
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



Hoy Lahat, Ngayon ay ipapakita ko sa iyo ang isang pangunahing flappy bird clone na nilikha ko, at kung paano ka makakagawa ng isang katulad na laro. Mahalaga na tatakbo ko ang aking code sa iyo at ipaliwanag kung paano ito gumagana sa bawat hakbang. Ang larong ito ay binuo upang tumakbo sa isang ATtiny85 na naka-orasan sa 1MHz, na may isang I2C OLED display. Patuloy!
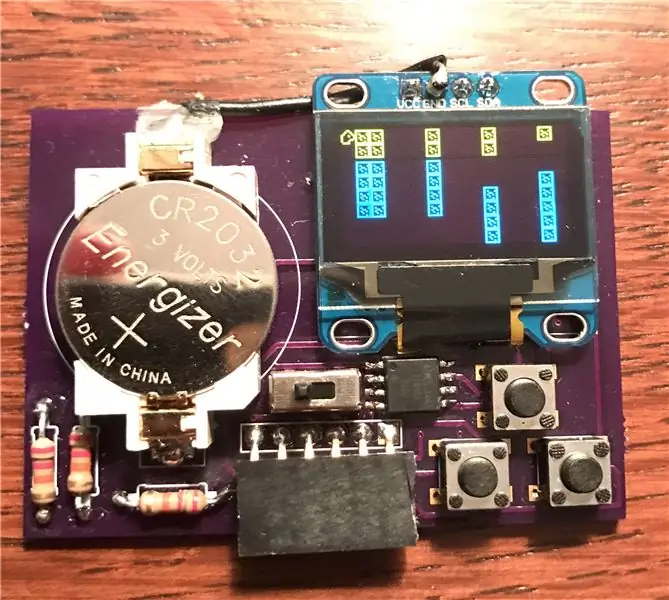
Hakbang 1: Ang Hardware
Kung hindi ka interesado sa aktwal na pagbuo ng isang circuit para sa laro ngunit pag-unawa sa teorya sa likod nito, maaari mong laktawan ang hakbang na ito.
Ang aking laro ay nangangailangan ng dalawang mga pindutan, isang ATtiny85, isang I2C OLED 128x64px screen, at ilang mapagkukunan ng lakas. Ang Aking Instructable Business Card / Game Console: Ipinapakita sa iyo ng ATtiny85 at OLED Screen kung paano bumuo ng isang board na mayroong lahat ng kailangan mo dito! Kung hindi ka interesado sa paggawa ng aking board, lumabas ng iyong pisara at sasabihin ko sa iyo ang mga pagtutukoy. Maaari mong gamitin ang anumang variant ng ATtiny85. Inirerekumenda ko ang mga pagpapakita ng OLED tulad ng isang ito.
- Wire ang isang gilid ng dalawang mga pindutan ng pindutan sa mga pin 2 at 3 sa iyong ATtiny85. Sa mga wires na ito, magdagdag din ng isang 10k ohm risistor na konektado sa lupa (pull-down risistor).
- Wire ang kabilang panig ng mga pushbutton na ito sa boltahe. Kapag hindi pinindot ang pindutan, ang estado ng pin ay mababa. Kapag pinindot ito, magiging mataas ang estado ng pin.
- Ikonekta ang pin 7 sa SCL pin sa iyong display, at i-pin ang 5 sa SDA pin sa iyong display. I-wire ang mga power pin (VCC at GND) sa display nang naaayon.
- Panghuli, ikonekta ang pin 4 sa ATtiny sa lupa at i-pin ang 8 sa boltahe.
Hakbang 2: Ang Software

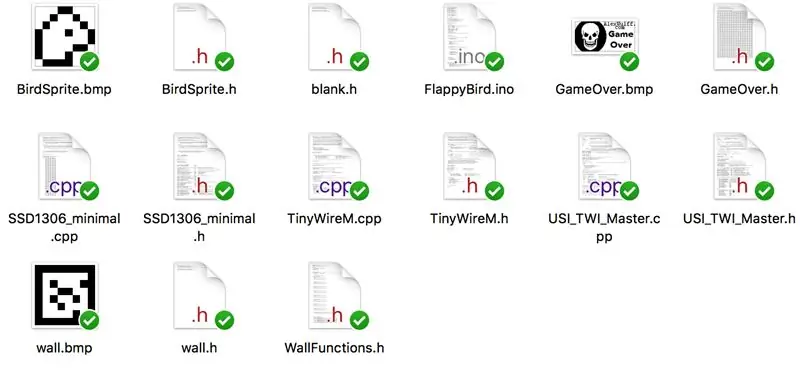
Nakalakip dito ay isang folder kasama ang lahat ng mga file na kailangan mo upang patakbuhin ang laro. Ang dalawa sa mga file, FlappyBird.ino at WallFunction.h, ay napakahusay na nagkomento para sa iyong kasiyahan sa pagbabasa. Maaari mong i-upload ang FlappyBird.ino sketch sa iyong ATtiny85 (sa 1MHz), at maglaro! Kung ang pag-aaral ng teorya sa likod ng larong ito ay interesado ka, o nais mong gumawa ng iyong sariling laro, pagkatapos ay basahin ang!
May ilang mga problema pa rin sa aking laro. Ang I2C ay hindi ang pinakamahusay na paraan upang magpadala ng data sa anumang paraan. Ayon sa post na ito, ang display ay maaari lamang tanggapin ang data sa halos 100KHz, kaya kahit na mauntog namin ang bilis ng orasan ng ATtiny sa 8MHz ang I2C channel ay magiging bottleneck pa rin. Ang output ay maaaring output ng tungkol sa 10fps maximum. Ang mas magkahiwalay na mga imahe na kailangang iguhit ng display, mas mabagal ang buong proseso. Kaya, ang aking laro ay medyo madali dahil hindi mo makuha ang mga pader upang ilipat ang napakabilis sa buong screen! Nasa ibaba ang ilang mga hamon para sa iyo kung sa palagay mo nasa iyo ang gawain:
- Upang gawing mas mahirap ang laro, tingnan kung maaari mong makuha ang spacing sa pagitan ng mga dingding na maging 2 sa halip na 4. Hindi dapat maging napakahirap kapag naintindihan mo kung paano gumagana ang aking programa:). Mangyaring mag-post sa mga komento kung maaari mo itong gumana!
- Ang isa pang bagay na kulang sa aking laro ay isang sistema ng iskor at isang paraan upang maipakita ang iskor at i-save ito. Tingnan kung maaari mong ipatupad ang isa!
- Panghuli, sa halip na ilipat ang mga pader sa isang haligi nang paisa-isa, subukang ilipat ang bawat dingding nang isang galaw para sa mas maayos na paggalaw.
Hakbang 3: Flappy Bird ATtiny85: Teorya

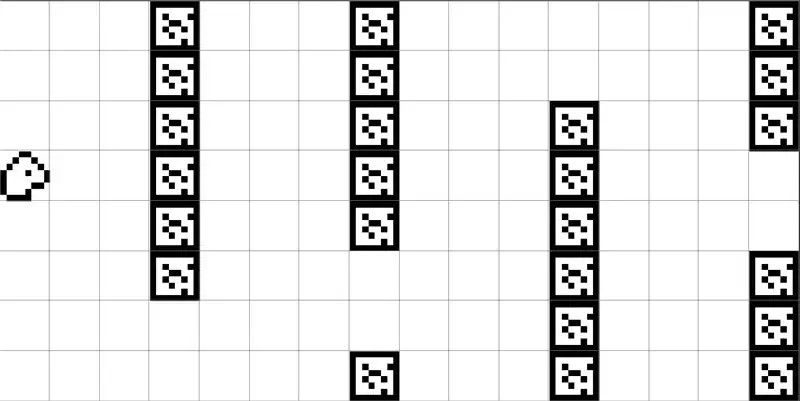
Kahit na ang display na ginagamit namin ay may 64 na pixel na taas na gagamitin para sa laro, posible lamang na iposisyon ang mga elemento sa mga bloke ng 8 pixel. Sa gayon, mayroon lamang 8 mga posibleng y-coordinate. Upang gawing mas madali ang mga bagay, sa software na hinati ko ang buong screen sa ganitong paraan, na gumagawa ng isang grid ng 16 na mga bloke ng 8 mga bloke, kung saan ang bawat bloke ay 8x8 pixel. Upang punan ang bawat bloke, ang bawat sprite sa laro ay 8x8 pixel. Ginagawa nitong mas madaling pamahalaan ang lahat. Kung titingnan mo ang imahe sa itaas, makikita mo kung paano ko hinati ang screen. Ang bawat pader ay binubuo ng 6 na mga bloke, na may isang butas na 2 mga bloke sa taas, na ginagawa ang kabuuang taas ng bawat pader na 8 mga bloke.
Sa programa, ang bawat pader ay kinakatawan bilang isang struct, na tinatawag na Wall. Ang bawat Wall istr ay may dalawang mga katangian - holePosition at haligi. Ang 'holePosition' ay isang bilang 0-6, dahil mayroon lamang 7 mga posibleng posisyon sa isang pader na 8 bloke para sa isang butas na 2 bloke ang taas. Ang 'haligi' ay isang bilang 0-15, dahil mayroong 16 mga haligi ng mga bloke na posible sa screen.
Inirerekumendang:
Pinapagana ng Musika na Flappy Bird: 9 Mga Hakbang (na may Mga Larawan)

Pinapagana ng kalamnan na Flappy Bird: Maaari mong matandaan nang kinuha ng Flappy Bird ang mundo sa pamamagitan ng bagyo, na sa kalaunan ay naging tanyag na tinanggal ito ng tagalikha mula sa mga app store upang maiwasan ang hindi ginustong publisidad. Ito ang Flappy Bird tulad ng hindi mo pa nakikita dati; sa pamamagitan ng pagsasama ng ilang mga off the shelf compo
Arduino Flappy Bird - Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: 3 Mga Hakbang

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: Ang Flappy Bird ay napakapopular na laro pabalik doon sa ilang taon at maraming tao ang lumikha nito sa kanilang sariling paraan kaya ginawa ko, nilikha ko ang aking bersyon ng flappy bird kasama si Arduino at ang murang 2.4 " TFT Touchscreen SPFD5408, Kaya't magsimula tayo
Arduino Flappy Bird Game Na May 2.4: 3 Mga Hakbang

Arduino Flappy Bird Game Na May 2.4: Kumusta Mga Guys, sa mga itinuturo na ito matututunan natin kung paano lumikha at magpatakbo ng flappy bird game na may arduino uno sa 2.4 " tft touchscreen. Dahil ang flappy bird ay isang tanyag na laro kaya naisip kong dapat kong subukan ang aking bersyon ng flappy bird upang maglaro kami ng flappy bir
Maglaro ng PONG Game Sa Arduino Uno at OLED 0.96 SSD1306 Display: 6 na Hakbang

Maglaro ng PONG Game Sa Arduino Uno at OLED 0.96 SSD1306 Display: Kumusta mga tao ngayon ay gagawa kami ng isang PONG Game kasama ang Arduino. Gagamitin namin ang 0.96 oled display ng adafruit upang maipakita ang laro & pindutan ng push upang makontrol ang laro
Mga graphic sa isang SSD1306 I2C OLED 128x64 Display With CircuitPython Gamit ang isang Itsybitsy M4 Express: 13 Mga Hakbang (na may Mga Larawan)

Mga graphic sa isang SSD1306 I2C OLED 128x64 Display With CircuitPython Gamit ang isang Itsybitsy M4 Express: Ang display na SSD1306 OLED ay isang maliit (0.96 "), mura, malawak na magagamit, I2C, monochrome grapikong display na may 128x64 pixel, na madaling ma-interfaced (4 lamang wires) sa microprocessor development boards tulad ng isang Raspberry Pi, Arduino o
