
Talaan ng mga Nilalaman:
- Hakbang 1: Mga Bahagi
- Hakbang 2: Mga Kable sa Hardware
- Hakbang 3: Paano Makahanap ng Mga Co-ordinate ng Icon (Kung nais mong Magdagdag ng Anumang Mga App Lamang Pagkatapos Tingnan Ito)
- Hakbang 4: Mga Aklatan
- Hakbang 5: Paano Magtakda ng Petsa at Oras
- Hakbang 6: Pindutin ang Pagkakalibrate para sa Screen
- Hakbang 7: Code ng Project
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.
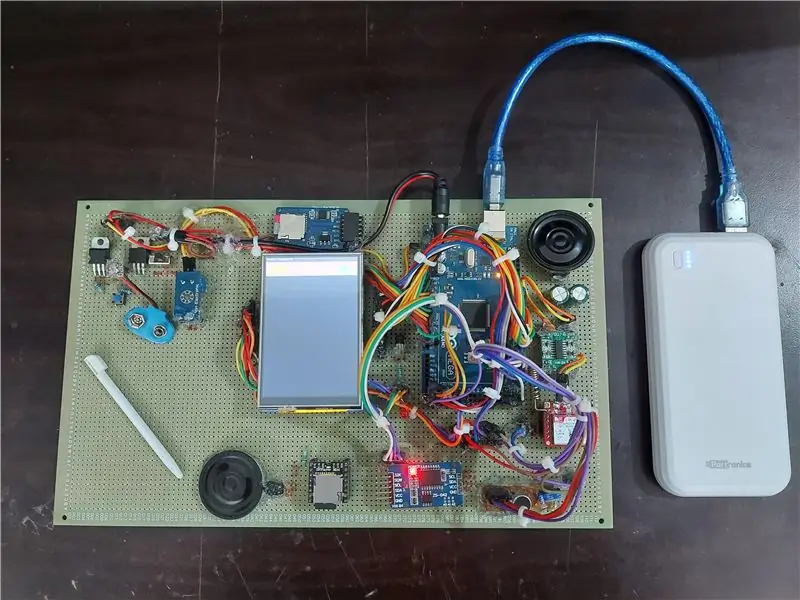
Kamusta po sa lahat, Ngayon sa itinuturo na ito ay makikita natin ang tungkol sa arduino batay sa telepono. Ang telepono na ito ay isang prototype na nasa ilalim pa rin ng pag-unlad. Ang source code ay opensource sinumang maaaring baguhin ang code.
Mga tampok sa telepono: 1. Musika
2. Mga Video
3. Mga Tala
4. Clock
5. Mga larawan
6. Mga Mapa
7. Mga tawag sa telepono
8. Radyo
9. Mga setting
10. Calculator
Ang programa ng proyekto ay tumatagal ng mas kaunting memorya. Kahit na maaari mong pahabain ang mga tampok ng telepono tulad ng pagdaragdag: sensor ng fingerprint, Mga Mensahe, GPS ……..bb.
Ang core ng teleponong ito ay ang arduino mega 2560. Ang mga imahe ay nakaimbak sa sd card mula doon ang mga imahe ay iginuhit sa screen. Maaari mong gamitin ang sd card 16GB o 32GB.
Kung nais mong i-edit ang code pagkatapos ay makita muna ang mga sample code at pagkatapos ay subukang i-edit ang code, dahil ang code ay nagkakaroon ng halos 2000 na linya. Kaya't suriin muna ang mga sample code.
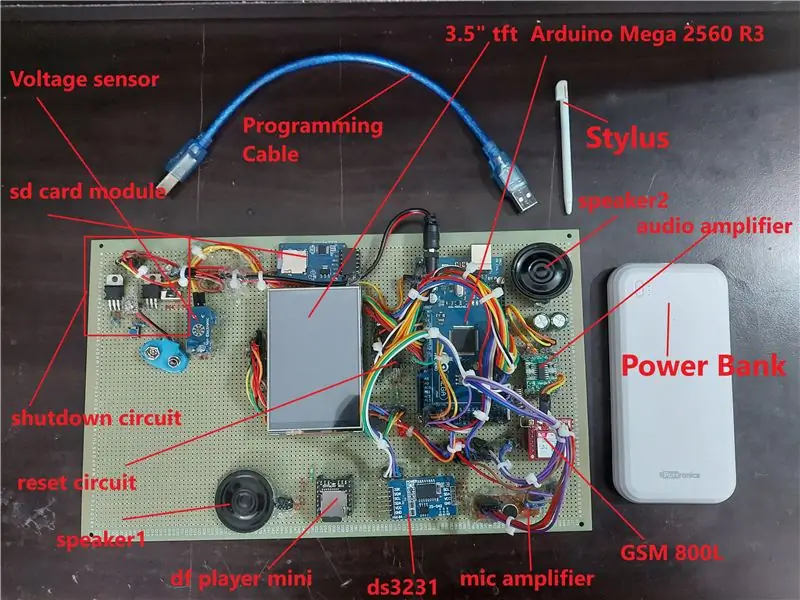
Hakbang 1: Mga Bahagi


1. Arduino Mega 2560 x1
2. module ng SD card x1
3. Boltahe sensor o kasalukuyang sensor 25v x1
4. 3.5 pulgada mcu kaibigan tft display x1
5. Df Player Mini x1
6. GSM 900A x1
7. Audio amplifier x1
8. nagsasalita x2
9. 2N2222A NPN transistor x1
10. 1k ohm risistor x2
11. Programmer para sa arduino x1
12. Mic amplifier x1
13. Lalaki sa Babae jumper wire x40 (tinatayang.)
14. SD Card 16GB o 32GB x2
15. LED x1
16. Lead acid baterya 12v x1
17. lead acid baterya charger x1
18. HW-816-V1.0 (BUCK CONVERTER) x1
19. Lalake sa Lalake na jumper wires x15 (aaprox.)
20. Buzzer 5v x1
21. Lalaki at babae 2-pin na konektor ng JST SM na itinakda x2
22. Mga male header x10 (tinatayang)
23. Prototyping board 18x30cm x1
24. Button ng push push x2
25. Mga babaeng header x20 (tinatayang)
26. Stylus
27. DS3231
Hakbang 2: Mga Kable sa Hardware


Una ikonekta ang arduino mega 2560 hanggang 3.5 pulgada mcu tft kalasag. Susunod na ikonekta ang module ng sd card sa arduino mega spi pin. Huwag kalimutang ipasok ang SD card sa sd card breakout module. At gumawa din ng mga karaniwang linya ng 5v at gnd. Ngayon ikonekta ang ds3231 sa arduino mega I2C pins. Ikonekta ang sensor ng boltahe sa arduino mega pin A5. Ang koneksyon ay humantong sa arduino mega pin 47.
Tandaan: Ang teleponong ito ay nagkakaroon ng isang pangunahing isyu na kasalukuyang problema ang teleponong ito ay gumagamit ng maraming kasalukuyang kailangan nito ng halos 2.1 Amps ng kasalukuyang. Ito ay dahil upang maipakita itong kumokonsumo ng halos 400ma. Kung makokontrol mo ang ningning ng backlight ng display kung gayon malulutas ang isyu ng kuryente.
SD Card Arduino Mega 2560:
CS - 53 pin
SCK - 52 pin
MOSI - 51 pin
MISO - 50 pin
VCC - 5V
GND - GND
Arduino Mega 2560 Boltahe module 25V:
A5 - output pin ng module
GND - GND ng modyul
JACK + ve - + ng module
JACK-ve - - ng modyul
Arduino Mega 2560 DS3231:
SDA - SDA ng Arduino mega
SCL - SCL ng Arduino mega
VCC - 5V
GND - GND
Arduino Mega 2560 Df Player Mini:
TX1 ng Serial1port - RX (Tandaan: magdagdag ng isang 1k ohm risistor sa pagitan ng TX1 hanggang RX)
RX1 ng Serial1port - TX
GND ng Arduino mega - GND
5V - VCC
Tagapagsalita + - spk1
Tagapagsalita- - spk2
Arduino Mega 2560 LED:
pin 47 - + ng led
GND - -ve ng led (ilagay ang isang 1k ohm risistor sa pagitan ng gnd ng arduino mega at -ve led)
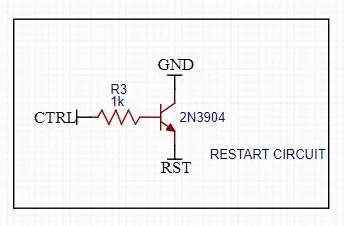
Arduino Mega 2560 2N3904 NPN transistor: (Ang koneksyon na ito ay tungkol sa pag-reset ng arduino sa pamamagitan ng code)
GND Emitter
48 pin Base ng npn (Tandaan: magdagdag ng isang 1k ohm risistor sa pagitan ng ika-49 na pin ng arduino at base ng transistor)
I-reset ang Collecter
Arduino Mega 2560 GSM 800l
TX3 ng Serial3port ng arduino mega 2560 RX ng GSM
RX3 ng Serial3port ng arduino mega 2560 TX ng GSM
GND GND
5V VCC
Mic Amplifier GSM:
MIC + MIC + ng GSM
MIC- MIC- ng GSM
GND ng mic GND ng arduino mega
VCC ng mic 5V ng arduino mega
Audio Amplifier GSM:
Kaliwa Spk- ng GSM
Tamang Spk + ng GSM
VCC 5V ng arduino mega
GND GND ng arduino mega
Spk + Speaker +
Spk- Tagapagsalita-
ShutDown Circuit:
Tingnan sa larawan sa itaas.
ikonekta ang ctrl (control pin) upang i-pin ang 49 ng arduino mega
Hakbang 3: Paano Makahanap ng Mga Co-ordinate ng Icon (Kung nais mong Magdagdag ng Anumang Mga App Lamang Pagkatapos Tingnan Ito)




Bago ito kailangan mong gumawa ng tatlong bagay. Una ang format ng imahe ay dapat na ".bmp", Pangalawa ay ang pangalan ng imahe ay dapat na katumbas ng 8 mga titik o mas mababa sa na, Ikatlong bagay ay ang resolusyon ng imahe ay dapat na 320x480 lamang.
Ngayon upang makahanap ng mga co-ordinate ng mga icon sa screen kailangan mong gumamit ng windows pintura, na sa pangkalahatan ay libre sa mga bintana. Ngayon buksan ang software ng pintura at buksan ang file ng imahe na nais mong makita ang mga co-ordinate.
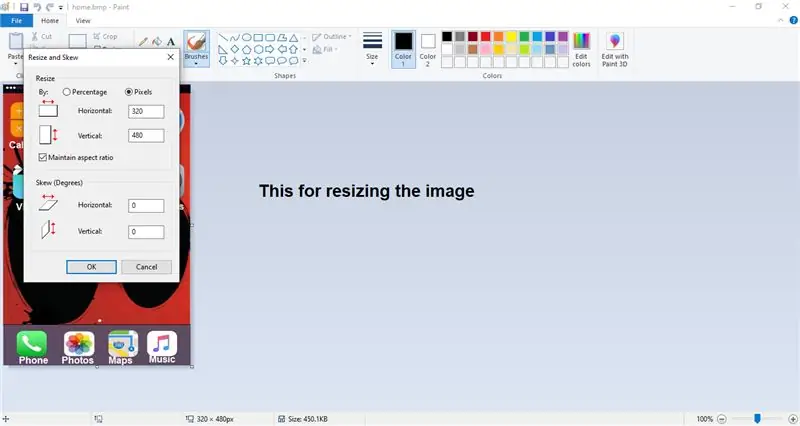
Siguraduhin na ang laki ng imahe ay 320x480 kung hindi ito ang gamitin ang pagpipilian na baguhin ang laki upang baguhin ang laki ng imahe (kung pinapalitan mo ang laki ng imahe pagkatapos ay piliin ang opsyong pixel at i-type ang 320 sa unang kahon at 480 sa pangalawang kahon at i-click ang ok.)
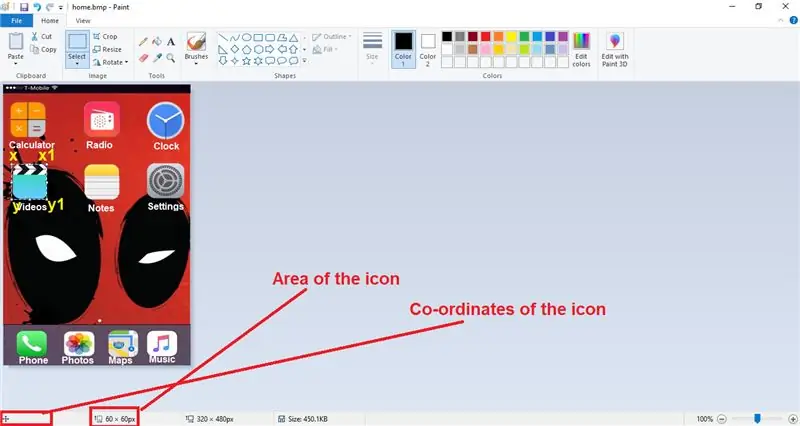
Ngayon upang makahanap ng mga co-ordinate at lugar ng icon na ilagay ang mouse sa kaliwang sulok sa itaas ng icon ngayon i-click ang kaliwang pindutan sa mouse at i-drag ang mouse upang takpan ang icon. Ngayon kapag nakita mo ang ilalim ng pintura gamitin ang lugar ng icon. Upang makita ang mga co-ordinate ng icon na ilagay ang mouse sa tuktok na kaliwang sulok ngayon makita ang ibabang kaliwang sulok ng pintura makikita mo ang mga co-ordinate ng icon huwag ilipat ang mouse tandaan lamang ang mga co-ordinate. Ito ay kung paano mo mahahanap ang mga co-ordinate.
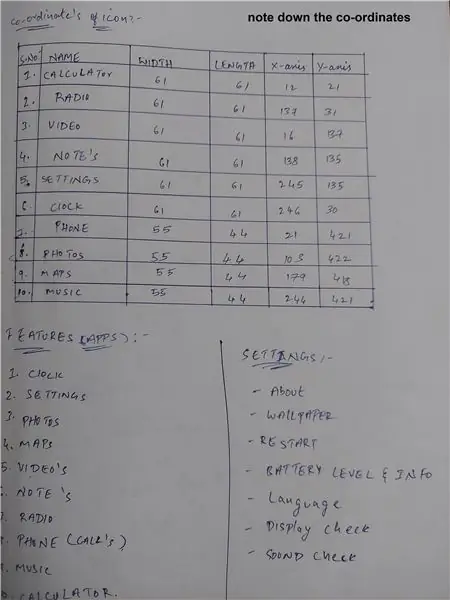
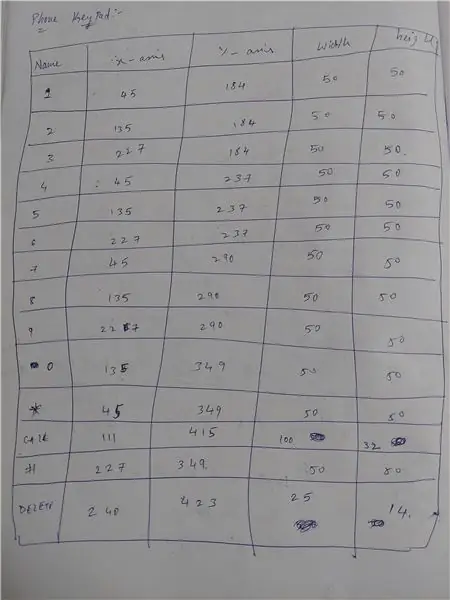
Kung nais mong hanapin ang x1, y1 co-ordinates din, pagkatapos ay hanapin muna ang haba ng icon sa pahalang pagkatapos idagdag ang sinusukat na haba sa x co-ordinate ng icon pagkatapos ang resulta na makuha mo ay ang iyong x1 co-ordinate do ang parehong bagay upang hanapin ang y1 co-ordinate dito lamang kailangan mong sukatin ang haba ng icon nang patayo isang idagdag ito sa y co-ordinate ng icon at ang resulta na makuha mo ay co-ordinate ng y1.
Hakbang 4: Mga Aklatan

I-download ang Mga Aklatan mula sa ibaba at idagdag sa iyong arduino ide.
1. DS3231:
2. Adafruit_GFX Library:
3. MCU Friend Library:
4. Adafruit_TouchScreen Libary:
I-download ang mga aklatan na ito lamang hindi na kailangang mag-download ng DF player mini library, SD card library at SPI library.
Ang SPI at SD card library ay naka-preinstall na sa Arduino IDE at ang DF player mini program ay nakasulat sa code.
Hakbang 5: Paano Magtakda ng Petsa at Oras


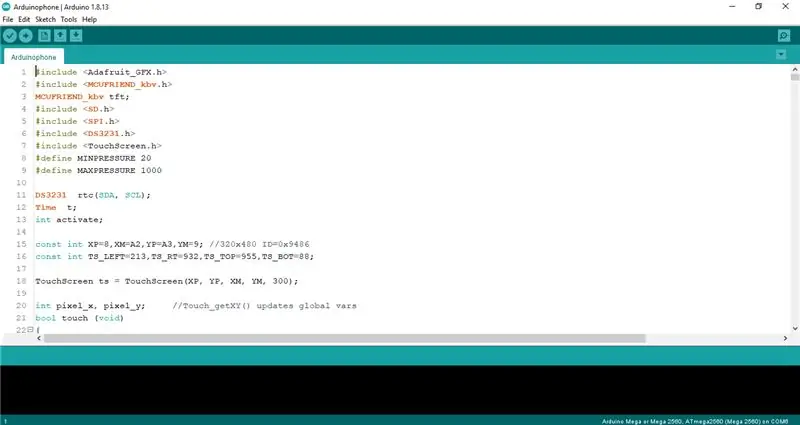
Bago ito siguraduhin na ang DS3231 library ay naka-install sa Arduino ide.
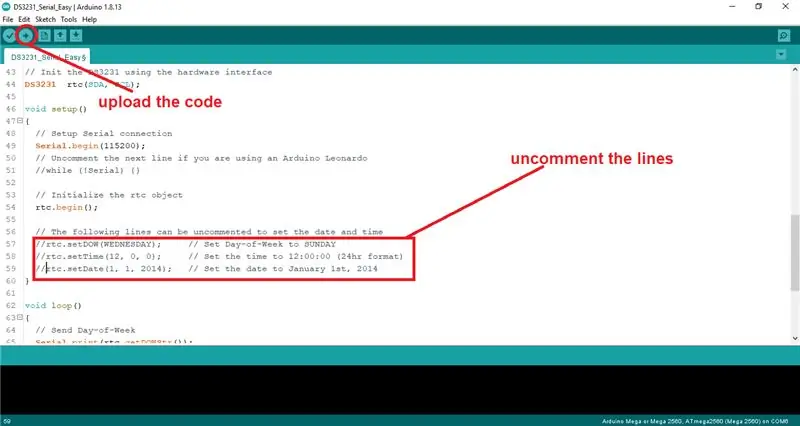
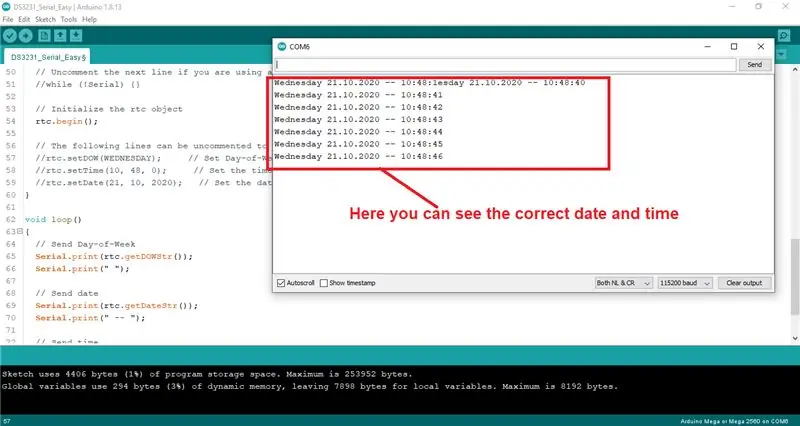
Una buksan ang Arduino ide, mag-click sa file, susunod na pumunta sa mga halimbawa, maghanap para sa DS3231, buksan ang DS3231 at piliin ang arduino at buksan ang halimbawa ng DS3231_Serial_Easy. Ngayon mag-scroll pababa pumunta sa ika-57 linya ng code at i-unsment ang code mula sa 57 na linya hanggang 59 na linya at itakda ang kasalukuyang araw, kasalukuyang oras, kasalukuyang petsa. Ngayon i-upload ang code sa arduino mega ngayon buksan ang serial monitor at itakda ang rate ng baud sa 115200 at makikita mo ang petsa, oras, araw at lahat. Isara na ngayon ang mga linya ng monitor at at puna na hindi kami nag-kompromiso at muling i-upload ang code. Iyon lang ang oras, petsa, araw….. at iba pa ay nakatakda na ngayon makikita mo ang tamang oras.
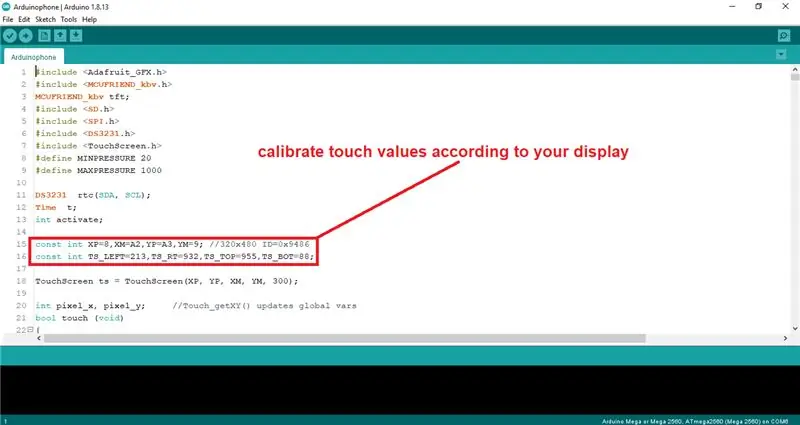
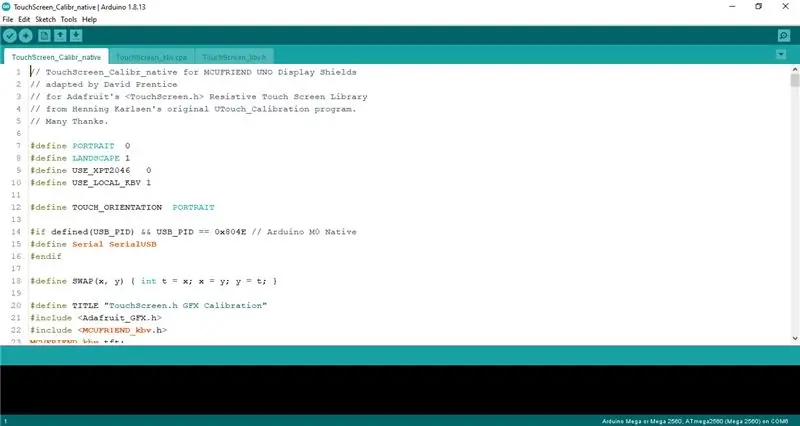
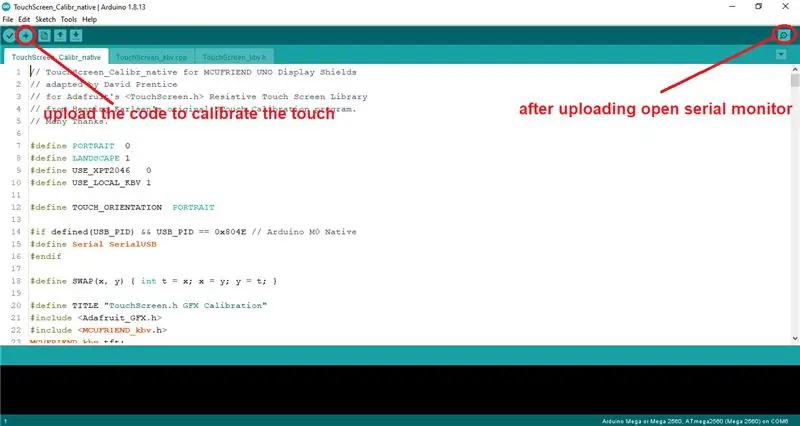
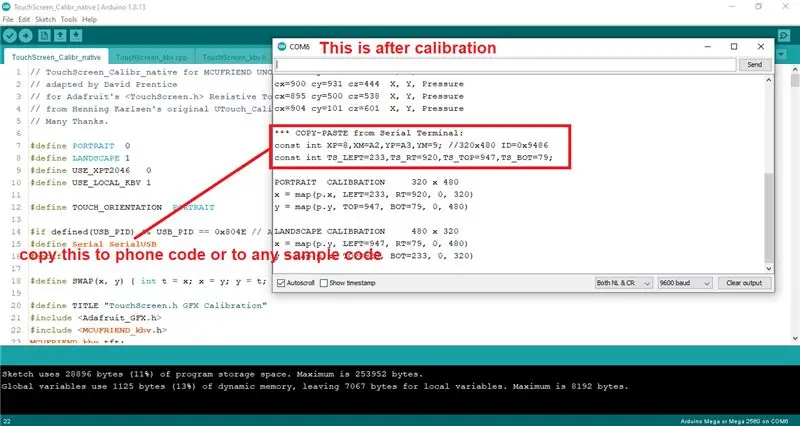
Hakbang 6: Pindutin ang Pagkakalibrate para sa Screen




Una buksan ang Arduino IDE, susunod na bukas na file, pumunta sa mga halimbawa, mag-scroll pababa at maghanap para sa MCUFRIEND_KBV at mag-click dito at hanapin ang TouchScreen_Calibr_native na programa at buksan ito. At i-upload ang code sa Arduino Mega at pagkatapos i-upload ang code buksan ang serial monitor at makita ang display at pindutin ang display upang i-calibrate ang touch at gawin ang sinasabi nito. Matapos makumpleto ang sinasabi nito tingnan ang serial monitor at kopyahin ang mga halaga ng pagkakalibrate mula doon at i-paste ito sa code ng telepono o sample code. Iyon lang ang pagkakalibrate ng pagpindot ay kumpleto na.
Tandaan: Tiyaking binago mo ang pangalan ng driver sa code alinsunod sa iyong display driver.
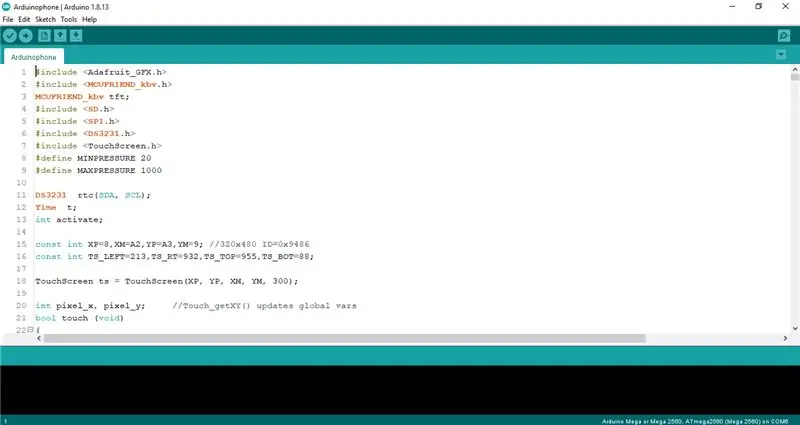
Hakbang 7: Code ng Project

Narito ang link ng code at mga larawan:
Tandaan: Tiyaking kopyahin ang mga imahe sa direktoryo ng ugat ng SD card
Inirerekumendang:
LDR Batay Sensor / Detector ng Batay: 3 Mga Hakbang

LDR Batay Sensor / Detector ng ilaw: Ang mga ilaw sensor at detektor ay lubos na kapaki-pakinabang para sa mga microcontroller at naka-embed na mga system at pagmamanman ng kasidhian ay dapat ding gawin. Ang isa sa pinakasimpleng at pinakamurang mga naturang sensor ay LDR. Ang LDR o Light Dependent Resistors ay maaaring madaling gamitin wit
Pamamahala ng Tanim na Batay sa Batay sa Solar Na May ESP32: 7 Mga Hakbang (na may Mga Larawan)

Pamamahala ng Tanim na Batay sa Batay ng Solar Sa ESP32: Ang paglaki ng mga halaman ay masaya at pagtutubig at pag-aalaga sa kanila ay hindi talaga isang abala. Ang mga aplikasyon ng Microcontroller upang subaybayan ang kanilang kalusugan ay nasa buong internet at ang inspirasyon para sa kanilang disenyo ay nagmula sa static na katangian ng halaman at ang kadalian ng moni
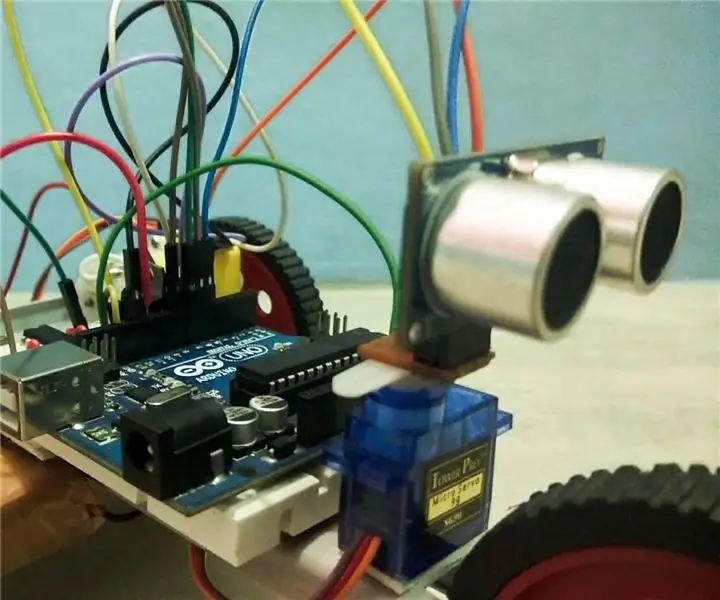
Batay sa Autonomous na Batay ng Arduino Gamit ang Ultrasonic Sensor: 5 Mga Hakbang (na may Mga Larawan)

Batay ng Autonomous na Batay ng Arduino Paggamit ng Ultrasonic Sensor: Lumikha ng iyong sariling Arduino based Autonomous Bot gamit ang Ultrasonic Sensor. Ang bot na ito ay maaaring lumipat sa sarili nitong walang pag-crash ng anumang mga hadlang. Karaniwan kung ano ang ginagawa nito ay nakita nito ang anumang uri ng mga hadlang sa paraan nito at nagpapasya ang pinakamahusay na pa
BeanBot - isang Batay sa Autonomous na Robot ng Batay sa Arduino !: 8 Mga Hakbang (na may Mga Larawan)

BeanBot - isang Arduino Batay sa Autonomous Paper Robot !: Mayroon bang anumang mas nakasisigla kaysa sa isang blangko na papel? Kung ikaw ay isang masugid na tinkerer o tagabuo pagkatapos ay walang alinlangan na simulan mo ang iyong mga proyekto sa pamamagitan ng pag-sketch ng mga ito sa papel. Nagkaroon ako ng ideya upang makita kung posible na bumuo ng isang frame ng robot na wala sa papel
Dispenser ng Batay sa Batay ng Arduino: 5 Hakbang (na may Mga Larawan)

Dispenser ng Batay sa Batay ng Arduino: Ito ay napakadaling gawin at sobrang kapaki-pakinabang
