
Talaan ng mga Nilalaman:
- Hakbang 1: Lumikha ng isang Pahina ng Simula O I-download ang Aming Pinasadyang Template
- Hakbang 2: Ilista ang Iyong Mga Paborito
- Hakbang 3: Ipasadya ang Iyong Font
- Hakbang 4: Ipasadya ang Iyong Pamagat ng Quote
- Ito ang iyong startpage! Mag-enjoy
- Minsan pa sa paglabag
- Hakbang 5: Ipasadya ang Iyong Mga Seksyon
- Hakbang 6: Ipasadya ang Iyong Mga Link
- Hakbang 7: Magdagdag ng Larawan sa Iyong Startpage
- Hakbang 8: Paglilinis ng kaunti
- Hakbang 9: Ginagawa Ito isang Aktwal na Pahina ng Simula
- Hakbang 10: Tapos na! At, Nais Mo Bang Malaman ng Higit Pa?
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.

Kailangan mo bang lumipat sa karamihan sa remote na trabaho mula nang maging isang bagay ang COVID-19? Parehas!
Ang pagtatrabaho mula sa bahay gamit ang aming mga computer at sa Internet ay madalas na nangangahulugan na kailangan naming subaybayan ang maraming mga website para sa trabaho, para sa paaralan o kahit na … para masaya!
Ang mga bookmark ay hindi palaging nasa gawain, kaya paano ang paggawa sa aming sarili ng isang pasadyang pagsisimula na iniakma para lamang sa iyo, sa lahat ng mga link na kailangan mo, at magbubukas iyon sa iyong Web browser tuwing kailangan mo ito?
Narito ang kakailanganin mo:
- Isang computer (ang sa amin ay nagpapatakbo ng Windows, ngunit ang anumang modernong computer ay gagawin).
- Isang koneksyon sa Internet.
- Isang sariwang pag-install ng text editor na Notepad ++.
Kapag handa ka na, magsimula ka sa paggamit ng aming sariling template ng startpage … O lumikha ng iyong sarili mula sa simula!
Hakbang 1: Lumikha ng isang Pahina ng Simula O I-download ang Aming Pinasadyang Template
Sa puntong ito mayroon kang dalawang mga pagpipilian:
- I-download ang aming na-customize na template (sundin ang mga tagubilin nang kaunti sa hakbang na ito) o,
- Sundin ang pangunahing gabay sa pagsisimula; dadalhin ka nito sa mga bloke ng gusali ng isang simpleng pahina ng pagsisimula nang sunud-sunod - at iyon ang gabay na sinusunod namin upang mabuo ang pasadyang startpage na ito!
Bakit inirerekumenda ang isang tutorial … sa isang tutorial? Ang aming trabaho bilang tagagawa ng MakerSpace ay hindi lamang upang ipakita sa iyo kung paano gumawa ng mga bagay: ito rin ay upang ikonekta ka sa kultura ng Maker at mga mapagkukunan na magagamit doon. Ang gabay na ito ay isa sa mga lugar kung saan nagsimula ang maraming taga-disenyo ng startpage, kaya makatuwiran na ibahagi ito sa iyo!
Kung mayroon kang oras, magpatuloy sa pagpipiliang # 2 ngunit kung wala ka, maaari kang laging sumangguni sa pangunahing gabay sa pagsisimula sa paglaon! Para sa tutorial na ito, ipagpapalagay lamang namin na nai-download mo ang aming pasadyang template! Upang i-download ito:
- Buksan ang aming DIY_startpage repository sa Github.
- Mag-click sa malaking pindutan ng berdeng Code upang buksan ang isang drop-down na menu.
- Mag-click sa I-download ang ZIP upang i-download ang lahat ng mga file para sa proyekto.
- I-extract ang lahat ng mga file mula sa ZIP file na na-download mo lamang sa isang lokasyon na iyong pinili.
Ang GitHub ay isang website kung saan ibinabahagi ng mga programmer at taga-disenyo sa buong mundo ang kanilang code at mga nilikha sa iba: pinapayagan ka ring makipagtulungan sa iba sa mga proyekto ng lahat ng uri. Sa ilalim ng linya ay, ito ay isang mahusay na tool na dapat malaman ng bawat Maker!
Ngayon simulan ang iyong browser na pinili: Gusto ko talaga ang Firefox, ngunit ang aming template ay dapat na gumana sa halos anumang kamakailang Web browser kaya huwag mag-atubiling gamitin ang Edge, Chrome o Safari!
Panghuli, buksan ang file na "DIY_startpage.html" sa iyong browser AT sa Notepad ++, at simulan nating ipasadya ito!
Hakbang 2: Ilista ang Iyong Mga Paborito
Ang pagkakaroon ng isang panimulang pahina ay mahusay. Ang pagkakaroon ng isang kapaki-pakinabang na startpage ay mas mahusay at ngayon din, ang aming mukhang medyo walang laman!
Ano ang mga bagay na regular mong suriin at kailangan upang subaybayan? Anong mga webcomics ang nabasa mo sa umaga? Anong website ng balita ang nais mong suriin? Ito ang mga bagay na dapat mapunta sa iyong startpage.
Para sa tutorial na ito, gagamitin ko lang ang ilan sa aking mga paborito. Babala ng Spoiler, maraming mga link mula sa library! Ngunit din ang ilan sa aking mga paboritong Gumagawa para sa inspirasyon, at ilan sa aking paboritong libangan. Mahahanap mo ang lahat ng mga item sa ibaba na may isang link, bilang isang halimbawa!
Balita at Pagbasa
- Mga Digital na Pahayagan
- Mga Digital na Libro
- Mga Digital na Magasin
Pag-aaral
- Mga Paaralang W3C
- Udemy
- Mga Wika ng Mango
Musika
- Makinig ng Lokal
- Song Exploder
- Jamendo Music Radios
Kulturang gumagawa
- Core77
- Lumecluster
- Mga melapropismo
Pinili ko ang tatlo sa aking mga paborito para sa bawat kategorya, ngunit dapat kang pumili ng higit pa o mas kaunti sa mga iyon nang walang mga problema - ang layout ng iyong panimulang pahina ay awtomatikong aakma sa bilang o mga mapagkukunan!
Sa sandaling nakalista na ang lahat ng iyong mga paborito, itabi natin sila sa isang minuto at magtrabaho sa paggawa ng aming pangkalahatang template ng pahina ng pagsisimula nang kaunti pa sa iyo.
Hakbang 3: Ipasadya ang Iyong Font
Simulan ang Notepad ++, mag-click sa File> Buksan upang buksan ang iyong file na "DIY_startpage.html". Ang tinitingnan mo ay mukhang ibang-iba sa pahina sa iyong browser, hindi ba? Ito ang code ng iyong pahina, at binibigyan ng kahulugan ng mga browser ang code na iyon upang gawin itong mas mukhang kaaya-aya sa mata at gawin ang lahat ng mga bagay na kailangan nating gawin.
Ang code para sa aming proyekto sa pagsisimula ng pahina ay nakasulat sa dalawang magkakaugnay na wika: HTML at CSS. Kadalasang nangangasiwa ang HTML ng nilalaman ng isang pahina, at ang CSS na namamahala sa mga hitsura ng isang pahina.
Hanapin ang unang seksyong ito upang ipasadya ang iyong panimulang pahina:
html {
align-item: gitna; kulay: # 313131; ipakita: baluktot; font: 22px "Courier New", Courier, monospace; taas: 100%; justify-content: gitna; margin: 0; }
Ang seksyon na ito ng aming panimulang pahina ay nakatuon sa pangkalahatang hitsura ng mga item sa aming pahina. Ang linya:
font: 22px "Courier New", Courier, monospace;
ay partikular na tungkol sa font na ginagamit namin sa panimulang pahina at may dalawang mga parameter na tumutukoy kung ano ang magiging hitsura ng teksto sa iyong pahina: laki at pamilya ng font.
- laki - Iyon ang "22px" na iyon. Ang laki ng iyong teksto sa screen ay tinukoy sa "px", maikli para sa mga pixel.
- pamilya ng font - Doon namin nakalista ang mga font na nais naming gamitin. Karaniwan isang magandang ideya na maglista ng maraming, mula sa font na nais mong gamitin ang pinaka-generic na pamilya. Ang mga font na ito ay umaasa sa browser na iyong ginagamit, kaya kung ang pinaka-partikular na isa ay hindi magagamit, susubukan ng browser ang susunod, at iba pa.
Ang pahina ng CSS Web Safe Fonts mula sa w3schools ay may isang mahusay na listahan ng mga kumbinasyon ng font na maganda ang hitsura, hawakan ang istilo na iyong hinahanap at gagana sa karamihan sa mga modernong browser.
Halimbawa, maaari mong palitan ang:
"Courier New", Courier, monospace;
kasama ang:
"Palatino Linotype", "Book Antiqua", Palatino, serif;
o:
"Comic Sans MS", sumpa, sans-serif;
I-save ang iyong file, at i-refresh ang pahina sa iyong browser upang makita ang mga pagbabago! Ayaw nito Walang problema! Maglaro kasama ang CSS Web Safe Fonts hanggang sa makahanap ka ng isang kombinasyon na gusto mo.
Hakbang 4: Ipasadya ang Iyong Pamagat ng Quote
Hanapin ang seksyong ito sa iyong HTML file:
Ito ang iyong startpage! Mag-enjoy
Pumili ng isang quote na gusto mo, at palitan ang code! Para sa sarili ko, pumili ako
Minsan pa sa paglabag
Ang layout ng iyong startpage ay dapat umangkop sa mabilis upang maitugma ang iyong quote sa sandaling na-reload mo ang pahina sa iyong browser: sa Firefox, nangangahulugan iyon ng pagpindot sa CTRL + R sa iyong keyboard, o pag-click sa icon na I-reload. Pumili ng isang quote na gusto mo ngayon (o pumili ng isang bagay sa paglaon!) At magsimulang magtrabaho sa pagpapasadya ng mga seksyon ng iyong startpage!
Hakbang 5: Ipasadya ang Iyong Mga Seksyon
Ngayon na natagpuan mo ang isang kumbinasyon ng mga font na gusto mo at mayroon kang isang mahusay na quote upang pumukaw sa iyo, ipagpatuloy natin at ipasadya ang iyong mga seksyon.
Kung na-download mo ang aming startpage mula sa Github, mayroon kang 6 na seksyon na magagamit upang ipasadya: ang orihinal na patnubay ay mayroon lamang 4, ngunit dahil mas maraming mga aspeto ng aming buhay ang lumipat sa online kamakailan lamang, nagpatuloy ako at nagdagdag pa kung sakali.
Hanapin ang unang seksyon at i-type lamang ang kailangan namin. Bilang paalala, ang aking unang seksyon ay "Balita at Pagbasa":
Sa iyong file na bukas pa rin sa Notepad ++, hanapin ang sumusunod na linya ng code:
Seksyon 1
at palitan ito ng kategorya sa iyong listahan na sa palagay mo ay iyong gagamitin ang pinaka.
Dahil marami sa atin ang sanay na magsimula sa pagbabasa ng mga dokumento mula sa kaliwang tuktok, doon natural na mapupunta ang iyong mga mata - kaya samantalahin iyon at panatilihin ang pinakamahalagang pagpunta doon! Ngunit kung nagmula ka sa isang kultura na may ibang direksyon sa pagbabasa, o kung iba ka lang sa trabaho, ipasadya ito para sa iyong sarili. Ito ang iyong panimulang pahina pagkatapos ng lahat: alam mo kung ano ang pinakamahusay para sa iyo!
Isang pamagat ng seksyon na pababa, limang pupuntahan! Hanapin ang linya ng code na nagsasabing:
Seksyon 2
Baguhin ito, pagkatapos ay patuloy na maghanap ng mga pamagat ng seksyon at baguhin ang mga ito hanggang sa makarating sa dulo ng iyong listahan. Kung hindi mo ginagamit ang lahat ng mga seksyon, iwanan lamang ang mga ito! Gumagawa kami ng isang maliit na paglilinis sa pagtatapos ng tutorial na ito din.
Kapag natapos mo na ang pagpapasadya ng mga seksyon, i-save lamang ang iyong mga pagbabago sa Notepad ++ at i-reload ang pahina sa iyong browser. Ang lahat ng mga pamagat ng seksyon ay dapat na nagpapakita kung saan mo inilalagay ang mga ito: ngayon maaari naming ipasadya ang mga link sa bawat seksyon!
Hakbang 6: Ipasadya ang Iyong Mga Link
Ang pagpapasadya ng mga link sa bawat seksyon ay medyo kasangkot ngunit tiyak na hindi gaanong mahirap!
Sa oras na ito hindi lamang namin binabago ang pangalan ng mga link, binabago rin namin kung ano ang maaari mong gawin sa kanila! Ang bawat item sa bawat seksyon ay magiging mag-click, link sa isang iba't ibang website. Bonus, maaari mo ring magpasya kung nais mong buksan ito sa isang bagong window o hindi!
Una, maghanap ng isang linya na mukhang:
link_one_name
Piliin ang bit na "link_one_name" at palitan ito ng iyong sariling teksto. Halimbawa, ang unang link sa unang seksyon batay sa aking listahan mula sa hakbang X ay "Digital Mga Pahayagan" kaya nakukuha namin:
Mga Digital na Pahayagan
Susunod, trabaho nating ipasadya ang link! Palitan ang bit na "link.one" sa iyong unang link. Para sa akin, iyon ang magiging link sa aming mga digital na pahayagan, kaya magmumukhang:
Mga Digital na Pahayagan
I-save ang iyong trabaho sa text editor, at i-reload ang pahina sa iyong browser
Dapat mo na ngayong mai-click ang unang link na iyong na-customize. Kung hindi ito tumagal, OK lang yan! Magsimula muli o muling subaybayan ang iyong mga hakbang hanggang sa magbukas ang link kapag na-click mo ito.
Kapag napatakbo mo ang iyong unang link … Kaya, ang kailangan mo lang gawin ay ulitin ang mga hakbang na ito para sa bawat link sa bawat seksyon, hanggang sa ma-customize mo ang lahat ng mga pangalan at link sa iyong panimulang pahina! Mayroong isang catch lamang: ang mga pagkakataon ay kapag nag-click ka sa isang link, nawawala lamang ang iyong panimulang pahina habang ang bagong link ay bubukas sa parehong tab o window.
Ito ay hindi masyadong maginhawa … Kaya kung paano ang tungkol sa pagbabago ng paraan ng mga link na magbukas? Gamitin natin ang aming unang link bilang isang halimbawa! Marahil ay naalala mo na dito kung saan sinasabi namin sa iyong browser na buksan ang isang link kapag na-click mo ito:
Mga Digital na Pahayagan
Ngunit hulaan kung ano - doon din kami nagpapasya kung paano magbubukas ang link! Palitan ito sa:
Mga Digital na Pahayagan
Ngayon ay i-save ang iyong trabaho, at i-reload ang pahina sa iyong browser: ang link ay magbubukas ngayon sa isang bagong tab kapag na-click mo ito! Sa ganoong paraan mapapanatili mong bukas ang iyong startpage kung kailangan mo ito.
Hakbang 7: Magdagdag ng Larawan sa Iyong Startpage
Ngayon na ang lahat ng aming mga link ay na-set up, oras na upang palamutihan ang aming startpage! Ang template na ito ay may puwang para sa isang pasadyang larawan sa kanang bahagi ng screen. Bumalik ngayon sa Notepad ++, hanapin ang linyang ito:
ang lahat ng mga paraan sa dulo ng template. Pumili ng isang larawan na gusto mo, ilipat ito sa parehong folder tulad ng iyong startpage file, at palitan ang "library_picture.jpg" ng pangalan ng file ng iyong larawan. Halimbawa, kung ang pangalan ng aking file ay "your_picture.jpg" ang linya ay magiging:
I-save ang iyong mga pagbabago at, sa sandaling muli, i-load muli ang startpage sa iyong browser.
Dahil ang code ng iyong startpage at ang iyong mga file ng larawan ay nasa parehong folder, dapat na awtomatikong mag-load ang larawan kapag na-refresh mo ang pahina. Kung hindi, suriin ang pangalan ng iyong file - kadalasan ay nagkakamali ako!
Ang mga wallpaper ng smartphone ay mahusay na akma para sa proyektong iyon. Sa pangkalahatan, ang anumang patayong larawan (o bilang mga magarbong tao ay nagsasabing "larawan ng orientation ng larawan" na may 16: 9 na ratio) para sa bagay na iyon! Ngunit ang layout ng aming startpage ay babagay kahit anong itapon mo ito.
Kung magpapakita ang iyong larawan, congrats, medyo tapos ka na!
Hakbang 8: Paglilinis ng kaunti
Kung mayroon kang mga karagdagang seksyon na hindi mo ginagamit sa puntong iyon, huwag mag-atubiling tanggalin ang mga ito! Halimbawa, sabihin nating hindi mo ginagamit ang Seksyon 6. Hanapin:
- Seksyon 6
- Item 1
- Item 2
- Item 3
Piliin at tanggalin ang mga linyang ito, i-save ang iyong file at i-refresh ang file sa iyong browser upang matiyak na nawala ang lahat.
Kadalasan ito ang hakbang kung saan ko sinisira ang lahat dahil napakabilis ko, kaya kung biglang hindi gumana ang isang bagay tandaan: huminga ka ng malalim, at i-undo kung ano ang iyong ginawa sa kumbinasyon ng key ng CTRL + Z sa iyong keyboard!
Hakbang 9: Ginagawa Ito isang Aktwal na Pahina ng Simula
Ngayong binuksan ng startpage ang lahat ng mga link na gusto namin, at mukhang sa hitsura na nais naming tingnan, oras upang buksan ito kapag sinimulan mo ang iyong browser!
Sa puntong iyon, nais kong ilayo ang lahat mula sa Desktop ng aking computer sa pamamagitan ng paggupit at pag-paste ng aking startpage folder sa folder ng Windows 'Documents. Kaya't kung tapos ka nang magtrabaho sa iyong panimulang pahina, gawin iyon!
Susunod: malamang na magbukas ang iyong browser gamit ang iyong paboritong search engine, o baka kahit isang blangko na pahina.
Maaari kang makahanap ng mga tagubilin upang ipasadya ang Firefox pati na rin ang iba pang mga browser sa ibaba:
- Mga tagubilin sa Firefox
- Mga tagubilin sa Google Chrome
- Mga tagubilin sa Safari
- Mga tagubilin sa Microsoft Edge
Kapag natapos mo na ang pagsunod sa mga tagubilin para sa iyong browser, isara ang lahat at muling buksan ito. Kung ito ang iyong panimulang pahina ay lalabas habang ang iyong browser ay naglulunsad, nagawa mo ito!
Kung hindi ito kinuha, dumaan muli sa mga tagubilin para sa iyong browser at tiyaking wala kang napalampas na anuman. Mas masahol na dumating sa pinakamasama, pagkatapos ay i-restart ang iyong computer pagkatapos i-save ang lahat ng iyong trabaho. 9 beses sa 10, nalulutas nito ang lahat!
Hakbang 10: Tapos na! At, Nais Mo Bang Malaman ng Higit Pa?
Binabati kita sa pagtatapos ng iyong panimulang pahina! Maaaring hindi ito magmukhang magkano, ngunit natutunan mo lamang na i-code ang isa sa pinakamahalagang mga bloke ng gusali ng isang website sa paraang ginawa ko … Mga 20 taon na ang nakaraan!
Kung nasiyahan ka dito at nais mong malaman ang tungkol sa mga panimulang pahina, ito ay isang malalim na butas ng kuneho upang sundin! Narito ang isang maliit na pagpipilian upang matulungan ka sa iyong paglalakbay sa panimulang pahina:
- Sinubukan mo ba ang gabay sa Pangunahing panimula? Magandang balita, mayroong higit pa kung saan ito nanggaling! Suriin ang iba pang mga gabay ng / stpg / para sa higit pang inspirasyon at mga advanced na tampok!
- Suriin ang katalogo ng Johnson County Library para sa mga libro sa HTML at CSS - at sa iyong card ng aklatan o e-card mayroon ka ring access sa mga e-book!
- Binibigyan ka rin ng iyong card ng library ng pag-access sa Udemy, at mayroon itong ilang mga kumpletong klase sa HTML, CSS at disenyo ng web din.
Kung sobrang ipinagmamalaki mo ang iyong nilikha, bakit hindi mo i-screenshot at ibahagi ito sa amin sa Twitter o Instagram gamit ang #jocomakes hashtag? Palagi kaming nasisiyahan na makita kung ano ang makakaisip ng aming mga parokyano!
Inirerekumendang:
Mga Stranger Things Wall sa isang Frame (Isulat ang Iyong Sariling Mga Mensahe!): 8 Mga Hakbang (na may Mga Larawan)

Mga Stranger Things Wall sa isang Frame (Isulat ang Iyong Sariling Mga Mensahe!): Napakahulugan kong gawin ito sa loob ng maraming buwan pagkatapos makita ang isang tutorial na gumagamit ng mga ilaw ng Pasko (maganda ang hitsura ngunit ano ang point sa hindi pagpapakita ng anumang mga mensahe, tama ba?). Kaya't nagawa ko ang Stranger Things Wall na ito noong una at medyo matagal ako
Mga Tip upang Gawin ang Iyong Ideya sa Proyekto na isang Reality: 6 Mga Hakbang (na may Mga Larawan)

Mga Tip upang Gawin ang Iyong Ideya sa Proyekto na isang Reality: Ang pinakapritikang bahagi ng isang matagumpay na proyekto ay ang pagkakaroon ng isang tunay na mahusay na ideya, ngunit kung minsan ang ideya ay ang madaling bahagi! Pagkatapos nito ay dumating ang pagsusumikap sa paggawa ng isang random na flash ng henyo sa isang bagay na ang mga tao " ooh " at " ah " ov
Paano Gawin ang Iyong Servo Motor Gawin ang Buong Pag-ikot: 5 Hakbang

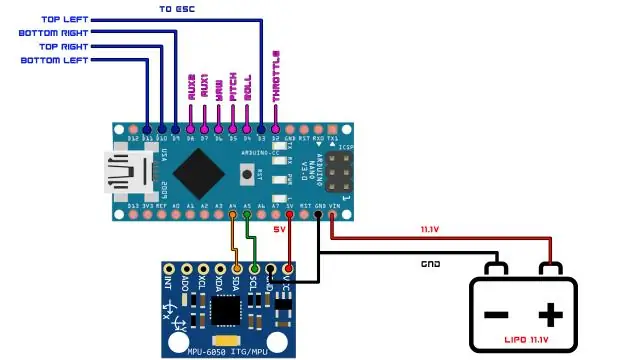
Paano Gawin ang Iyong Servo Motor Gawin ang Buong Pag-ikot: Ano ang isang Servo Motor? Ang isang servo motor ay isang de-koryenteng aparato na maaaring itulak o paikutin ang isang bagay nang may ganap na katumpakan. Kung nais mong paikutin at object sa ilang mga tukoy na mga anggulo o distansya, pagkatapos ay gumagamit ka ng servo motor. Binubuo lamang ito ng simpleng motor
Gawin ang Iyong Sariling Shuriken Thraking Stars na Kami ng Mga Papel, CD, Wood, at Super Sharp Metal: 5 Mga Hakbang

Gumawa ng Iyong Sariling Shuriken Thraking Stars Our of Paper, CD's, Wood, at Super Sharp Metal: Isang araw habang nanonood ako ng isang uber-cheesy kung-fu na pelikula, naisip ko: Hindi ba magiging cool kung mayroon akong mapanganib matulis, nagtatapon ng mga bagay? Na humantong sa akin sa googling para sa kung paano gumawa ng aking sariling mga bituin. Ang napunta ay isang pahina sa kung paano gawing simple
I-hack ang Iyong Servo V1.00 - Gawin ang Iyong Servo sa isang Napakalakas na Linear Actuator: 7 Hakbang

I-hack ang Iyong Servo V1.00 - Gawing Iyong Servo sa isang Napakalakas na Linear Actuator: Ibinigay na mayroon kang mga tool at servo na maitatayo mo ito sa ilalim ng isang pares ng pera. Ang actuator ay umaabot sa isang rate ng tungkol sa 50mm / min. Ito ay sa halip mabagal ngunit napakalakas. Panoorin ang aking video sa pagtatapos ng post kung saan ang maliit na actuator
