
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.



Sa tutorial na ito para sa Bahagi 2 ng Paano - E-INK E-PAPER DISPLAY MODULE | I-import ang Ipasadya ang Larawan, ibabahagi ko sa iyo kung paano i-import ang imaheng nais mo at ipakita ito sa E-Ink Display Module. Napakadali sa tulong ng ilang software.
Ipinapalagay ang tutorial na ito na nakita mo sa pamamagitan ng Paano Mag - E-INK E-PAPER DISPLAY MODULE Bahagi 1 kung saan ikaw ay magturo sa kung paano ikonekta ang hardware, i-import ang E-Ink library, pagbubukas ng mga halimbawa ng sketch at pag-upload ng sketch sa iyong SMDuino.
Wala kang isang E-Ink Display Module? Maaari kang makakuha ng isa dito mula sa Smart Prototyping:
Magsimula na tayo.
Hakbang 1: Maghanda ng Larawan na May 172x72 Resolution



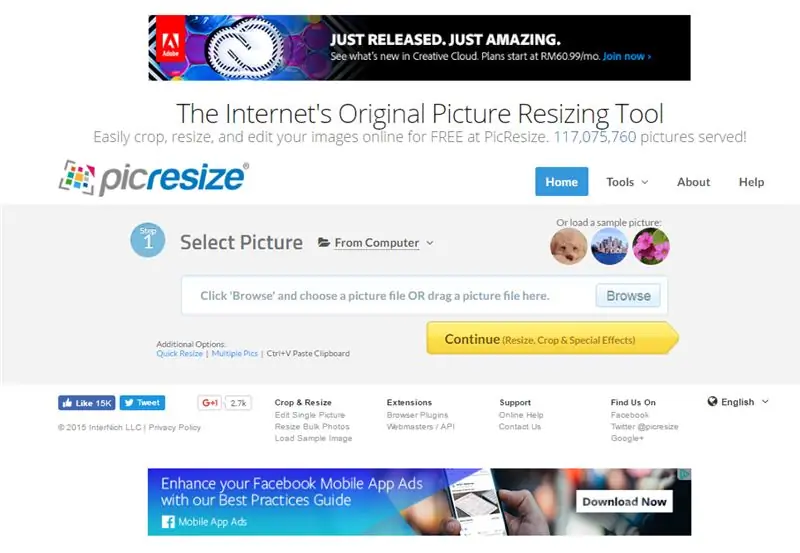
1. Pumunta sa https://picresize.com/ - Madaling i-crop, baguhin ang laki, at i-edit ang iyong mga imahe online nang LIBRE.
2. I-click ang Mag-browse, piliin ang iyong ginustong imahe at i-click ang Magpatuloy.
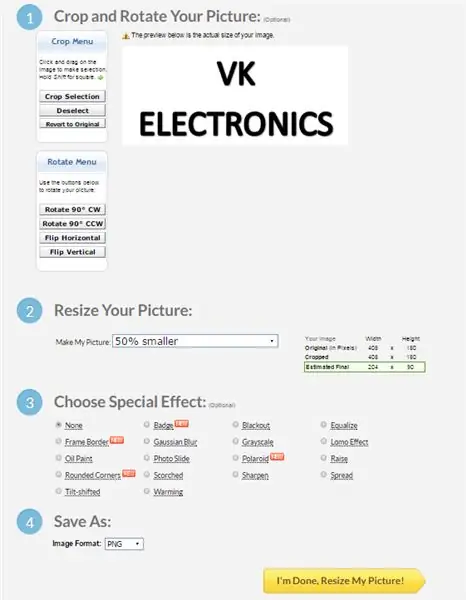
3. Ngayon, maaari mong ipasadya ang iyong imahe sa magagamit na 4 na pagpipilian:
i) I-crop at Paikutin ang Iyong Larawan
ii) Baguhin ang laki ng Iyong Larawan
iii) Pumili ng Espesyal na Epekto
iv) I-save Bilang
4. Para sa layunin ng tutorial na ito, gagamitin namin ang mga pagpipilian ii) at iv).
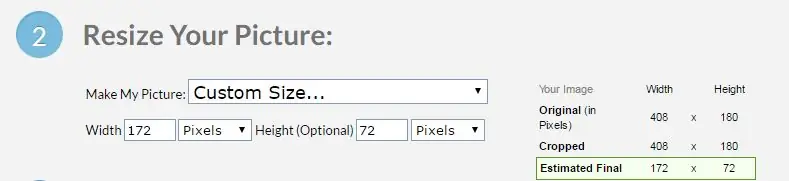
5. Para sa mga pagpipilian ii), maaari mong baguhin ang laki ang iyong imahe sa pasadyang hugis na 172 x 72.
6. Ngayon, magpatuloy upang i-save ang file bilang uri ng BMP at magpatuloy upang mag-click sa Tapos na Ako, Baguhin ang laki ng Aking Larawan.
7. Maaari kang pumili upang mai-save ang binagong imahe sa iyong disk.
Hakbang 2: I-convert ang 24 Bits BMP Sa Monochrome BMP

1. Buksan ang imaheng na-download mo lamang sa Paint.
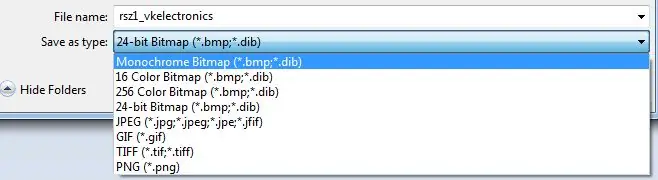
2. Kapag bukas, walang pagbabago ang kinakailangan para sa imahe. Magpatuloy upang i-click ang I-save Bilang.
3. Baguhin ang uri ng file sa Monochrome BMP at magpatuloy sa I-save.
4. Ngayon mayroon kang isang monochrome BMP na imahe na handa nang mai-convert sa source code.
Hakbang 3: I-convert ang Larawan ng BMP sa C Source Code



1. I-download ang Image2LCD software:
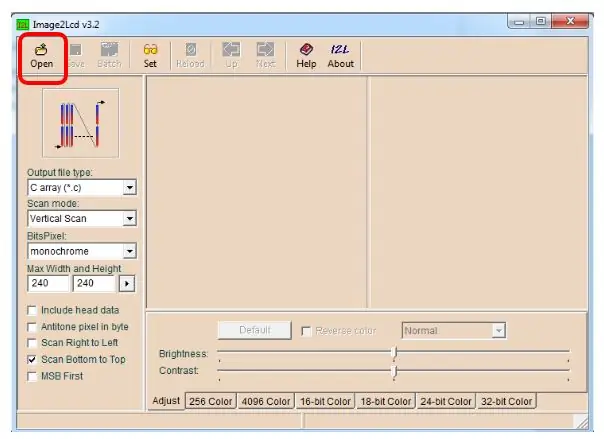
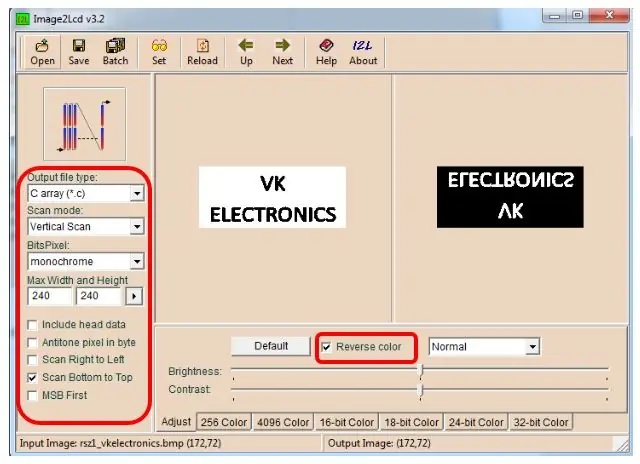
2. Kapag na-download, ilunsad ang software at Buksan ang file ng imahe na ngayon mo lamang pinalitan ang laki (resolusyon ng 172x72).
3. Piliin ang tamang modelo.
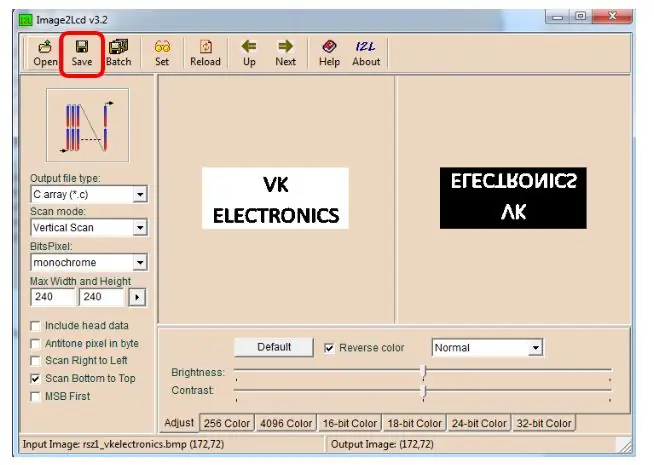
4. I-save ang file.
5. Sa sandaling matapos ang pag-save, ang.c pinagmulang file ay pop up.
6. Kopyahin ang array at palitan ang mayroon nang array sa ShowBitMapDemo na na-load sa tutorial na Bahagi 1.
(Tanggalin ang const)
7. Piliin ang Array upang Ipakita - Baguhin ang NOA_Logo sa bagong pangalan ng array.
8. Ngayon ay maaari kang magpatuloy upang mai-upload ang code sa iyong board at makita ang mahika !!!
Hakbang 4: Ang Resulta

Binabati kita !!
Matagumpay mong nakumpleto ang tutorial kung saan ipinakita ang IYONG CUSTOM IMAGE sa E-Ink Display Module.
Salamat sa pagbabasa ng aking tutorial.
Magandang araw.
Pahina ng FB:
Si Vincent
Inirerekumendang:
Ipasadya ang Windows Background Sa Rainmeter: 7 Hakbang

Ipasadya ang Windows Background Sa Rainmeter: Ang Rainmeter ay isang programa sa pagpapasadya ng Windows desktop. Pinapayagan nito ang mga gumagamit na ganap na magdagdag at mai-personalize ang mga tool at widget. Ang mga tool at widget na ito ay tinatawag na mga skin. Ang Rainmeter ay isang simpleng programa na hindi nangangailangan ng nakaraang karanasan sa pag-coding. Mayroon itong napaka
Ipasadya ang Iyong Computer !: 6 Mga Hakbang

Ipasadya ang Iyong Computer !: Ipinapakita ng itinuro na ito kung paano ipasadya ang iyong screen ng pag-log in, iyong taskbar, at iyong background. At gawin silang katulad ng mga larawan sa ibaba, o gayunpaman gusto mo sila
Ipasadya ang Iyong Katad, Sa Iyong Nakaukit na Lagda: 9 Mga Hakbang

Ipasadya ang Iyong Katad, Sa Iyong Nakaukit na Lagda: Kamusta Lahat, sa itinuturo na ito ay gagawin namin ang pasadyang pag-ukit ng laser sa wallet ng katad at magagawa mo rin ito sa iba't ibang materyal na katad din
Ipasadya ang Iyong Run Box ng Dialog: 8 Hakbang

Ipasadya ang Iyong Run Box ng Dialog: Gumamit ng hacker ng mapagkukunan upang ipasadya ang iyong computer, partikular ang patakbuhin ang dialog box. Gawing cool ang iyong computer, at alamin ang isang bagay sa proseso
Ipasadya ang PC Recycle Bin Pangalan: 5 Hakbang

Ipasadya ang Pangalan ng PC ng Recycle Bin: Nagtataka ka ba kung paano palitan ang pangalan ng Recycle Bin? Sa palagay mo iyan " recycle bin " pangalan ay hindi cool? Bored pagtingin sa Recycle Bin? kaya ang mga tagubilin na ito ay gagawin ang iyong PC Recycle bin pangalan binago Nang WALANG ANUMANG PROGRAMA SA LAHAT sundin ang mga hakbang at gusto mo
