
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:16.
- Huling binago 2025-01-23 15:13.
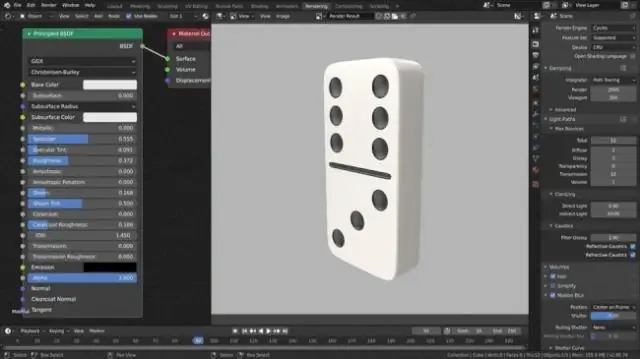
Kung ikaw ay isang programmer ng Java malamang na nais mong mag-program sa 3D sa ilang mga punto. Pero paano? Maaari mong gamitin ang Java3D at dahan-dahang nai-type sa bawat punto sa isang 3D polygon (sinubukan itong tiwalaan sa akin ito ng isang masamang ideya), o maaari mong gamitin ang Blender (https://blender.org) isang libre at bukas na mapagkukunang programa ng pagmomodelo ng 3D kasama ang isang script na tinatawag na Blend2Java (https://sourceforge.net/projects/blend2java/). Gayunpaman ang dokumentasyon sa Blend2Java ay halos wala sa gayon kung bakit nakaupo ako dito na sinusulat ito.
Hakbang 1: I-download ang Mga Program
Kakailanganin mo ang Blender (https://blender.org) at Blend2Java (https://sourceforge.net/projects/blend2java/). Ok pagkatapos ay sa sandaling mayroon ka silang pareho magsimula sa pamamagitan ng paggawa ng isang simpleng modelo (o gamit lamang ang karaniwang cube) sa Blender.
Hakbang 2: I-export ang Iyong Model sa XML
Kapag mayroon kang isang modelo na nais mong gamitin sa Blender buksan ang I-edit ang Mode at pindutin ang "a" key upang piliin ang lahat ng mga puntos. Sa ilalim na panel piliin ang text editor. Magbukas ng bagong file sa text editor. Buksan ang blend2java.py file na iyong na-download. Patakbuhin. Ok ang iyong object ay dapat na nasa. XML saan mo man ito nai-save (kung mayroon ka at mensahe ng error gumawa ng shure mayroon kang 1 materyal lamang para sa bagay). Palitan ang pangalan ng bagay (magkakaroon ito ng kakaibang pangalan).
Hakbang 3: I-import ang Bagay sa Java
Shape3D fred = null; subukan ang {XMLDecoder e = bagong XMLDecoder (bagong BufferedInputStream (bagong FileInputStream ("c: /HandShape3D.xml"))); // your file name here fred = (Shape3D) e.readObject (); e.close (); } catch (Exception e) {e.printStackTrace (); } PangkulayAttributo sa = bagong PangkulayAttribut (); Hitsura ap = bagong Hitsura (); Color3f col = bagong Color3f (1.0f, 0.0f, 1.0f); ColourAttributo ca = bagong ColourAttribut (col, ColourAttribut. NICEST); ap.setColoringAttribut (ca); fred.setAppearance (ap); obj.addChild (fred); ipasok ito sa anumang 3d code o gamitin ang buong code dito i-import ang java.io. *; import java.beans. XMLDecoder; import java.applet. Applet; import java.awt. *; import java. awt.event. *; import com.sun.j3d.utils.applet. MainFrame; import com.sun.j3d.utils.universe. *; import javax.media.j3d. *; import javax.vecmath. *; import java.applet. Applet; import java.awt. BorderLayout; import java.awt. Frame; import com.sun.j3d.utils.applet. MainFrame; import com.sun.j3d.utils.geometry. ColorCube; import com.sun. j3d.utils.universe. *; import com.sun.j3d.utils.beh behavior.mouse. *; import javax.media.j3d. *; import javax.vecmath. *; import java.awt.event. *; import java.util. Enumeration; pampublikong klase MouseBeh behaviorApp nagpapalawak ng Applet {public BranchGroup createSceneGraph () {BranchGroup objRoot = bagong BranchGroup (); TransformGroup objTransform = bagong TransformGroup (); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild (objTransform); Shape3D fred = null; subukan ang {XMLDecoder e = bagong XMLDecoder (bagong BufferedInputStream (bagong FileInputStream ("c: /HandShape3D.xml"))); fred = (Shape3D) e.readObject (); e.close (); } catch (Exception e) {e.printStackTrace (); } PangkulayAttributo sa = bagong PangkulayAttribut (); Hitsura ap = bagong Hitsura (); Color3f col = bagong Color3f (1.0f, 0.0f, 1.0f); ColourAttributo ca = bagong ColourAttribut (col, ColourAttribut. NICEST); ap.setColoringAttribut (ca); fred.setAppearance (ap); objTransform.addChild (fred); MouseRotate myMouseRotate = bagong MouseRotate (); myMouseRotate.setTransformGroup (objTransform); myMouseRotate.setSchedulingBounds (bagong BoundingSphere ()); objRoot.addChild (myMouseRotate); MouseTranslate myMouseTranslate = bagong MouseTranslate (); myMouseTranslate.setTransformGroup (objTransform); myMouseTranslate.setSchedulingBounds (bagong BoundingSphere ()); objRoot.addChild (myMouseTranslate); MouseZoom myMouseZoom = bagong MouseZoom (); myMouseZoom.setTransformGroup (objTransform); myMouseZoom.setSchedulingBounds (bagong BoundingSphere ()); objRoot.addChild (myMouseZoom); objRoot.compile (); ibalik ang objRoot; } pampublikong MouseBeh behaviorApp () {setLayout (bagong BorderLayout ()); Canvas3D canvas3D = bagong Canvas3D (SimpleUniverse.getPreferredConfiguration ()); idagdag ("Center", canvas3D); Ang eksena ng BranchGroup = createSceneGraph (); SimpleUniverse simpleU = bagong SimpleUniverse (canvas3D); simpleU.getViewingPlatform (). setNominalViewingTransform (); simpleU.addBranchGraph (eksena); } pampublikong static void main (String args) {Frame frame = bagong MainFrame (bagong MouseBeh behaviorApp (), 256, 256); }} gamitin ito para sa isang kumpletong programtada! tapos ka na! at pagkatapos ay sasabihin mong "ngayon ano"? Wala akong ideya! Ngayon ko lang natutunan ang Java a month ago lol!
Inirerekumendang:
Paggamit muli ng isang Computer Heatsink upang Lumikha ng isang Transistor Heatsink: 7 Hakbang

Ang muling paggamit ng isang Computer Heatsink upang Lumikha ng isang Transistor Heatsink: Ilang sandali ang nakalipas ay bumili ako ng ilang Raspberry Pi 3s upang mapaglaro. Habang pumupunta sila nang walang heatsink nasa merkado ako para sa ilan. Ginawa ko ang isang mabilis na paghahanap sa Google at nahanap ko ang Instructable na ito (Raspberry Pi Heat Sink) - ito ay matapos tanggihan ang ideya ng
Paggamit ng Photogrammetry upang Lumikha ng Mga Modelo: 9 Mga Hakbang

Paggamit ng Photogrammetry upang Lumikha ng Mga Modelo: Sino ako? Ako si Samuel Conklin at ako ay isang pang-ikalawa sa E.L. Meyers High School. Nag-eksperimento ako sa photogrammetry para sa huling ilang buwan at inaasahan kong matulungan ka kung pinili mong muling likhain ang produktong ito. Interesado akong makita kung paano ang iba pang mga
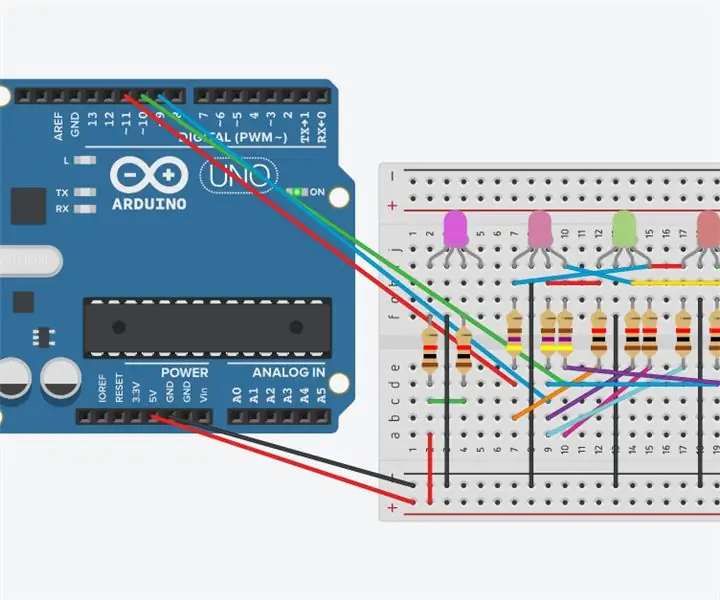
Paggamit ng RGB LEDs upang Lumikha ng Mga Sequence ng Kulay: 12 Hakbang

Paggamit ng RGB LEDs upang Lumikha ng Mga Pagkakasunud-sunod ng Kulay: Ipapakita ng Mga Tagubilin na ito kung paano gamitin ang RGB LEDs upang lumikha ng mga pagkakasunud-sunod ng kulay sa pamamagitan ng paggamit ng Arduino Uno at isang Code. Ang 3 RGB LEDs ay magbabago ng mga kulay sa oras habang ang 2 iba pang RGB LEDs ay mananatiling magkatulad na kulay
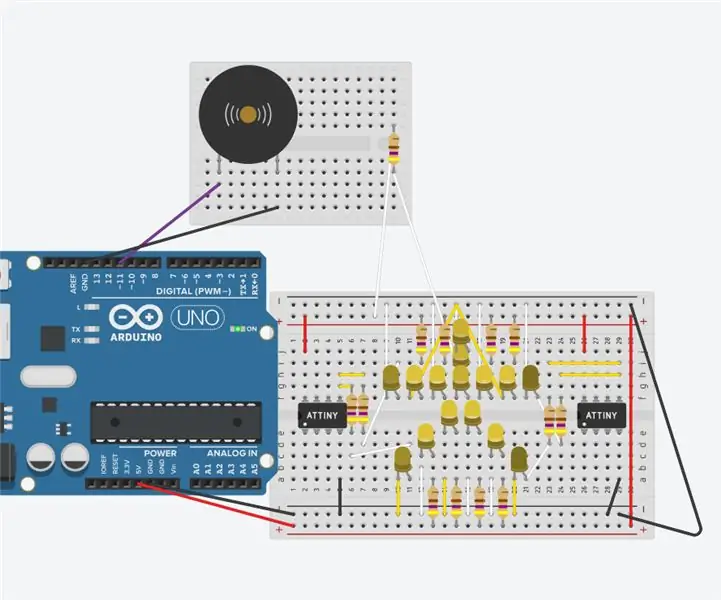
Paggamit ng LEDS at AT Tiny upang Lumikha ng isang Blinking Star With Piezo Playing "Twinkle, Twinkle, Little Star": 6 Hakbang

Paggamit ng LEDS at AT Tiny upang Lumikha ng isang Blinking Star With Piezo Playing "Twinkle, Twinkle, Little Star": Gumagamit ang circuit na ito ng LEDS, AT TINY at piezo upang makabuo ng isang kumikislap na bituin at musika ng " Twinkle, Twinkle, maliit na bituin " Mangyaring tingnan ang susunod na hakbang para sa pangkalahatang-ideya at at circuit
Paggamit ng Copper Tape upang Lumikha ng isang Digital Selection Pad: 4 na Hakbang

Paggamit ng Copper Tape upang Lumikha ng isang Digital Selection Pad: Ito ay bahagyang sa akin na ibinabahagi ang diskarteng ito, at bahagyang natutunan ko kung paano gamitin ang Mga Instructable. Kung may mga isyu sa aking dokumentasyon ng pamamaraan o sa aking paggamit ng Mga Instructionable, mangyaring ipaalam sa akin sa mga komento - salamat! Kailangan ko ng mahabang hilera o
