
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.





Palagi kong ginusto na magkaroon ng makalumang desktop orasan, na parang isang bagay mula sa mga pelikula noong 90's, na may medyo mapagpakumbabang pag-andar: real-time na orasan, petsa, pagbabago ng ilaw sa background, beeper at isang opsyon sa alarma. Kaya, nakagawa ako ng isang ideya, upang bumuo ng isa: Isang digital na aparato, batay sa microcontroller kasama ang lahat ng mga tampok na nabanggit ko sa itaas, at pinalakas ng USB - alinman sa PC o anumang mobile USB charger. Dahil nais kong gawin itong programmable, na may mga menu at pagsasaayos ng mga setting, ang paglalagay ng MCU ay hindi maiiwasan sa proyektong ito. ATMEGA328P IC (Na bawat Arduino Uno board ay binubuo ng) ay pinili upang maging "utak" ng circuit (Sa pagsasalita nito, marami lang ako sa kanila). Ang pagsasama-sama ng ilang mga elektronikong bahagi bilang RGB LED, patak ng singil ang timekeeping chip at mga push-button, na pinagana ang buong proyekto - Programmable maliit na sukat na LED display desktop na orasan.
Kaya, pagkatapos naming sakupin ang nilalang ng proyekto, itayo natin ito
Hakbang 1: Ang Ideya

Tulad ng nabanggit dati, ang aming aparato ay naglalaman ng ilang kagandahang display ng LED matrix, pagbabago ng kulay ng backlight ng RGB LED, trick-charge na timekeeping chip, maginhawang unit ng power supply ng USB, at maliit na laki ng enclosure.
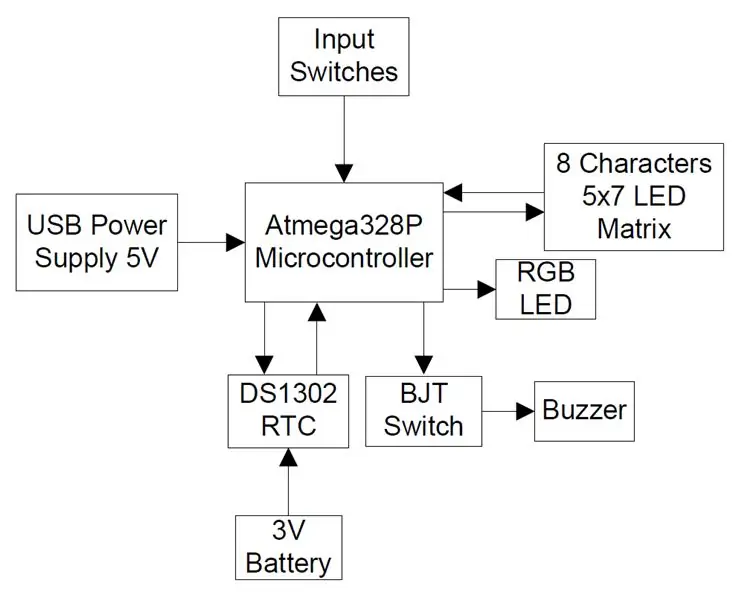
Ilarawan natin ang diagram ng pagpapatakbo ng aparato sa pamamagitan ng mga bahagi:
1. Yunit ng Pag-supply ng Kuryente:
Dahil ang aparato ay nagpapatakbo sa 5 Volts DC, ang sangkap ng supply ng kuryente ay binubuo ng dalawang magkakahiwalay na mga circuit.
- Pag-input ng Micro-USB - Para sa direktang Charger / PC power supply.
- 5V Linear voltage regulator circuit batay sa LM7805 IC.
Ang LM7805 IC circuit ay opsyonal, maliban kung gugustuhin mong magpatupad ng iba't ibang kakayahang magamit sa pag-input ng power supply. Sa aming aparato, ginagamit ang Micro-USB PSU.
2. Unit ng Microcontroller:
Ang Microcontroller ATMEGA328P, ay gumaganap bilang isang "utak" ng buong aparato. Ang layunin nito ay upang makipag-usap sa lahat ng paligid ng circuitry, magbigay ng kinakailangang data at kontrolin ang interface ng gumagamit. Dahil ang napiling microcontroller ay ATMEGA328P, kakailanganin namin ang Atmel Studio at pangunahing kaalaman sa C (Inilarawan ang mga pagkakasunud-sunod ng iskematika sa mga karagdagang hakbang).
3. Real-Time Clock circuit:
Ang pangalawang pinakamahalagang circuit sa aparato. Ang layunin nito ay upang magbigay ng data ng petsa at oras, na may kinakailangang pag-iimbak nito, nang walang pagtitiwala sa koneksyon ng pag-input ng kuryente, ibig sabihin, ang data ng oras ay nai-refresh sa real-time mode. Upang maipagpatuloy ang sangkap ng RTC na baguhin ang data ng petsa / petsa, ang 3V coin-cell na baterya ay idinagdag sa circuit. Ang IC ay DS1302, ang operasyon nito ay inilarawan sa karagdagang mga hakbang.
4. Input Interface - Mga switch ng Push Button:
Ang mga switch ng input ng PB ay nagbibigay ng interface ng input para sa gumagamit. Ang mga switch na ito ay naproseso sa MCU at pagkontrol ng programa na tinukoy ng aparato.
5. Display ng Matrix ng LED
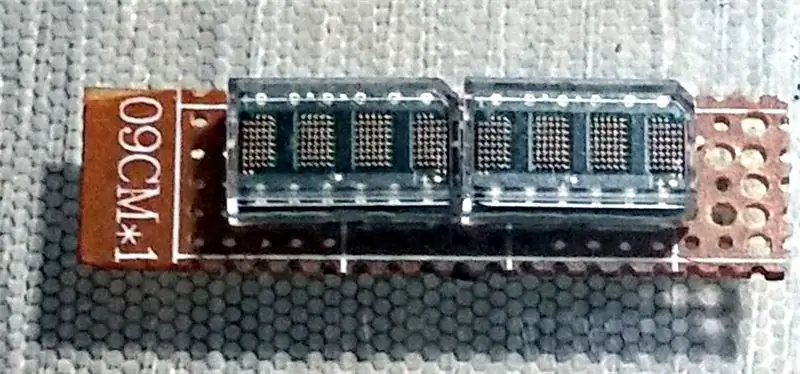
Ang pagpapakita ng aparato ay binubuo ng dalawang IC na nakabalot sa HCMS-2902 Alphanumeric LED matrices, ang bawat IC ay mayroong 4 na character ng 5x7 maliit na maliit na LED matrix. Ang mga ipinapakitang ito ay simpleng gamitin, sinusuportahan ng 3-Wire na komunikasyon at maliit - ang lahat ng kailangan namin sa proyektong ito.
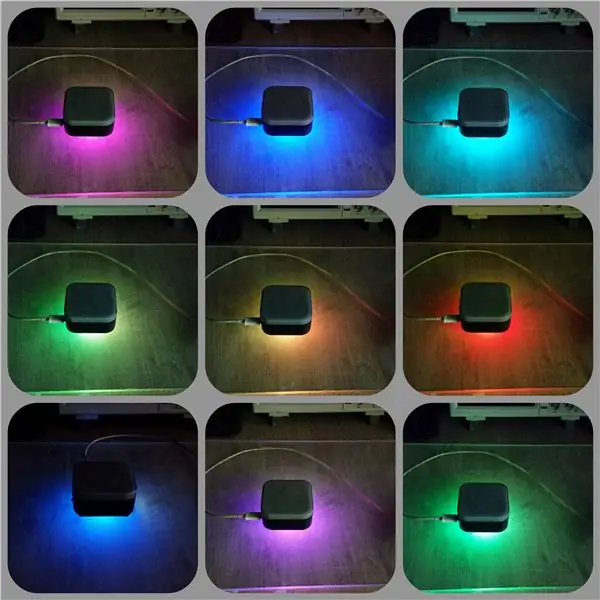
6. RGB Backlight:
Ang pagbabago ng kulay ng backlight ay batay sa panlabas na RGB LED, kinokontrol ng mga signal ng PWM na nagmumula sa MCU. Sa proyektong ito, ang RGB LED ay may kabuuang 4 na mga pin: R, G, B at karaniwan, kung saan ang R, G, B color palette ay kinokontrol sa pamamagitan ng PWM ng MCU.
7. Buzzer:
Ginagamit ang circuit ng buzzer bilang output ng tunog, pangunahin para sa mga layunin ng alarma. Ginagamit ang switch ng BJT upang makapagbigay ng sapat na kasalukuyang sa bahagi ng buzzer, kaya't ang lakas ng tunog ay sapat na malakas upang magising ang isang buhay na tao.
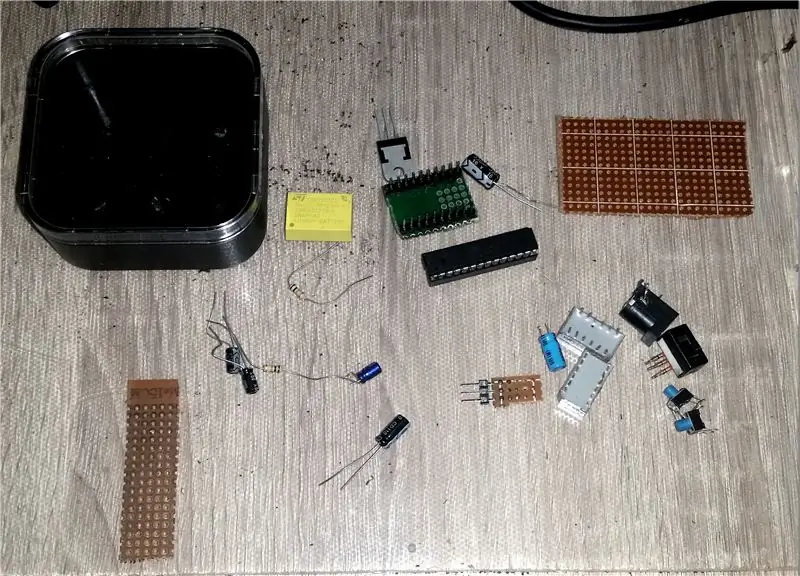
Hakbang 2: Mga Bahagi at Instrumento

I. Elektronikong:
A. Pinagsama at Aktibong Mga Bahagi:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - Ipinapakita ang AVAGO
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Mga Passive Component:
-
Mga lumalaban:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
Mga Capacitor:
- 3 x 0.1uF
- 1 x 0.47uF
- 1 x 100uF
- 2 x 22pF
- 1 x 4-pin RGB LED
- 1 x Buzzer
- 1 x 32.768KHz Crystal
C. Mga Konektor:
- 1 x Micro-USB na konektor
- 2 x 6-pin standard pitch (100mil) na konektor.
- 2 x 4-pin standard pitch (100mil) na konektor.
- 1 x Kaso ng baterya ng coin-cell.
D. Iba't ibang:
- 3 x SPST switch ng Push-Button
- 1 x 3V Coin-cell na baterya.
E. Opsyonal na PSU:
- 1 x LM7805 - Linear Regulator
- 2 x 0.1uF Cap
- 2 x 100uF Cap
II. Mekanikal:
- 1 x Enclosure ng Plastik
- 4 x Mga kalakip na goma
- 1 x prototype board ng prototype
- 1 x MCU header (Sa kaso ng pagkabigo ng microcontroller)
- 2 x Maliit na 8mm bolts
- 2 x 8mm Washers
III. Mga Instrumento At Kagamitan:
- Mga wire ng panghinang
- Mga pag-urong ng tubo
- Lata na panghinang
- Panghinang
- Pamutol
- Plier
- Mga Tweezer
- Mga Drill Bits
- Maliit na sukat ng File
- Iba't ibang Mga Screwdriver
- Caliper
- Multimeter
- Breadboard (Opsyonal)
- Micro USB Cable
- Katamtamang laki ng File
- Mainit na glue GUN
-
Programmer ng AVR ISP
IV. Programming:
- Atmel Studio 6.3 o 7.0.
- ProgISP o AVRDude
- Microsoft Excel (Para sa paglikha ng character na ipakita)
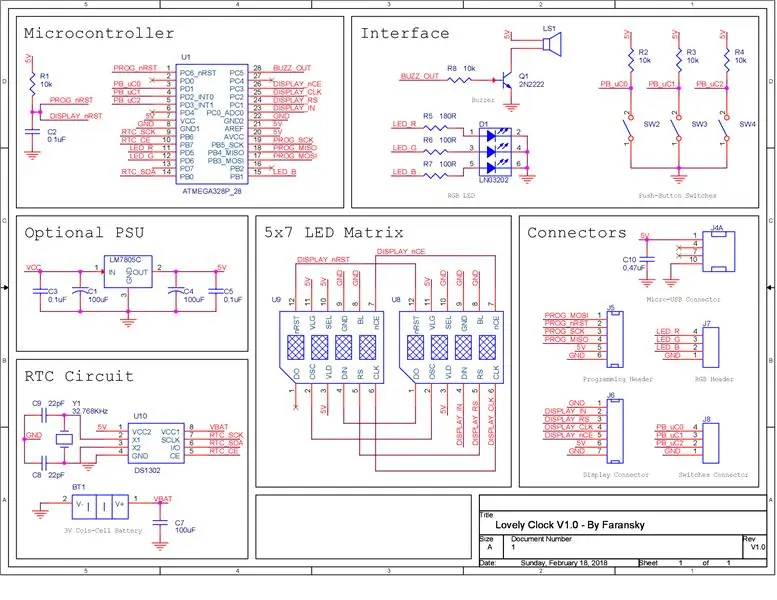
Hakbang 3: Paglalarawan ng Skema

Upang mas madaling maunawaan ang operasyon ng circuit, ang hakbang sa iskematika ay nahahati sa pitong mga sub-group. Dapat mong mapansin, na ang mga net na pangalan ay tinukoy sa eskematiko na pahina ay tumutukoy din sa mga koneksyon sa pagitan ng magkakahiwalay na mga sub-circuit ng aparato.
A. Pangunahing Lupon ng Mga Bahagi:
Tulad ng nabanggit kanina, ang lahat ng naaangkop na mga sub-circuit na nais naming "nasa loob" ng aparato, ay inilalagay sa isang solong hiwa na prototype board. Magpatuloy tayo sa paliwanag ng pangunahing paglalagay ng board ng operasyon ng mga circuit:
1. Circuit ng Microcontroller:
Ang MCU na ginamit sa proyektong ito ay isang ATMEGA328P. Ito ay pinalakas ng isang panlabas na 5V power supply, sa kasong ito - micro USB konektor. Ang lahat ng mga naaangkop na I / O pin ay konektado ayon sa mga kinakailangan sa disenyo. Ang Port I / O pagmamapa ay madaling maunawaan, dahil ang lahat ng mga net na pangalan ay tinukoy nang eksakto tulad ng gagamitin sa hakbang sa programa. Ang MCU ay may simpleng RC reset circuit, na ginagamit alinman sa pagkakasunud-sunod ng programa at pagsisimula ng kuryente.
Ang mahalagang bahagi ng MCU ay ang circuitry ng programa. Mayroong isang 6-pin na konektor sa programa - J5, tiyakin na ang VCC, GND at RESET nets ay karaniwan sa panlabas na programmer ng ISP at pangunahing mga board ng sangkap.
2. Real-time na Clock Circuit:
Ang susunod na circuit, ay isang pangunahing bahagi ng paligid ng proyekto. Ang DS1302 ay isang trickle charge timekeeping IC, na nagbibigay ng naprosesong oras at mga halaga ng petsa sa aming yunit sa pagpoproseso. Nakikipag-usap ang DS1302 sa MCU sa pamamagitan ng interface na 3-wire, katulad ng 3-wire SPI na komunikasyon, sa mga sumusunod na linya:
- RTC_SCK (Output): Nagsasagawa ng pagmamaneho at pag-sample ng data na naipapadala sa linya ng SDO.
- RTC_SDO (I / O): Linya sa pagmamaneho ng data. Gumagawa bilang input sa MCU kapag natanggap ang data sa oras / petsa at bilang output kapag naipapadala ang data (Tingnan ang hakbang sa Programming Essentials para sa karagdagang paliwanag).
- RTC_CE: (Output): Linya na nagbibigay-daan sa paghahatid ng data. Kapag itinakda ng TAAS ng MCU, handa nang mailipat / matanggap ang data.
Ang DS1302 ay nangangailangan ng isang panlabas na 32.768KHz crystal oscillator para sa sapat na pag-uugali ng circuit. Upang maiwasan ang malalaking naaanod sa system ng pagbibilang ng circuit (Ang mga phenomena ng drift ay hindi maiiwasan sa mga ganitong uri ng integrated circuit), kailangang maglagay ng dalawang calibrating capacitor sa bawat kristal na pin (Tingnan ang mga bahagi X1, C8 at C9 sa mga iskema). Ang 22pF ay isang pinakamainam na halaga pagkatapos ng maraming mga eksperimento sa pagpapanatili ng mga hakbang sa proyektong ito, kaya, kapag malapit ka nang maghinang sa circuit nang buong buo, tiyakin na mayroong isang pagpipilian upang mapalitan ang mga capacitor na ito ng iba pang mga halaga. Ngunit ang 22pF para sa maliit na sukat na board ay nagtrabaho nang maayos para sa napakaliit na naaanod (7 Segundo bawat buwan).
Ang huli ngunit hindi gaanong sangkap sa circuit na ito - ang 3V coin-cell na baterya ay dapat ilagay sa pisara upang makapagbigay ng sapat na enerhiya sa DS1302 IC upang ipagpatuloy nito ang operasyon ng pagbibilang ng oras.
4. 8 Mga Character LED Matrix:
Ang pagpapakita ng aparato ay batay sa 2 x 4 na mga character na LED Matrix display ICs, na-program sa pamamagitan ng interface ng 3-wire, katulad ng DS1302 ng RTC circuit, na may solong pagkakaiba, ang linya na nagbibigay ng data (SDI) ay tinukoy bilang output ng MCU (Maliban kung nais mong idagdag kakayahang suriin ang katayuan sa iyong display circuit). Ang mga pagpapakita ay pinagsama sa isang serye na 3-Wire extension, sa gayon ang parehong mga IC ay kumikilos bilang isang solong display aparato, kung saan mayroong isang kakayahang i-program ito para sa lahat ng kahulugan ng mga character sa pagpapakita (Tingnan ang kumbinasyon ng serye ng SPI). Ang lahat ng mga net na pangalan ng circuit, tumutugma sa mga naaangkop na koneksyon sa MCU - tandaan na may mga karaniwang lambat, na nagtataguyod ng komunikasyon sa pagitan ng mga ipinapakita, at hindi kailangan na ikonekta ang parehong mga interface ng displaycommunication sa MCU. Ang pag-program at pagkakasunud-sunod ng pagbuo ng character ay tinukoy sa mga karagdagang hakbang.5. User Interface circuit:
Ang interface ng gumagamit ay nahahati sa dalawang mga sub-group - Mga system ng pag-input at output: Input System: Ang aparato mismo ay nagbigay ng input ng gumagamit na tinukoy bilang tatlong mga switch ng pindutan ng push SPST, na may karagdagang mga resistors na pull-up, upang makapagmaneho ng tinukoy na lohika alinman sa Mataas o Mababa sa ang MCU. Ang mga switch na ito ay nagbibigay ng control system para sa buong naka-program na algorithm, dahil kinakailangan upang ayusin ang mga halaga ng oras / petsa, kontrol sa menu, at iba pa.
6. Output System:
Ang A. Buzzer circuit ay nagbibigay ng output ng tunog sa parehong estado, ang switching ng menu ay kilalanin ang tunog at alarm algorithm. Ang NPN transistor ay ginagamit bilang isang switch, na nagbibigay ng sapat na kasalukuyang sa buzzer, ginagawa itong tunog sa isang naaangkop na itensity. Ang Buzzer ay kinokontrol nang direkta ng software ng MCU. B. Ginagamit ang RGB LED bilang backlight na bahagi ng aparato. Direkta itong kinokontrol ng MCU, na may apat na pagpipilian para sa pagpipilian ng backlight: PULANG, GREEN, BLUE, PWM o OFF mode. Napansin na ang mga resistor na konektado sa serye sa LED R, G at B na mga pin ay may iba't ibang mga halaga, dahil ang bawat kulay ay may iba't ibang intensity sa isang pare-pareho na kasalukuyang. Para sa berde at asul na LEDS mayroong magkatulad na mga katangian, kapag ang pula ay may bahagyang mas malakas. Sa gayon ang pulang LED ay konektado sa mas malaking halaga ng pagtutol - sa kasong ito: 180Ohm (Tingnan ang Paliwanag ng RGB LED).7. Mga Konektor:
Ang mga konektor ay inilalagay sa pangunahing board upang paganahin ang komunikasyon sa pagitan ng mga panlabas na bahagi ng interface tulad ng: Display, RGB LED, Power input at push button switch, at pangunahing board. Ang bawat konektor ay nakatuon sa iba't ibang circuit, sa gayon ang pagiging kumplikado ng pagpupulong ng aparato ay bumagsak nang malaki. Tulad ng nakikita mo sa mga eskematiko, ang bawat order ng mga konektor ng mga lambat ay opsyonal at maaaring mapalitan, kung ginagawang mas simple ang proseso ng mga kable. Matapos nating saklawin ang lahat ng mga konsepto ng eskematiko, magpatuloy tayo sa susunod na hakbang.
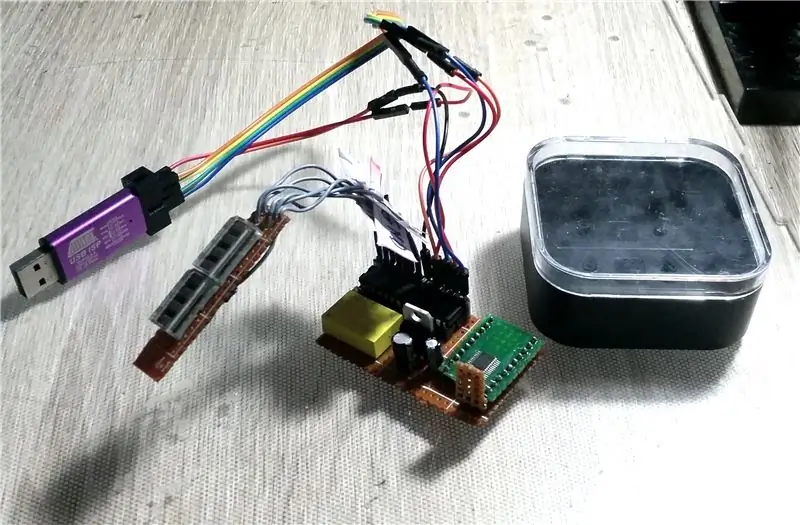
Hakbang 4: Paghihinang



Marahil para sa ilan sa atin ito ang pinakamahirap na hakbang sa buong proyekto. Upang gawing mas madali upang gumana ang aparato sa lalong madaling panahon, ang proseso ng paghihinang ay dapat na nakumpleto sa sumusunod na pagkakasunud-sunod:
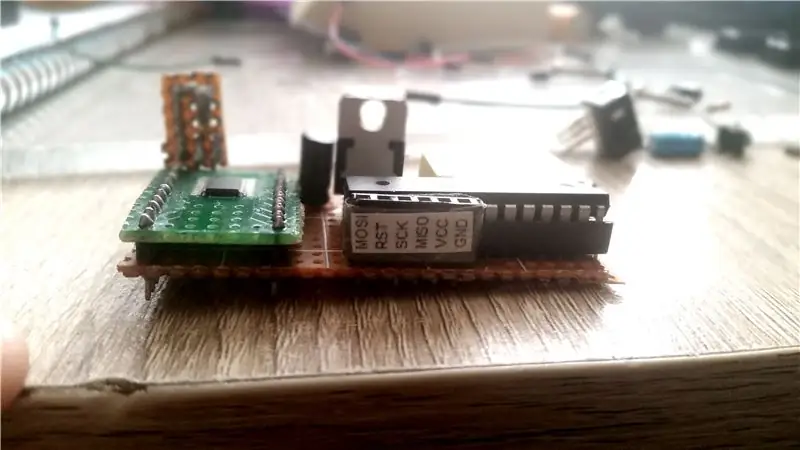
1. MCU at konektor ng programa: inirerekumenda na t solder 28 pin header sa halip na ang MCU mismo upang makapagpalit ng MCU IC sa kaso ng pagkabigo. Siguraduhin na ang aparato ay maaaring ma-program at ma-Powered. Inirerekumenda na ilagay ang sticker ng paglalarawan ng pin sa konektor ng programa (Tingnan ang ikatlong larawan).
2. RTC circuit: pagkatapos ng paghihinang ng lahat ng mga kinakailangang bahagi, siguraduhin na ang calibrating capacitors ay madaling mapalitan. Kung nais mong gumamit ng 3V coin cell case ng baterya - tiyaking tumutugma ito sa mga sukat ng enclosure ng aparato.
3. Display: Ang dalawang display ICs ay dapat na solder sa magkakahiwalay na maliit na sukat na board (Larawan 1). Matapos ang paghihinang ng lahat ng kinakailangang mga lambat, kailangang maghanda ng mga wire na hindi pang-board (Larawan 4): ang mga wire na ito ay dapat na solder at isinasagawa sa gilid ng display board, tandaan, na ang tensyon at stress ng mekanikal na inilapat sa mga wires ay hindi nakakaapekto sa mga solder joint sa display board.
4. Sa mga wire mula sa nakaraang hakbang, dapat ilagay ang mga sticker sticker - na gawing mas madali ang proseso ng pagpupulong sa karagdagang hakbang. Opsyonal na hakbang: magdagdag ng isang lalakeng konektor na solong-pin sa bawat kawad (istilo ng Arduino).
5. Ang mga natitirang konektor na natitira sa pangunahing board, kabilang ang mga bahagi ng paligid. Muli, inirerekumenda na maglagay ng mga sticker na may isang paglalarawan ng pin para sa bawat konektor.
6. Buzzer circuit: ang buzzer ay matatagpuan sa loob ng aparato, kaya dapat itong solder sa pangunahing board, hindi na kailangan ang magkakaugnay na konektor.
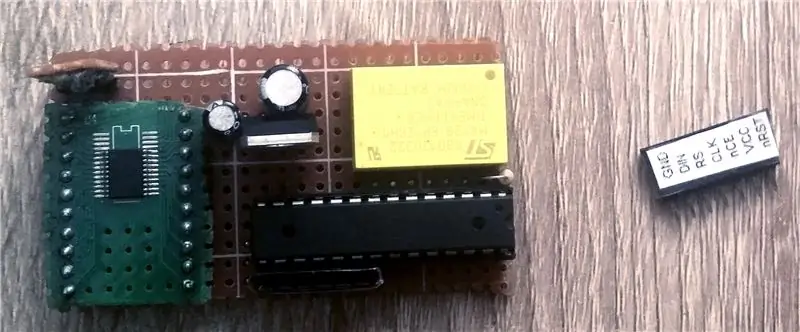
7. RGB LED: Upang mai-save ang pangunahing puwang ng board, na-solder ko ang mga resistors ng serye SA mga LED pin, kung saan ang bawat risistor ay tumutugma sa sarili nitong katugmang kulay at naaangkop na MCU pin (Larawan 5).
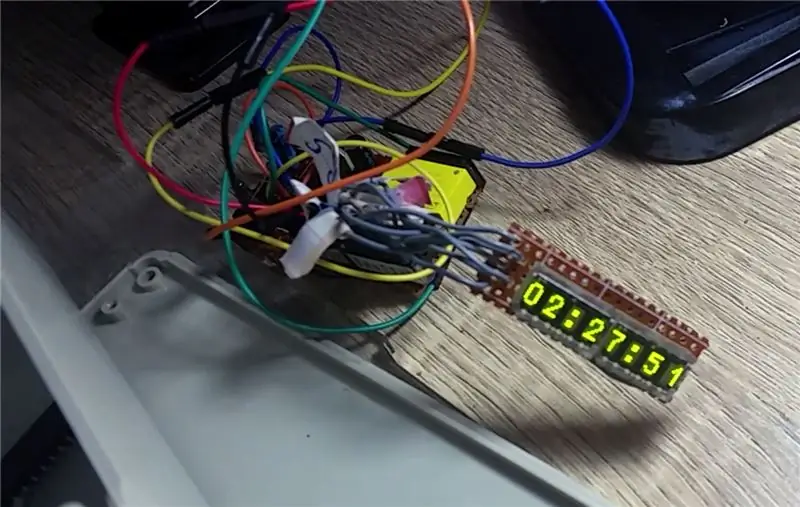
Hakbang 5: Pagtitipon



Tinutukoy ng hakbang na ito ang hitsura ng proyekto - elektrikal at mekanikal. Kung ang lahat ng mga inirekumendang tala ay isinasaalang-alang, ang proseso ng pagpupulong ay napakadaling maisagawa. Ang sumusunod na sunud-sunod na pagkakasunud-sunod ay nagbibigay ng buong impormasyon sa proseso:
Bahagi A: Enclosure
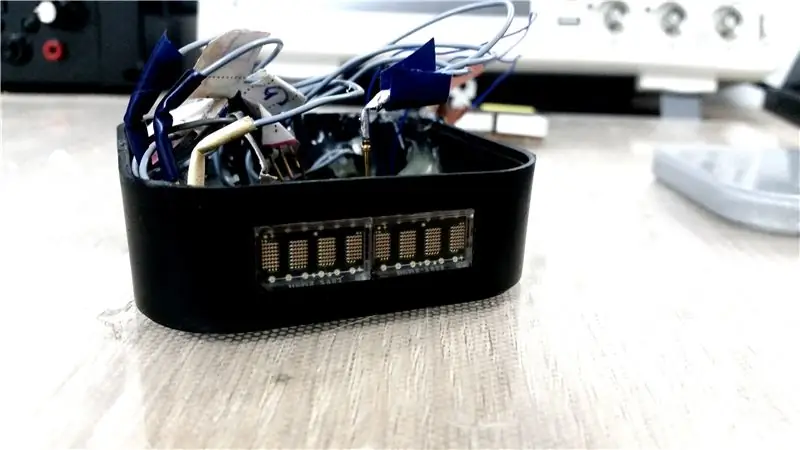
1. Mag-drill ng tatlong butas, ayon sa push button knob diameter (3mm sa kasong ito).2. Mag-drill ng isang butas na nakatuon sa buzzer sa gilid ng enclosure. Ang anumang nais na diameter ng drill bit ay maaaring gamitin.3. Mag-drill ng maliit na butas bilang batayan para sa paggiling alinsunod sa konektor ng USB na dapat mong gamitin (Micro USB sa kasong ito). Pagkatapos nito, magsagawa ng paggiling gamit ang maliit na sukat ng file, upang tumugma sa mga sukat ng konektor.4. Mag-drill ng medyo malaking butas bilang batayan para sa paggiling. Magsagawa ng paggiling gamit ang isang medium na laki ng file, ayon sa mga sukat ng pagpapakita. Siguraduhin na ang mga display IC ay naroroon sa panlabas na bahagi ng enclosure.5. Mag-drill ng medium size na butas sa ilalim ng aparato, ayon sa diameter ng RGB LED. Bahagi B - Mga Attachment:
1. Maghinang ng dalawang wires sa bawat isa sa tatlong mga pindutan ng push (GND at signal). Inirerekumenda ang mga sticker ng tatak at solong mga konektor ng pin sa mga wire. 2. Ikabit ang apat na nakahanda na mga wire sa mga pin na RGB LED. Ilagay ang mga sticker ng label at pag-urong ng mga tubo sa mga solder joint.3. Ikabit ang apat na mga binti ng goma sa ilalim ng aparato. Bahagi C - Pagkonekta sa Mga Bahagi:
1. Ilagay ang RGB LED sa ilalim ng enclosure, ikonekta ito sa nakatuon na konektor sa pangunahing board. Ilakip ito gamit ang mainit na pandikit.2. Maglagay ng tatlong switch ng push button, ikonekta ang mga ito sa nakatuon na konektor sa pangunahing board, ilakip ang mga ito sa mainit na pandikit. Ilagay ang konektor ng USB, ikonekta ito sa mga pin ng power supply ng konektor ng konektor (VCC at GND). Siguraduhin na ang polarity ng mga linya ng supply ng kuryente ay tumutugma sa mga solder na bahagi. Ilakip ito ng mainit na pandikit.4. Ilagay ang display board, ikonekta ito sa nakatuon na konektor. Ikabit ito gamit ang mainit na pandikit. Mga Tala:
1. Inirerekumenda na magdagdag ng mga pares ng bolt-nut sa pangunahing enclosure ng board at itaas na takip (Tulad ng ipinakita sa kasong ito).2. Upang maiwasan ang pagkabigo ng mga sirang wires, ikabit ang mga ito sa kanilang hitsura sa loob ng enclosure ay isinasaalang-alang.
Hakbang 6: Maikling Panimula sa Programming



Matapos na solder ang lahat ng mga bahagi, inirerekumenda na magsagawa ng paunang pagsubok sa aparato bago magpatuloy sa huling hakbang ng pagpupulong. Ang code ng GMU ay nakasulat sa C, at ang ATMEGA328P ay na-program sa pamamagitan ng anumang ISP Programmer (Mayroong iba't ibang mga uri ng mga aparatong programa ng Atmel: AVR MKII, AVR DRAGON atbp. Gumamit ako ng murang USB ISP Programmer mula sa eBay, na kontrolado ng ProgISP o AVRDude software). Ang kapaligiran ng Programming ay dapat na Atmel Studio 4 at mas mataas (masidhi kong inirerekumenda ang pinakabagong mga bersyon ng software). Kung panlabas, hindi programang taglay ng Atmel Studio ang ginagamit, kailangang magbigay ng.hex file path sa program ng software (Karaniwan na matatagpuan sa Debug o I-release ang folder ng proyekto). Tiyaking bago magpatuloy sa hakbang sa pagpupulong, maaaring mai-program ang aparato, at ang anumang pangunahing nakatuon na proyekto ng AVR at proseso ng pagtitipon ay batay sa ATMEGA328P microcontroller (Tingnan ang tutorial sa Atmel Studio).
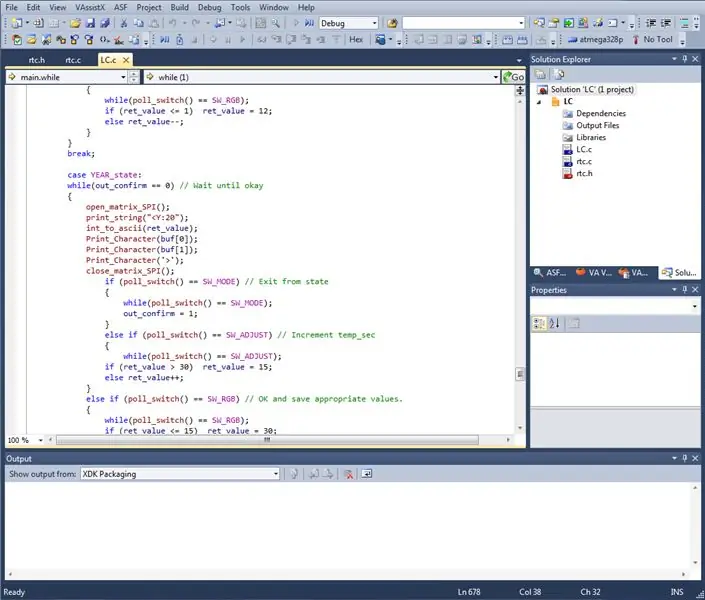
Hakbang 7: Ang Paglalarawan ng Code


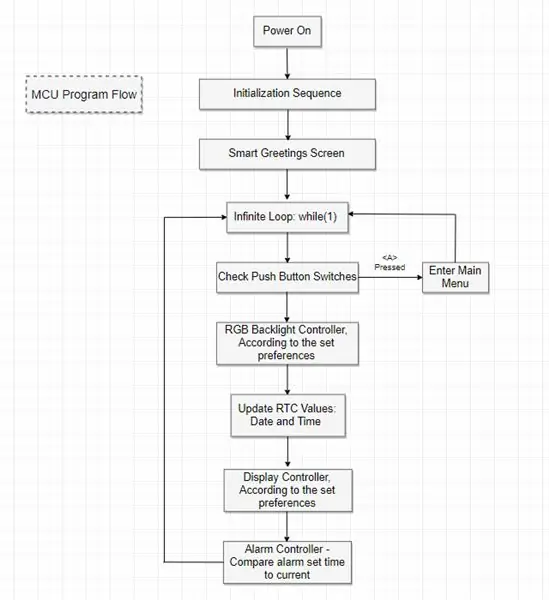
Ang algorithm ng decice code ay layered sa dalawang semi-hiwalay na mga layer: 1. Core layer: Ang komunikasyon sa mga paligid ng paligid, kahulugan ng pagpapatakbo ng aparato, pagsisimula at pagdeklara ng bahagi.2. Interface layer: Pakikipag-ugnay ng user-aparato, pag-andar ng menu, pagsasaayos ng orasan / buzzer / kulay / alarma. Ang pagkakasunud-sunod ng programa ay inilarawan sa Pic. 1, kung saan ang bawat bloke ay tumutugma sa estado ng MCU. Ang nakalarawan na programa ay kumikilos bilang pangunahing "operating system" na nagbibigay ng interface sa pagitan ng hardware at labas ng mundo. Inilalarawan ng sumusunod na paliwanag ang mahahalagang pagpapatakbo ng programa sa pamamagitan ng mga bahagi: Bahagi A: Core Layer:
1. MCU I / O Initialization: Una sa lahat, kailangang simulan ang mga bahagi ng hardware: - Constant na ginamit ng code.
2. Pangunahing Mga Pangkalahatang Pag-andar: Ang ilang mga pag-andar ay ginagamit ng magkakahiwalay na mga bloke ng code, ang tukuyin ang mga pagpapatakbo sa mga pin na kinokontrol ng software: - Paganahin / Huwag paganahin ang RTC at pagpapakita ng komunikasyon sa board.- Buzzer tunog henerasyon on / off.- 3-Wire Clock pataas / Clock down na mga pagpapaandar.- Ipakita ang mga pagpapaandar sa paglikha ng character.3. Simula ng Peripheral Initialization: Pagkatapos mai-configure ang mga port ng I / O, magaganap ang komunikasyon sa pagitan ng mga pag-andar ng circuit. Kapag natapos - sinimulan ng MCU ang pagsisimula ng RTC at ipakita ang mga circuit gamit ang mga pagpapaandar na tinukoy sa itaas.
4. Kahulugan ng mga pangunahing pag-andar: Sa yugtong ito, ang aparato ay nakatakda at handa nang magsagawa ng mga komunikasyon sa ilang mga paligid na paligid. Ang mga pagpapaandar na ito ay tumutukoy: - Switch toggle control- RGB LED operation (Lalo na PWM) - Buzzer square wave generator
5. Mga Pag-andar sa Display: Wala akong napag-alaman sa internet tungkol sa mga HSMS IC na ginamit ko, kaya't isinulat ko ang aklatan nito nang mag-isa. Ang mga pagpapaandar sa display ay nagbibigay ng kumpletong pag-andar ng pagpapakita ng character, kasama ang pagpapakita ng mga character na ASCII at anumang mga integer. Ang mga pag-andar ay nakasulat sa pangkalahatang paraan, kaya kung kinakailangan na ipatawag ang mga pagpapaandar sa pagpapakita mula sa anumang bahagi ng code, madaling gamitin ang mga ito dahil nabuo ang mga ito sa pamamagitan ng pagpapatakbo (Halimbawa: String display, solong pagpapakita ng character atbp.).
6. Mga pagpapaandar sa pagpapatakbo ng RTC: Ang lahat ng mga pagpapaandar ng RTC ay nakasulat sa pangkalahatang paraan (Katulad ng itinakda na mga pagpapaandar na itinakda) ayon sa pagpapatakbo ng DS1302 IC. Ang code ay batay sa nakasulat na silid-aklatan, na magagamit sa maraming mga pagkakaiba-iba sa gitHub. Tulad ng makikita mo sa pangwakas na code, ang hanay ng mga pagpapaandar ng display at RTC ay kasama sa magkakahiwalay na.c at.h file. Bahagi B - Interface Layer:
1. Pangunahing pag-andar: sa seksyon ng walang bisa () pangunahing, mayroong deklarasyon ng lahat ng mga pangunahing pagpapaandar ng pagpapasimula. Kaagad pagkatapos ng pagsisimula ng lahat ng mga bahagi, ang MCU ay pumasok sa walang katapusang loop, kung saan ang pag-andar ng aparato ay kinokontrol ng isang gumagamit.
2. Mga switch ng Real-time, Backlight at Display Control: Habang tumatakbo sa isang walang katapusang loop, gumaganap ang MCU ng pag-refresh sa bawat bahagi ng aparato. Pinipili nito kung anong data ang ipapakita, kung aling pindutan ang pinindot at aling backlight mode ang napili.
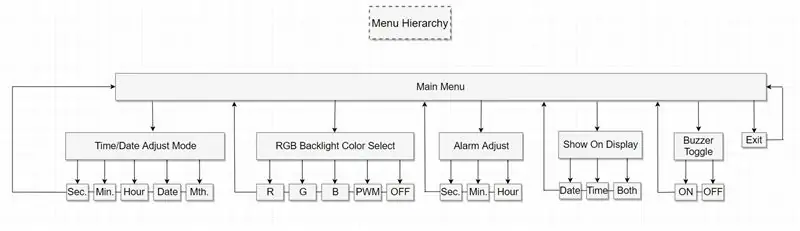
3. Mga pagpapaandar ng menu ng gumagamit: Ang mga pagpapaandar na ito ay may form na tulad ng puno (Tingnan ang Pic. X), kung saan ang system system at hierarchy ay tinukoy bilang isang machine ng estado. Ang bawat makina ng estado na kinokontrol ng isang input ng gumagamit - mga switch ng pindutan ng push, kaya't kapag pinindot ang naaangkop na pindutan ng push - babaguhin ng machine ng estado ang halaga nito. Ito ay dinisenyo sa isang paraan na ang alinman sa mga pagbabago sa aparato na isinagawa sa menu, agad na binabago.
4. Paglipat ng Menu ng User: kapag naibigay ang input ng gumagamit, kailangang baguhin ng estado ng menu ang estado nito. Kaya, ang mga pagpapaandar na ito ay nagbibigay ng kontrol na nakasalalay sa gumagamit sa isang machine ng estado. Sa partikular na kasong ito: susunod, dati at OK.
Hakbang 8: Pangwakas na Code at Kapaki-pakinabang na Mga File
At yun lang! Sa hakbang na ito, mahahanap mo ang lahat ng mga file na maaaring kailanganin mo: - Mga Elektrikal na Skematika- Kumpletong Source Code- Tagabuo ng Character na Pagpakita ng Tampok na Opsyon: Mayroong iba't ibang mga character na magagamit upang maipakita sa display ICs library, ngunit ang ilan ay hindi kasama. Kung nais mong bumuo ng mga character nang mag-isa, magdagdag ng estado ng kaso na may isang sanggunian ng ASCII sa pagpapaandar ng Print_Character ( ) (Tingnan ang mga pagpapaandar sa display.c). Inaasahan mong mahahanap mo ang kapaki-pakinabang na Ituturo na ito:) Salamat sa pagbabasa!
Inirerekumendang:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 Mga Hakbang

Digital Clock LED Dot Matrix - ESP Matrix Android App: Ang artikulong ito ay buong kapurihan na nai-sponsor ng PCBWAY. Ang PCBWAY ay gumagawa ng mga de-kalidad na PCB na prototyping para sa mga tao sa buong mundo. Subukan ito para sa iyong sarili at makakuha ng 10 PCB para sa $ 5 lamang sa PCBWAY na may napakahusay na kalidad, Salamat PCBWAY. Ang Linya ng Matrix ng ESP na kinukuha ko
7 Segment Clock - Maliit na Mga Printer ng Edition: 9 Mga Hakbang (na may Mga Larawan)

7 Segment Clock - Maliit na Mga Printer ng Edition: Isa pang 7 na Segment Clock. Kahit na sasabihin kong hindi ito mukhang mabaliw kapag nanonood ng aking profile na Instructables. Marahil ay mas nakakairita ito sa sandaling tumingin ka sa aking profile na bagay. Kaya bakit nag-abala pa akong gumawa ng iba pa sa
Kontroladong WiFi na LED Strip Matrix Display Clock Light: 3 Hakbang (na may Mga Larawan)

Kinokontrol ng LED Strip Matrix Display Clock ng Clock: Maaaring iprogramang mga LED strip, hal. batay sa WS2812, kamangha-manghang. Ang mga application ay sari-sari at mabilis kang makakakuha ng mga kahanga-hangang resulta. At kahit papaano ang pagbuo ng mga orasan ay tila isa pang domain na sa tingin ko ay marami. Nagsisimula sa ilang karanasan sa
Digital Clock Gamit ang Arduino at Led Dot Matrix Display: 6 na Hakbang

Digital Clock Gamit ang Arduino at Led Dot Matrix Display: Sa panahong ito, ginugusto ng Mga Gumagawa, Developers ang Arduino para sa mabilis na pag-unlad ng prototyping ng mga proyekto. Ang Arduino ay isang open-source electronics platform batay sa madaling gamiting hardware at software. Ang Arduino ay may napakahusay na komunidad ng gumagamit. Sa proyektong ito
Clock, Amplifier at isang Maliit na Halaga ng Kahoy : 6 Mga Hakbang (na may Mga Larawan)

Clock, Amplifier at isang Little Halaga ng Kahoy …: Ang simula ng proyekto ay nagmula sa isang ideya, isang inspirasyon mula sa isang video na nai-post sa Internet sa channel sa YouTube " Gusto kong gawin ang mga bagay " … Pagkatapos ay dumating ang kailangang gumawa ng isang paninindigan para sa isa sa aking mga monitor na mayroong isang orasan, isang digital ana
