
Talaan ng mga Nilalaman:
- Hakbang 1: Mga Ideya ng Brainstorm para sa isang Logo ng Kumpanya
- Hakbang 2: Ilunsad ang Adobe InDesign
- Hakbang 3: Lumikha ng isang Bagong File ng Dokumento
- Hakbang 4: Pindutin ang W sa Iyong Keyboard upang Tanggalin ang Border ng Pahina
- Hakbang 5: Pag-right click sa Rectangle Tool. I-click at I-drag ang Iyong Cursor upang Lumikha ng isang Rectangle
- Hakbang 6: Mag-click sa Selection Tool upang mai-deselect ang Frame Tool na Ginamit sa Hakbang 5
- Hakbang 7: Gamitin ang Pagpipilian sa Kulay upang Punan ang Hugis Gamit ang Kulay ng Iyong Pinili
- Hakbang 8: Mag-click sa Type Tool na Matatagpuan sa Left Hand Side Toolbar at i-drag ang iyong Cursor upang Lumikha ng Ninanais na Laki ng Textbox
- Hakbang 9: I-type ang Ninanais na Teksto at Gamitin ang Mga Pagpipilian sa Teksto upang Baguhin ang Uri ng Font at Laki ng Font
- Hakbang 10: Gamitin ang Button na "align Center" upang Isentro ang Teksto
- Hakbang 11: Mag-click sa Selection Tool
- Hakbang 12: Mag-click sa Rectangle, at Pumunta sa "Bagay" Pagkatapos "Mga Pagpipilian sa Sulok"
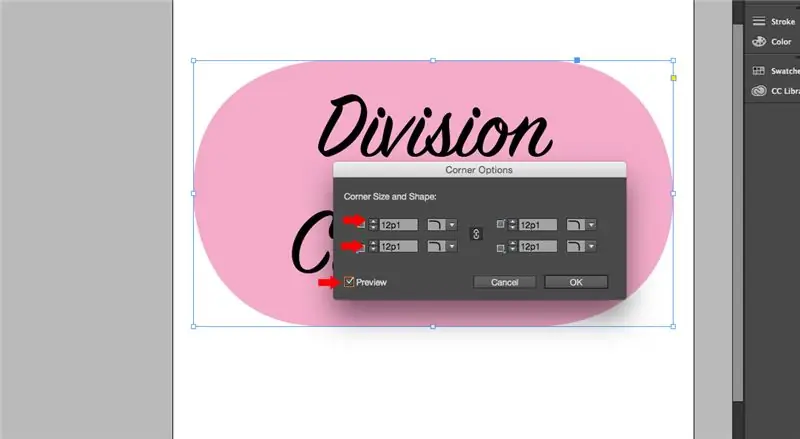
- Hakbang 13: Ang Isang Prompt na Window Tulad Ng Ito Ay Mag-pop up. I-click ang Border Icon upang Pumili ng isang Estilo ng Border na Nais mong Gamitin
- Hakbang 14: Mag-click sa Pataas at Pababang Mga arrow upang Makontrol Kung Paano Mag-ikot ng Iyong Hugis
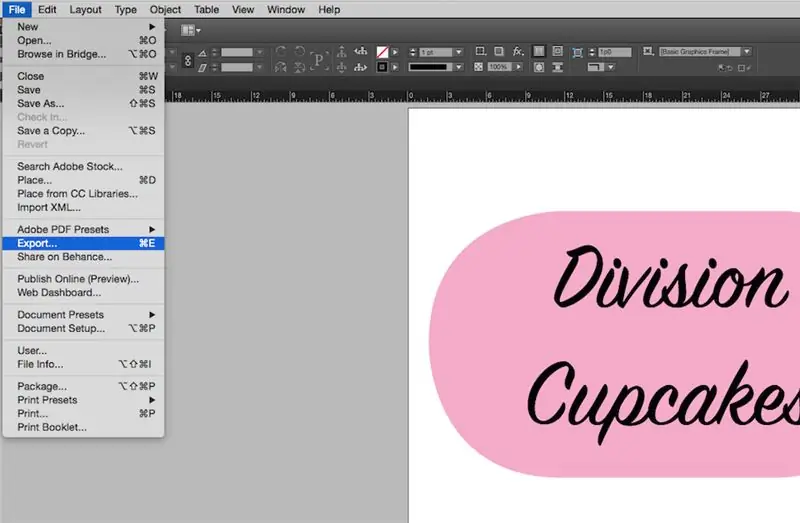
- Hakbang 15: I-save ang Iyong Logo sa pamamagitan ng Pag-click sa "File" at "I-export". Pangalanan ang Iyong File at Sa ilalim ng "I-save ang Uri ng Item" Piliin ang Adobe PDF
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-01-23 15:13.

Ni: Alyssa White, Joanne Fong, at Hannah Barre
Mga Kagamitan: -InDesign 2015
-Computer at mouse
-Optional: panulat at papel para sa mga sketch
Oras upang makumpleto: sa ilalim ng 10 minuto
Background:
Bago lumikha ng isang logo, mahalagang maunawaan ang pangunahing mga prinsipyo ng disenyo ng C. R. A. P (kaibahan, pag-uulit, pagkakahanay, at kalapitan). Nagbibigay ang pagkakaiba sa pagkakaiba-iba ng imahe at ginagawang mas kawili-wili at nakakaakit ng paningin. Inuulit ng pag-uulit ang mga elemento ng disenyo ng visual sa buong lugar, pinapanatili ang pagkakapare-pareho. Nakakonekta at nag-uutos ang pagkakahanay sa mga elemento ng disenyo, na ginagawang sopistikado at malinis ang imahe. At ang panghuli, ang mga pangkat ng kalapitan ay magkakaugnay na mga elemento ng disenyo, na nakakamit ang isang pakiramdam ng samahan.
Layunin:
Maraming negosyo sa pagsisimula 'ang kailangang lumikha ng isang imahe para sa kanilang sarili, at upang magawa ito, kailangan ng negosyo ang isang kaakit-akit at makikilalang logo. Saklaw ng mga itinuturo na ito ang mga pangunahing kaalaman sa kung paano lumikha ng isang logo sa Adobe InDesign. Inilaan ang mga ito para sa pagsisimula ng mga marketer / startup na negosyo. Ang layunin para sa mga tagubiling ito ay upang magbigay ng isang murang at abot-kayang paraan upang lumikha ng isang logo nang hindi kumukuha ng isang hiwalay na partido upang gawin ito.
Mga pagsasaalang-alang:
Walang nakaraang kasanayan sa Adobe InDesign na kinakailangan para sa tutorial na ito. Maglalakad ang mga tagubilin sa sinuman na may anumang batayan ng kasanayan, hindi alintana ang kaalaman sa InDesign. Mayroong isang 7 araw na pagsubok kung ang pera ay isang isyu, o dapat magbayad ng buwanang, $ 19.99, para sa programa. Ang parehong mga pagpipiliang ito ay magagamit sa online site ng Adobe (https://www.adobe.com/products/indesign.html).
Hakbang 1: Mga Ideya ng Brainstorm para sa isang Logo ng Kumpanya
Isaalang-alang: misyon ng kumpanya, target na madla, pagiging simple, pagiging natatangi, at kakayahang umangkop
Mga kulay at font: maaari nitong ilarawan ang iyong kumpanya sa isang tiyak na paraan
Asul = tiwala at pakiramdam ng seguridad
Pula = Lakas at ginamit sa industriya ng pagkain
Dilaw = kabataan at nakakakuha ng pansin
Hakbang 2: Ilunsad ang Adobe InDesign
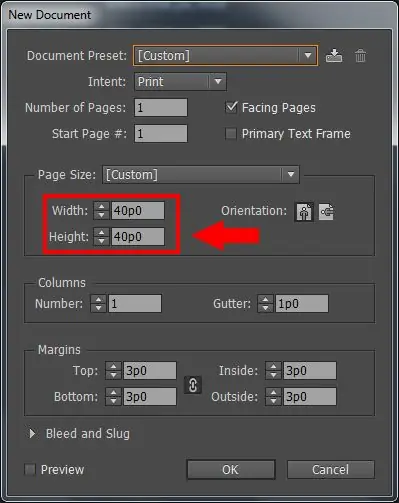
Hakbang 3: Lumikha ng isang Bagong File ng Dokumento

File> Bago> DocumentSet Docet Preset sa [Pasadya] at itakda ang Lapad at Taas sa 40p0
Hakbang 4: Pindutin ang W sa Iyong Keyboard upang Tanggalin ang Border ng Pahina
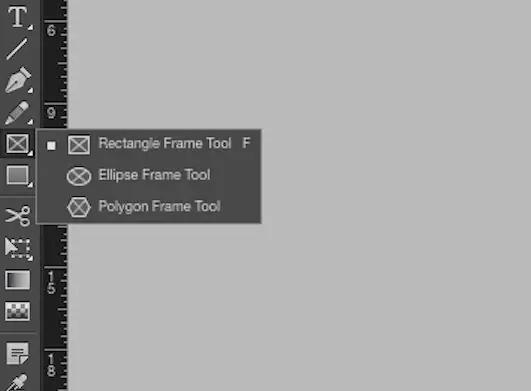
Hakbang 5: Pag-right click sa Rectangle Tool. I-click at I-drag ang Iyong Cursor upang Lumikha ng isang Rectangle

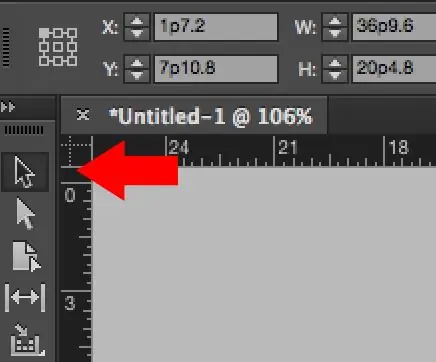
Hakbang 6: Mag-click sa Selection Tool upang mai-deselect ang Frame Tool na Ginamit sa Hakbang 5

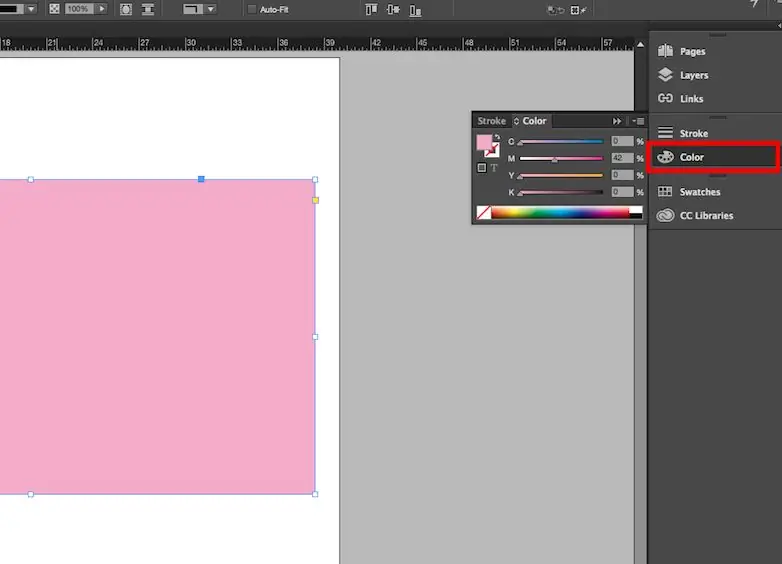
Hakbang 7: Gamitin ang Pagpipilian sa Kulay upang Punan ang Hugis Gamit ang Kulay ng Iyong Pinili

Gamitin ang mga C, M, Y, at K panel bar upang ayusin ang pagtatabing at tono
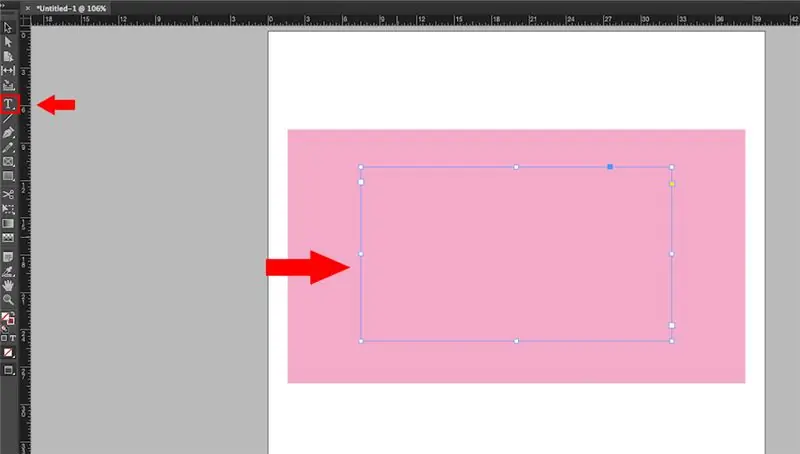
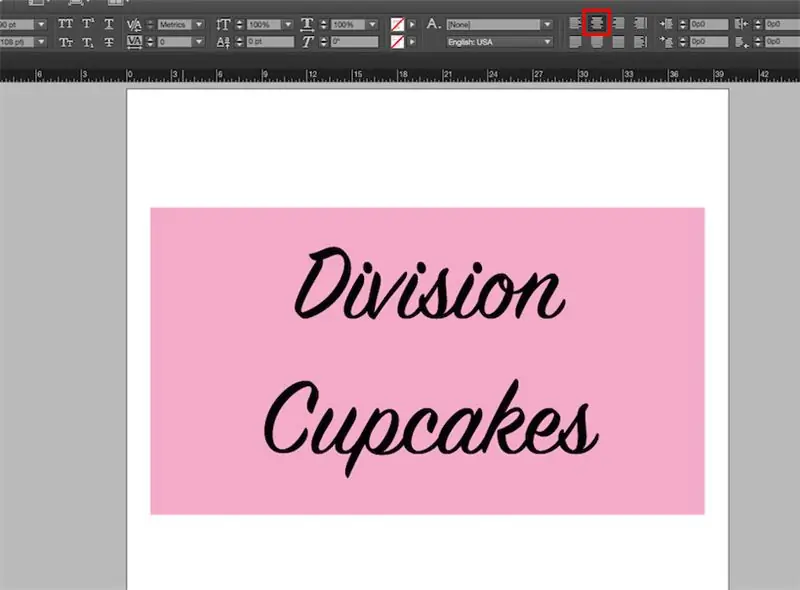
Hakbang 8: Mag-click sa Type Tool na Matatagpuan sa Left Hand Side Toolbar at i-drag ang iyong Cursor upang Lumikha ng Ninanais na Laki ng Textbox

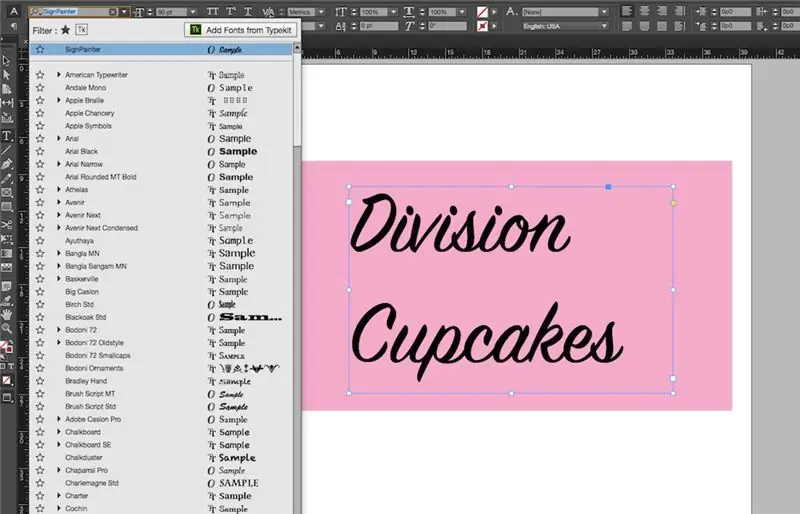
Hakbang 9: I-type ang Ninanais na Teksto at Gamitin ang Mga Pagpipilian sa Teksto upang Baguhin ang Uri ng Font at Laki ng Font

Hakbang 10: Gamitin ang Button na "align Center" upang Isentro ang Teksto

* Tandaan: Siguraduhin na ang teksto ay pinili hindi ang rektanggulo
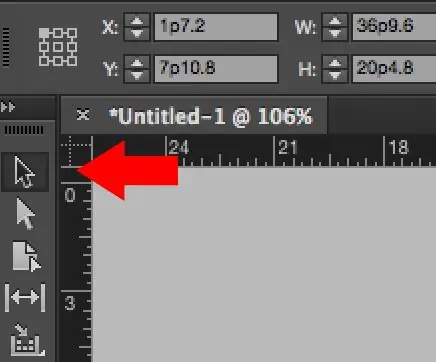
Hakbang 11: Mag-click sa Selection Tool

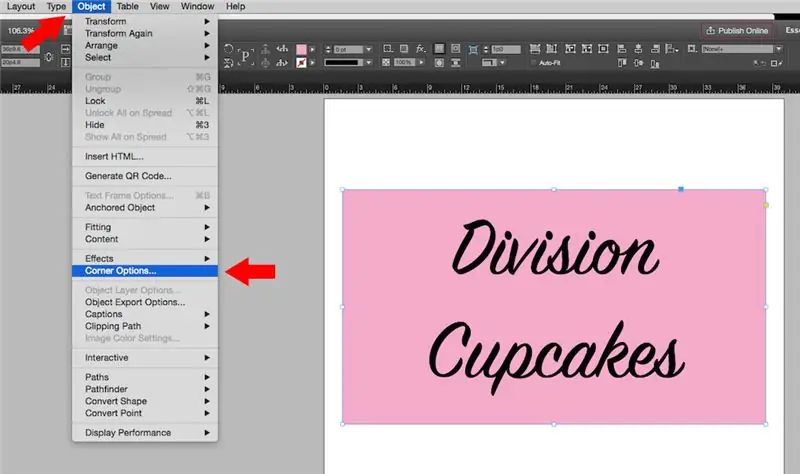
Hakbang 12: Mag-click sa Rectangle, at Pumunta sa "Bagay" Pagkatapos "Mga Pagpipilian sa Sulok"

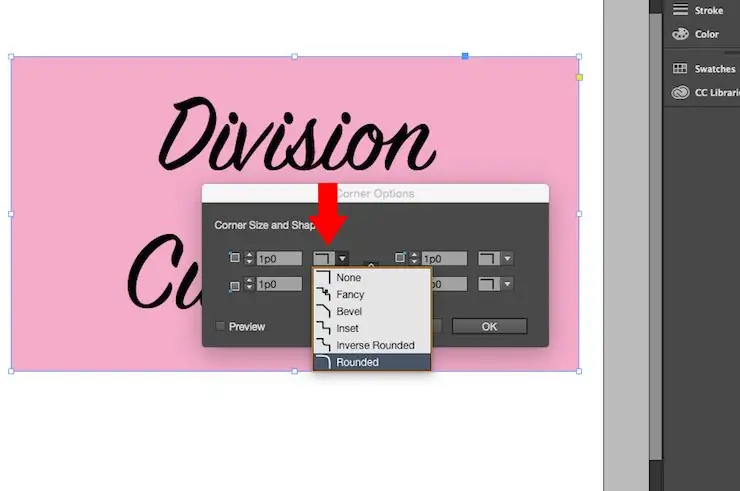
Hakbang 13: Ang Isang Prompt na Window Tulad Ng Ito Ay Mag-pop up. I-click ang Border Icon upang Pumili ng isang Estilo ng Border na Nais mong Gamitin

* Tandaan: HUWAG pa mag-click sa OK button
Hakbang 14: Mag-click sa Pataas at Pababang Mga arrow upang Makontrol Kung Paano Mag-ikot ng Iyong Hugis

* Tandaan: Lagyan ng check ang kahon ng preview upang matingnan ang mga pagbabago
Hakbang 15: I-save ang Iyong Logo sa pamamagitan ng Pag-click sa "File" at "I-export". Pangalanan ang Iyong File at Sa ilalim ng "I-save ang Uri ng Item" Piliin ang Adobe PDF

Binabati kita! Natapos mo at nilikha ang iyong logo!
Inirerekumendang:
Paano Lumikha ng isang Linux Boot Drive (at Paano Ito Magagamit): 10 Hakbang

Paano Lumikha ng isang Linux Boot Drive (at Paano Ito Magagamit): Ito ay isang simpleng pagpapakilala sa kung paano makapagsimula sa Linux, partikular sa Ubuntu
Paano Lumikha ng isang Fake Car Alarm Gamit ang isang 555 Timer: 5 Hakbang

Paano Lumikha ng isang Fake Car Alarm Gamit ang isang 555 Timer: Ipinapakita ng proyektong ito kung paano gumawa ng isang flashing LED light na may limang segundong pagkaantala gamit ang isang NE555. Maaari itong magsilbing isang pekeng alarma ng kotse, dahil ginagaya nito ang isang sistema ng alarma ng kotse na may maliwanag na pulang flashing LED. Antas ng Pinagkakahirapan Ang circuit mismo ay hindi mahirap
Paano Lumikha ng isang Simpleng Pahina ng Web Gamit ang Mga Bracket para sa Mga Nagsisimula: 14 Mga Hakbang

Paano Lumikha ng isang Simpleng Web Page Gamit ang Mga Bracket para sa Mga Nagsisimula: PanimulaAng mga sumusunod na tagubilin ay nagbibigay ng sunud-sunod na patnubay upang makagawa ng isang web page gamit ang Mga Bracket. Ang mga bracket ay isang editor ng pinagmulan ng code na may pangunahing pokus sa pagbuo ng web. Nilikha ng Adobe Systems, ito ay libre at open-source software na lisensyado
Paano Lumikha ng isang Facebook Account sa isang Computer: 9 Mga Hakbang

Paano Lumikha ng isang Facebook Account sa isang Computer: Ang unang hakbang na kinakailangan upang maipatupad ang proyektong ito ay: maghanap ng isang computer na may access sa internet
Paano Lumikha ng isang Website (isang Hakbang-Hakbang na Patnubay): 4 na Hakbang

Paano Lumikha ng isang Website (isang Hakbang-Hakbang na Patnubay): Sa gabay na ito, ipapakita ko sa iyo kung paano itinatayo ng karamihan sa mga web developer ang kanilang mga site at kung paano mo maiiwasan ang mga mamahaling tagabuo ng website na madalas na masyadong limitado para sa isang mas malaking site. tulungan kang maiwasan ang ilang pagkakamali na nagawa ko noong nagsimula ako
