
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.



Ituturo sa mga ito ang mga detalye sa code na papunta sa paggawa ng isang programa ng pagguhit para sa isang Arduino TFT screen. Ang program na ito ay natatangi, gayunpaman, dahil pinapayagan nito ang pag-save ng isang guhit sa SD card at i-load ito sa paglaon upang makagawa ng mas maraming pag-edit!
Mga gamit
- Arduino Uno - orihinal o isang katugmang clone
- TFT touchscreen - Gumamit ako ng isang Elegoo screen, ibig sabihin kailangan ko ng mga Elegoo driver.
- Micro SD reader board - ginagamit upang mag-imbak ng data ng pagguhit sa SD card. Ang aking screen ay may built in na mambabasa sa ilalim ng display.
- Stylus - ang aking screen ay dumating na may isa. Ang mga kuko ay gumagana nang maayos, masyadong.
- Micro SD card - hindi hihigit sa 32GB, dahil sa mga limitasyon sa pag-format ng exFAT (Maaaring mabasa ng Arduino ang mga naka-format na card ng FAT32 ngunit HINDI exFAT. Karamihan sa mas malalaking mga card ay na-format sa exFAT.). Ito ang uri na ilalagay mo sa isang telepono na may napapalawak na imbakan.
- Computer na may Arduino IDE
- Programming cable - USB A hanggang USB B. Dumating ang aking Arduino na may isa.
- Adapter ng SD card - ginamit upang i-convert ang Micro SD card sa isang normal na SD upang ilagay sa SD slot O isa na nag-uugnay sa isang SD card sa isang puwang ng USB.
Hakbang 1: I-format ang SD Card


- Kunin ang Micro SD card at ilakip ito sa iyong computer gamit ang iyong SD card reader
- Buksan ang File Explorer at hanapin ang SD card.
- I-right click ito at piliin ang Format.
- Itakda ang mga pagpipilian batay sa screenshot.
- I-click ang Start.
- I-eject ang card kapag nakumpleto ang proseso.
Kung hindi mo pinapatakbo ang Windows, subukang gamitin ang SD Formatter mula sa asosasyon ng SD.
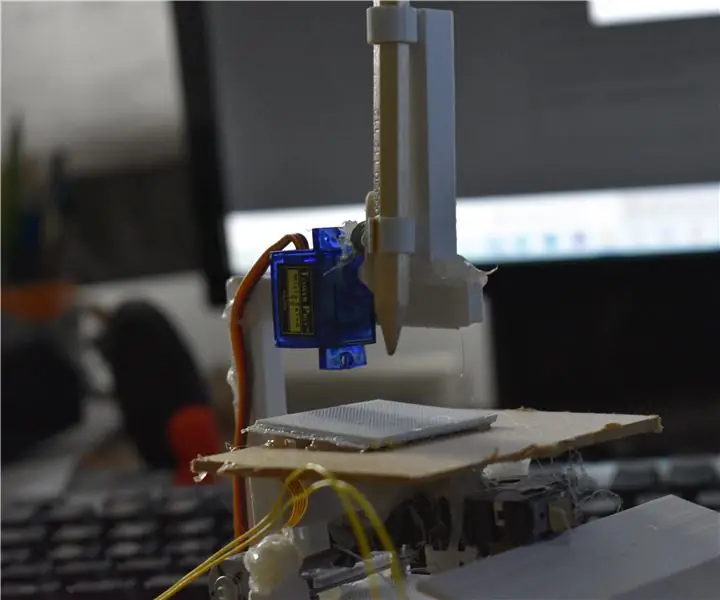
Hakbang 2: Ihanda ang Arduino


- Pindutin ang iyong kalasag sa screen pababa sa Arduino, pag-iingat na pumila ang mga pin.
- Ipasok ang SD card sa mambabasa sa ibaba ng screen.
Hakbang 3: Arduino Sketch
Bagaman ang listahan ng mga bahagi ay medyo simple, mayroong isang toneladang code. Dadaanin ko ito nang sunud-sunod dito.
# isama
# isama # isama # isama # isama
Ang Elegoo_GFX, _TFTLCD, at TouchScreen ay pantukoy sa hardware. Kung gumagamit ka ng ibang screen, gamitin ang mga library na ibinigay ng tagagawa.
Ginagamit ang SPI at SD upang makipag-usap sa SD card. Ang SPI ay ang protokol na ginamit ng SD card controller.
# kung tinukoy (_ SAM3X8E _) # undef _FlashStringHelper:: F (string_literal) #define F (string_literal) string_literal #endif
Ito ay tukoy din sa hardware.
Ang #define YP A3 // ay dapat na isang analog pin # tukuyin ang XM A2 // dapat ay isang analog pin # tukuyin ang YM 9 # tukuyin ang XP 8
// Touch For New ILI9341 TP
#define TS_MINX 120 #define TS_MAXX 900 # tukuyin ang TS_MINY 70 # tukuyin ang TS_MAXY 920
# tukuyin ang CSPIN 10
# tukuyin ang LCD_CS A3
#define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4
Ang bawat isa sa #define na pahayag na ito ay ginagawang palitan ng IDE ang pangalan ng halaga. Dito, itinakda nila ang mga pin ng LCD at SD I / O.
// Magtalaga ng mga pangalan sa ilang mga 16-bit na halaga ng kulay: # tukuyin ang BLACK 0x0000 # tukuyin ang PUTING 0xFFFF # tukuyin ang PULANG 0xF800 # tukuyin ang BLUE 0x001F #define GREEN 0x07E0
Ito ang ilan sa mga kulay na ginamit sa code. # tukuyin-ang mga ito ay ginagawang mas madali ang pagbabasa ng code.
# tukuyin ang PENRADIUS 3
Tinutukoy nito ang laki ng drawing pen.
# tukuyin ang MINPRESSURE 10 # tukuyin ang MAXPRESSURE 1000
// Para sa mas mahusay na presyon ng presyon, kailangan nating malaman ang paglaban
// sa pagitan ng X + at X- Gumamit ng anumang multimeter upang mabasa ito // Para sa isa na ginagamit ko, ang 300 ohms nito sa kabuuan ng X plate TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300);
Elegoo_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Ang mga pahayag na ito ay tumutukoy sa presyur na kinakailangan upang magrehistro ng isang ugnay, gawing simula ang pagpapaandar ng ugnay, at simulan ang screen.
Imbakan ng file; int storageSize; int stoX = 1; int stoY = 1;
Ang mga ito ay variable para sa bahagi ng imbakan ng programa.
void setup (void) {Serial.begin (9600); Serial.println ("Paint program");
tft.reset ();
uint16_t identifier = tft.readID ();
kung (identifier == 0x0101) {identifier = 0x9341; Serial.println (F ("Natagpuan 0x9341 LCD driver")); }
// Start the screen
tft.begin (identifier); tft.setRotation (2);
pinMode (13, OUTPUT);
// Start SD card
kung (! SD.begin (CSPIN)) {Serial.println ("Nabigo ang pagpapasimula ng SD"); bumalik; } Serial.println ("Inisyal na SD");
// Iguhit ang background
drawBackground (); }
Ang pag-andar ng pag-setup ay nagsisimula sa Serial kung ito ay magagamit, i-reset ang screen, nakita ang driver ng TFT, sinisimulan ang screen, sinisimulan ang card, at tinawag ang isang pagpapaandar upang iguhit ang background.
Laktawan ko ang pangunahing bahagi ng pagpapaandar ng loop. Ang lahat ng iba pa ay ginagamit lamang upang himukin ang touchscreen.
// Detect screen press and store it to variables if (p.z> MINPRESSURE && p.z <MAXPRESSURE) {// Scale p.x = map (p.x, TS_MINX, TS_MAXX, tft.width (), 0); p.y = (tft.height () - mapa (p.y, TS_MINY, TS_MAXY, tft.height (), 0));
// Iguhit
kung (p.y> 21) {// I-save ang data sa SD card storage = SD.open ("storage.txt", FILE_WRITE); imbakan.print (p.x); storage.print (","); imbakan.println (p.y); imbakan.close ();
// Dot sa posisyon ng pagpindot
tft.fillCircle (p.x, p.y, PENRADIUS, WHITE); }
// button na Tanggalin
kung ((p.y 198) && (p.x <219)) {deleteStorage (); }
// Pagkilos na pindutan ng pag-load
kung ((p.y 219)) {loadStorage (); }}
Kung may napansin na pindutin, magtakda ng mga variable para sa lokasyon ng pindutin.
Pagkatapos, kung ang pindutin ay nasa loob ng lugar ng pagguhit, i-save ang point sa SD card sa imbakan.txt at iguhit ang isang bilog sa puntong pinindot, na may tinukoy na laki at kulay.
Pagkatapos, kung ang pindutin ay nasa lokasyon ng pindutan ng tanggalin, magpatakbo ng isang pagpapaandar na tinanggal ang nakaimbak na pagguhit. Kung gumagamit ka ng isang iba't ibang laki ng screen, subukang i-play ang mga halaga ng lokasyon ng pindutan.
Pagkatapos, kung ang pindutin ay nasa lokasyon ng pindutan ng pag-load, magpatakbo ng isang pagpapaandar na naglo-load ng nakaimbak na pagguhit. Kung gumagamit ka ng isang iba't ibang laki ng screen, subukang maglaro kasama ang mga halaga ng lokasyon ng pindutan.
Ngayon, ipapaliwanag ko ang mga pagpapaandar.
Ang unang pagpapaandar ay tinawag sa pag-setup upang iguhit ang background at mga pindutan.
void drawBackground () {// Itakda ang background tft.fillScreen (BLACK);
// Text ng pintura
tft.setTextColor (PUTI); tft.setTextSize (3); tft.setCursor (0, 0); tft.println ("Kulayan");
// Load button
tft.fillRect (219, 0, 21, 21, GREEN);
// Clear button
tft.fillRect (198, 0, 21, 21, RED); }
Pinupuno nito ang screen na itim, isinusulat ang salitang Pintura, at kumukuha ng mga may kulay na parisukat para sa mga pindutan. Kung gumagamit ka ng isang iba't ibang laki ng screen, subukang maglaro kasama ang mga halaga ng lokasyon ng pindutan.
void deleteStorage () {// Tanggalin ang file na SD.remove ("storage.txt");
// Itakda ang background
tft.fillScreen (BLACK);
// Tanggalin ang teksto ng Tagumpay
tft.setTextColor (PUTI); tft.setTextSize (2); tft.setCursor (0, 0); tft.println ("tinanggal ang storage.txt");
// Hayaan itong basahin ng gumagamit
pagkaantala (2000);
// Magpatuloy sa pagguhit
drawBackground (); }
Inaalis ng pagpapaandar ng DeleteStorage ang storage.txt, pinunan ang itim na screen, at nagbibigay ng isang mensahe ng tagumpay para sa pagtanggal. Tinawag nito pagkatapos ang paggana ng drawBackground upang payagan kang magsimula sa pagpipinta ng iba pa.
void loadStorage () {// Iwasan ang mauulit mula sa mabagal na pagkaantala ng mga daliri (250);
// Suriin ang file ng imbakan
kung (! SD.exists ("storage.txt")) {Serial.println ("Walang storage.txt file"); bumalik; }
// Buksan ang file sa read-only mode
storage = SD.open ("storage.txt", FILE_READ);
// Habang may data, habang (stoY> 0) {// I-update ang mga variable ng posisyon stoX = storage.parseInt (); stoY = storage.parseInt ();
// Gumuhit mula sa imbakan
tft.fillCircle (stoX, stoY, PENRADIUS, WHITE); } // Isara ang file storage.close (); }
Sa wakas, ang pag-andar ng loadStorage ay sumusuri para sa isang file ng imbakan, binubuksan ito sa read-only mode, pagkatapos ay inuulit ang loop na ito:
Hangga't mayroong higit pang data,
- I-update ang mga variable ng posisyon gamit ang na-parse na data mula sa storage.txt
- Gumuhit ng isang bilog sa na-load na point
Kapag nakumpleto ang loop at wala nang data, isinasara nito ang file ng imbakan.
Ang code para sa sketch na ito ay matatagpuan sa ibaba. I-download lamang ito, buksan ito sa Arduino, at i-upload ito sa iyong board!
Hakbang 4: Gamit ang Program na Ito

I-plug lamang ang iyong Arduino sa isang mapagkukunan ng kuryente - computer, baterya, wall wart, atbp at magsimulang gumuhit. Upang burahin ang iyong pagguhit at ang nakaimbak na data, pindutin ang pulang pindutan. Upang mai-load ang isang guhit mula sa pag-iimbak at magpatuloy sa pagtatrabaho dito, i-click ang berdeng pindutan. Sa ganitong paraan, maaari mong ulitin nang maraming beses sa isang pagguhit!
Bilang isang extension, subukan ang paglalagay ng guhit sa iyong computer:
- I-plug ang SD card na may data sa iyong computer.
- Buksan ang storage.txt sa iyong paboritong text / code editor.
- Kopyahin ang lahat ng mga halaga sa storage.txt.
- Sundin ang link na ito sa isang programa ng point-plotting.
- Tanggalin ang dalawang halimbawang mga puntos sa kaliwa.
- I-paste ang iyong data kung saan naroon ang mga halimbawa ng halimbawa.
Ito ay isang maayos na paraan upang ipakita ang iyong mga guhit - marahil ay subukang baguhin ang kulay ng point sa Arduino o sa point-plotter!
Malugod na tinatanggap ang mga pagbabago, at nais kong makita ang ilang mga mungkahi sa mga komento. Salamat sa pagtingin dito at inaasahan kong makakahanap ka ng maayos na paggamit para dito sa iyong sariling mga proyekto!
Inirerekumendang:
Pagguhit ng Robot Sa Adafruit Shield (Gawin Ito Paligsahan): 10 Hakbang (na may Mga Larawan)

Pagguhit ng Robot Sa Adafruit Shield (Gawin Ito Paligsahan): Kamusta ang mga pangalan kong Jacob at nakatira ako sa UK. Sa proyektong ito magtatayo ako ng isang robot na kumukuha para sa iyo. * Sigurado akong marami sa iyo ang nais na makita ito kaya kung nais mong malaman mangyaring laktawan ang kanan hanggang sa pangalawa hanggang huling hakbang ngunit tiyaking bumalik dito upang makita
5 sa 1 Arduino Robot - Sundin Ako - Pagsusunod sa Linya - Sumo - Pagguhit - Pag-iwas sa Sagabal: 6 na Hakbang

5 sa 1 Arduino Robot | Sundin Ako | Pagsusunod sa Linya | Sumo | Pagguhit | Pag-iwas sa Sagabal: Ang control board ng robot na ito ay naglalaman ng isang ATmega328P microcontroller at isang L293D motor driver. Siyempre, hindi ito naiiba mula sa isang board ng Arduino Uno ngunit mas kapaki-pakinabang ito dahil hindi ito nangangailangan ng ibang kalasag upang magmaneho ng motor! Ito ay libre mula sa pagtalon
Pagguhit ng Mga Robot na sina Pablo at Sofia: 7 Hakbang

Pagguhit ng Mga Robot na sina Pablo at Sofia: Paglalarawan Si Tablo at Sofia ay dalawang mga autonomous na robot na idinisenyo upang tuklasin ang malikhaing pakikipag-ugnay sa pagitan ng tao at ng makina. Ang mga mini mobile robot ay nais na magpinta sa mga tao. Si Pablo ay medyo nahihiya upang maging napakalapit, kaya gusto niyang panatilihin
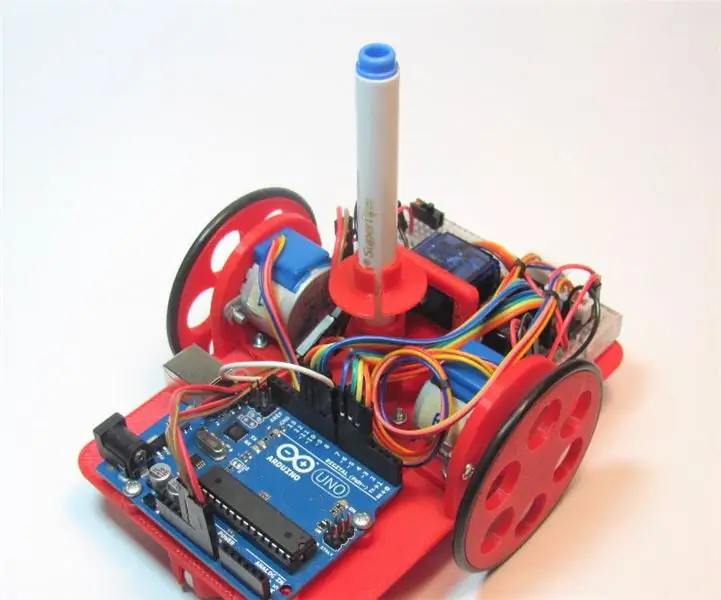
Pagguhit ng Robot para sa Arduino: 18 Mga Hakbang (na may Mga Larawan)

Drawing Robot para sa Arduino: Tandaan: Mayroon akong isang bagong bersyon ng robot na ito na gumagamit ng isang naka-print na circuit board, mas madaling bumuo, at may pagtuklas ng balakid sa IR! Suriin ito sa http://bit.ly/OSTurtleIdinisenyo ko ang proyektong ito para sa isang 10 oras na pagawaan para sa ChickTech.org na ang layunin ay i
Mababang Gastos, Arduino-Compatible na Pagguhit ng Robot: 15 Hakbang (na may Mga Larawan)

Mababang Gastos, Arduino-Compatible Drawing Robot: Tandaan: Mayroon akong isang bagong bersyon ng robot na ito na gumagamit ng isang naka-print na circuit board, mas madaling bumuo, at may pagtuklas ng balakid sa IR! Suriin ito sa http://bit.ly/OSTurtleIdinisenyo ko ang proyektong ito para sa isang 10 oras na pagawaan para sa ChickTech.org na ang layunin ay i
