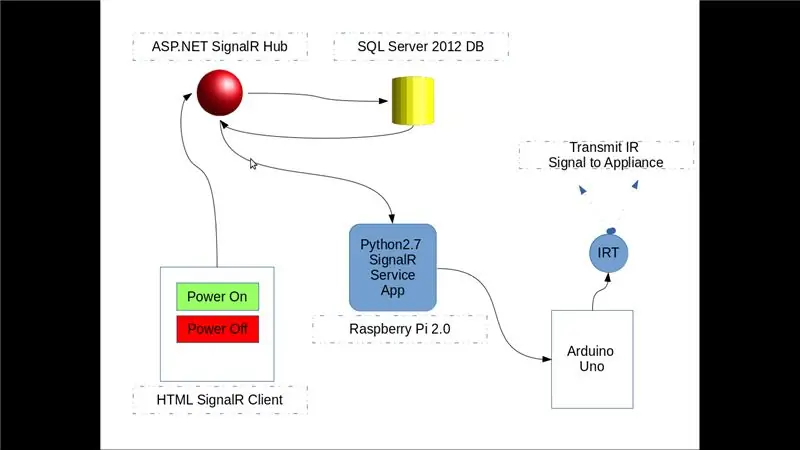
Samakatuwid, ang Automation Hub na ito ay binubuo ng mga sumusunod na sangkap:
Isang database ng SQL Server 2012 na:
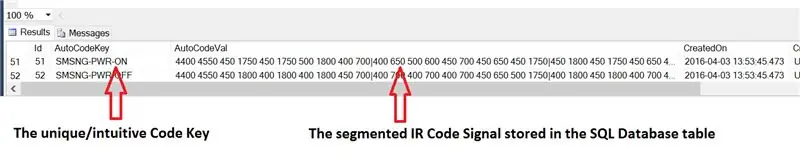
- nag-iimbak ng listahan ng paunang natukoy na mga Infrared (IR) na code sa isang talahanayan kasama ang isang natatanging "code key"
- ang mga code key ay intuitively na pinangalanan (ng gumagamit) upang makilala ang layunin ng kanilang nauugnay na mga IR code
Isang Real-time ASP. NET SignalR Hub Web Application na:
- naghihintay at tumatanggap ng "mga code key" bilang mga utos mula sa isang gumagamit na nakaharap sa HTML client
- kapag natanggap, kumokonekta sa database ng SQL at kumukuha ng isang IR Code gamit ang ibinigay na key ng code
- nai-relay ang nakuha na IR code sa isang client ng Python SignalR
Isang User na nakaharap sa HTML SignalR Dashboard client na:
- nakikipag-usap sa isang natatanging key ng code sa Hub sa pamamagitan ng mga jQuery SignalR Client API
- ang bawat pindutan sa Dashboard ay kumakatawan sa isang natatanging key ng code na naitala sa talahanayan ng database ng SQL
Ang isang application ng serbisyo sa background ng Python SignalR na tumatakbo sa Raspberry Pi 2.0 na:
- tumatanggap ng mga IR code bilang mga utos mula sa Hub
- naghahanap ng mga delimiter sa IR Code at binabali ang napakahabang code sa mga segment
- Nakikipag-usap sa Serial port sa Arduino at nagsusulat ng bawat segment nang sunud-sunod
Isang Arduino IR Transmitter Sketch na:
- naghihintay at tumatanggap ng bawat isa sa mga segment ng IR code sa Serial port
- pinagsasama ang mga segment ng code sa isang array ng buffer ng IR Code
- package ang buffer sa isang utos ng IR Transmit gamit ang IRLib Arduino library
Kung ang target na appliance ay nasa paligid ng IR Transmitter, kung gayon ang appliance (ay maaaring) tumugon sa signal ng IR na ipinadala ng Arduino
TANDAAN
Bagaman, ang target na appliance na ginagamit ko sa demonstrasyong ito ay tumutugon sa mga signal ng IR, baka gusto mong basahin ang seksyong ito ng aking iba pang IBLE para sa mga kadahilanan kung bakit sinabi kong ang reaksyon ng appliance ay maaaring tumugon sa signal ng IR.
Oras na upang gumulong.
Hakbang 1: Ano ang Kailangan Mo, Bago ang Kailangan mo



Ang itinuturo na ito ay nagtatapos sa ilan sa mga gawaing nagawa dati na nagresulta rin sa aking huling IBLE.
Kaya, bago kami tumuloy sa kung ano ang kailangan namin para sa IBLE na ito, inirerekumenda na basahin mo ito na itinuturo para sa ilang background sa kung paano:
- Ang Arduino IRLib Infrared Library ay na-set up
- Paano nakuha ang mga IR code sa IBLE na ito gamit ang isang IR Receiver
- Paano ginamit ang mga nakuhang IR code upang makontrol ang target na appliance sa pamamagitan ng isang IR Transmitter
Matapos ang pagkumpleto ng IBLE na ito, nag-deploy ako ng isang application ng web application ng ASP. NET IR Code na:
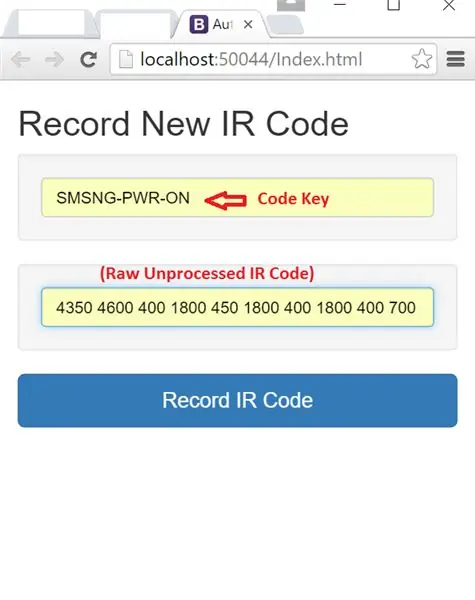
- Tanggapin ang nakuhang IR Code kasama ang isang intuitively na pinangalanang code key bilang mga input sa pamamagitan ng isang web form
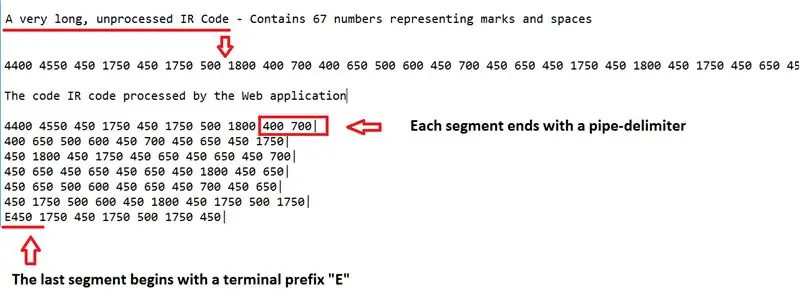
- Basagin ang haba ng IR code sa mga segment na mas mababa sa 64 character ang haba upang manatili sa ilalim ng limitasyong Serial buffer ng Arduino Uno
- Ang huling segment ng mga code ay paunang naayos na may isang "E" na nagpapahiwatig sa Arduino na natanggap nito ang huling segment ng code
- Ang bawat segment ay paghiwalayin ng isang delimiter ng tubo bago tipunin pabalik sa isang mahabang string
- Sa wakas, ang naka-segment na IR Code kasama ang code key nito ay naimbak sa isang database ng SQL Server 2012
Ito ang database ng SQL na bumubuo ng isa sa mga bahagi ng Home Automation Hub na naidagdag sa IBLE na ito.
TANDAAN
Ang aplikasyon ng IR Code Recorder Web ay hindi bahagi ng talakayan dito para sa mga sumusunod na kadahilanan:
- Maaari mong manu-manong makuha ang mga code gamit ang Arduino Sketch, hatiin ang mga ito sa mga seksyon na walang limitasyong tubo at iimbak ang mga ito sa database nang hindi kinakailangang bumuo ng isang detalyadong Web Application
- Hindi tulad ng IBLE na ito, nakatuon ang IR Recorder sa pabalik na komunikasyon mula sa Arduino hanggang sa Raspberry Pi
Samakatuwid ang mga detalye sa proyektong ito ay magiging isang paksa para sa isa pang IBLE
Hakbang 2: Ano ang Kailangan Mo - ang Hardware


Isang gumaganang Raspberry Pi 2.0 - Inirerekumenda kong i-install ang Ubuntu Mate dahil mayroon itong isang mas mayamang hanay ng mga tampok kabilang ang OpenLibre Office na sa pamamagitan ng paraan ay kinakailangan sa pagdodokumento ng itinuturo na ito, doon mismo sa Raspberry Pi.
Bilang karagdagan, ang Pi, kakailanganin mo ang mga sumusunod na panlabas:
- Ang platform ng Arduino Uno prototyping o isang clone
- Isang IR transmitter LED - Gumamit ako ng tatak na pinangalanang Three Legs mula sa Amazon.com
- 330 o isang 220 Ohm resistors - Ginamit ko ang 220 (color code na Red-Red-Brown) dahil marami akong madaling gamiting
- Ang karaniwang tinapay ng tinapay, mga konektor, at isang PC na naka-install ang Arduino Environment
- Isang kandidato sa pagsubok - tulad ng nasa lahat ng pook na Samsung LED Monitor na may isang remote
Hakbang 3: Ano ang Kailangan Mo - ang Software
Upang mapagsama ang lahat ng mga piraso, ang sumusunod na pag-setup ng software ay kailangang mai-install at tumakbo:
Sa Raspberry Pi, kakailanganin mong i-install ang sumusunod:
- Ang Arduino IDE - ginamit upang itayo ang Sketch at i-flash ito sa UNO
- Ang module ng Python para sa Arduino - para sa Serial na komunikasyon sa pagitan ng UNO at ng Pi
- Ang library ng client ng Python SignalR - Maaari kang sumangguni sa mga tagubiling nakalakip dito
Isang Windows machine na may naka-install na sumusunod na kapaligiran sa pag-unlad:
- Libreng edisyon ng Microsoft Visual Studio Express 2013 upang buuin ang application ng SignalR Hub at Web client
- Libreng edisyon ng SQL Server 2012 Express upang magdisenyo at buuin ang back-end na database
Isang kapaligiran sa Pag-host ng Windows Internet Information Server (IIS):
- Kapag ang SignalR Hub at Web client ay naitayo at nasubok, kakailanganin itong i-deploy sa isang lokal na IIS Server
- Sa aking kaso, plano kong gumamit ng isang lumang laptop na nagpapatakbo ng Windows 7 na may IIS sa aking home network
TANDAAN
Nalalapat ang lahat ng mga tagubilin sa bersyon ng Python 2.7.x. Maaaring mangailangan ng bersyon 3.0 ang muling pagsulat
Hakbang 4: Ang SQL Server Database

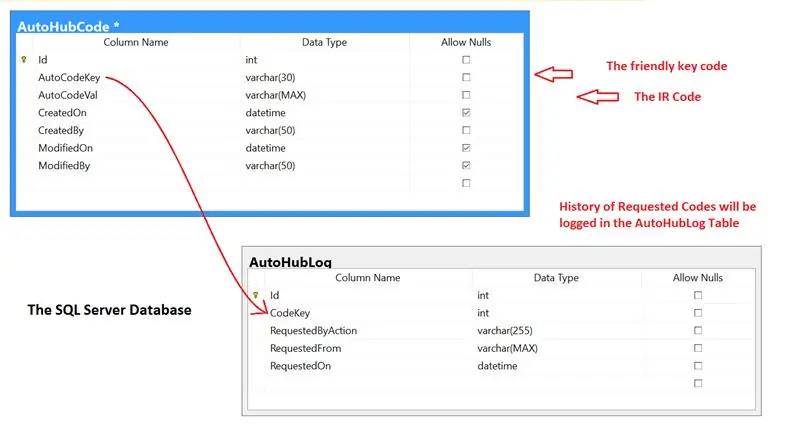
Ipinapakita ng naka-attach na eskematiko ang istraktura ng isang pangunahing database ng SQL Server na ginamit sa application na ito at naglalaman lamang ng dalawang mga talahanayan.
Talaan ng AutoHubCode
Ang dalawang mahahalagang haligi sa talahanayan na ito ay:
AutoCodeKey - nag-iimbak ng user-friendly na pangalan ng Code key
Ang bawat isa sa mga key ng code ay ipinapadala ng isang client ng automation - sa aming kaso, isang pindutan ng HTML mula sa isang pahina sa Web
AutoCodeVal - iniimbak ang hilaw na pagkakasunud-sunod ng IR Code
Ito ang aktwal na IR code na ipinapadala pabalik sa kliyente bilang tugon ng SignalR Hub
Sa kasong ito, ang isang kliyente ng Python na patuloy na komunikasyon sa Hub ay tumatanggap ng pagkakasunud-sunod ng IR code at inililipat ito sa Serial Port sa Arduino UNO
Talaan ng AutoHubLog
- Nag-log ng code na hiniling ng automation client.
- Ito ay isang hakbang upang subaybayan kung sino at kailan ginamit ang system, at anong code ang hiniling
Tulad ng nabanggit, ginamit ko ang SQL Server 2012 bilang aking database platform na pinili. Maaari mong likhain muli ang simpleng disenyo na ito sa ibang database platform tulad ng MySQL, Oracle, atbp.
Gayunpaman, ang SQL Script upang likhain ang database na ito ay na-attach dito
TANDAAN
- Ang code para sa SignalR Hub ay idinisenyo upang kumonekta sa isang database ng SQL Server 2012
- Ang pagtatrabaho sa ibang database ay nangangahulugang binabago ang Hub upang gumamit ng ibang database driver
Hakbang 5: Ang ASP. NET SignalR Hub Web Application


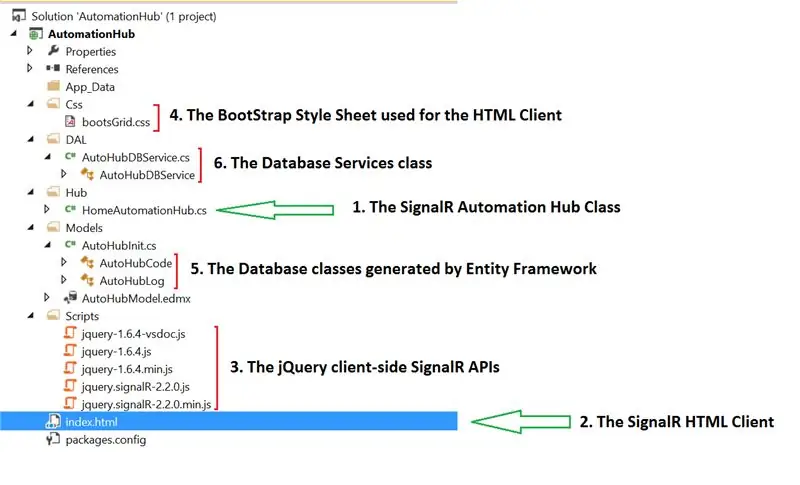
Ang ASP. NET SignalR Hub Web Application ay magkasamang binubuo ng mga sumusunod na sangkap tulad ng ipinahiwatig sa kalakip na eskematiko:
Seksyon 1 - Ang SignalR Hub na tumatanggap ng mga kahilingan mula at tumutugon sa kliyente
Mga Seksyon 2, 4 - Ang pahina ng web ng client ng HTML at style sheet na sama-samang bumubuo sa harap na dulo ng system ng Awtomatiko at naglalabas ng mga utos sa Automation Hub
Seksyon 3 - Ang jQuery SignalR APIs na ginamit ng HTML client upang makipag-usap sa Automation Hub
Seksyon 5 - Ang SignalR Hub ay hindi direktang nakikipag-usap sa database. Ginagawa ito sa pamamagitan ng mga panggitnang klase na nabuo gamit ang Entity Framework
Ang mga klase ay inilalabas ang mga detalye ng database mula sa front end application
Seksyon 6 - Ang klase ng serbisyo ng Database na tumutulong na maisagawa ang mga pagpapatakbo ng Read-Writing sa SQL Database (inilarawan dati) sa pamamagitan ng paggamit ng mga klase sa Entity Framework
Ang ASP. NET at SignalR ay mga teknolohiya ng Microsoft at tutulungan ka ng tutorial na ito sa kung paano ang isang simpleng aplikasyon ng SignalR ay binuo at na-deploy.
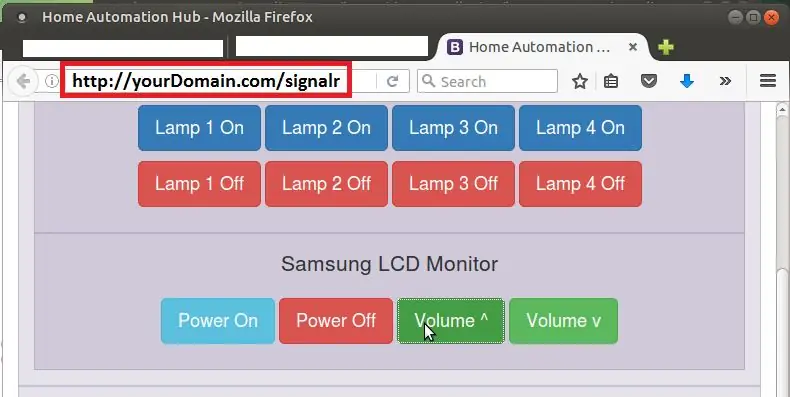
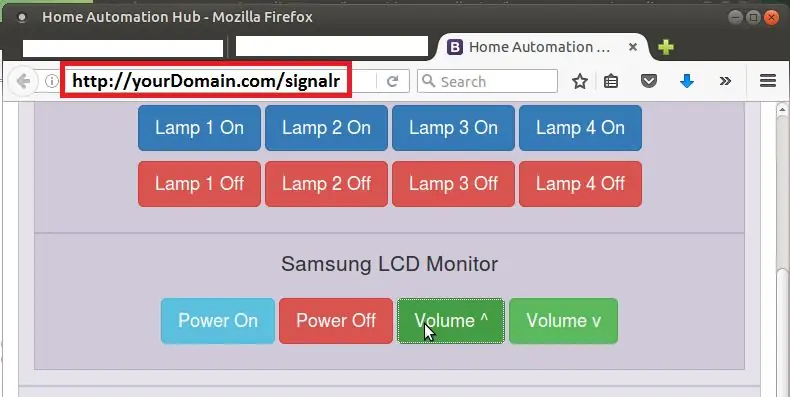
Ang itinayo ko dito ay batay sa mga pangunahing kaalaman na nakuha mula sa tutorial na ito. Kapag naka-deploy, ang application ay dapat magmukhang katulad sa web page na ipinakita sa pangalawang larawan
TANDAAN SA CODE
Ang isang ZIP file na naglalaman ng isang Nakuha na bersyon ng code ay na-kalakip
Ang istraktura ng folder ay tulad ng ipinapakita sa visual - gayunpaman, ang lahat ng mga klase ng balangkas, at mga script ng jQuery ay tinanggal upang mabawasan ang laki ng kalakip.
Ang rekomendasyon ay gamitin ang code na ito bilang isang gabay sapagkat kapag lumikha ka ng isang bagong application ng SignalR sa pamamagitan ng pagsunod sa link ng tutorial sa itaas, ang pinakabagong mga library ng jQuery at mga klase ng balangkas ng ASP. NET ay awtomatikong maidaragdag
Gayundin, ang mga sanggunian sa mga script ng jQuery sa pahina ng index.html ay kailangang mabago upang maipakita ang pinakabagong bersyon ng mga library ng client ng jQuery SignalR na awtomatikong maidaragdag kapag itinayo mo ang iyong Web application.
Sa wakas, ang string ng koneksyon ay kailangang baguhin upang tumugma sa iyong database sa mga file na pinangalanan tulad ng Web.config *
Hakbang 6: Ang Client ng Serbisyo ng Python SignalR

Habang ang HTML SignalR Client ay isang harapan na nakaharap sa User Interface, ang Python Client ay isang aplikasyon ng back end service na ang pangunahing pagpapaandar ay ang pagtanggap ng IR Code na ipinadala ng Hub at i-ruta ito sa Arduino UNO sa Serial na komunikasyon.
Ang nakalakip na code ay nagpapaliwanag sa sarili at sapat na naidodokumento upang ilarawan ang pagpapaandar nito
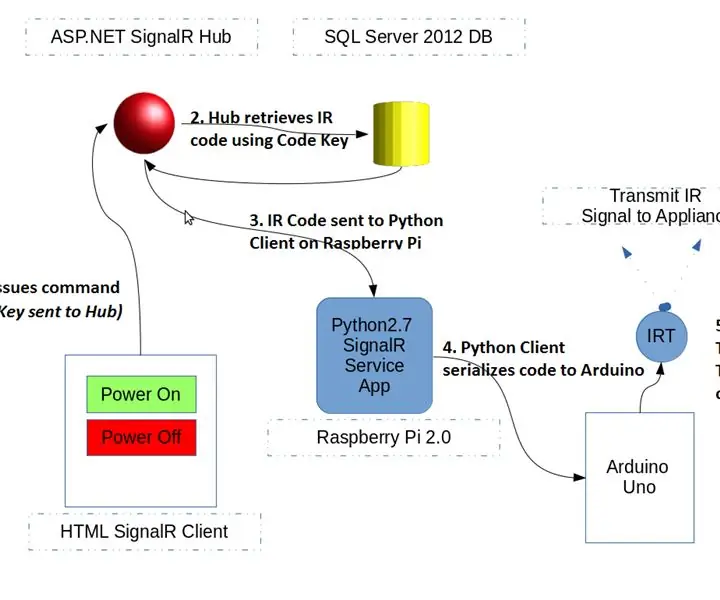
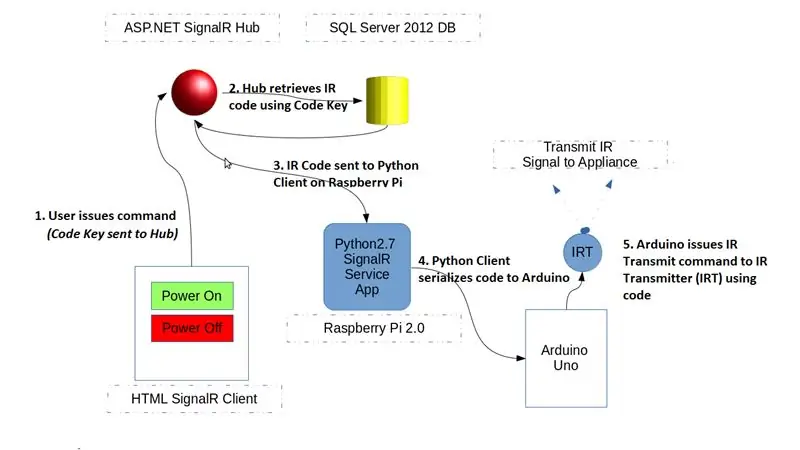
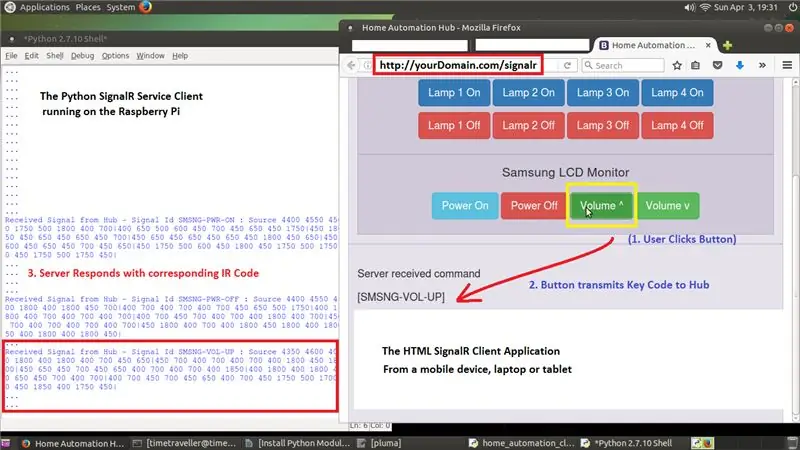
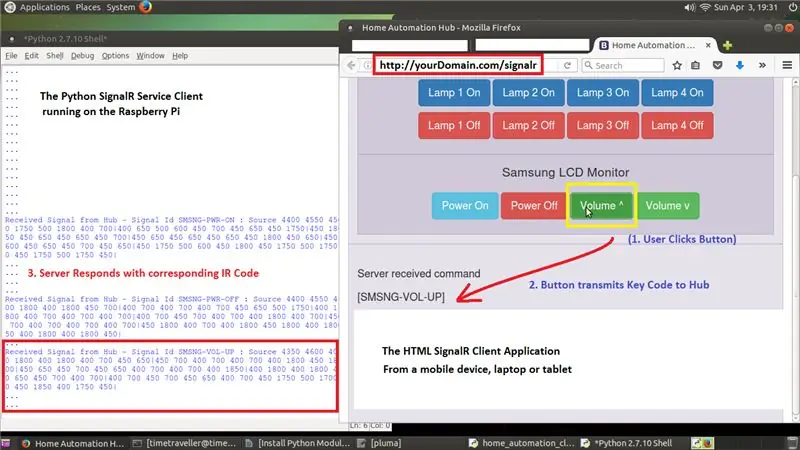
Tulad ng ipinakita sa shot ng pinaghalo ng screen, ang kliyente ng HTML at ang kliyente ng Python Service ay nakikipag-usap sa pamamagitan ng SignalR Hub tulad ng sumusunod:
- Ang gumagamit ng system ng automation ay naglalabas ng isang utos sa Hub sa pamamagitan ng isang pag-click sa pindutan
- Ang bawat pindutan ay nauugnay sa IR Key code at kapag na-click, ang code na ito ay ipinapadala sa Hub
-
Natatanggap ng Hub ang code na ito, kumokonekta sa database at kunin ang hilaw na IR Signal code at ibabalik ito sa lahat ng mga konektadong kliyente
Sa parehong oras, nag-log ang Hub ng isang entry sa talahanayan ng database ng AutoHubLog na nagtatala ng code at ang petsa at oras na hiniling nito ng mga malalayong kliyente
- Tumatanggap ang kliyente ng serbisyo ng Python ng IR Code at ipinapasa ito sa Arduino UNO para sa karagdagang pagproseso
Hakbang 7: Ang Arduino UNO IR Transmission Sketch at Code



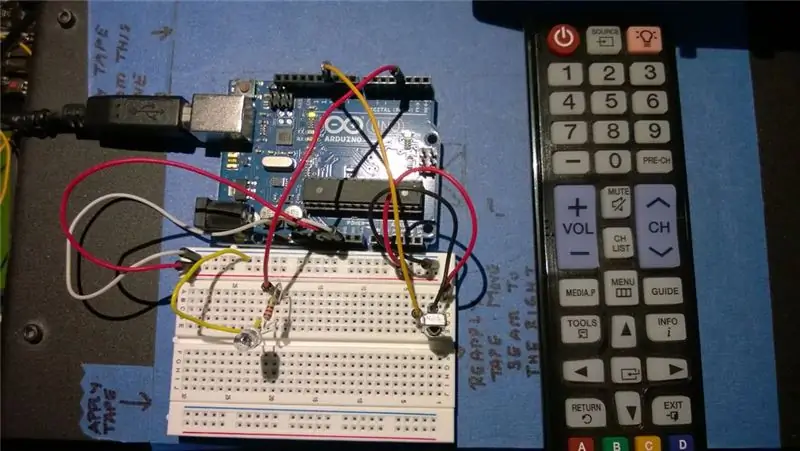
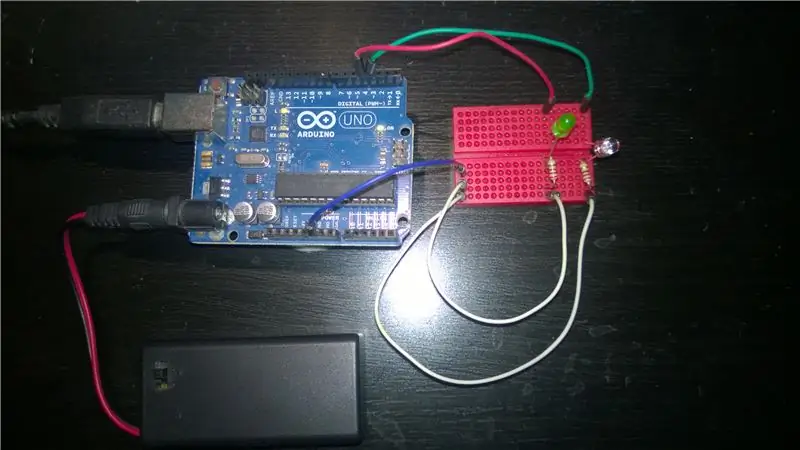
Ang Arduino circuit tulad ng ipinakita sa mga visual ay medyo simple para sa sistemang ito at samakatuwid ay inilarawan nang maikli:
- Ang walang kulay na IR LED ay dapat na naka-wire sa Digital PIN 3 sa UNO - kinakailangan ito ng IRLib Arduino library
- Ang mga dahilan ay inilarawan sa aking naunang IBLE sa pag-clone ng isang remote sa seksyon na nauugnay sa IRLib library
- Ang Green LED na konektado sa Digital PIN 4 ay isang visual na tagapagpahiwatig na ilaw kapag natanggap ng UNO ang lahat ng mga seksyon ng IR Code mula sa client ng Python na tumatakbo sa Raspberry Pi.
- Ang pagkakaroon ng ilaw na ito sa LED ay makumpirma na ang Serial na komunikasyon sa pagitan ng Raspberry Pi at ng UNO ay gumagana
- Upang paganahin ang Serial na komunikasyon, ang UNO ay konektado sa Raspberry Pi sa pamamagitan ng USB Port
- Ang nakalakip na Arduino Sketch ay sapat na nagkomento upang ilarawan ang pagpapaandar nito
- Ang mga komento sa tuktok ng code ay naglalarawan din kung paano kailangang i-wire ang circuit
TANDAAN
Sa pagsasagawa, ang Arduino at ang Pi ay maaaring magkasama na konektado sa isang pinalakas na USB hub na sapat na malakas upang himukin ang Pi, ang Arduino at magpadala din ng isang malakas na signal sa pamamagitan ng IR LED
Hakbang 8: Pag-hook up at Pagsubok ng Sistema



- Buuin at i-deploy ang ASP. NET SignalR Hub, ang HTML client kasama ang database ng SQL Server 2012 sa isang Internet Information Server (IIS) sa iyong lokal na network ng bahay
- I-access ang web application sa pamamagitan ng pagbubukas ng HTML SignalR client sa
ang URL sa pahinang ito ay karaniwang magiging https:// yourComputer: port_number /
-
Mag-click sa isang pindutan sa control panel, at kung na-deploy nang tama ang application, tutugon ang Hub sa pamamagitan ng pagbabalik ng IR Code at ipapakita ito sa Gray panel na magkadugtong sa control panel
Tandaan! Kakailanganin mong i-load ang mga code sa iyong database sa pamamagitan ng pagse-set up ng library ng IR receiver at pagkuha ng mga code tulad ng inilarawan sa aking nakaraang IBLE
-
Ikonekta ang Arduino sa Raspberry Pi sa USB - buksan ang Arduino IDE sa Pi at tiyakin na ang UNO ay maaaring magtatag ng koneksyon sa Pi
ang mga artikulo ng Arduino tutorial na ito ay dapat makatulong sa iyo na makakuha ng mabilis
-
Buksan ang code ng Python at gawin ang mga sumusunod na pagbabago na naaangkop sa iyong kapaligiran
- ang Serial Port address ng iyong UNO na nakuha mula sa Hakbang 4
- ang URL ng SignalR hub upang tumugma sa iyong lokal na URL mula sa Hakbang 2 - sa halimbawang ito, ito ay magiging https:// yourComputer: port_number / signalr
- Panghuli, buksan ang Arduino Sketch sa Arduino IDE sa Raspberry Pi at i-flash ito sa UNO
- Iposisyon ang board ng tinapay na humahawak sa circuit sa malapit na kalapit sa appliance upang makontrol - ang IR LED ay dapat magkaroon ng isang malinaw na linya ng paningin sa IR receiver port ng appliance
- Simulan ang programa ng Python sa Raspberry Pi sa pamamagitan ng pagpindot sa pindutan ng F5 sa tool bar ng Python IDLE
- Bumalik sa Control panel sa programa ng HTML client (Hakbang 2) at mag-click sa isang pindutan (tulad ng Power On o Volume Up)
Kung ang system ay na-set up nang tama, pagkatapos ay dapat mong maipalabas ang pahina ng HTML client sa iyong telepono o tablet at makontrol ang iyong appliance gamit ang mga pindutan sa iyong pahina ng HTML client.
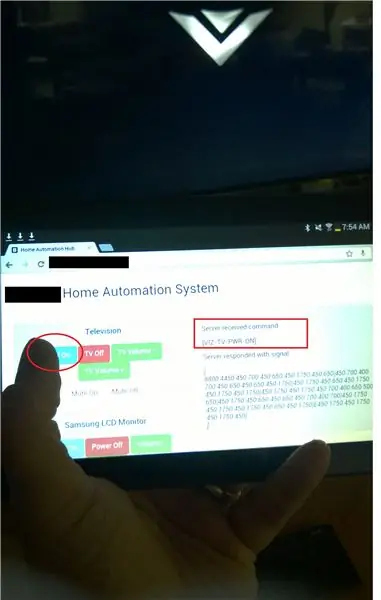
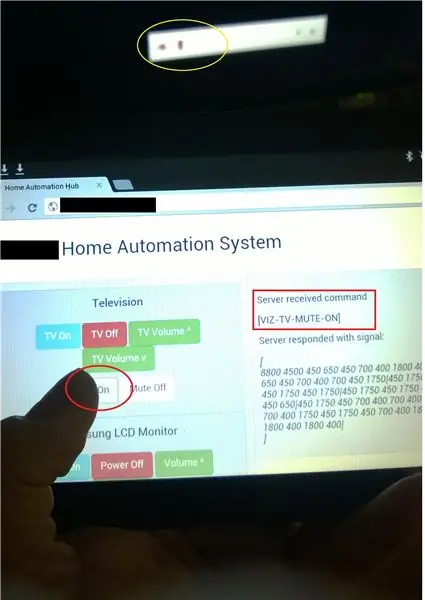
Hakbang 9: Ang Sistema ng Pagkilos




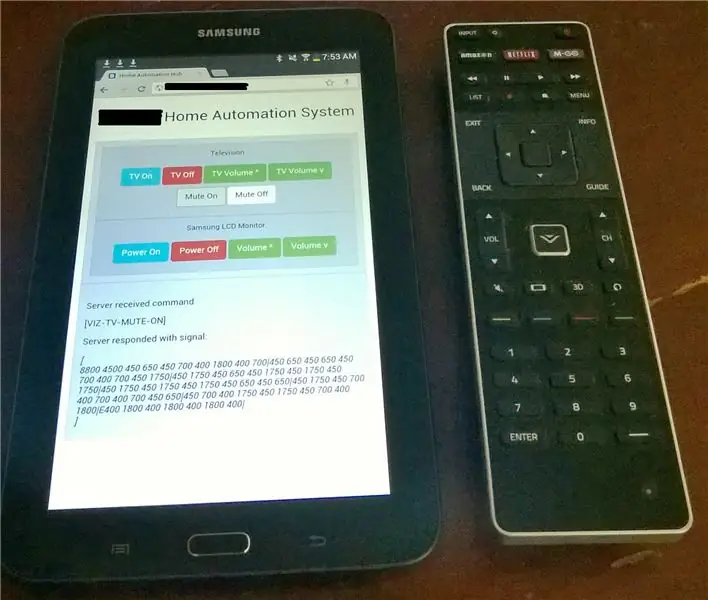
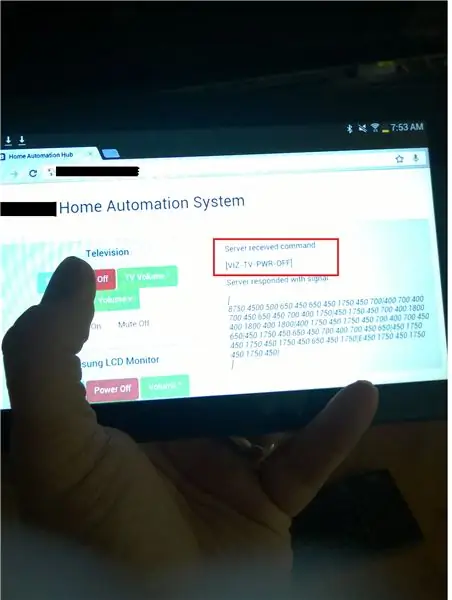
Ipinapakita ng mga visual sa itaas ang Home Automation System sa pagkilos sa sandaling ito ay naka-setup.
Mula nang mai-publish ang IBLE na ito, pinalawak ko ang interface sa pamamagitan ng pagkuha ng ilang mga IR Code mula sa aking VIZIO LED TV
Tulad ng ipinakitang magkatabi sa pabrika ng TV Remote sa unang visual, ilang mahahalagang pag-andar ng remote na ito ang naitayo sa Web UI na na-access sa pamamagitan ng aking tablet
Ipinapakita ng mga kasunod na visual ang tablet sa harapan na may TV sa likuran na tumutugon sa mga utos na inisyu mula sa Web interface:
- Command na Power OFF - Ang TV ay papatayin
- Utos ng Power ON - Bukas ang TV at lilitaw ang logo na "V" habang papalakas ang screen
- I-mute ON command - Isang pahalang na bar ang lalabas na naka-mute ang speaker
Sa lahat ng mga pagsubok, ang Gray area sa tabi ng dashboard sa tablet screen ay ipinapakita ang utos na ibinigay ng client, at ang tugon na ipinadala pabalik ng remote na SignalR Hub
Hakbang 10: Pagpapahusay ng Sistema ng Awtomatiko at Mga Kaugnay na Pag-aayos
Ang sistemang ito ay maaaring mapalawak sa pamamagitan ng pagdaragdag ng higit pang mga code na nakunan mula sa iba't ibang mga system. Habang ang bahaging ito ay madali, mayroong dalawang iba pang mga kadahilanan na kakailanganin mong isaalang-alang.
Pagpapahusay 1 (Mabilis): Paggawa ng mga IR Signal ng iba't ibang haba
-
Ang mga IR Code ng iba't ibang mga system ay may iba't ibang haba, kahit na sa pagitan ng dalawang mga produkto mula sa parehong tagagawa.
Halimbawa, sa kasong ito, ang haba ng array ng IR code para sa LED TV ay 67 habang ang Samsung Sound Bar ay nasa 87
- Na nangangahulugang, kung binuksan ko muna ang Sound Bar, ang hanay ng IR Buffer sa Arduino sketch ay puno ng isang pagkakasunud-sunod ng IR Code na naglalaman ng 87 mga code
- Kasunod nito, kung binuksan ko ang LED TV, punan nito ang array ng IR Buffer na may 67 na code lamang, ngunit ang natitirang 20 mga code mula sa nakaraang operasyon ay nasa paligid pa rin
Ang resulta? Ang LED TV ay hindi naka-on dahil ang IR Code Buffer ay nasira ng labis na 20 mga code na hindi nalinis mula sa nakaraang operasyon!
Ayusin ang 1 (ang madaling paraan, hindi inirerekumenda)
Baguhin ang Arduino Sketch tulad ng sumusunod:
Baguhin ang mga sumusunod na pag-andar na tawag sa loop () {} na pag-andar
transmitIRCode ();
upang maipadala angIRCode (c);
Gumawa ng mga pagbabago sa lagda ng pagpapaandar sa itaas:
void transmitIRCode (int codeLen) {// RAWBUF pare-pareho pinalitan ng codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Habang madali ito, ang array ay hindi talaga makakakuha ng ganap na pag-clear at samakatuwid ito ay hindi isang napaka-malinis na solusyon
Ayusin ang 2 (Hindi mahirap, inirerekumenda)
Magdeklara ng isang karagdagang variable sa tuktok ng Arduino Sketch, pagkatapos ng seksyon ng mga komento:
unsigned int EMPTY_INT_VALUE;
Idagdag ito sa tuktok ng pag-andar ng pag-setup ():
// Kunan ang natural na estado ng walang laman na unsigned integer variableEMPTY_INT_VALUE = IRCodeBuffer [0];
Mag-scroll pababa at magdagdag ng isang bagong pag-andar sa sketch kaagad pagkatapos ng pagpapaandar ng transmitIRCode ():
void clearIRCodeBuffer (int codeLen) {// I-clear ang lahat ng mga code mula sa array // TANDAAN: ang pagtatakda ng mga elemento ng array sa 0 ay hindi ang solusyon! para sa (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE;}}
Panghuli, tumawag ng bagong pagpapaandar sa itaas sa sumusunod na lokasyon sa loop () na pagpapaandar:
// Reset - Ipagpatuloy ang pagbabasa ng Serial PortclearIRCodeBuffer (c);…
Ito ay isang mas malinis na diskarte dahil talagang itinatakda nito ang lahat ng mga lokasyon sa hanay ng IR Buffer na pinunan ng pinakahuling signal ng IR Code nang hindi iniiwan ang anumang bagay na may pagkakataon.
Pagpapahusay 2 (Mas kasangkot): Ang paulit-ulit na Paghahatid ng IR Signal para sa ilang mga aparato
Ang ilang mga aparato ay nangangailangan ng parehong signal na maililipat ng maraming beses upang tumugon Halimbawa: Sa kasong ito, ang Samsung Sound Bar ay nangangailangan ng parehong code upang maipadala nang dalawang beses na may puwang na 1 segundo
Ang Pag-ayos sa Konsepto ay tinalakay dito dahil medyo mas kasangkot ito at kakailanganin ng pagsubok
Ang pagdaragdag ng umuulit na pag-andar sa Ardunio Sketch ay nangangahulugang kailangan mong i-flash ang Sketch sa tuwing magdagdag ka ng isang bagong aparato sa iyong Home Automation System
Sa halip, ang pagdaragdag ng pag-aayos na ito sa client ng HTML SignalR at ang application ng Serbisyo ng Python SignalR ay ginagawang mas nababaluktot ang solusyon. At maaari itong makamit sa prinsipyo tulad ng sumusunod:
Baguhin ang SignalR HTML client upang makapagpadala ng paulit-ulit na impormasyon sa Hub
Buksan ang index.html at i-embed ang umuulit na halaga sa pindutang HTML tulad nito:
halaga = "SMSNG-SB-PWR-ON" ay magiging halaga = "SMSNG-SB-PWR-ON_2_1000"
Kung saan, 2 ang ulit na halaga at ang 1000 ay ang halaga ng pagkaantala sa mga millisecond sa pagitan ng dalawang ulit na signal
Kapag nag-click sa pindutan na ito, makakatanggap ang SignalR hub ng Key Code + Repeat_Spec
Baguhin ang mga paraan ng panig ng SignalR Server upang mai-parse lamang ang Key Code:
- Gamitin ang Key Code upang makuha ang IR Code mula sa database tulad ng dati
- Ipadala ang Key Code + Repeat_Spec at ang IRCode sa SingalR Clients tulad ng dati
Baguhin ang Application ng Serbisyo ng Python SignalR upang magpadala ng mga signal gamit ang mga halagang Ulitin:
Buksan ang client ng Python at baguhin ang sumusunod na dalawang pag-andar:
def print_command_from_hub (buttonId, cmdSrc):
# i-parse ang paulit-ulit na code mula sa halaga ng buttonId
def transmitToArduino (IRSignalCode, delim, endPrefix):
# set up ng isang habang o para sa loop upang maipadala ang signal sa nais na dalas
- Sa ganitong paraan, ang Arduino ay hindi kailangang ma-flash nang paulit-ulit
- Anumang bilang ng mga umuulit na frequency ay maaaring maitayo sa sistemang ito
- Bukod, kung gumagamit ka ng UNO, mayroong isang limitasyon sa laki na maaaring lumaki ang iyong Sketch!
Hakbang 11: Mga Kilalang Isyu at Mga Alalahanin sa Seguridad
Tulad ng kaso sa mga system na binuo sa kauna-unahang pagkakataon, ang isang ito ay may isang pares ng mga isyu na lumabas sa panahon ng pagsubok.
Isyu 1: Ang mga utos sa pagpapaputok sa mabilis na pagkakasunud-sunod na may pagkaantala na mas mababa sa isang segundo sa pagitan ng mga pag-click sa pindutan ay naging sanhi ng pagiging hindi tumutugon ang system matapos na tumugon para sa unang ilang beses.
- Ang pag-restart ng client ng Python SignalR ay ibinalik ang system pabalik sa normal na operasyon
- Ang mga agarang resolusyon ay maaaring alisin ang mga hindi nais na output ng Debug sa pareho, ang Python SignalR Client at pati na rin ang Arduino Sketch at ulitin ang mga pagsubok na ito
- Ang isa pang lugar na titingnan ay ang Serial na komunikasyon mismo - posible bang magdagdag ng code upang mabilis na ma-flush ang buffer?
Sinabi nito, napansin ko na ang aking TV ay hindi tumutugon nang maayos sa remote ng pabrika nito - samakatuwid ang likas na katangian ng IR na komunikasyon ng aking TV ay maaaring maging isang salik na nagbibigay din.
Isyu 2: Huminto ang HTML screen sa pagtugon sa mga pag-click sa pindutan pagkatapos ng mahabang panahon ng pagiging hindi aktibo
Kadalasan ang pagre-refresh ng pahina ay nalulutas ang pag-uugaling ito - ang dahilan para sa pag-uugaling ito subalit hindi pa malinaw
ALALAHANIN SA SEGURIDAD
Ang sistemang ito ay dinisenyo para sa lokal (home) na paggamit lamang ng network at walang kinakailangang mga pag-iingat ng seguridad sa lugar na magagamit sa internet
Samakatuwid inirerekumenda na ang SignalR Hub ay mai-deploy sa isang lokal na makina sa iyong lokal / home network
Salamat sa pagbabasa ng aking IBLE at sana ay masaya ka!
Inirerekumendang:
IR Home Automation Gamit ang Relay: 6 Mga Hakbang (na may Mga Larawan)

IR Home Automation Gamit ang Relay: Infared Remote Home Automation System (Babala: Gawin ang proyekto sa iyong sariling peligro! Ang proyektong ito ay nagsasangkot ng Mataas na Boltahe)
Internet / cloud Controlled Home Automation Gamit ang Esp8266 (aREST, MQTT, IoT): 7 Hakbang (na may Mga Larawan)

Internet / cloud Controlled Home Automation Gamit ang Esp8266 (aREST, MQTT, IoT): LAHAT ng mga kredito sa http://arest.io/ para sa cloud service !! IoT ang pinaguusapan na paksa sa mundo ngayon !! Ang mga cloud server at serbisyo na ginagawang posible ito ay ang atraksyon ng mundo ngayon … RULING OUT THE DISTANCE BARRIER was and is the
Wall Mount para sa IPad Bilang Home Automation Control Panel, Paggamit ng Controlled na Magnet ng Servo upang Paganahin ang Screen: 4 na Hakbang (na may Mga Larawan)

Wall Mount para sa IPad Bilang Home Automation Control Panel, Paggamit ng Controlled na Magnet ng Servo upang Paganahin ang Screen: Kamakailan lamang ay gumugol ako ng kaunting oras sa pag-automate ng mga bagay sa loob at paligid ng aking bahay. Gumagamit ako ng Domoticz bilang aking aplikasyon sa Home Automation, tingnan ang www.domoticz.com para sa mga detalye. Sa aking paghahanap para sa isang application ng dashboard na ipinapakita ang lahat ng impormasyon ng Domoticz tog
Ang baterya ay pinapagana ng sensor ng pinto na may pagsasama ng automation sa bahay, WiFi at ESP-NGAYON: 5 Hakbang (na may Mga Larawan)

Ang baterya na pinapagana ng sensor ng pinto na may pagsasama ng automation sa bahay, WiFi at ESP-NGAYON: Sa itinuturo na ito ay ipinapakita ko sa iyo kung paano ako gumawa ng isang baterya na pinapagana ng sensor ng pintuan na may pagsasama ng automation ng bahay. Nakita ko ang ilang iba pang magagandang sensor at alarm system, ngunit nais kong gumawa ng isa sa sarili ko. Aking mga layunin: Isang sensor na nakakakita at nag-uulat ng isang doo
Simpleng Home Automation Gamit ang Raspberry Pi3 at Android Things: 5 Hakbang (na may Mga Larawan)

Simpleng Home Automation Gamit ang Raspberry Pi3 at Android Things: Ang ideya ay upang magdisenyo ng isang “ matalino HOME ” kung saan makokontrol ng isang tao ang mga aparato sa bahay gamit ang Android Things at Raspberry Pi. Ang proyekto ay binubuo ng pagkontrol sa appliance ng bahay tulad ng Light, Fan, motor atbp. Kinakailangan na Materyal: Raspberry Pi 3HDMI Ca
