
Talaan ng mga Nilalaman:
- Hakbang 1: Ipunin ang Mga Bahagi
- Hakbang 2: Mga Pantustos
- Hakbang 3: Lakiin ang Kaso
- Hakbang 4: Wire DC-DC Converter
- Hakbang 5: Lakas ng Wire sa Mga Device
- Hakbang 6: Mga Pag-input ng Module ng Wire Relay
- Hakbang 7: IMP Power Jumper
- Hakbang 8: Mga Pag-input ng Katayuan sa Wire Gate
- Hakbang 9: I-print o Bumili ng isang Kaso
- Hakbang 10: Palamutihan ang Iyong Kaso
- Hakbang 11: Drill Hole para sa Mga Wires
- Hakbang 12: Ihanda at I-install ang Mga Wire ng Hookup
- Hakbang 13: Mga Wire ng Hookup ng Ruta
- Hakbang 14: Mga Bahagi ng Bundok
- Hakbang 15: Mga Seal Hookup Wires
- Hakbang 16: Isara ang Kaso
- Hakbang 17: I-install sa Gate Operator
- Hakbang 18: Itakda ang Aux Relay Mode
- Hakbang 19: IMP Agent at Code ng Device
- Hakbang 20: Web Service PHP Code
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-01-23 15:13.



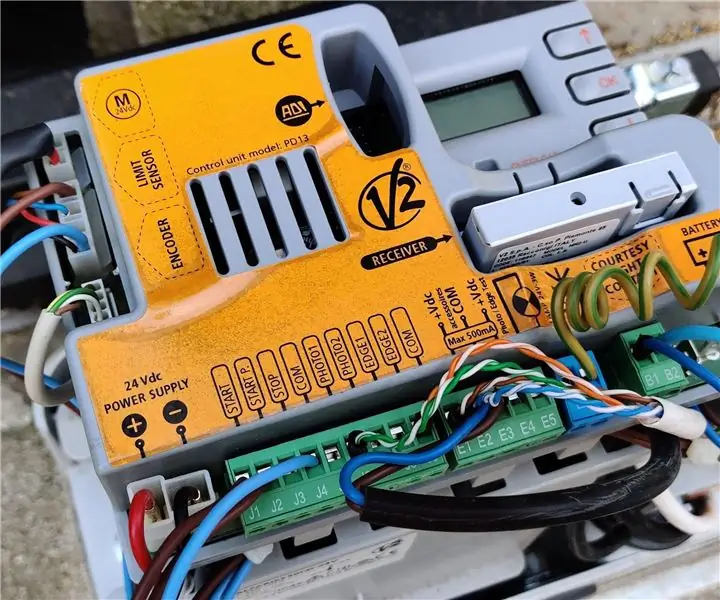
Mayroon akong isang kliyente na mayroong isang gated area kung saan maraming mga tao ang kailangang pumunta at pumunta. Hindi nila nais na gumamit ng isang keypad sa labas at mayroon lamang isang limitadong bilang ng mga keyfob transmitter. Ang paghanap ng isang abot-kayang mapagkukunan para sa karagdagang keyfobs ay mahirap. Naisip ko na magiging isang magandang pagkakataon upang i-upgrade ang operator ng gate ng Liftmaster na ito upang maging IoT na katugma sa pasadyang hardware, web API, at interface ng web app. Hindi lamang nito nalutas ang problema sa malawakang pag-access binuksan din nito ang karagdagang pag-andar!
Sa huling larawan sa itaas ay ang test unit na tumatakbo ako ng halos isang taon sa isang ziplock bag. Akala ko oras na para sa isang pag-upgrade!
Ito ay isang ganap na gumagana na solusyon sa lahat ng code, impormasyon sa hardware, at mga disenyo na nakalista dito.
Ang lahat ng mga file ng mga proyekto ay naka-host din sa GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Ang isang halimbawa ng interface ng CodeIgniter WebApp ay naka-host dito: projects.ajillion.com/gate Ang pagkakataong ito ay hindi nakakonekta sa isang live na gate ngunit ang eksaktong interface at code na tumatakbo sa mga pintuan (binawasan ang ilang mga tampok sa seguridad).
--
Para sa mas higit na pagsasama maaari mong gamitin ang IFTTT library para sa Electric Imp.
Hakbang 1: Ipunin ang Mga Bahagi

- Kakailanganin mo ang isang Electric IMP na may hindi bababa sa 4 na mga GPIO na magagamit, ginagamit ko ang IMP001 na may isang breakout board ng Abril.
- Ang isang regulator upang i-drop ang pinagmulan ng boltahe hanggang sa 5V. Gumagamit ako ng isang DC-DC Buck Converter Step Down Module. Ang bersyon ng MP1584EN ng eBoot mula sa Amazon.
- Isang dalawahan (o higit pang) module ng relay o katulad na switching device na gagana sa output ng mga IMP. Ginagamit ko ang isang JBtek 4 Channel DC 5V Relay Module na ito mula sa Amazon.
- Isang 4 wire screw terminal. Ginagamit ko ang isang ito 5Pcs 2 Rows 12P Wire Connector Screw Terminal Barrier Block 300V 20A mula sa Amazon.
Hakbang 2: Mga Pantustos

Kakailanganin mo rin ang:
- Pag-access sa isang 3D printer o isang maliit na kahon ng proyekto
- 4 na maliit na turnilyo tungkol sa 4mm x 6mm para sa takip ng kaso
- Hookup wire
- Mga pamutol ng wire
- Mga striper ng wire
- Maliit na mga birador
- Panghinang
- Mainit na pandikit o silicone
- Mga kurbatang zip
Hakbang 3: Lakiin ang Kaso

I-layout ang iyong mga bahagi upang matukoy kung anong laki ng kaso ang kakailanganin mo. Sa isang layout tulad ng nakalarawan kakailanganin ko ng isang kaso na tungkol sa 140mm ang lapad, 70mm malalim, at 30mm taas.
Hakbang 4: Wire DC-DC Converter

Gupitin ang 3 pares ng pula at itim na hookup wire para sa mga koneksyon ng kuryente sa loob at labas ng DC-DC converter board.
- Input: 100mm
- Output sa IMP: 90mm
- Output sa Relay Module: 130mm
I-solder ang mga ito sa iyong board tulad ng ipinakita.
Hakbang 5: Lakas ng Wire sa Mga Device

- Ikonekta ang input ng converter ng DC-DC sa dalawa sa mga puntos sa bloke ng terminal ng tornilyo.
- Solder ang maikling 5V output wires sa IMP.
- Paghinang ng mas mahabang 5V output wires sa module ng relay.
Hakbang 6: Mga Pag-input ng Module ng Wire Relay

- Gupitin ang 4 x 90mm na mga wire para sa mga koneksyon ng input ng module ng relay. Gumamit ako ng 4 na magkakahiwalay na mga kulay para sa madaling sanggunian sa paglaon habang naka-coding.
- Paghinang ng mga wire sa mga input ng module ng relay na 1-4 pagkatapos ay sa unang 4 na mga spot ng IMP GPIO (Pin1, 2, 5, & 7) ayon sa pagkakabanggit.
Hakbang 7: IMP Power Jumper

Maaaring kailanganin mong gumamit ng USB power habang una mong nai-program at sinusubukan ang iyong IMP. Kapag natapos mo, siguraduhing ilipat ang power jumper sa panig ng BAT.
Hakbang 8: Mga Pag-input ng Katayuan sa Wire Gate

- Gupitin ang 2 x 80mm na mga wire para sa mga input ng katayuan ng sate.
- Ikonekta ang mga wire sa natitirang 2 mga terminal ng tornilyo.
- Ang mga wire ng panghinang sa susunod sa mga spot ng IMP GPIO (Pin8 & 9) ayon sa pagkakabanggit.
Hakbang 9: I-print o Bumili ng isang Kaso

Maaari mong i-download ang aking. STL o. F3D para sa kasong ito sa GitHub o Thingiverse
Kung wala kang access sa isang 3D printer isang maliit na kaso ng generic na proyekto ang gagana.
Hakbang 10: Palamutihan ang Iyong Kaso

Kasi!
Naglagay ako ng ilang naka-indent na teksto sa minahan at nilagyan ko lamang ito ng itim na mahigpit. Kung nakakaramdam ka ng pakikipagsapalaran maaari kang gumamit ng pinturang acrylic, kuko ng kuko o iba pa upang mas makinis ito.
Hakbang 11: Drill Hole para sa Mga Wires

Mag-drill ng isang maliit na butas na 10-15mm sa gilid malapit sa gitna ng kung saan magkakasama ang lahat ng mga wire.
Gumamit ako ng isang Unibit para sa isang malinis, makinis na butas sa plastik.
Hakbang 12: Ihanda at I-install ang Mga Wire ng Hookup


Gupitin ang 9 x 5-600mm na mga wire para sa pag-hook ng aming aparato hanggang sa board ng operator ng gate.
- 2 para sa 24V power input
- 3 para sa katayuan ng gate (2 mga input at isang karaniwang batayan)
- 2 para sa bukas na signal ng gate
- 2 para sa malapit na signal ng gate
I-twist nang magkasama ang bawat isa sa mga pangkat na nakalista sa itaas gamit ang isang drill. Gagawin nitong mas madali ang lahat at magiging mas mahusay.
Huhubad at ikonekta ang bawat isa sa mga wire sa kani-kanilang mga terminal tulad ng ipinakita.
Hakbang 13: Mga Wire ng Hookup ng Ruta

Ruta ang mga wire ng hookup sa butas tulad ng ipinakita.
Hakbang 14: Mga Bahagi ng Bundok

Ilagay at i-mount ang mga bahagi na may isang maliit na butil ng mainit na pandikit o silicone. Huwag gumamit ng labis kung sakaling kailangan mong alisin ang isang bahagi, gumamit lamang ng sapat upang ma-secure ang mga ito.
Orihinal na nais kong i-print ang kaso sa mga clip / tab upang hawakan ang mga board sa lugar ngunit kailangan kong mai-install ito at walang oras. Ang pagdaragdag ng mga clip ng board sa iyong kaso ay magiging isang magandang ugnayan.
Hakbang 15: Mga Seal Hookup Wires

I-seal ang mga wire ng hookup na may mainit na pandikit o silicone.
Hakbang 16: Isara ang Kaso

Gumamit ako ng maliliit na 4mm na turnilyo sa listahan ng naka-print na case na 3D na ito. Kung nag-aalala ka tungkol sa dumi o kahalumigmigan maglagay ng isang butil ng silikon o mainit na pandikit sa paligid ng takip ng takip bago isara ito.
Hakbang 17: I-install sa Gate Operator


Sa pangunahing board:
- I-hook ang dalawang wires na konektado sa relay output 1 sa Open Gate terminal. (pula / kayumanggi sa mga larawan)
- I-hook ang dalawang wires na konektado sa relay output 2 sa terminal ng Close Gate. (dilaw / asul sa mga larawan)
- I-hook ang dalawang wires na konektado sa DC-DC converter input sa 24V accessory power screw terminal (pula / itim sa mga larawan)
Sa board ng pagpapalawak
- Jumper ang relay karaniwang mga terminal ng tornilyo kasama ang isang maliit na piraso ng kawad
- Ikonekta ang karaniwang lupa sa isa sa mga relay na karaniwang mga terminal ng tornilyo (berde sa mga larawan)
- Ikonekta ang 2 mga input ng katayuan ng gate (IMP Pin8 & 9) sa normal na relay bukas (NO) na mga terminal ng tornilyo (kulay abo / dilaw sa mga larawan)
Ituro ang mga wire, i-zip ang mga ito upang magmukhang maayos at makahanap ng lugar na mai-mount o maitatakda ang iyong kaso.
Mayroong mga karagdagang, buong larawan ng resolusyon, na naka-host sa GitHub repository.
Hakbang 18: Itakda ang Aux Relay Mode

Itakda ang mga auxiliary relay switch tulad ng ipinakita sa larawan.
Ibibigay nito sa IMP ang mga signal na kinakailangan nito upang matukoy kung ang gate ay sarado, pagbubukas, bukas o pagsara.
Hakbang 19: IMP Agent at Code ng Device

Electric Imp Agent Code:
- Lumikha ng isang bagong Modelo sa Electric Imp IDE:
- Palitan ang URL upang ituro ang iyong server
// HTTP handler function
pagpapaandar httpHandler (req, resp) {subukan {local d = http.jsondecode (req.body); //server.log(d.c); kung (d.c == "btn") {//server.log(d.val); aparato.send ("btn", d.val); resp.end (200, "OK"); }} catch (ex) {// Kung mayroong isang error, ipadala ito pabalik sa tugon server.log ("error:" + ex); resp.send (500, "Error sa Panloob na Server:" + hal); }} // Magrehistro HTTP handler http.onrequest (httpHandler); // GateStateChange handler function function gateStateChangeHandler (data) {// URL to web service local url = "https://projects.ajillion.com/save_gate_state"; // Itakda ang Header na Uri ng Nilalaman sa json local header = {"Type-Content": "application / json"}; // Nakatanggap ng data ang pag-encode at pag-log ng lokal na katawan = http.jsonencode (data); server.log (katawan); // Ipadala ang data sa iyong web service http.post (url, header, body).sendsync (); } // Magrehistro gateStateChange handler device.on ("gateStateChange", gateStateChangeHandler);
Electric Imp Agent Code:
- Magtalaga ng isang aparato ng Imp sa iyong modelo
- I-verify ang mga pin ng hardware ay Naka-alias bilang konektado
// Debouce library
#require "Button.class.nut: 1.2.0" // Alias for gateOpen GPIO pin (active low) gateOpen <- hardware.pin2; // Alias for gateClose control GPIO pin (active low) gateClose <- hardware.pin7; // Configure 'gateOpen' upang maging isang digital output na may panimulang halaga ng digital 1 (mataas) na gateOpen.configure (DIGITAL_OUT, 1); // Configure 'gateClose' upang maging isang digital output na may panimulang halaga ng digital 1 (mataas) na gateClose.configure (DIGITAL_OUT, 1); // Alias para sa GPIO pin na nagpapahiwatig na ang gate ay gumagalaw (N. O.) gateMovingState <- Button (hardware.pin8, DIGITAL_IN_PULLUP); // Alias para sa GPIO pin na nagpapahiwatig na ang gate ay ganap na bukas (N. O.) gateOpenState <- Button (hardware.pin9, DIGITAL_IN_PULLUP); // Global variable upang hawakan ang estado ng gate (Buksan = 1 / Sarado = 0) lokal na hulingGateOpenState = 0; // Latch Timer object local latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Natanggap ang bukas na utos"); break case "latch30m": gateOpen.write (0); kung (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Natanggap ang utos ng Latch30m"); break case na "latch8h": gateOpen.write (0); kung (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Latch8h command na natanggap"); break case "close": kung (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Close now command na natanggap"); break default: server.log ("Hindi nakilala ang utos na");}); function releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("Timer pinakawalan ang gateOpen switch contact "); } function releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Timer pinakawalan ang gateClose switch contact "); } gateMovingState.onPress (function () {// Ang relay ay nakaaktibo, ang gate ay gumagalaw //server.log("Pagbubukas ng Gate "); local data = {" gatestate ": 1," timer ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// Ang relay ay pinakawalan, ang gate ay nasa pahinga //server.log("Sara ang Gate "); lokal na data = {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);}); gateOpenState.onPress (function () {// Ang relay ay naaktibo, ang gate ay buong bukas //server.log(" bukas ang Gate "); lokal na data = {" gatestate ": 2," timer ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// Ang relay ay pinakawalan, ang gate ay hindi ganap na bukas //server.log("Gate ay isinasara "); lokal na data = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);});
Hakbang 20: Web Service PHP Code

Sinulat ko ang code na ito para sa framework ng CodeIgniter dahil idinagdag ko ito sa isang dating mayroon nang proyekto. Ang controller at view code ay madaling maiakma sa balangkas na iyong pinili.
Upang mapanatiling simple ang mga bagay, na-save ko ang data ng JSON sa isang flat file para sa pag-iimbak ng data. Kung kailangan mo ng pag-log o mas kumplikadong mga pag-andar na nauugnay sa data gumamit ng isang database.
Ang ajax library na isinulat ko at ginamit sa proyektong ito ay maaaring mag-download mula sa GitHub repository: ThingEngineer / Codeigniter-jQuery-Ajax
PHP Controller Code:
- app / Controller / proyekto.php
- Tiyaking ang path ng data ay naa-access ng iyong PHP script, parehong lokasyon at basahin / isulat ang mga pribilehiyo.
load-> helper (array ('file', 'date'));
$ data = json_decode (read_file ('../ app / log / gatestate.data'), TRUE); switch ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'Sarado'; pahinga; case 1: $ view_data ['gatestate'] = 'Pagbubukas…'; pahinga; case 2: $ view_data ['gatestate'] = 'Buksan'; pahinga; case 3: $ view_data ['gatestate'] = 'Pagsara…'; pahinga; } $ last_opened = json_decode (read_file ('../ app / logs / project / gateopened.data'), TRUE); $ view_data ['last_opened'] = timespan ($ last_opened ['last_opened'], oras ()). 'nakaraan'; // Load View $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } function save_gate_state () {$ this-> load-> helper ('file'); $ data = file_get_contents ('php: // input'); write_file ('../ app / log / proyekto / gatestate.data', $ data); $ data = json_decode ($ data, TRUE); kung ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app / log / proyekto / gateopened.data', json_encode ($ last_opened)); }} function get_gate_state () {$ this-> load-> helper (array ('file', 'date')); $ this-> load-> library ('ajax'); $ data = json_decode (read_file ('../ app / log / proyekto / gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app / logs / project / gateopened.data'), TRUE); $ data ['last_opened'] = timespan ($ last_opened ['last_opened'], oras ()). 'nakaraan'; $ this-> ajax-> output_ajax ($ data, 'json', FALSE); // send json data, huwag ipatupad ang ajax kahilingan}} / * Pagtatapos ng mga proyekto ng file.php * / / * Lokasyon:./application/controllers/projects.php * /
PHP View Code:
Ginamit ko ang Bootstrap para sa front-end sapagkat ito ay mabilis, madali at madaling tumugon. Maaari mo itong i-download dito: https://getbootstrap.com (kasama ang jQuery)
- app / Controllers / gate_view.php
- Palitan ang IYONG-Ahensya-CODE ng iyong code ng ahente ng Electric Imp
IoT Gate Opperator Addon IoT Gate Opperator Addon
- Bahay
- Admin
Buksan ang Gate Latch Buksan sa loob ng 30 minuto Latch Open para sa 8 oras Isara Ngayon Katayuan ng Gate: Huling binuksan ang $ (dokumento).siya (function () {resetStatus ();}) function sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/Your-AGENT-CODE '; $.post (url, JSONout); } $ ("# open_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#status"). teksto ("Pagbubukas …");}); $ ("# latch30m_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#status"). teksto ("Pagbubukas …");}); $ ("# latch8h_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#status"). teksto ("Pagbubukas …");}); $ ("# close_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#status"). teksto ("Pagsara …");}); function resetStatus () {// Target url var target = 'https://projects.ajillion.com/get_gate_state'; // Humiling ng data ng var = {ahente: 'app'}; // Send ajax post request $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, tagumpay: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("# status"). Text ('Closed'); break; case 1: $ ("# status"). Text ('Opening…'); break; case 2: $ ("# status").text ('Open'); break; case 3: $ ("# status"). text ('Closing…'); break; default: $ ("# status"). text ('Error');} $ ("#last_opened"). text (data.last_opened);}, error: function (XMLHttpRequest, textStatus, errorThrown) {// Error message $ ("# status"). text ('Server Error');}}); setTimeout (resetStatus, 3000); }
Inirerekumendang:
Kontrolin ang Iyong Awtomatikong Sliding Gate Sa Home Assistant at ESPHome: 5 Hakbang (na may Mga Larawan)

Kontrolin ang Iyong Awtomatikong Sliding Gate Sa Home Assistant at ESPHome: Ang sumusunod na artikulo ay ilang puna sa aking personal na karanasan sa pagkontrol sa awtomatikong sliding gate na na-install ko sa aking bahay. Ang gate na ito, na may tatak na " V2 Alfariss ", ay binigyan ng ilang mga remote na Phox V2 upang makontrol ito. Meron din akong
Kinokontrol ng WiFi ang Unicorn Cap? Gamit ang RGB Lights: 5 Hakbang (may Mga Larawan)

Kinokontrol ng WiFi ang Unicorn Cap? Sa RGB Lights: Kamusta sa lahat. Ang aking maliit na bata ay hinihimok ako, ilang sandali, tungkol sa mga kagiliw-giliw na naisusuot na DIY na nauugnay sa mga unicorn. Kaya, napakamot ako ng ulo at nagpasyang lumikha ng isang bagay na hindi pangkaraniwan at may napakababang badyet. Ang proyekto na ito ay hindi nangangailangan ng app sa cont
Kinokontrol ng Wifi ang 12v Led Strip Gamit ang Raspberry Pi Sa Tasker, Pagsasama ng Ifttt .: 15 Mga Hakbang (na may Mga Larawan)

Kinokontrol ng Wifi ang 12v Led Strip Gamit ang Raspberry Pi Sa Tasker, Pagsasama ng Ifttt .: Sa proyektong ito ipapakita ko sa iyo kung paano makontrol ang isang simpleng 12v analog led strip sa wifi gamit ang isang raspberry pi. Para sa proyektong ito kakailanganin mo: 1x Raspberry Pi (I gumagamit ako ng isang Raspberry Pi 1 Model B +) 1x RGB 12v Le
Kinokontrol ng Arduino na Dock ng Telepono na May Mga Lampara: 14 Mga Hakbang (na may Mga Larawan)

Arduino Controlled Phone Dock With Lamps: Ang ideya ay sapat na simple; lumikha ng isang dock ng singilin sa telepono na magbubukas lamang ng lampara kapag nagcha-charge ang telepono. Gayunpaman, tulad ng madalas na nangyayari, ang mga bagay na tila simpleng simple ay maaaring magtapos sa pagkuha ng medyo mas kumplikado sa kanilang pagpapatupad. Ito ay
Kinokontrol ang RGB Lamp Gamit ang Bluetooth: 5 Hakbang (na may Mga Larawan)

Kinokontrol ang RGB Lamp Gamit ang Bluetooth: sa tutorial na ito binabago ko ang cycle ng tungkulin ng PWM upang makabuo ng iba't ibang mga kulay mula sa iyong LED, Paggamit ng isang Smartphone
