
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.

Ito ang aking unang itinuturo. Nais kong magsulat ng isa sa mahabang panahon ngunit wala akong anumang proyekto sa kamay na maaari kong mai-publish dito. Kaya't nang magkaroon ako ng ideya ng proyektong ito, napagpasyahan kong ito na ang isa.
Kaya't ako ay nagba-browse sa site ng tensorflow.js, ito ay isang silid-aklatan na nagbibigay-daan sa pagsasanay at pagpapatakbo ng mga modelo ng ml sa browser at node.js na kapaligiran at nadapa ako sa demo na ito na hinahayaan kang sanayin ang isang modelo sa browser upang mauri ang iba't ibang mga imahe mula sa iyong webcam at pagkatapos hinahayaan kang i-export at i-download ang sinanay na modelo para magamit sa iyong mga proyekto. Cool diba!
Kaya't agad kong ginawa ang laro ng bato, papel, gunting at sinanay ang modelo sa paraang palagi akong nanalo ibig sabihin kapag gumawa ako ng papel hinuhulaan nito ang bato, at katulad ng para sa bato -> gunting, gunting -> papel.
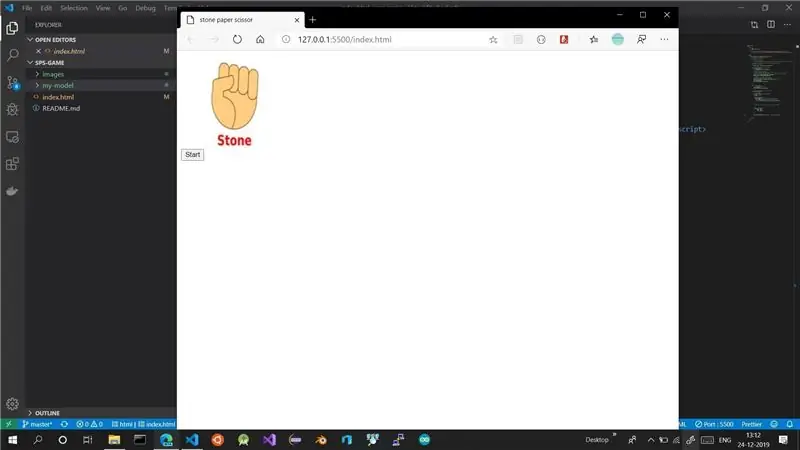
Ito ay isang laro ng bato, papel at gunting kung saan ka laging nanalo !
Mga gamit
Isang computer na may koneksyon sa internet.
Hakbang 1: Sanayin ang Iyong Model ng Ml

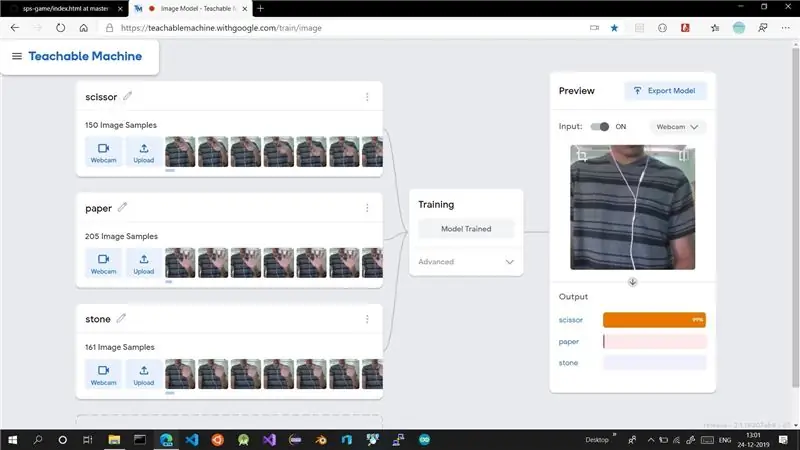
Tumungo sa Tenorflow.js demo at lumikha ng 3 mga klase sa pagkakasunud-sunod gunting, papel pagkatapos bato at pagkatapos ay sanayin ang mga ito tulad ng tagubilin ng demo.
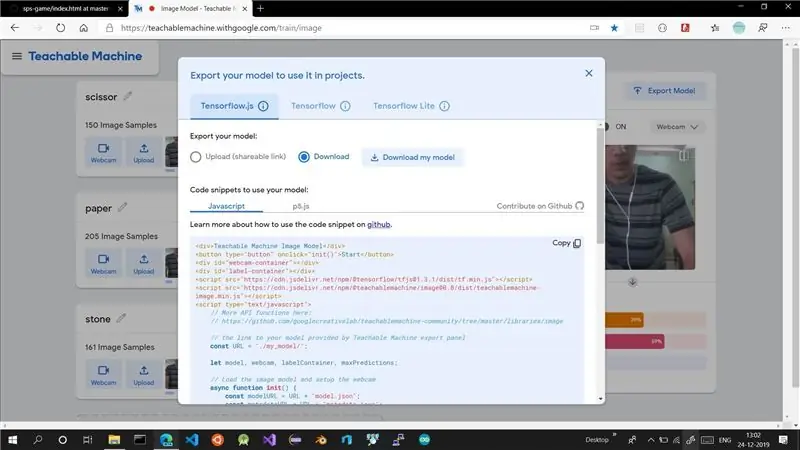
Hakbang 2: I-download ang Sinanay na Modelo

I-download ang modelo at panatilihin ang naka-compress na file sa isang ligtas na folder. Gagamitin ito sa mga hakbang sa unahan.
Hakbang 3: I-download ang Source Code
Maaari mong i-download ang source code sa pamamagitan ng pag-click sa link na ito - source code.
o Maaari kang magtungo sa aking github repo dito - git repo
Hakbang 4: Kinuha

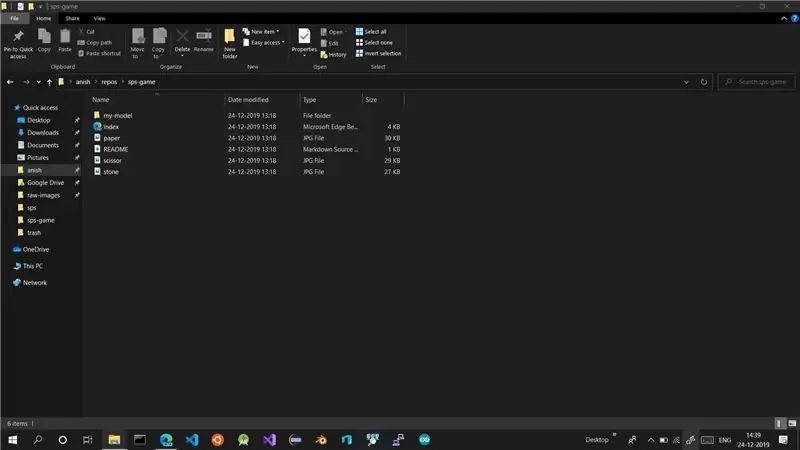
I-extract ang na-download na zip file.
Mayroong folder na aking-modelo. Dito kailangang makuha ang iyong modelo ng pag-download.
I-extract dito ang na-download na file ng modelo. Tatlong mga file ang dapat na makuha mula rito.
- metadata.json
- modelo.json
- bigat.bin
# kung nakuha mo ang na-download na file ng modelo dito kung saan saan pa. Gupitin at i-paste ang tatlong mga file sa folder ng aking-modelo.
Hakbang 5: Pag-host sa Project

Hindi mo maaaring patakbuhin ang proyekto nang direkta tulad ng isang simpleng pahina ng html sapagkat ang proyektong ito ay nangangailangan ng ilang mga panlabas na aklatan upang mai-load sa pamamagitan ng script.
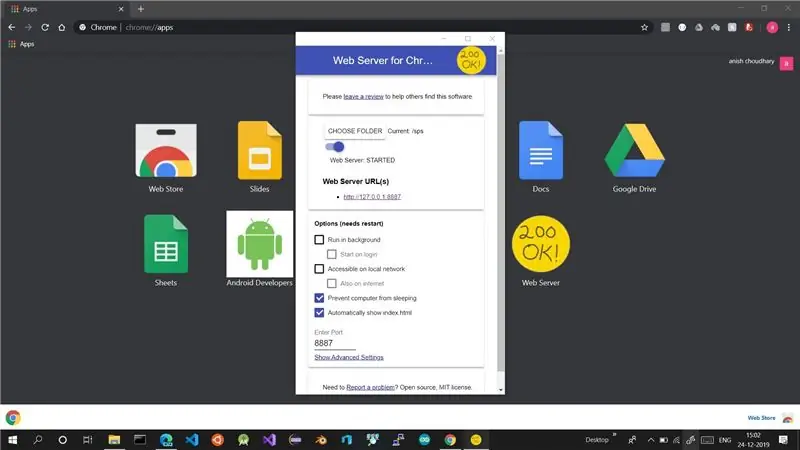
Kaya kailangan mong i-host ang proyekto nang lokal sa iyong computer. ang pinakasimpleng paraan upang gawin iyon ay ang paggamit ng web server para sa chrome.
upang mai-download ito magtungo lamang sa google at maghanap para sa web server para sa chrome. Pumunta sa link ng chrome.google.com at idagdag ito sa iyong browser.
Piliin ang folder na naglalaman ng proyekto at simulan ang server kung awtomatiko itong hindi nagsisimula.
Hakbang 6: Tapos na

mag-click sa simula. At simulang i-play ang laro na espesyal na idinisenyo para sa iyo upang palagi kang manalo.
Inirerekumendang:
Ang Handhand Arduino Paper Rock Gunting na Laro Gamit ang 20x4 LCD Display Sa I2C: 7 Mga Hakbang

Ang Handhand Arduino Paper Rock Scissors Game Gamit ang 20x4 LCD Display Sa I2C: Kamusta sa lahat o marahil dapat kong sabihin " Hello World! &Quot; Masayang kasiyahan na ibahagi ang isang proyekto sa iyo na naging entry ko sa maraming bagay Arduino. Ito ay isang handheld Arduino Paper Rock Scissors na laro gamit ang isang I2C 20x4 LCD display. Ako
Scissor Drive Servo Hat: 4 Hakbang (na may Mga Larawan)

Scissor Drive Servo Hat: Ang simpleng 3D na pag-print at servo motor na proyekto na ito ay isang magandang pakiramdam para kay Simone Giertz, isang kahanga-hangang tagagawa na nagkaroon lamang ng pagtanggal sa tumor sa utak. Ang aparato ng gunting ay hinihimok ng isang micro servo motor at Trinket microcontroller na nagpapatakbo ng isang maliit na Ard
Rock Paper Scissor AI: 11 Mga Hakbang

Rock Paper Scissor AI: Naranasan mo na bang mainis na mag-isa? Maglaro tayo ng bato, papel, at gunting laban sa isang interactive na system na pinalakas ng intelihensiya
Paano Mag-upload ng Mga Laro sa Arduboy at 500 Mga Laro sa Flash-cart: 8 Hakbang

Paano Mag-upload ng Mga Laro sa Arduboy at 500 Mga Laro sa Flash-cart: Gumawa ako ng ilang gawang-bahay na Arduboy na may memorya ng Serial Flash na maaaring mag-imbak ng max 500 na laro upang maglaro sa kalsada. Inaasahan kong ibahagi kung paano mag-load ng mga laro dito, kasama ang kung paano mag-imbak ng mga laro sa serial flash memory at lumikha ng iyong sariling pinagsama-samang package ng laro
Paano Suriin Kung Tumatakbo ang isang Laro sa Iyong Computer Bago ka Bumili ng Laro .: 4 Mga Hakbang

Paano Suriin Kung Tumatakbo ang Isang Laro sa Iyong Computer Bago ka Bumili ng Laro .: Kamakailan-lamang na nakuha ko ang Tawag ng Tanghalan 4 mula sa isang kaibigan (nang libre ay maaari kong idagdag) dahil hindi tatakbo sa kanyang computer. Sa gayon, ang kanyang computer ay medyo bago, at ikinagulat ako nito kung bakit hindi ito tatakbo. Kaya pagkatapos ng ilang oras na paghahanap ng internet, napag-alaman ko
