
Talaan ng mga Nilalaman:
- Hakbang 1: Pag-program ng Interface sa Pagproseso (Pag-setup)
- Hakbang 2: Programming ang Interface sa Pagproseso (Pangunahing Menu)
- Hakbang 3: Programming ang Interface sa Pagproseso (Menu "Turuan")
- Hakbang 4: Programming ang Interface sa Pagproseso (Menu na "Suriin")
- Hakbang 5: Kapag Pinipilit ang Mouse
- Hakbang 6: Kapag Na-drag ang Mouse
- Hakbang 7: Kapag Nilabas ang Mouse
- Hakbang 8: Nakikipag-usap sa Arduino
- Hakbang 9: Pag-set up ng Arduino (Scheme)
- Hakbang 10: Programming ang Arduino
- Hakbang 11: Iyon lang, Magsaya
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-01-23 15:13.


Ang proyektong ito ay binuo bilang bahagi ng isang klase sa unibersidad, ang layunin ay gumawa ng isang interactive na sistema upang magturo at suriin ang isang tiyak na paksa. Para dito ginamit namin ang isang Pagproseso sa isang PC para sa interface at isang Arduino NANO para sa arcade button at LEDs, kaya medyo simple ito. Upang magturo, nag-aalok ito ng isang interface kung saan ipinakita ang isang modelo at maaaring mag-click ang gumagamit sa bawat isa sa mga bahagi upang makakuha ng isang paglalarawan sa teksto nito. Gayunpaman, upang suriin ang gumagamit, nag-aalok ito ng isang tulad ng puzzle na problema, kung saan ang gumagamit ay kailangang i-drag at i-drop ang bawat bahagi upang buuin ang kaukulang modelo, at pindutin ang isang pindutan upang kumpirmahin ang kanilang sagot, pagkatapos ay sasabihin ng mga LED sa pindutan ang gumagamit kung ang sagot ay tama o hindi.
Ang pinaka-karaniwang problema na pinatakbo namin sa proyektong ito ay ang komunikasyon sa pagitan ng Pagproseso at isang Arduino dahil ang latency ng koneksyon ay maaaring mag-iba sa pagitan ng mga computer, na pumipigil sa kakayahang dalhin ng aparato. Gayundin, kailangan mong tukuyin ang port kung saan kumokonekta ang Arduino sa bawat oras, maging sanhi ng bilang ng bawat koneksyon ng USB aparato kaya't kailangan mong suriin kung saang COM ito.
Hakbang 1: Pag-program ng Interface sa Pagproseso (Pag-setup)

Ino-set up namin ang mga variable na gagamitin, ang posisyon ng lahat ng mga bahagi bilang mga array ng x at y cordinates, pati na rin ang mga array para sa mga imahe ng bawat bahagi para sa mga menu ng Teach (imgA) at Evaluate (img), isang array upang suriin kung ang mga sagot ay tama at mga array para sa mga bovers at locked, na tutukuyin kung ang mouse ay nasa itaas ng mga piraso at kung sinusubukan nitong kunin ang mga ito. Pagkatapos ay magpatuloy upang simulan ang mga ito at buksan ang port mula sa kung saan ang interface ay pagpunta sa makipag-usap sa Arduino.
Hakbang 2: Programming ang Interface sa Pagproseso (Pangunahing Menu)


Una, ang pangunahing menu ay magpapakita ito ng dalawang mga pindutan, at kapag ang isa sa kanila ay napindot, mai-load ng programa ang menu na "Turuan" o ang menu na "Suriin".
Kaya't kapag ang mouse ay pinindot, at nasa itaas ng isa sa mga pindutan, nagpapadala ito ng mga posisyon ng lahat ng mga bahagi na kailangan ng bagong menu at naglo-load sa iba pang menu.
Hakbang 3: Programming ang Interface sa Pagproseso (Menu "Turuan")


Dito, kung ang mouse ay pinapasada ang isa sa mga bahagi, buhayin nito ang kaukulang bover, kung saan, kung pinindot ang mouse ay buhayin ang kaukulang teksto at ipapakita ito sa screen.
Hakbang 4: Programming ang Interface sa Pagproseso (Menu na "Suriin")


Narito ang pareho, paganahin nito ang mga bovers, kung saan, kapag pinindot ang mouse ay buhayin ang mga locked ngunit sa oras na ito sa halip na magpakita ng mga teksto, i-drag nito ang napiling bahagi. (Batay ito sa "Drag, Drop, at Hover gamit ang mouse." Mula sa pagproseso.js)
Hakbang 5: Kapag Pinipilit ang Mouse

Tulad ng nakasaad kanina, kapag ang mouse ay pinindot at ang isang bover ay "totoo", ito ay buhayin ang kaukulang naka-lock.
Hakbang 6: Kapag Na-drag ang Mouse

Kung ang mouse ay na-drag, ang aktwal na menu ay ang suriin ang menu at ang isa sa mga locked ay "totoo" ito ay i-drag ang kaukulang bahagi sa tabi ng mouse.
Hakbang 7: Kapag Nilabas ang Mouse


Kaya't kung ang mouse ay inilabas at nasa menu pa ring "Suriin", ilalagay nito ang bahaging na-drag sa lugar kung saan kailangan mong buuin ang modelo kung sapat itong malapit at titingnan kung tama ang iyong sagot. Pagkatapos ay ire-reset nito ang lahat ng mga locked at text sa "false".
Hakbang 8: Nakikipag-usap sa Arduino

Kaya't ngayon kung pipindutin mo ang pindutan sa Arduino, susuriin kung inilagay mo ang lahat ng mga tamang bahagi sa lugar at sinabi sa iyo kung tama o mali, pagkatapos ay nagpapadala ng isang "1" kung tama o isang "2" kung mali sa Arduino.
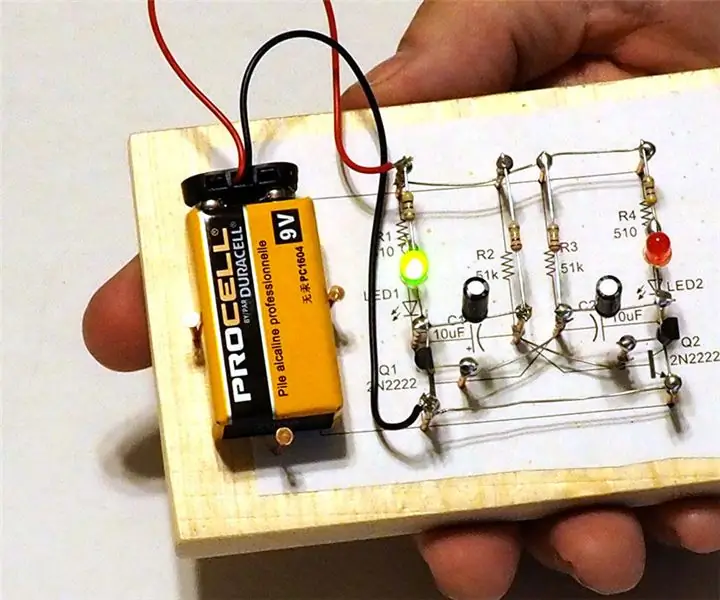
Hakbang 9: Pag-set up ng Arduino (Scheme)


Ito ang ginamit na Scheme para sa arduino, ngunit may isang Arcade Button, kaya ang berdeng kawad na papunta sa pindutan ay mapupunta sa ibabang konektor sa pindutan (COM) at ang pulang kawad ay pupunta sa gitna (HINDI). Ginamit ang isang resistor na 220Ω para sa mga LED, isang 1kΩ para sa pindutan.
Hakbang 10: Programming ang Arduino

Ngayon, ini-configure nito ang pindutan bilang INPUT sa digital pin 2 at ang LEDs bilang OUTPUT sa 4, 6 at 8. Pagkatapos ay ise-configure ang Port at binabasa ito, kung nakakakuha ito ng isang "1" (tamang sagot) masisindi nito ang 3 Isa-isa ang mga LED, kung nakakakuha ito ng isang "2" (maling sagot) masisindi lamang ang isa sa mga ito. Gayundin, kung ang pindutan ay pinindot, magpapadala ito ng isang "e" sa interface.
Hakbang 11: Iyon lang, Magsaya
Narito ang mga code na ginamit para sa proyektong ito:
Inirerekumendang:
Arduino Battery Tester Sa WEB User Interface .: 5 Mga Hakbang

Arduino Battery Tester Sa WEB User Interface .: Ngayon, ang elektronikong kagamitan ay gumagamit ng mga backup na baterya upang mai-save ang estado kung saan naiwan ang operasyon nang ang kagamitan ay naka-patay o kung hindi sinasadya, ang kagamitan ay napapatay. Ang gumagamit, kapag binuksan, ay bumalik sa puntong siya ay nanatili
Logic Analyzer Sa Android User Interface: 7 Mga Hakbang

Logic Analyzer With Android User Interface: Ang mundo ay binaha na ng napakaraming mga analyser ng lohika. Sa aking libangan sa electronics, kailangan ko ng isa para sa pag-troubleshoot at pag-debug. Naghanap ako sa internet ngunit hindi ko makita ang hinahanap ko. Kaya narito ako, ipinakikilala … " KUNDI Isa Pa Lo
Retro Prototyping, Mahusay para sa Pagtuturo: 14 Hakbang (na may Mga Larawan)

Retro Prototyping, Mahusay para sa Pagtuturo: Naisip mo ba kung saan ang term na " Breadboard " ay nagmula sa? Narito ang isang halimbawa ng tungkol sa kung ano ang tungkol sa mga breadboard. Sa mga unang araw ng electronics, ang mga bahagi ay malaki at masalimuot. Wala silang transistors o integrated circuit
ECG at Heart Rate Virtual User Interface: 9 Mga Hakbang

Ang ECG at Heart Rate Virtual User Interface: Para sa pagtuturo na ito, ipapakita namin sa iyo kung paano bumuo ng isang circuit upang matanggap ang pintig ng iyong puso at ipakita ito sa isang virtual user interface (VUI) na may isang grapikong output ng iyong tibok ng puso at rate ng iyong puso. Nangangailangan ito ng medyo simpleng kombinasyon
30 $ Surveillance System Na May User Interface: 7 Mga Hakbang

30 $ Surveillance System Gamit ang User Interface: Labis na mura at napakadaling gawin ang surveillance system. Hindi mo kailangang maging anumang uri ng rocket scientist upang magawa iyon. Ang lahat ng mga kinakailangang bahagi ay maaaring matagpuan mula sa iyong lokal na tindahan ng hardware. Kakailanganin mo lamang ng 2 mga anggulo na bar, 2 servo motor, co
