
Talaan ng mga Nilalaman:
- Hakbang 1: Ano ang Kakailanganin Mo
- Hakbang 2: Ang Circuit
- Hakbang 3: Simulan ang Visuino, at Piliin ang Uri ng Lupon ng Arduino UNO
- Hakbang 4: Sa Visuino Magdagdag ng Mga Bahagi
- Hakbang 5: Sa Mga Component ng Visuino Set
- Hakbang 6: Sa Mga Component ng Visuino Connect
- Hakbang 7: Bumuo, Mag-compile, at Mag-upload ng Arduino Code
- Hakbang 8: Maglaro
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.


Sa tutorial na ito matututunan namin kung paano makontrol ang isang DC motor na may mga kilos ng kamay gamit ang arduino at Visuino.
Panoorin ang video!
Suriin din ito: Tutorial sa kilos ng kamay
Hakbang 1: Ano ang Kakailanganin Mo


Arduino UNO (o anumang iba pang board)
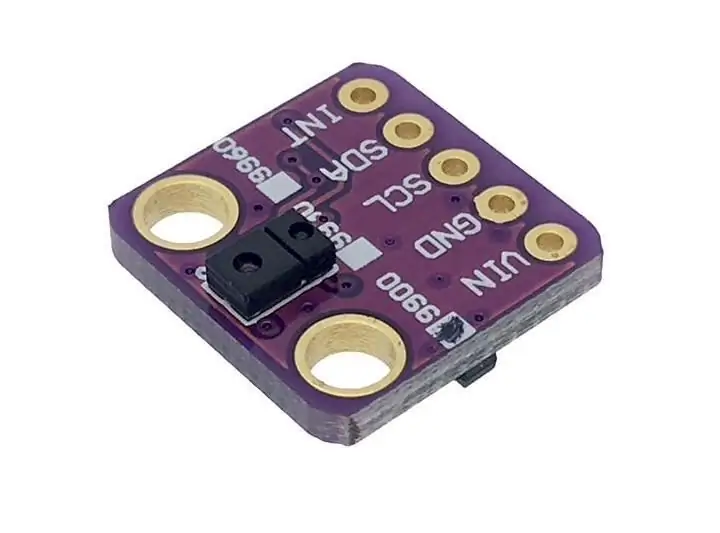
- APDS9960 proximity gesture sensor
- L298N DC MOTOR CONTROLER Driver
- OLED Display
- Baterya
- DC Motor
- Breadboard
- Jumper wires
- Programa ng Visuino: I-download ang Visuino
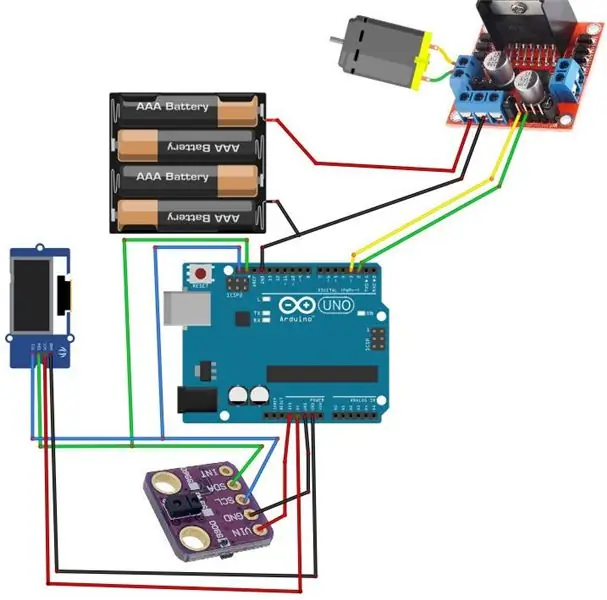
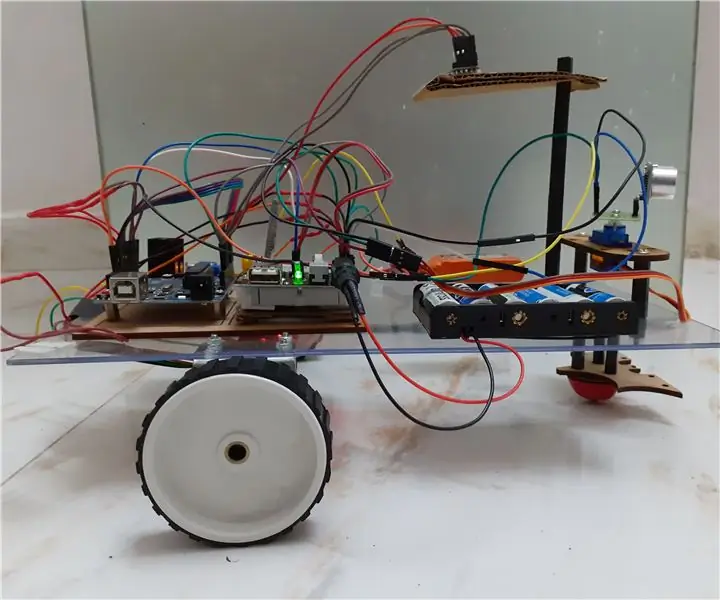
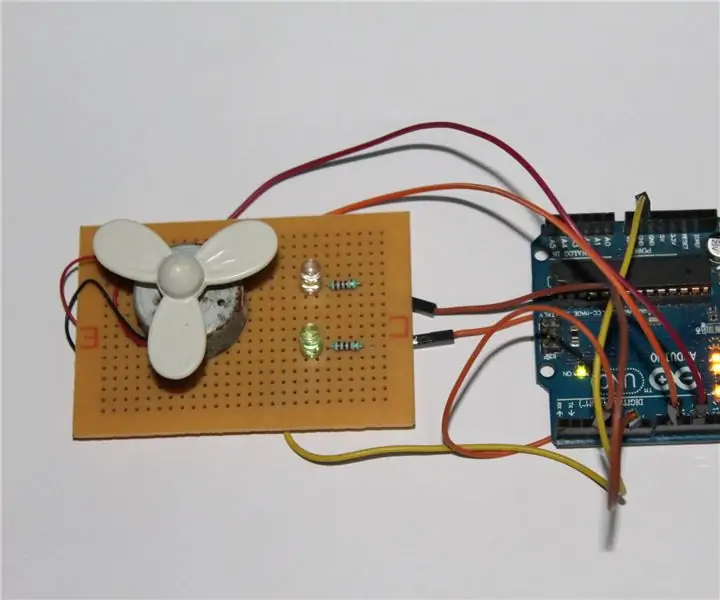
Hakbang 2: Ang Circuit

- Ikonekta ang digital pin (2) mula sa Arduino patungo sa motor driver pin (IN2)
- Ikonekta ang digital pin (3) mula sa Arduino patungo sa motor driver pin (IN1)
- Ikonekta ang DC isang motor sa isang bahagi ng driver ng motor
- Ikonekta ang Power supply (baterya) pin (gnd) sa motor driver controler pin (gnd)
- Ikonekta ang Power supply (baterya) pin (+) sa motor driver controler pin (+)
- Ikonekta ang GND mula sa Arduino sa motor driver controler pin (gnd)
- Ikonekta ang OLED Display pin (GND) sa Arduino pin (GND)
- Ikonekta ang OLED Display pin (VCC) sa Arduino pin (5V)
- Ikonekta ang OLED Display pin (SCL) sa Arduino pin (SCL)
- Ikonekta ang OLED Display pin (SDA) sa Arduino pin (SDA)
- Ikonekta ang Sensor Pin [GND] sa Arduino board pin [GND]
- Ikonekta ang Sensor Pin [Vin] sa Arduino board pin [3.3V]
- Ikonekta ang Sensor Pin [SDA] sa Arduino board pin [SDA]
- Ikonekta ang Sensor Pin [SCL] sa Arduino board pin [SCL]
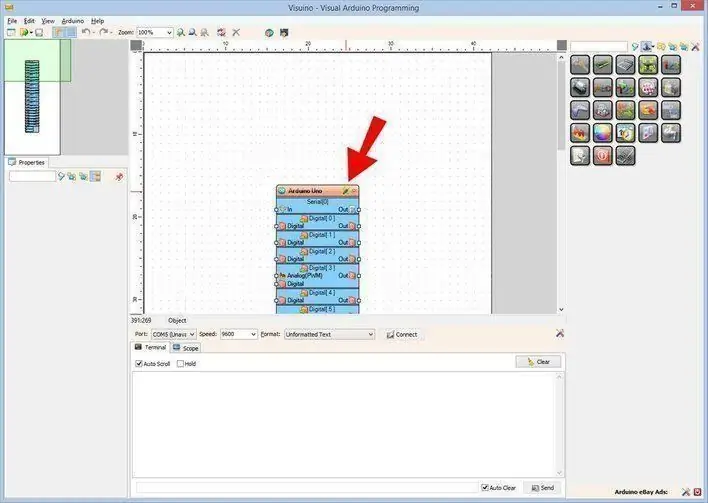
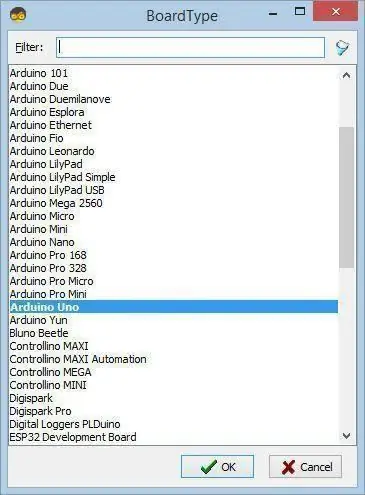
Hakbang 3: Simulan ang Visuino, at Piliin ang Uri ng Lupon ng Arduino UNO


Ang Visuino: https://www.visuino.eu kailangang i-install. Simulan ang Visuino tulad ng ipinakita sa unang larawan Mag-click sa pindutang "Mga Tool" sa bahagi ng Arduino (Larawan 1) sa Visuino Kapag lumitaw ang dialog, piliin ang "Arduino UNO" tulad ng ipinakita sa Larawan 2
Hakbang 4: Sa Visuino Magdagdag ng Mga Bahagi



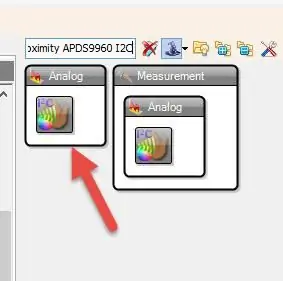
- Idagdag ang sangkap na "Gesture Color Proximity APDS9960 I2C"
- Idagdag ang sangkap na "Up / Down Counter"
- Magdagdag ng sangkap na "SR Flip-Flop"
- Idagdag ang bahagi na "Hatiin ang Analog Ayon sa Halaga"
- Idagdag ang sangkap na "Bilis at Direksyon Sa Bilis"
- Idagdag ang "Dual DC Motor Driver Digital at PWM Pins Bridge (L9110S, L298N)" na bahagi
- Magdagdag ng sangkap na "Halaga ng Teksto"
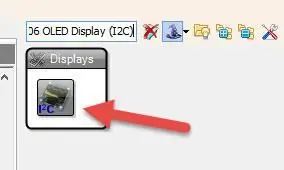
- Idagdag ang sangkap na "SSD1306 / SH1106 OLED Display (I2C)"
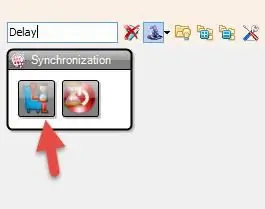
- Idagdag ang sangkap na "pagkaantala"
Hakbang 5: Sa Mga Component ng Visuino Set



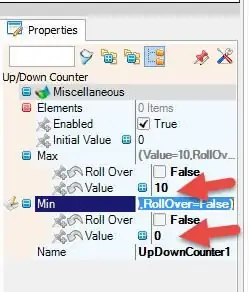
- Piliin ang sangkap na "UpDownCounter1" at sa window ng mga pag-aari itakda ang Max> na halaga sa 10
- Piliin ang sangkap na "UpDownCounter1" at sa window ng mga pag-aari itakda ang Min> na halaga sa 0
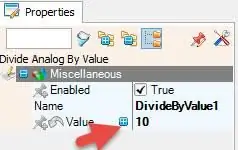
- Piliin ang sangkap na "DivideByValue1" at sa window ng mga katangian ay itinakda ang halaga sa 10
- Piliin ang sangkap na "SpeedAndDirectionToSpeed1" at sa window ng mga pag-aari itakda ang Paunang Baliktarin sa Totoo, at Paunang Bilis sa 1
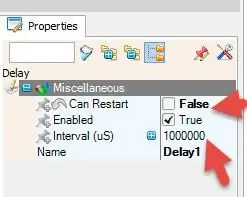
- Piliin ang sangkap na "Delay1" at sa hanay ng mga window ng mga pag-aari Maaaring I-restart sa False and Interval (uS) hanggang 1000000
- Pag-double click sa sangkap na "TextValue1" at sa window ng Mga Elemento i-drag ang 4X "Itakda ang Halaga" sa kaliwang bahagi
- Sa kaliwang bahagi piliin ang "Itakda ang Value1" at sa window ng mga pag-aari itakda ang Halaga sa "FASTER"
- Sa kaliwang bahagi piliin ang "Itakda ang Value2" at sa window ng mga pag-aari itakda ang Halaga sa "SLOWER"
- Sa kaliwang bahagi piliin ang "Itakda ang Halaga3" at sa window ng mga pag-aari itakda ang Halaga sa "LEFT"
- Sa kaliwang bahagi piliin ang "Itakda ang Halaga4" at sa window ng mga pag-aari itakda ang Halaga sa "TAMA"
- Isara ang window ng Mga Elemento
- Pag-double click sa sangkap na "DisplayOLED1" at sa mga Elemento i-drag ang "Text Field" sa kaliwa at "Fill Screen" sa kaliwa
- Sa kaliwang bahagi piliin ang "Text Field1" at sa mga window ng mga katangian na itinakda sa 3
- Isara ang window ng Mga Elemento
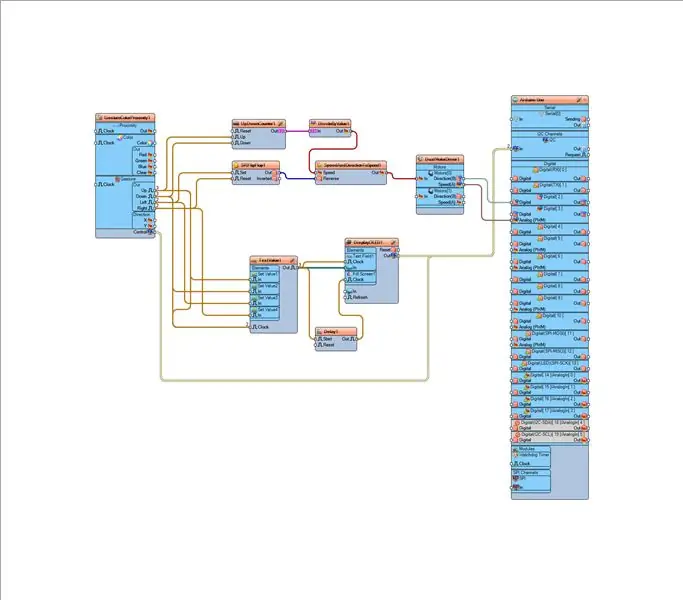
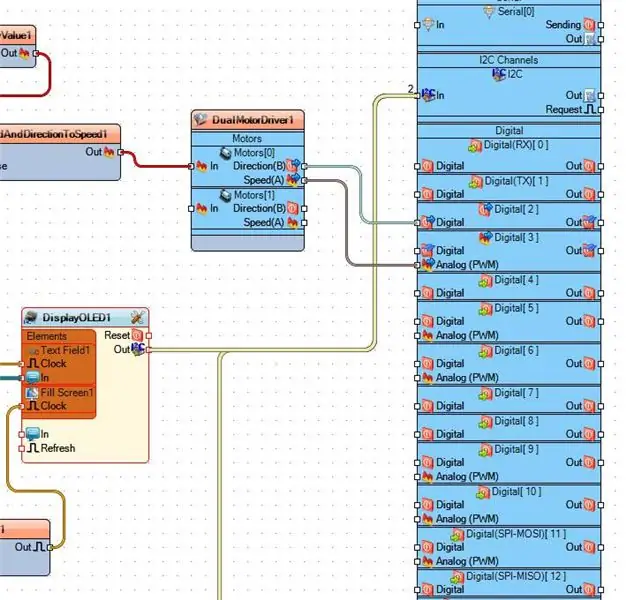
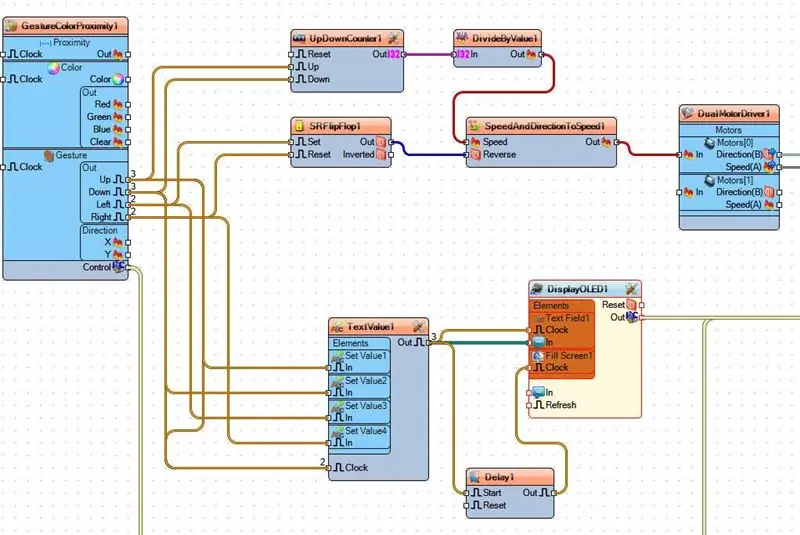
Hakbang 6: Sa Mga Component ng Visuino Connect




Ikonekta ang "GestureColorProximity1" na pin na Kilos> Hanggang sa "UpDownCounter1" na pin Up
Ikonekta ang "GestureColorProximity1" na pin na Kilos> Hanggang sa "TextValue1> Itakda ang Value1" na pin
- Ikonekta ang "GestureColorProximity1" na pin na Galaw> Bumaba sa "UpDownCounter1" na pin Down
- Ikonekta ang "GestureColorProximity1" na pin na Kilos> Pababa sa "TextValue1> Itakda ang Value2" na pin
- Ikonekta ang "GestureColorProximity1" na pin na Kilos> Kaliwa sa "SRFlipFlop1" na itinakda
- Ikonekta ang "GestureColorProximity1" na pin na Kilos> Kaliwa sa "TextValue1> Itakda ang Value3" na pin
- Ikonekta ang "GestureColorProximity1" na pin na Kilos> Karapatan sa "SRFlipFlop1" pin I-reset
- Ikonekta ang "GestureColorProximity1" na pin na Kilos> Karapatan sa "TextValue1> Itakda ang Value4" na pin
- Ikonekta ang "GestureColorProximity1" pin Control I2C sa Arduino board pin I2C In
- Ikonekta ang "UpDownCounter1" i-pin sa "DivideByValue1" pin In
- Ikonekta ang "DivideByValue1" i-pin ang Out sa "SpeedAndDirectionToSpeed1" na bilis ng pin
- Ikonekta ang "SRFlipFlop1" i-pin sa "SpeedAndDirectionToSpeed1" pin Reverse
- Ikonekta ang "SpeedAndDirectionToSpeed1" i-pin sa "DualMotorDriver1" Motors [0]> Sa
- Ikonekta ang "DualMotorDriver1" Motors [0] pin Direksyon (B) sa Arduino board digital pin 2
- Ikonekta ang "DualMotorDriver1" Motors [0] pin Bilis (A) sa Arduino board digital pin 3
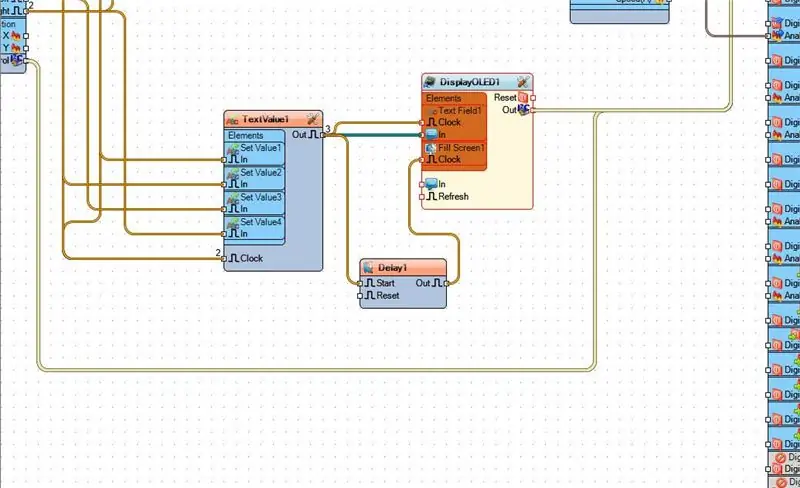
- Ikonekta ang "TextValue1" na pin sa "DisplayOLED1"> Text Field1> Clock
- Ikonekta ang "TextValue1" na pin sa "DisplayOLED1"> Text Field1> Sa
- Ikonekta ang "TextValue1" na pin sa "Delay1" na pin Magsimula
- Ikonekta ang "Delay1" na pin sa "DisplayOLED1"> Punan ang Screen1> Clock
- Ikonekta ang "DisplayOLED1" pin Out I2C sa Arduino board pin I2C In
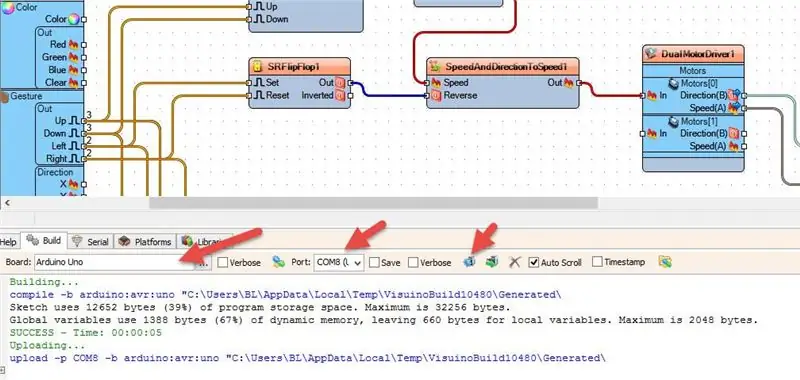
Hakbang 7: Bumuo, Mag-compile, at Mag-upload ng Arduino Code

Sa Visuino, sa ibabang pag-click sa "Build" Tab, tiyakin na napili ang tamang port, pagkatapos ay mag-click sa pindutang "Compile / Build and Upload".
Hakbang 8: Maglaro
Kung pinapagana mo ang module ng Arduino UNO, at gumawa ng kilos sa proximity gesture sensor ang motor ay magsisimulang kumilos at magsisimulang ipakita ang OLED Display sa Direksyon, panoorin ang video para sa detalyadong pagpapakita.
Binabati kita! Nakumpleto mo ang iyong proyekto kasama ang Visuino. Nakalakip din ang proyekto ng Visuino, na nilikha ko para sa Instructable na ito, maaari mong i-download ito at buksan ito sa Visuino:
Inirerekumendang:
DC Motor Smooth Start, Bilis at Direksyon Gamit ang isang Potentiometer, OLED Display & Buttons: 6 Hakbang

DC Motor Smooth Start, Bilis at Direksyon Gamit ang isang Potentiometer, OLED Display & Buttons: Sa tutorial na ito matututunan natin kung paano gamitin ang isang driver ng L298N DC MOTOR CONTROL at isang potentiometer upang makontrol ang isang DC motor na makinis na pagsisimula, bilis at direksyon na may dalawang mga pindutan at ipakita ang halagang potensyomiter sa OLED Display. Panoorin ang isang demonstration vide
Arduino Robot Na May Distansya, Direksyon at Degree ng Pag-ikot (Silangan, Kanluran, Hilaga, Timog) Kinokontrol ng Boses Gamit ang Bluetooth Module at Autonomous Robot Movement .:

Arduino Robot Na May Distansya, Direksyon at Degree ng Pag-ikot (Silangan, Kanluran, Hilaga, Timog) Kinokontrol ng Boses Gamit ang Bluetooth Module at Autonomous Robot Movement .: Ipinapaliwanag ng Instructable na ito kung paano gawin ang Arduino Robot na maaaring ilipat sa kinakailangang direksyon (Forward, Backward , Kaliwa, Kanan, Silangan, Kanluran, Hilaga, Timog) kinakailangan ng Distansya sa Mga Sentimetro gamit ang utos ng Boses. Maaari ring ilipat ang autonomous ng Robot
Gesture Hawk: Kamay na Kinokontrol ng Robot na Kamay Gamit ang Pagproseso ng Imahe Batay sa Interface: 13 Mga Hakbang (na may Mga Larawan)

Gesture Hawk: Kamay na Kinokontrol ng Robot na Kamay Gamit ang Pagproseso ng Imahe Batay sa Interface: Ang Gesture Hawk ay ipinakita sa TechEvince 4.0 bilang isang simpleng pagproseso ng imahe batay sa interface ng human-machine. Ang utility nito ay nakasalalay sa katotohanan na walang karagdagang mga sensor o naisusuot maliban sa isang guwantes ang kinakailangan upang makontrol ang robotic car na tumatakbo sa iba't ibang
DIREKSYON AT KONSEPTO NG BILIS NG DC MOTOR NA GAMIT ANG LABVIEW (PWM) AT ARDUINO: 5 Hakbang

DIRECTION AND SPEED CONTROL OF DC MOTOR USING LABVIEW (PWM) AND ARDUINO: Kumusta mga kauna-unahang paumanhin para sa aking nakakatawang ingles. Sa itinuturo na ito ay ipapakita ko sa iyo kung paano makontrol ang isang bilis ng isang motor na dc gamit ang labview Magsimula tayo
Paano Maipaliliwanag ang Direksyon ng Pag-ikot Mula sa isang Digital Rotary Switch Gamit ang isang PIC: 5 Hakbang

Paano Maipaliliwanag ang Direksyon ng Pag-ikot Mula sa isang Digital Rotary Switch Na may isang PIC: Ang layunin para sa Instructable na ito ay upang ilarawan kung paano i-interface ang isang digital (quadrature coded) rotary switch sa isang microcontroller. Huwag mag-alala, ipapaliwanag ko kung ano? Naka-code ang quadrature? ibig sabihin para sa atin. Ang interface na ito at ang kasamang software ay nais na
