
Talaan ng mga Nilalaman:
- Hakbang 1: Ano ang Kailangan Namin para sa Project na Ito
- Hakbang 2: Ang Circuit
- Hakbang 3: Bersyon ng Breadboard ng Circuit
- Hakbang 4: Nilo-load ang Font
- Hakbang 5: Pagdaragdag ng Mga Dagdag na Driver
- Hakbang 6: I-setup ang Mga Device
- Hakbang 7: Tukuyin ang Mga Character at Gumuhit ng Pahalang at Mga Patayong Linya
- Hakbang 8: Mga Kahon, Bloke at Mga Dulas na Linya
- Hakbang 9: Degree Symbol, Anlgnment, Bar Graph at Circle
- Hakbang 10: Koleksyon ng Basura, Mga Pamagat at Lupon
- Hakbang 11: Demo ng Mga Linya
- Hakbang 12: Ang Pangunahing Loop: Bar Graph at Mga Tukoy na Character
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Ang SSD1306 OLED display ay isang maliit (0.96 ), mura, malawak na magagamit, I2C, monochrome grapikong display na may 128x64 pixel, na madaling ma-interfaced (4 na wires lamang) sa mga microprocessor development board tulad ng isang Raspberry Pi, Arduino o Adafruit Itsybitsy M4 Express, CircuitPlayground Express o ibang mga aparato ng CircuitPython. Maaaring ma-download ang mga driver mula sa internet.
Ang mga graphic na gawain para sa Arduinos ay magagamit nang kaunting oras ngunit hindi para sa iba pang mga sistema ng pag-unlad.
Pinapayagan ng mga pangunahing driver ng aparato ang mga gumagamit na:
- I-clear ang screen sa itim o puti. oled.fill (c)
- Sumulat ng isang text string sa screen sa isang tinukoy na (x, y) posisyon oled.text ("Text", x, y, c)
- Gumuhit ng isang tuldok sa isang tinukoy na (x, y) posisyon na oled.pixel (x, y, c)
- Mag-load ng isang file ng larawan sa screen. (Hindi ginamit sa proyektong ito)
- I-update ang display oled.show ()
Ipapakita ang Tagubilin na ito, na may simpleng mga pamamaraan, kung paano gumuhit, interactive:
- mga linya
- bilog
- guwang na mga kahon
- solidong mga bloke
- paunang natukoy na mga character
Gumagamit ako ng isang Adafruit Itsybitsy M4 Express upang maipakita ang mga pamamaraan ngunit ang code, sa Python, ay madaling mai-port sa iba pang mga system ng pag-unlad.
Pinili ko ang Itsybitsy M4 para sa demonstrasyong ito sapagkat ito ay mura, malakas, madaling programa, may kasamang analogue at digital Input / Output, maraming memorya, madaling makita ang dokumentasyon at mga forum ng tulong sa Internet, napakadaling i-set up nang una at sumusuporta sa CircuitPython, isang bersyon ng perpektong Python para sa mga bago sa pag-coding.
Kapag na-set up mo na ang iyong Itsybitsy at SSD1306 ito ay isang napaka-simpleng build ng breadboard. Walang pagta-type, ang lahat ng mga file ay maaaring ma-download.
Ito ay isang mura at madaling proyekto na maitatayo ngunit nagpapakilala ng ilang mga intermediate / advanced na ideya. Sana ay subukan mo ito. Humanga ako sa maliit na display na ito.
Hakbang 1: Ano ang Kailangan Namin para sa Project na Ito

Hardware:
- Nagpapakita ang SSD1306 I2C mono ng 128x64 pixel
- Itsybitsy M4 Express
- microUSB sa USB cable - upang i-program ang board
- Breadboard
- 1 10K Ohm potentiometer
- 1 button switch
- pagkonekta ng kawad - makakatulong ang iba't ibang mga kulay
- Computer (upang isulat ang code at i-upload ito) - gagawin ng isang napakatandang laptop.
Software:
Mu editor - para sa pagsulat ng code at pag-upload ng script sa Itsybitsy
Ang pag-set up ng Itsybitsy ay ipinaliwanag dito:
Ang pinakabagong bersyon ng CircuitPython:
Mga aklatan ng CircuitPython:
Mu Editor:
Hakbang 2: Ang Circuit

Ito ay isang napaka-simpleng circuit upang i-set up. Inilalarawan ng susunod na pahina ang tapos na tinapay na may kulay na mga wire upang gawing madali ang mga bagay.
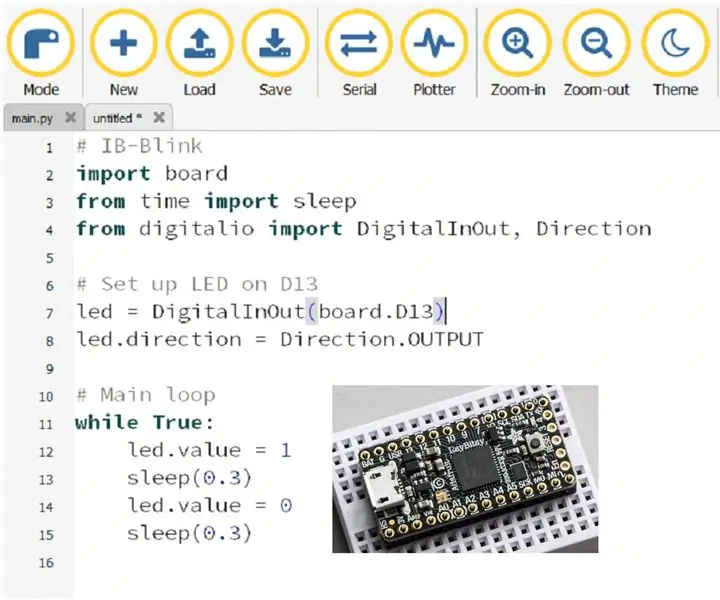
Hakbang 3: Bersyon ng Breadboard ng Circuit

Mayroong mga riles ng kuryente sa tuktok at ilalim ng pisara. Sa pulang kawad sumali sa mga riles na magkasama. Gamit ang itim na kawad sumali sa -ve daang-bakal.
Sumali sa 3V pin ng Itsybitsy sa ibabang + riles - pulang kawad. (Hanay 12)
Sumali sa pin ng G (GND) ng Itsybitsy sa tuktok na riles ng tren - itim na kawad. (Hanay 12)
Sa mga haligi 33 at 34, ikonekta ang mga SSD1306 VCC at GND na pin sa tuktok na riles ng kuryente.
Gamit ang isang kulay-rosas na kawad sumali sa mga pin ng SCL.
Sa isang kulay-abo na kawad sumali sa mga pin ng SDA.
Gamit ang pula at itim na mga wire ay ikonekta ang panlabas na mga pin ng potensyomiter sa itaas na riles ng kuryente at may berdeng kawad na ikonekta ang gitna (wiper) na pin sa A5 sa Itsybitsy.
Ikonekta ang isang bahagi ng switch ng pindutan gamit ang isang lila na kawad upang i-pin ang 2 at sa isang itim na kawad ikonekta ang kabilang panig sa isang GND rail.
Hakbang 4: Nilo-load ang Font

I-download ang font file at i-drag ito sa CIRCUITPY drive. (Ito ang Itsybitsy.)
I-double click ang lib folder at tingnan ang listahan ng mga driver na na-load mo na.
Hakbang 5: Pagdaragdag ng Mga Dagdag na Driver

Kakailanganin mo ang sumusunod sa lib folder:
- simple.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Kung nawawala sila, i-drag ang mga ito sa folder mula sa pinakabagong bersyon na magagamit.
Handa ka na ngayong i-download ang script.
Kapag na-load sa Mu editor maaari mo itong i-save sa Itsybitsy na may pangalang main.py.
Ang programa ay tumatakbo sa pamamagitan ng isang serye ng mga pagpapakita ng mga linya, bilog, isang dynamic na grapiko ng bar at pagpapakita ng mga tinukoy na character. Dahan-dahang buksan lamang ang palayok at pindutin nang matagal ang pindutan upang makontrol ang display.
Ang mga sumusunod na pahina ay nagbibigay ng karagdagang impormasyon tungkol sa kung paano gumagana ang programa.
Hakbang 6: I-setup ang Mga Device

Ang unang seksyon na ito ay naglo-load ng lahat ng mga aklatan at itinatakda ang SSD1306, potensyomiter at switch ng pindutan sa mga tamang pin.
Hakbang 7: Tukuyin ang Mga Character at Gumuhit ng Pahalang at Mga Patayong Linya


Ang seksyong ito ay nagtatakda ng paunang natukoy na mga character. Ang mga ito ay 5 tuldok ang lapad at 8 tuldok ang taas. Ang bawat tuldok sa kahulugan ay gumuhit ng 4 na tuldok sa screen upang mas mahusay silang magpakita.
Ang mga pahalang at patayong mga linya ay madaling iguhit gamit ang isang loop. Dapat mo lamang tandaan na kailangan mo ng labis na tuldok sa dulo. Ang isang linya mula sa (0, 7) hanggang (5, 7) ay mangangailangan ng 6 na tuldok: na may x na katumbas ng 0, 1, 2, 3, 4 at 5 naman.
Ang pangunahing utos ng tuldok ay oled.pixel (x, y, kulay) - 0 ay itim at 1 ay puti.
Ang pinagmulan (0, 0) ay nasa kanang tuktok ng screen, 0 - 127 mga pixel nang pahalang (kaliwa pakanan) at 0 - 63 patayo (itaas hanggang sa ibaba).
Hakbang 8: Mga Kahon, Bloke at Mga Dulas na Linya

Ang mga kahon ay itinayo mula sa pahalang at patayong mga linya.
Ang mga bloke ay binuo mula sa maraming mga pahalang na linya.
Para sa mga linya ng sloping ay susuriin muna namin ang mga co-ordinate ay bibigyan muna ng kaliwa. Kung hindi ay ipinagpapalit natin ang mga ito sa linya dahil iginuhit ang linya mula kaliwa hanggang kanan.
Pagkatapos ay kinakalkula namin ang slope at ginagamit ito upang maitakda ang halaga ng y para sa bawat halaga ng x.
Ginagawa ng pamamaraan ng pagpapakita (t) na nakikita ang na-update na screen at naghihintay para sa isang maikling pagkaantala, mga segundo.
Hakbang 9: Degree Symbol, Anlgnment, Bar Graph at Circle

Ang simbolo ng degree ay nilikha mula sa 4 na mga pixel.
Ang align () na nakagawiang gawain ay nagdaragdag ng mga karagdagang puwang sa harap ng numero sa kanang align ng maikling halaga sa isang nakapirming puwang.
Ang gawain ng grap (v) ay gumuhit ng isang pahalang na grap ng bar na nagbibigay ng porsyento na napili. Ang halaga ay nakasulat sa kanang kamay na nagtatapos gamit ang 'T' upang kumatawan sa 100 (Ton o Top).
Nangangailangan ang mga lupon ng ilang trigonometry kaya kailangan naming i-import ang library ng matematika sa simula ng script. Gumagamit kami ng kasalanan, cos at mga radian upang makalkula ang x at y offset mula sa gitna habang ang isang radius ay pinaikot sa 90 degree. Ang mga puntos ay naka-plot sa bawat isa sa apat na quadrants para sa bawat pagkalkula ng mga offset.
Hakbang 10: Koleksyon ng Basura, Mga Pamagat at Lupon

Ipinapakita ng mga tagubiling ito ang pag-clear ng screen sa itim at puti, pagsulat ng teksto sa screen at paggamit ng gc () gawain na 'koleksyon ng basura' upang palayain ang espasyo. Ipinapakita ng halaga na mayroong maraming puwang para sa isang mas malaking script.
Gumagawa ang programa ng mga bilog na may isang karaniwang sentro at may mga gumagalaw na sentro. Medyo isang mabilis na gawain na isinasaalang-alang ang dami ng kinakailangang pagkalkula.
Ang heading para sa mga demo ng linya ay nakasulat sa susunod.
Hakbang 11: Demo ng Mga Linya

Ang routine na ito ay talagang nagbibigay sa linya () na gawain ng isang pag-eehersisyo. Ang mga linya ng radial ay iginuhit mula sa bawat isa sa apat na sulok ng display na may iba't ibang mga spacings na bumubuo ng mga pattern.
Hakbang 12: Ang Pangunahing Loop: Bar Graph at Mga Tukoy na Character

Ito ang pangunahing loop ng programa. Ang mga halaga mula sa potensyomiter ay binabago ang mga halagang ipinakita at binabago ang haba ng graph ng bar.
Kung ang pindutan ay pinipigilan ang tinukoy na mga character ay ipinagpapalit tulad ng 1/0 at Totoo / Mali. Medyo mabagal ang paggana ng loop na ito dahil ang pagguhit ng paunang natukoy na mga character ay isang mabagal na proseso. Maaari mong pabilisin ang mga bagay sa pamamagitan ng pagbibigay ng puna sa ilan sa mga ito.
Walang temperatura sensor na nilagyan, upang mapanatili ang demo na ito na simple, kaya ang '?' ay ipinakita sa halip na isang halaga sa linya 190.
Inirerekumendang:
Internet Clock: Ipakita ang Petsa at Oras Gamit ang isang OLED Gamit ang ESP8266 NodeMCU Sa NTP Protocol: 6 na Hakbang

Internet Clock: Display Date and Time With an OLED Gamit ang ESP8266 NodeMCU With NTP Protocol: Kumusta mga tao sa mga itinuturo na ito na magtatayo kami ng isang orasan sa internet na magkakaroon ng oras mula sa internet kaya't ang proyektong ito ay hindi mangangailangan ng anumang RTC upang tumakbo, kakailanganin lamang nito ang isang nagtatrabaho koneksyon sa internet At para sa proyektong ito kailangan mo ng isang esp8266 na magkakaroon ng
Paano Gumawa ng isang Drone Gamit ang Arduino UNO - Gumawa ng isang Quadcopter Gamit ang Microcontroller: 8 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang Drone Gamit ang Arduino UNO | Gumawa ng isang Quadcopter Gamit ang Microcontroller: PanimulaBisitahin ang Aking Youtube Channel Ang isang Drone ay isang napakamahal na gadget (produkto) na bibilhin. Sa post na ito tatalakayin ko, kung paano ko ito magagawa sa murang ?? At Paano mo magagawa ang iyong sarili tulad nito sa murang presyo … Sa India ang lahat ng mga materyales (motor, ESC
I2C / IIC LCD Display - Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Module With Arduino: 5 Hakbang

I2C / IIC LCD Display | Gumamit ng isang SPI LCD sa I2C LCD Display Gamit ang SPI to IIC Modyul Sa Arduino: Kumusta mga tao dahil ang isang normal na SPI LCD 1602 ay may maraming mga wires upang kumonekta kaya napakahirap i-interface ito sa arduino ngunit may isang module na magagamit sa merkado na maaaring i-convert ang SPI display sa IIC display kaya kailangan mong ikonekta ang 4 na wires lamang
CircuitPython Sa isang Itsybitsy M4 Express 1: Pag-setup: 9 Mga Hakbang

CircuitPython Sa isang Itsybitsy M4 Express 1: Pag-setup: Bago sa pag-coding? Nagamit lamang na Scratch at nais na magpatuloy sa isang tekstuwal na wika na nagbibigay ng madaling pag-access sa Physical computing na may mga LED, switch, display at sensor? Pagkatapos ito ay maaaring para sa iyo. Napansin ko na ang site na ito ay naglalaman ng maraming Mga Tagubilin
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
