
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.




Ako, si Laurens Dujardin, ay kailangang gumawa ng isang proyekto para sa paaralan. Kaya't nagpasya akong gumawa ng Weatherstation. Tinawag ko itong Weatheron.
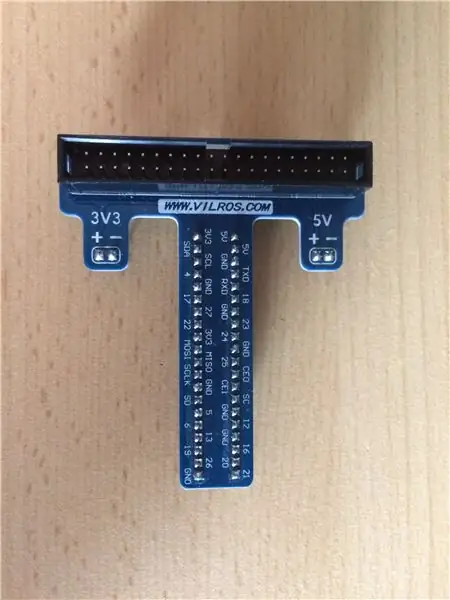
Ang mga bahagi na kailangan mo para sa proyektong ito, nang walang singilin ang Raspberry Pi, ay: - breadbord- jumper wires- resistors- DHT11 (sensor ng temperatura at halumigmig) - SI1145 (UV sensor) - BMP280 (Pressure sensor) - lcd display (16x2) - potentiometer (maaari mong suriin ito sa BOM na na-link ko dito)
Para sa natitirang pagtuturo, ipapaliwanag ko sa iyo kung paano mo muling likhain ang proyektong ito.
Hakbang 1: Fritzing


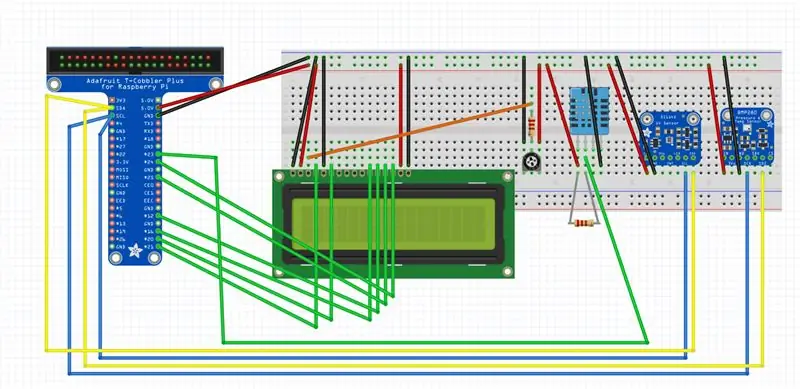
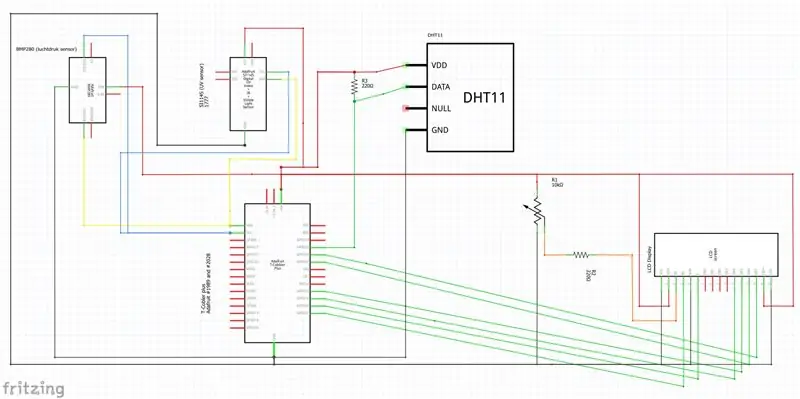
Kaya, una sa lahat gumawa ako ng isang Fritzing scheme. Dapat mong malaman kung paano gumagana nang maayos ang iyong mga bahagi. Sa mga larawang ito maaari mong makita kung aling pin ng bahagi, ang dapat na konektado sa aling pin sa Raspberry Pi. Kung hahayaan mong suriin ng isang tao ang iyong fritzing scheme, na maraming alam tungkol sa paksang ito, hindi ka makakagawa ng anumang mga kamalian na maaaring maging nakamamatay para sa iyong proyekto.
Hakbang 2: Normalisadong Kayarian ng Database


Para sa istraktura ng noramalized database, una sa lahat kailangan mong gumawa ng isang paunang pag-aaral. Dito maaari kang mag-utak sa kung anong data ang kailangan mo at kung paano gagana ang iyong proyekto.
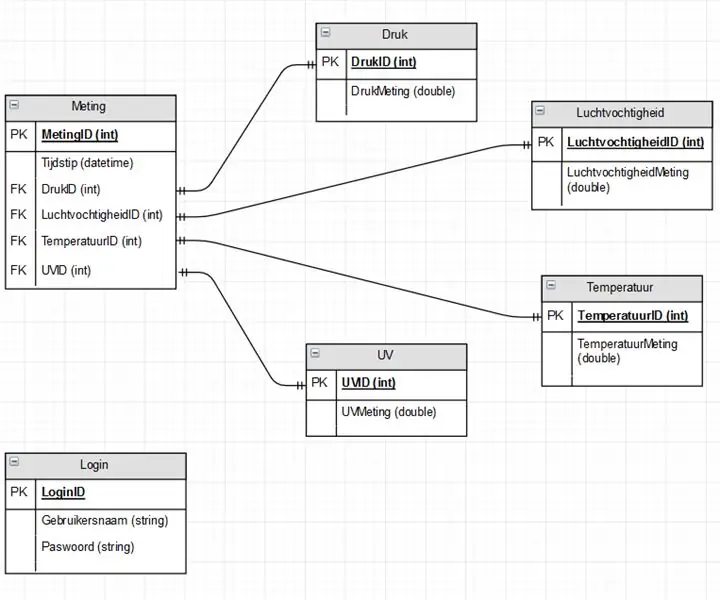
Matapos mong gawin ang paunang pag-aaral, maaari kang magpatuloy sa paggawa ng na-normalize na istraktura ng database mismo. Una sa lahat ginawa ko ito sa Draw. IO. Pagkatapos ay nagawa ko ito sa mismong MySQL, upang masubukan ko ang aking database gamit ang ilang data ng pagsubok.
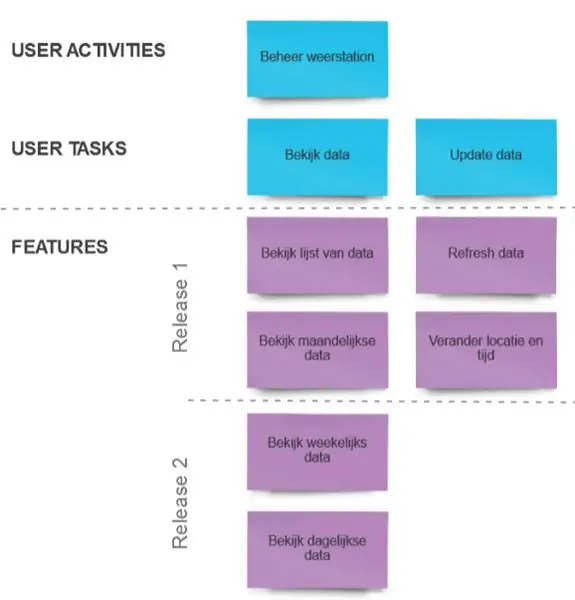
Hakbang 3: Template ng FA2




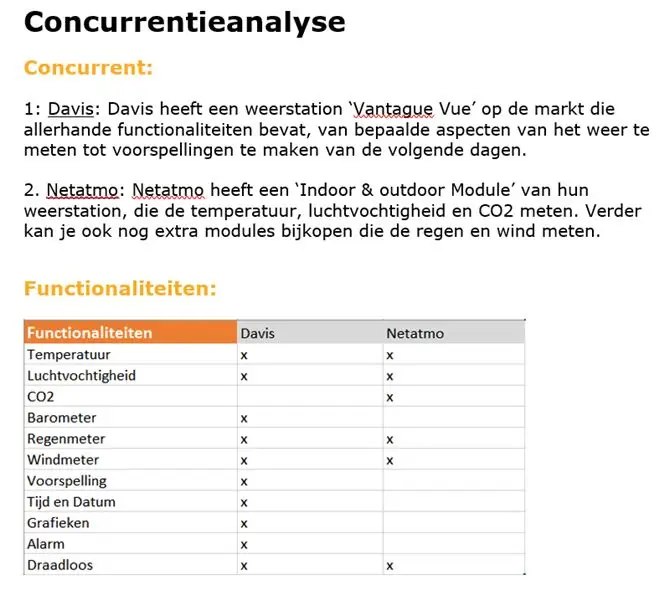
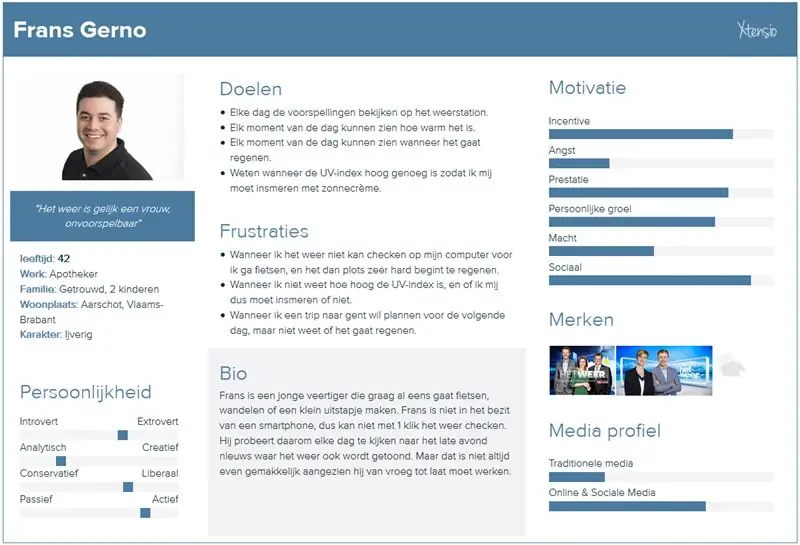
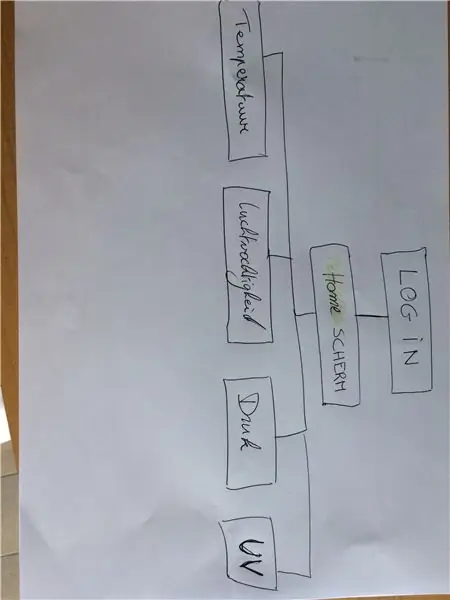
Ang FA2 Template ay isang komprehensibong template para sa buong proyekto. Sa template na ito gumawa ako ng pagtatasa ng kumpetisyon, isang persona na maaaring makilala bilang isang pangkalahatang gumagamit. Isang mapa ng kwento ng gumagamit at isang mapa ng Site na naglalaman ng lahat ng mga pahina ng aking website. Dagdag pa rito ang ilang mga larawan ng aking mga wireframes.
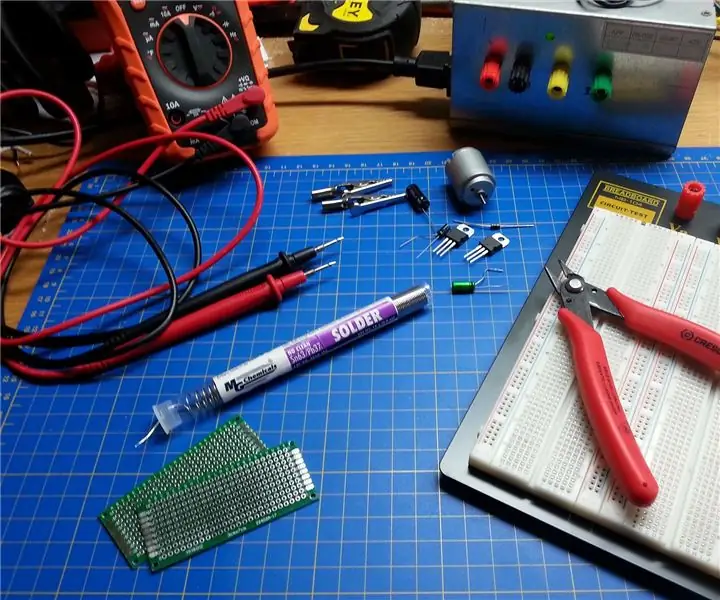
Hakbang 4: Mga Kable at Pag-coding



Ang mga larawang ito ay maaaring hindi gaanong malinaw, ngunit ang mga kable ng aking proyekto, na nasa kanyang tirahan na.
Para sa bahagi ng pag-coding, mahahanap mo ang lahat na isinulat ko sa Github:
Mayroong mga file na nakatuon lamang sa pagkuha ng data mula sa mga bahagi. Kung saan ginamit ko ang library, - library para sa BMP280:
- library para sa SI1145:
- silid-aklatan para sa DHT11:
Una sa lahat kailangan mong i-install ang mga library na ito sa iyong Raspberry Pi bago mo magamit ang mga ito nang tama. Ang paraan upang magawa ito ay sa pamamagitan ng pag-type ng "sudo python setup.py install" sa linya ng utos.
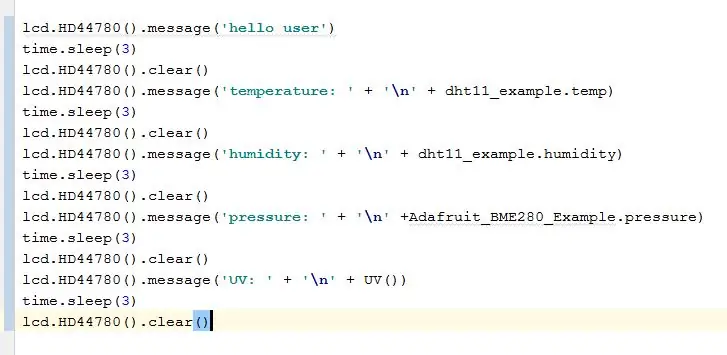
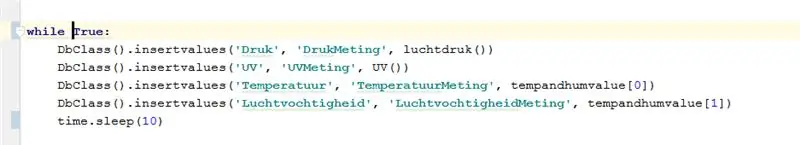
Pagkatapos mayroong file 'data.py', isinasama ng isang ito ang lahat ng magkakahiwalay na mga file na nakukuha ang data, sa 1 malaking file. Sa ganitong paraan maaari mong isulat ang lahat ng data sa isang oras sa lcd display at sa database.
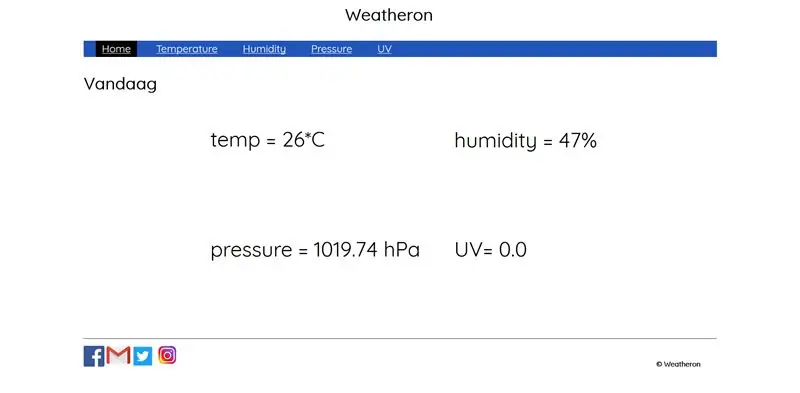
Hakbang 5: Website

Ang code na isinulat ko para sa aking website ay maaari ding makita sa Github:
Tulad ng naipakita ko na sa hakbang tungkol sa template ng FA2, una sa lahat gumawa ako ng ilang mga wireframes. Ang mga wireframes na ito ang naging batayan para sa aking website. Mula doon nagsimula akong mag-coding.
Hakbang 6: Wakas ang Produkto

Upang tapusin ang lahat, inilagay ko ang lahat sa isang kahon na gawa sa kahoy, pinutol ko ang mga butas dito upang makalabas ang mga bahagi nito, upang masukat nila ang tamang data.
Ngayon upang mag-login sa aking proyekto, kailangan mo itong simulan sa pamamagitan ng pag-plug sa kuryente at internet cable. Pagkatapos mag-login sa pamamagitan ng paggamit ng masilya at pagta-type sa host name, na kung saan ay 'laurens.local'. Ang username ay 'pi' at ang password ay 'raspberry'. Maaari lamang gamitin ng U ang arrow pataas at pagkatapos ay pindutin ang enter para sa proyekto na magsimulang tumakbo. Ipapakita nito ang mga pagsukat dalawang beses sa lcd display, pagkatapos ay maaari kang mag-browse sa website sa pamamagitan ng pag-type sa search bar ng browser: '169.254.10.11:8080'.
Salamat sa pagbabasa, inaasahan kong ang lahat ay malinaw at mabuti at na ang post na ito ay nakatulong sa iyo. Magkaroon ng magandang oras sa muling paggawa ng aking proyekto! Laurens Dujardinstudying New Media and Communication Technology sa HOWEST Kortrijk, Belgium.
Inirerekumendang:
Gimbal Stabilizer Project: 9 Mga Hakbang (na may Mga Larawan)

Gimbal Stabilizer Project: Paano Gumawa ng isang Gimbal Alamin kung paano gumawa ng isang 2-axis gimbal para sa iyong camera ng aksiyon tulad ng nanginginig vide
Paano Gumawa ng RADAR Gamit ang Arduino para sa Science Project - Pinakamahusay na Mga Proyekto ng Arduino: 5 Mga Hakbang

Paano Gumawa ng RADAR Gamit ang Arduino para sa Science Project | Pinakamahusay na Mga Proyekto ng Arduino: Kumusta mga kaibigan, sa itinuturo na ito ay ipapakita ko sa iyo kung paano gumawa ng kamangha-manghang radar system na binuo gamit ang arduino nano ang proyektong ito ay perpekto para sa mga proyekto sa agham at madali mong makagawa ito ng napakaliit na pamumuhunan at mga pagkakataon kung ang manalo ng premyo ay mahusay na
Mga Paw na Hugasan - Ang Cat ay Nakakatagpo sa Covid Handwashing Project: 5 Mga Hakbang (na may Mga Larawan)

Paws to Wash - Cat Meets Covid Handwashing Project: Dahil lahat tayo ay naglalayo sa bahay, ang Paws to Wash ay isang proyekto sa DIY na gumagabay sa mga magulang at bata sa proseso ng pagbuo ng isang nakatutuwang timer ng feedback na may isang kumakaway na pusa upang hikayatin ang malusog na ugali sa paglalaba. Sa oras ng Covid-19, paghuhugas ng kamay
10 Mga kahalili sa DIY sa Mga Off-The-Shelf na Elektroniko na Mga Bahagi: 11 Mga Hakbang (na may Mga Larawan)

10 Mga Kahalili sa DIY sa Mga Off-The-Shelf na Mga Elektroniko na Bahagi: Maligayang pagdating sa aking kauna-unahang itinuro! Sa palagay mo ba ang ilang mga bahagi mula sa mga tagatingi sa online ay masyadong mahal o may mababang kalidad? Kailangan bang makakuha ng isang prototype nang mabilis at tumatakbo nang mabilis at hindi makapaghintay linggo para sa pagpapadala? Walang mga lokal na electronics distributor? Ang fol
Ano ang Gagawin Sa Mga Random na Koleksyon ng Motor: Project 2: Mga Ilaw ng Umiikot (Model UFO): 12 Hakbang (na may Mga Larawan)

Ano ang Gagawin Sa Mga Random na Koleksyon ng Motor: Project 2: Umiikot na Mga ilaw (Model UFO): Kaya, mayroon pa rin akong isang Random na Koleksyon ng Motor … Ano ang gagawin ko? Well, isipin natin. Paano 'ang laban sa isang LED light spinner? (Hindi hinawakan ng kamay, paumanhin ang mga mahilig sa manunulid.) Mukhang medyo tulad ng isang UFO, parang isang halo sa pagitan ng isang weed-whacker at isang blender
